De bedste nye porteføljesider, februar 2016
Velkommen alle til februar's portefølje roundup. Det er på tide at forelske sig i helt nyt arbejde, af helt nye designere. Ja, jeg gik der.
Grav ind, nyd, og lad os vide, hvilke var dine favoritter. Hvis du har en portefølje, du gerne vil indsende til næste måneds rundup, skriv til forfatteren på [email protected] {$lang_domain} .
Bemærk: Jeg bedømmer disse websteder ved, hvor godt de ser ud til mig. Hvis de er kreative og originale, eller klassiske men rigtig godt færdige, er det alt godt for mig. Nogle gange lider UX, for eksempel er mange af disse websteder afhængige af JavaScript for at vise deres indhold overhovedet. Dette er en dårlig ide, børn.
Så når jeg kigger på denne liste, anbefaler jeg, at du tager inspiration fra de gode ideer og simpelthen ignorerer de dårlige.
Okay, lad os gøre det her ...
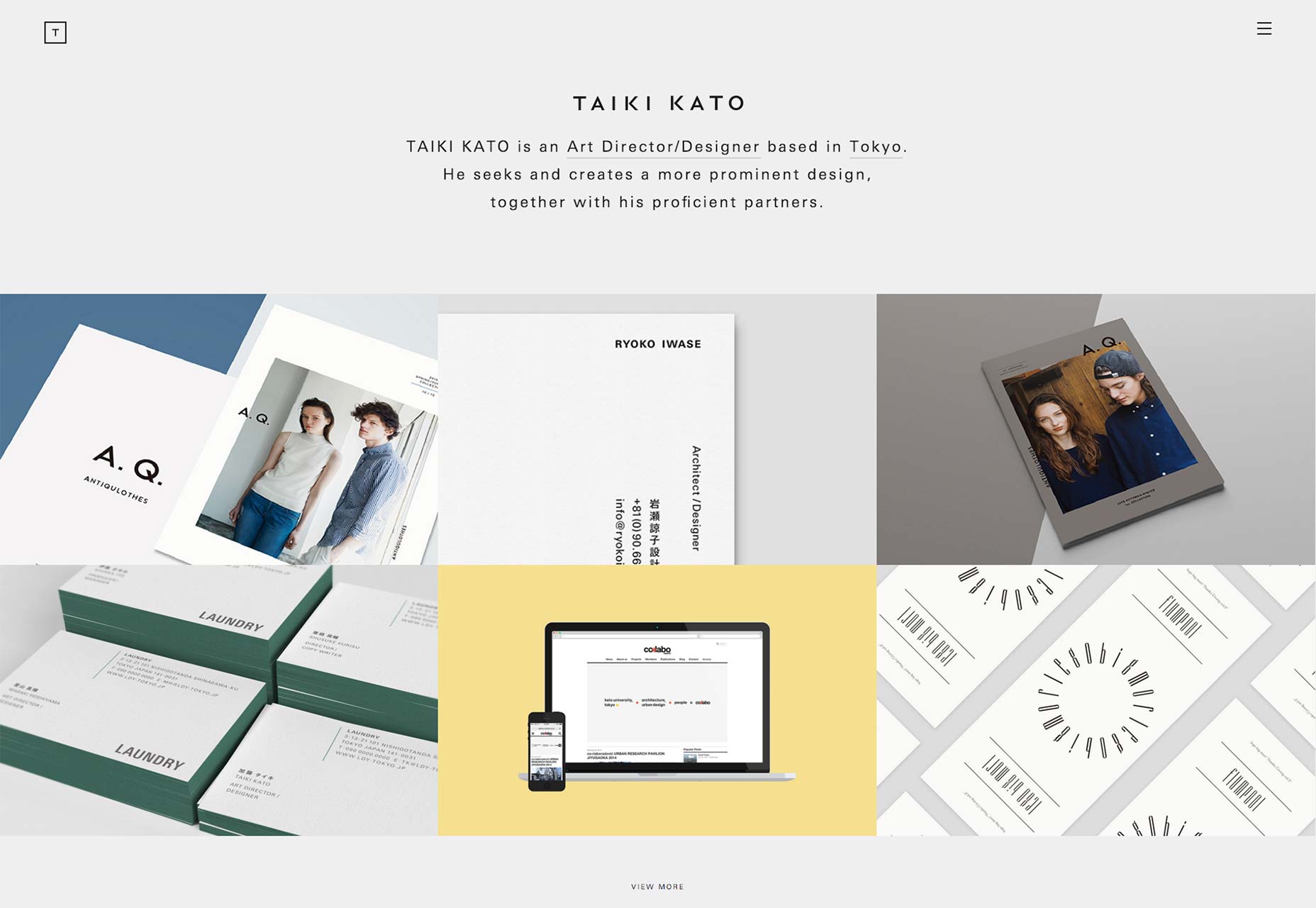
Taiki Kato
Taiki Kato's portefølje forkynder ham en kunst designer, og det viser i designet. Dette særligt minimalistiske websted gør exceptionel brug af typografi, både på engelsk og japansk. Det er ikke nemt at have to sprog ved siden af hinanden og få det til at se godt ud, men han styrer det.
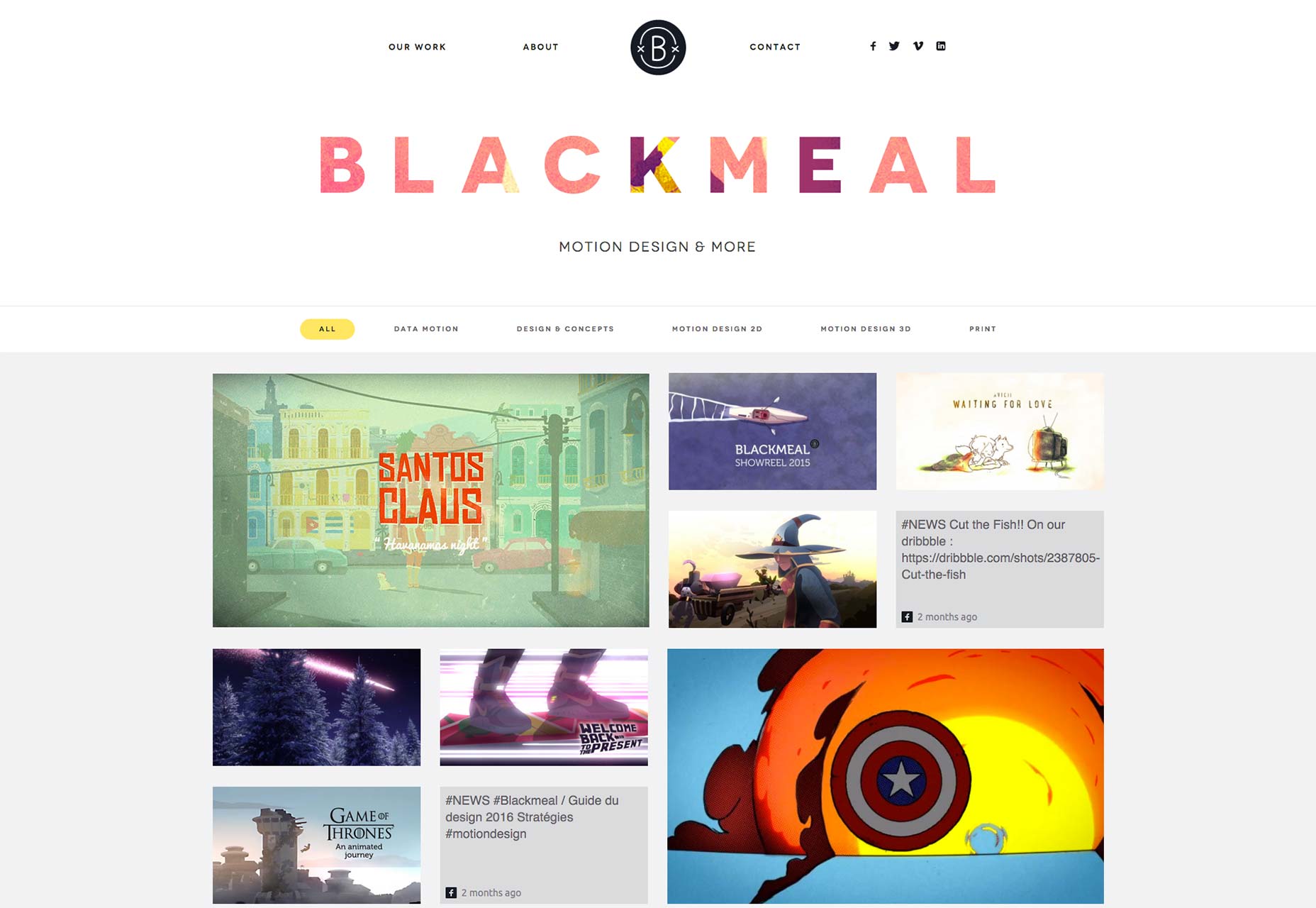
Blackmeal
Blackmeal er et studie, der specialiserer sig i bevægelsesdesign. Som mange andre har de valgt at lave et minimalt design, der lader deres arbejde tale for sig selv. Med et simpelt design, god UX og åbenbart talent for at vise sig, er Blackmeals portefølje efter min mening den bedste slags.
SpaceCraft Joinery
SpaceCraft Joinery udstiller deres møbelbygning og indretning i en bestemt arbejdsløs portefølje med korte, sarte casestudier. De er kun et par sætninger længe, men blandet med det valgte billedsprog, de gør en overbevisende erklæring om tankeprocessen bag hvert projekt.
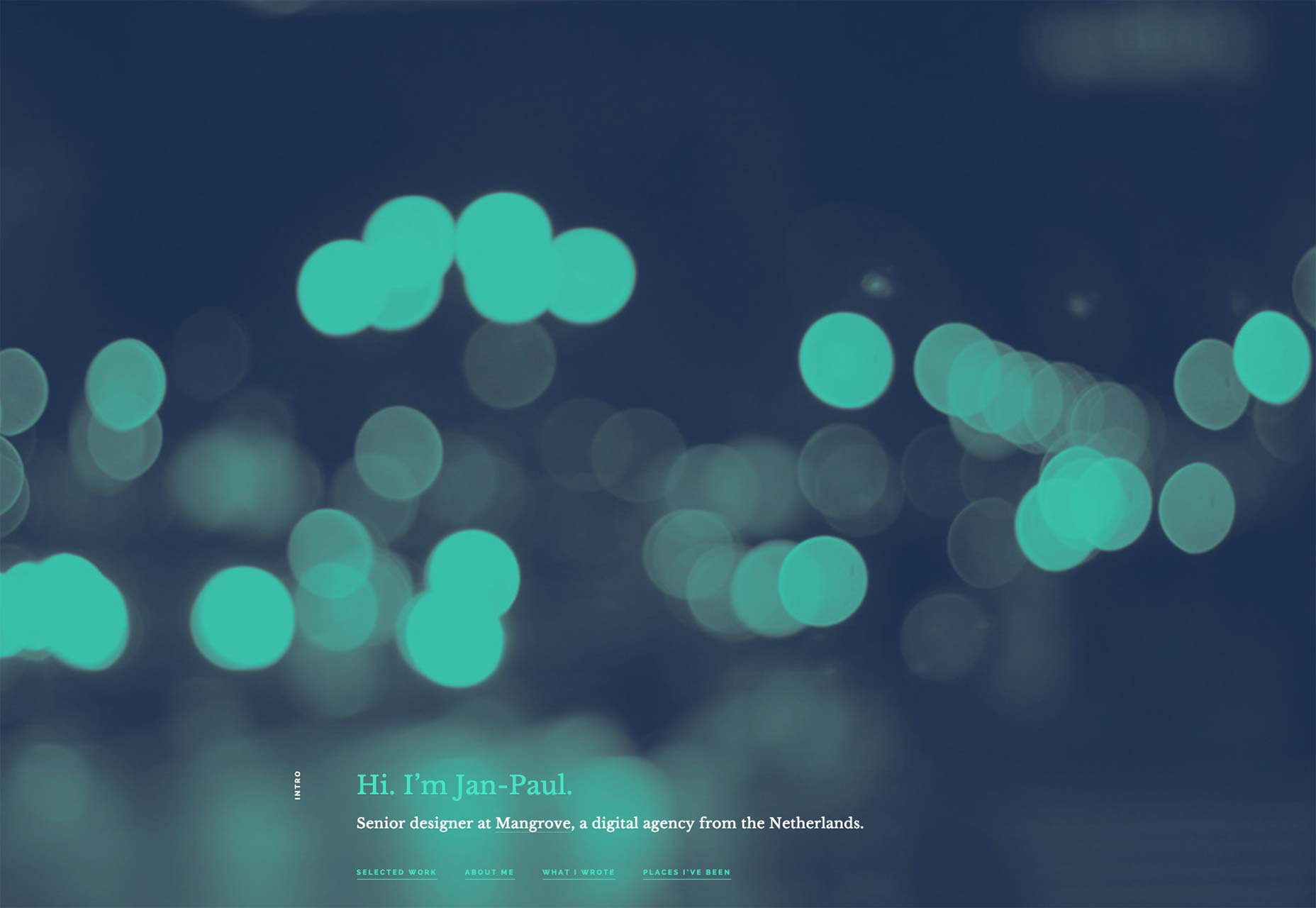
Jan-Paul Koudstaal
Jan-Paul Koudstaals portefølje ser godt ud, fungerer godt, og endelig gør noget interessant med hele skærmbilledet i stedet for mobilenhedens trend. I stedet for at bruge en stor til heltebilledet, bruges formatet til at oprette mellemstore miniaturer for hvert projekt.
Jeg ved ikke, hvordan jeg føler om hvert projekt, der linker til Behance i stedet for en side på sit eget websted ... men jeg vedder på, at det er lettere for ham. I det hele taget er det en fantastisk en-siders portefølje.
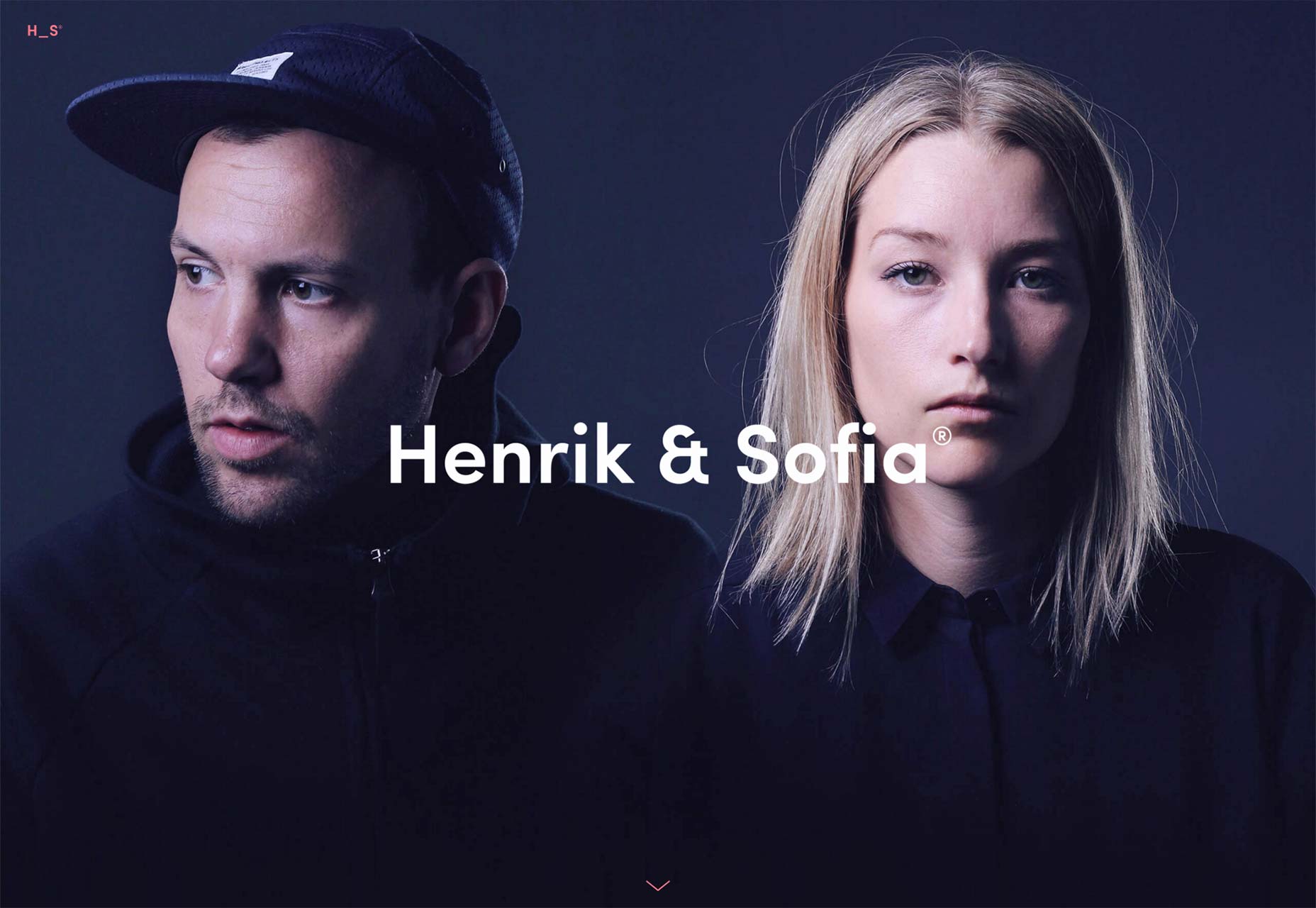
Henrik og Sofia
Henrik Leichsenring og Sofia Gillström arbejde sammen som partnere i et designstudio. Deres portefølje er et temmelig fantastisk eksempel på, hvad der sker, når designere træner hvad deres stil er og i vid udstrækning holder sig til det.
Den lave kontrast mellem tekst og baggrund i "om os" sektionen på hjemmesiden kan komme tilbage til at bide dem, men resten af hjemmesiden er en fantastisk kombination af anstændigt UX og moderne stil.
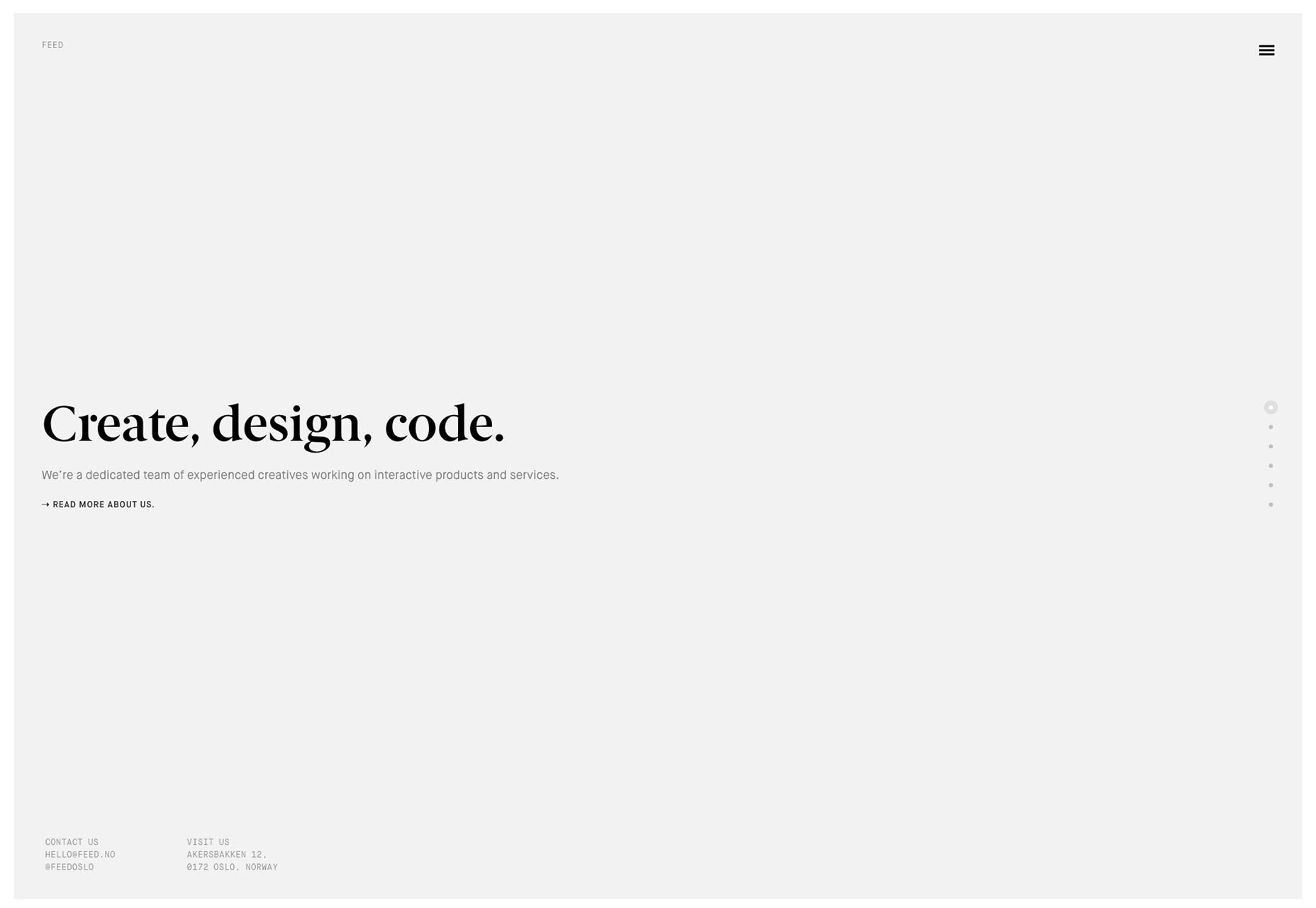
Foder
Lad os få det dårlige ud af vejen: Jeg kan ikke lide det, når websteder er afhængige af JS for at vise indhold og navigation til det punkt, at webstedet bryder sammen uden det. Jeg kan heller ikke lide parallax.
Derfor er jeg overrasket over, at jeg kan lide Feed hjemmeside så meget. Parallax effekten, som de bruger til deres portefølje kører hurtigt, føles undervurderet, næsten naturlig. Jeg kan lide diskret og naturlig. Nu hvis kun de ville rette deres UX bugs.
Rafael Merino
Rafael Merinos portefølje er bare ret nok til at se på i fuldskærmstilstand. Du finder ikke noget banebrydende i typografi eller layout, men det hele bliver bundet sammen med billedet på en måde, der får dig til at rulle gennem hver side.
Omnam Group
Det Omnam koncernens porteføljen centrerer omkring deres ejendomsudvikling på en behagelig minimalistisk måde. Jeg har især bemærket deres fremragende brug af hvide rum. Det er svært at lave et design med monospaced kropstekst, så det er godt, men de har gjort det.
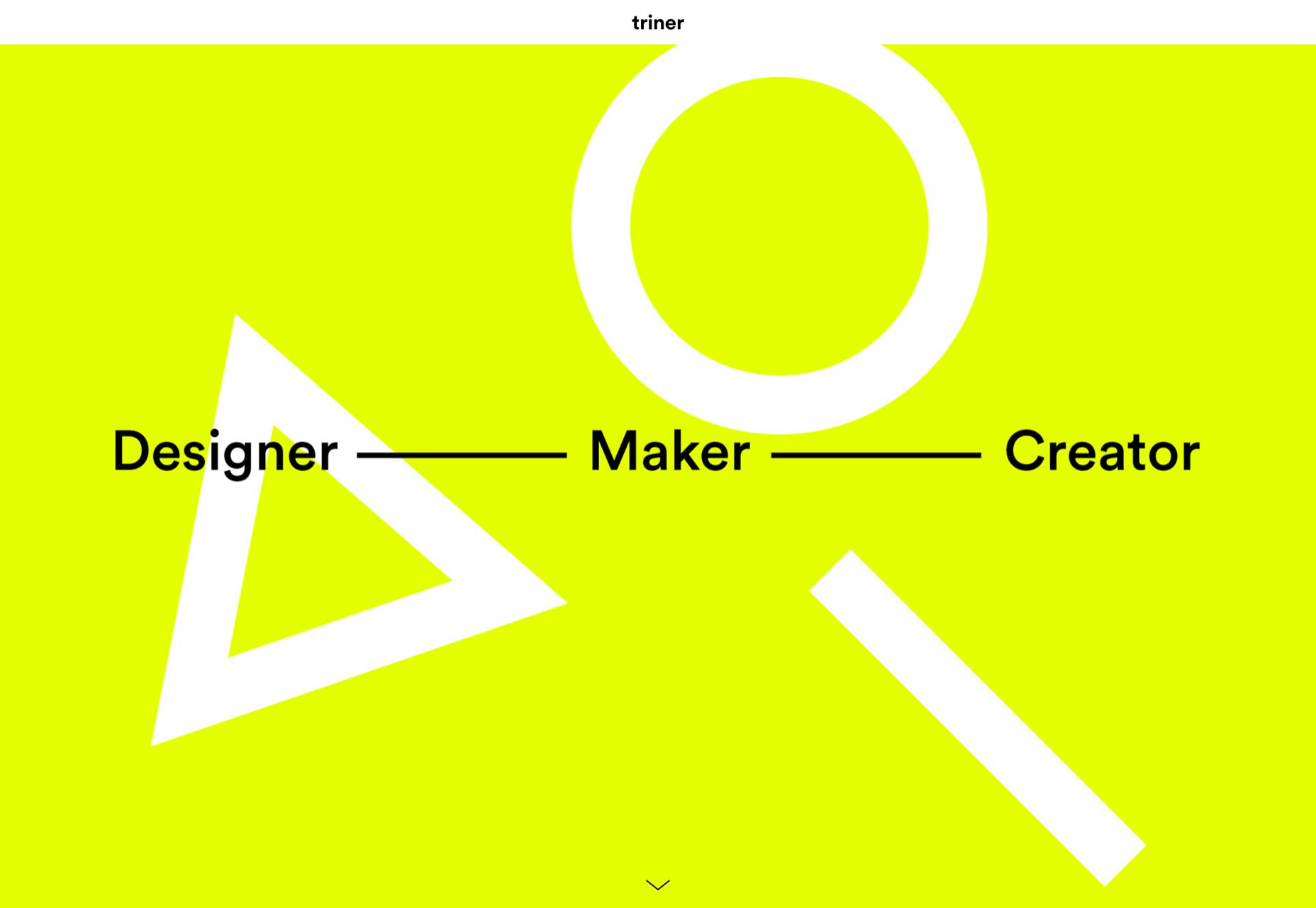
Filip Turner
Filip Turner s Arbejdet er fyldt med geometrisk design og stærk typografi. Hans porteføljeside er ikke anderledes. Mens han følger trenden med at give hele "første skærm" til sit slogan, bliver hans arbejde ellers bragt foran og midt, og derefter tilbage til sine egne enheder.
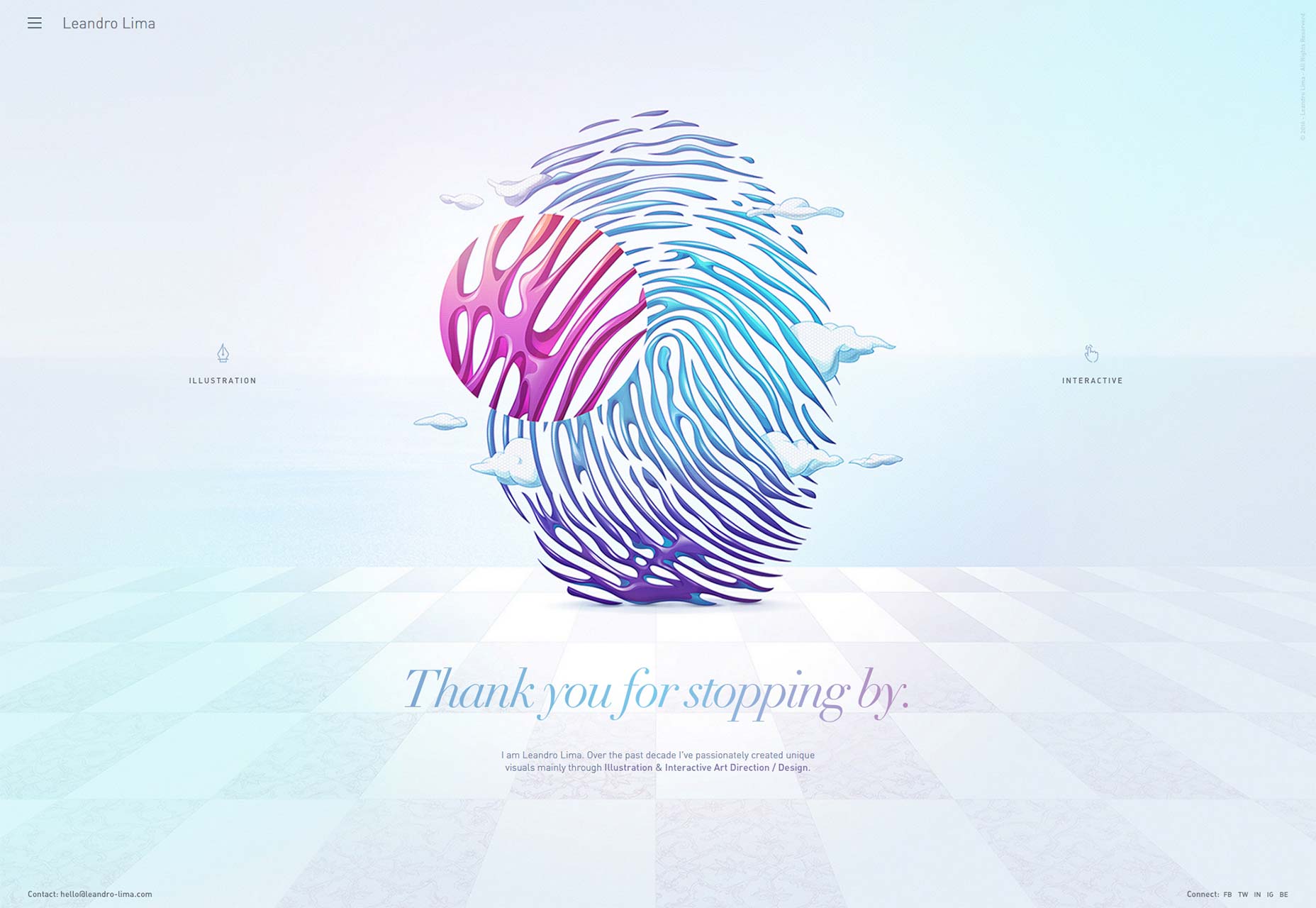
Leandro Lima
Leandro Lima viser sin illustration og interaktive kunstretning i en død-simpel portefølje, der bruger stærk historiefortælling på hver projektside.
Kombineret med et design, der virkelig kan beskrives som afslappende, gør det, at du vil bruge et stykke tid, bare at rulle gennem hans arbejde. Det er næsten terapeutisk.
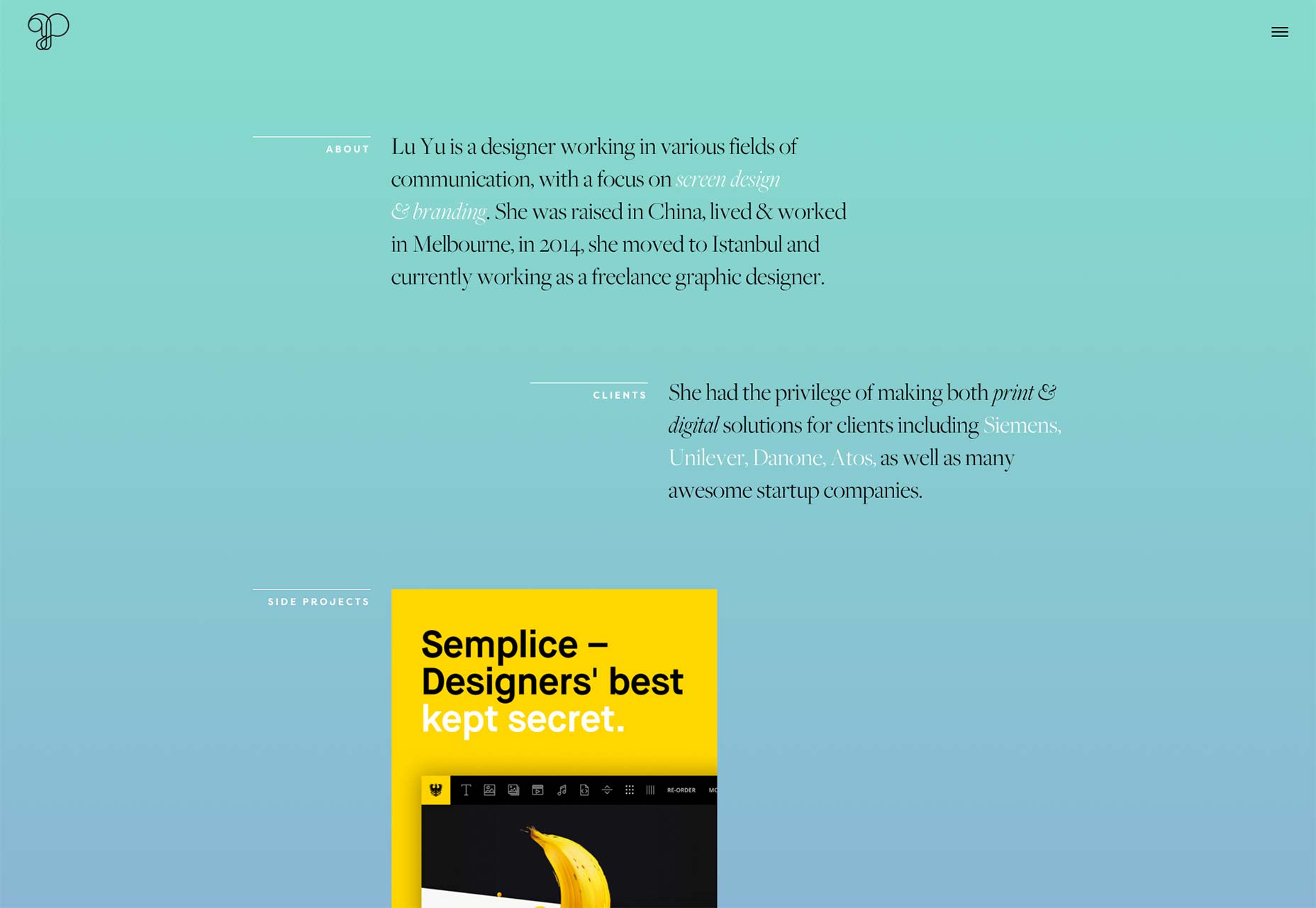
Lu Yu
Lu Yu's portefølje demonstrerer hendes særprægede stil på hver side. Hver side er næsten som et unikt kunstværk med varierende farveskemaer og et layout designet til at matche indholdet. Der er ingen cookie-cutter arbejde her.
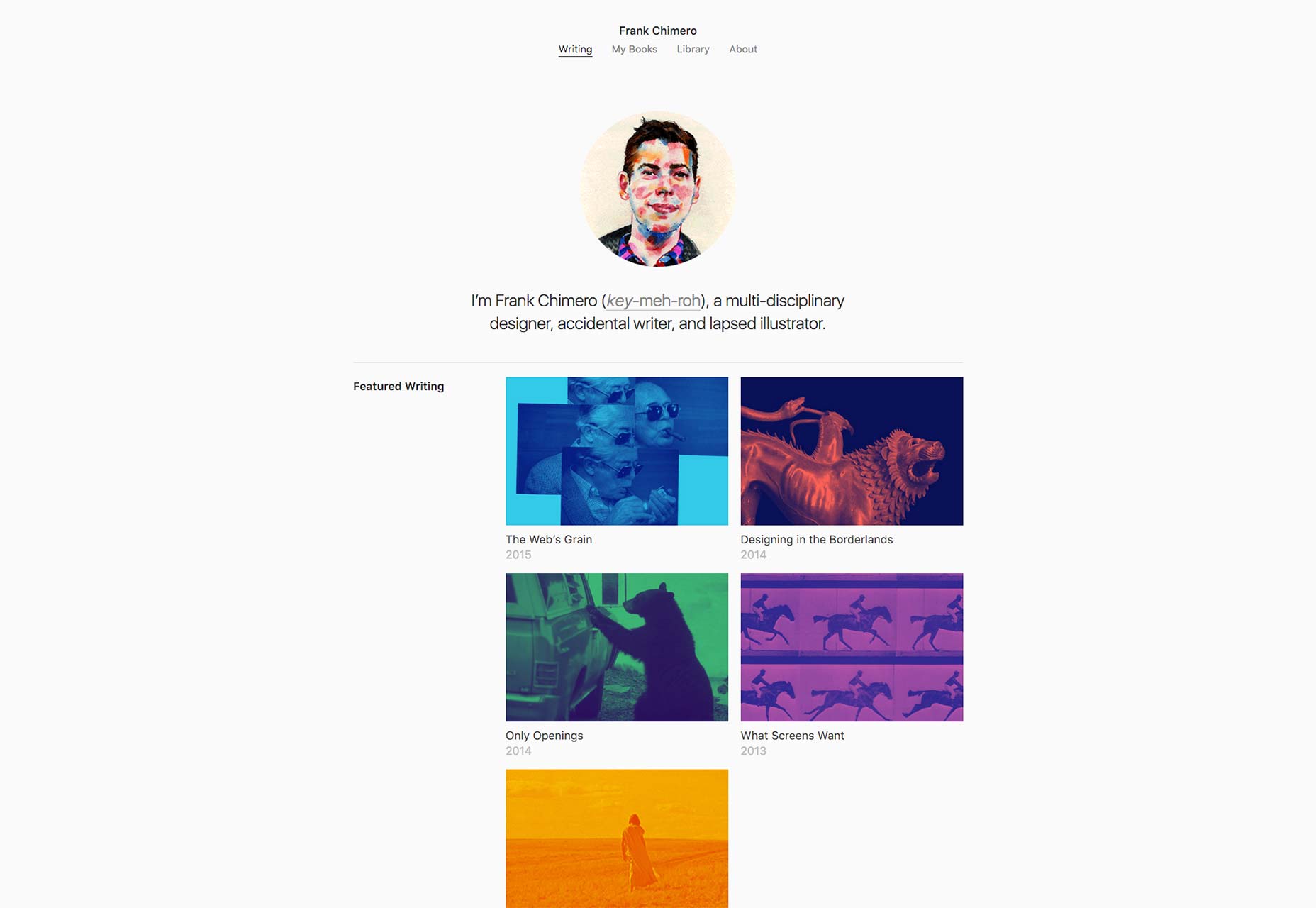
Frank Chimero
Frank Chimers skriveportefølje gør et fantastisk stykke arbejde med at fremvise det bedste af hans arbejde. Kun hans udvalgte artikler får miniaturebilleder. Resten er sat på en liste.
Jeg formoder, at hele hans artikelportefølje er designet til at hjælpe ham med at sælge sine bøger, hvilket er retfærdigt. Med sit enkle, no-nonsense design, og behagelig at læse typografi virker det.
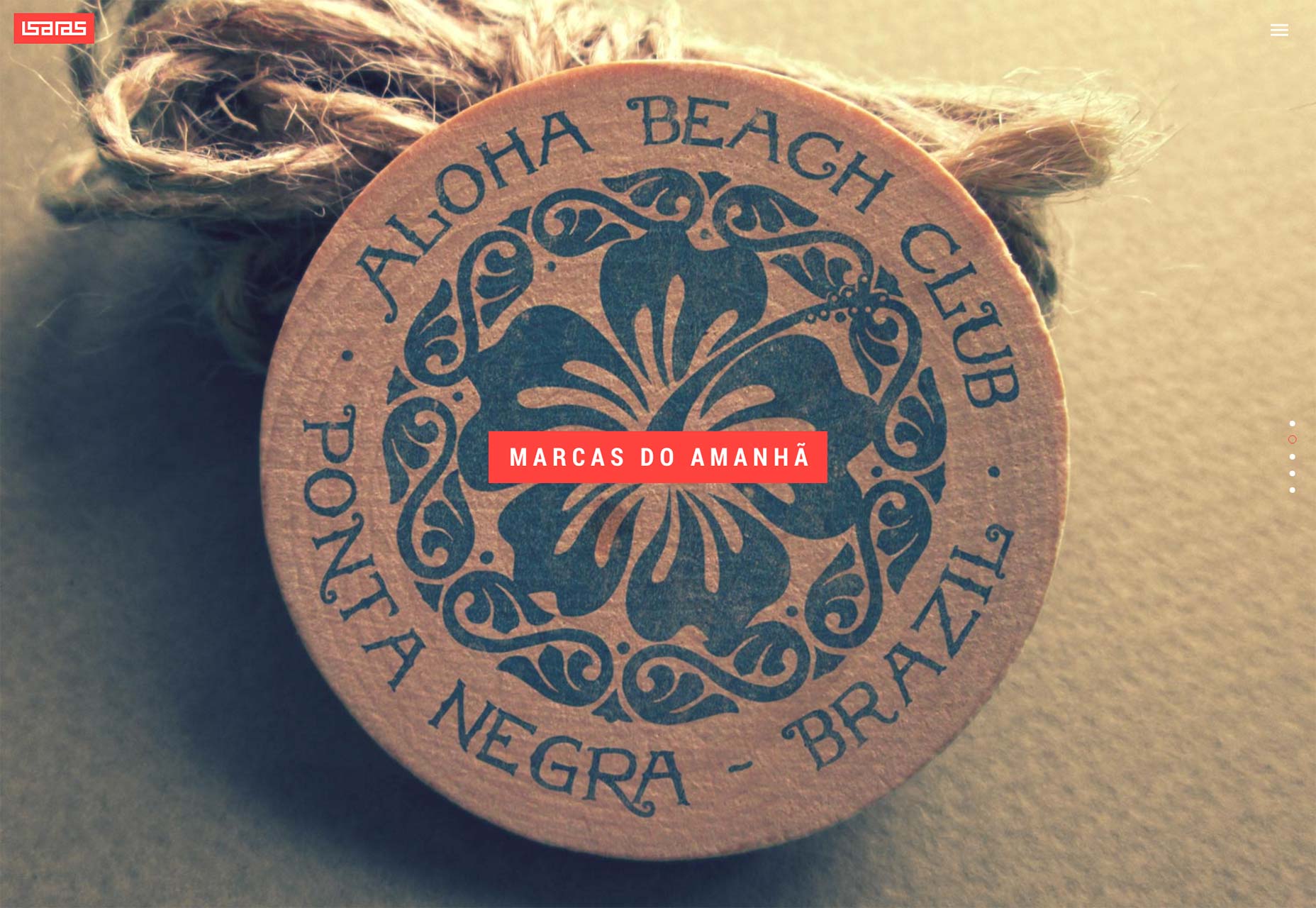
Isaias Mulatinho
Isaias 'portefølje minder om magasinlayouter, men det er meget tydeligvis bygget til internettet. Det blander et stærkt animeret design med en klassisk mørkegrå-og-fed-rød ordning.
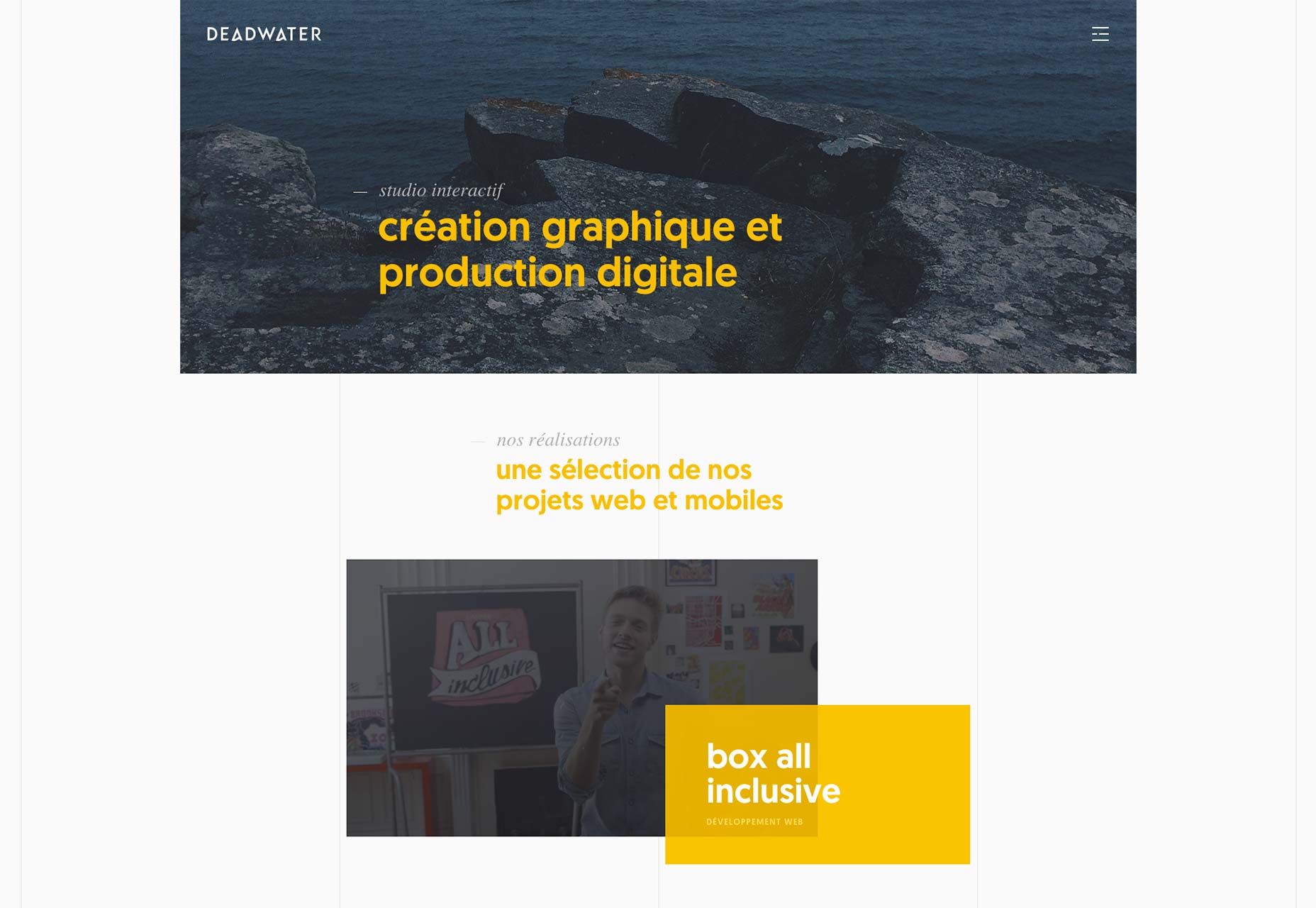
Deadwater
Deadwater hjemmeside har en simpel, men ukonventionel (for web) design. Deres design er forbedret ved brug af simple animationer. Det, og det er bare smukt.
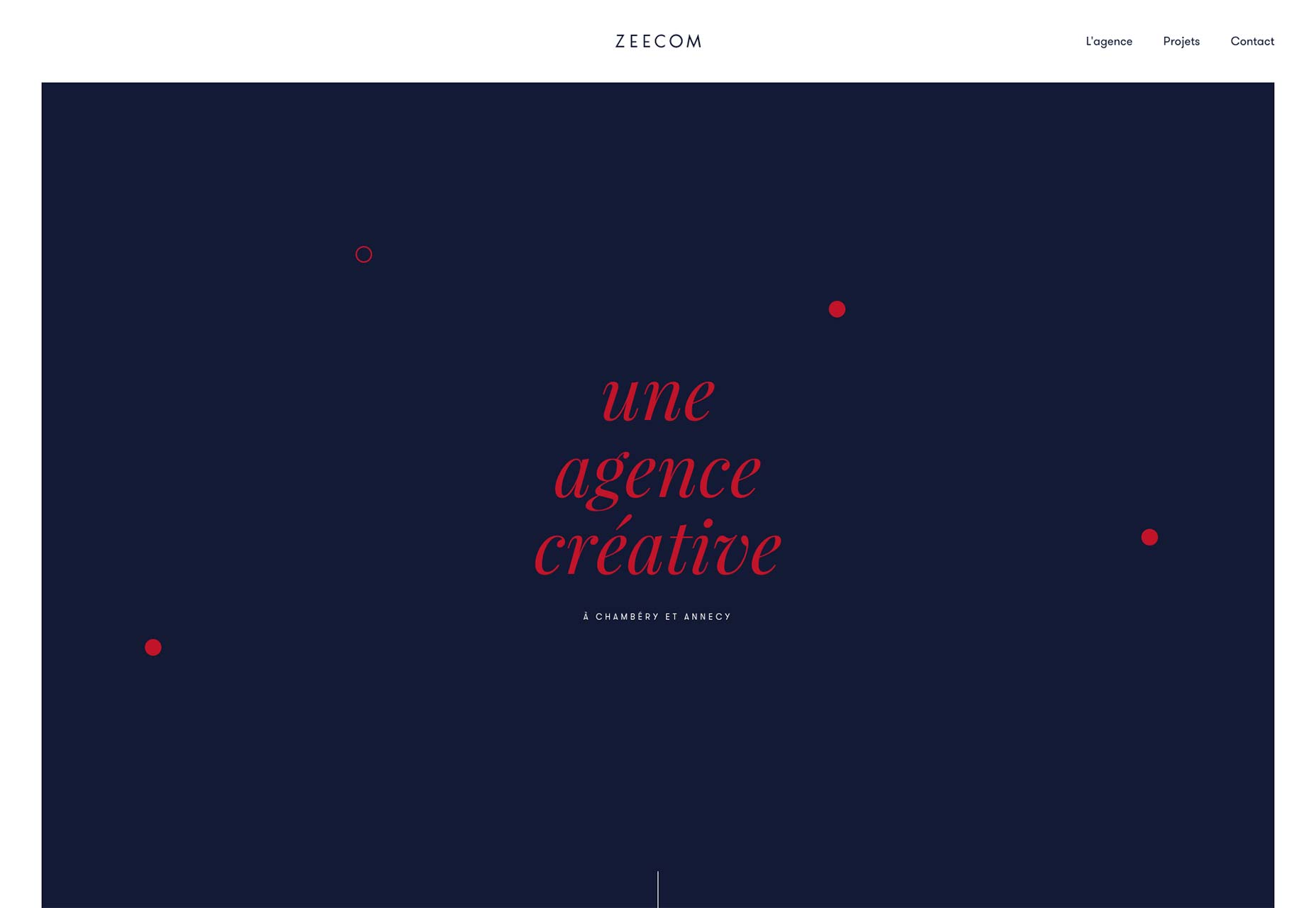
Zeecom
Designet over på Zeecom synes at følge den seneste tendens til at overlappe din tekst (og andre elementer) på billeder eller på tværs af baggrundsfarver i et asymmetrisk design. Selvom dette ofte gør andre websteder sværere at læse, fik folkene i Zeecom det rigtige.
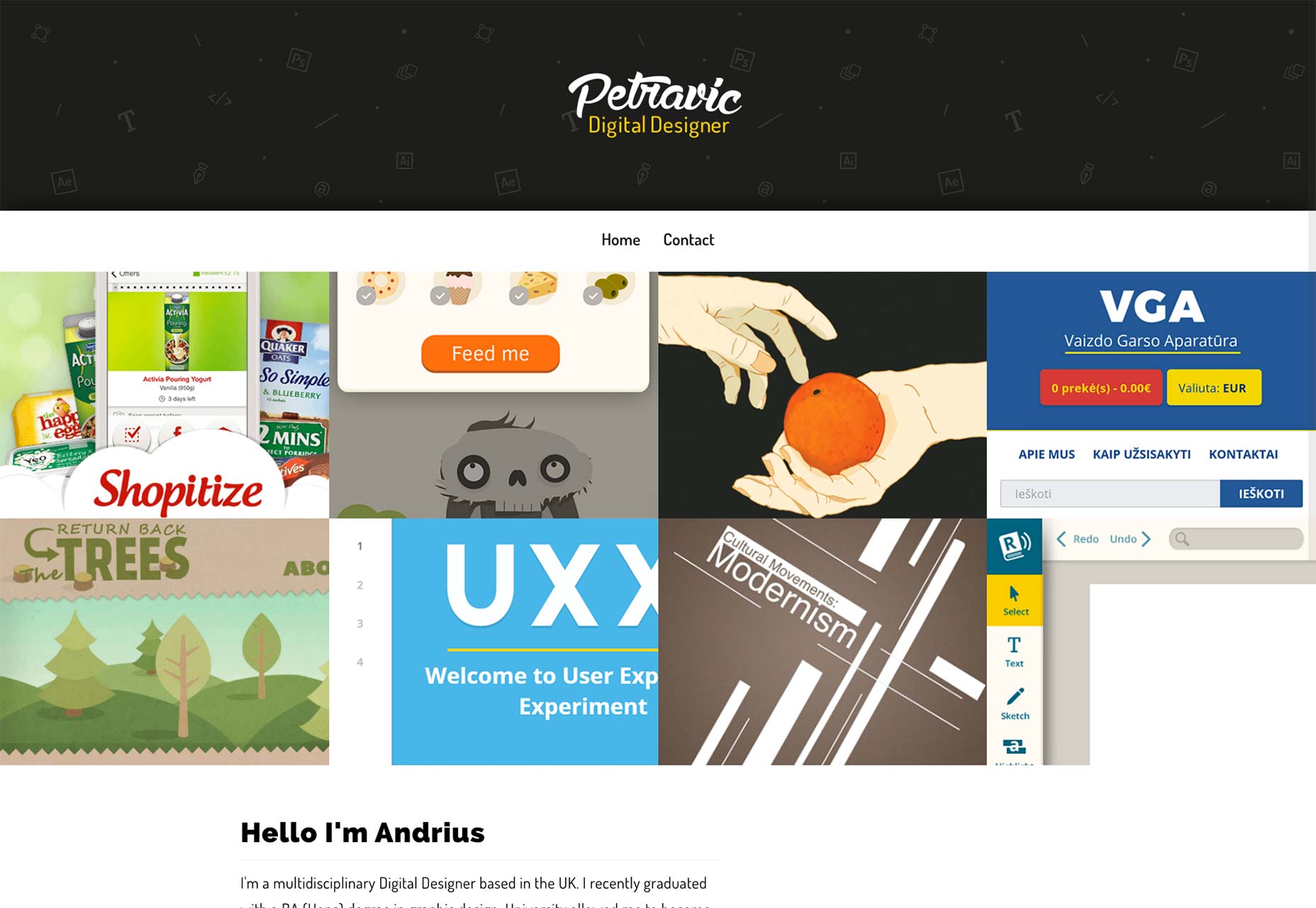
Andrius Petravicius
Det er svært at skabe et design, der ser samtidig legende og forretningsmæssigt alvorligt ud, og Andrius Petravicius får det til at se let ud. Hans illustration-rige design spiller godt med business-farveskemaet for at sige, "Jeg laver ting ser quirky, sjovt og smukt ud på en deadline."
Det er mærkeligt, men køligt.
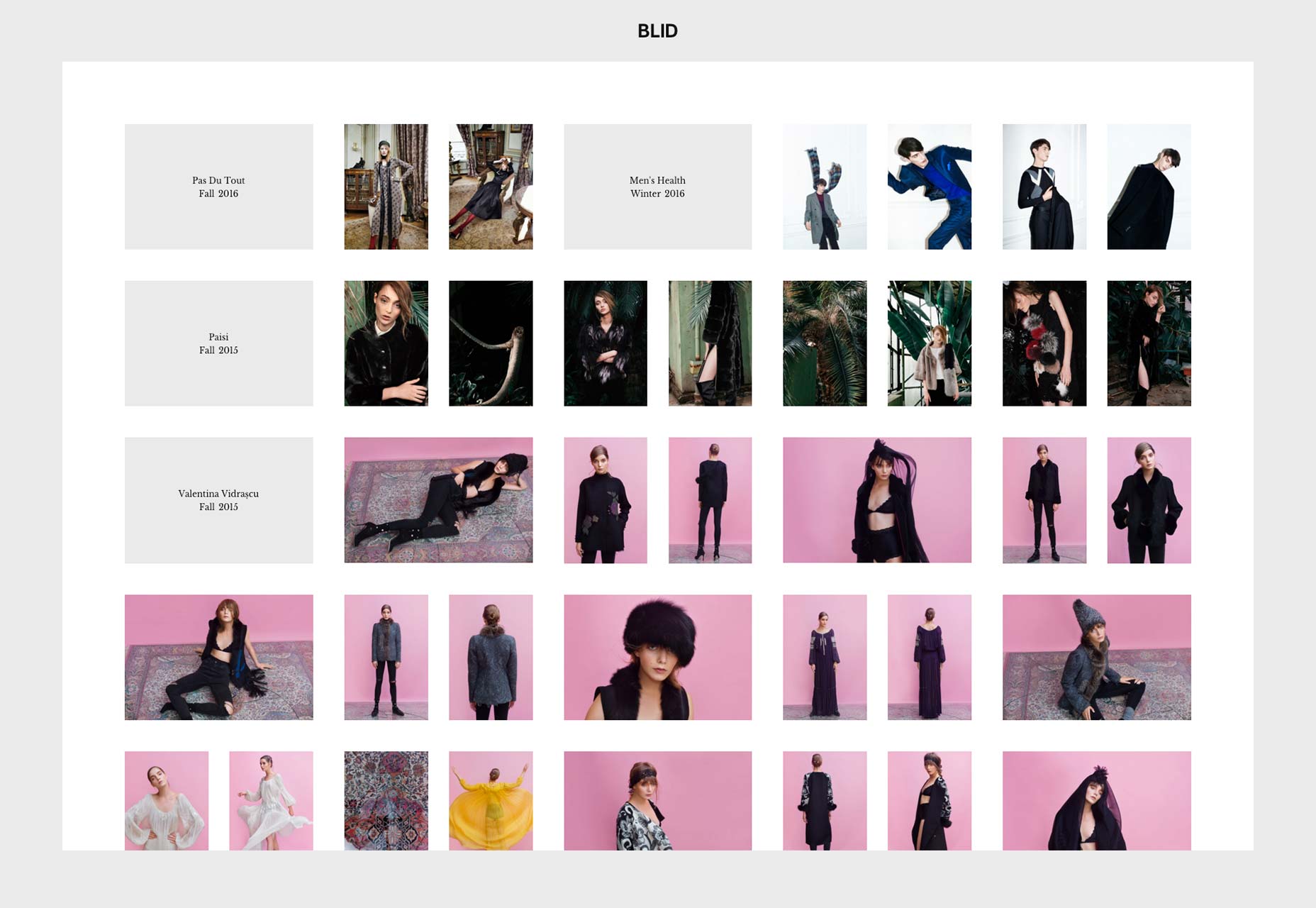
Blid
Denne mode design portefølje sætter arbejdet lige foran dine øjne fra get-go. Det er simpelt, smukt og organiseret af mode årstider.
Designerne lavede nogle ulige valg om, hvordan folk skulle interagere med webstedet, men fra et æstetisk og organisatorisk synspunkt er det minimalisme i sin mest perfekte form.
Būro Benedickt
Jeg er faktisk en stor fan af monokromatiske designs, men de er svært at trække af. Ingen farve til at hjælpe dig, din layout og typografi havde bedre været fantastisk. Denne trækker det ud, selvom der faktisk er noget farve i porteføljesektionen, hvilket er passende.
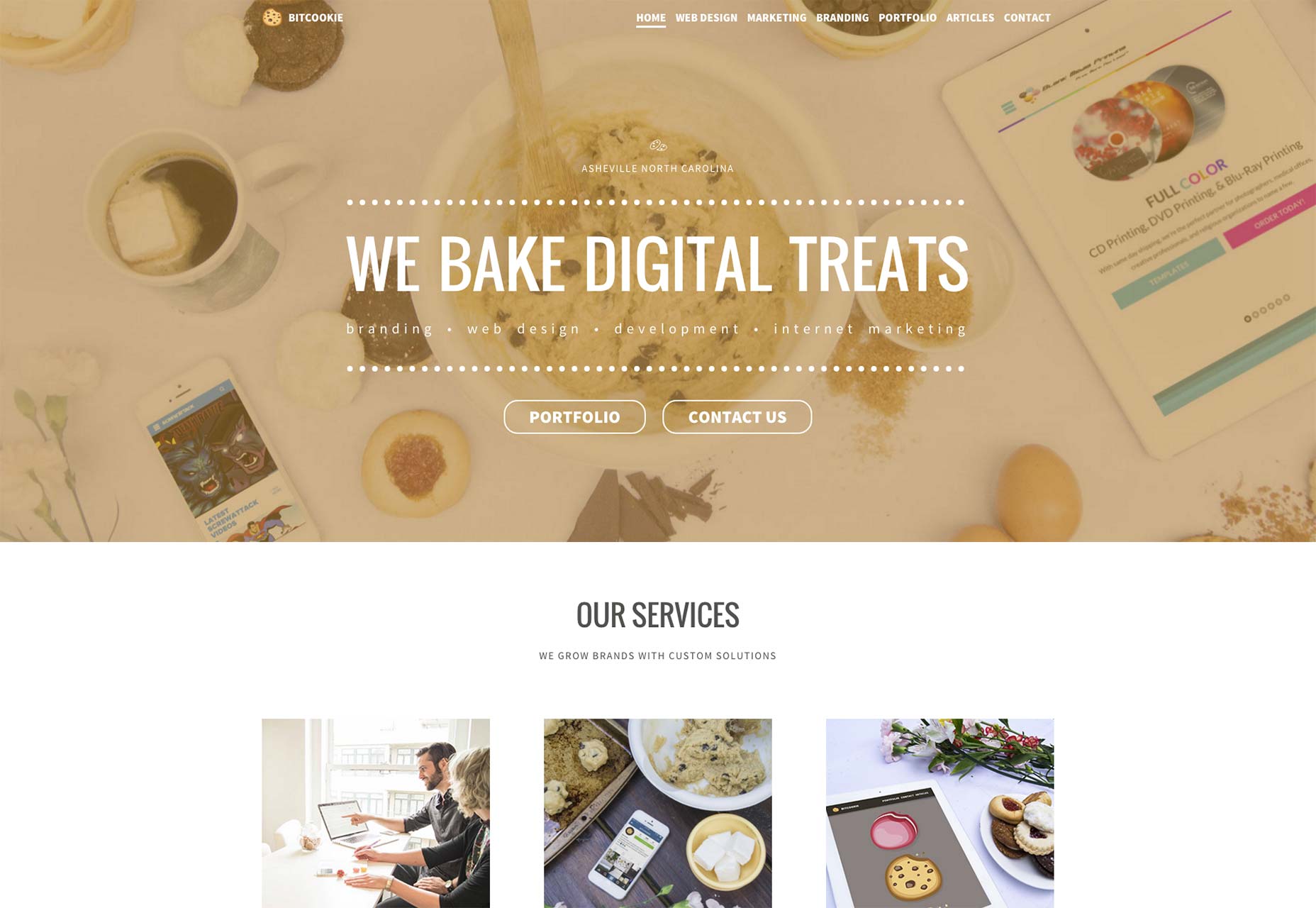
Bitcookie
Bitcookie Næsten føles som en tilbagekaldelse, hvad angår sidestruktur og billedsprog. Halvdelen af deres navigationsforbindelser handler om deres tjenester, og du skal klikke igennem for at se deres portefølje. Det er ikke svært at finde, men det dækker tendensen til at sætte dit arbejde lige på forsiden.
Bitcookie synes også at gøre lidt af alt, og det afspejles i deres billeder. De har billeder, skærmbilleder, illustrationer og nogle billeder, der helt sikkert er på lager. Trods alt det virker det. Det kunne let være kommet ud rodet og uorganiseret; men Bitcookies websted føles professionelt og giver en følelse af tillid.
Det er imponerende.
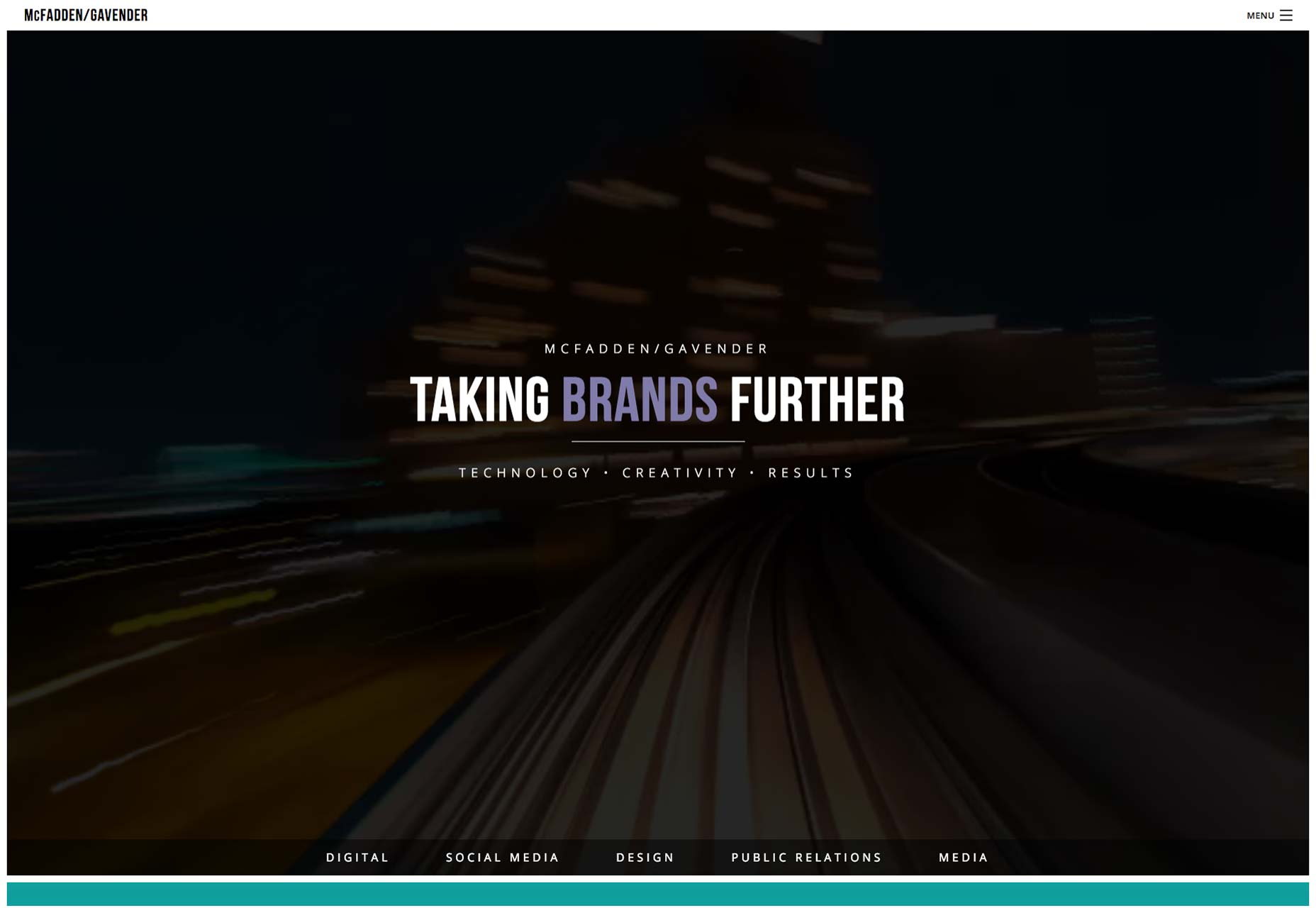
McFadden / Gavender
McFadden / Gavender sitet er et glimrende eksempel på enkelhed i modsætning til minimalisme. Ingen ville beskylde deres hjemmeside for at være komplekse, men det føles "fuld". Der er meget at se, men du kommer ikke til at gå vild.
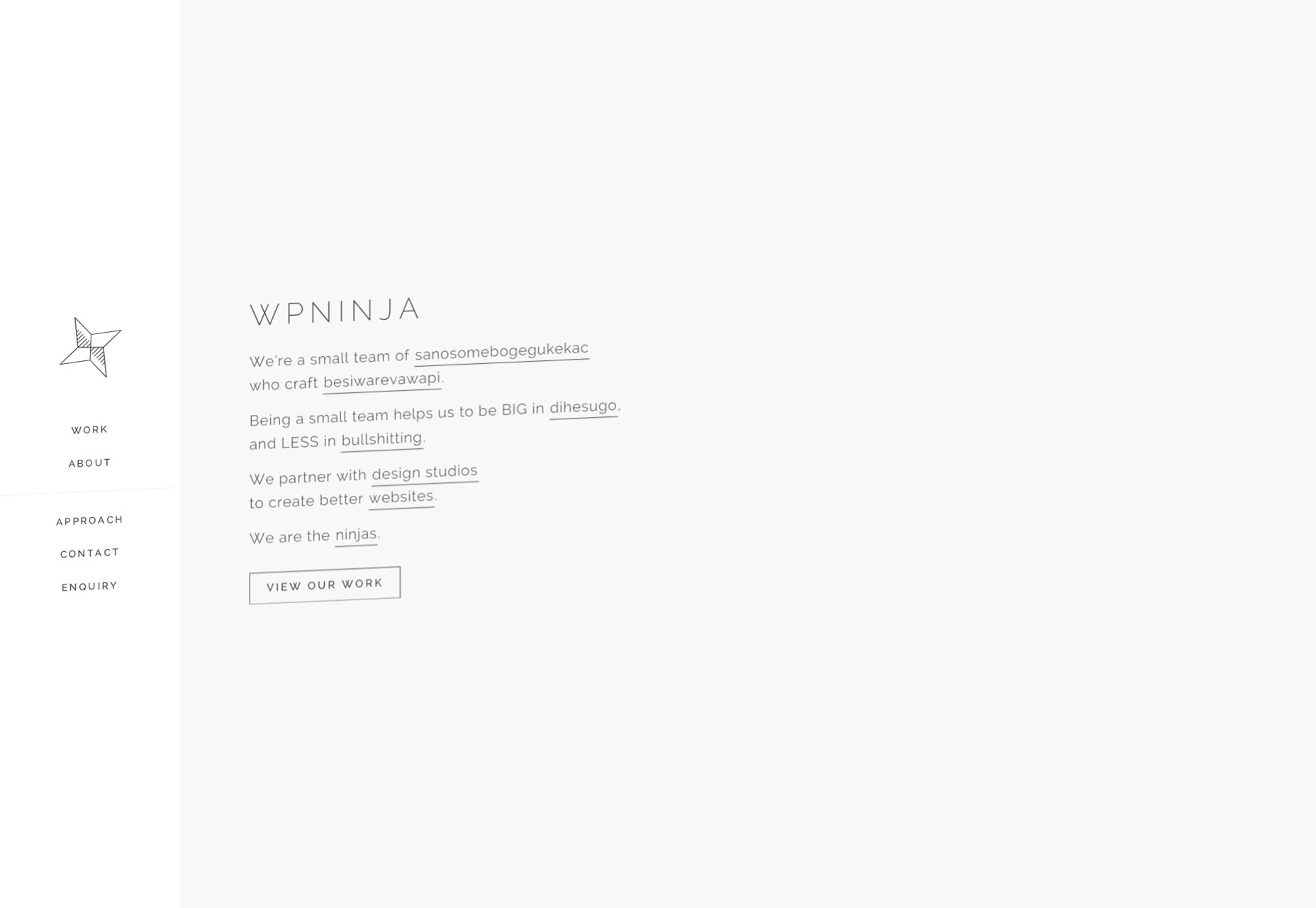
WP Ninja
Jeg er lidt misundelig WP Ninja fordi deres websted ubesværet trækker noget af, jeg har forsøgt at skabe i årevis: en smuk "skråtstillet" hjemmeside. Hvert element er sat i en vinkel, og det ser godt ud.
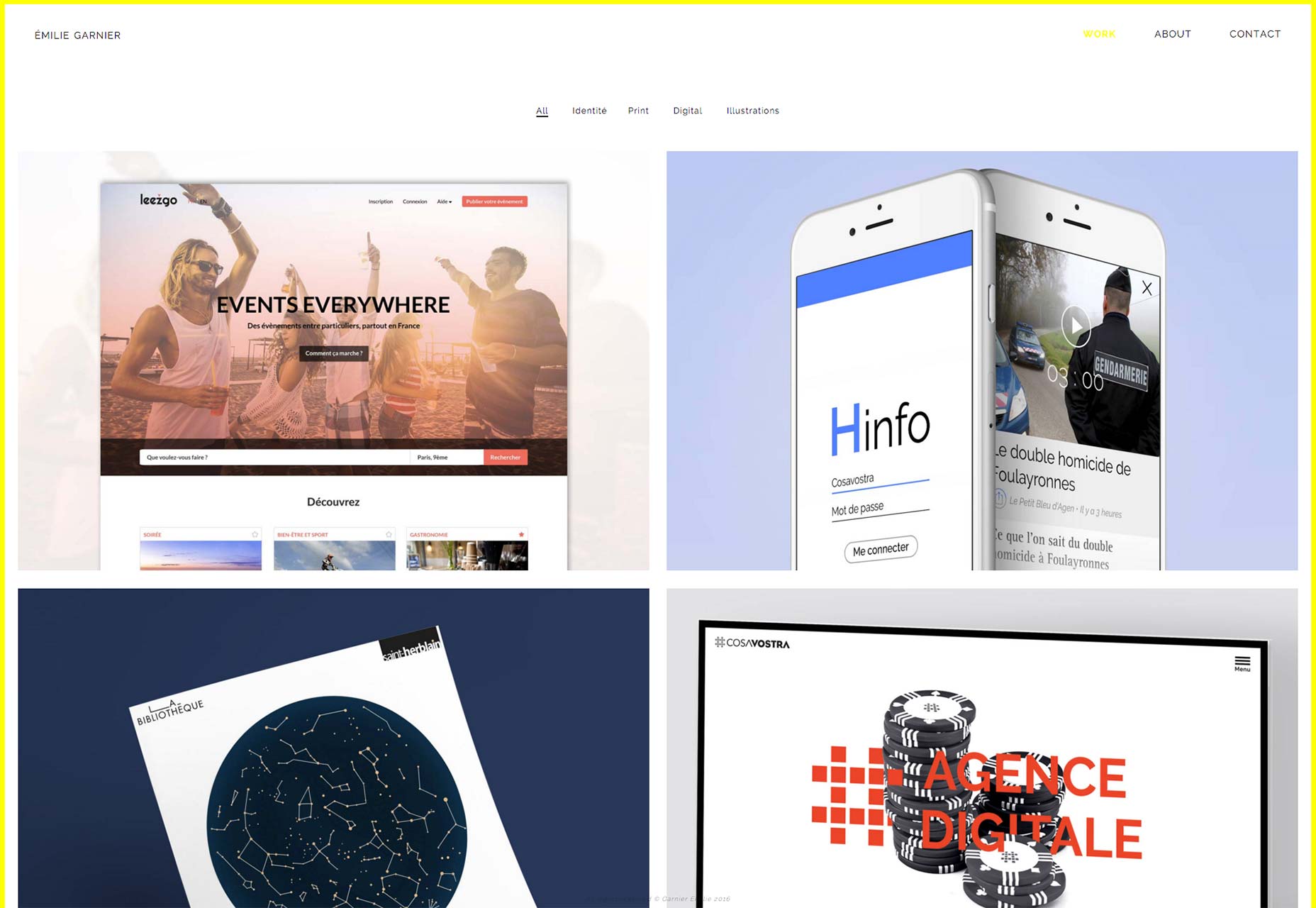
Emilie Garnier
Emilie Garniers websted er simpelt og smukt. Intet revolutionerende her. Bare et websted, der ser godt ud, fungerer godt og introducerer dig til Emilies elegante stilstilstand fra get-go.
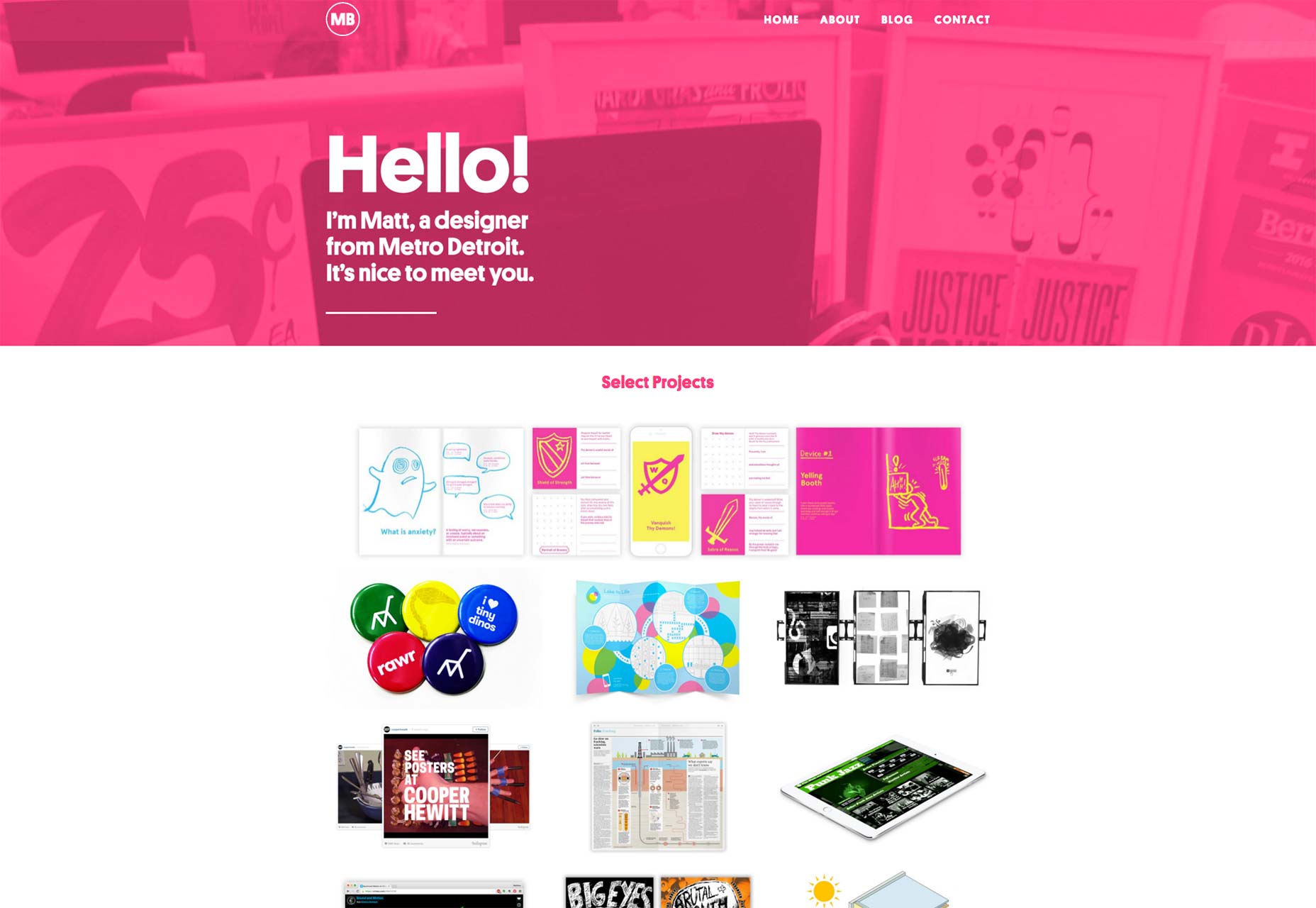
Matthew Bambach
Matthew Bambachs portefølje er dristigt accenteret, måske mættet med hot pink. Nogle gange ser du hot pink rundt på forskellige steder, ledsaget af mørkegråtoner for at afbalancere det.
Matthew sætte webstedets pinkness front og center, og det virker for ham.