Design mønstre: Den største webtrend i 2015 hidtil
2015 har arvet mange tendenser fra tidligere år, der har været en jævn udvikling af ideer - flade design i materiale design for eksempel - men intet så revolutionerende som responsive design.
Men vi begynder at se tendenser, der føles friske, enten gennem nye behandlinger eller fordi de virkelig er nye måder at nærme sig gamle problemer på. Den mest udbredte af disse hidtil har været brugen af mønstre i webdesign.
Mønstre tjener en række formål, fra at kommunikere en brandværdi, til at tilføje bevægelse til en grænseflade, for at opleve de enkle blokke af farve, som det flade design favoriserer. Og brugen af mønstre, men ikke videnskabeligt kategoriserbare, falder ind i en af fem brede og indbyrdes forbundne kategorier ...
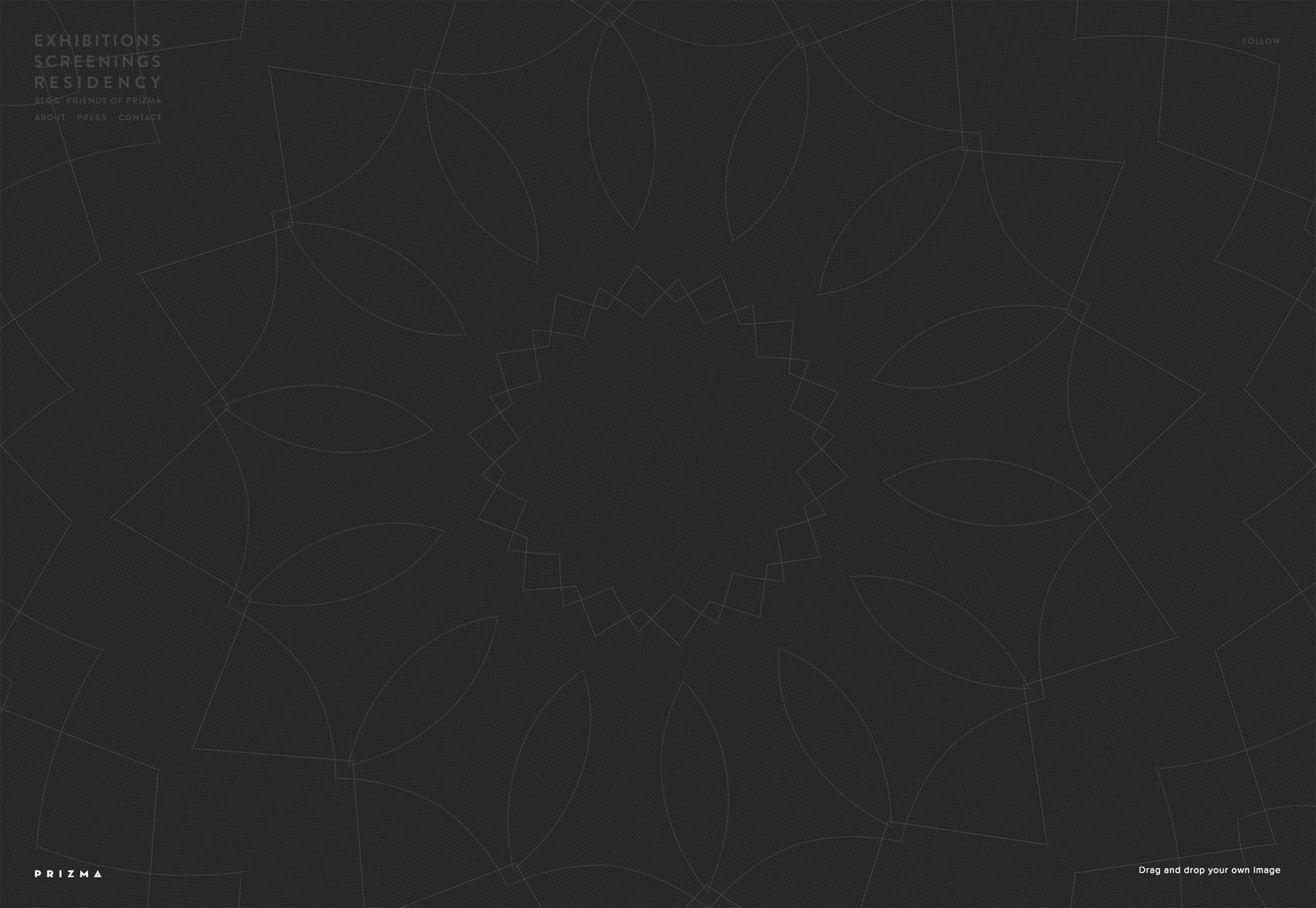
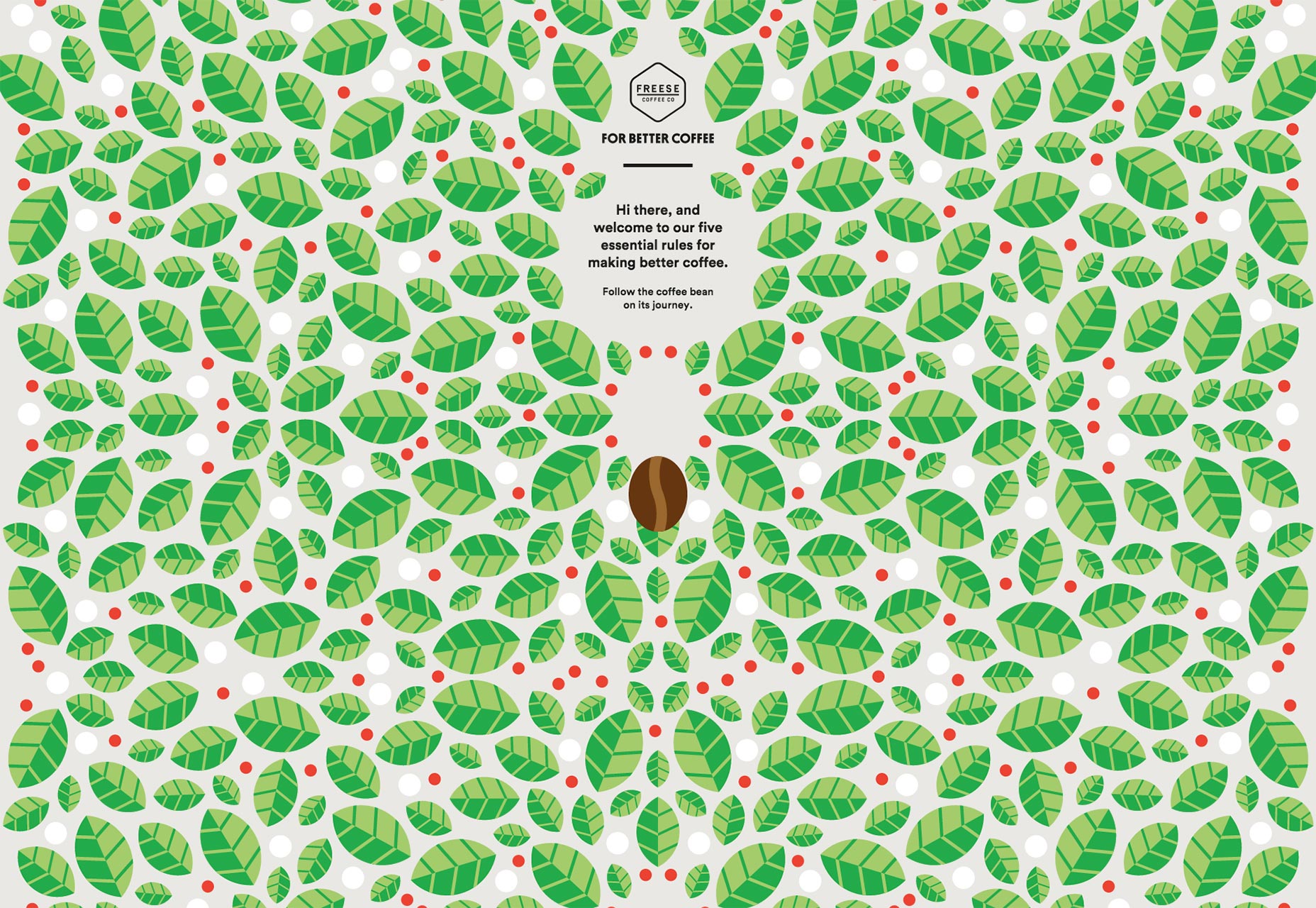
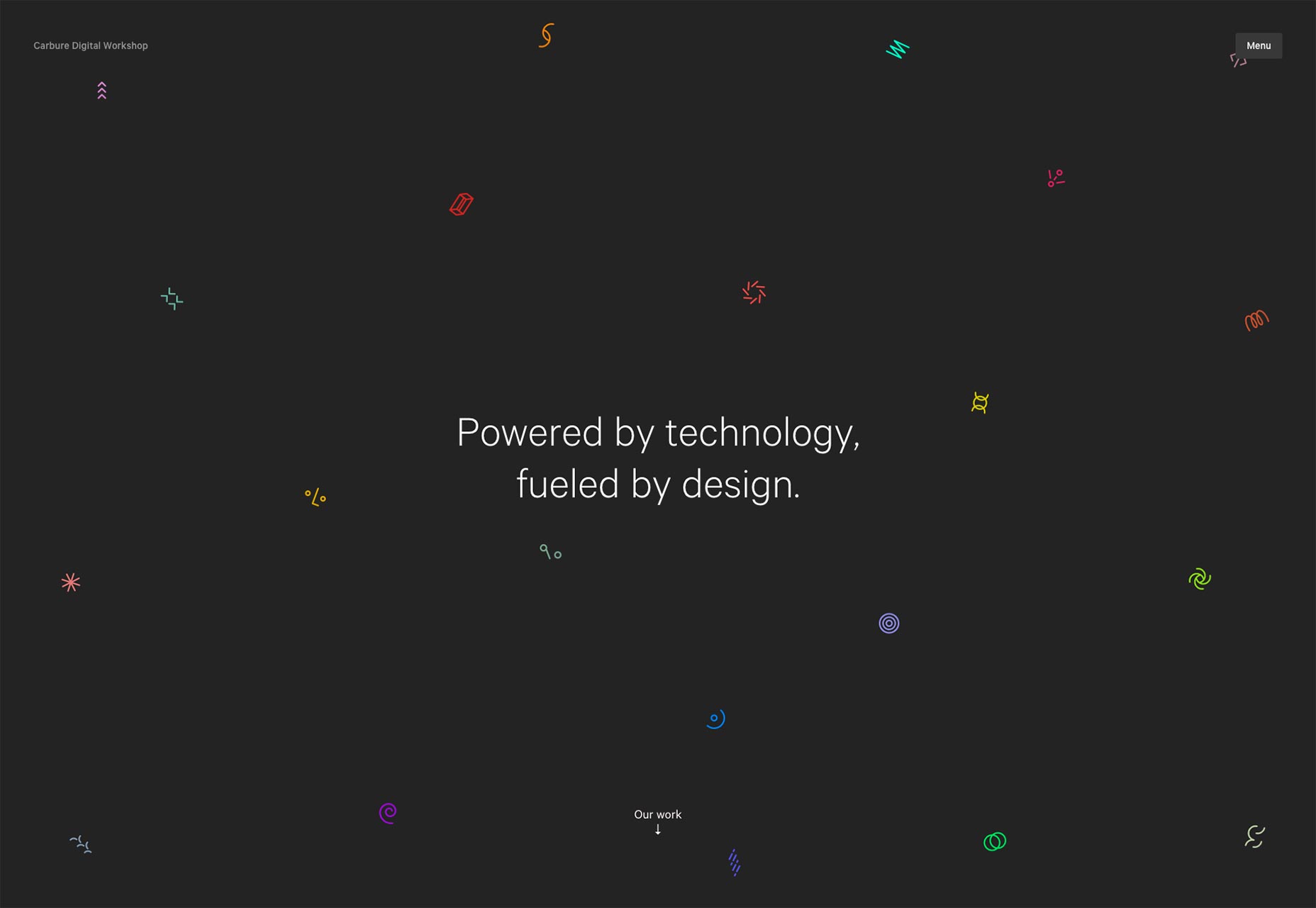
Generative mønstre
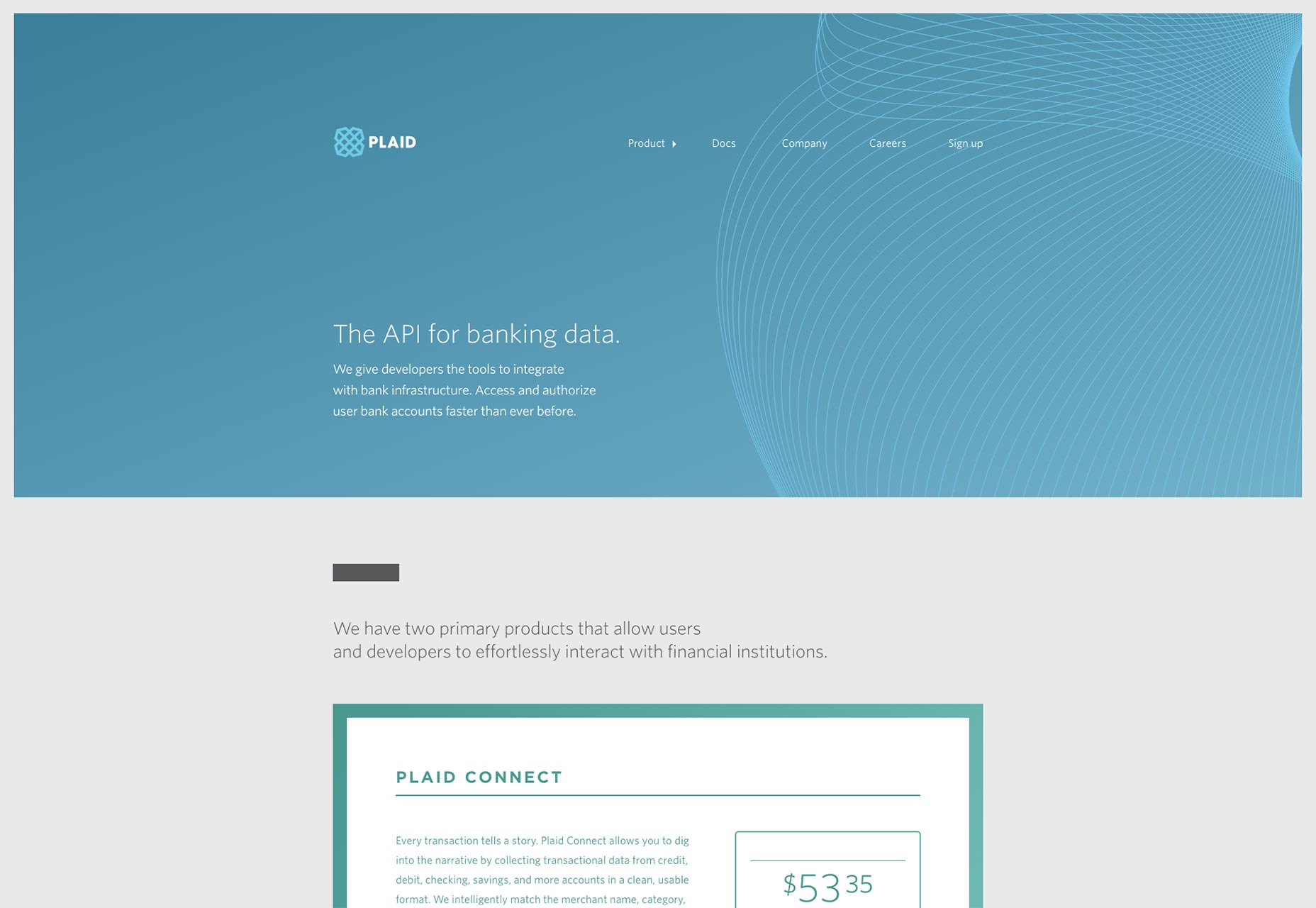
Kombinationen af design og kode, der udgør internettet, har betydet, at det altid vil være et frugtbart miljø for generativ kunst og designere, der arbejder med matematik. Fra de tidligste dage af internettet eksperimenterede eksperter med partikelsystemer, men i de seneste måneder har vi set en stigende vægt på partikler, der findes inden for et mere formelt mønster. Disse geometriske mønstre er en naturlig udvikling af formularen, takket være det faktum, at det er så stærkt afhængigt af designenheder og kode loops.
Hvad der virkelig er nyt er, at vi i 2015 ser i stigende grad virksomheder vedtager sådanne mønstre som et integreret element i deres mærke.
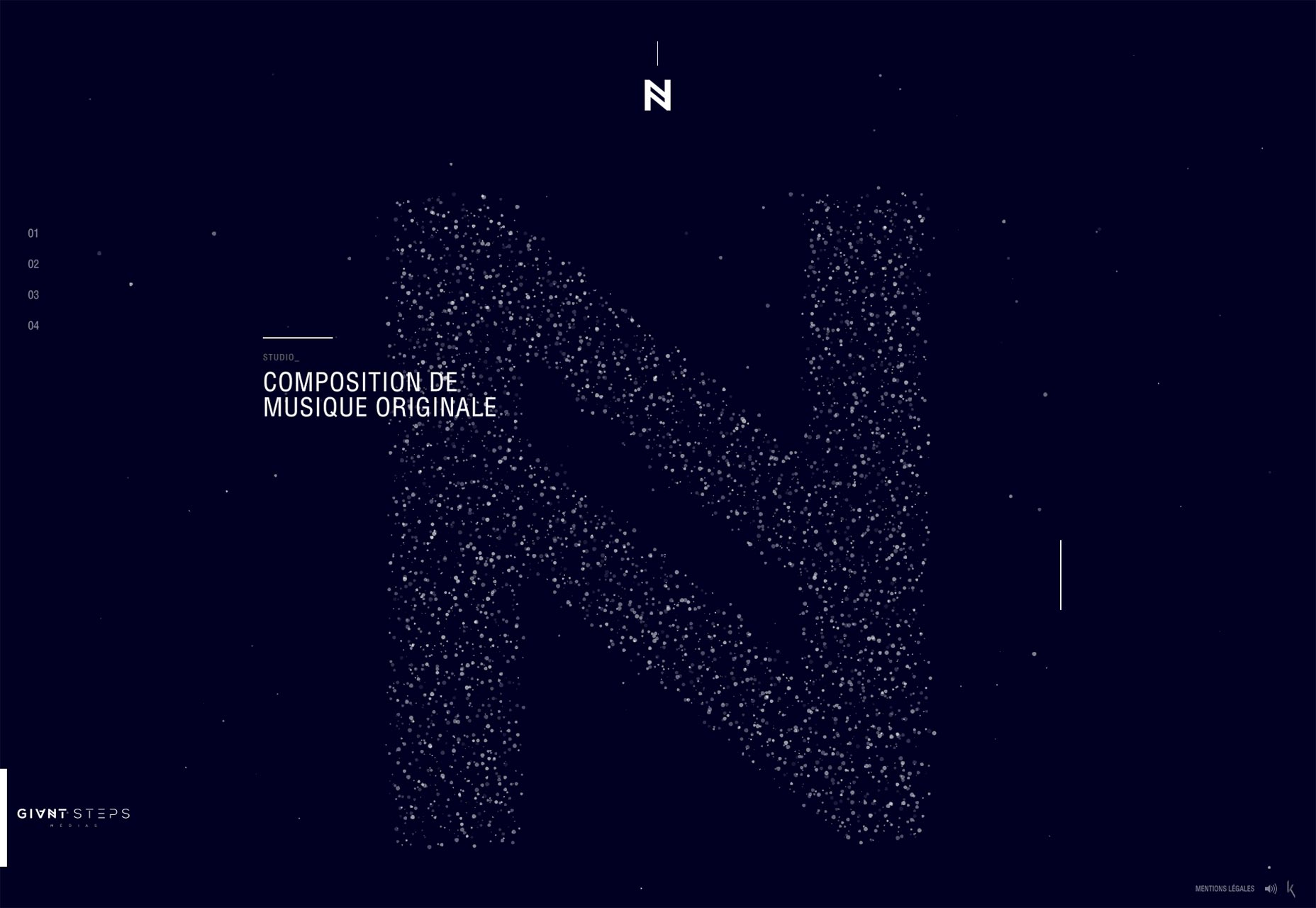
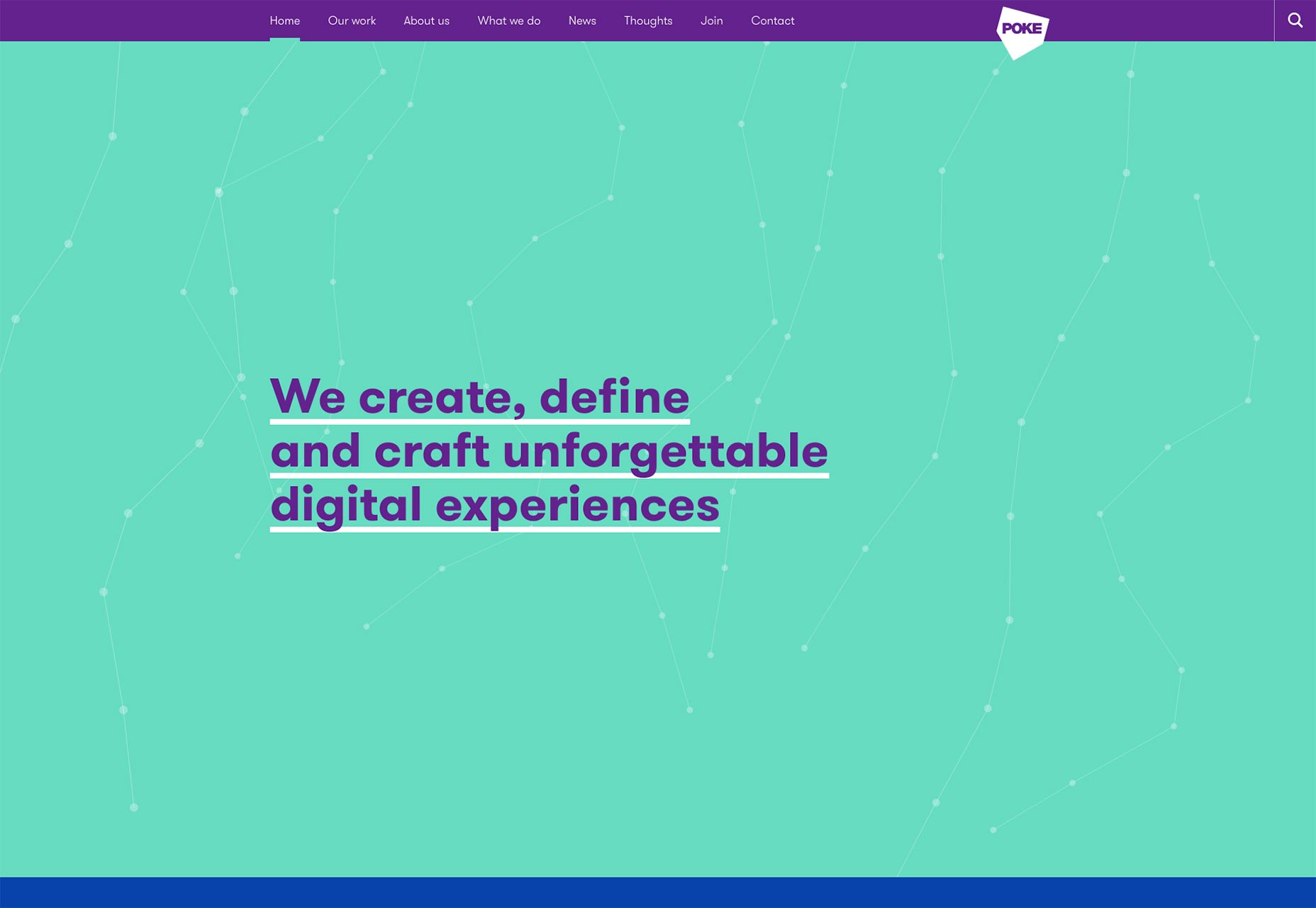
Datamønstre
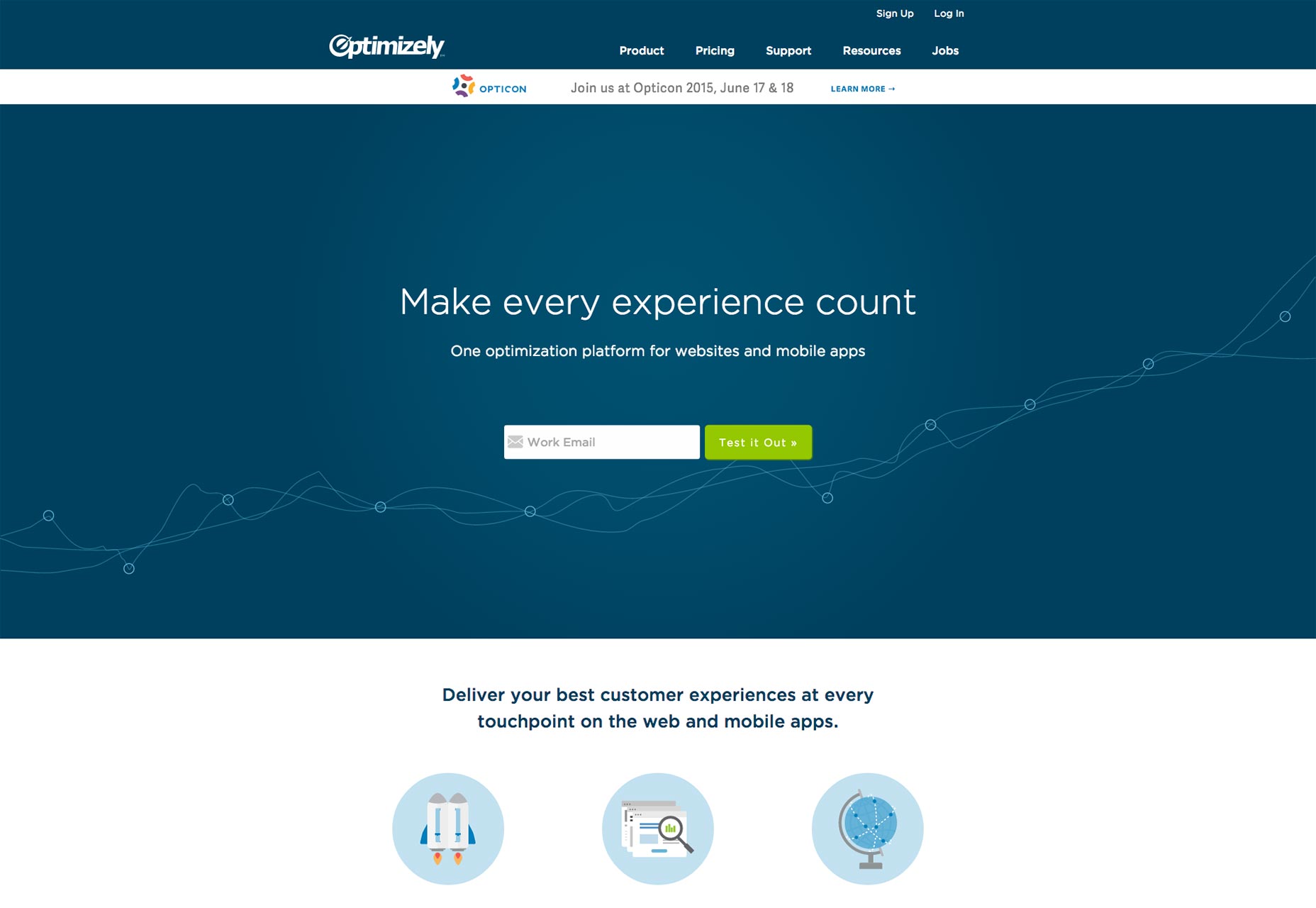
Erhvervets løbende bekymring over begrebet store data bliver i stigende grad visualiseret som mønstre, på trods af at store data er meget usandsynlige for at give et shell-lignende mønster. Denne ide om simple matematiske former findes blandt komplekse data, der er uløseligt forbundet med ideen om viden, magt og indsigt. Virksomheder der synes at have en unik forståelse for et abstrakt koncept som at ansætte metaforen.
Dette kombineret med SaaS 'vækst (Software as a Service), når virksomheder sælger ikke et produkt, men et abstrakt koncept, har ført til et udslæt af websteder med det slags mønster, som et barn med en Spirograph ville være stolt af
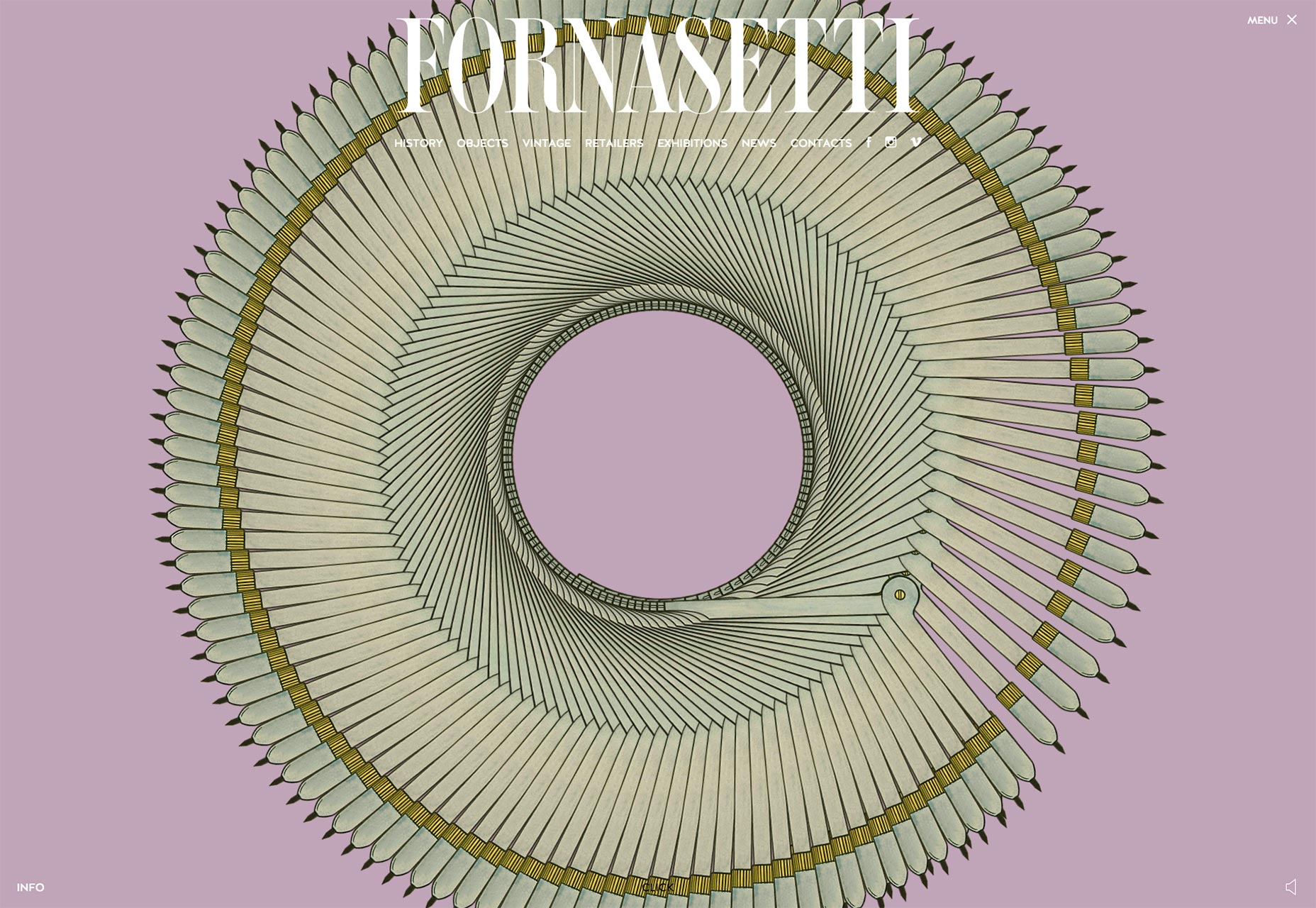
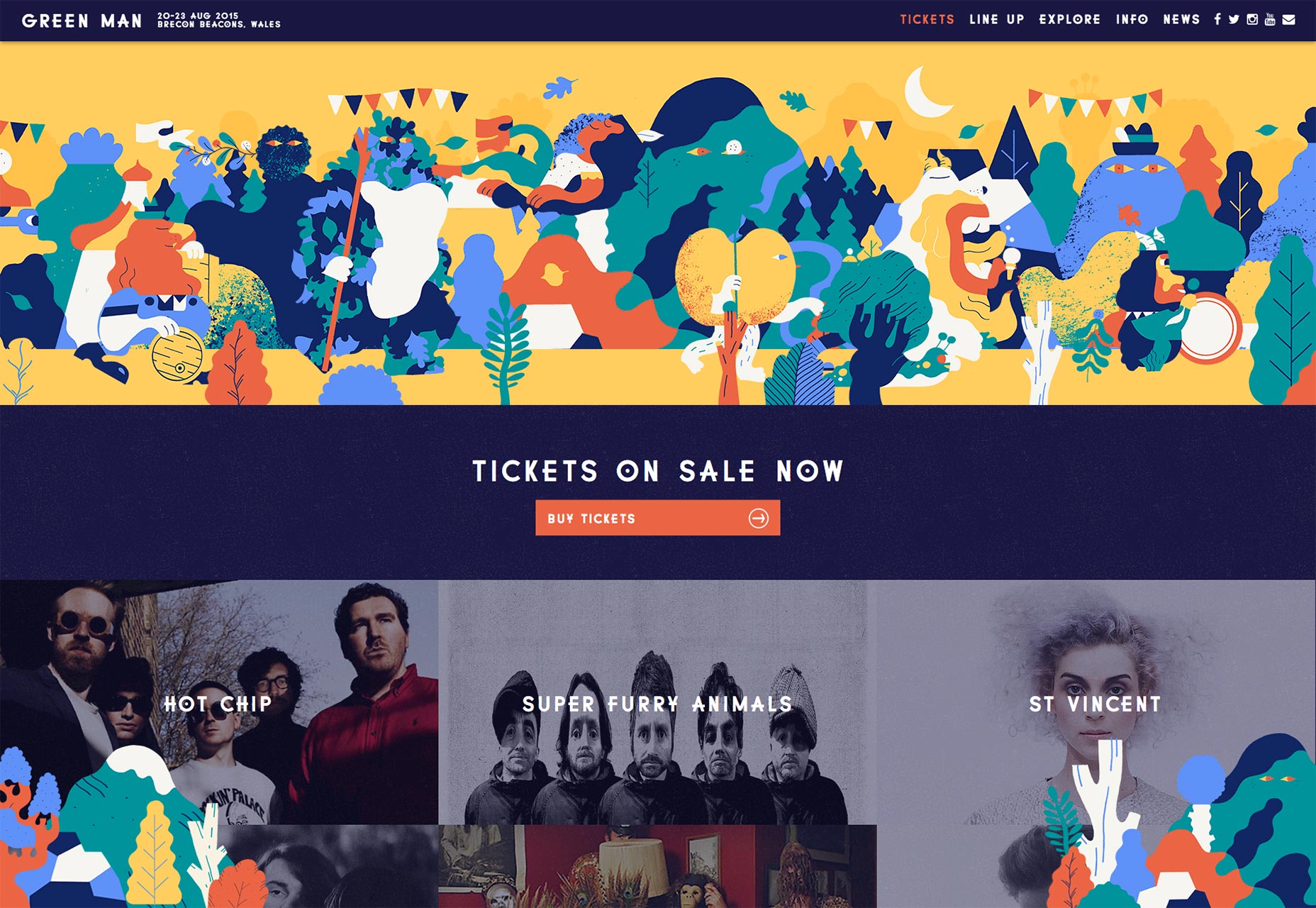
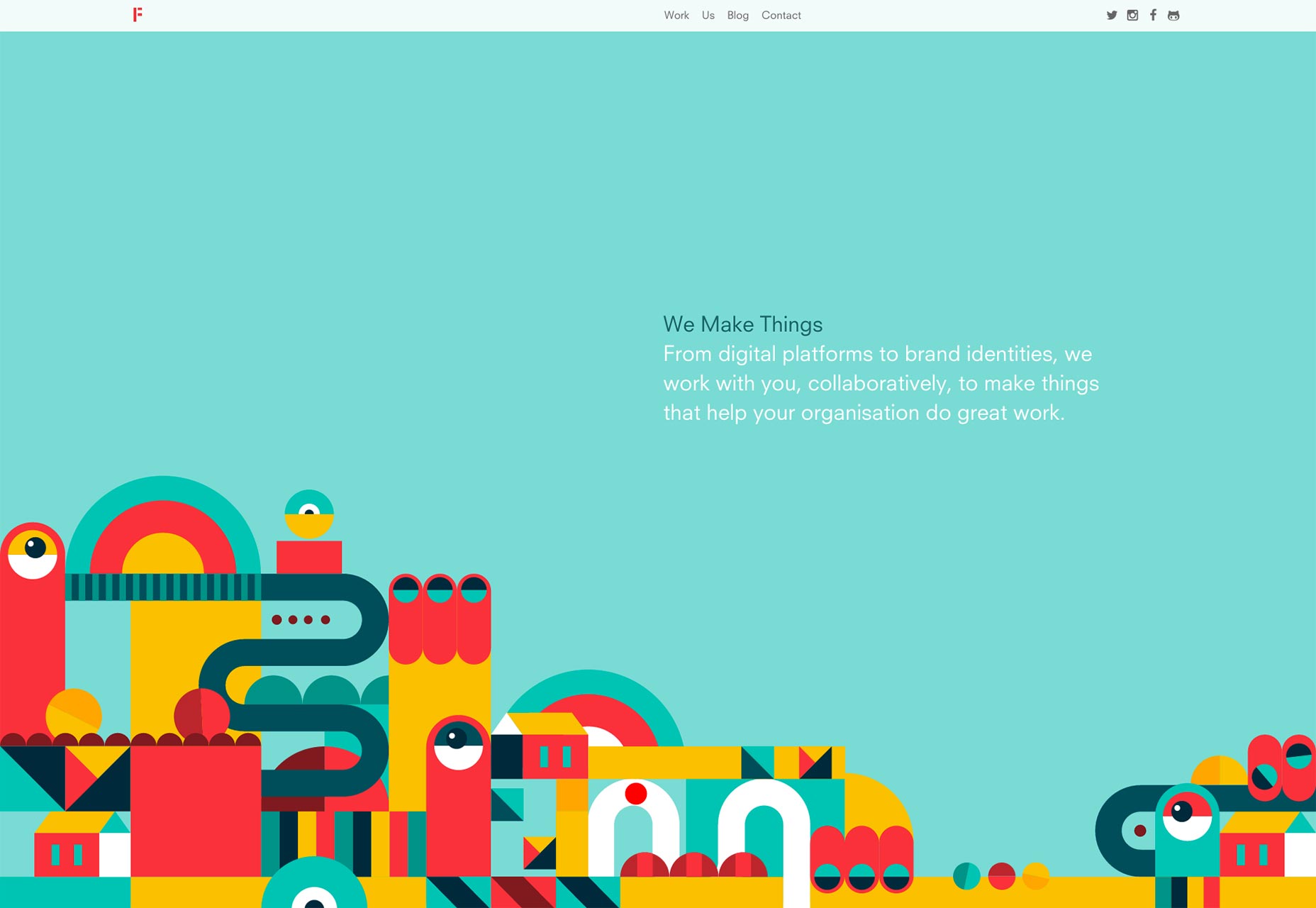
Håndværk mønstre
2015 er blevet tippet i et stykke tid som året, hvor analoge håndværk går tilbage til designporteføljer, og mønstre spiller en stor rolle i det.
Uanset om de er geometriske, eller mere organiske, mønstre, der bryder den digitale form, fremhæver en håndværkskompetence og taler for at designe autenticitet. Nøglen med denne type mønster er variationen i gentagelse, som tilføjer et varmt, menneskeligt element til designet.
Animationsmønstre
Mønstre gentages ikke visuelt visuelt. I årevis har designere slået animerede GIF'er til at skabe et gentagende mønster over tid. Denne teknik bruges i stigende grad sammen med SVG til at producere episke, engagerende animationer, som stadig er praktiske på en mobilforbindelse.
Gentagelsen af denne slags mønster varierer fra en looping baggrund til en række animationer, der kører sammen i forskellige hastigheder for at skabe et uendeligt skiftende bevægelsesmønster. I 2015, som mobil fortsætter med at vokse, giver looping SVG'er en praktisk måde at opleve en animation uden at gå på kompromis med hastigheden.
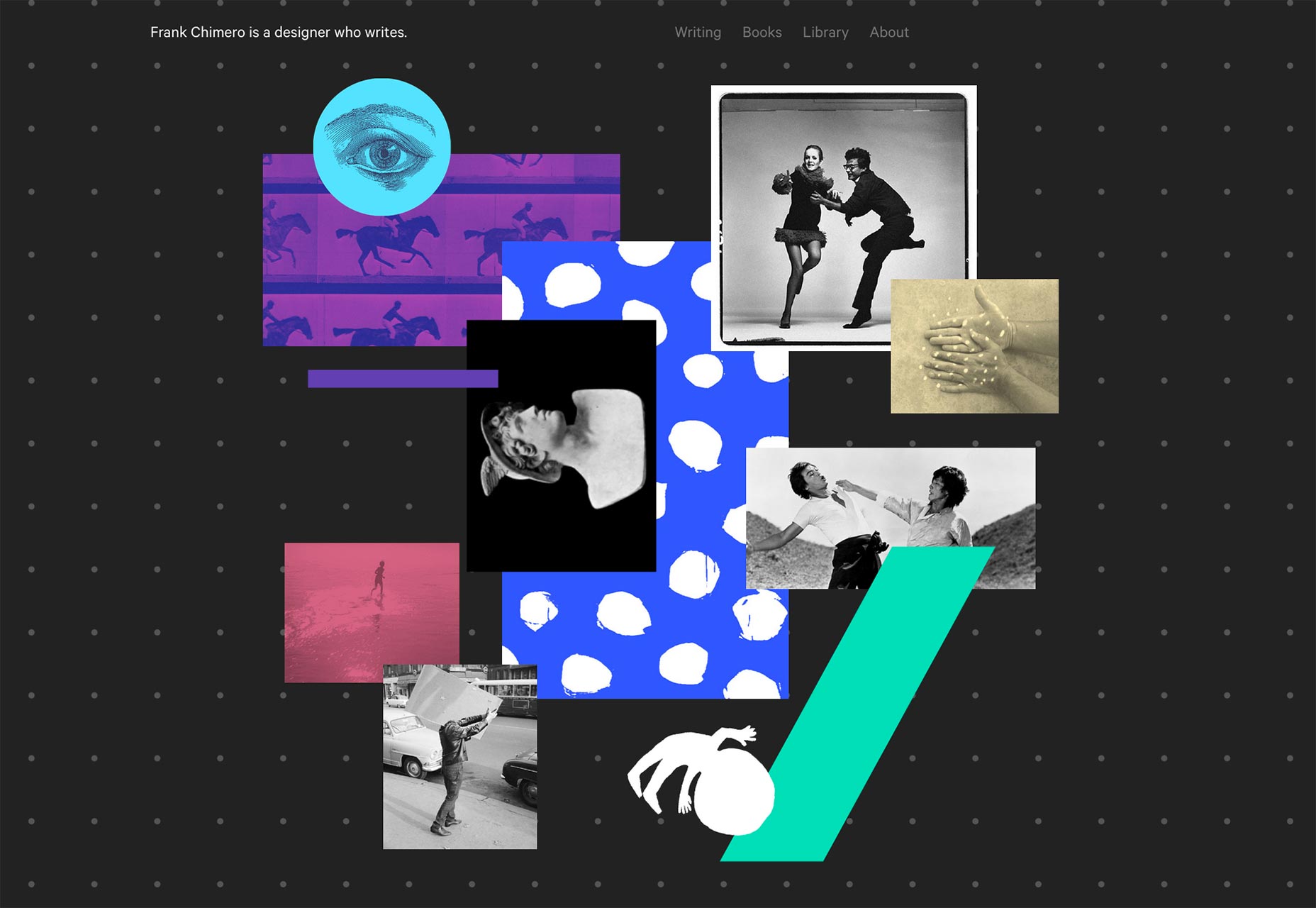
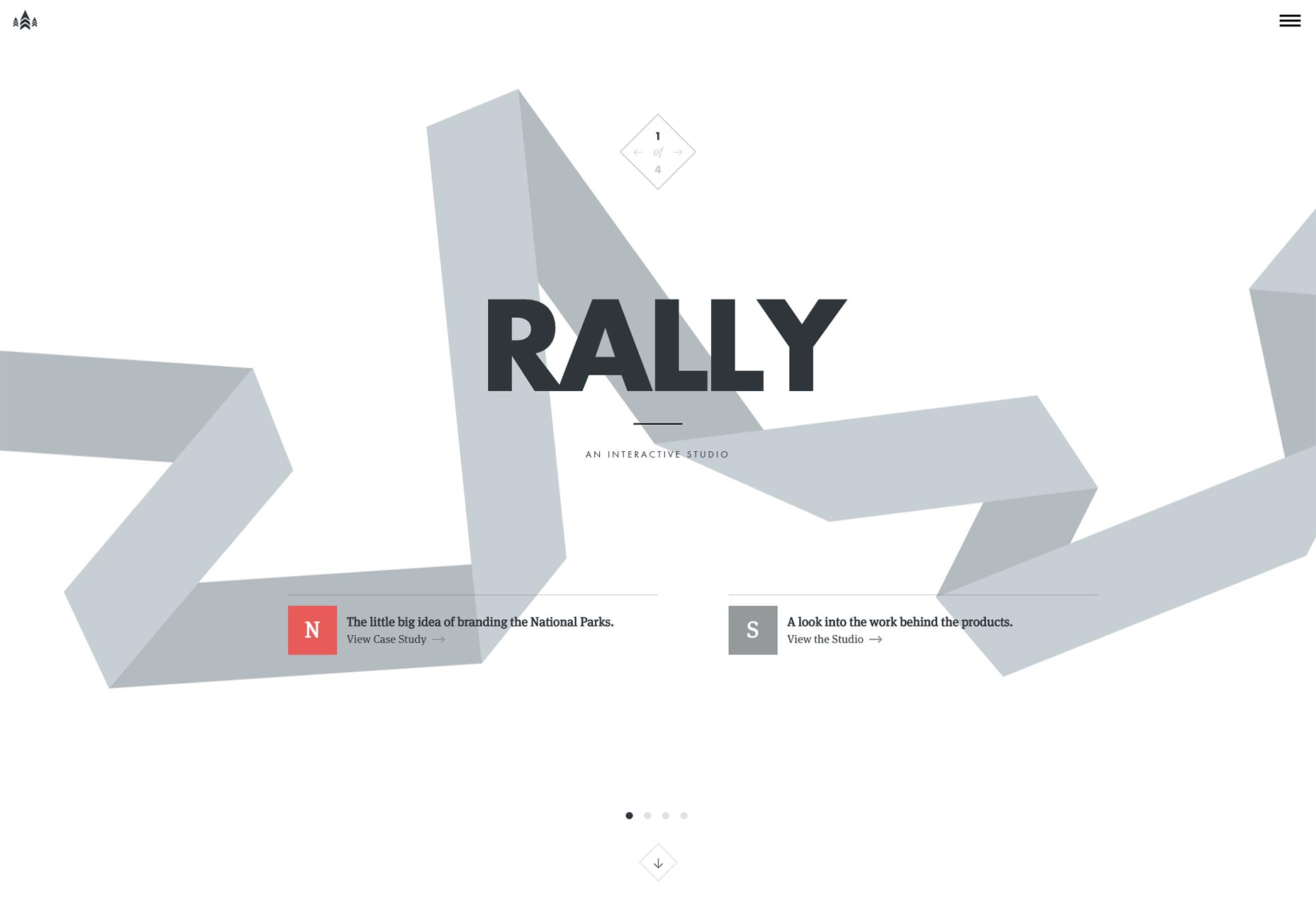
Gittermønstre
Mønstre har altid været en integreret del af webdesign, som det ses af, at vi kunne flise en baggrund i CSS, før vi kunne placere et element.
I det sidste år er vi begyndt at se designere, der leger med traditionelle mønstre, og især gitteret, for at opleve design. Elementer er placeret uden for et formelt gitter, men følg det samme mønster af gentagelse. eller selve nettet er fremhævet med farveblokeringen favoriseret af Flat Design aficionados.