20 typografiske hjemmesider
Det er den tendens, som folk opfordrer til i år. Men det er virkelig en tendens, der har været her i de sidste par år. Typografi er et koncept, der har været praktiseret i mange århundreder. Og det er en, der holder fast i de kommende år.
Hvad handler det om typografi, der får alle til at blive vanvittige? Den har denne kunstneriske komponent til den, hvor den kan øge æstetikken på en side. Det har også den grafiske designkomponent, der tillader læsning at komme let og giver mening. Når jeg ikke kan læse det, og det giver ikke mening, har det ikke tapt sin hensigt?
Typografi betyder, om det er vant til at gøre læsning let, eller om det er vant til at tilføje nogle dekorationer. Det bliver lettere og nemmere, med bedre teknologier, for designere at udnytte stor typografi i deres website designs. I dag kommer vi til at komme til dig med nogle gode websteder, der bruger typografi ...
En liste fra hinanden
Lad os starte med et websted, mange af os er fortrolige med - vent ... har du set dette vidunderlige nye redesign? En Liste Bortset spilder ikke meget plads med billeder, og de er meget interesserede i at oplyse samfundet. Heldigvis gør de et godt stykke arbejde, så teksten ikke er for overvældende.
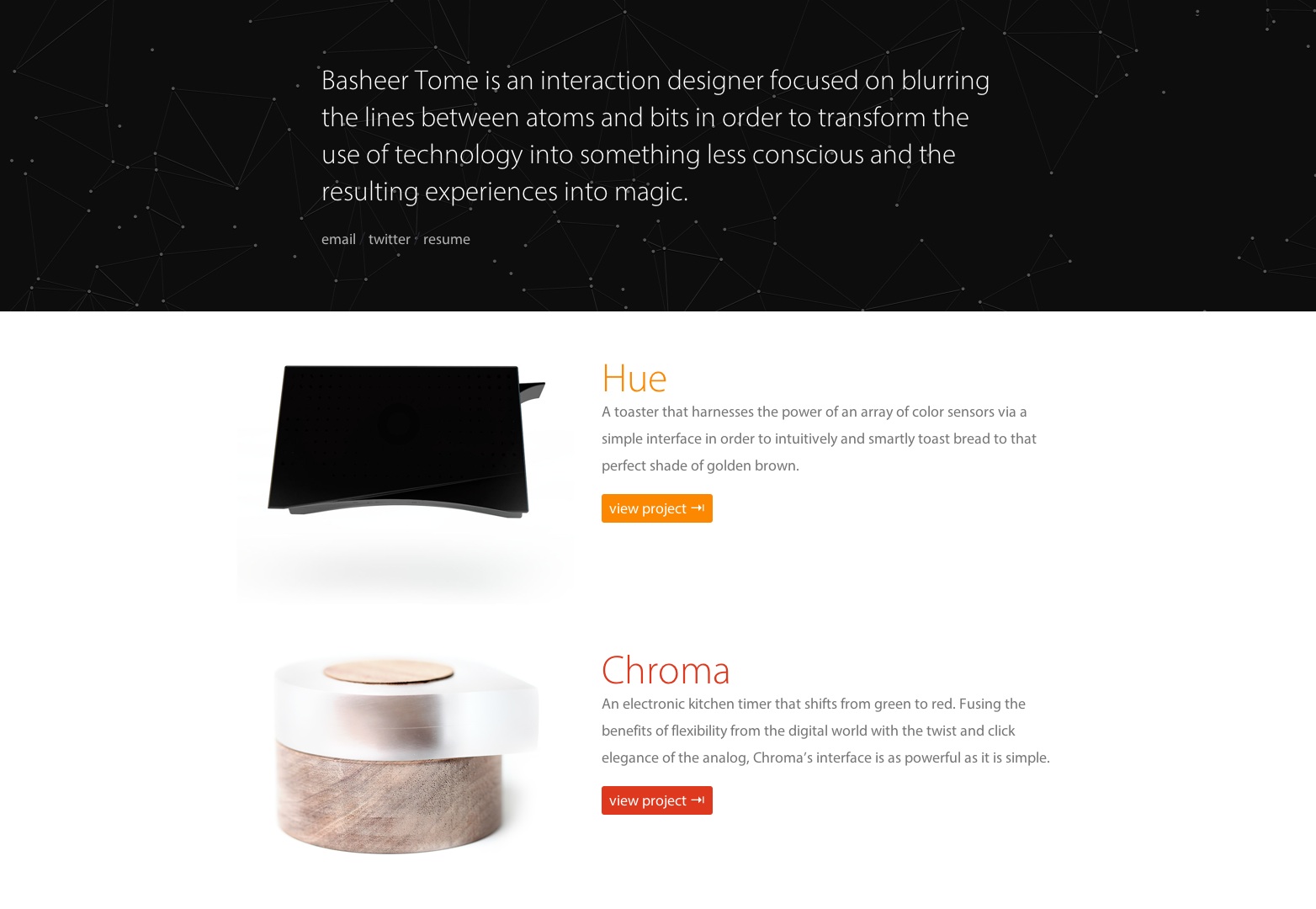
Basheer Tome
Basheer Tome holder det ret rent og simpelt på hele sit websted. Disse tyndere, afrundede skrifttyper har tendens til at gøre alt til at føles elegant og moderne. Han har holdt det ret standard ved at bruge Myriad Pro.
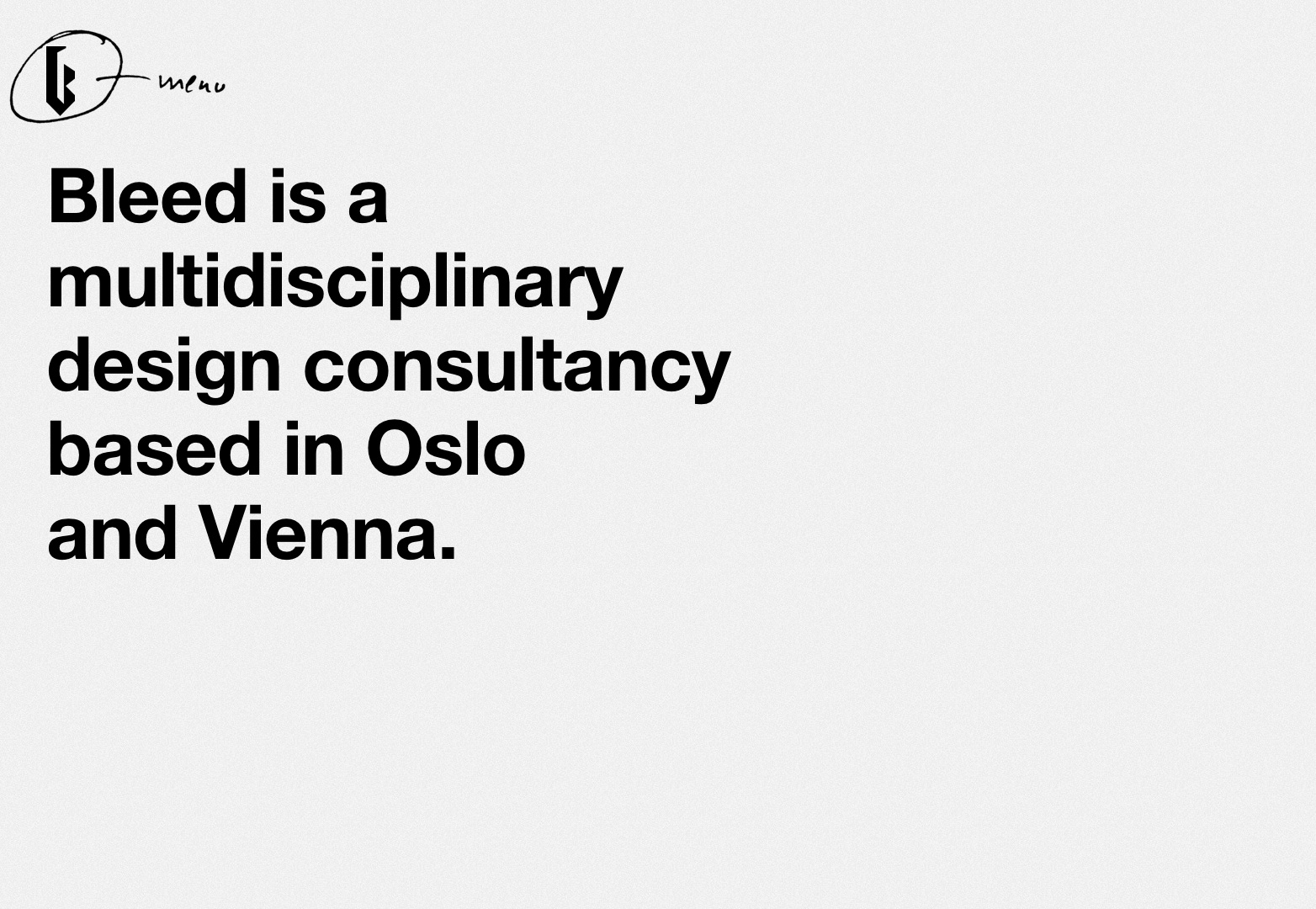
Bleed Design
Kæmpe overskrifter er populære, fordi det giver læsbarhed en brise. Selvfølgelig vil du parre det med en ren, ren skrifttype. Jeg er sikker på, at vi ikke engang skal fortælle dig, hvilken populær skrifttype dette er, men Bleed Design er selvfølgelig store fans af Helvetica Neue.
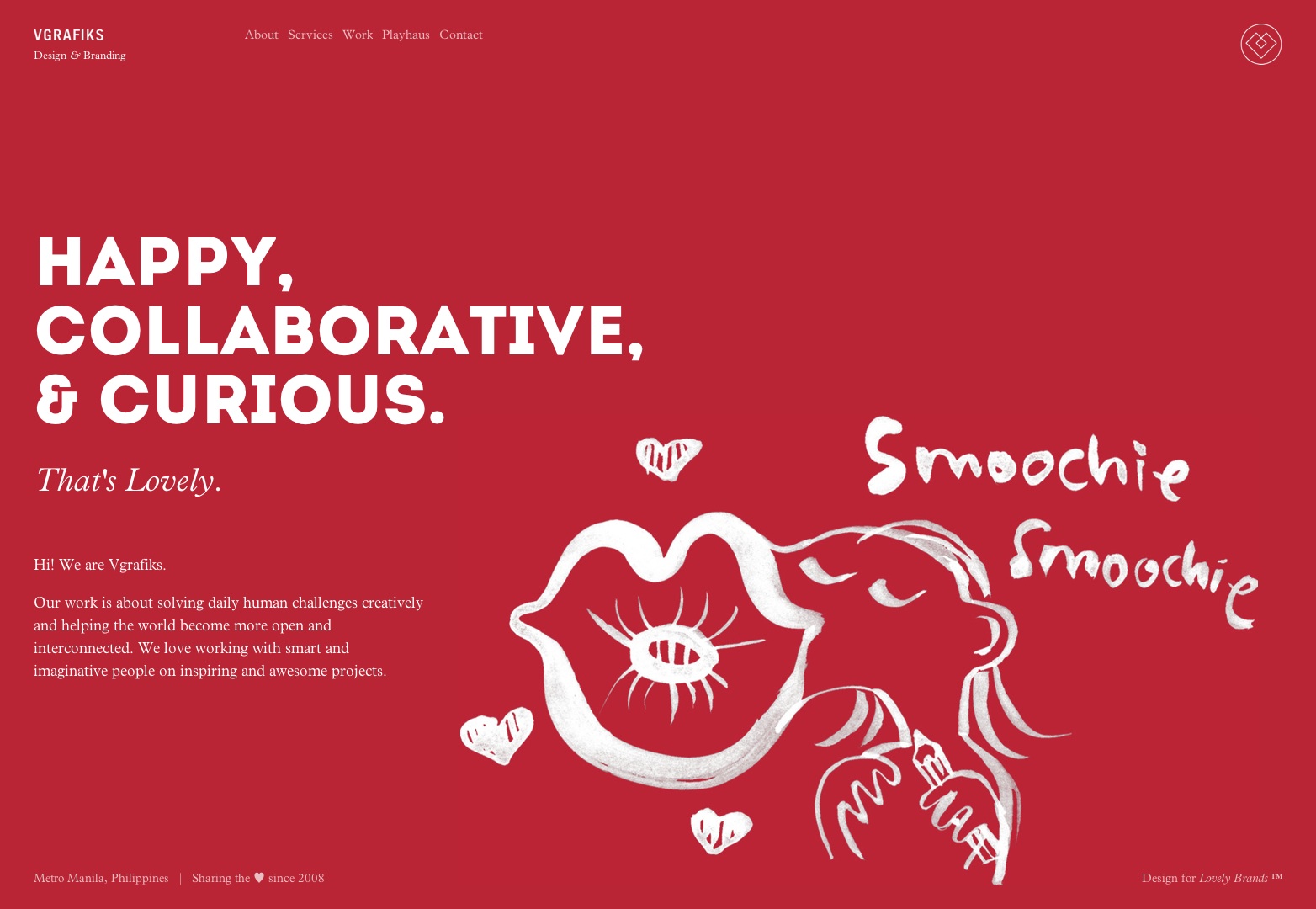
VGrafiks
Dette websted bruger mellem tre og fem forskellige skrifttyper pr. Side, herunder Intro for deres store overskrifter. De har ikke masser af skriftligt indhold, men deres typografiske layout gør læsningen let og hurtig.
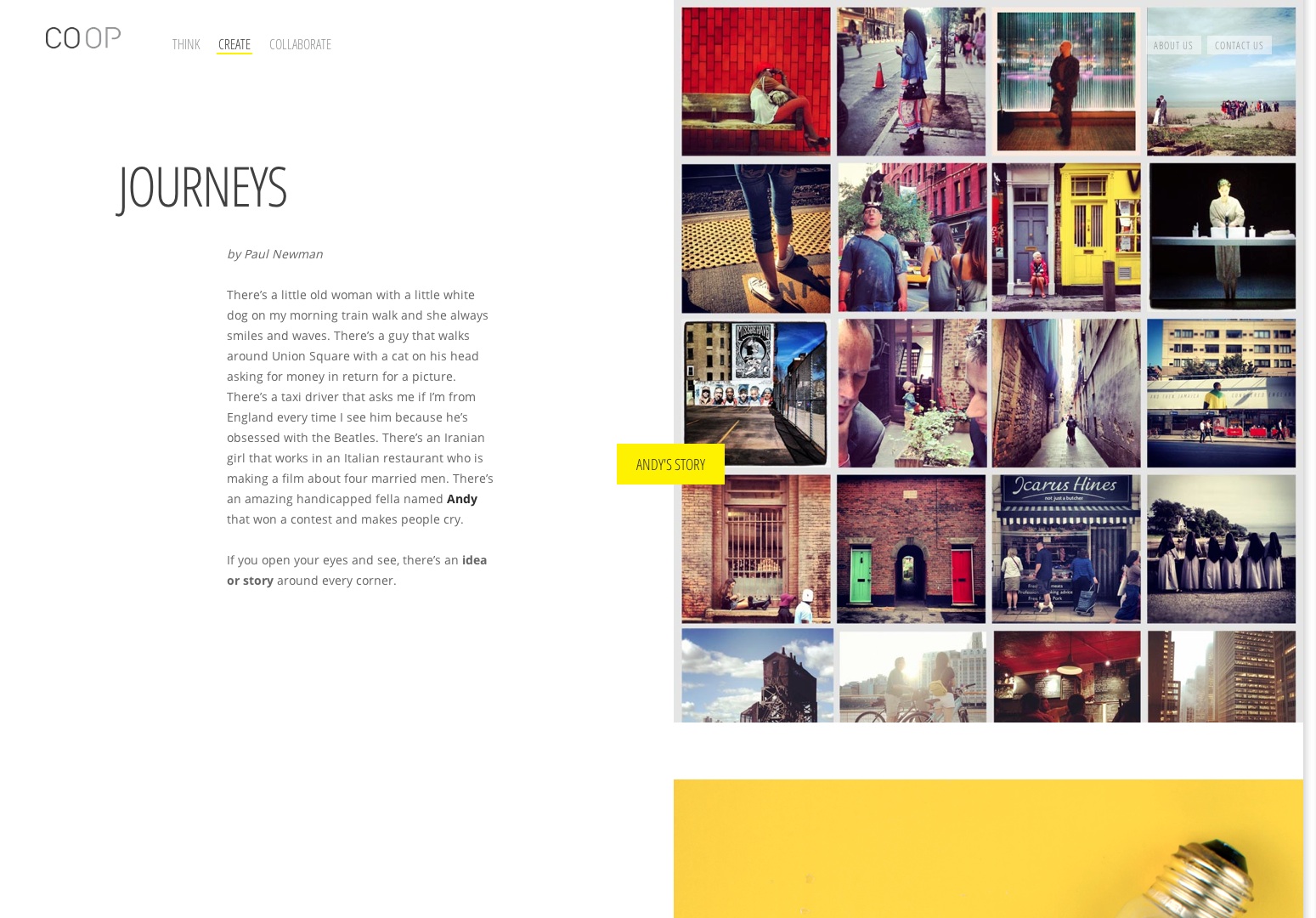
Samarbejde
I de fleste webdesign til kreative bureauer er der fokus på billederne og arbejdet i stedet for kopi og tekst. Det er normalt fint og fungerer godt. Co Op har taget en anden tilgang og gjort deres design lige afhængig af begge. Faktisk kan man med brugen af Open Sans argumentere for, at typografien er mere iøjnefaldende.
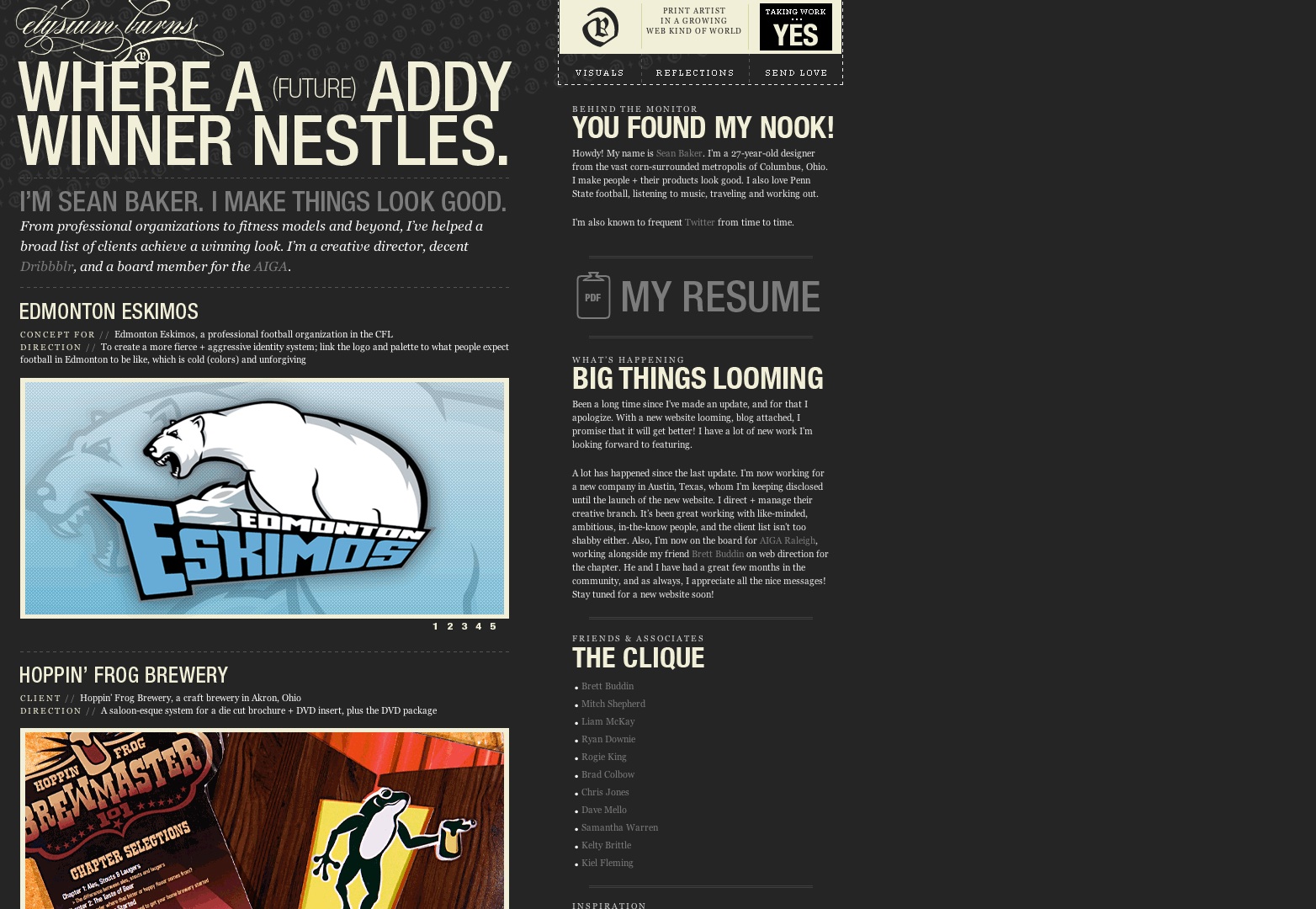
Elysium Burns
Med et bloglayout, ved du, at der kommer meget kopi. Tanken er imidlertid at sikre, at der er læsbarhed, og alt er ikke bare der og kedeligt. Elysium har gjort et godt stykke arbejde med at gøre et ret normalt bloglayout meget spændende ved brug af typografi. De forskellige skrifttyper hjælper med at skelne forskellige ting, og Georgien gør et godt stykke arbejde for denne sides tekst.
Integral Jean Beaudoin
Dette er et meget interessant layout. Der er denne ever-present og ekstremt fremtrædende bit af tekst i baggrunden med et overlay af mere tekst og billeder. Bøjningen af regler og hvad der normalt er 'rigtigt' er ekstremt kreativt her, og det hjælper med skrivemaskinens eskefontur her. De får også lidt hjælp fra Benton Sans til deres headers.
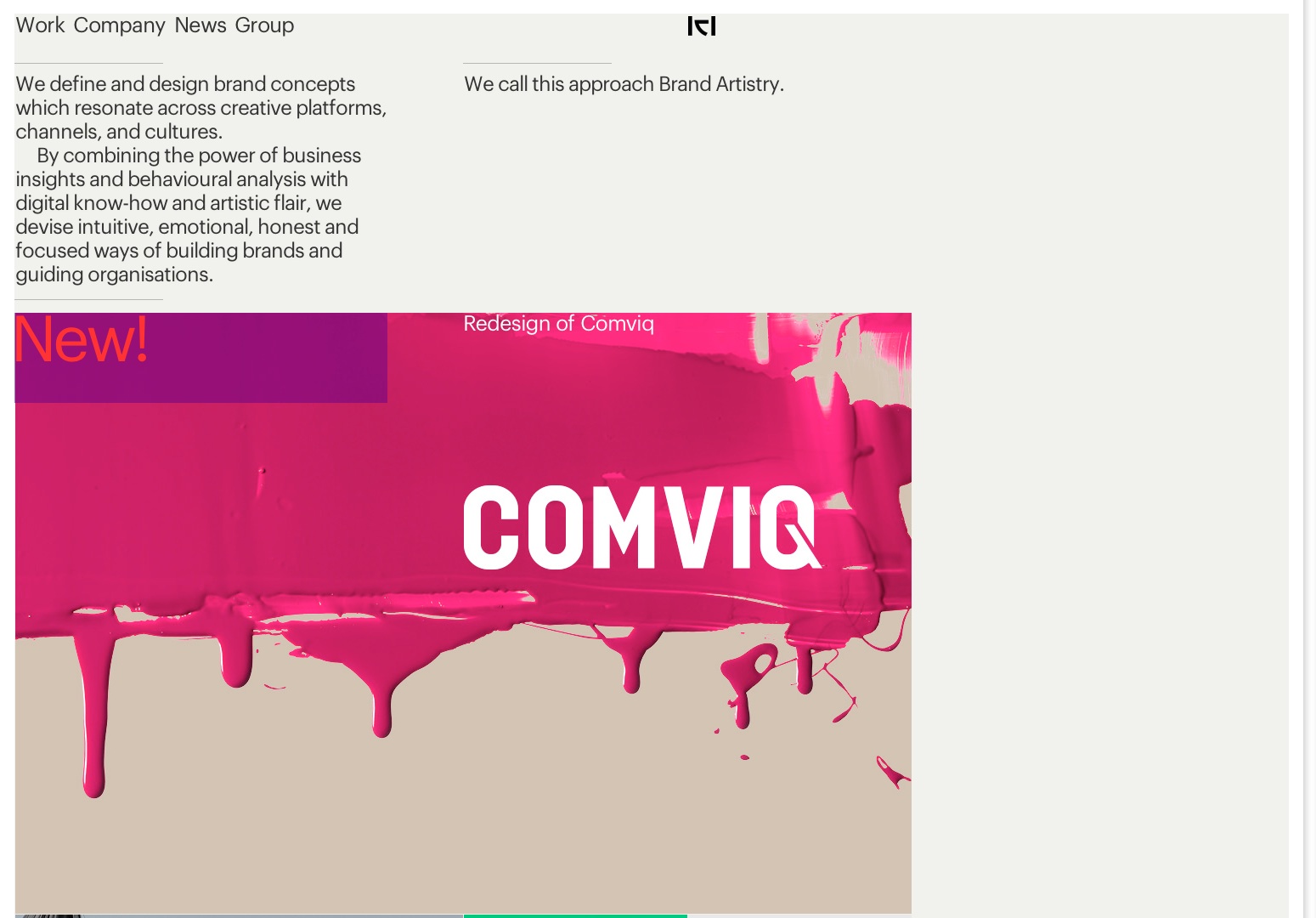
Kurppa Hosk
Skønheden i deres typografi er layoutet samt nogle af de åbenlyse tilsidesættelse af nogle af reglerne. Det er trods alt ikke kreativitet? Kruppa Hosk synes at bruge en dominerende skrifttype, Graphik Web, til at præsentere deres indhold.
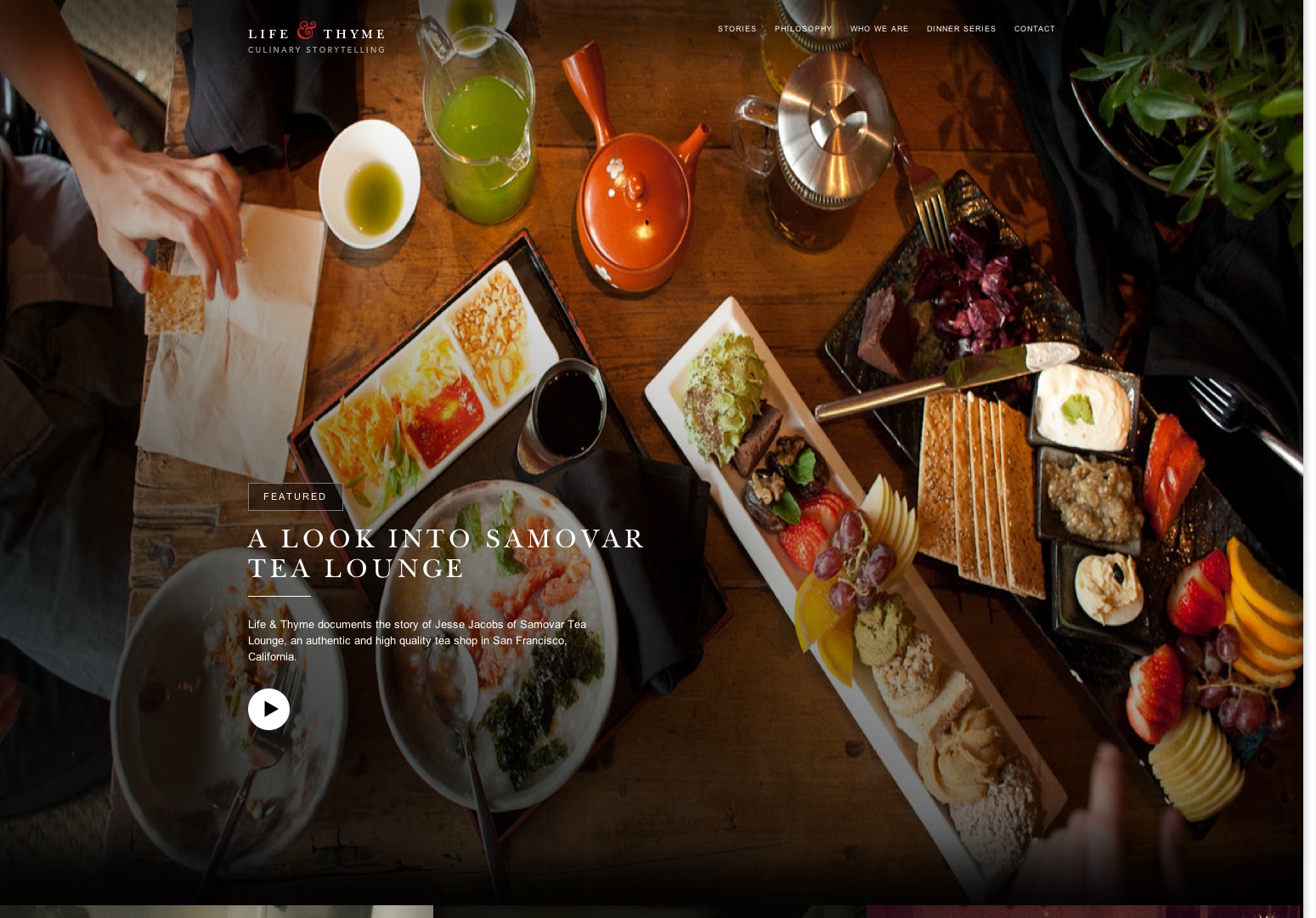
Liv og Tymme
I modsætning til andre hjemmesider, vi har dækket her, er Life og Tymme næsten visuelt afhængige af billeder og video. Heldigvis lod de ikke konsistensen i deres mærke gå i spil, da de brugte typografi til at skabe et meget grundigt 'sammensat' billede. Med hjælp fra New Baskerville viser Liv og Tymme os hvordan man laver typografi, der tilføjer til billeder.
MailChimp 2012 årsrapport
Infographics er blevet en stor "go-to" i den måde, vi viser informationer på. MailChimp har skabt forskellige infographics for at hjælpe med at visualisere deres årsrapport for 2012. Ved hjælp af nogle fantastiske typografiske ordninger og Proxima Nova overskrifter er denne årsrapport et certificeret hit.
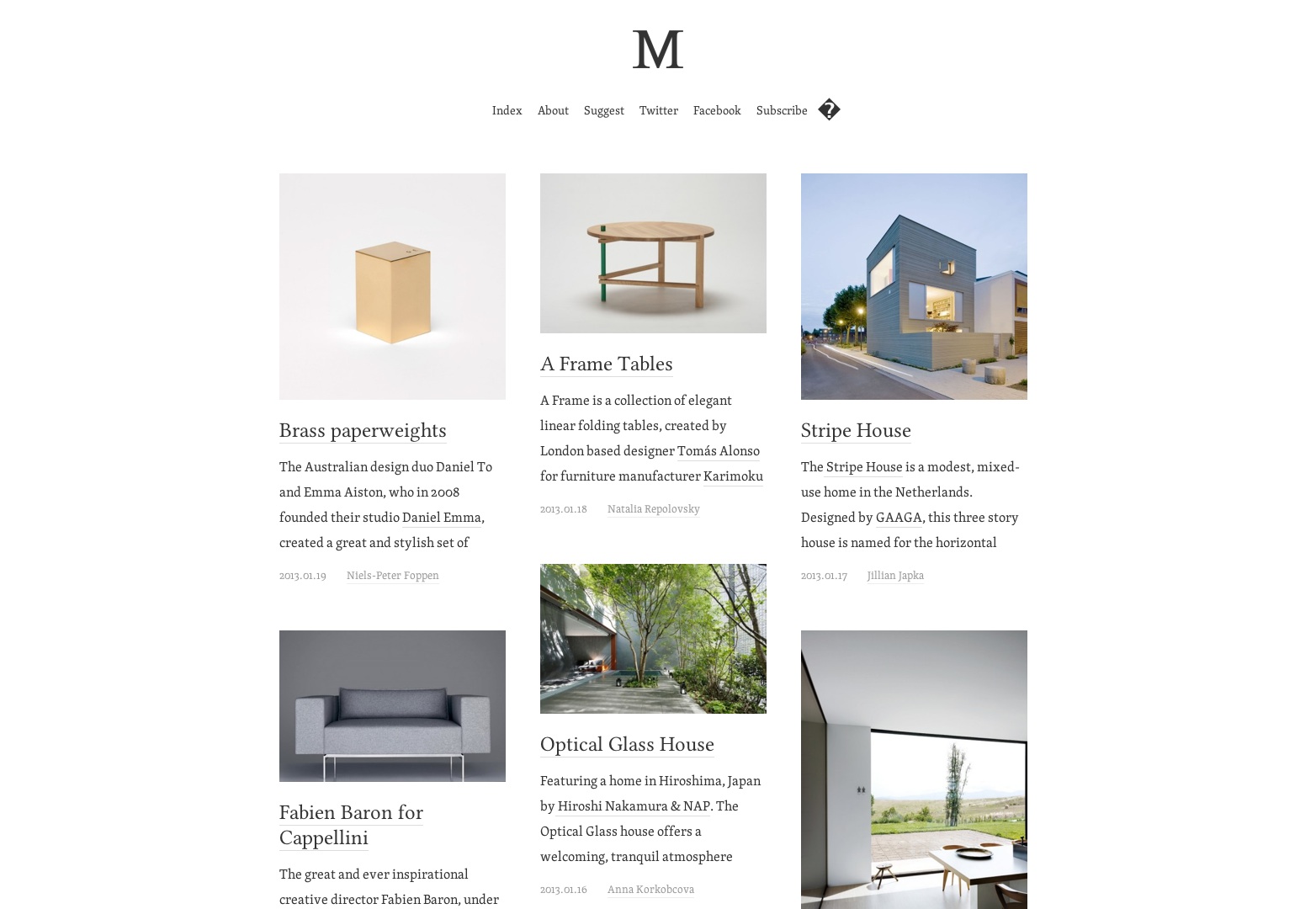
Minimalissimo
Den minimalistiske måde at designe vil næsten helt sikkert leve på i de kommende år. Denne hjemmeside udnytter minimalisme med lidt af en gammel bogstil, ved hjælp af Skolar til kropsteksten.
monobrow
Gennemse Monobrows hjemmeside giver ingen ret til den måde, hvorpå kopien er organiseret og visualiseret på dette websted. Du skal grave dybt for at se nogle af de bedste layouter. Flere skriftfamilier, sammen med Brawler og Open Sans, passer godt sammen for at præsentere oplysninger.
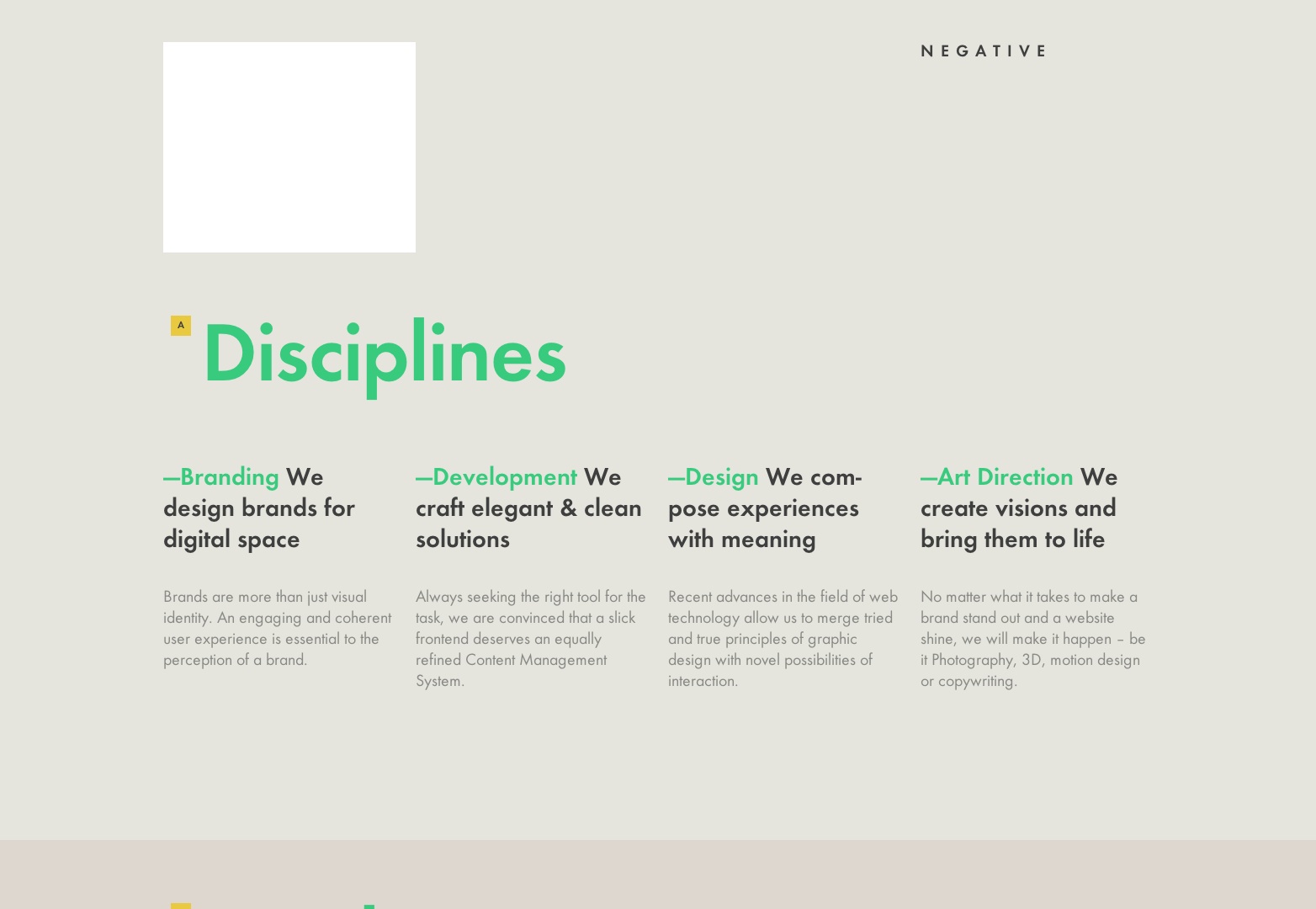
Negative Labs
Futura er en fontfavoritter af mine, så da jeg snuble over denne hjemmeside, vidste jeg, at den skulle tilføjes til listen. Af stor betydning her er ikke kun skrifttypen, men den måde, hvorpå teksten er oprettet i kolonner og også hvordan den er sat op til at arbejde ved siden af billederne. Scrolling ned vil afsløre flere typografiske layouts, som også er helt smukke.
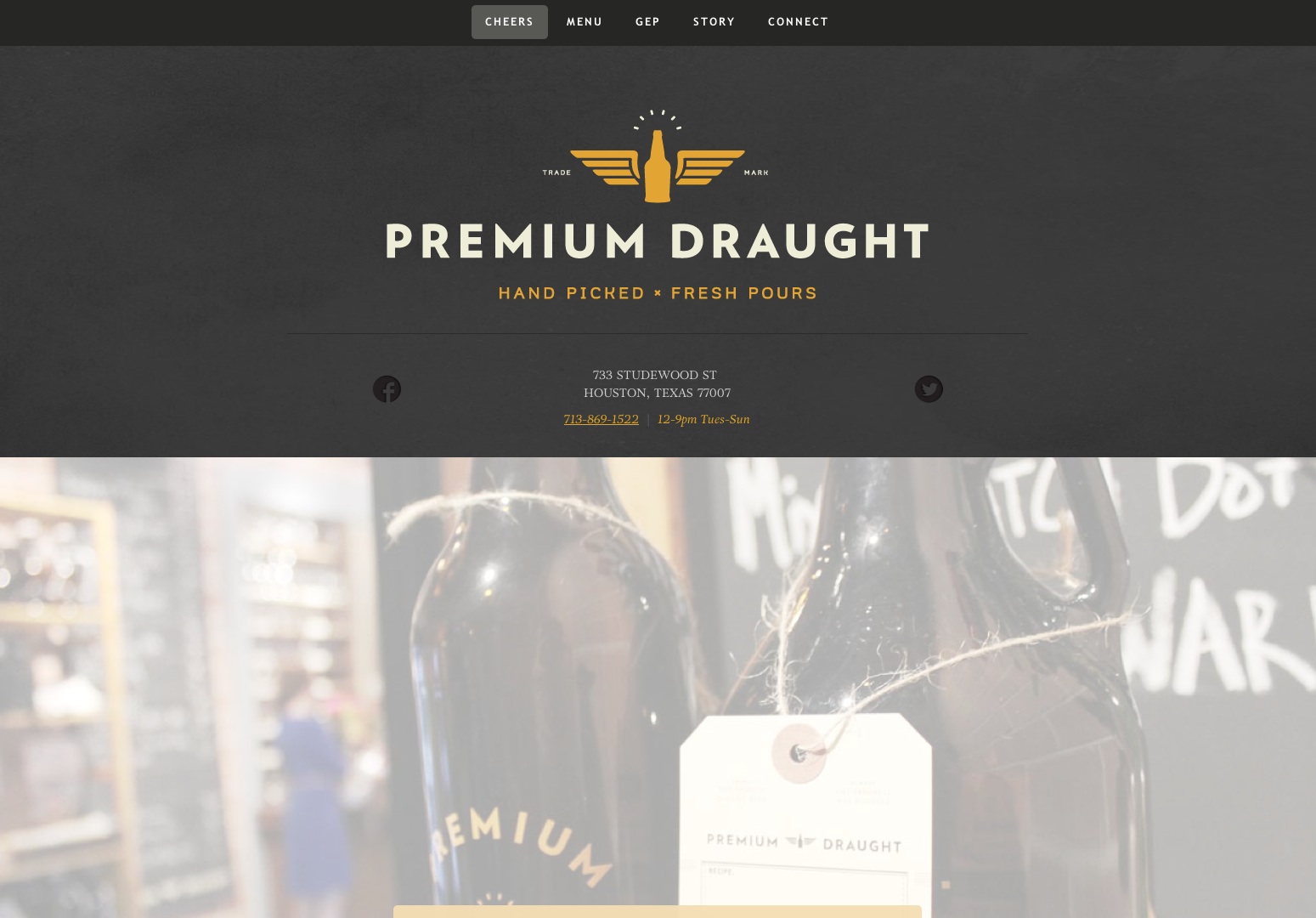
Premium-udkast
Premium Draft tilbyder håndplukket, friske bryggerier til forbrugere. Blandt det vidunderlige layout, vil vi være opmærksom på ikke at give ros til menuen ideen. Hvad er godt med dette er, at designeren ikke gik ud af sin måde at forsøge at lave en fancy online-menu. De holdt det enkelt og brugte et standard printdesign til at gøre en vidunderlig, letforståelig menu.
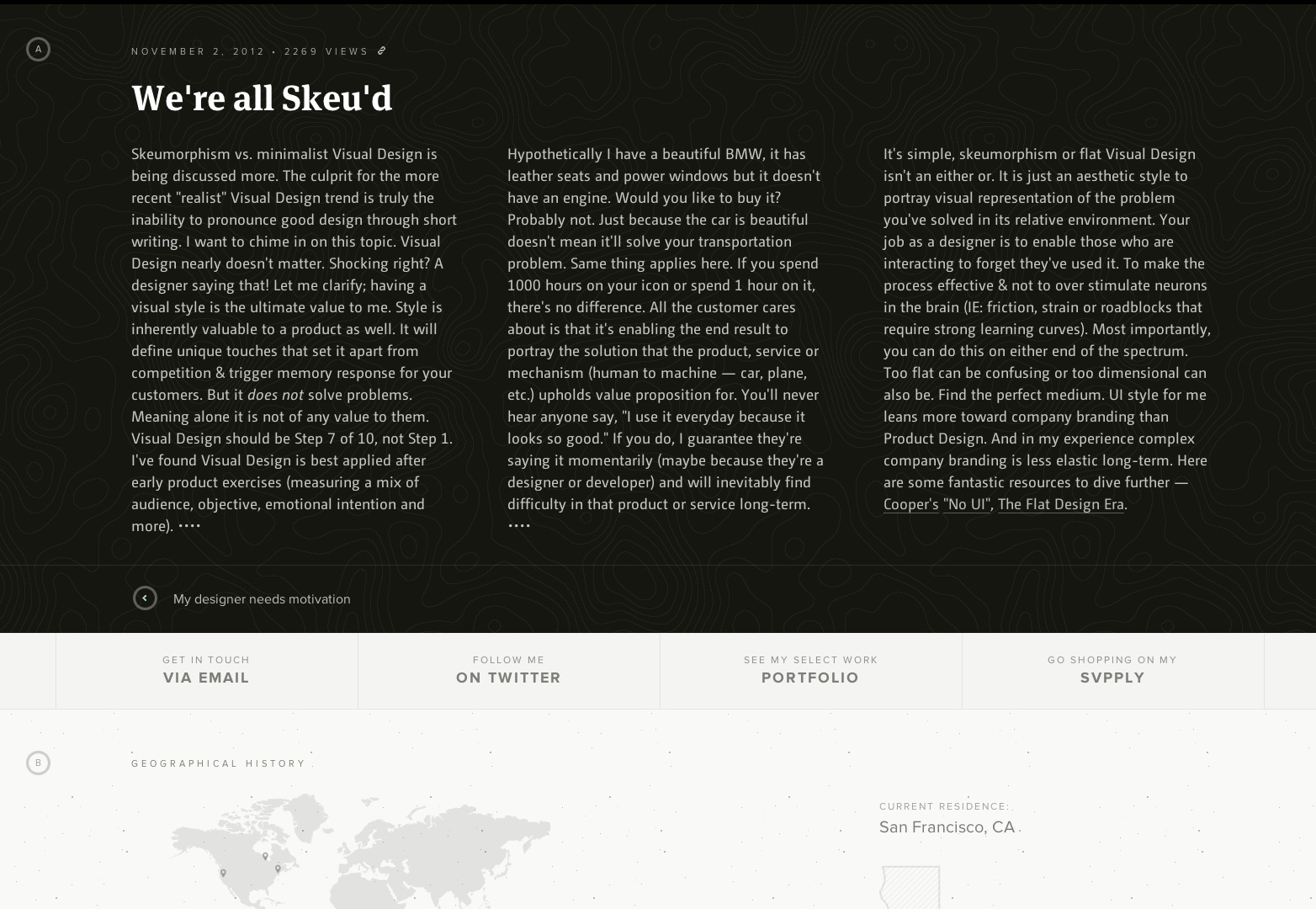
Patrick Algrim
En ting, der er fantastisk at lave i typografi er at blande det op. Ikke alene vil du gøre en vane med at blande forskellige skrifttyper, du vil blande stilarterne. Patrick gør et godt stykke arbejde med at blande sine serifs og hans sans serifs. Camingo Dos er meget udbredt på hans hjemmeside som sin mest anvendte sans serif.
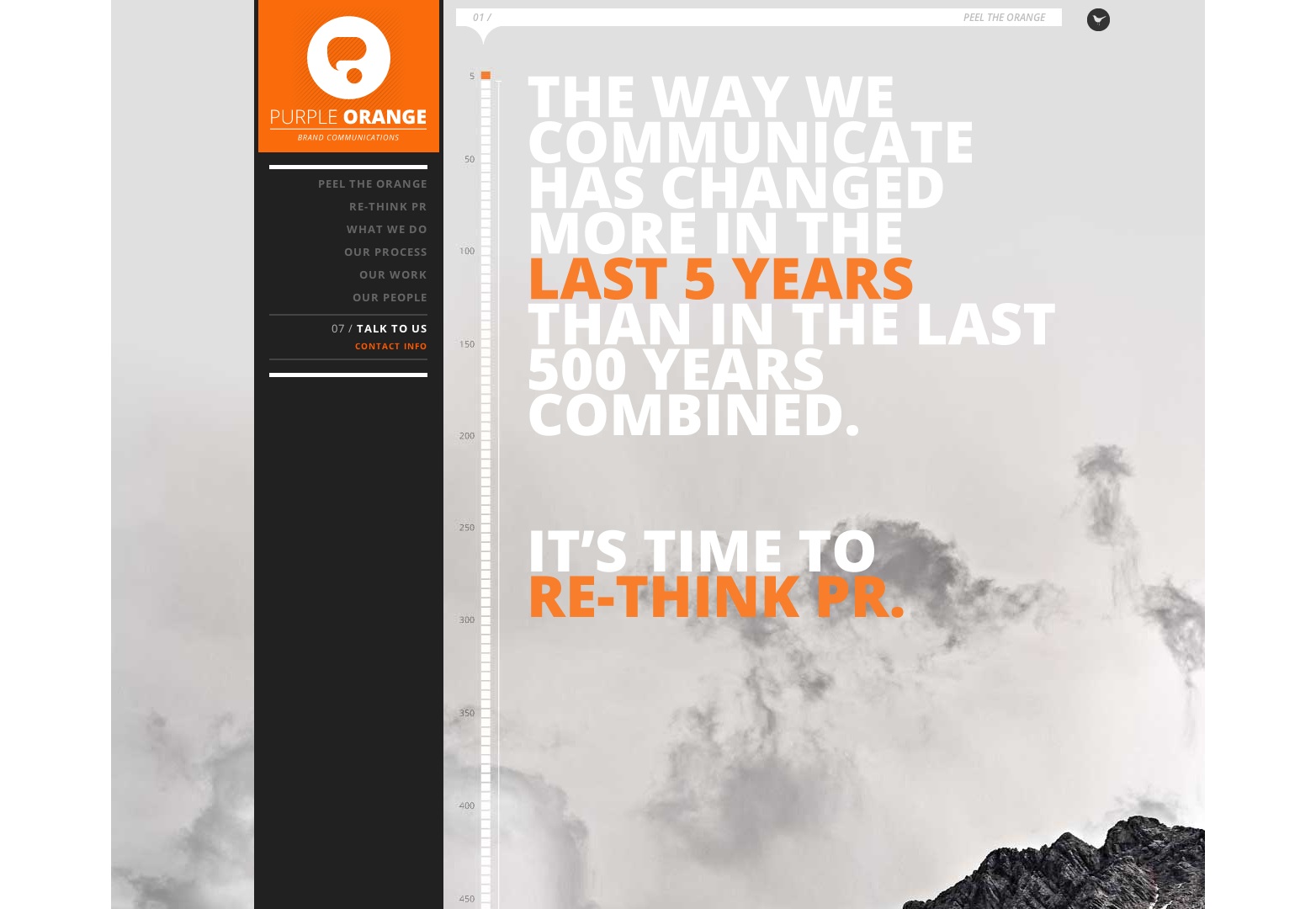
Lilla Orange
Nogle gange handler det ikke kun om dine tjenester, og hvor godt du er. Nogle gange skal du gøre lidt overbevisende, så din kunde kan forstå eller finde behovet for dit tilbud. Lilla Orange ved det og præsenterer deres oplysninger på den måde. Med hjælp fra Open Sans har de et godt greb om hvorfor vi bør tænke PR.
Ros
Hvis du ved, at du skal oprette et website design, der fremtrædende viser kopi, er det virkelig svært at gå galt med Helvetica. Ros har skabt ordet »advertainment« og ser ud til at skabe interesse for denne ide. Med net og forskellige skrifttypestørrelser og farver er dette websted helt sikkert et blikfang.
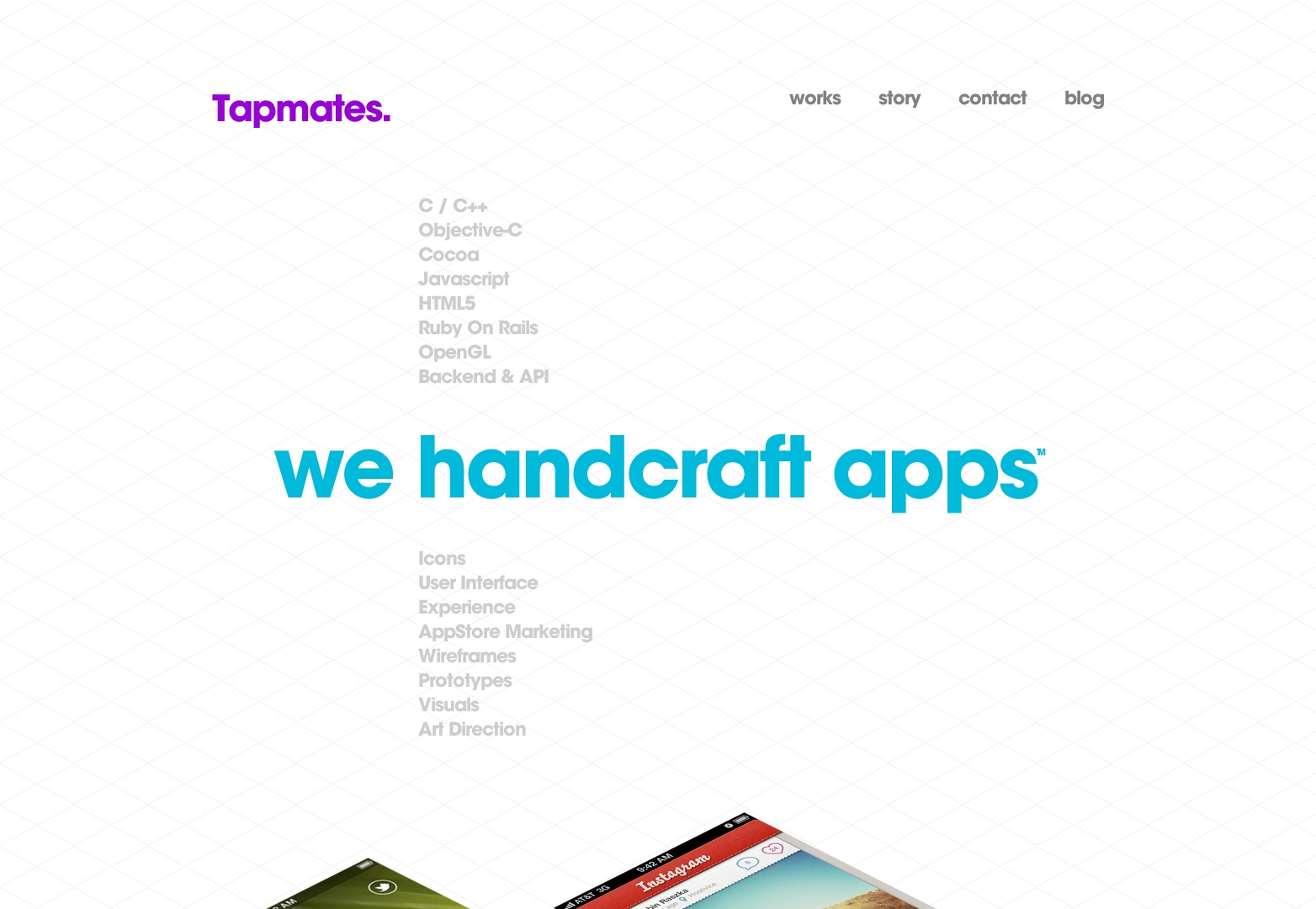
Tapmates
Tapmates har designet et websted, hvor deres typografi definitivt vises. På hele webstedet bruger de temmelig store skriftstørrelser, og jeg tror, det hjælper med at skabe en lettere og hurtigere læsning. Tænk på 'store tekst' bøger og sådan. Tapmates bruger Freight Text Book i deres kopi tekst for at hjælpe med nem læsning.
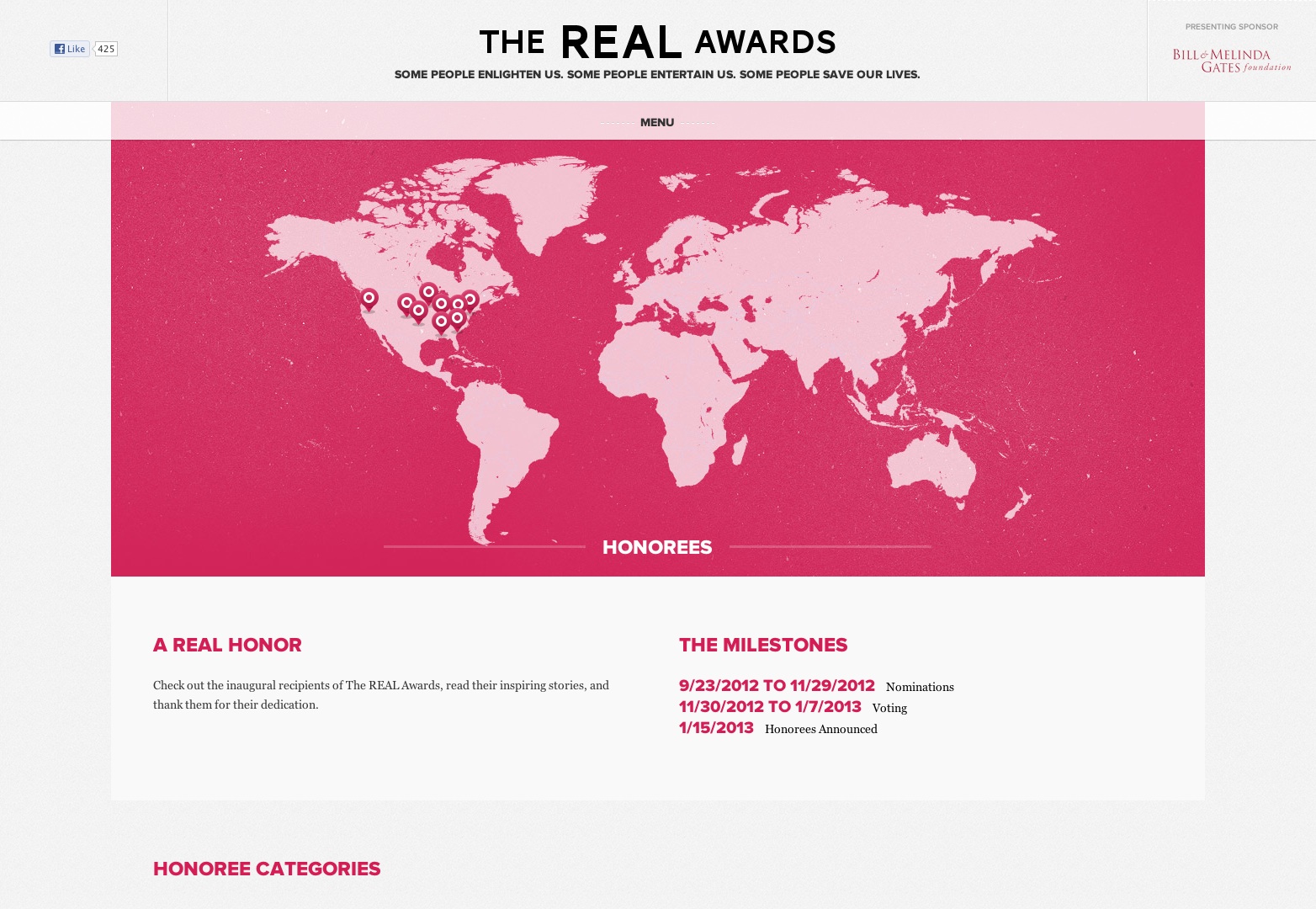
The Real Awards
Denne hjemmeside bruger masser af farver og billeder. Men som vi sagde tidligere, handler det ikke nødvendigvis kun om billederne, men også om hvordan du laver alt sammen. Gå til de indvendige sider, du vil bemærke, at der er en temmelig retfærdig styling til typografien. Fede skrifttyper som Proxima Nova hjælper med at opdele bunker med tekst for at gøre tingene lettere at læse.
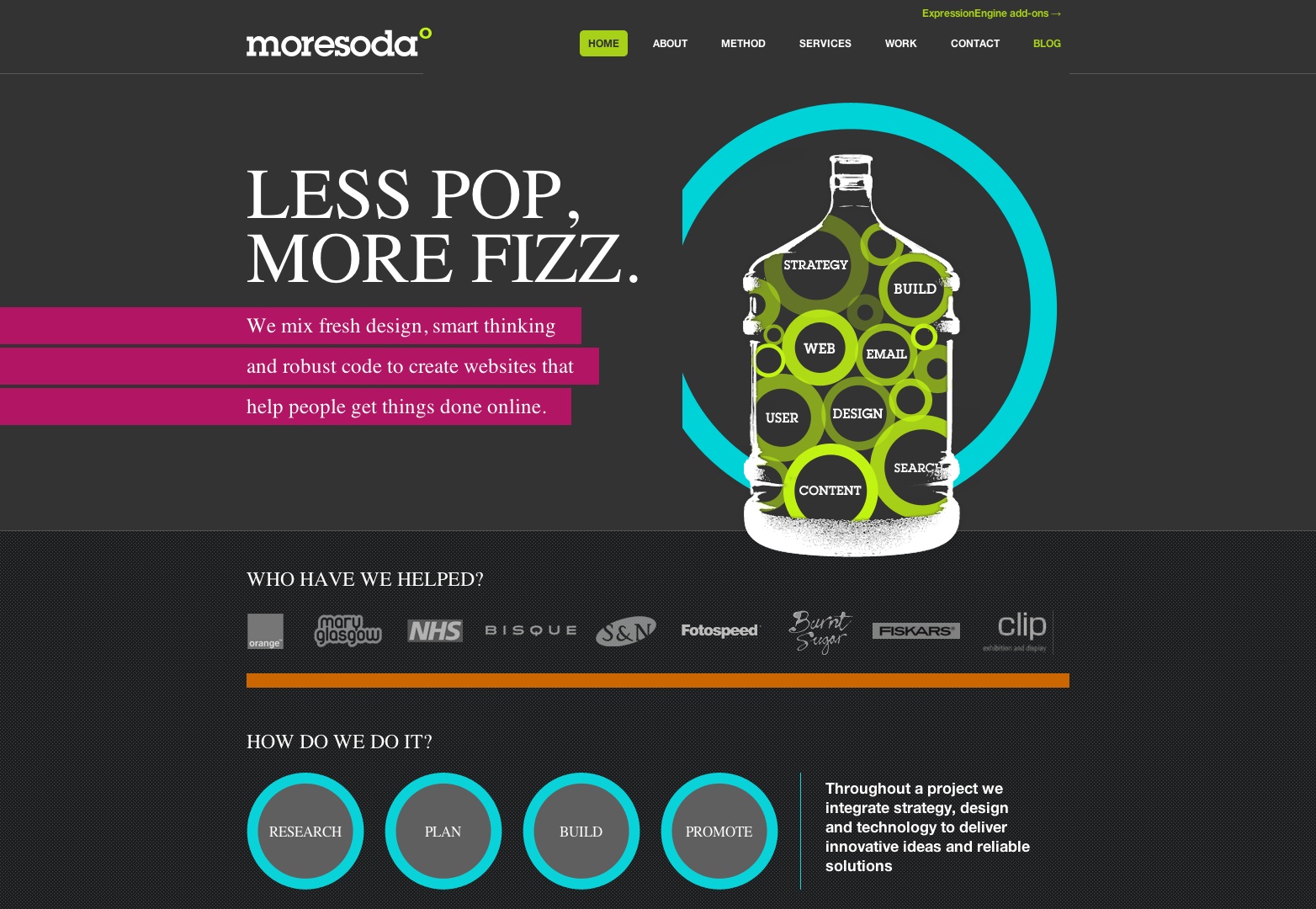
Moresoda
Det, jeg elsker om denne hjemmeside, er afhængigheden af kreativ typografi for at maksimere din interesse. Denne hjemmeside er flertalstekst og andre elementer, der grundlæggende ikke er realistiske billeder. Det viser, at med fantastiske skrifttyper, som Lubalin, kan du oprette et underholdende og stærkt webdesign.
Typografi er ekstremt vigtigt, og nogle eksperter vil endda fortælle dig, at du ikke kan få en god hjemmeside, før du forstår typografi.
Hvordan føler du dig om typografiens tilstand i webdesign? Har vi savnet nogen af dine yndlingswebsteder? Lad os vide i kommentarerne.