10 Karakteristik af fremragende porteføljesider
For nylig kiggede vi på egenskaber ved effektiv blog tema design , og jeg vil gerne have et lignende kig på freelancedesigners porteføljesider .
En designerens onlineportefølje er en kritisk del af virksomheden, og i nogle tilfælde det mest værdifulde aktiv i virksomheden.
Et godt porteføljesite er et konstant ledende generationsværktøj, men hvad er det specifikt, der gør et stort porteføljesite?
1. Klar meddelelse
En porteføljeside skal klart og konsekvent kommunikere med besøgende om de ydelser, der leveres, og hvad designeren har at tilbyde til potentielle kunder. Fordi der er så mange forskellige typer af design og forskellige specialiseringer, er det ikke sikkert at antage, at besøgende vil have en klar forståelse af de tjenester, der tilbydes uden at de bliver formidlet.
Formålet med en porteføljeside er at vise designernes arbejde og at tiltrække nye kunder . Men uden et websted, der kommunikerer effektivt med besøgende, er det usandsynligt, at besøgende vil gøre den ekstra indsats for at kontakte designeren om potentielt arbejde.
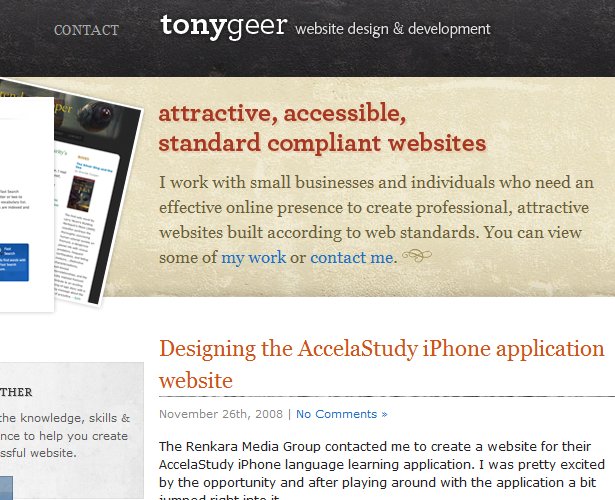
Tony Geer har ikke kun et attraktivt porteføljesite, men bruger også primærskærm fast ejendom til hurtigt at fortælle besøgende hvad han tilbyder og giver dem mulighed for at kontakte ham eller gennemse sit arbejde.
Leigh Taylor har et lille mærke på hendes hjemmeside, som lader besøgende vide, at hun i øjeblikket er tilgængelig til arbejde.
Nogle freelance designere vælger at sende priser på deres porteføljeside, hvad enten det er en timepris eller projektbaseret prissætning, og andre vælger ikke at sende priser. Uanset hvilken metode du vælger, skal den kommunikeres tydeligt på webstedet. Hvis du bruger faste priser, skal detaljerne om de leverede tjenester og hvad der passer til disse pakker, listes og forklares , hvis det er nødvendigt.
Hvis du har besluttet ikke at vise priser, som er valget af de fleste freelancere, skal det klart fremgå af besøgende, hvordan de kan få mere information om tjenester og priser , eller måske få et tilbud på deres specifikke behov. De fleste frilansere opnår dette ved blot at bede den besøgende om at udfylde en kontaktformular, der kan hjælpe med at få nogle af detaljerne i projektet for at få et tilbud.
Den metode, du vælger til prissætning, er et spørgsmål om personlig præference, men hvad du end vælger, skal du sørge for, at det er tydeligt og kortfattet meddelt.
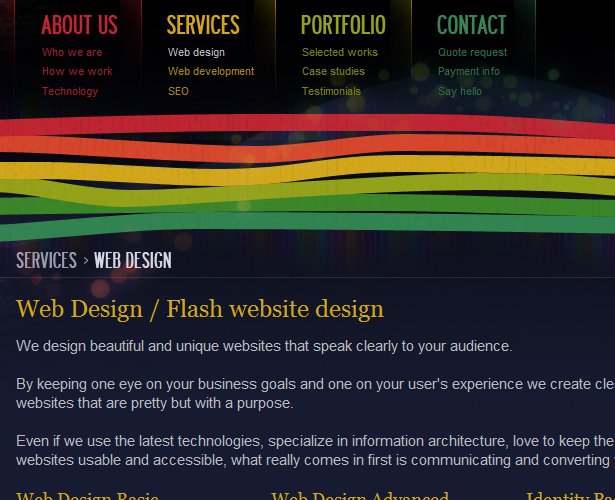
Adaptd tilbyder webdesign, webudvikling og SEO-tjenester, hvilket er meget tydeligt fra deres navigationsmenu, der findes på hver side. Når du har klikket på en af mulighederne, vil du se en klar beskrivelse af hver af de tjenester, og de har valgt at også liste priser på webstedet.
2. Personlighed
Når potentielle kunder ser på freelancere til deres projekt, er der en række faktorer, der vil veje ind i deres beslutning. Selvfølgelig forventer de at se, at designeren har evner og erfaring til at gøre et godt stykke arbejde, og omkostningerne er også en fælles bekymring. Lige så vigtigt som disse faktorer er kundernes ønske om at arbejde sammen med en person, som de kan lide, og en person, der vil give dem en god samlet oplevelse.
De fleste virksomhedsejere eller beslutningstagere, der er ansvarlige for håndtering og overvågning af designprocessen på deres virksomheds hjemmeside, er i det mindste noget intimideret af processen. De vil typisk arbejde med en person, der vil bidrage til at gøre det til en glat, fornøjelig og vellykket oplevelse. Hvis en freelancer er i stand til at vise noget personlighed gennem deres porteføljeside, er potentielle kunder langt mere tilbøjelige til at føle en personlig forbindelse og se dem arbejde sammen.
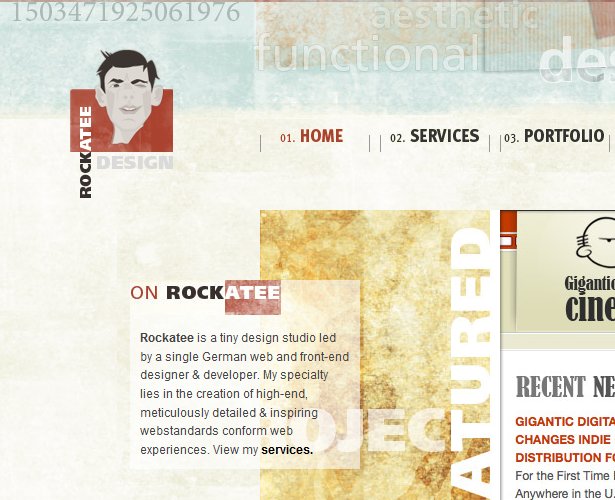
Winnie Lim bruger en kort besked som en hilsen til besøgende, som giver et personligt præg, og det opfordrer dem til at læse mere om hendes Om side.
3. Creative
Porteføljesider har ofte nogle af de mest kreative designs. Fordi design er et kunstnerisk og kreativt erhverv , er et freelance-designers hjemmeside betragtet som en sand repræsentation af deres arbejde og deres færdighedsniveau. Porteføljesider tager nogle gange mere kreative friheder uden de mulige negative resultater som andre typer af websteder. Faktisk vil potentielle kunder i mange tilfælde forvente at se noget kreativitet og originalitet fra stedet for en freelance designer.
Kreativitet kan komme i en række forskellige former. Maleika Attawel bruger et blødt struktureret look på hendes portefølje.
4. Manglende overskud
Det første punkt vi så på var behovet for klar kommunikation. En af de største indflydelser på kommunikationen af et websted er, hvor meget information der gives. Selvom porteføljesider har nogle nødvendige elementer, der skal angives og forklares, vil det være muligt at fjerne eksisterende overskridelser og gøre det lettere at forstå de eksisterende oplysninger.
Ud over at fjerne overskydende ordlyd og indhold kan også overskydende designelementer undgås. Nogle af de mest elegante og højt respekterede porteføljesider er meget minimal i deres tilgang. Grundlæggende om en porteføljeside er meget enkel: en liste over tjenester, beskrivelse af kvalifikationer, fremvisning af tidligere arbejde og et kontaktmiddel. Overskudselementer uden for det nødvendige kan ofte gøre mere skade end godt. Mange porteføljer indeholder nu en blog (som vi ser senere), men de fleste andre indhold og overskydende elementer i designet vil gøre lidt for at hjælpe med til at tiltrække nye forretninger.
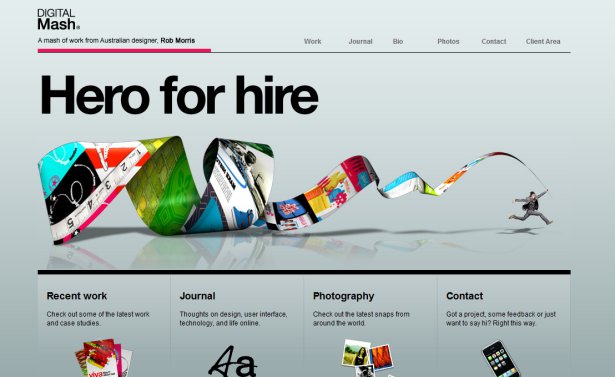
Rob Morris har en flot porteføljeside, der indeholder et rent layout med kun de relevante oplysninger.
5. Eksempler på tidligere arbejde
Selvfølgelig ville en porteføljeside ikke være et porteføljesite med eksempler på tidligere arbejde. Dette er, hvad de fleste potentielle kunder vil se, og i de fleste tilfælde vil de måle dit færdighedsniveau ud fra disse eksempler.
Arbejdskvaliteten i din portefølje er en vigtig faktor i porteføljens succes, men præsentationen kan også gøre en stor forskel. I nogle tilfælde viser designere deres arbejde på en kreativ eller imponerende måde, der næsten overskygger selve arbejdet (hvilket kan være godt eller dårligt).
Matt Dempsey's site viser sit arbejde med flotte billeder i fuld størrelse.
6. Viser det bedste arbejde
Ikke alle design, du nogensinde har gjort, skal inkluderes i din portefølje. Faktisk er det bedre kun at fremvise specifikke eksempler snarere end alting. De fleste potentielle kunder vil ikke sidde og kigge igennem alt, alligevel, så vær sikker på at det, du viser, er valgt for maksimal effekt .
I nogle tilfælde kan du tilbyde forskellige typer af design (såsom blog tema design, e-handels sites, logo design, visitkort osv.), Så det er godt at have et par eksempler af høj kvalitet til at vise for hver kategori snarere end at have en stor samling af alt dit arbejde . Mindre, mere selektive porteføljer er også lettere for besøgende at se igennem for at finde noget, der er relevant for dem.
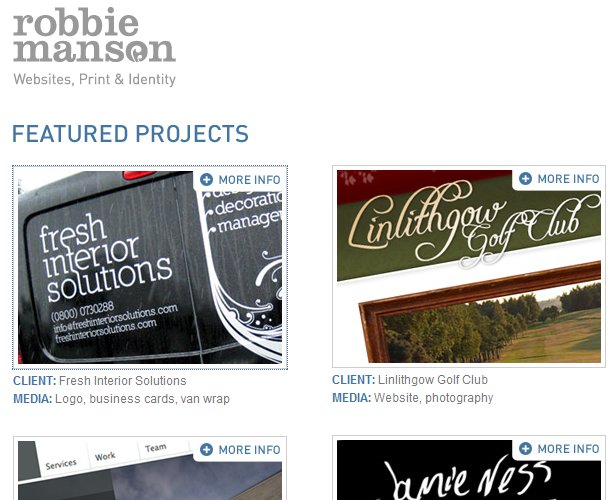
Robbie Mansons hjemmeside viser sine fremhævede projekter fremtrædende. Hver enkelt har flere detaljer i sit arbejde forklaret, hvis man klikker på billederne.
7. Opkald til handling
Da det ultimative formål med onlineporteføljen er at tiltrække nye kunder, giver det kun mening at spørge besøgende om deres forretning. Hvordan du går hen til dette er op til dig, men de fleste porteføljesider opfordrer blot besøgende til at kontakte dem for et tilbud eller at udfylde en formular for mere information. Det er en simpel handling, men det bliver muligt for potentielle kunder at tage det skridt, der kan gøre en stor forskel i antallet af modtagne henvendelser.
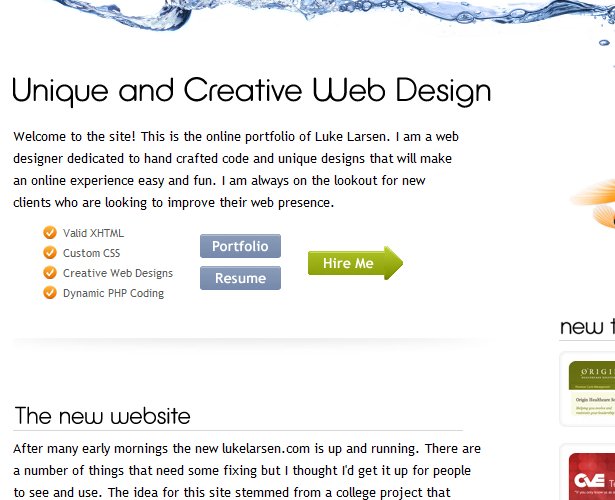
Luke Larsons webstedet har et link, der siger "leje mig", der tager dig direkte til kontaktformularen. Linket er en lille ændring fra blot at have et standard kontaktforbindelse, men det opmuntrer naturligvis den besøgende til at handle.
8. Let kontakt
Når du har lavet denne opfordring til at få besøgende til at kontakte dig om dine tjenester, er det afgørende, at de har en nem måde at kontakte dig på. De fleste porteføljesider bruger en kontaktformular, selv om nogle vil vælge at blot liste en e-mail-adresse. Under alle omstændigheder skal kontaktoplysningerne nemt findes og fås fra enhver side (hvilket betyder, at hvis du har en kontaktformular, hævde, at hver side på dit websted linker til denne kontaktformular).
De fleste designere ønsker at få nogle grundlæggende oplysninger fra potentielle kunder om deres behov på tidspunktet for den første kontakt. Dette kan nemt opnås gennem en formular, men husk at hvis der kræves for meget information, kan nogle kontakter gå tabt. Jo lettere du gør det til at kontakte dig, desto mere sandsynlige mennesker vil være villige til at gøre det. Du skal træffe beslutning om, hvilke oplysninger der er kritiske for dig, så du får det nødvendige, men ikke nok til at slukke potentielle kunder.
Marius Roosendaal har en kontaktformular på sin hjemmeside, der kræver minimal information fra den besøgende. Også ved at have formularen ret på hjemmesiden er det endnu lettere for folk at se og bruge.
9. Synlighed
En porteføljeside kan gøre alt rigtigt og have et utrolig arbejde at vise, men hvis ingen ser det , vil det ikke gøre noget godt. Der er så mange freelancere og designstudioer derude, at det ikke er muligt at oprette en lille porteføljeside og forventer, at den tegner søgetrafik, der konverterer til potentielle kunder. For at webstedet skal være effektivt skal det være synligt.
Der er et par forskellige muligheder for at få en portefølje i betragtning af potentielle kunder. For det første er der bogstaveligt talt hundredvis af designgallerier, der viser eksemplarisk arbejde. Selvfølgelig har mindre virksomheder relativt lidt trafik, men mange af de større og mere etablerede gallerier har hjulpet freelancere til at lande en række nye kunder. Næsten alle gallerier tillader nogen at indsende websteder, der skal medtages, og de, der er værdige, vil blive præsenteret.
De fleste af de besøgende, der kommer til et websted gennem et design galleri, vil være andre designere, men mange designere har haft stor glæde af denne eksponering, og linkene er også gode til SEO-formål. For at finde gallerier at indsende til, se CSS Gallery List . Nye gallerier dukker op hele tiden, men denne liste er omfattende nok til at holde dig travlt i lang tid.
Det kan du se Dawghouse Design har fået en masse eksponering fra gallerier.
En anden metode, som nogle frilansere benytter til at få eksponering, er brugen af en blog på samme domæne som porteføljen. Blogs er gode til at tegne trafik, bygge links, demonstrere ekspertise og opmuntre gentagne besøg . blogindlæggene kan tiltrække besøgende, der bliver til kunder. Selvfølgelig tager vedligeholdelse af en blog tid, men det er en af de bedste metoder til at få øjnene på dit porteføljeside .
Ud over at bare hjælpe din porteføljeside til at være mere synlig, hjælper blogs også med at vise din personlighed til besøgende og begynder at bygge der tillid. Tidligere så vi på behovet for personlighed på en porteføljeside, og en blog er en fantastisk måde at vise besøgende mere på.
Chris Spooner bruger sin blog til at få eksponering og finde nye kunder. Selv om han ikke bruger sin blog til direkte at promovere sine tjenester, har Chris etableret sit navn og bliver en repsected leder i branchen primært gennem demonstration af hans ekspertise på sin blog.
En tredje måde at få folk til at se dit porteføljeside er at bruge lokaliserede SEO teknikker . Selvom konkurrencen om generelle webdesignrelaterede termer er meget stiv, kan du muligvis nemt rangere på den første side af søgemaskiner til en lokal sigt. Du kan endda foretrække at arbejde med lokale kunder alligevel. Hvis du vil målrette lokale besøgende, skal du bruge by, stat eller provinsnavn i dine sidetitler og i hele dit websted, når det er relevant. Derudover arbejde med at opbygge links til dit websted med lokaliteter i linkernes ankertekst. (For at læse mere, se Search Engine Optimization for lokale virksomhedsresultater .)
En anden metode til eksponering er at bruge Pay-Per-Click-annoncering . Med PPC kan du vælge, hvilke søgefragter du vil målrette mod, og hvor meget du er villig til at bruge. Du kan også angive geografiske begrænsninger, så du kun målretter folk, der søger dine tjenester i dit lokale område. PPC er en god mulighed for et lille reklame budget.
10. Gyldig kode
Nogle mennesker føler, at gyldig XHTML og CSS er vigtige på enhver hjemmeside, og andre føler, at det ikke virkelig gør en forskel. Selvom du ikke ser behovet for gyldig kode i de fleste situationer, er porteføljesider en undtagelse. Et porteføljesite, der har alle former for valideringsfejl, sender den forkerte besked til besøgende. Selv om de fleste potentielle kunder ikke er ligeglade med gyldig kode, og mange sandsynligvis ikke engang ved, hvad det betyder, vil nogle. Og de, der vil bryde sig, er usandsynligt at overveje en designer, der ikke har en gyldig egen hjemmeside.
Nogle designere vælger at vise beviser for validering, og andre vil ikke. Igen er det et spørgsmål om personlig præference. Det lille logo eller ikon, der viser, at du har gyldigt kodet, er ikke rigtig, hvad der er vigtigt. Det er mere vigtigt, at hvis besøgende beslutter at teste din kode, at den vil validere.
Andrew Bradshaw websted indeholder en simpel besked i sidefoden for at vise, at hans kode valideres.
Hvad er vigtigt for dig?
Som designer har du det afgørende for en porteføljeside?
Skrevet udelukkende til WDD af Steven Snell, en webdesigner og freelance blogger. Du kan finde mere af hans skrivning på Vandelay Design blog.