3 væsentlige designtendenser, marts 2018
En af de bedste ting om foråret kan være website design. Varmere luft ser ud til at sætte designere i et lysere, stærkere humør, og det viser i denne måneds orientering om tendenser. Fra dybere farvevalg med en lysere følelsesløs tung sort-hvid-til-billeder og type, der trækker brugere ind i en plakat eller filmstiloplevelse, er inspirationen rigelig.
Her er hvad der trender i design denne måned:
1. Poster-Style Hjemmesider
Fuldskærms hjemmeside design med overdimensionerede billeder og video har været populært i et stykke tid, men udviklingen udvikler sig på en måde, der fjerner mange af de vigtigste navigationselementer og tekst til en mere plakat- eller filmstil.
Det er en mash-up af minimal teori med mere farverige og udsmykkede styling.
Mens ideen om denne tendens måske ikke lyder som nok til at engagere en bruger, kan det faktisk være ret effektivt med de rigtige billeder. Hvad der skaber eller ødelægger poster i stil med hjemmesider, er kvaliteten af billeder og tekst. Uden meget plads til messaging og skabe interesse, skal disse stykker være ekstraordinære for at være effektive.
Den største bekymring med denne tendens er, at uden mange andre elementer - herunder navigation eller indlysende call-to-action-knapper - kunne brugerne blive forvirrede og forlade hjemmesiden. Det er vigtigt at skabe en imponerende visuel oplevelse, men ikke glem at give brugerne noget at gøre i processen.
Hvert af de tre eksempler nedenfor bruger poster-stil-konceptet på en anden måde, der er lige så spændende:
Tofino Resort trækker brugerne ind med et godt billede og interessant typografi. "Bogen nu" opfordring til handling er i øverste hjørne, hvor brugerne traditionelt vil lede efter navigation, men med menuen gemt inde i et hamburgerikon er CTA fokuspunktet.
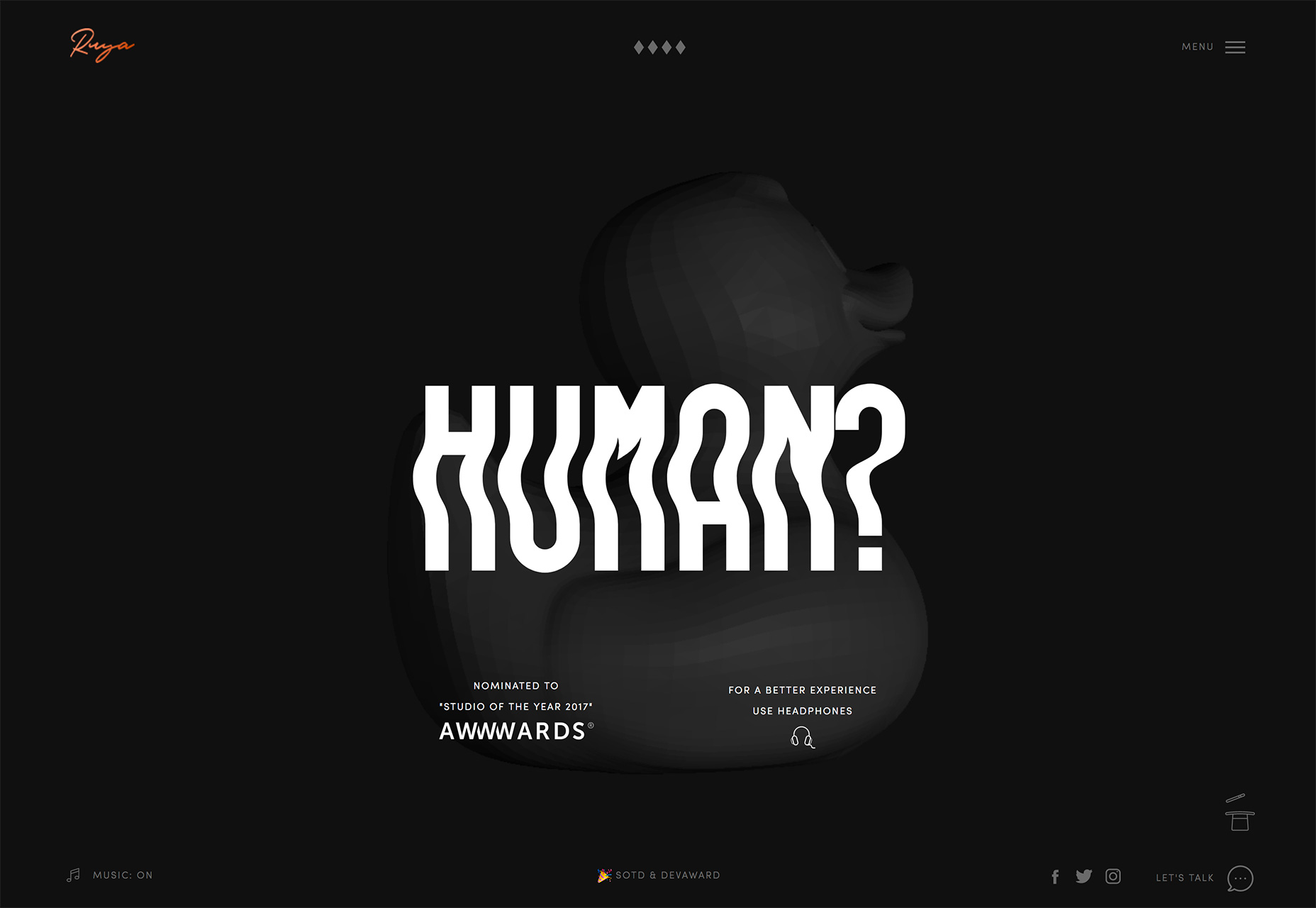
Ruya Digital vælger for en mere minimal stil med en mørk baggrund, men den simple center-screen animation og usædvanlig tekstbehandling skaber et synspunkt af visuel interesse. Medfølgende elementer og tekst er små og gemt mod kanten af skærmen for at sikre brugerne at fokusere på de vigtigste messaging. Igen er der ingen hovednavigation til stede; det tager et klik for at få adgang til det.
Flux Broadcast tager en video tilgang med en mere filmisk oplevelse. Hjemmesiden indeholder fuldskærmsklip med kort tekst og kun et par små elementer på skærmen. Brugeren føles som om de ser en video med dette design, ikke hoppe rundt på hjemmesidenes hjemmeside. Igen er navigationen gemt i et hamburgerikon - den farvede cirkel hjælper det med at skille sig ud lidt mere - og en lille animeret pil nederst til højre opfordrer brugerne til at rulle, når de er færdige med at se videoens sløjfe.
2. Lilla farvepaletter
Det er ingen reel overraskelse at et par måneder efter Pantone hedder Ultraviolet (18-3838) som årets farve, viser de lilla nuancer i en række designs.
Selvom ikke alle paletter bruger den samme dybe, mørke lilla som årets farve, har det fået flere designere til at overveje den rød-blå blanding. Hvad er dejligt med farven, det passer godt sammen med andre farvetrends, som f.eks. De lysere nuancer af Material Design eller flere minimale sort / hvide paletter.
Lilla kan også være en differentiator for dit website design. Fordi det ikke er en overbrugt farve-tænk blå-det kan give et mere mindeværdigt første indtryk.
Der er masser af lilla muligheder at vælge imellem. Farver kan være mere på den rødlige eller rosa side, næsten sort for en mørk humørfuld følelse, eller lidt mere blå. Farven kan være dyb og mættet eller bleg og dæmpet. Næsten nogen af variationerne er meget anvendelige alene eller sammen i en farvepalet med flere purples.
Nedenstående eksempler viser denne række af faktisk farveforbrug samt evne til at tilpasse det i en række sektorer. Lilla, en farve, der for det meste blev undgået, er alsidig, engagerende og venlig.
3. Gradienter og tekst
Gradienter er ikke kun for baggrunde og foto overlejringer. En solid gradient kan også lægge vægt på tekstelementer, når de bruges med formål.
Trenden i typografi generelt har lænet sig mod mere enkle skrifttyper med lidt "noget ekstra". Disse ekstramateriale kan være alt fra et fotofyld til en farvefarve til tekstbehandlinger som kapitalisering eller animation.
Og nu ... gradienter. Det kan ganske vist være en hård trend at følge, hvis du ikke kan lide gradienter generelt. (Du designere med flad design ved, hvem du er.) Men de kan være helt fantastiske.
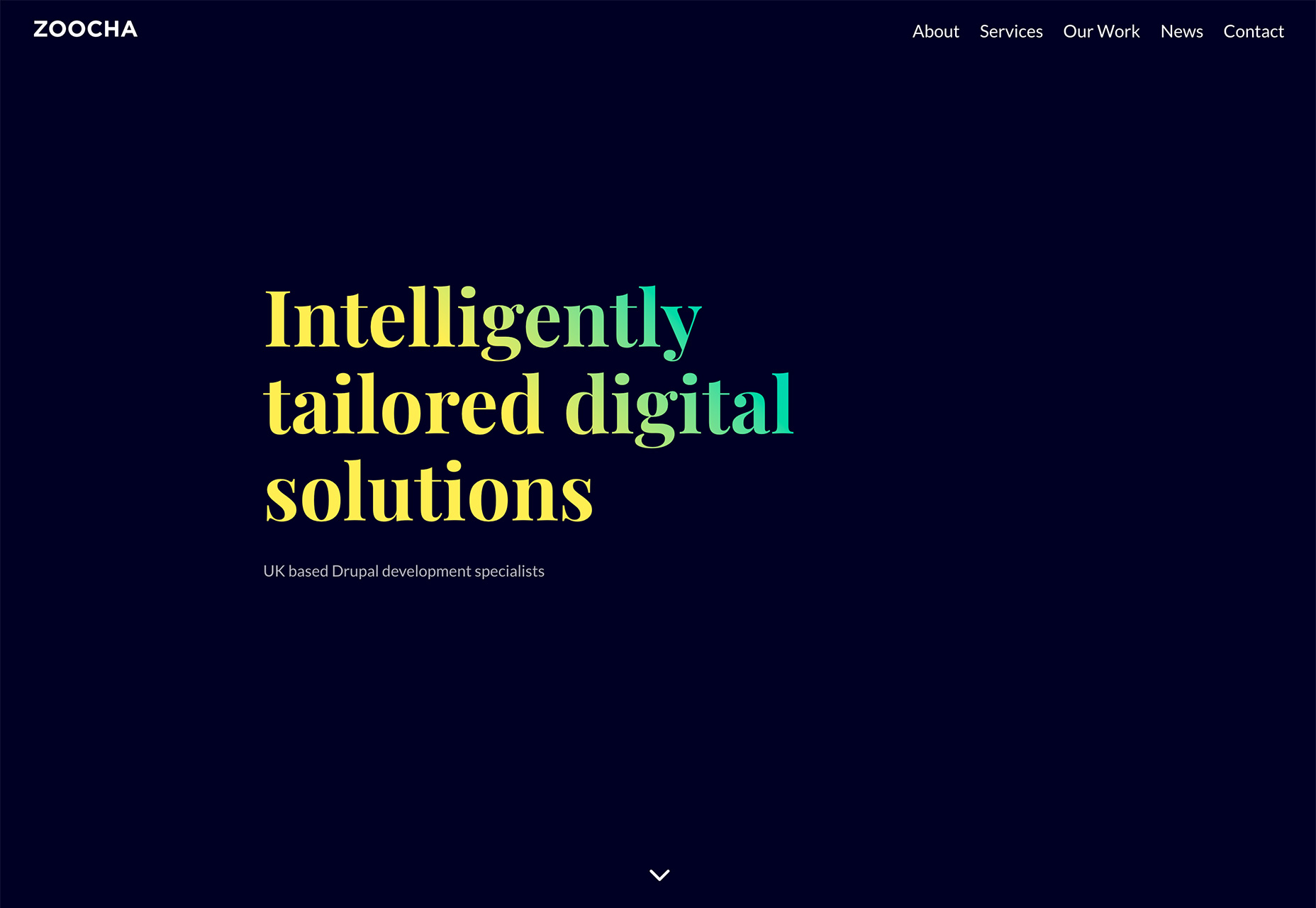
Zoocha bruger en stor lysegul og blå gradient inde i en moderne serif på en overvejende almindelig skærm. Tricket til dette design er graden. Enkelheden af resten af designet gør det skiller sig ud.
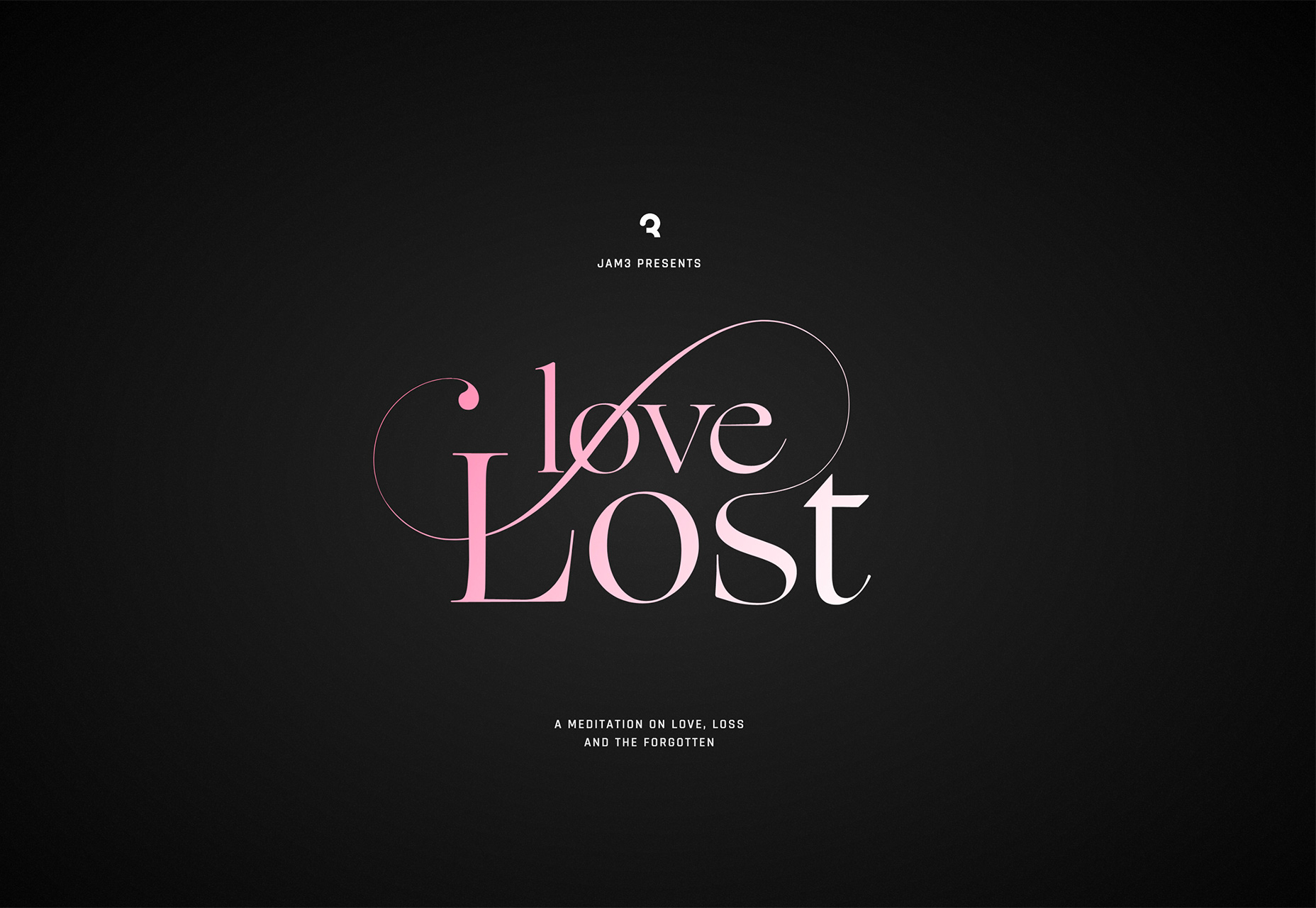
Kærlighed tabt bruger en enkelt farve til hvid gradient i en mere udførlig skrifttype til at gribe brugere. Meget af hvad der gør typografi i dette design er indholdet. Med et websted, der reciterer kærligheds digte og bogstaver, forventes den pink, swash-fyldte skrifttype næsten. Det samme gælder for den lyserøde farve. Det er et godt visuelt indgangspunkt til resten af designet.
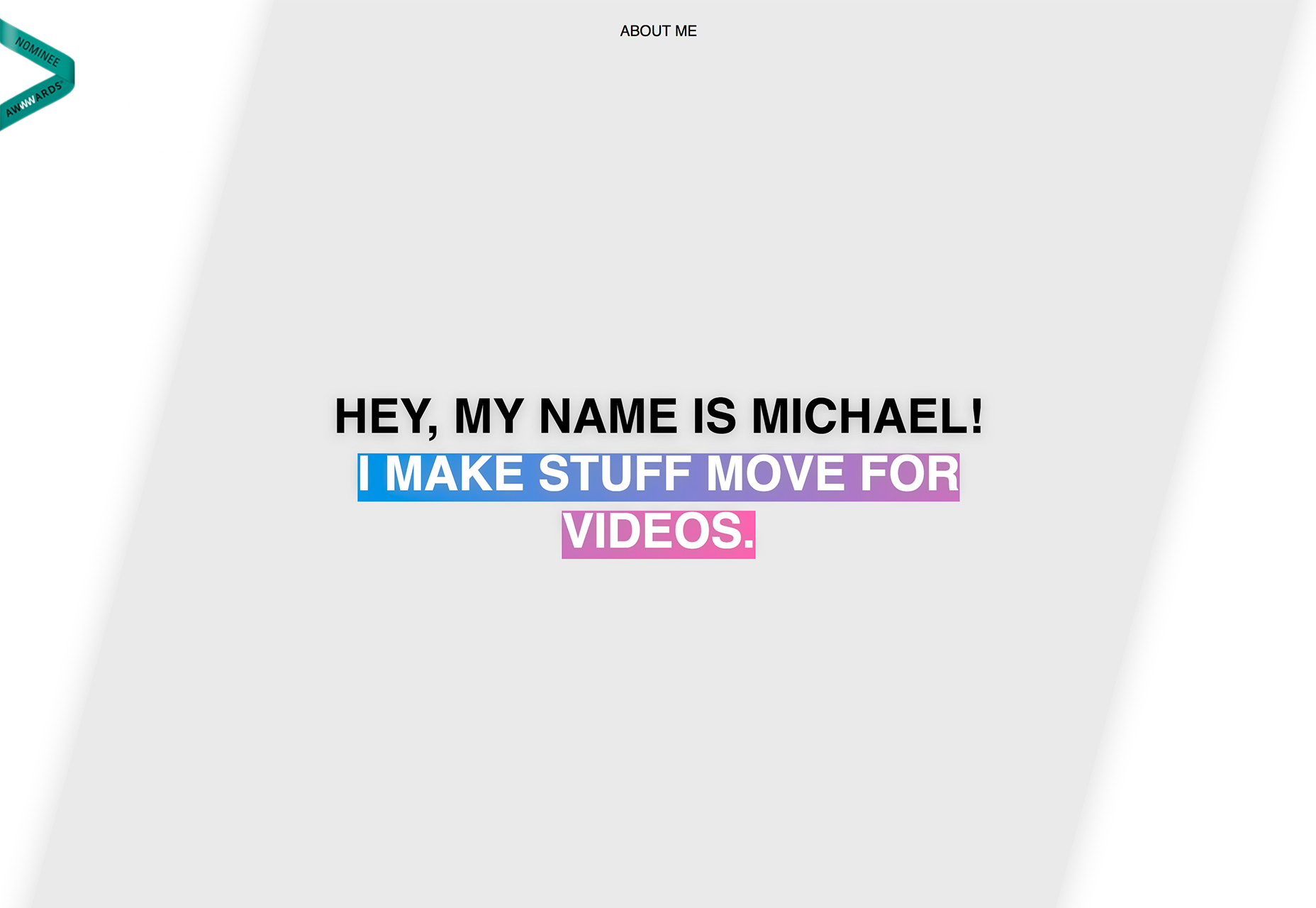
Michael Rappaz S porteføljeside bruger en tekstgradient med den modsatte effekt. I stedet for en gradientfyldning til bogstaver, indeholder designet en gradientlampe-animation for at tegne brugere ind. Det er enkelt og visuelt interessant. Resten af designet er ret simpelt og klæber til tekstelementer uden bevægelse eller farve, så der er et tydeligt kontaktpunkt. (Han inkorporerer også årets farve til to tendenser i et.)
Konklusion
Kan du se dig selv ved at bruge disse tendenser i designprojekter? Hver af disse webdesigntendenser synes at have en vis opholdskraft. Den fulde skærm, plakat stil er meget visuel, selvom mangel på indlysende navigation kan være et problem; lilla farvepaletter vokser i popularitet takket være foreninger med andre tendenser; og gradienter er en af de tendenser, der kommer ind og ud af stil ofte. (Folk synes enten at elske eller hader dem.)
Hvilke tendenser elsker du (eller hater) lige nu? Jeg vil gerne se nogle af de websteder, du er fascineret af. Drop mig et link på Twitter ; Jeg vil gerne høre fra dig.