3 væsentlige designtendenser, oktober 2017
Hver designer elsker at bryde reglerne nu og da. Denne måneds webdesigntendenser fremhæver nogle af de oprørske ånd på måder, der ser fantastiske ud.
Nøglen til alle disse regelbrudende designs er, at resten af grænsefladen er enkel og faktisk følger reglerne. Fra tekst, der ikke befinder sig i sin "container" til overdimensionerede designelementer til ulige bold geometriske figurer, lad os gå på den vilde side ...
Her er hvad der trender i design denne måned:
1. Tekst uden grænser
Der var en tid, at hvert element i et website design havde sit eget sted. Det er ikke altid tilfældet længere.
Flere designs tillader elementer at krydse fly og flytte ind i rummet af andre elementer. Det lyder som et af de ideer, der kunne gå forfærdeligt forkert (og det kunne), men disse websites viser, at der er noget smukt om tekst, der lever i to rum på samme tid.
der er noget smukt om tekst, der lever i to rum på samme tid
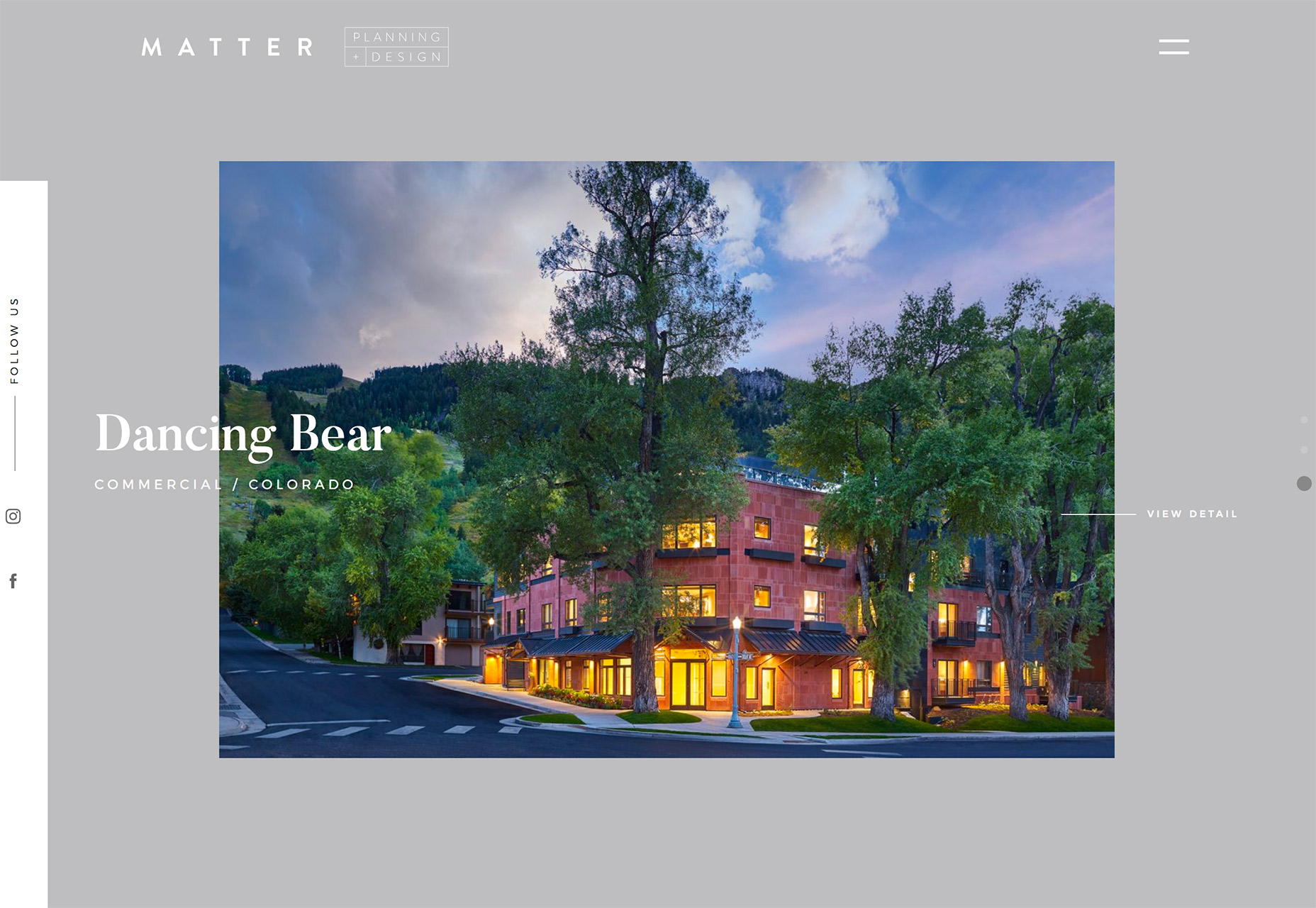
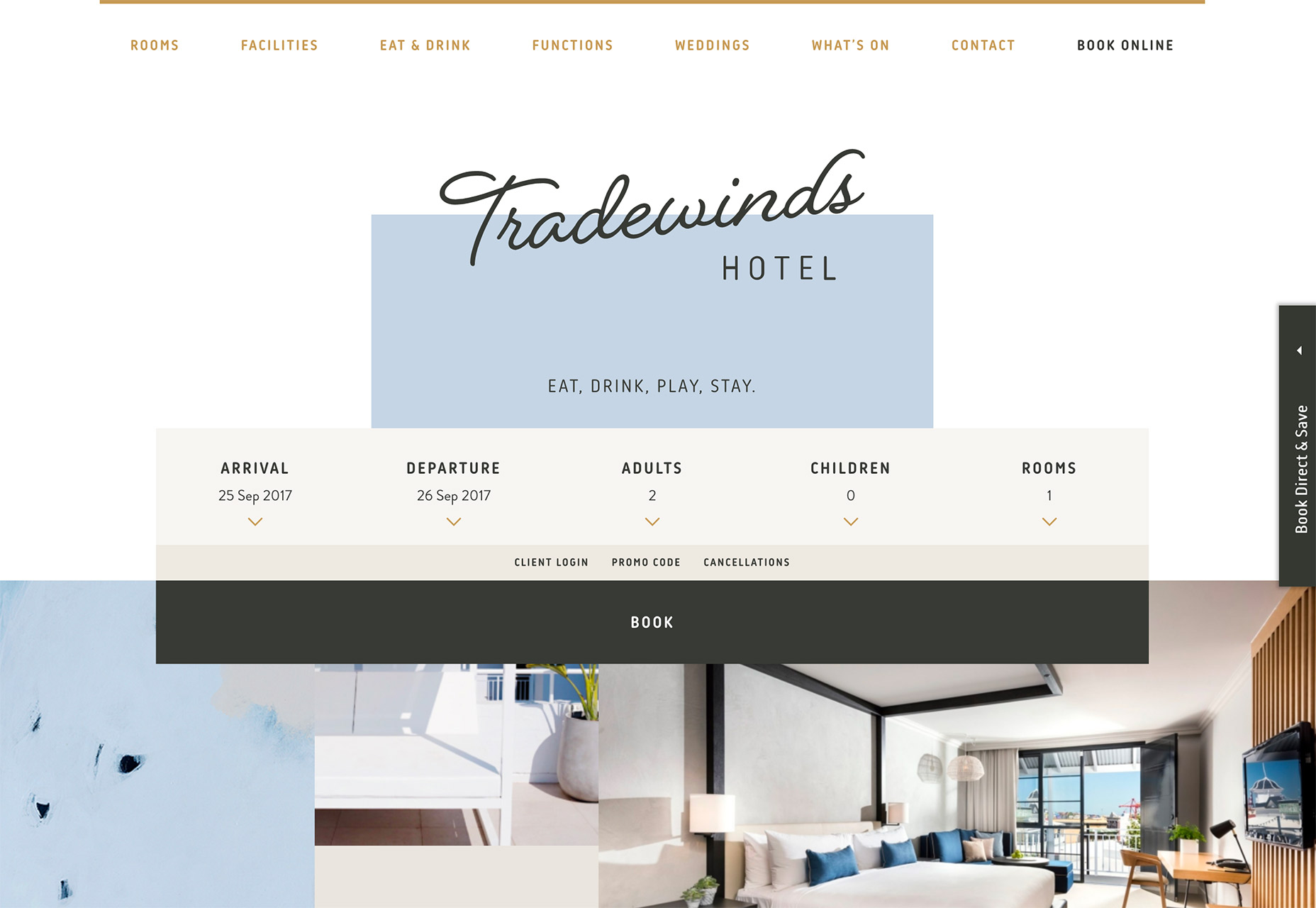
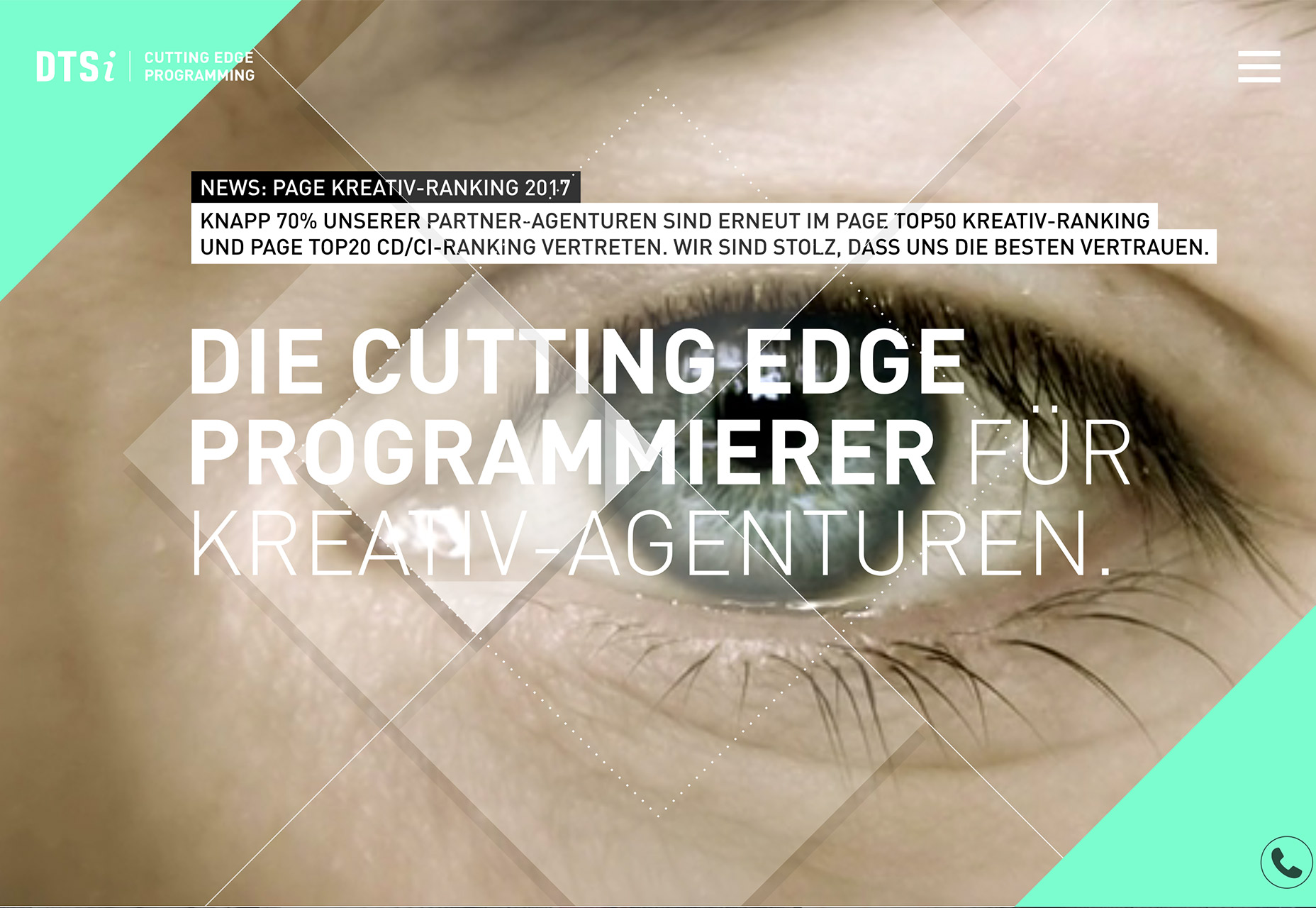
Trenden er eksemplificeret af tekstelementer, der krydser i flere beholdere, såsom tekst, der lagrer sig over baggrunden og et billede. Det kan også anvendes til bogstaver, at lagene delvist over to forskellige kasser, f.eks Tradewinds .
Det kan arbejde med typografi af enhver størrelse og form og billeder eller video. Det ene konsekvente tema er, at tekstelementer skal have meget kontrast til baggrundselementer, således at hvert brev forbliver læsbart. Du kan se fra eksemplerne nedenfor, at bogstaverne ikke behøver at stoppe mellem ordene; Det kan brydes op lodret eller vandret.
Den store idé bag denne behandling er at trække brugeren ind på siden med noget helt uventet. Denne bogstavstilstand gør det.
For at få det til at fungere, behandle tekstelementet som et separat lag over baggrunds- og billedlag. Tekst skal altid være det øverste element for at sikre læsbarhed. Hold dig til skrifttyper, der er skarpe og nemme at læse. Enkelhed i resten af designet er nøglen til at gøre denne teknik til at fungere.
2. Større end livsobjekter
Overordnede designelementer er ikke noget nyt. Men flere designs tager hverdagens elementer og viser dem i større end livsstil for at fange opmærksomheden hos brugerne.
Det er en sjov teknik, der kræver meget detaljer for den involverede billedbehandling.
Det tager også den rigtige slags billede - og et glimrende øje til beskæring - for at gøre dette arbejde.
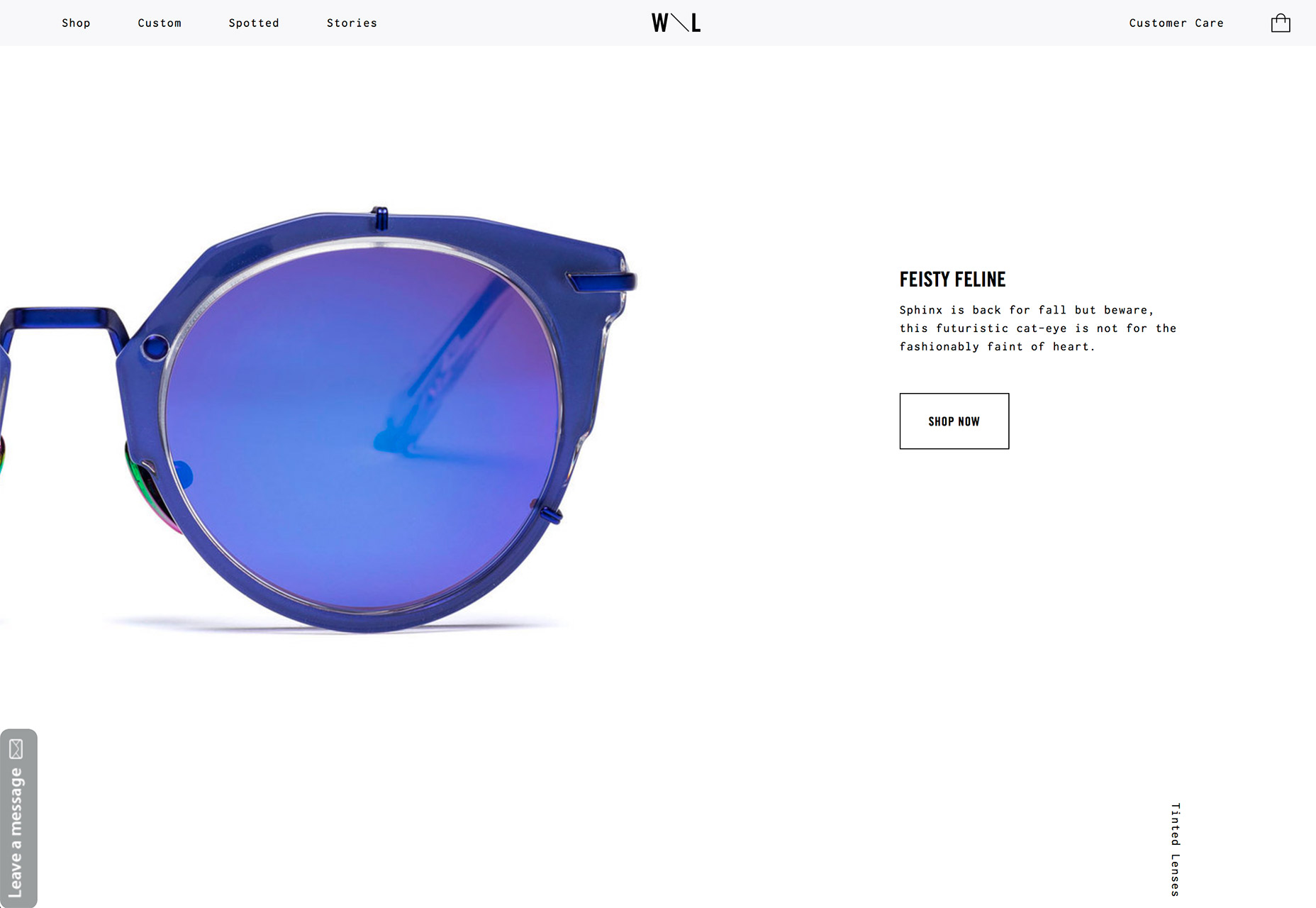
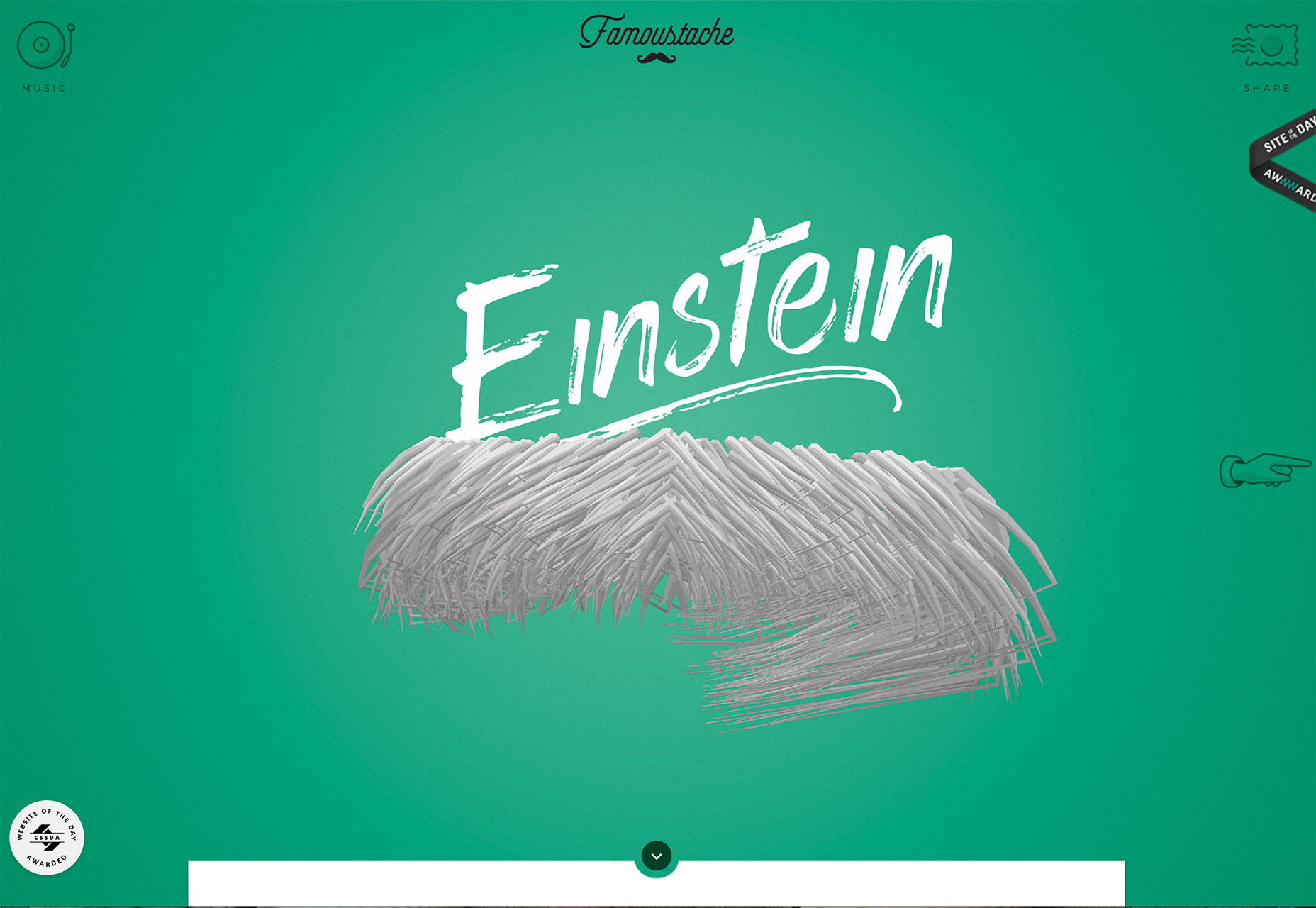
Se eksemplerne nedenfor. Hvis nogen havde fortalt dig, at skærmen ville blive fyldt med et halvt par briller, en ansigtsløs overskæg eller en enkelt video i øjet, ville du have forestillet sig de slående succes med disse begreber? Hvert er et godt eksempel på regelbrud på en måde, der er helt uventet, original og bidrager til messaging af mærket og det overordnede design.
Det, der er udfordrende for store og større end livsdesignelementer, skaber balance. Store objekter har brug for masser af plads og balanceringselementer, så designet ikke føler sig underligt eller knust. Westward Leaning gør dette med masser af whitespace omkring briller billedet; Famoustache bruger lys farve og sjov typografi til at kompensere for en "flydende" animeret overskæg; DTSi bruger store tekst- og geometriske formlag til at blødgøre øjenvideoen.
Nøglen til at gøre et større end livselement er kvalitet. Billeder og video skal være øverste opløsning. Overdimensionerede elementer er ikke tilgivende, hvis de ikke er skarpe og helt i fokus. Du skal bruge højopløsningsvideo, eller fotos og vektorelementer til denne teknik. Selv belysningen og sammensætningen af noget så simpelt som et par briller skal gennemtænkes, så det ikke føles for brugeren på skærmen.
Meget detaljerede billeder som dette er gode til at give information til brugere - især for e-handel, hvor brugerne næsten kan "røre" objektet - men det kan være vanskeligt at klare sig godt.
3. Hulformer
Designere er forelsket i geometriske figurer i år. Fra form overlejringer til polygon mønstre, har denne månedlige funktion centreret på former et par gange. Og nu forsøger designere noget nyt med dem, udhulede figurer.
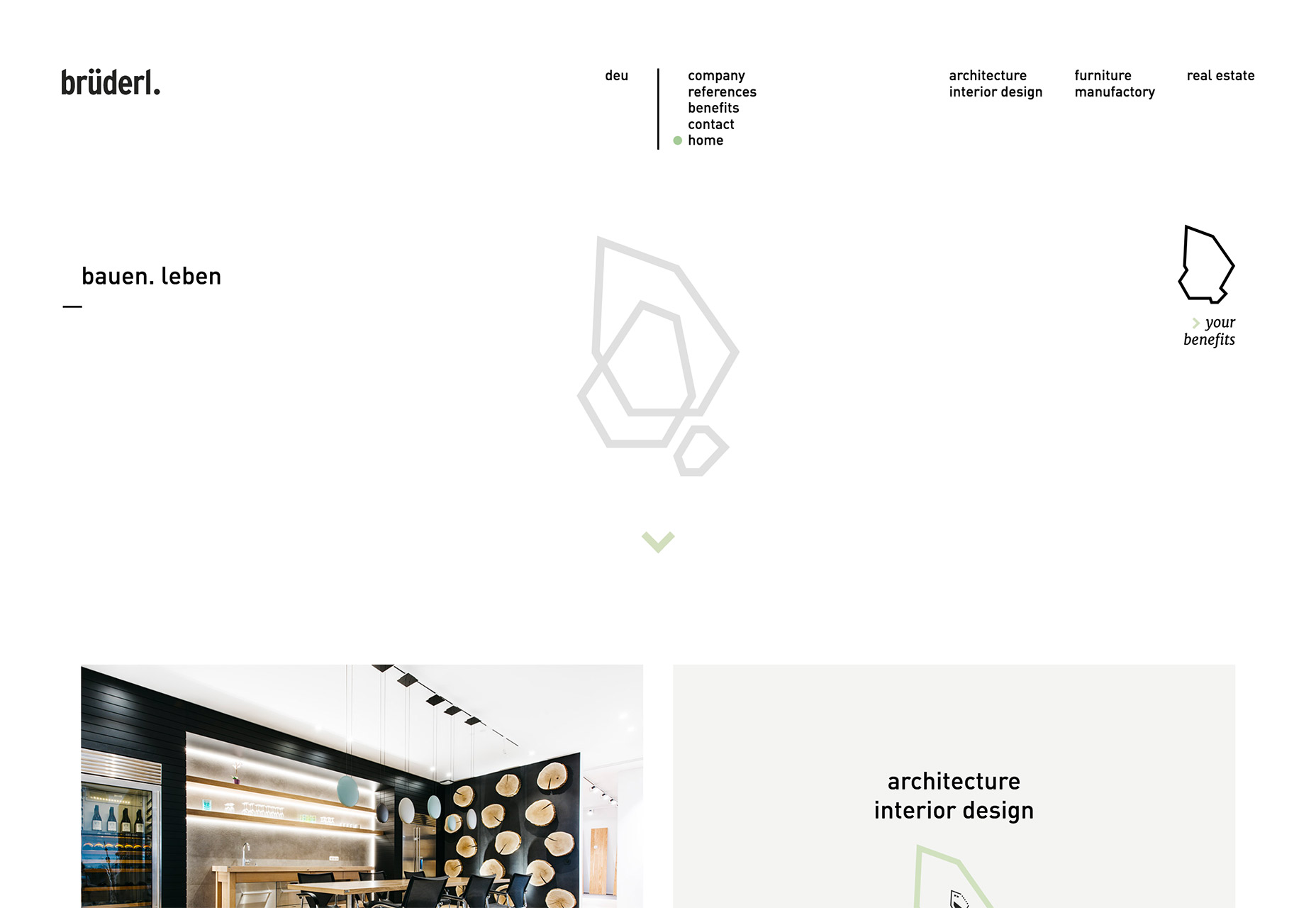
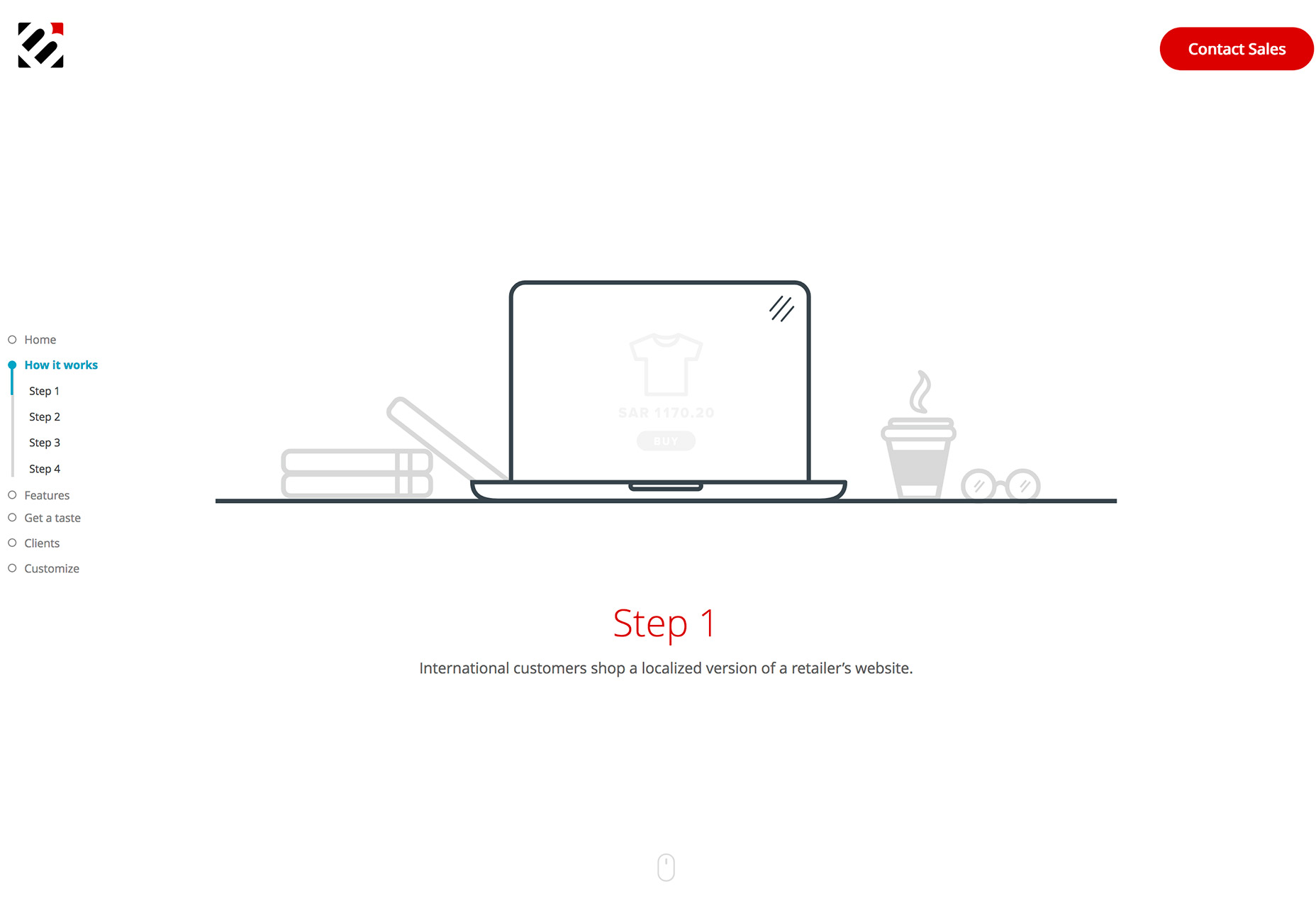
For logoer, ikoner og geometriske skærme er hule former et interessant designelement. Generelt er de ganske enkle i naturen, såsom den hule geometri, der anvendes af Bruderl , men kan også påtage sig mere komplekse roller som ikonerne til BorderFree , som indeholder flere detaljer.
hule former er sjove, fordi de kan bruges i rummet til at skabe et fokuspunkt
Hvorvidt hule former er sjove, fordi de kan bruges i rummet til at skabe et kontaktpunkt som et overlay på et billede eller som en del af et firmas logo eller branding, eller to skabe et sæt af billeder, der har en konsekvent følelse gennem et design projekt.
For at få mest muligt ud af hule former, lav noget, der har et tykt nok slagtilfælde, at det kan stå op ad forskellige baggrunde og forskellige former for farvning. Mens du kan oprette din egen funky form, som nogle af dem nedenfor, kan du også bruge fælles elementer til at skitsere.
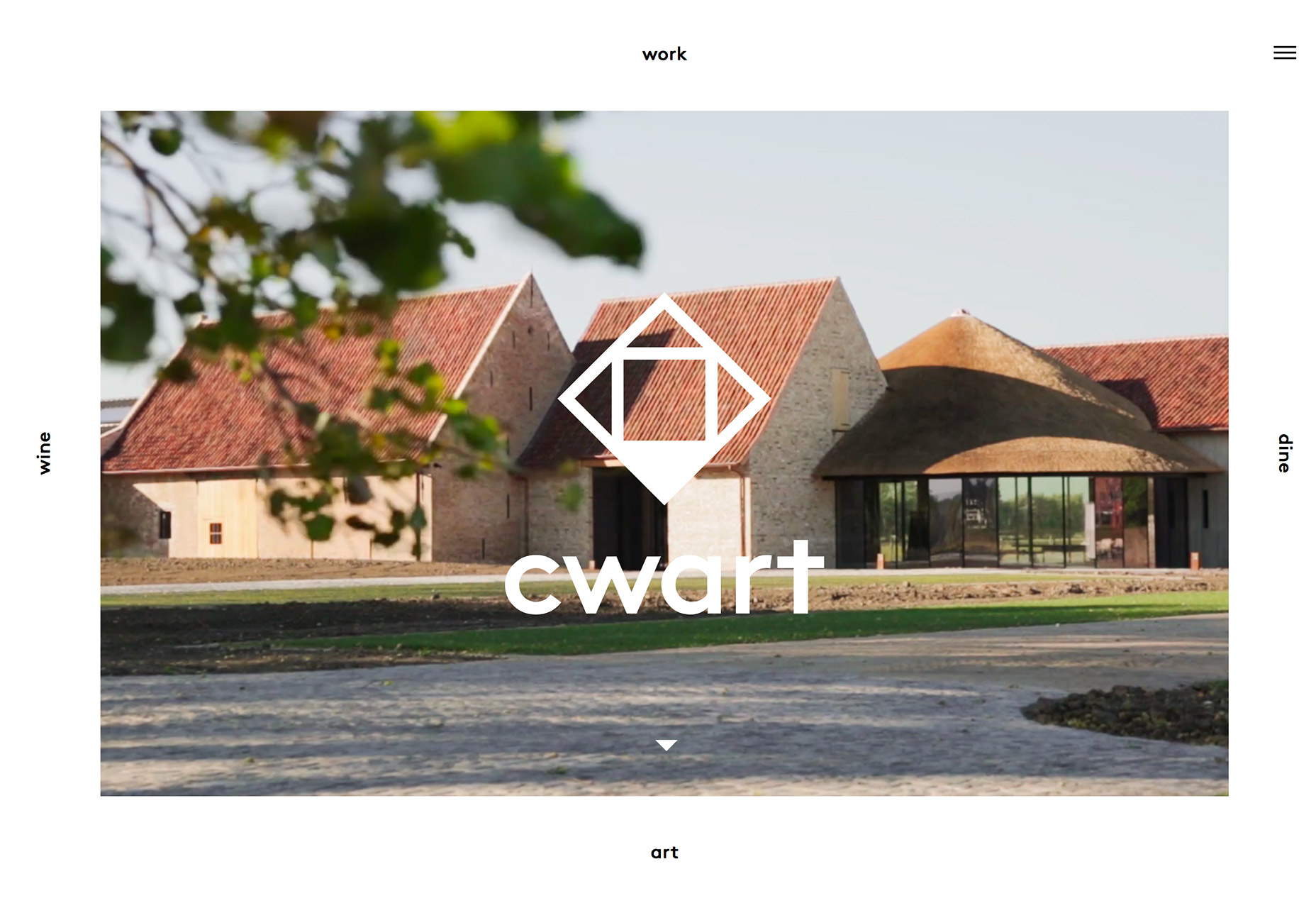
Hvad der gør hule former arbejde er visuel interesse eller identifikation, hvilket betyder, at formen skal være meget usædvanlig eller helt klar til at tage fat på en brugers opmærksomhed. Overveje en kombination af hule områder afbalanceret med nogle fyld, som f.eks Cwart , for at skabe kontrast og mere interesse.
Den sværeste del af at bruge et hulformet design er, at de ofte kan føle sig for lette og gå tabt i nærheden af andre designelementer. Formen skal være klar nok, større nok og have tykke nok linjer til at formidle mening i enhver størrelse, brugerne støder på.
Konklusion
Designregler eksisterer som udgangspunkt for oprettelsen. Mens du ikke vil vane med at ignorere disse retningslinjer, kan du ende med en designkatastrofe, der bryder en regel her, og der kan hjælpe dig med at oprette noget specielt.
Bare husk at bruge denne ide sparsomt og forstå, at det ikke virker for hvert projekt. Hvad synes du om disse regelbrudende tendenser? Vil du prøve dem? Slå mig op på Twitter og lad mig vide det.