De bedste nye porteføljesider, juni 2016
Hilsener, læsere! Sommeren er her. Det er på tide at slå junivarmen ved at bo inde i, hvor klimaanlægget er. Mens du er der, så kig på vores seneste samling af porteføljesider.
Denne måned bringer meget mere minimalisme af det aggressive, lav-på-farve sort. Nå, på en måde er det enklere. Alligevel vil du opdage, at mere end et par designere bruger disse begrænsninger for at hjælpe dem med at finde kreative løsninger, og det er altid spændende.
Den kreative touch kan være en helt ny form for design. Eller, som det er mere sandsynligt, en eller to små detaljer, små ting, ændrer helt webstedets følelse, hvilket gør det nyt og interessant.
Der er også en ret få steder fra Frankrig denne gang.
(Bemærk: Jeg bedømmer disse websteder ved, hvor godt de ser ud til mig. Hvis de er kreative og originale eller klassiske, men virkelig godt gjort, er det alt godt for mig. Sommetider lider UX, for eksempel mange af disse websteder afhænger af JavaScript for at vise deres indhold overhovedet, dette er et Bad Idea ™ barn.)
Hvis du vil være med i næste måneds rundup, kontakt mig på [email protected] {$lang_domain} .
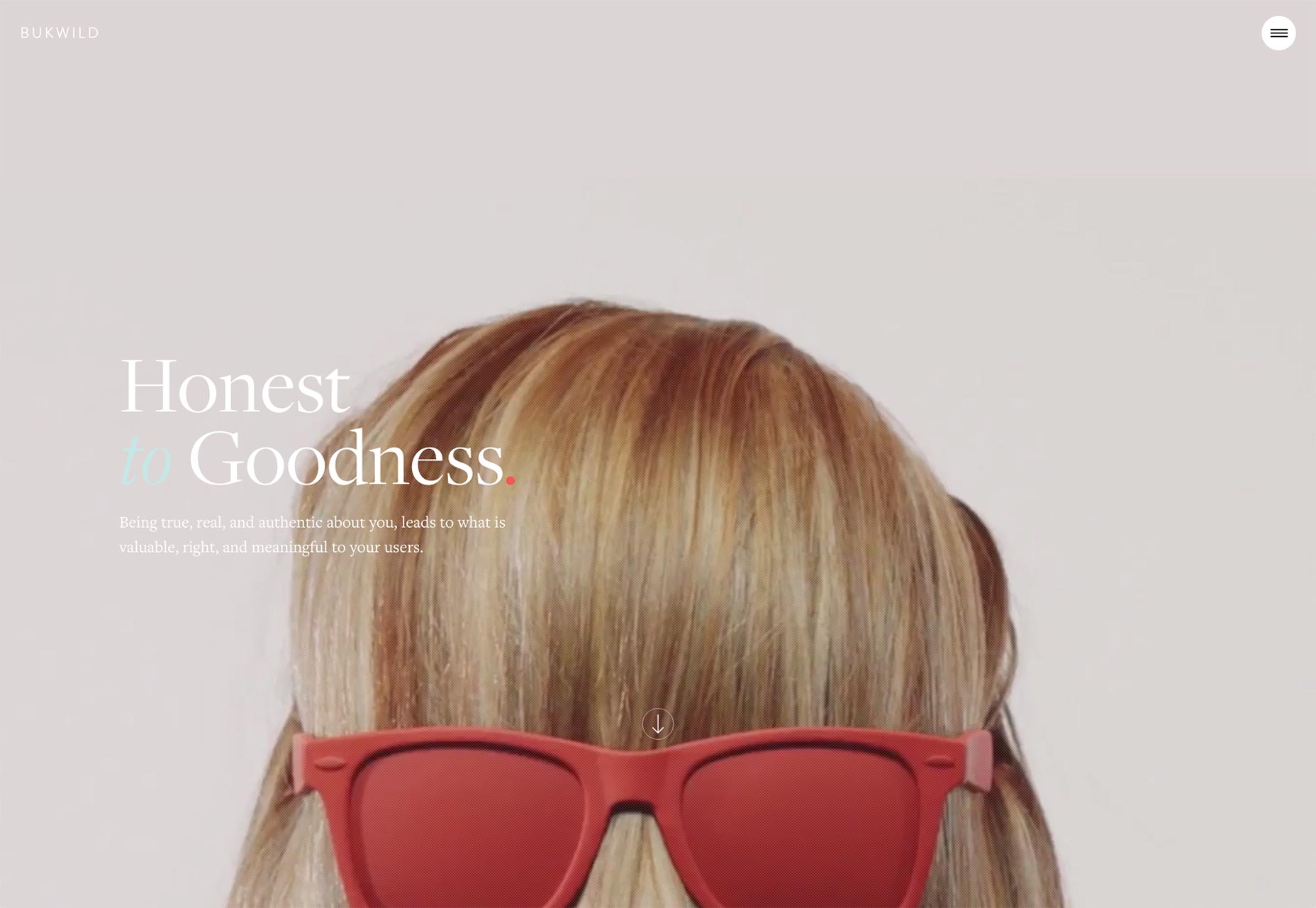
Bukwild
Vi starter med en af vores mere animerede poster. Bukwild s porteføljen fokuserer meget på deres interaktionsdesign, så deres hjemmeside er naturligvis næsten konstant i gang. De viser ikke kun grænsefladerne, de viser, hvordan brugerne interagerer med dem
Kombineret med deres fremragende følelse af æstetik og talent for at bruge hvidt rum som et våben-grade designelement, er dette et websted, jeg ville gennemse bare for sjov.
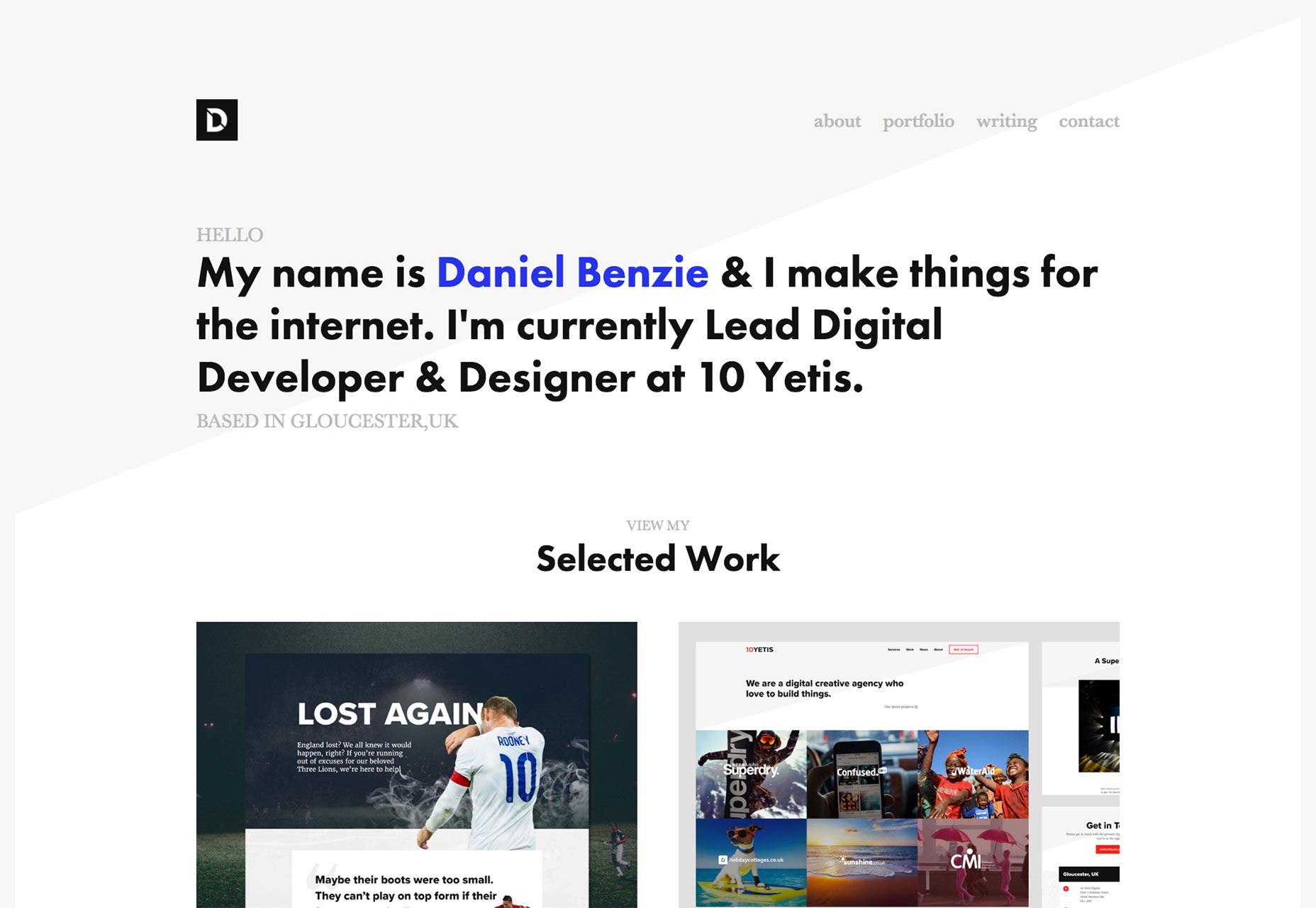
Daniel Benzie
ganske vist Daniel Benzie er en-siders portefølje gør det kun i "porteføljekategorien", i kraft af et par ikke-tilknyttede miniaturer. Jeg er stadig en sucker for god typografi, UX, der ikke får dig til at tænke og minimalisme. Dette websted sker ved at krydsse alle disse bokse.
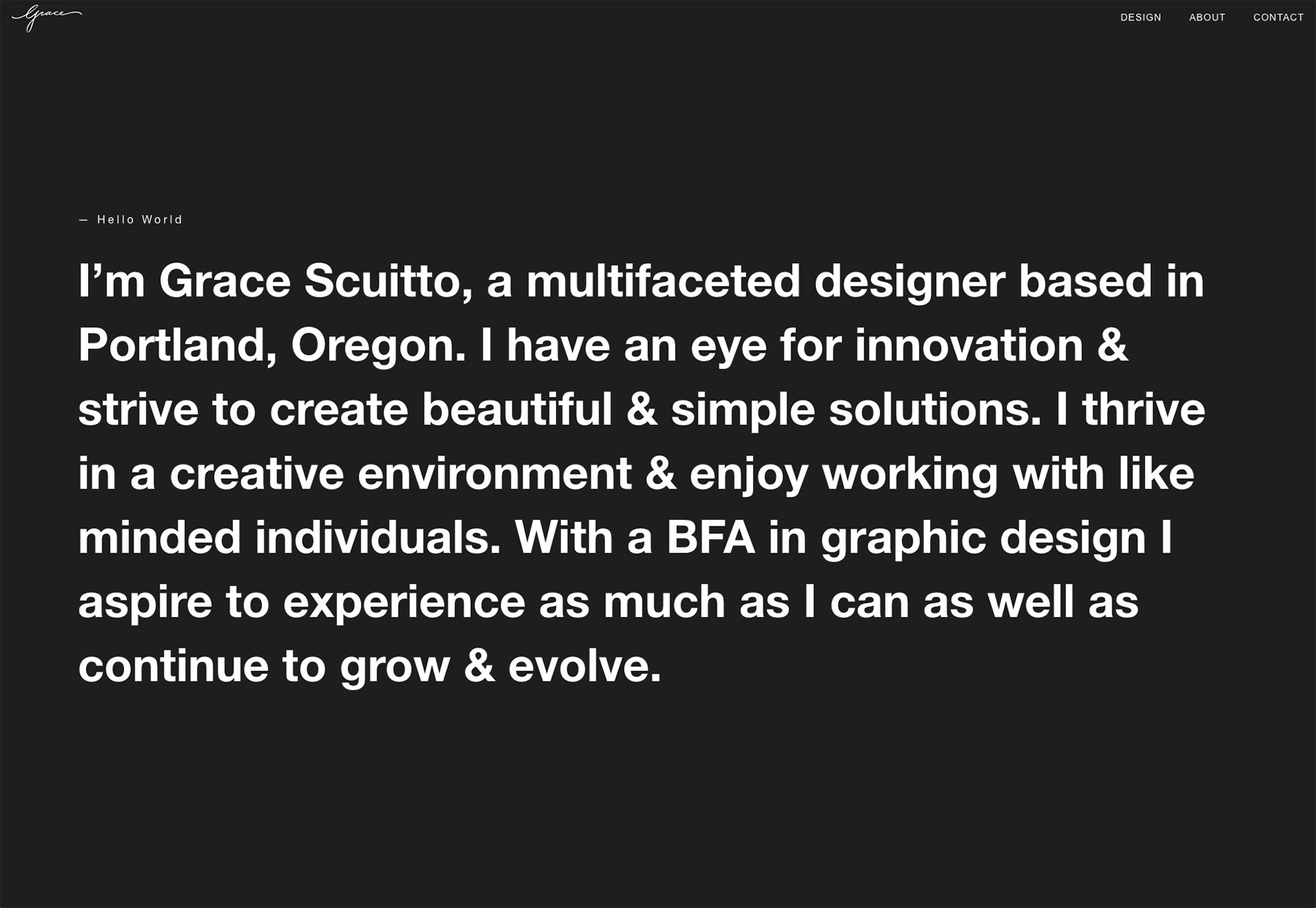
Grace Scuitto
Grace Scuitto s porteføljen er så enkel, det ville være let at overse. Det ser godt ud, og det handler om det ved første øjekast, indtil du begynder at rulle. Nu har jeg set baggrunde ændre farve før, men se på den måde det ændrer oplevelsen på hendes hjemmeside.
Den ene detalje, den ene effekt ændrer hele oplevelsen på en eller anden måde.
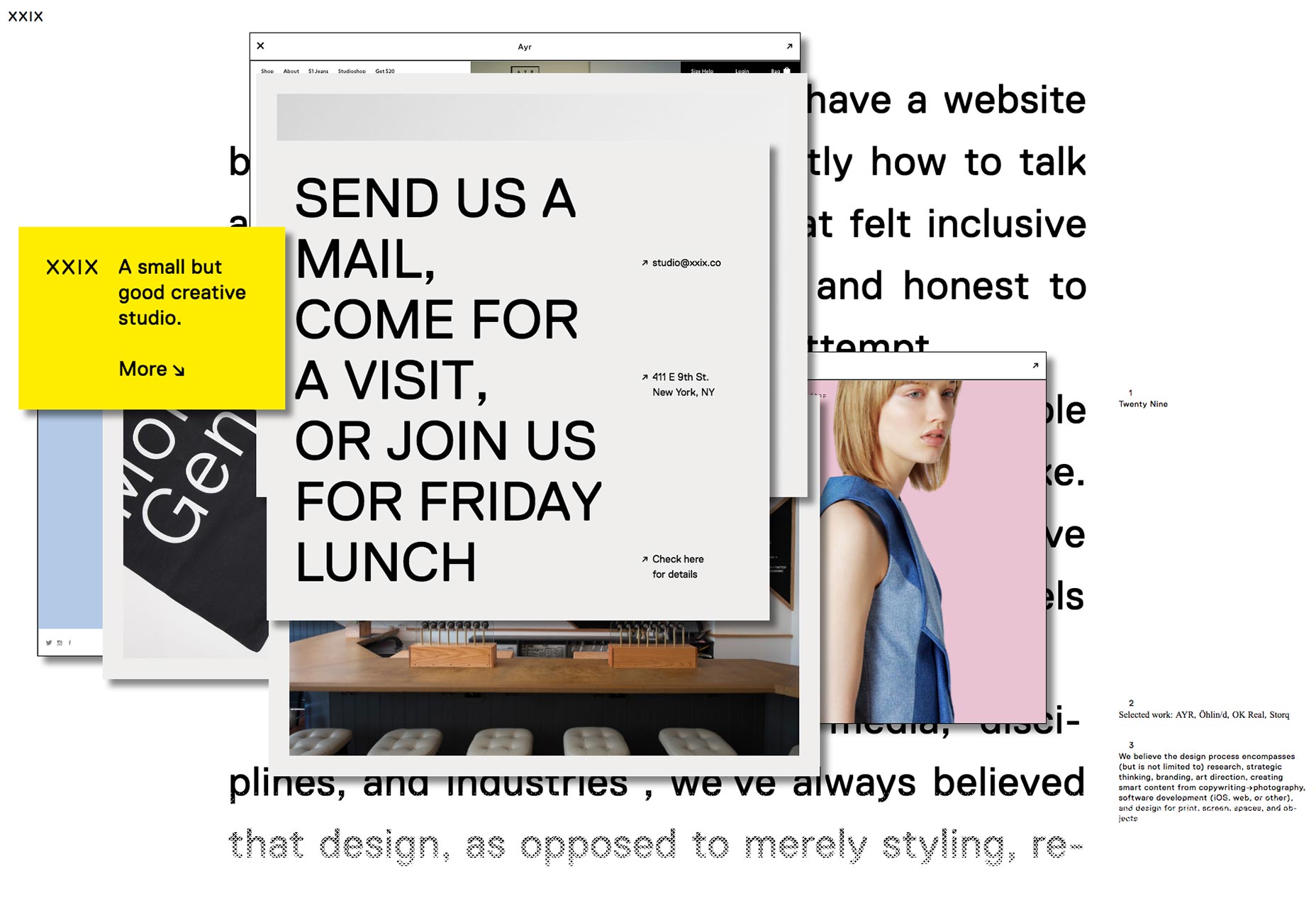
Twenty Nine NYC
Twenty Nine NYC er et mediestudio, der gør en række ting. For at vise den slags, har de taget en noget genialt, hvis de i første omgang forvirrende tilgang. I stedet for at bruge konventionelle layouter har de brugt desktop-vinduer. Nogle af disse vinduer holder kun billeder, og andre viser websider, som de har opbygget, og du kan gennemse disse hjemmesider lige inden for de små små vinduer.
Nu er dette måske ikke den mest anvendelige tilgang til alle ting, der overvejes. Men det er bestemt kreativt, og det sætter deres arbejde i en levende, brugbar sammenhæng.
Benjamin Jackson
Benjamin Jackson's portefølje er et af de websteder, der præsenterer det hele med samme tema, samtidig med at de præsenterer meget forskellige former for arbejde. Desuden elsker jeg brugen af Quarto-fontfamilien her.
Etienne Ledemay
Etienne Ledemay s er et glimrende eksempel på at bruge konventionerne om fladt design på en original måde. Selv om ingen af områdets elementer er nye, og layoutet ikke er noget komplekst, føles webstedet ikke desto mindre nyt og anderledes end det meste af, hvad der er derude.
Plus, du ved, min ting for gul.
Strandstol
Jeg har aldrig set en komplet, hvis kort historie fortalt med lige linjer før. Strandstol gjorde det dog. Bare gå til startsiden og rul ned. Se rodet bliver forvandlet til noget andet. Jeg har lyst til at sige mere end teksten, og resten af det materiale design-inspirerede websted nogensinde kunne.
David Arias
David Arias ' porteføljesiden blander ting op ved at "skære ting i halvdelen". Det er en æstetik, jeg har aldrig helt trukket af mig selv.
Her fungerer det, fordi der ikke er meget indhold, men der er meget plads at fylde. Desuden, hvis du vil se et fuldt billede, er du bare nødt til at svæve over det eller trykke på vej gennem linket på mobilen.
Les Singuliers
Les Singuliers er ifølge hvilken lille fransk jeg kan tyde, en kunstretning og muligvis branding designstudio. Selvom jeg ikke kan gøre hoveder eller haler om præcis hvad det er, de gør, kan jeg se indflydelsen fra deres arbejde på deres hjemmeside.
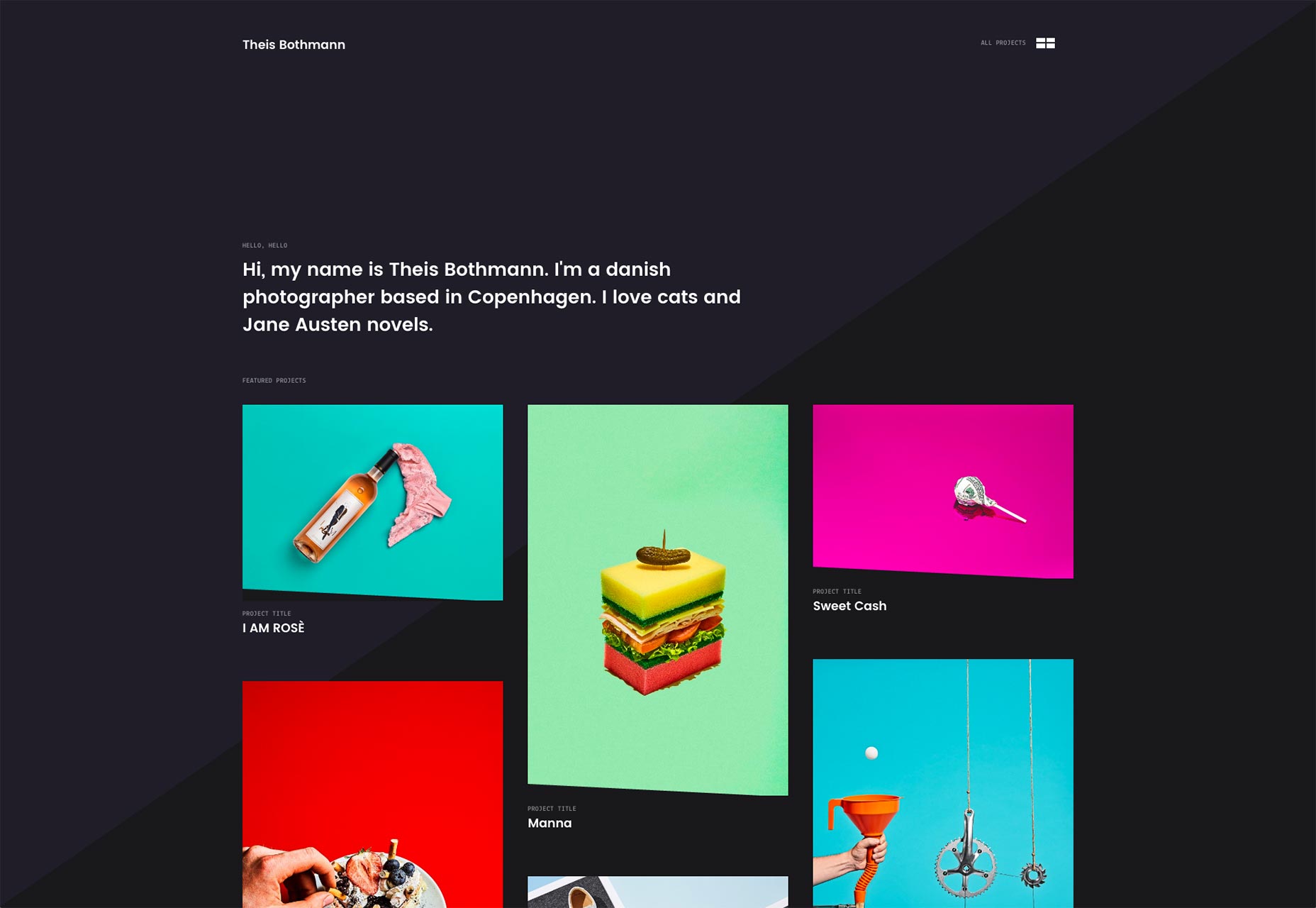
Theis Bothmann
Theis Bothmanns porteføljen er minimalistisk, enkel og yderst stilfuld. Ok, når jeg siger stilfuldt, hvad jeg mener at sige er, at jeg elsker disse diagonale linjer. Jeg er en sucker for folk, der finder enkle, subtile måder at bryde væk fra den standardform, vi får til at arbejde med, når vi bygger websites.
Stor brug af farve også.
Studio Chevojon
Porteføljesiden for Studio Chevonjon lægger arbejdet foran og center. Scrolling ned viser dig foto efter foto af hoteller, hoteller, restauranter og andre sådanne virksomheder.
Naturligvis er alt fokus på billedet. Øjet trækkes mod fotos med et asymmetrisk layout. Desværre har webstedet en tendens til at kapre dit scrollhjul.
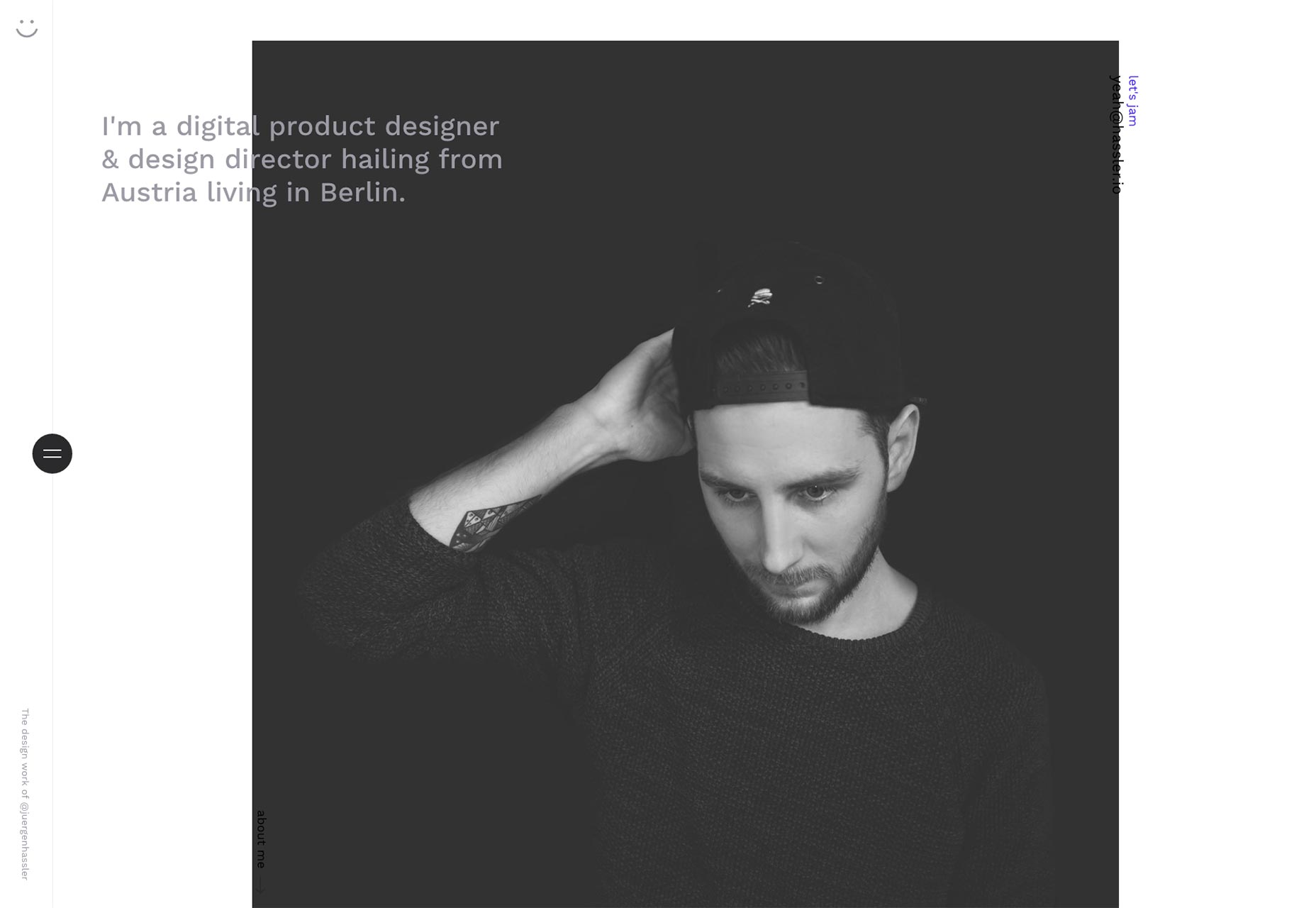
Jürgen Hassler
Jürgen Hassler's portefølje bringer os tilbage til den meget minimalistiske, tynde skrifttype-elskende æstetik. De asymmetriske layouter og deres kærlighed til solid blå er ikke noget nyt. Webstedet er dog et glimrende eksempel på sin klasse.
Animationerne er glatte, UI-elementerne ser elegante ud, og udførelsen er bare så god.
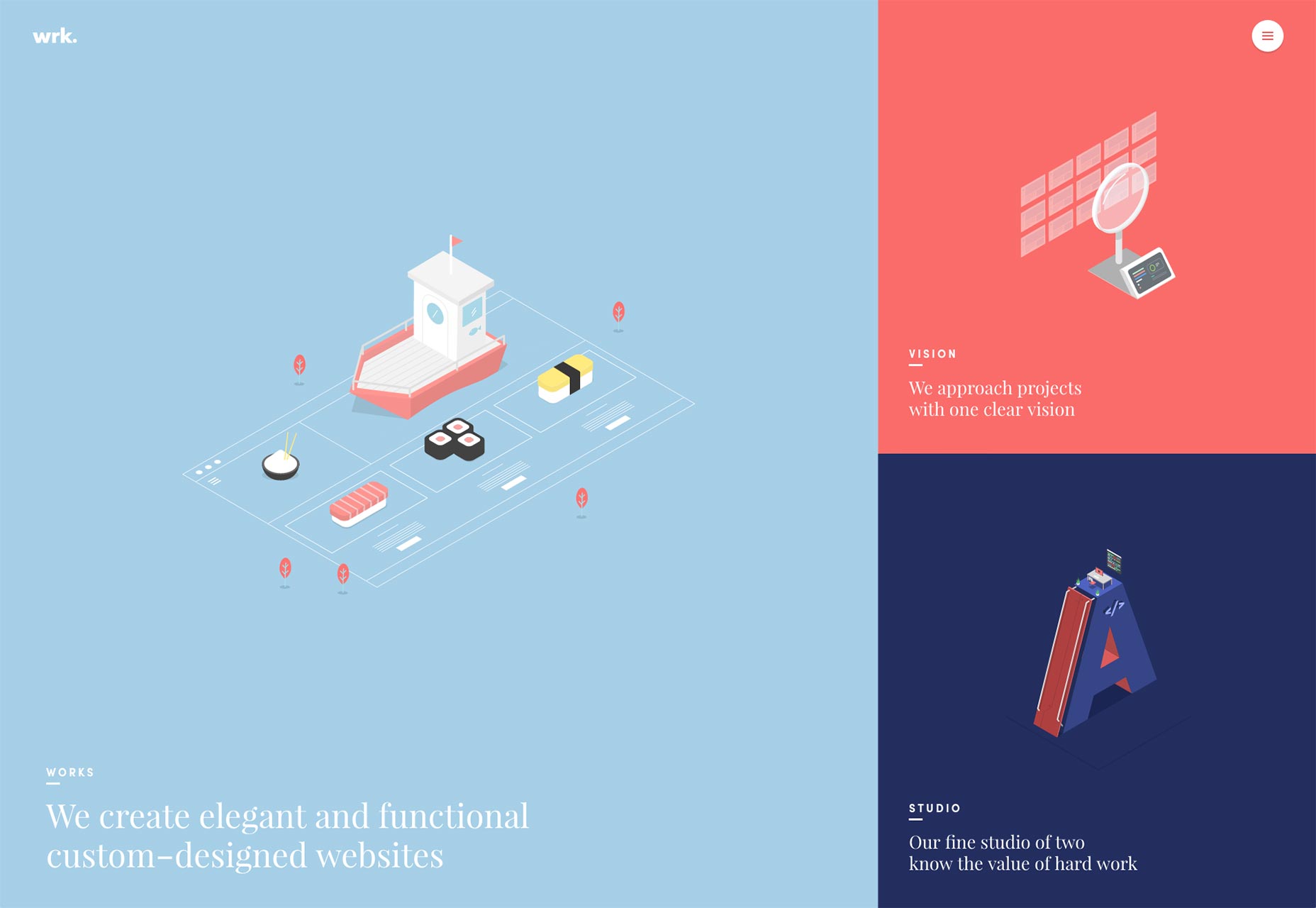
Waaark
Waaark er et af de websteder, der føles mere som en præsentation end et websted. Layoutet er præsentation stil animationerne er dynamiske, og flydende og smukke og det hele er bare meget smuk. Baseret på billeder alene, hører det helt klart på denne liste.
Jeg forstår dog stadig ikke, hvorfor nogen ville bruge en preloader skærm med JavaScript, der blokerer brugeren for at se resten af webstedet, hvis JavaScript er slået fra. Det er bare dårligt UX.
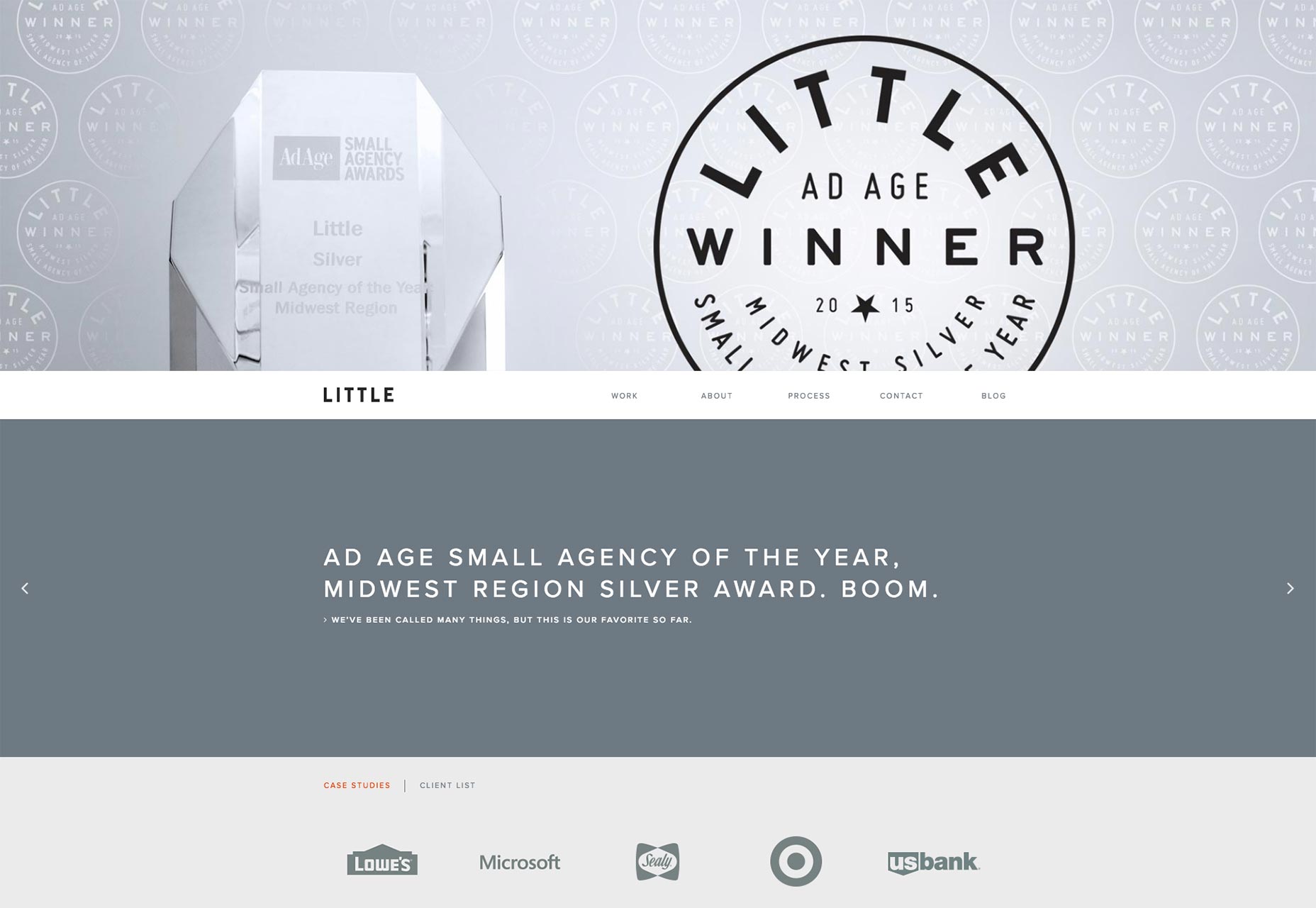
Lille
Porteføljesiden for Lille , et reklamebureau, tager en noget anderledes tilgang. Mens de fleste porteføljesider starter med enten deres arbejde eller en lille smule tekst om sig selv, begynder Little med socialt bevis.
Det første du vil se er en pris, de vandt. Først efter at du kommer forbi, vil du se casestudier og kun casestudier for deres største kunder (Microsoft, Lowe, Sealy osv.) Det er som sagt en noget uortodoks tilgang, men hvis det fungerer for destinationssider, måske virker det her.
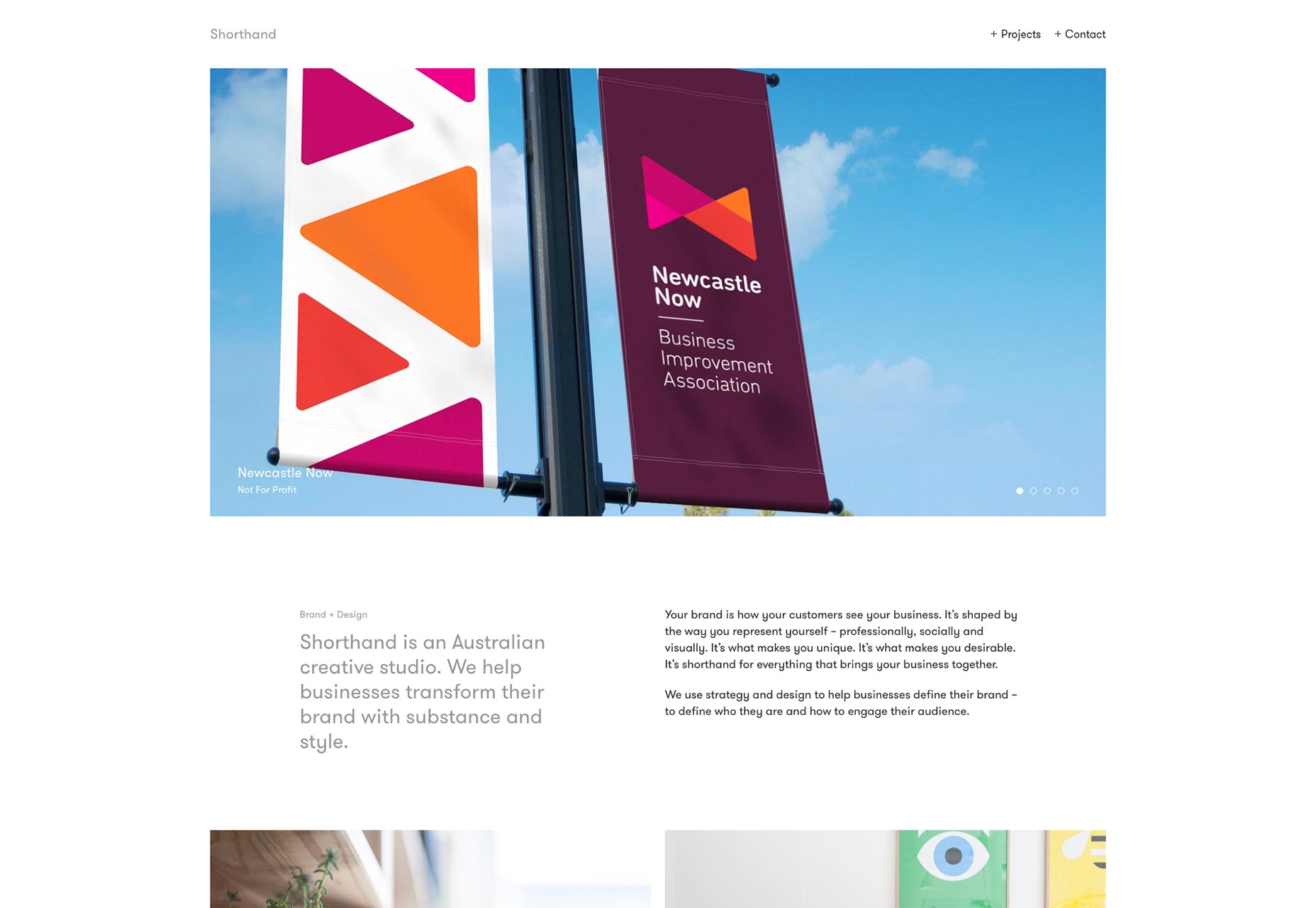
stenografi
stenografi Gør ikke noget spektakulært med deres layout. Dette er kun et af de steder, hvor kvaliteten er god nok til at blive vist i denne artikel, baseret på udelukkelse alene.
Anstændigt UX, god typografi og den generelle følelse af professionalisme gør dette websted værd at se på.
Twistudio
Twistudio har et dejligt monokromt design. Tynde skrifttyper, tykke grænser, det føles som en kontrakt eller et andet juridisk dokument, bortset fra at du kan læse det. Og det har smukke billeder. Så som et juridisk dokument krydset med en børnebog.
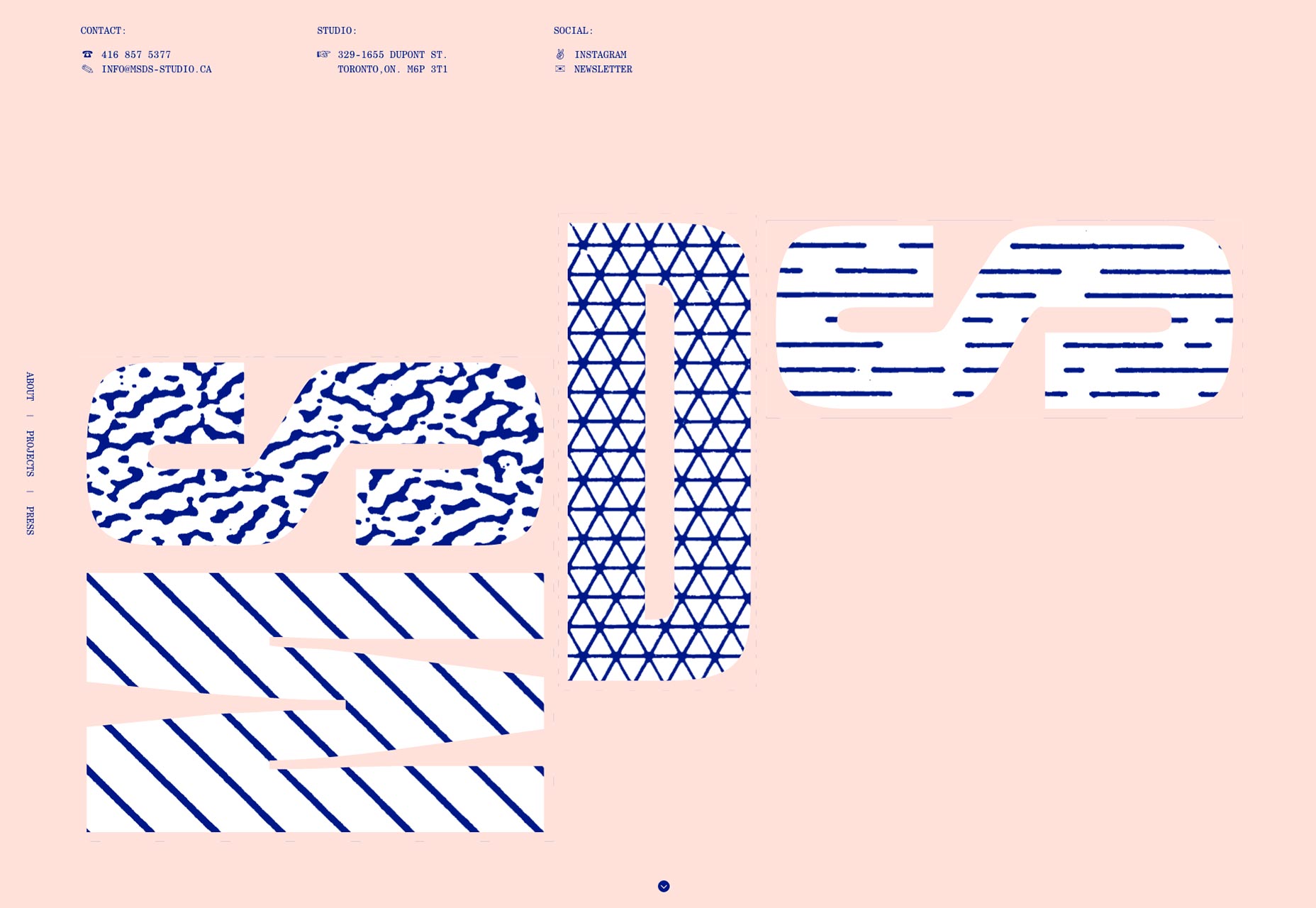
MSDS
MSDS er et studie, der gør møbler, belysning og indretning. Webstedet bringer os tilbage til det asymmetriske layout, monospace-typen og ... pasteller? Nå, som skuffet som Morticia Addams ville være, tror jeg det virker.
Alessandro Risso
Nå, MSDS og jeg er ikke de eneste, der elsker nogle gode asymmetri og pasteller. Alessandro Risso bruger en meget lignende tilgang på sin egen porteføljeside, og det er ret.
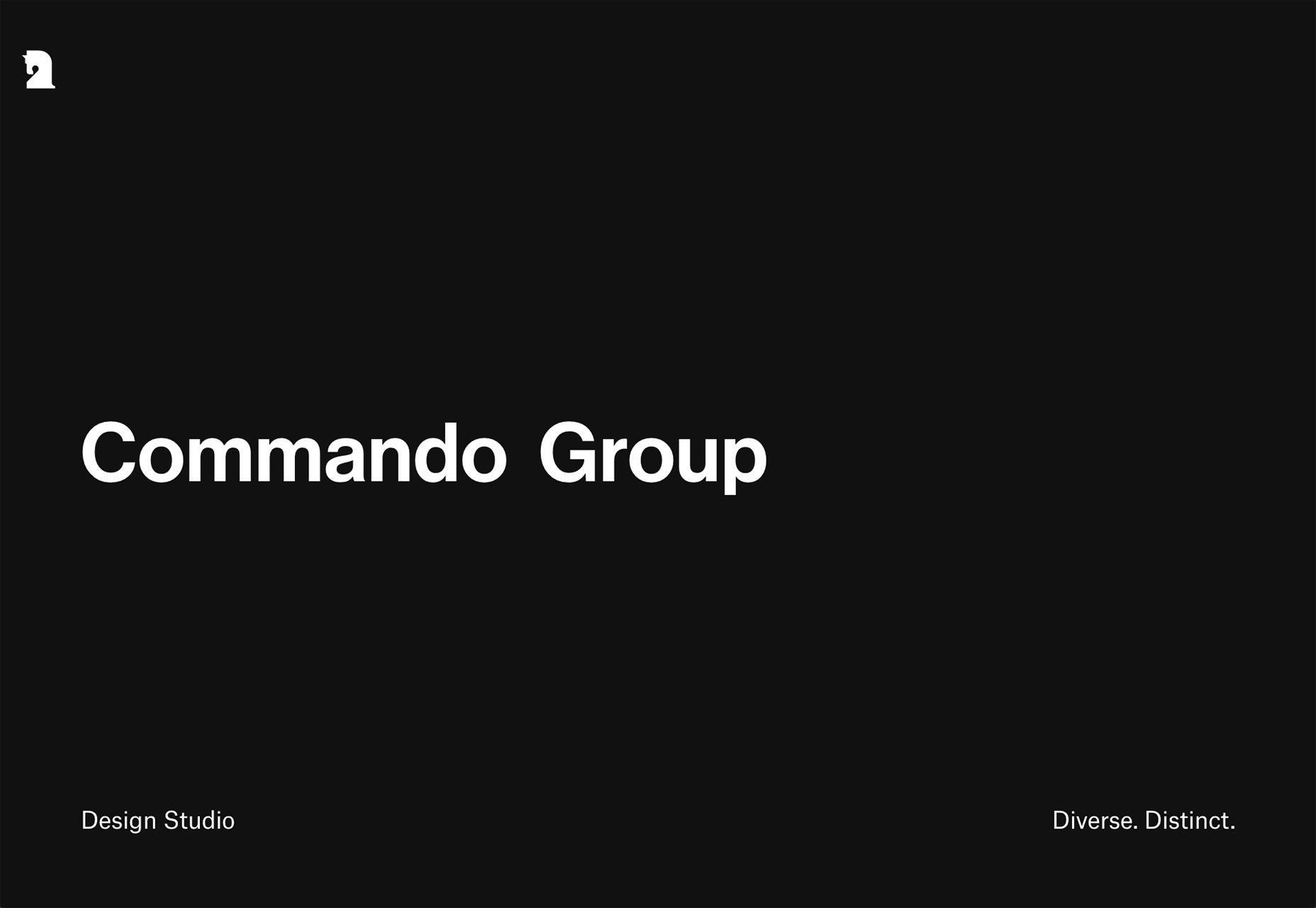
Commando Group
Ja, jeg er stadig forelsket i de store layouter, der strækker sig på tværs af min HD-skærm. Commando Group gør det rigtigt ved at over-komplicere nøjagtigt ingenting. Lille tekst, store billeder, så få søjler som muligt, og en mørk baggrund for lidt variation. Jeg graver det.
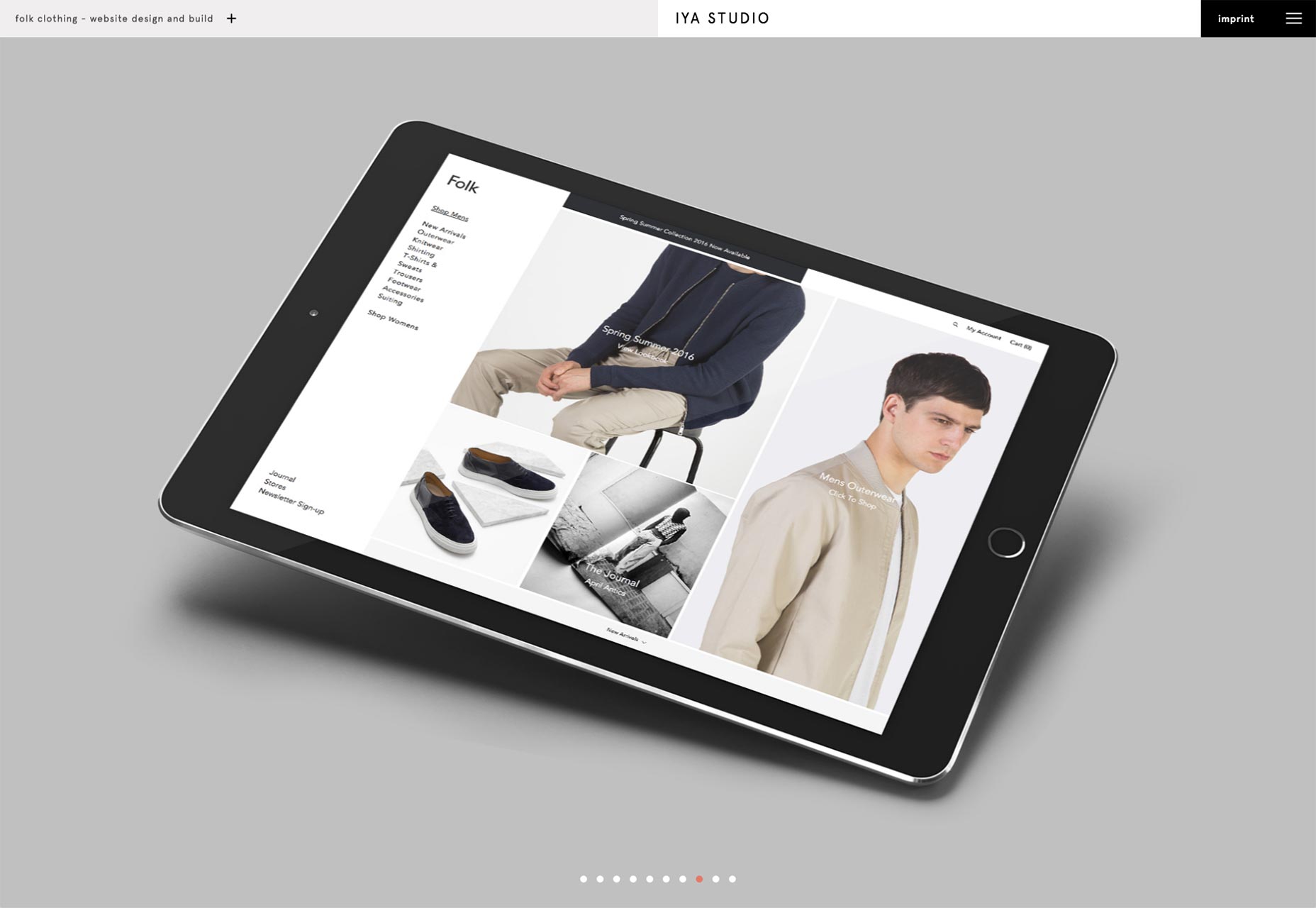
IYA Studio
IYA Studio . Det er simpelt, det ser godt ud, det går glat. Navigationen er som med de fleste af disse præsentations-stil websteder ikke den mest intuitive. Men darn, resten ser smuk ud.
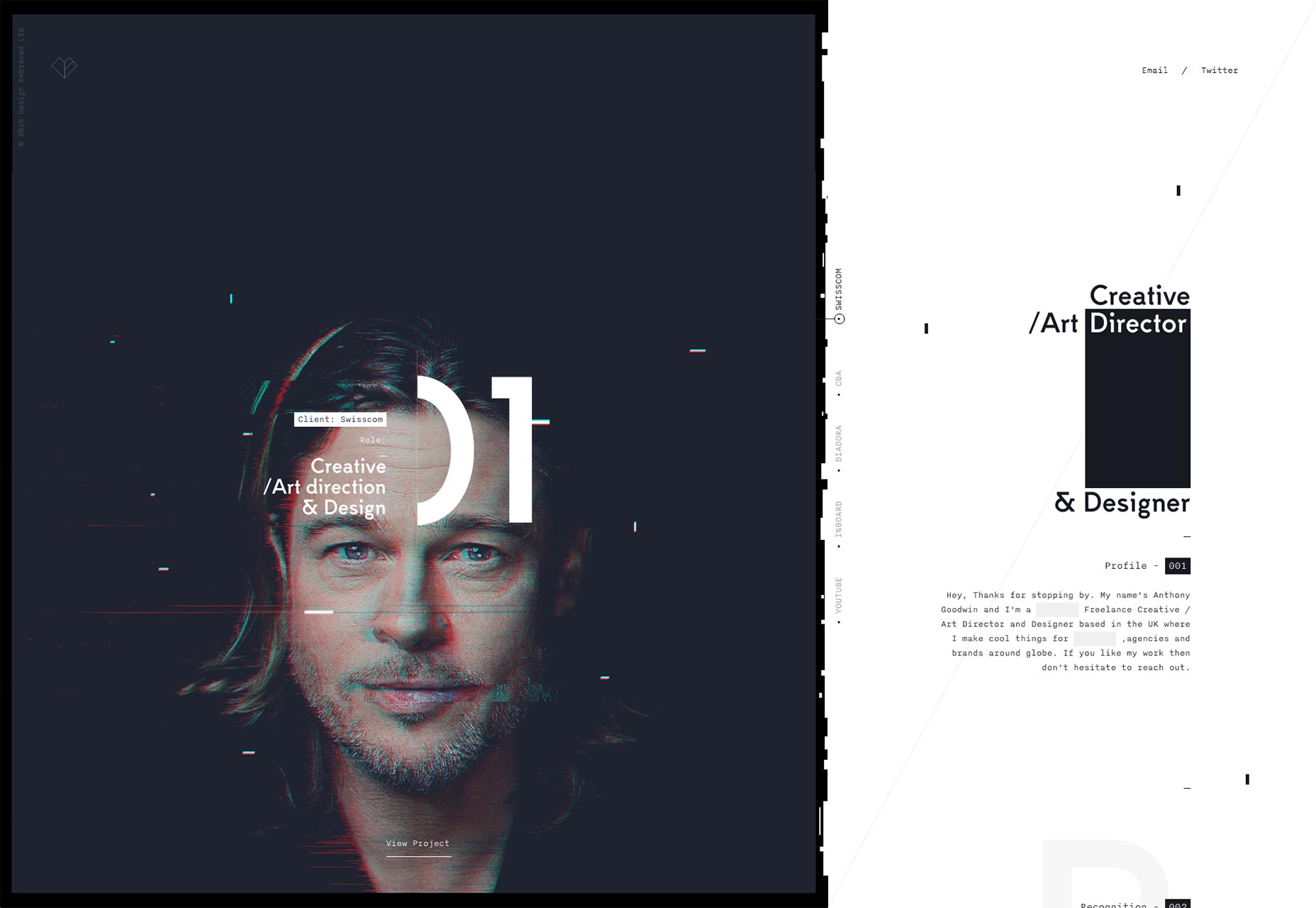
Anthony Goodwin
Anthony Goodwin er en kunstdirektør og designer i Storbritannien. Ved hjælp af både små grafiske detaljer og hurtige pludselige animationer har han formået at få sit website til at se ud som digitalt og glitchy, og da han arbejder primært i digitale medier passer dette perfekt. Typografien og farveskemaet fuldender effekten.
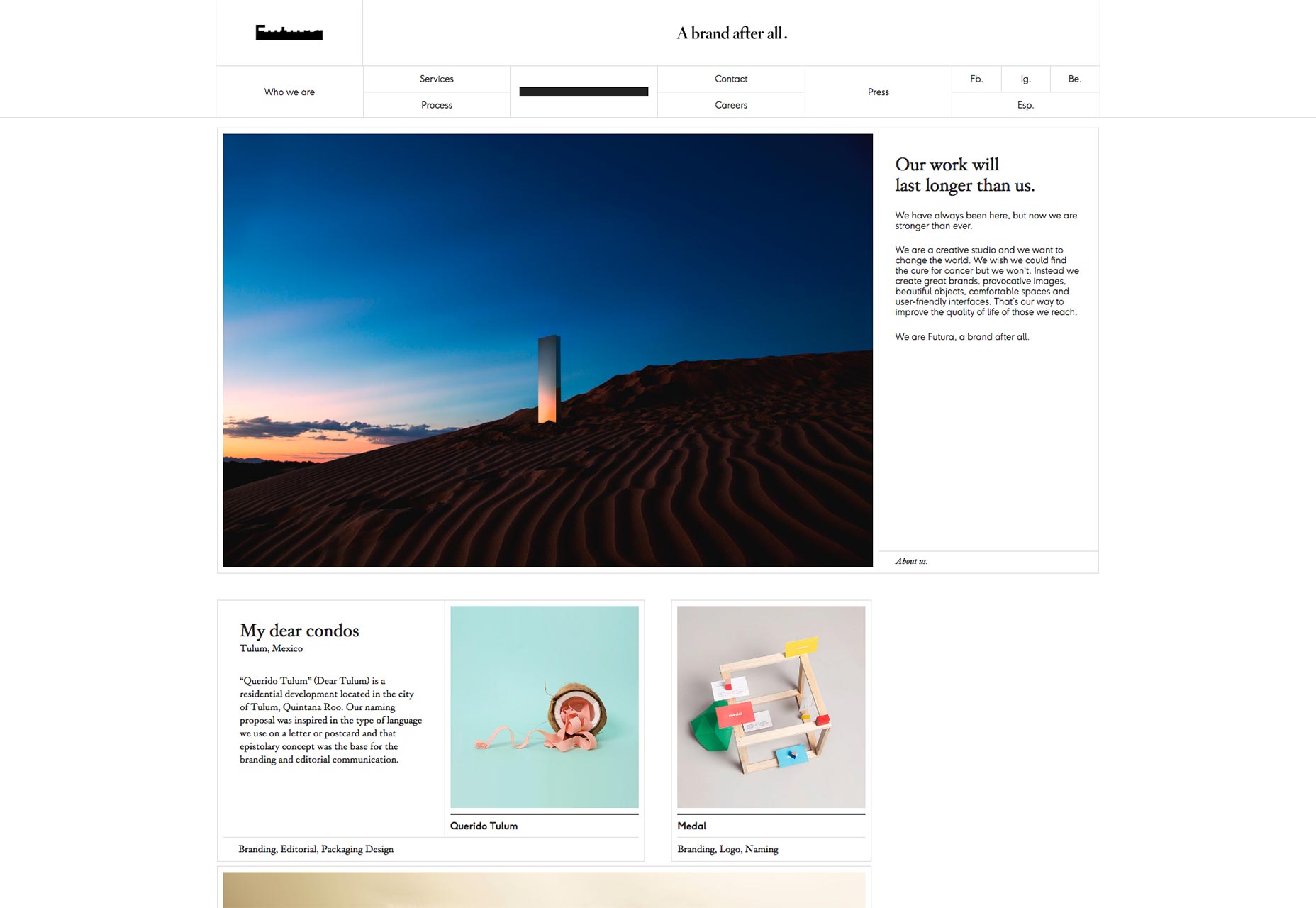
Futura
Futura portefølje bringer det minimalistiske-undtagen-alt-har-en-tynd-gråt-grin udseende tilbage. Jeg vil være ærlig, jeg savnede det lidt. Når det er gjort rigtigt, som det har været her, inspirerer det en følelse af orden og organisation. Jeg har lyst til, at jeg kan stole på de mennesker, der gjorde det til at være præcis. Ser man på resten af deres arbejde, vil jeg sige, at følelsen er velbegrundet.
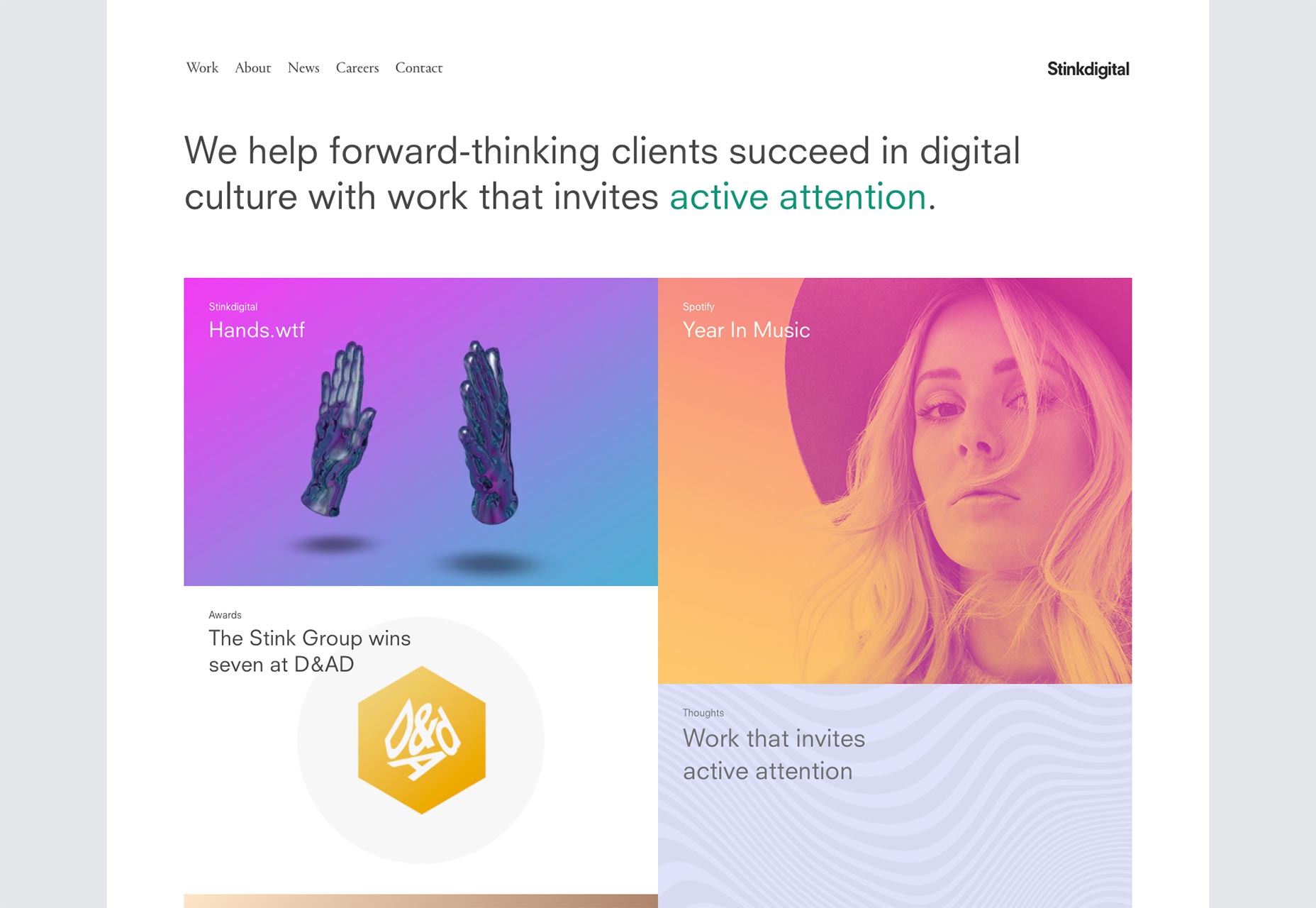
Stinkdigital
Stinkdigital tager en interessant tilgang til flash design. Det gør brug af et stort antal gradienter, men gradienterne bruges primært i områdets grafik og ikke i grænsefladen.
Dette synes at tvinge grafikken til at hoppe ud på dig på samme måde som en knap ville. Da de fleste af disse grafikker kan interagere med, drev det webstedets interaktion, samtidig med at den elegante flydesign føler.
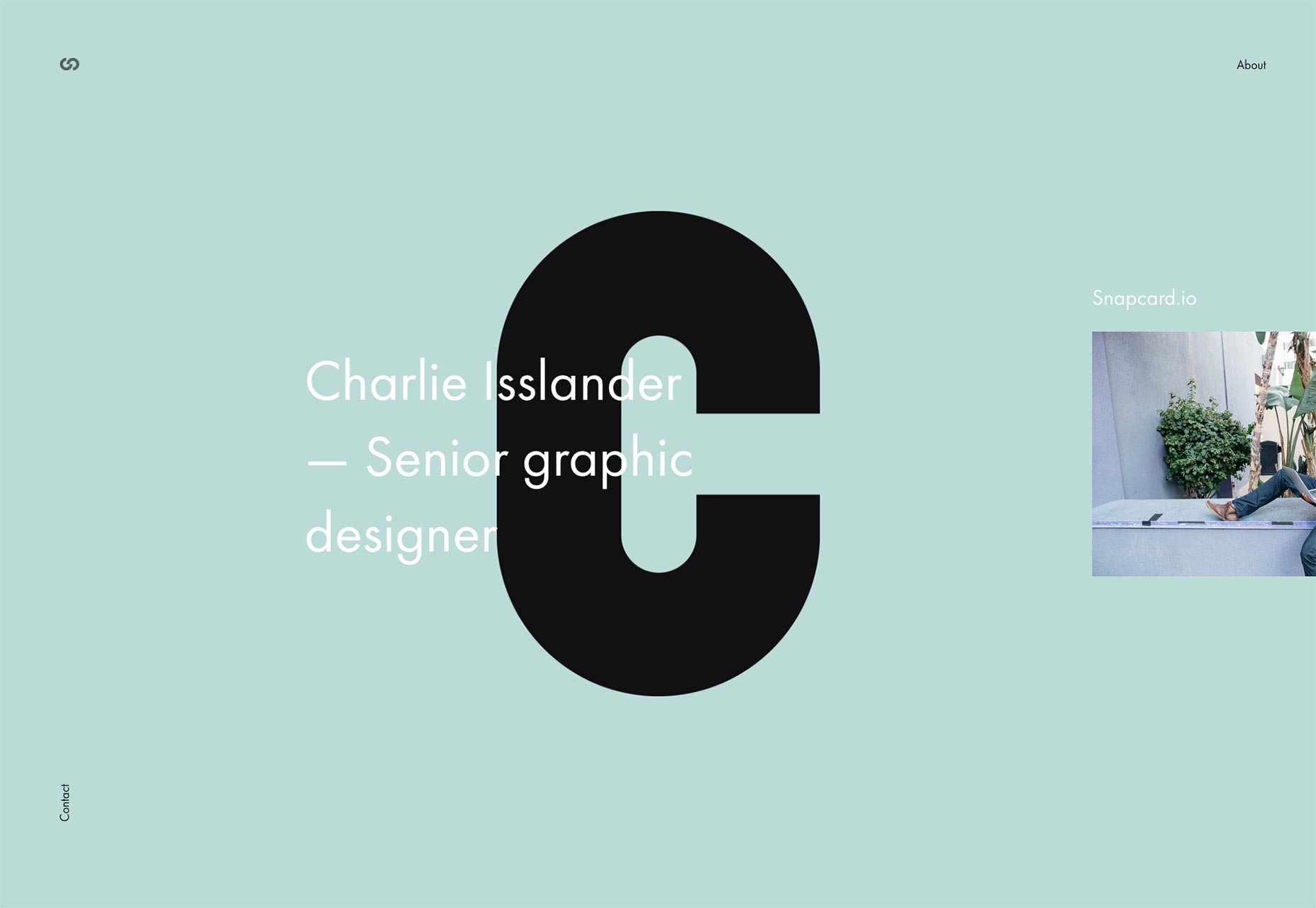
Charlie Isslander
Charlie Isslanders portefølje ændrer tingene lidt op ved hjælp af vandret rullende elementer. Det starter på hjemmesiden, hvor hans seneste projekter vil rulle over skærmen. Derefter er det alle lodrette, undtagen når der er et element, som fortjener særlig opmærksomhed.
Det vil sige på casestudierne, at visse elementer (jeg formoder at de er de dele af hans projekter, som han er mest stolt over) vil flytte lidt fra højre til venstre, der uberørt trækker øjet. Det er en teknik, der gør et godt udført, men ellers uoriginalt design, føler sig meget anderledes.
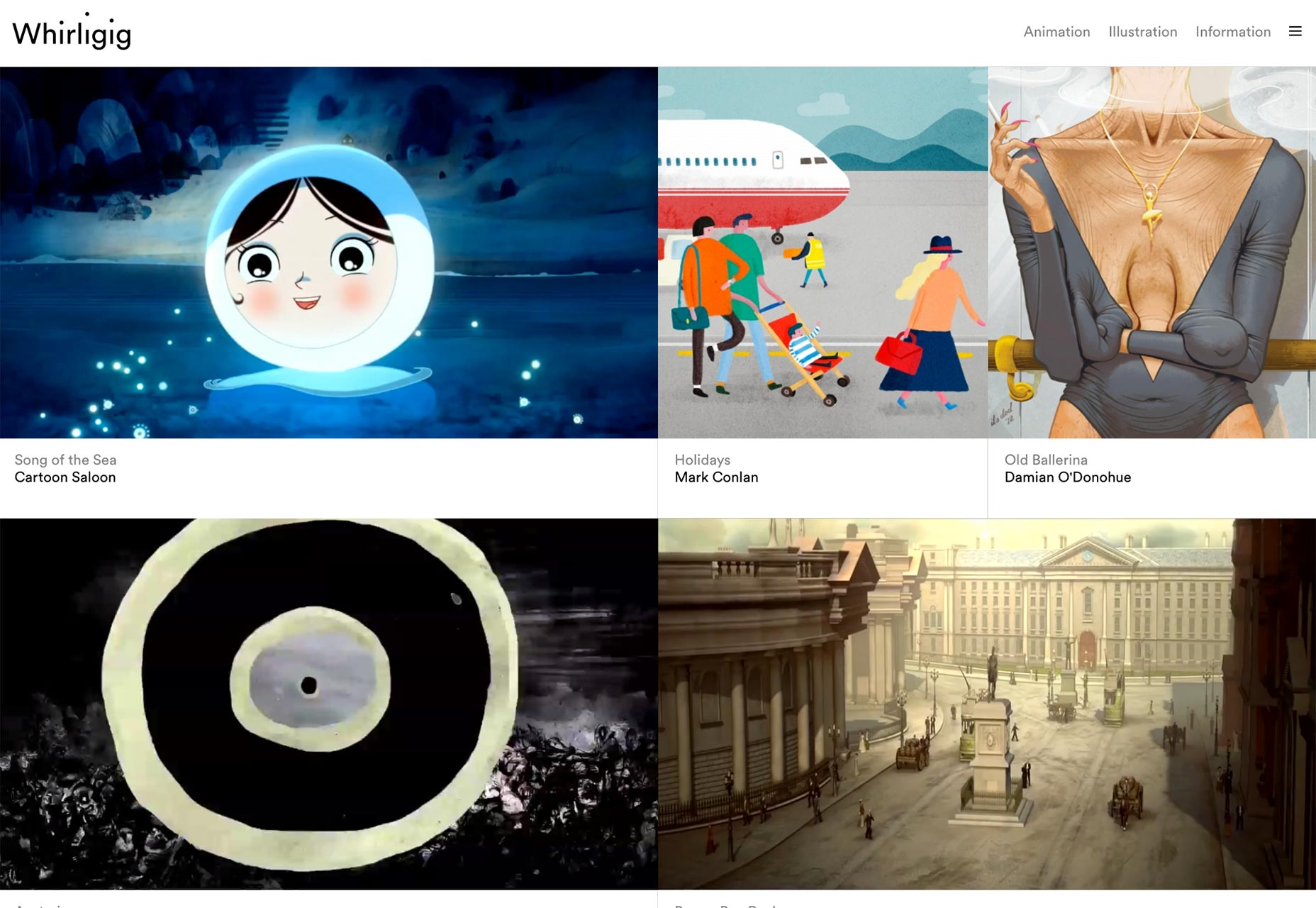
whirligig
whirligig er et studie, der specialiserer sig i animation og illustration. De holder sig til enkle layouter, der passer til store skærme såvel som små. Ligesom på stederne i mange andre animationsstudioer kommer miniaturebillederne af deres projekter til liv, når du svæver over dem.
Der er ikke meget tekst, da de vil have arbejdet til at tale for sig selv. I betragtning af at et billede er værd 1000 ord, og der er mindst 25 billeder hvert sekund, vil jeg sige, at det er nok.