20 Bedste Nye Portfolio Sites, September 2017
Hilsener, læsere! Ja, det er dengang igen, den søde, smukke tid, når alle børnene går tilbage til skolen, og der er et dagligt otte timers vindue, når jeg kan spille onlinespil i fred. Men i stedet for at gøre det, skrev jeg denne artikel om porteføljer, du virkelig skulle tjekke ud.
Denne måned føles det som "klassisk" minimalisme nu i mode. Websteder føler sig for det meste moderne snarere end postmoderne, og vi fejrer som om det, jeg dunno ... 2005 eller så? 2008?
Anyway, se et kig!
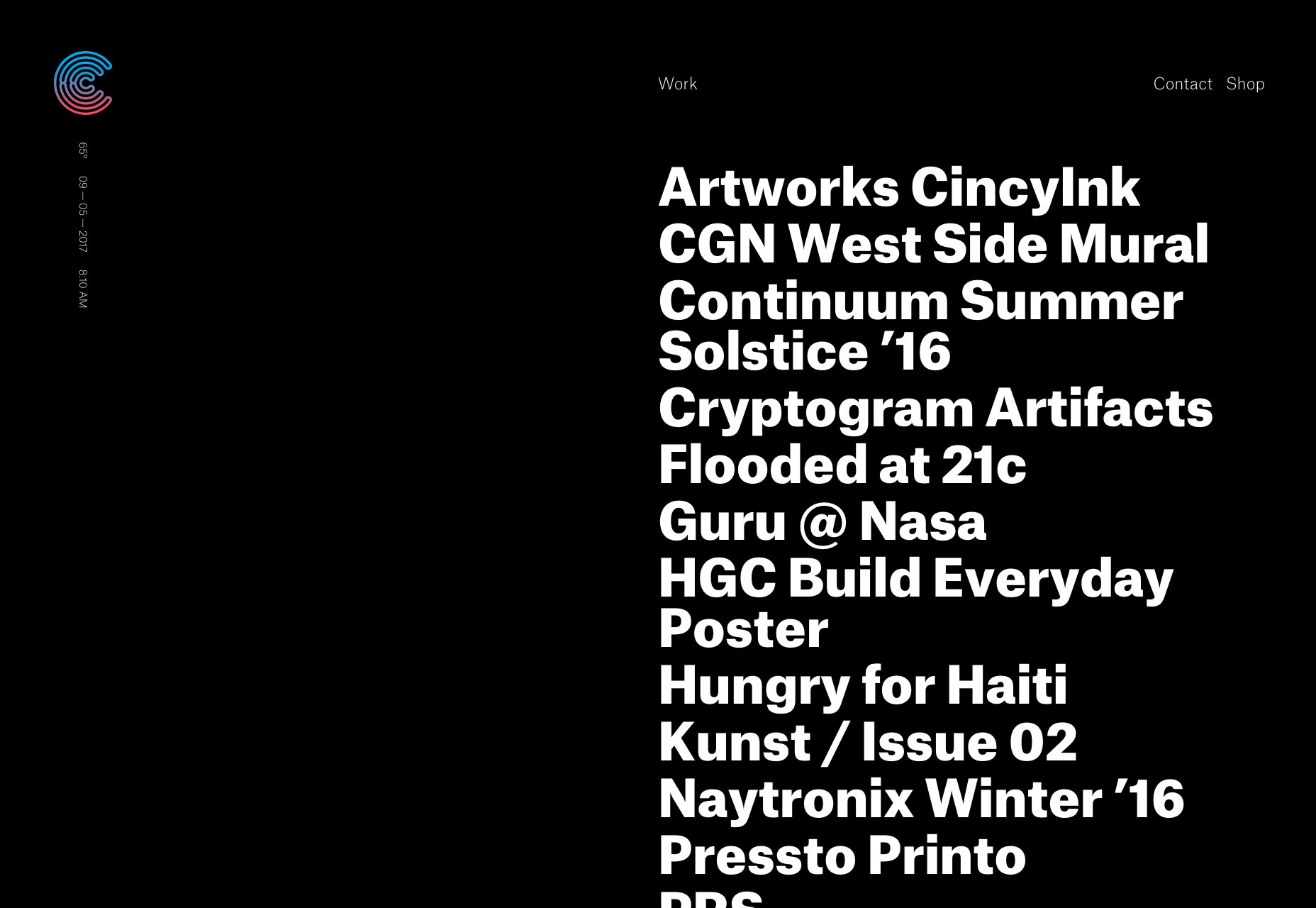
kryptogram
For at starte har vi en stilfuld en-personsøger der er afhængig af type og en meget minimal mængde billeder til at få punktet på tværs. Jeg ligner mest animationen. Men jeg tror, at den visuelle statiske effekt, der vises, når du svæver på projektnavne, er lidt beskadiget. På det hele ser det dog godt ud.
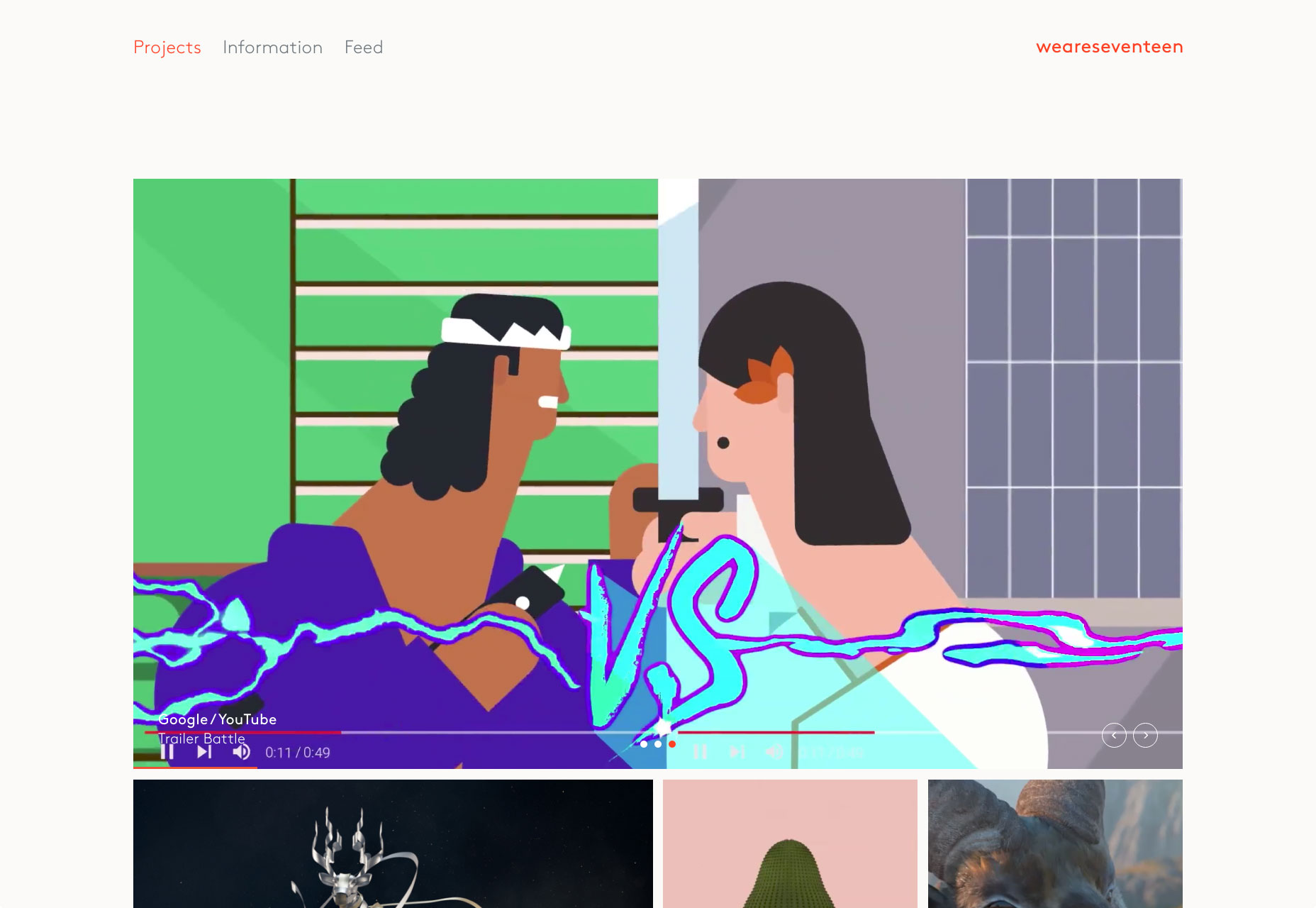
Sytten
weareseventeen regner sig selv som en "design-ledet motion studio". Som du måske forventer, ses bit af den bevægelsesdesign i deres animerede tilstand over hele siden, fremvist med et simpelt og afgjort moderne design.
En ting jeg fandt særligt interessant er deres billedfoder. Det er bare det: et kontekstfrit feed af billeder, der fremviser forskellige skærmbilleder af deres arbejde, test gør eksperimenter og ting sådan.
Rafael Derolez
Ren, moderne, mørk. Det er hvad Rafael Derolez gik for i hans design, og han gjorde det. Tilføj i et strejf animation og asymmetri, og du har en dejlig portefølje.
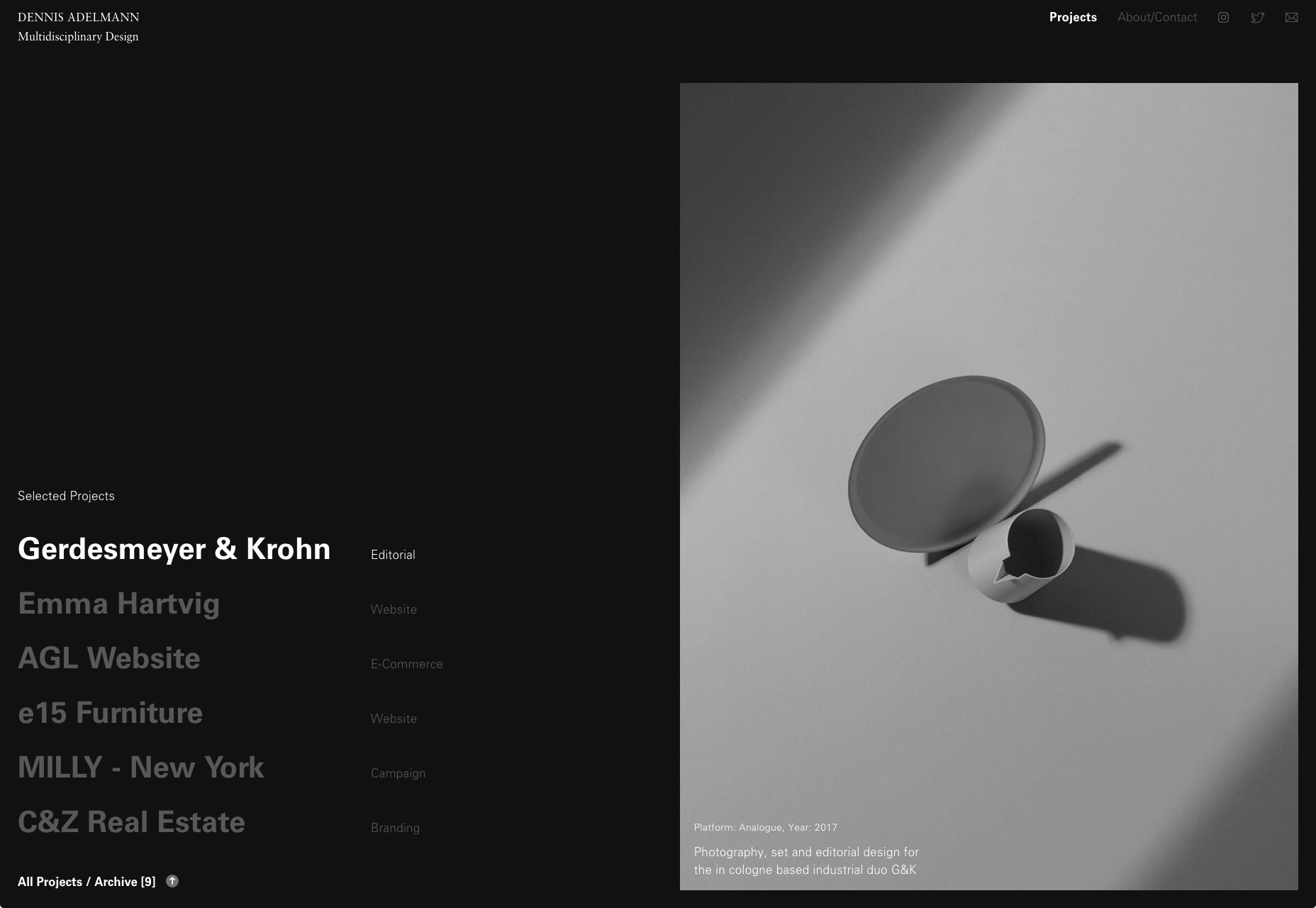
Dennis Adelmann
Dennis Adelmann omfavner klassisk web-minimalisme, med tonsvis af hvidt rum, stor tekst. Jeg kan især lide præsentationen af fremhævede projekt på hjemmesiden. Det føles bare elegant. det føles magasinagtigt. Hej, bare fordi vi ikke designer til print betyder ikke, at vi ikke kan låne et par ideer.
Alexander Coggin
Alexander Coggins portefølje er del collage og del præsentation site. Den ting, der skiller det fra mig, er - tro det eller ej - den brugerdefinerede markør. Markøren ændrer sig ud fra, hvad du laver på webstedet.
Hvis du for eksempel svæver over et foto i diasshowtilstand, flyttes musen til højre, så den bliver til en pil, der peger rigtigt. Og ordet "næste" vil spore din markør. Vejledningen gør konteksten meget klarere. Det har nogle problemer med kontrast, når du flytter musen over mørke fotos, men hvis du vil bruge brugerdefinerede markører, ville dette være et godt eksempel at følge.
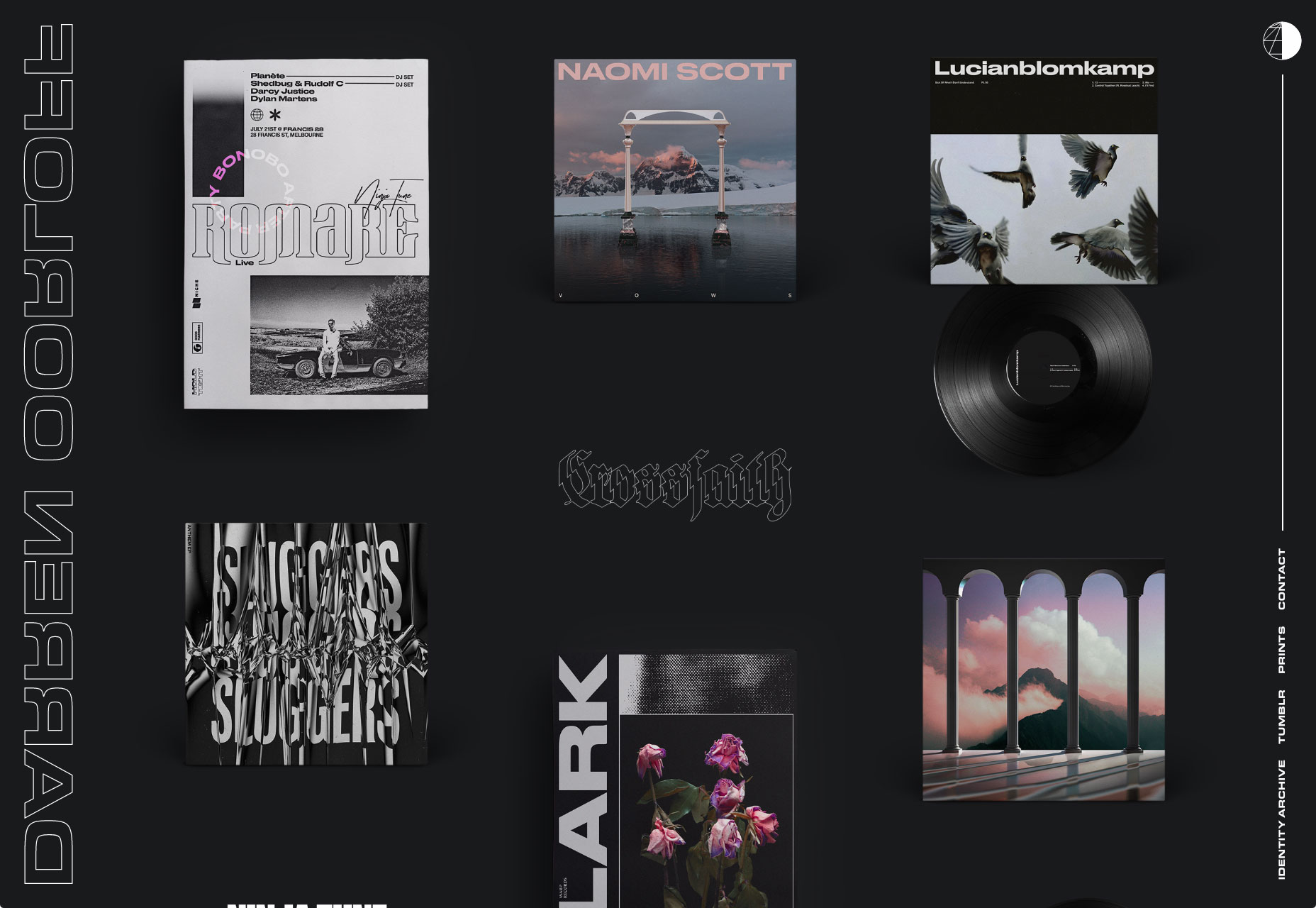
Darren Oorloff
Darren Oorloff design album covers og band logoer. Disse vises fremtrædende i et murværklayout med et industrielt passende mørkt farveskema. Lad os bare sige, at du får ideen ret hurtigt.
Bobby Giangeruso
Bobby Giangerusos hjemmeside føles mærkeligt, i starten. Du ser det solide, næsten standardfarvet blå, og den vertikalt skårede tekst og måske er du ikke sikker på, hvad du skal tænke på hans færdigheder. Så ser du "glitching" -billedet, og begynder at forstå, at dette er et stilistisk valg. Rul ned, og du får den rene slags design, du normalt ville forvente.
Jeg er stadig ikke helt sikker på, hvordan man føler om det, men det har bestemt fået øje.
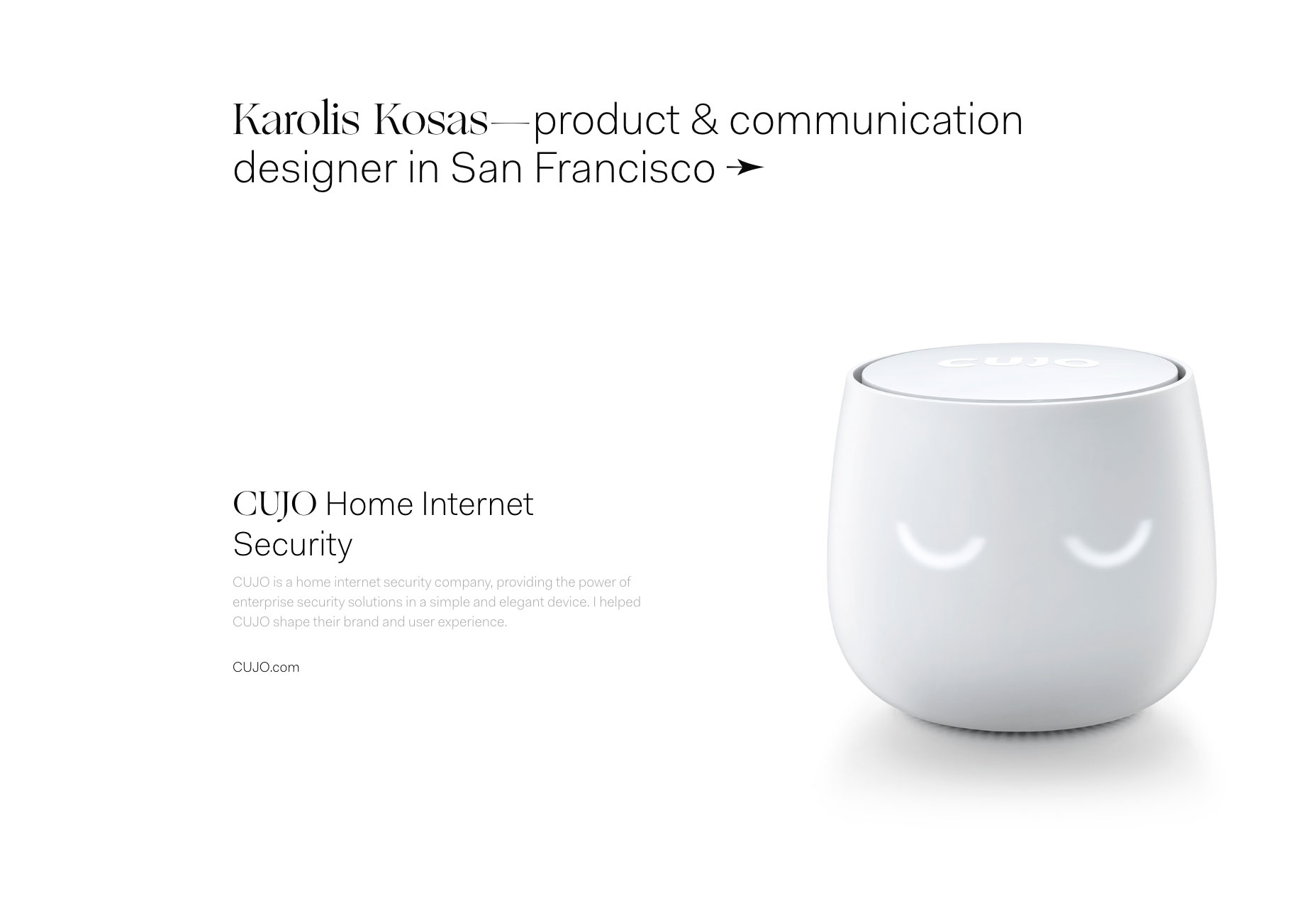
Karolis Kosas
Karolis Kosas bringer tilbage nogle af den klassiske minimalistiske Apple-stil. Det er rent. Det er glat. Det har masser af bogstaveligt hvidt rum. Nogle af det ser næsten blankt ud til folk med dårligt kalibrerede skærme.
Bortset fra det er det en glæde at rulle gennem. Det minder mig om at gå på rant om kontrast.
Tomek Niewiadomski
Tomek Niewiadomski er en venlig og vidunderlig person. Jeg ved det, fordi han gjorde det nemt at kopiere og indsætte sit navn i denne artikel. Bortset fra det, følger hans hjemmeside et tydeligt bladformat layout for at fremhæve sit arbejde. For en fotograf, hvis arbejde sandsynligvis regelmæssigt er præsenteret i print, fungerer dette tematisk.
Ponto
Ponto s En unik tilgang til design er beviset fra det øjeblik du lægger deres websted. De ... bare gå se på det. Jeg er ikke ved at forsøge at beskrive den måde, de bruger 3D på internettet. Resten af webstedet fortsætter med at være elegant, professionelt og mere end en lille avantgarde.
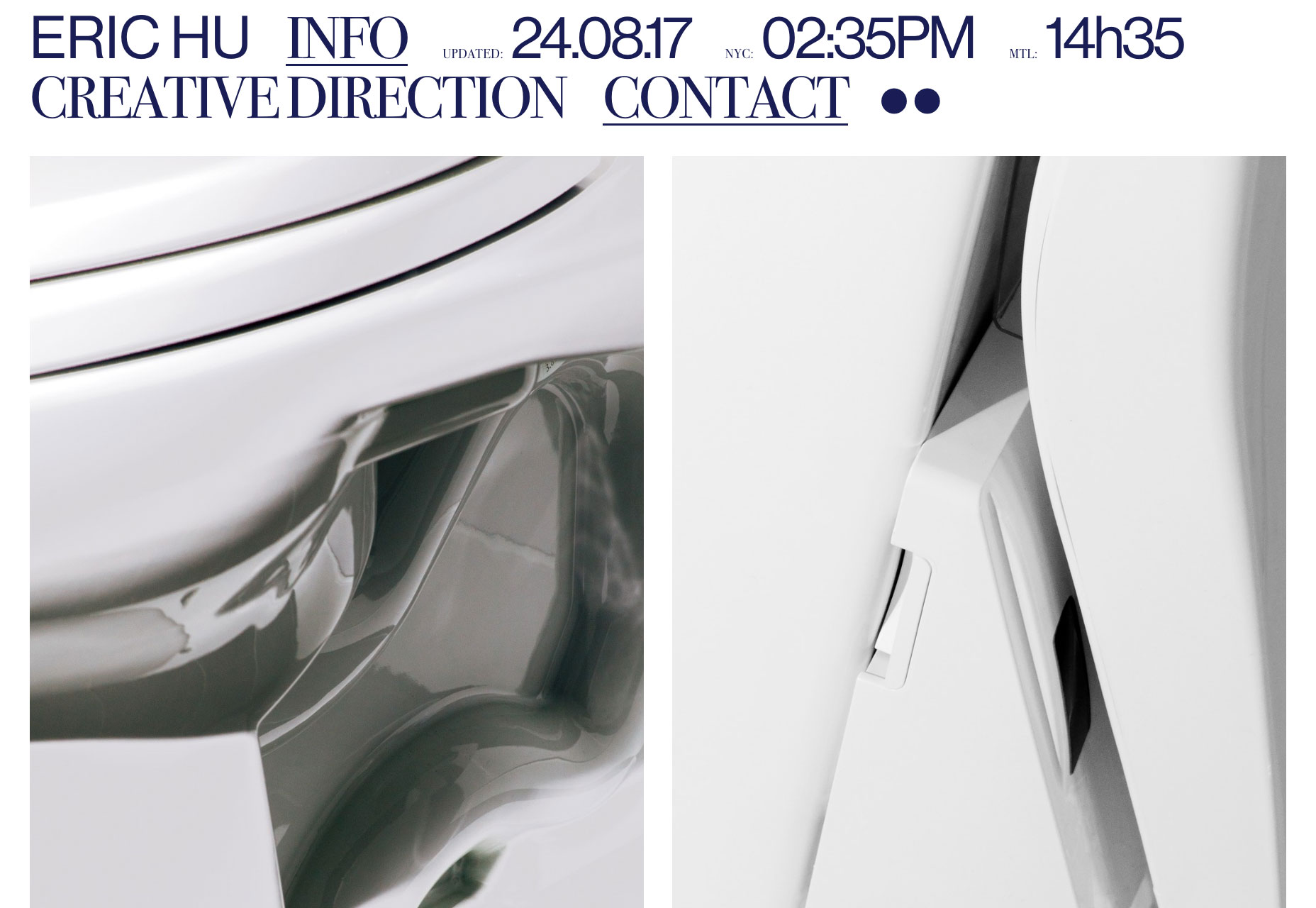
Eric Hu
Eric Hu har omfavnet den postmoderne følelse og kombineret den med en forkærlighed for elegant type. Og hans websted fortæller dig, hvornår den sidst blev opdateret. Jeg finder det en modig ting at gøre, fordi jeg ikke ville tørde at dømme min personlige portefølje ret så åbenlyst.
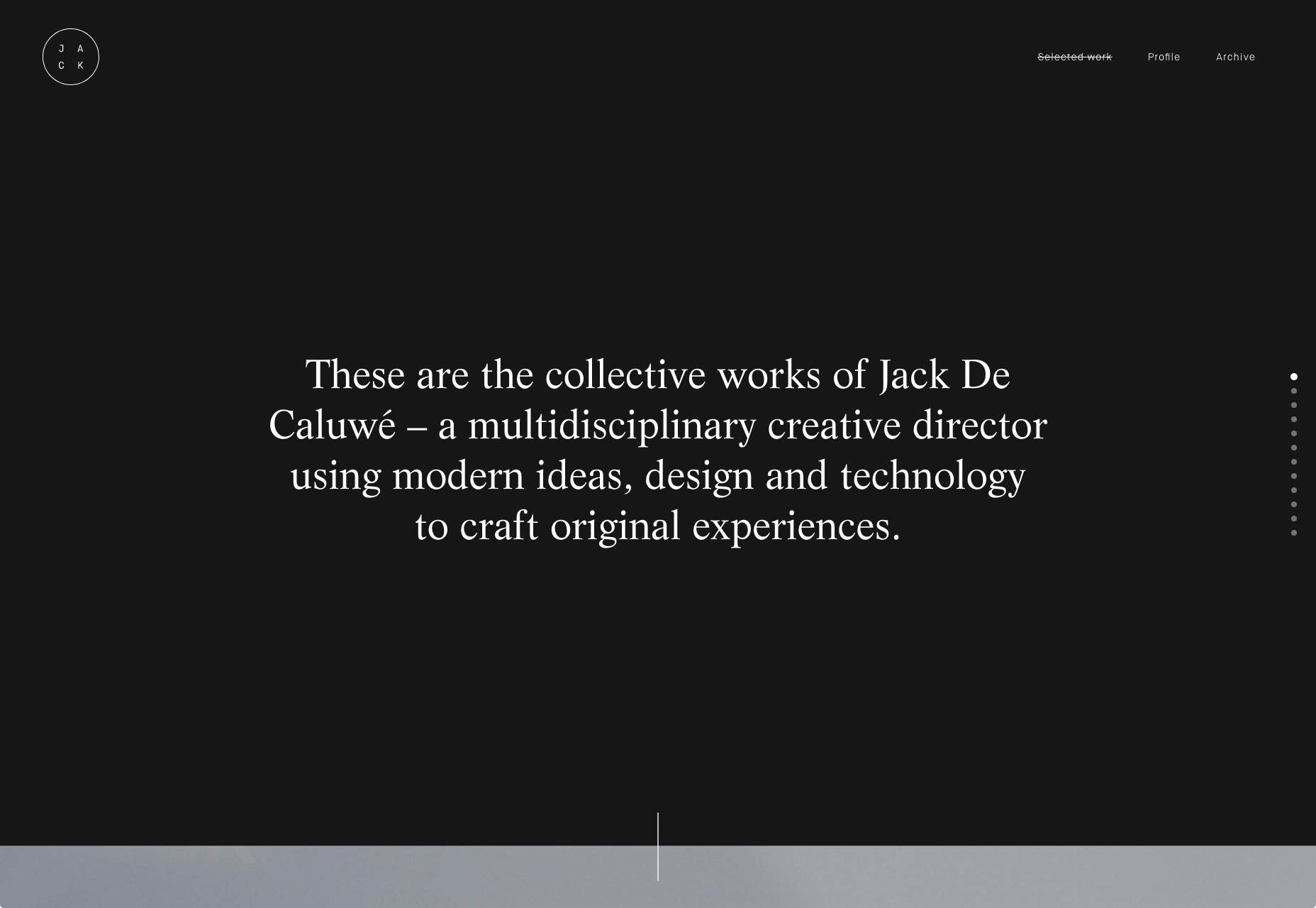
Jack De Caluwé
Jack De Caluwés portefølje gør ikke meget for at skille sig ud fra resten, bortset fra det arbejde, det viser (hvilket jeg ville argumentere for er sandsynligvis det vigtigste). Det er imidlertid rent, elegant og generelt utroligt godt udført. Gå give det et kig-se!
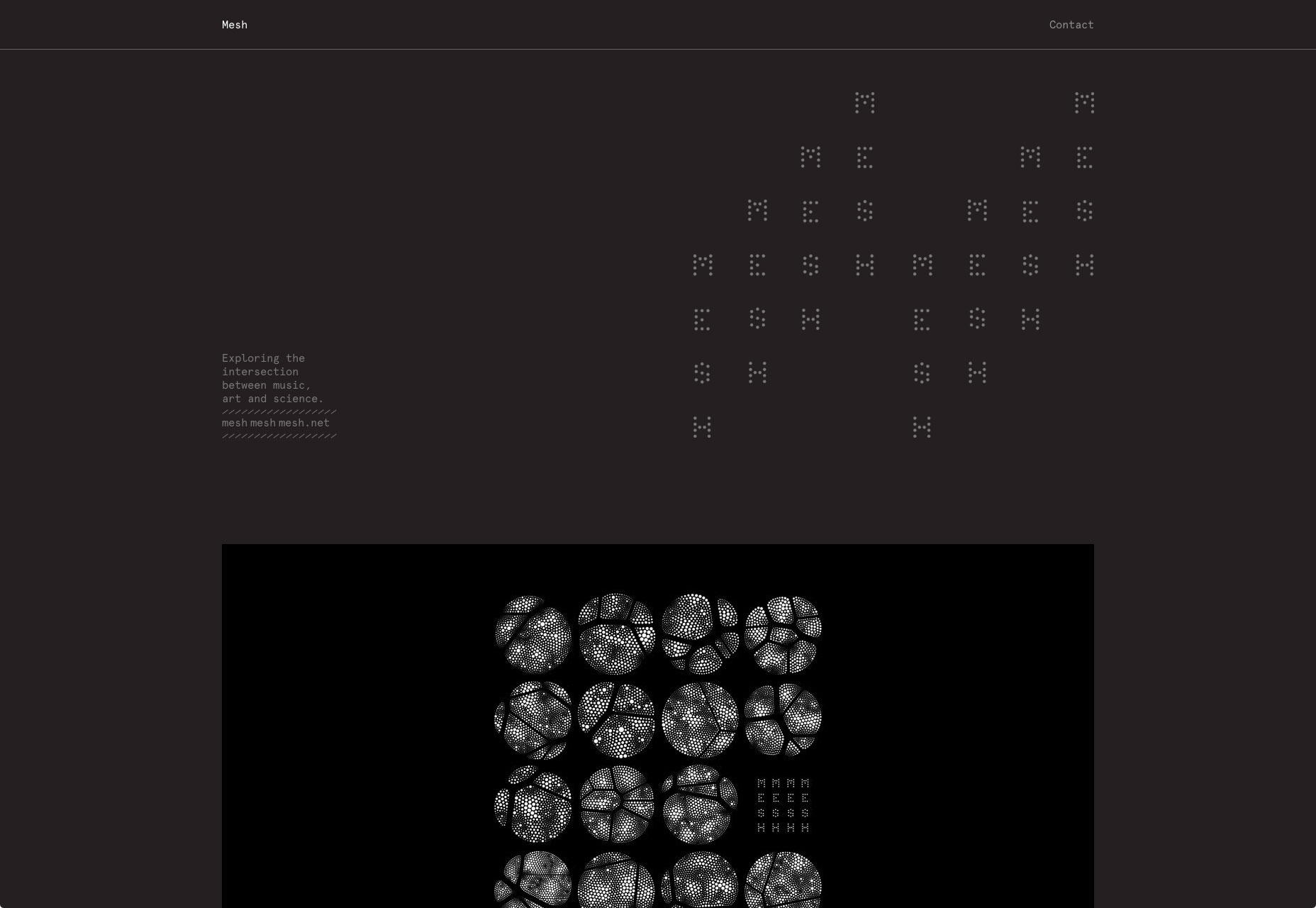
Mesh Mesh Mesh
Mesh Mesh Mesh er vores månedlige påmindelse om, at bare fordi det bruger monospaced type betyder det ikke, at det er brutalistisk. Det er også endnu et fabelagtigt eksempel på at fortælle brugeren meget uden at oversvømme dem med information.
Alessandro Rigobello
Alessandro Rigobello synes først og fremmest at være baseret på typografi, indtil du begynder at interagere med ting. Jeg er faktisk en del af baggrunden animationen lavet til at ligne gammel video. Det passer til temaet for resten af webstedet og giver et foreningstema.
Josephmark
Josephmark (ja stavemåden synes at være forsætlig) er et digitalt bureau, der har omfavnet klassisk minimalisme på en stor måde. Animation og motion design er deres teknik til spicing ting op, for det meste.
Nogensinde og nogensinde
Nogensinde og nogensinde trækker nyt liv i et forholdsvis standard mørkt tema ved at gøre hele holdet af reklamer som statuer. Det er et tema, der genopstår på webstedet, og giver det helt klart en "tidløs" følelse.
othervice
Mens mange designere i disse dage vil temperere et websteds moderne æstetik ved at blande det med andre tendenser, othervice går alt ud. Det er overalt, i typografi, bevægelsesdesignet og layoutet (selvfølgelig).
Selv om jeg bestemt er en fan af, hvad der kan opnås ved at designe trends, er der noget at sige for at vælge et tema og gå alt sammen med det.
Wedge
Jeg har lidt blandede følelser om Wedge . Lad os starte med de gode ting: designet er rent, moderne og smukt lagt ud. Den bruger en meget kendt minimalistisk stil, men har stadig sin egen personlighed.
Ulempen er markøren. I dette tilfælde tilføjer brugerens markør til en simpel cirkel virkelig ikke nogen sammenhæng eller hjælp til brugeren, og det er bare en distraherende ændring. For mindre computer-literate mennesker kan det endda være afskrækkende.
Ellers er det et smukt sted. Gå se ud.
Studio Dumbar
Studio Dumbar viser deres print og andet design arbejde på et websted, der for det meste bare forbliver ude af din måde, men krydder ting lidt op med animation. Designens stil svarer tæt til stilen i deres arbejde for en sammenhængende oplevelse.
Nogle kan sige, at det er lidt selvforladende at have en hel side dedikeret til dine præmier, men hvis jeg havde snesevis af dem, der går tilbage til 80'erne ... ville jeg også lave en side.
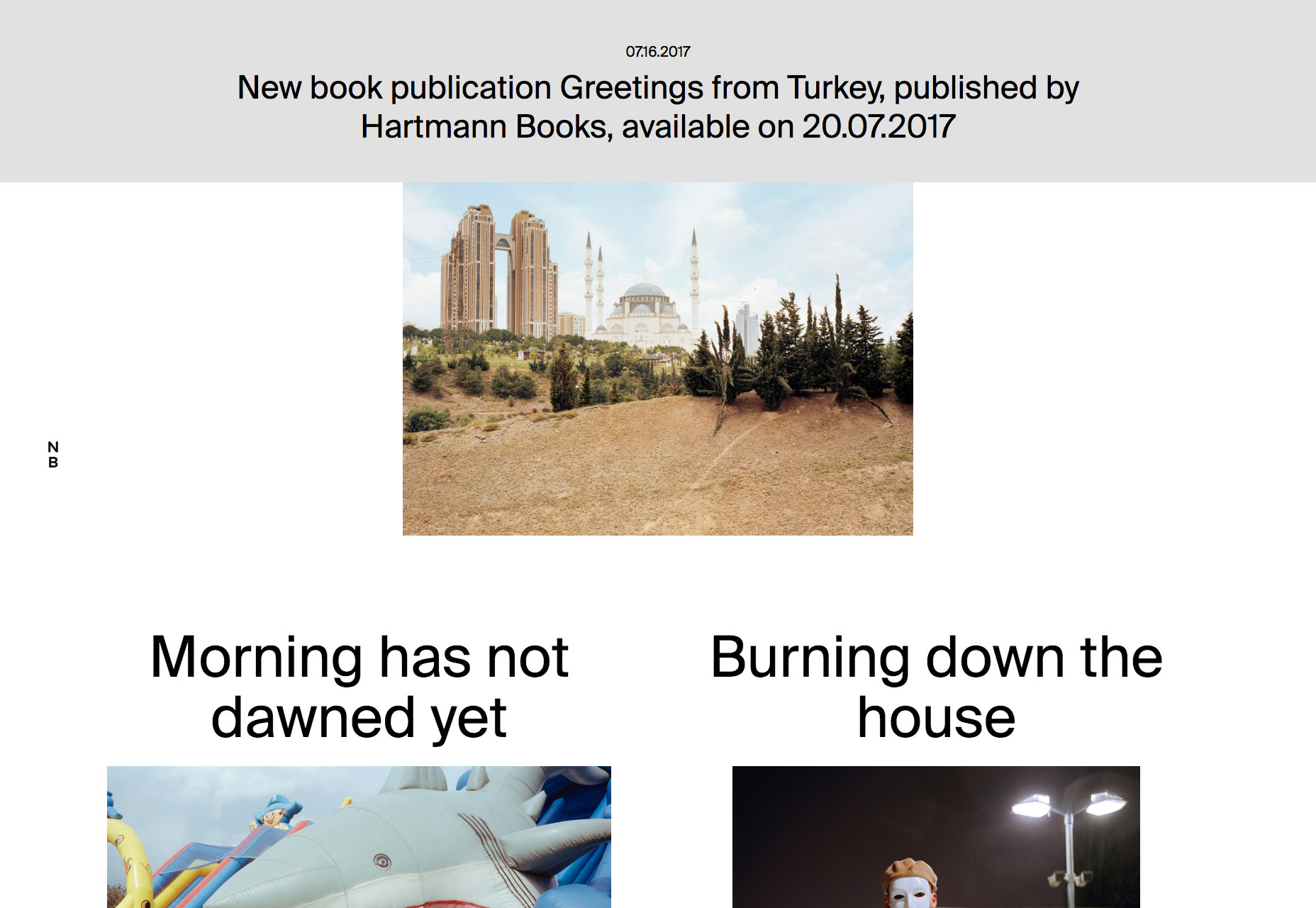
Norman Behrendt
Norman Behrendts portefølje omfavner den postmoderne, næsten brutalistiske æstetik, der alle er forsvundet fra nye websteder. Ikke en fan af cirkelmarkørens ting som nævnt ovenfor, men her vises det kun, når du svinger over porteføljelinks, så det er bedre.