De bedste nye porteføljesites, marts 2016
Velkommen, læsere, tilbage til vores månedlige portefølje roundup. Se på webstedet vi har præsenteret, bliv inspireret til måneden, og start skitsering!
Hvis du for nylig har bygget dig en flot porteføljesite, fortæl os om det på [email protected] {$lang_domain}
Bemærk: Jeg bedømmer disse websteder ved, hvor godt de ser ud til mig. Hvis de er kreative og originale, eller klassiske men rigtig godt færdige, er det alt godt for mig. Nogle gange lider UX, for eksempel er mange af disse websteder afhængige af JavaScript for at vise deres indhold overhovedet; Dette er en dårlig ide, børn.
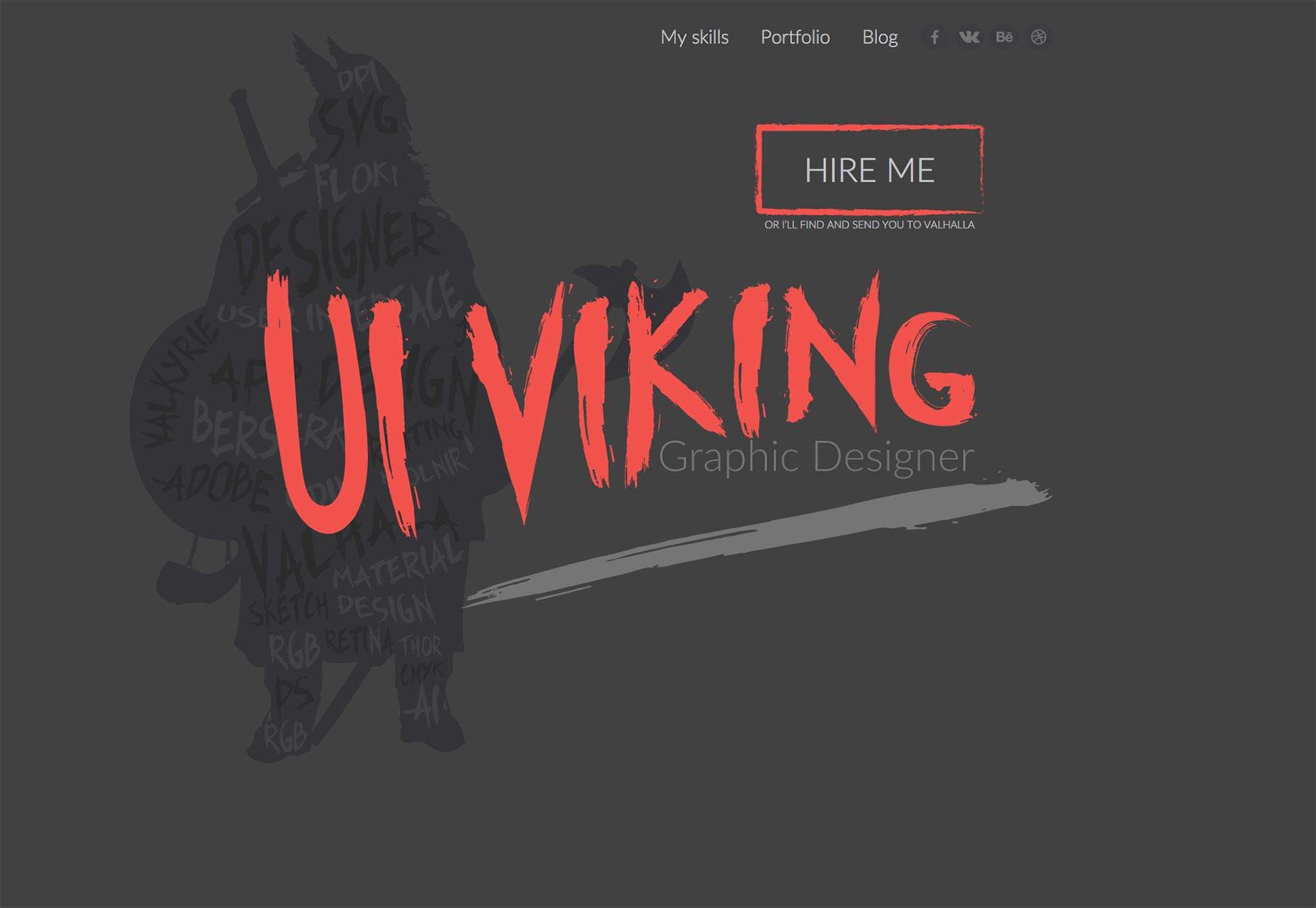
UI Viking
UI Viking er et fantastisk eksempel på at tage hvad der kan se ud som et almindeligt og kedeligt design og give det en særpræg stil.
Nu indrømmer jeg, at knappen, der siger "HJÆR MIG, eller jeg finder dig og sender dig til Valhalla." Gav mig en pause. Jeg er normalt ikke en til at starte designer-klient forholdet med en dødstrussel, sjov eller på anden måde.
UI Viking gør det dog sjovt ved at holde hele kopien på stedet konsekvent over-the-top. Jeg blev moret. Og ja, jeg ville ansætte ham.
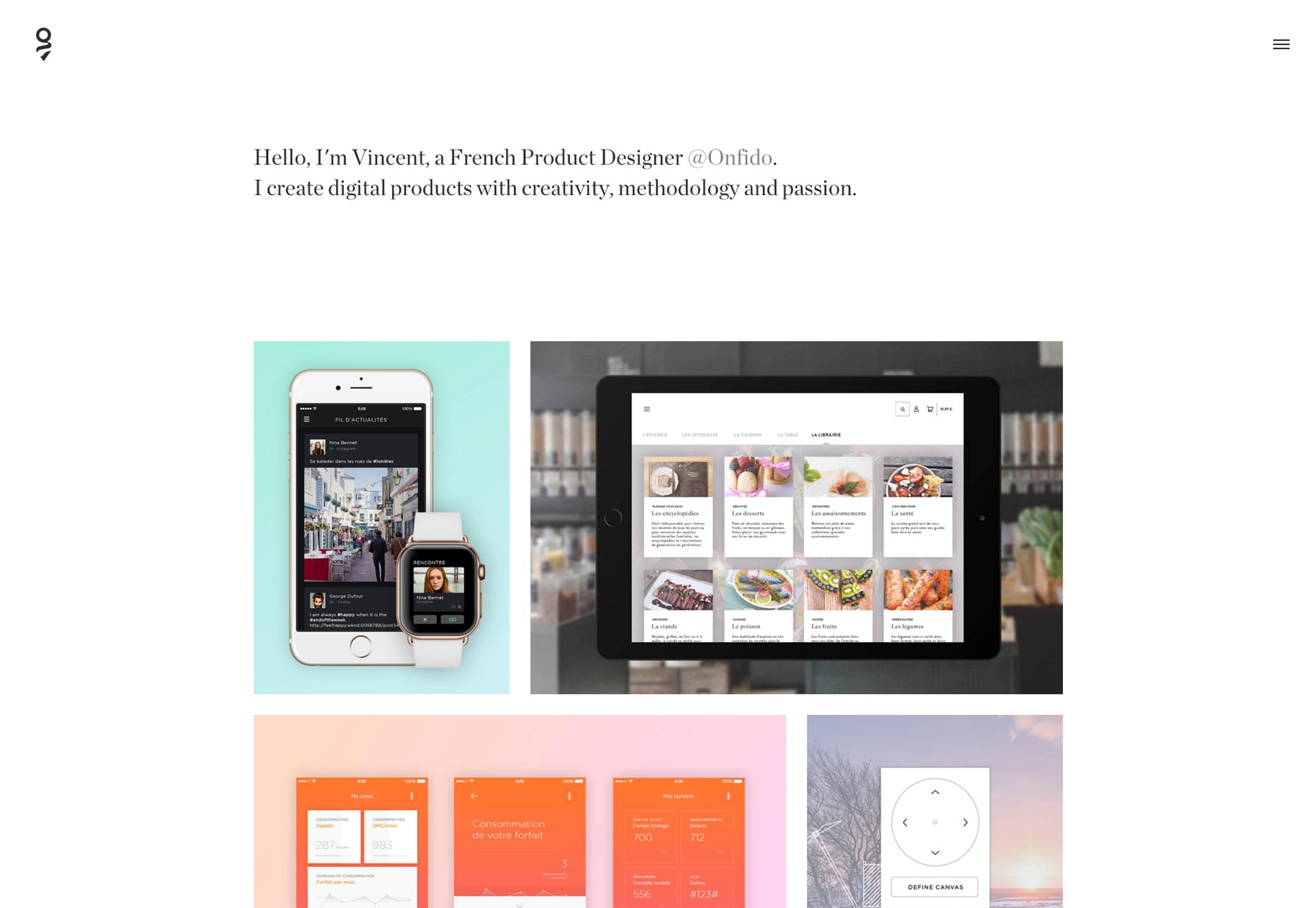
Vincent Guillevic
Vincent Guillevic's portefølje, tager sigte på mindre voldelige billeder, begunstigelse af enkelhed og raffinement. Når du klikker på et projekt, giver minimalismen et væld af oplysninger om den kreative proces bag hvert projekt.
Fabio Muniz
Fabio Muniz s porteføljen falder billederne helt og holdent på hjemmesiden. En tekst-kun hjemmeside er altid en risiko, men det gør ikke ondt, at typografien er smuk.
I overensstemmelse med temaet er der næsten mere tekst end billeder i casestudierne. For alle, der elsker en god historie om design, er denne portefølje en god til at tjekke ud.
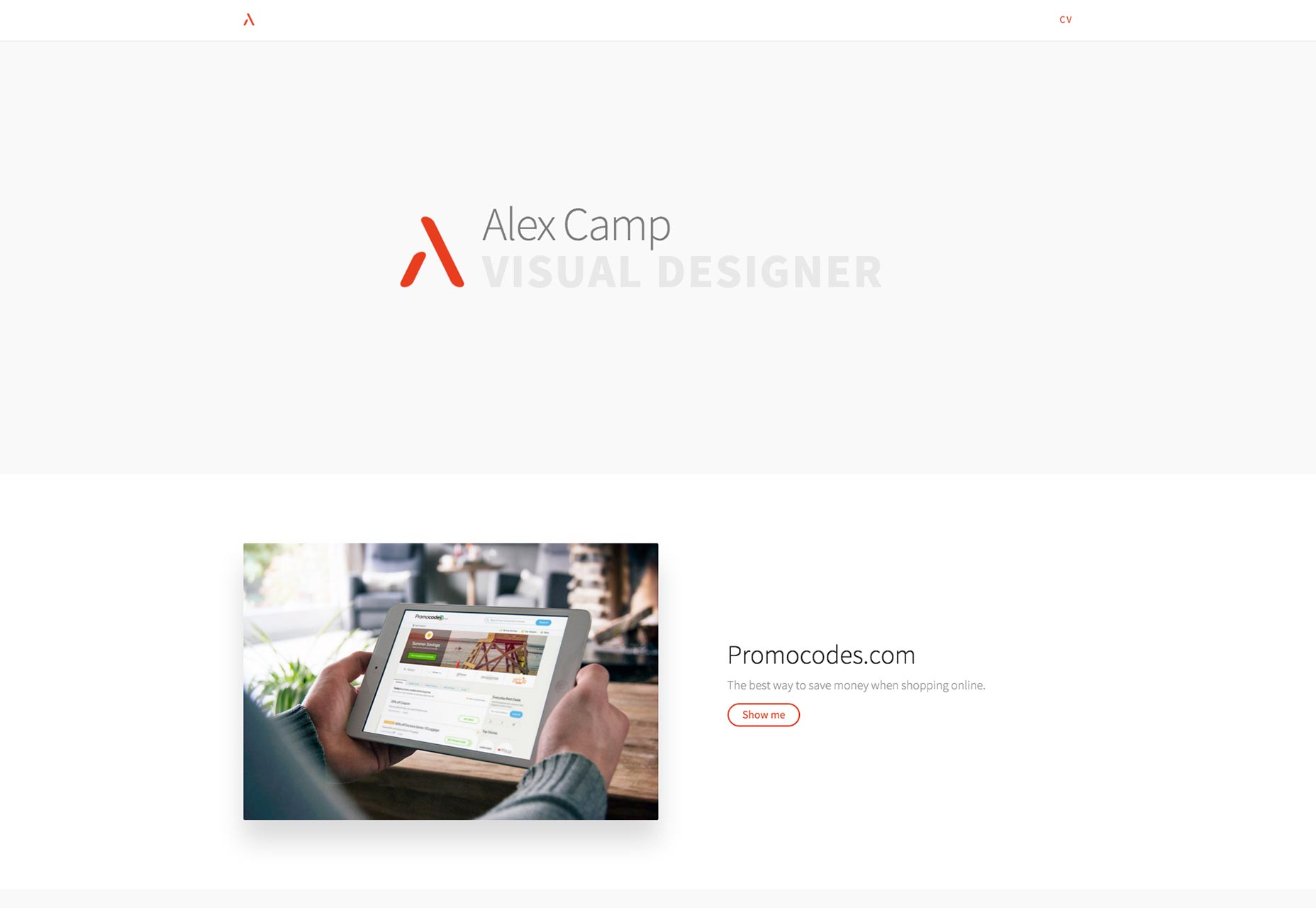
Alex Camp
Alex Camps porteføljen er simpel, smuk og ikke-nonsens. Det selv (oh tak for hvilken guddommelighed-du-lignende) fungerer perfekt med JavaScript deaktiveret. Manglen på kontrast på nogle af teksterne kan komme tilbage til at bide ham, men generelt er dette et godt lille porteføljesite.
Studio Koto
Studio Koto har omfavnet karrusellen som en måde at fremvise alt deres arbejde på en stor enkeltstående portefølje. Det er underligt for mig at sige, at en portefølje baseret på slideshows faktisk slags værker. Men her er jeg og siger det.
Rauzi Design
Rauzi Design har fuldt ud vedtaget "single page app" metaforen for at opbygge deres portefølje; og det er interessant at se det i aktion. Æstetisk ser det godt ud.
Jeg er bekymret over, at det ikke er muligt at dele links til bestemte sider eller projekter. Det kan påvirke dem negativt, når folk forsøger at dele noget på webstedet med en anden.
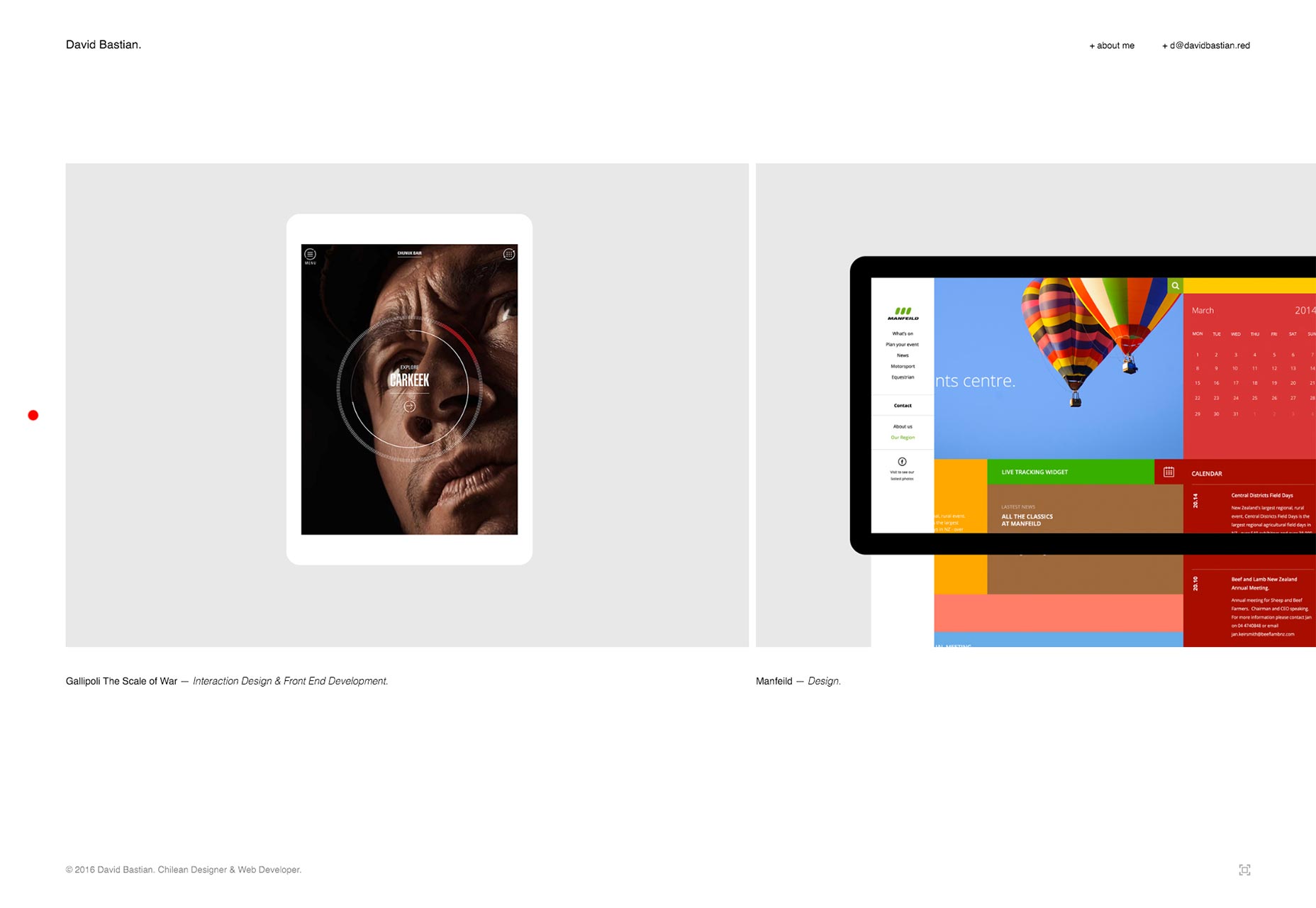
David Bastian
Jeg kunne ikke hjælpe mig med denne . Jeg har altid elsket side-scrolling porteføljesider, og denne ser fantastisk ud, selv elegant. Ved hjælp af dette websted føles det sofistikeret og glat.
Går nødt til at tage problemet med navigationen på desktop version af webstedet. Du skal kunne bare rulle til højre uden at trække på en rød prik.
Camille Magnan
Camille Magnans websted er en anden af dem, der tager et gennemsnitligt layout og gør det skinnende med en særskilt stil. Du er usandsynligt at forvirre sit websted med andres og i dette tilfælde er det en meget god ting.
Jeffrey Peltzman
Jeffrey Peltzmans portefølje er mørkt, afslappende og lidt lilla. Faktisk er det et testament til hans brug af denne accentfarve, at hele webstedet "føles lilla", mens der næsten ikke findes nogen på siden.
Gennemse hans portefølje, og du vil se, hvordan han gør det med andre farver også.
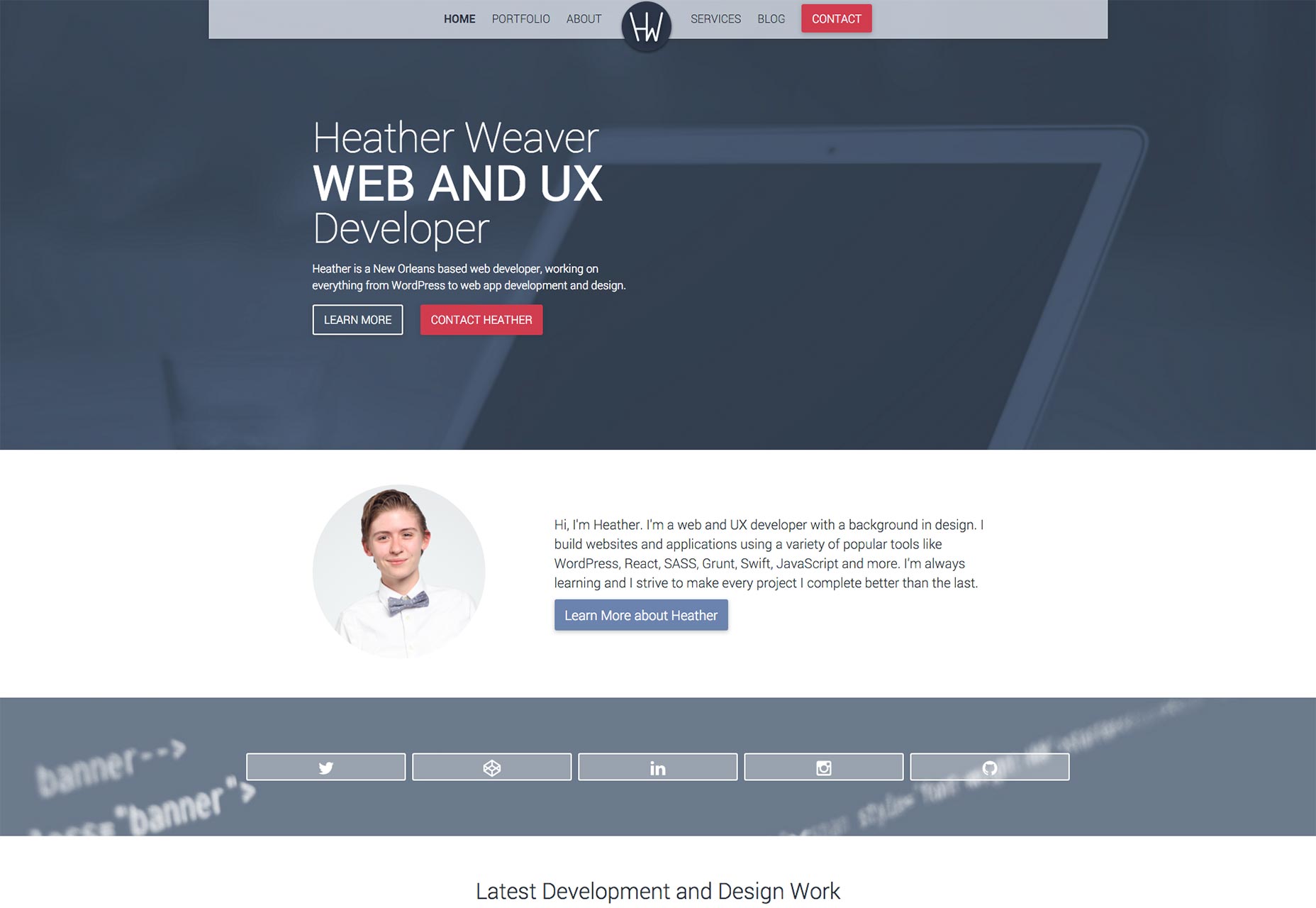
Heather Weaver
Det, jeg synes mest om Heather Weaver porteføljen er, at det er klart målrettet mod sine kunder. Hvis du ser gennem sit arbejde, er de alle corporate-style klienter. Hendes arbejde består af corporate-style hjemmesider (du kender design smagen jeg taler om). Den sidste ting er, at hendes portefølje ser ud som om den blev lavet af en person, der foretager corporate-style design.
Der er ikke et antydning af den alt for almindelige "Jeg er faktisk en kunstner, men jeg gør også corporate work" holdning; hun ved, hvad hendes styrker er, og hun spiller til dem.
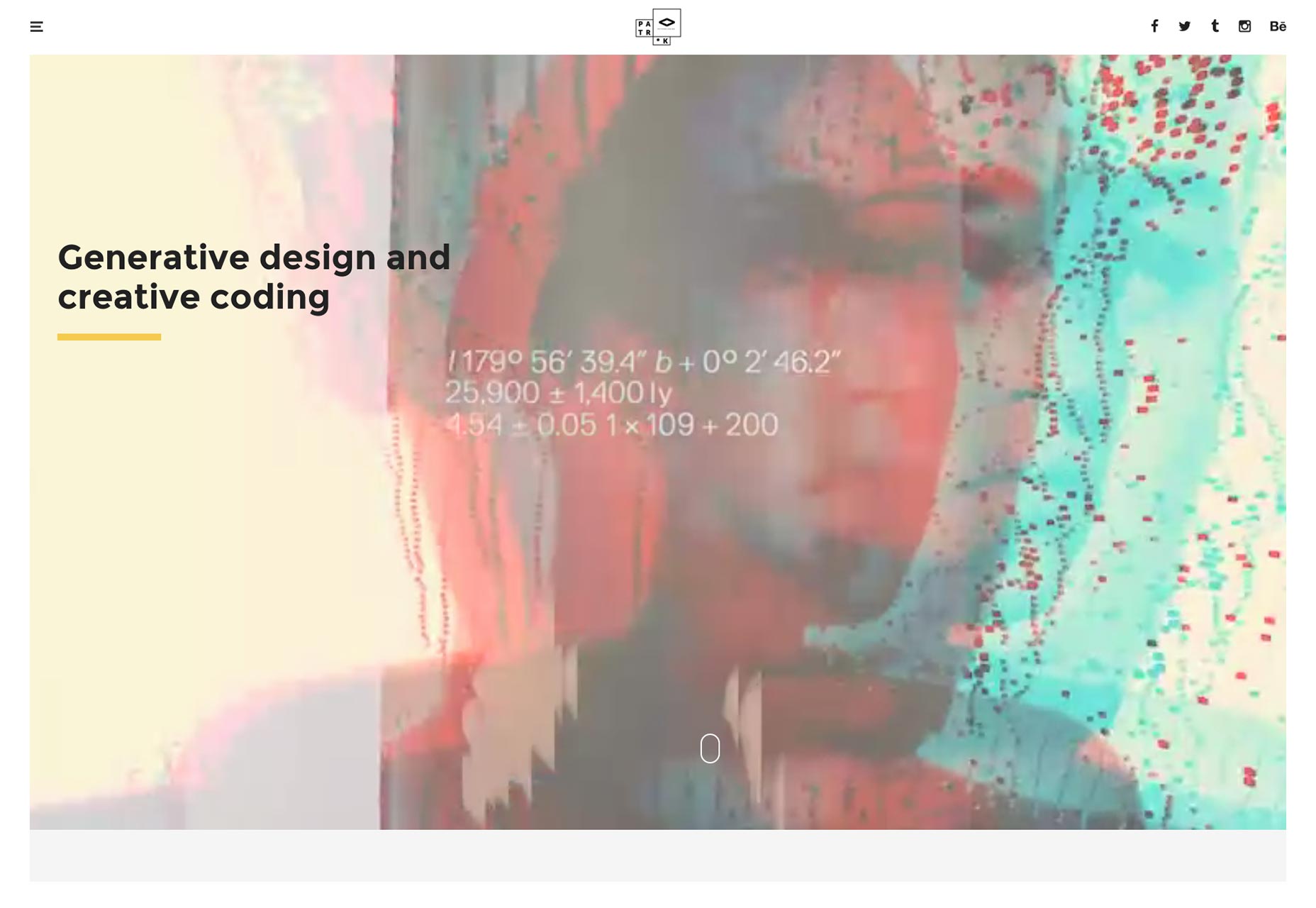
Patrik Huebner
Patrik Huebners portefølje er enkel, elegant og typografisk stærk. Han behøver ikke noget mere komplekst, fordi hans algoritmebaserede animation fungerer resten af salget for ham.
Jeg elsker også hans brug af kontrast.
Aaron Porter
Aaron Porter er både en designer og en filmskaberen. Hans websted repræsenterer dette med et minimalistisk design, der bruger en kombination af animation og videooptagelser til øjenbrynende effekt.
Det er nok en lille båndbredde-tung. Men hvis du har brug for hans tjenester, har du højst sandsynligt den båndbredde der er til rådighed.
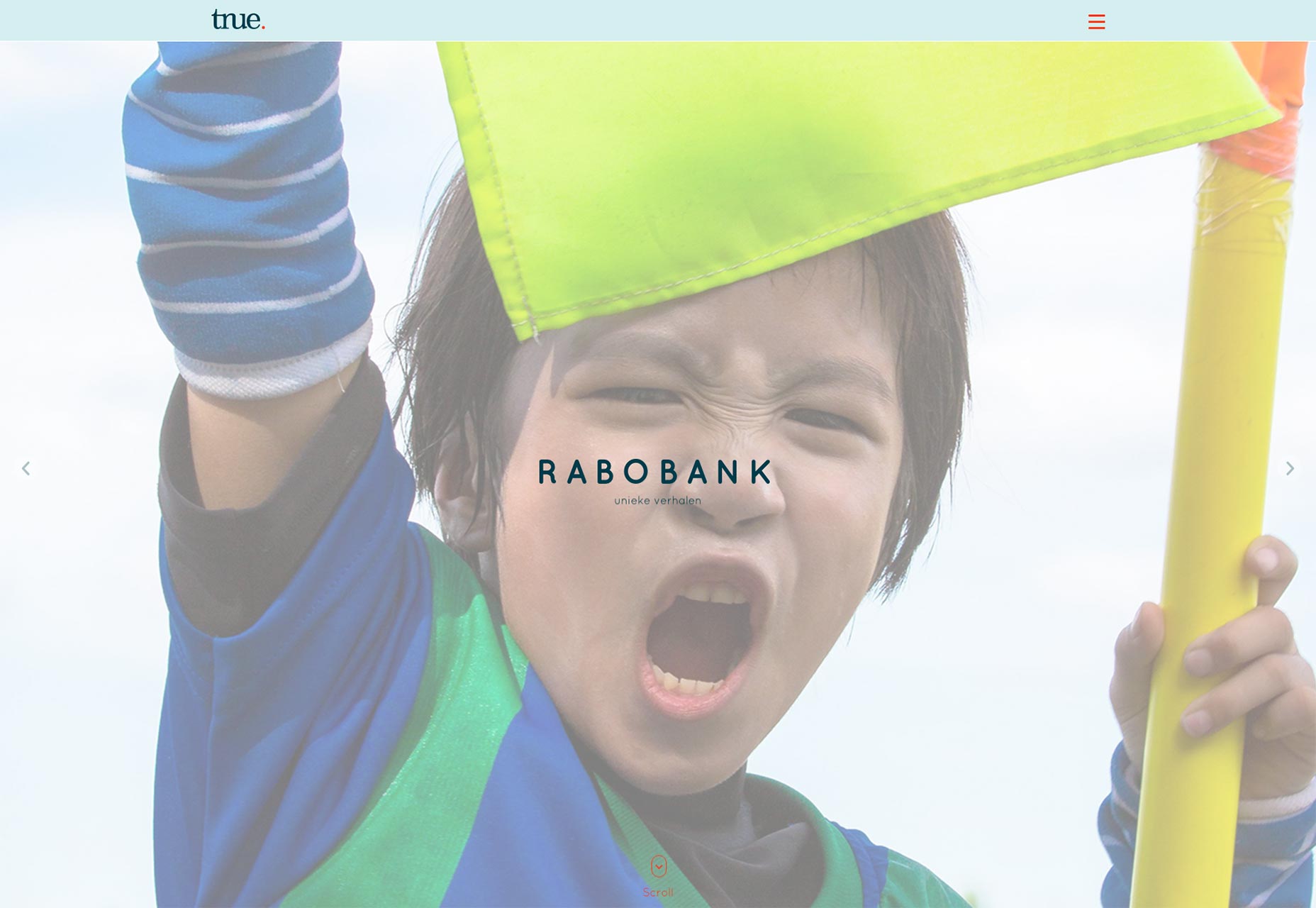
Rigtigt
Folkene på Rigtigt har opnået noget bemærkelsesværdigt. Du ved, at en designer er god, når du ikke engang er sikker på hvilket sprog webstedet er i, men det er stadig sjovt og nemt at gennemse.
Min eneste klage er, at de gemte sprogomskifteren, indtil du slog hamburger-knappen. Disse ting skal være foran og (måske) center.
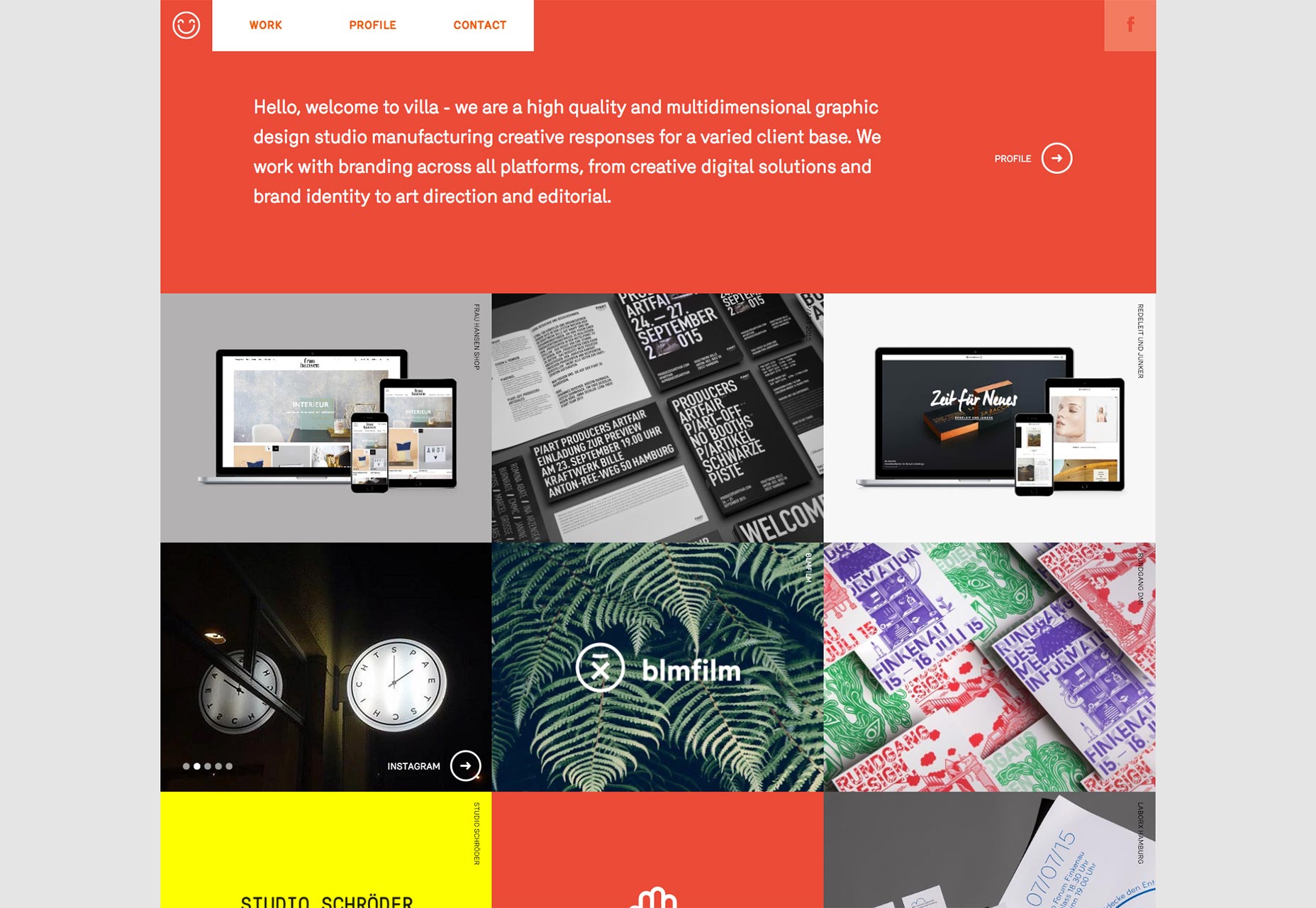
Villa
Velkommen til en anden rate af "Layout er ikke noget særligt, men det er stilfuldt" Villa ! Må elske enhver designer der kan holde dig opmærksom på intet andet end et øje for farve og god type.
Kodo Nishimura
Kodo Nisghimura er en makeup kunstner, så hans portefølje er naturligt designet til verden af high fashion. Elegant typografi, smukt, professionelt skudt billedsprog, sammen med en let dosis UI-animation udgør dette websted.
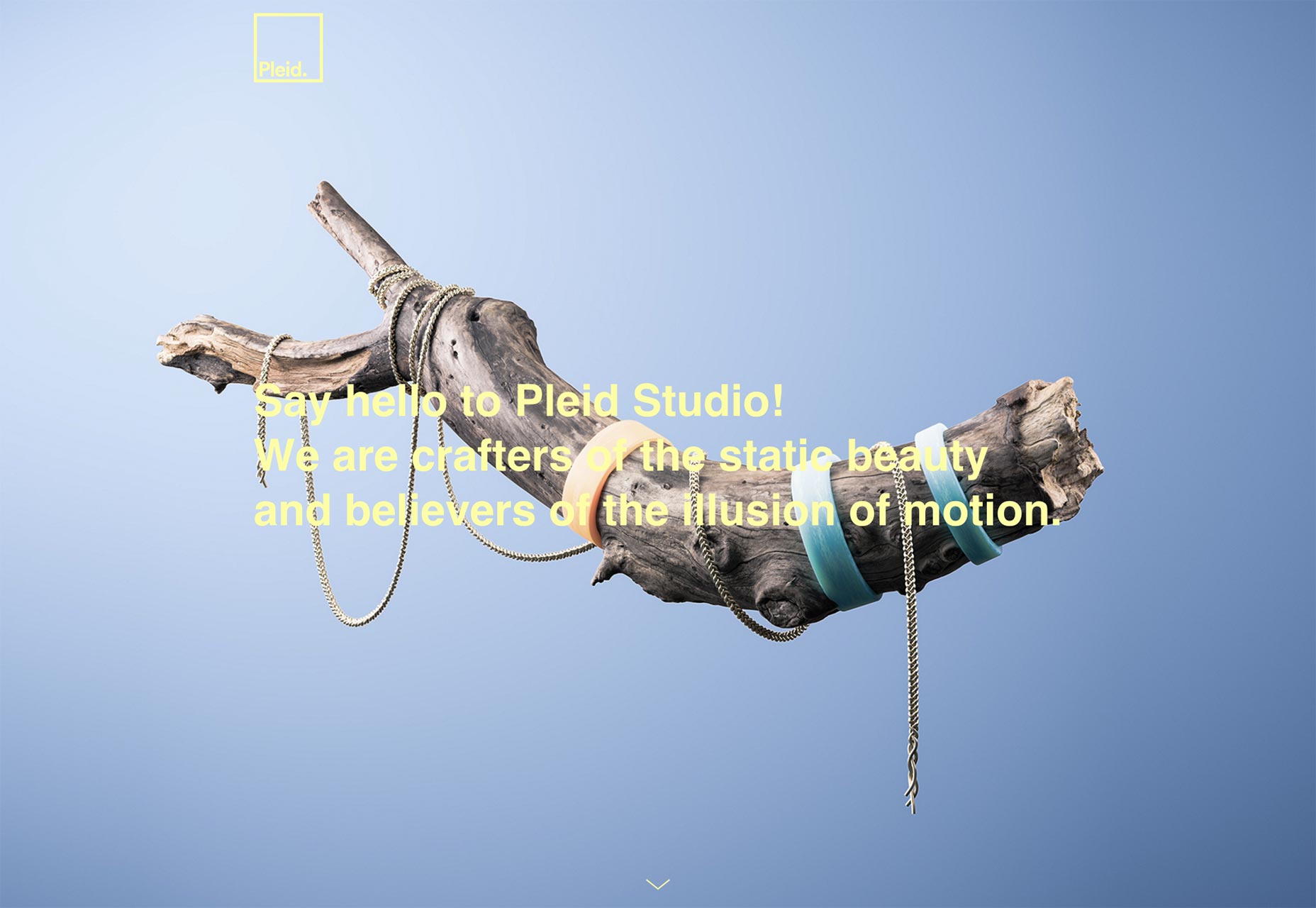
Pleid
Her er en hemmelighed. Du har en bedre chance for at komme på denne liste, hvis du kan bruge den gule farvel. Gul er hårdt.
På Pleid , det er en destaureret, lysegul, der giver baggrund for deres arbejde. Denne ellers normale porteføljeside gøres bemærkelsesværdigt ved faktisk at trække det farveskema, de bruger.
Akeo
Det Akeo agentur har bragt tilbage den klæbrige sidebar / header. Sort af. De blander minimalisme med kaotisk, halv-grungy billedsprog til at spice op, hvad der ellers ville være en brugbar, men temmelig ren portefølje.
Karina Twiss
Mens jeg er tvunget til at indrømme, at navigationen på Karina Twiss 'portefølje er fuldstændig utilsigtet, stedet er smukt. I stedet for at give dig miniaturebilleder af hendes fotografering, starter hjemmesiden ved at kaste dig først og fremmest til individuelle fotos.
Det første du ser er de smukke detaljer i hendes arbejde. Så, hvis du vil, kan du zoome ud og se resten. Det er en novel tilgang, for at være sikker.
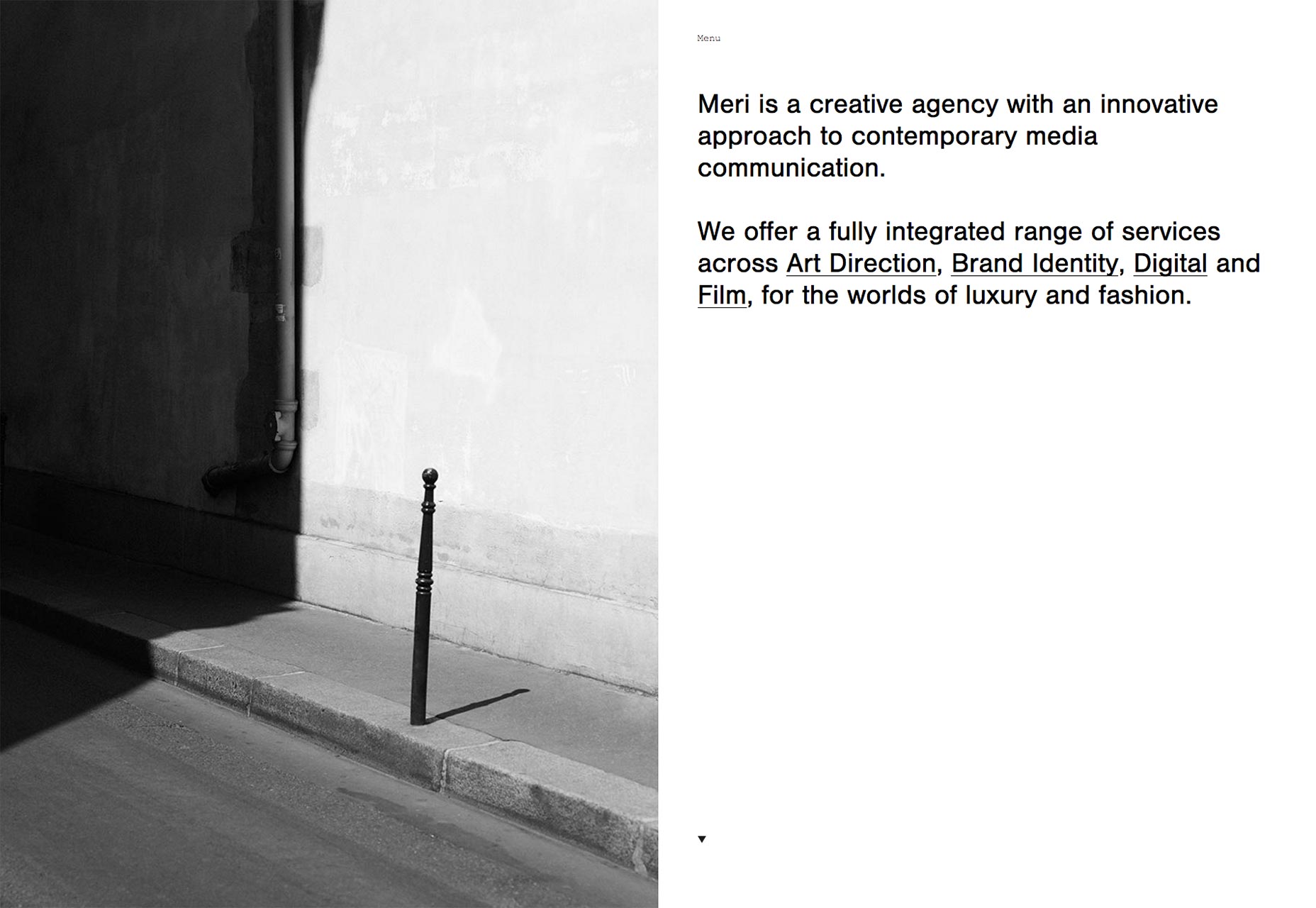
Meri
Meri , et agentur, har vedtaget split-screen stil kombineret med klassisk minimalisme og en moderne æstetik. Halvwebsted og halvpræsentation, webstedet tilbyder faktisk flere måder at gennemse gennem deres arbejde. Klik rundt og find ud af, hvordan de gjorde det.
Elespacio
Elespacios agentursted er levende, kombinerer et minimalistisk design, lyse farver og stor typografi på en måde, der er både kendt og unik for dem. Hver projektside har sin egen kunstretning bagved det, så stedet er simpelthen sjovt at gennemse.
Myf Web Designer
Myf Web Designer bruger den nu kendte polygonale stil til stor effekt sammen med elegant typografi. Den subtile animationseffekt på den første del af denne en-siders portefølje er et godt strejf.
Flavien Guilbaud
Flavien Guilbauds hjemmeside starter med et simpelt asymmetrisk layout, der viser sit arbejde. Hængende over miniaturebilledet afslører projektets navn i stor, center-screen type, som du bare ikke kan gå glip af.
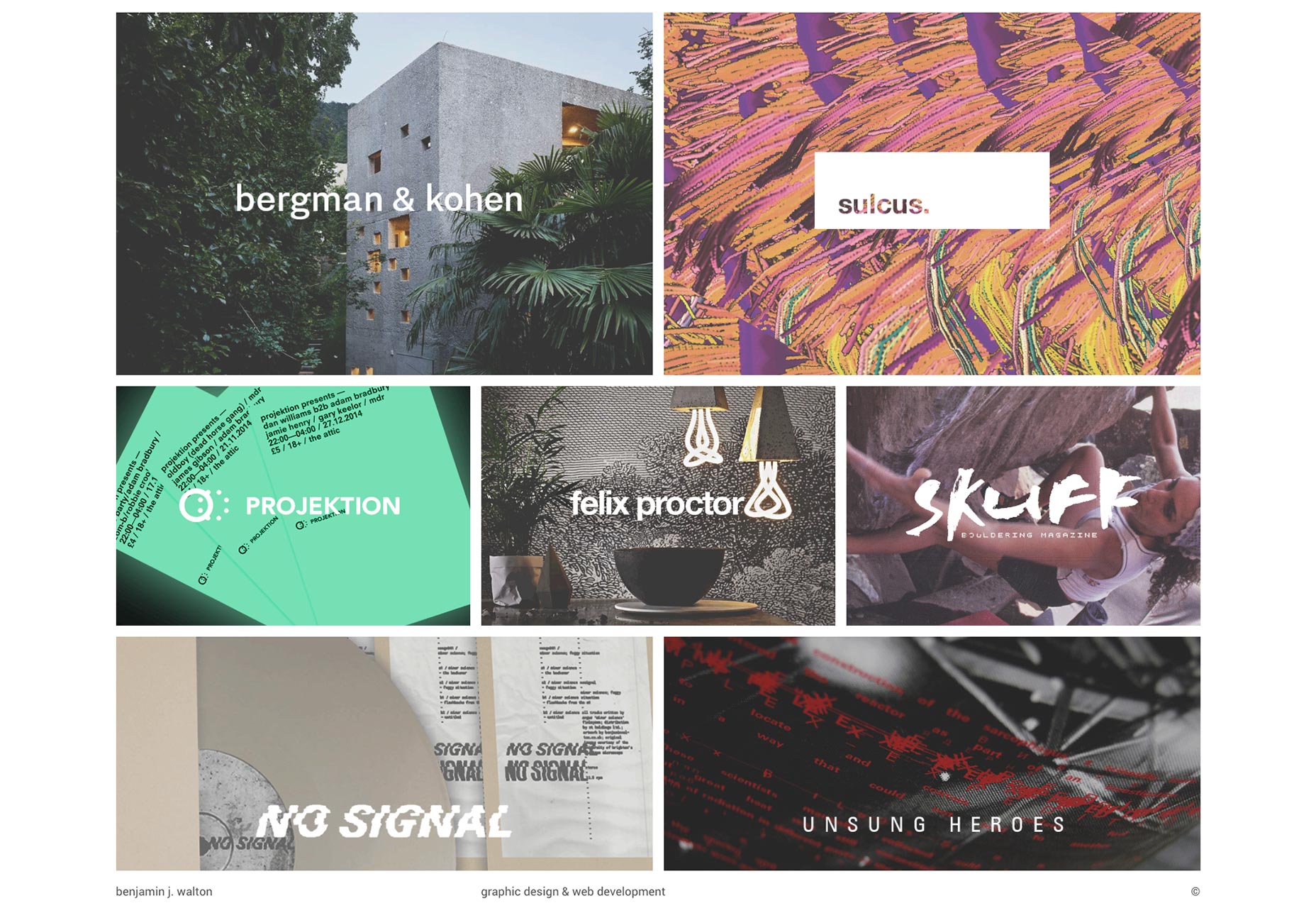
Benjamin Walton
Benjamin Waltons portefølje spildt ingen tid på at vise sit arbejde, begyndende med et murstensdesign og lidt andet.
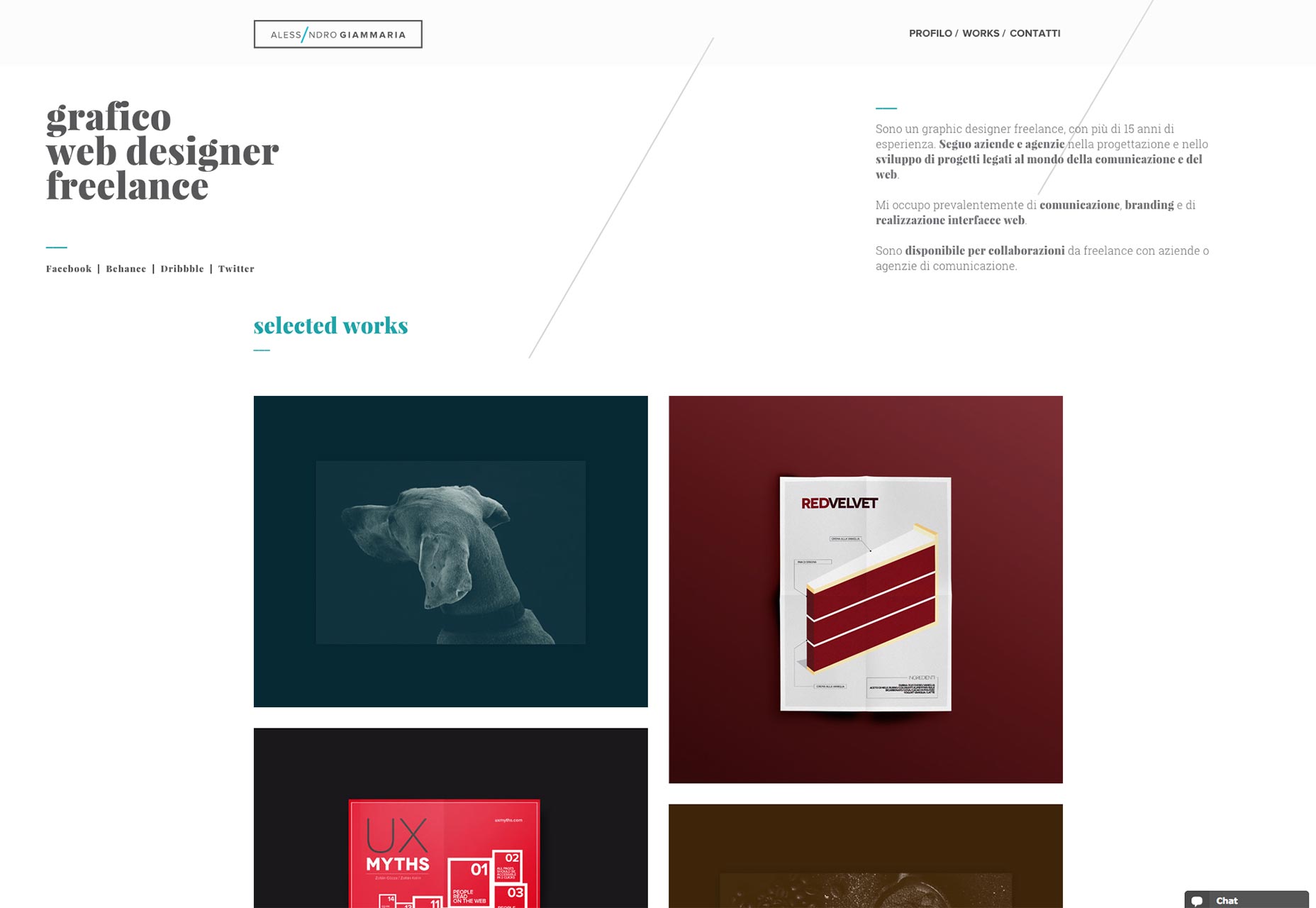
Alessandro Giammaria
Alessandro Giammaria er en italiensk designer med en upåklagelig følelse af stil. Han viser den stilfølelse i et minimalistisk design, der starter monokromatisk, og bliver gradvis mere farverigt, mens du gennemser hans arbejde.