De bedste nye porteføljesites, april 2016
Hej alle sammen, det er på tide at se på andres porteføljer og få lidt sjalu igen! Og gæt hvad? For første gang nogensinde er de fleste af de websteder, vi har, kommet fra vores helt egen læsere.
Hvis jeg sagde, jeg var stolt af jer, ville det gøre det underligt?
Anyway, hvis du vil blive inkluderet i næste måneds rundup, kontakt mig på [email protected] {$lang_domain} .
Bemærk: Jeg bedømmer disse websteder ved, hvor godt de ser ud til mig. Hvis de er kreative og originale, eller klassiske men rigtig godt færdige, er det alt godt for mig. Nogle gange lider UX, for eksempel er mange af disse websteder afhængige af JavaScript for at vise deres indhold overhovedet; Dette er en dårlig ide, børn.
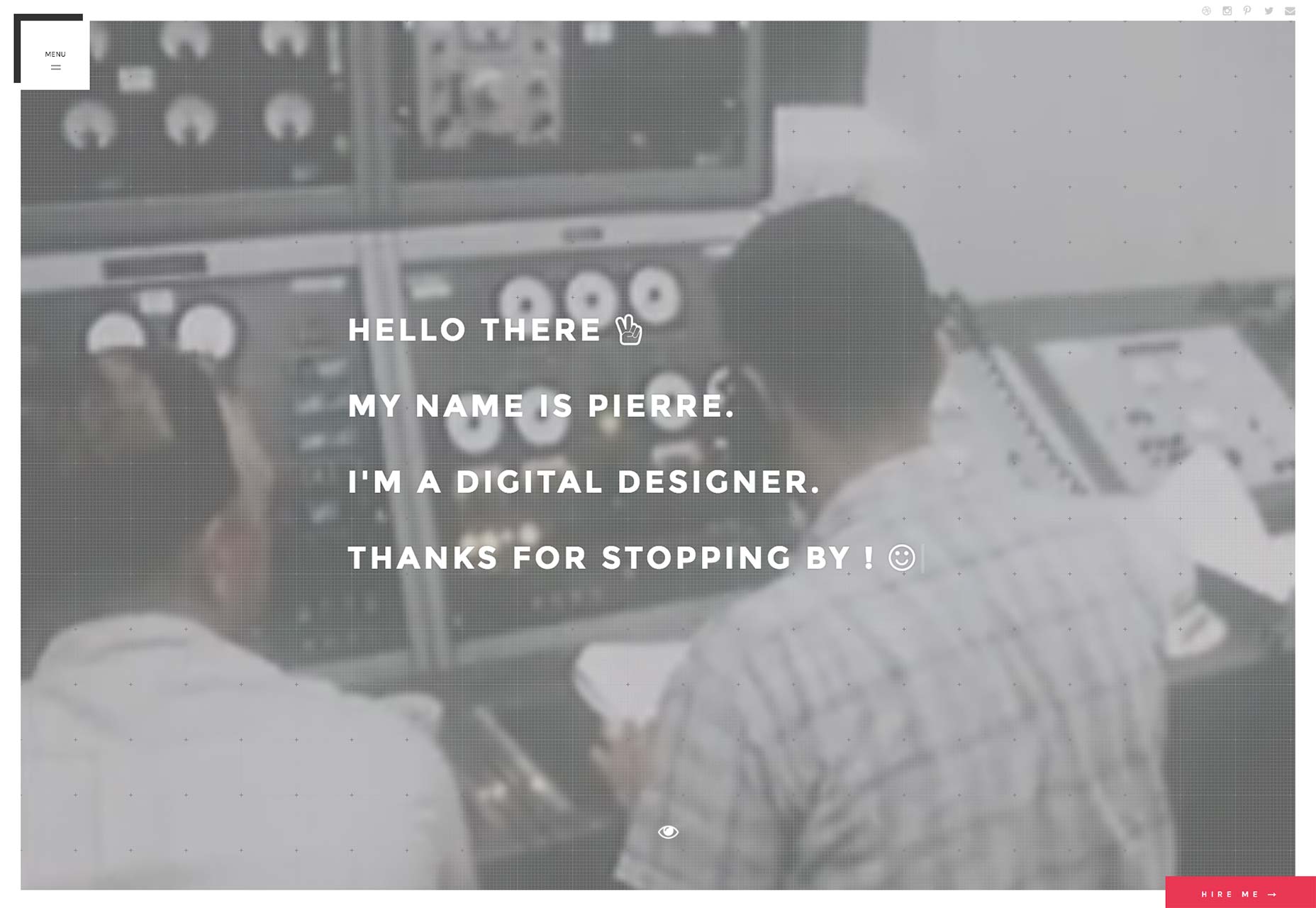
Pierre
Jeg vil være ærlig med dig. Jeg kender ikke nok fransk til at fortælle, om "Leverrier" er Pierres efternavn, kaldenavn eller en slags adjektiv. Jeg kunne ikke finde sit fulde navn i webstedets indhold.
Forvirringen omkring hans navn til side, siden er smuk, brugbar, men stærkt fokuseret på animation. Billedgalleriet er godt, og vintage video baggrunden på hjemmesiden er et godt strejf, stilfuldt.
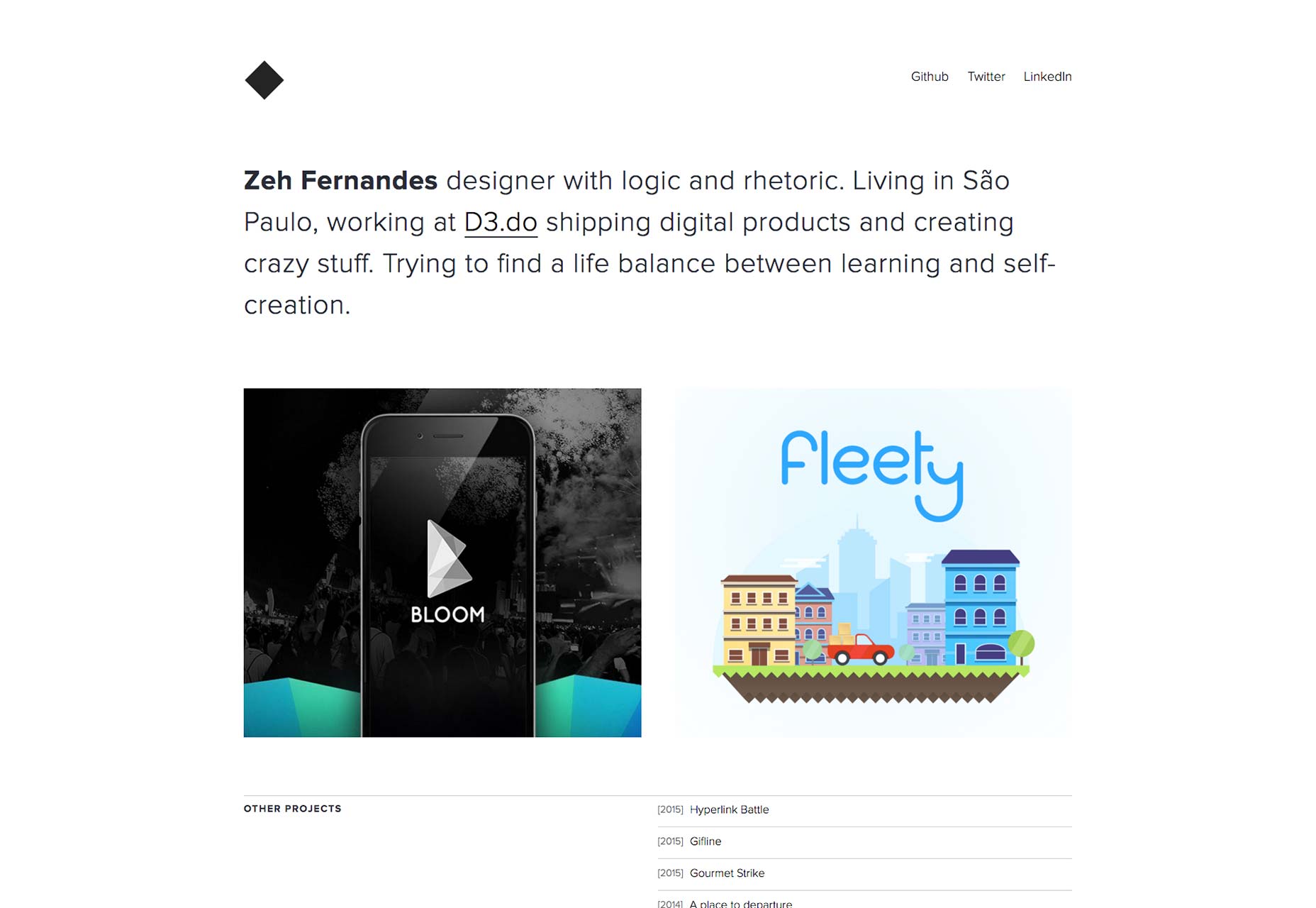
Zeh Fernandes
Zeh Fernandes har opnået den slags minimalisme, der gør sin side på én side beroligende til at se på. Så igen er jeg måske for let beroliget af sort tekst på en hvid baggrund.
Alligevel er Zeh en master af både kode og design, og det viser.
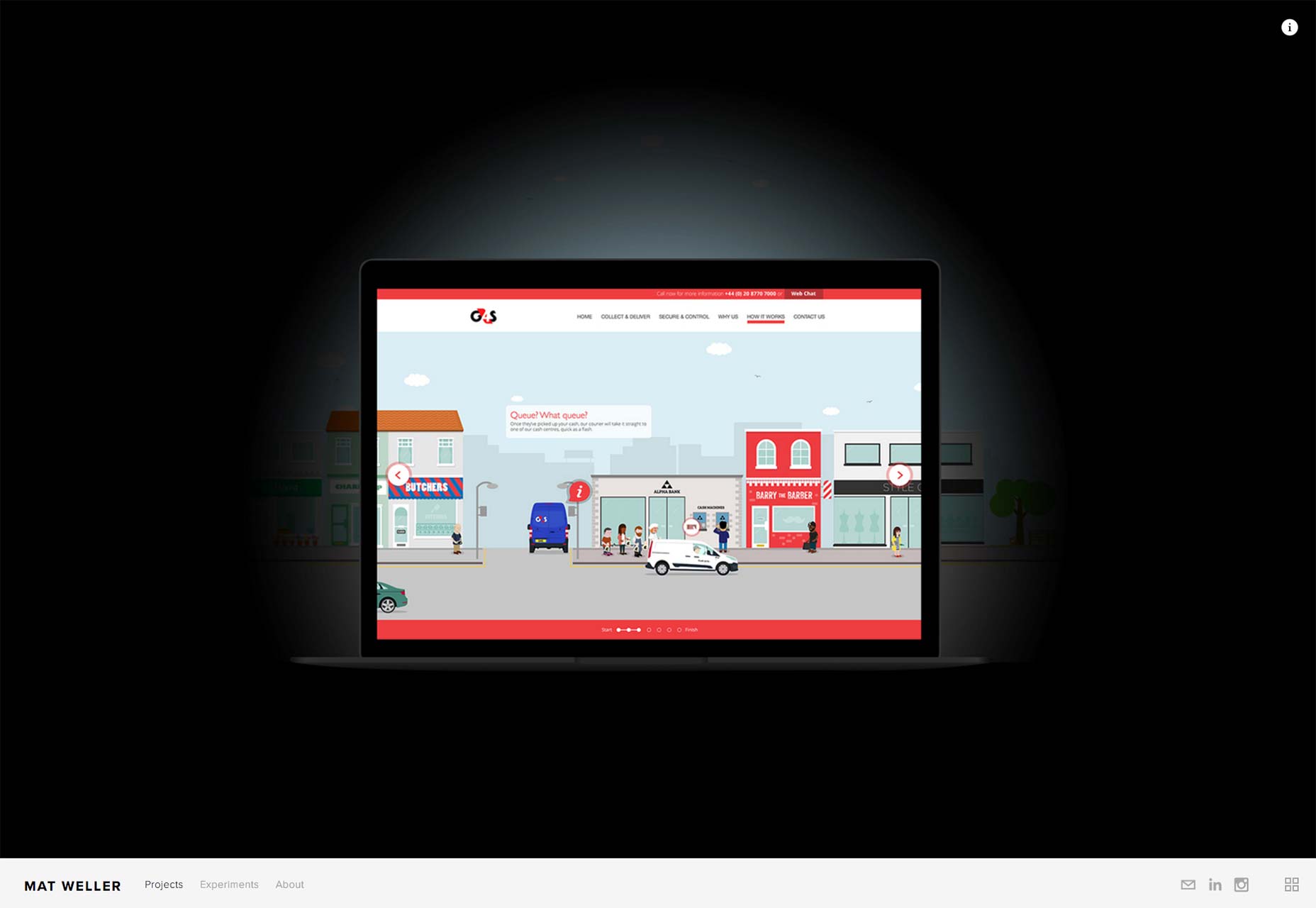
Matt Weller
Matt Weller er endnu en designer der tager en stor risiko ved at gøre sin portefølje kun en stor karrusel fuld af sit arbejde. Alligevel gør hans færdigheder som grafisk designer og illustratør showet behageligt.
Matt Muirhead
Matt Muirhead kombinerer en interaktiv slags tegne legetøj, videooptagelser og animation til en rigtig dejlig, hvis noget distraherende website oplevelse. Hvis en designers job er at trække øjnene ind og lede brugeren ned ad en sti, så kender Matt Muirhead sit job godt.
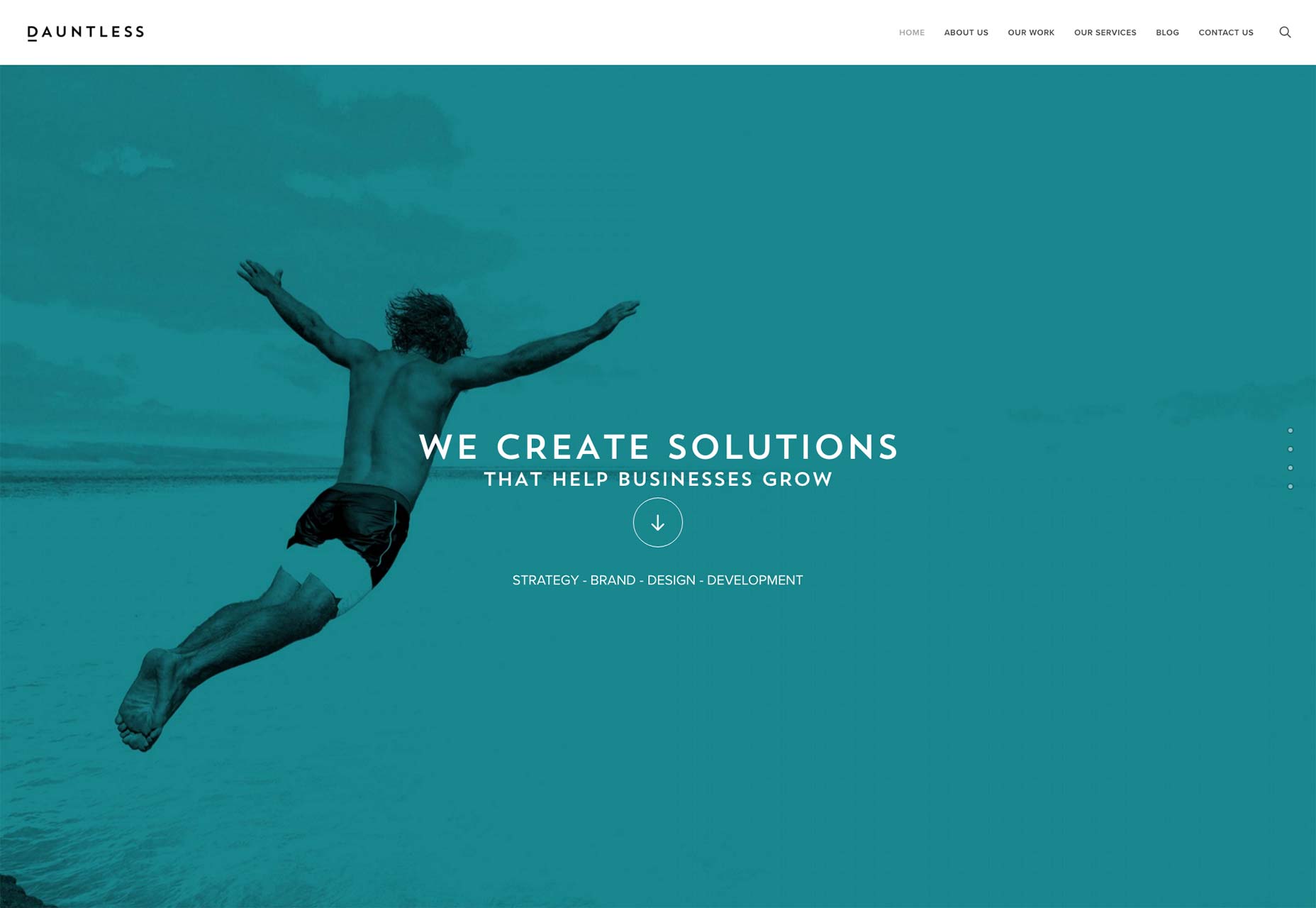
Uforfærdede
Dauntless 'hjemmeside gør ikke noget revolutionerende med layout eller æstetik, men det er en god design TM . Det vil sige, det er brugbart, stilfuldt og behageligt for øjet.
Det er måske ironisk, at deres slogan er "Be Dauntless", men for deres beslutsomt forretningsmæssige kunder er dette et næsten perfekt design.
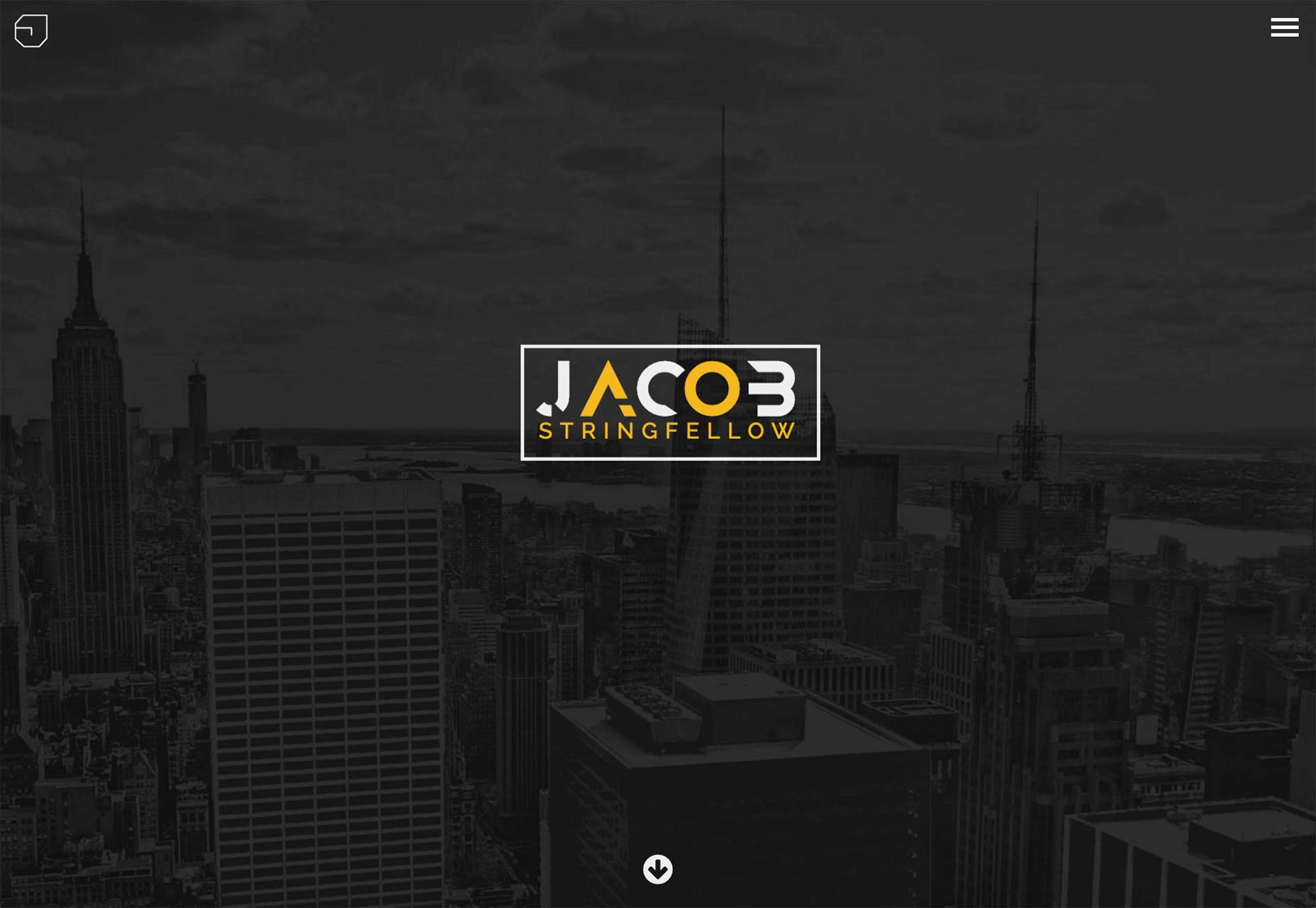
Jacob Stringfellow
Jacob Stringfellow tager en fed og ret risikabel tilgang til sin portefølje. Der kan ikke benægtes, at billederne er dejlige (med endnu et glimrende eksempel på en gulfokuseret farvepalet), det er præsentationen.
Specielt skjuler han sit tidligere arbejde i lysbokse karruseller, og kopien fortæller direkte, at dette websted er hans bedste arbejde hidtil, men du kan se på stykker af hans ældre arbejde, hvis du virkelig skal .
På trods af den ulige risiko er resten af sit websted simpelthen smuk.
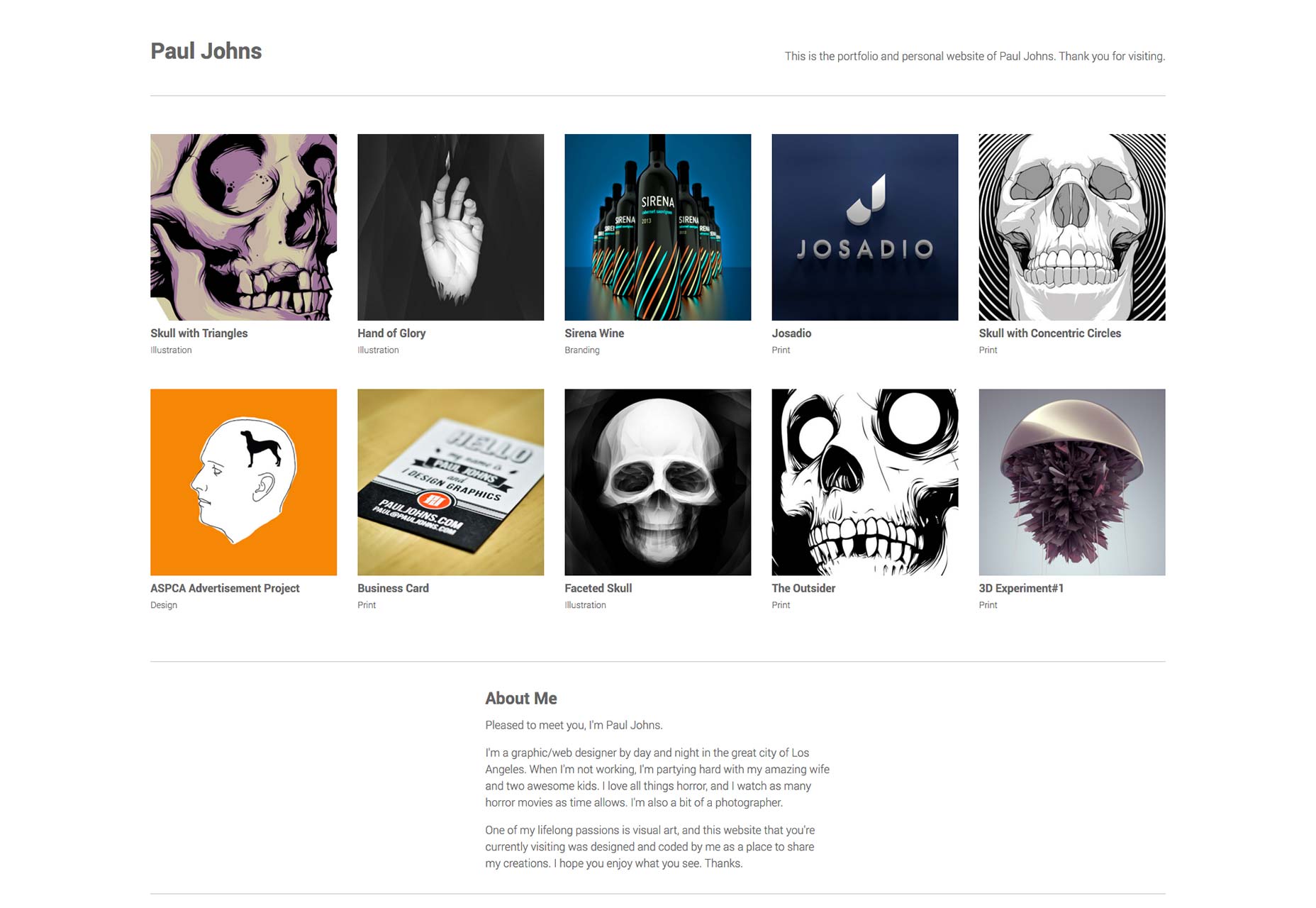
Paul Johns
Paul Johns 'websted er en anden, som jeg finder beroligende at se på. Enkel, brugbar, smuk, anstændig typografi lader arbejdet tale for sig selv. Jeg kan ikke bede om mere.
Ryan Gittings
jeg elsker Ryan Gittings 'websted fordi det er et godt eksempel på progressiv forbedring oven på et brugbart, hurtigt og smukt design.
Mens æstetik og layout ikke er noget for originalt, skal du slukke for JavaScript og se, hvordan alt fungerer stadig fint. Alt du taber er et par fancy animationer. Sådan skal det fungere!
Plus det ser virkelig godt ud, på en konventionel måde.
Rotere
Rotere er et studie, der tager den modsatte tilgang. Webstedet er moderigtigt, endda lidt elegant, men jeg hader at se, hvad der ville ske, hvis nogen ikke var i stand til at indlæse JS af nogen grund.
Alligevel elsker jeg den måde, hvorpå de udstiller deres arbejde, "miniaturebillederne" (klik gennem, du kan se hvad jeg mener), og casestudierne selv.
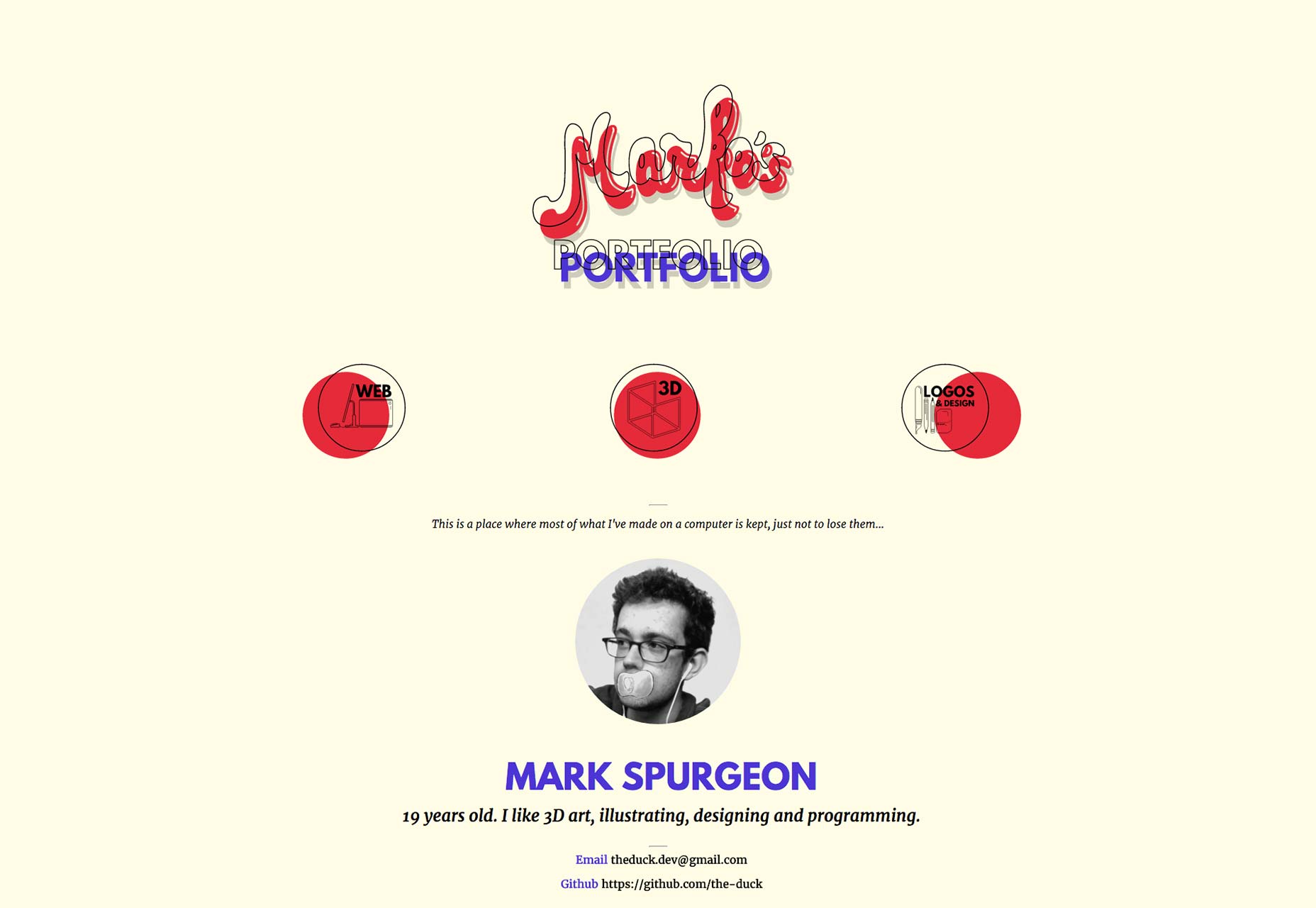
Mark Spurgeon
Mark Spurgeon er en 19-årig up-and-coming designer, programmør, illustratør og 3D kunstner. Jeg indrømmer frit, at han kunne stå for at udøve sin brug af hvidt rum og typografi, men hvad fik øje var det æstetiske.
Det er et vintage, minimalistisk design. Vintage design har tendens til at være forenklet, men ikke minimalistisk. Det er normalt domineret af store fotos, stilistiske blomstrer og så videre.
At se de to æstetik kombineret er forfriskende. Med nogle tweaks kan dette være den bedste portefølje af måneden.
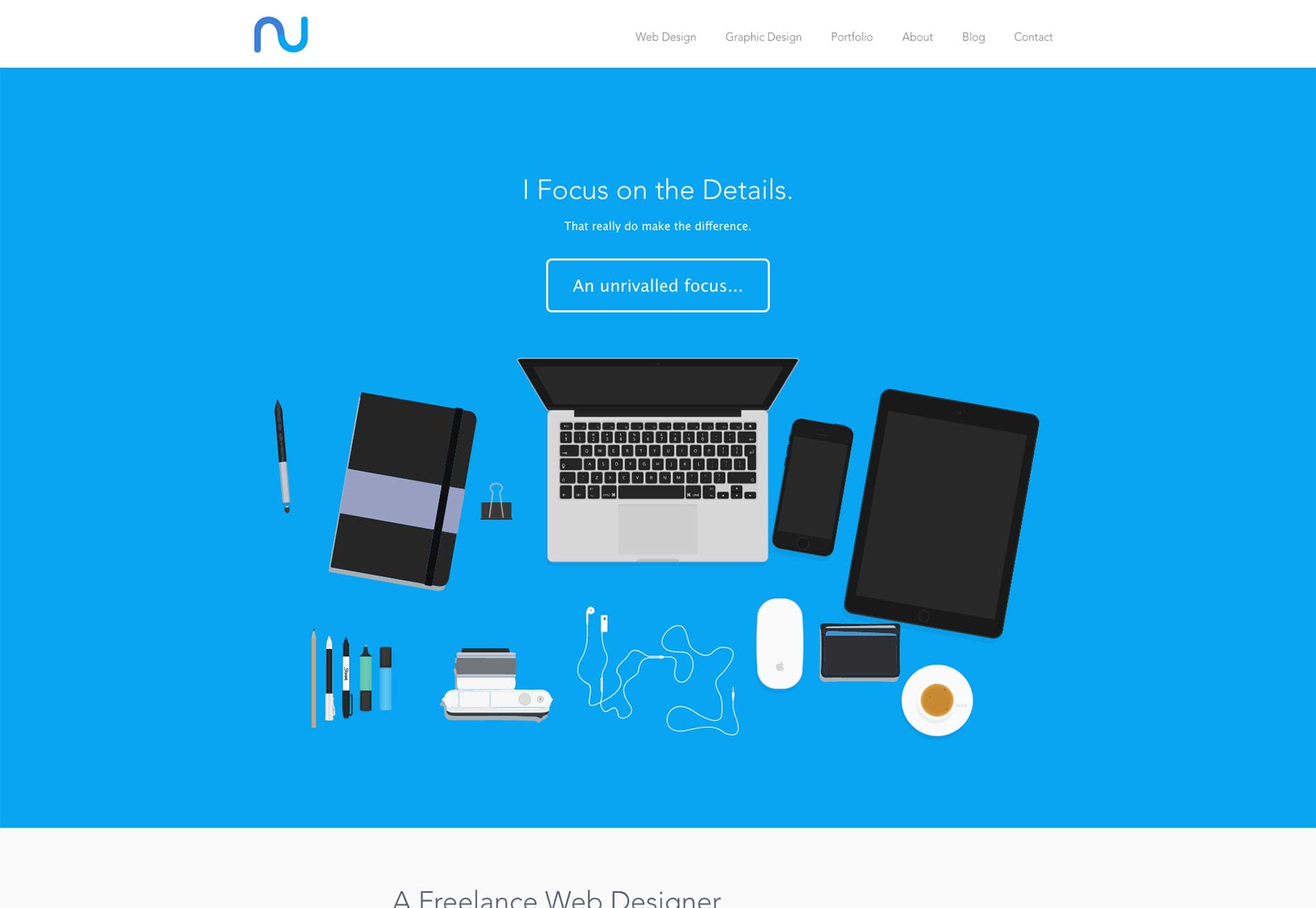
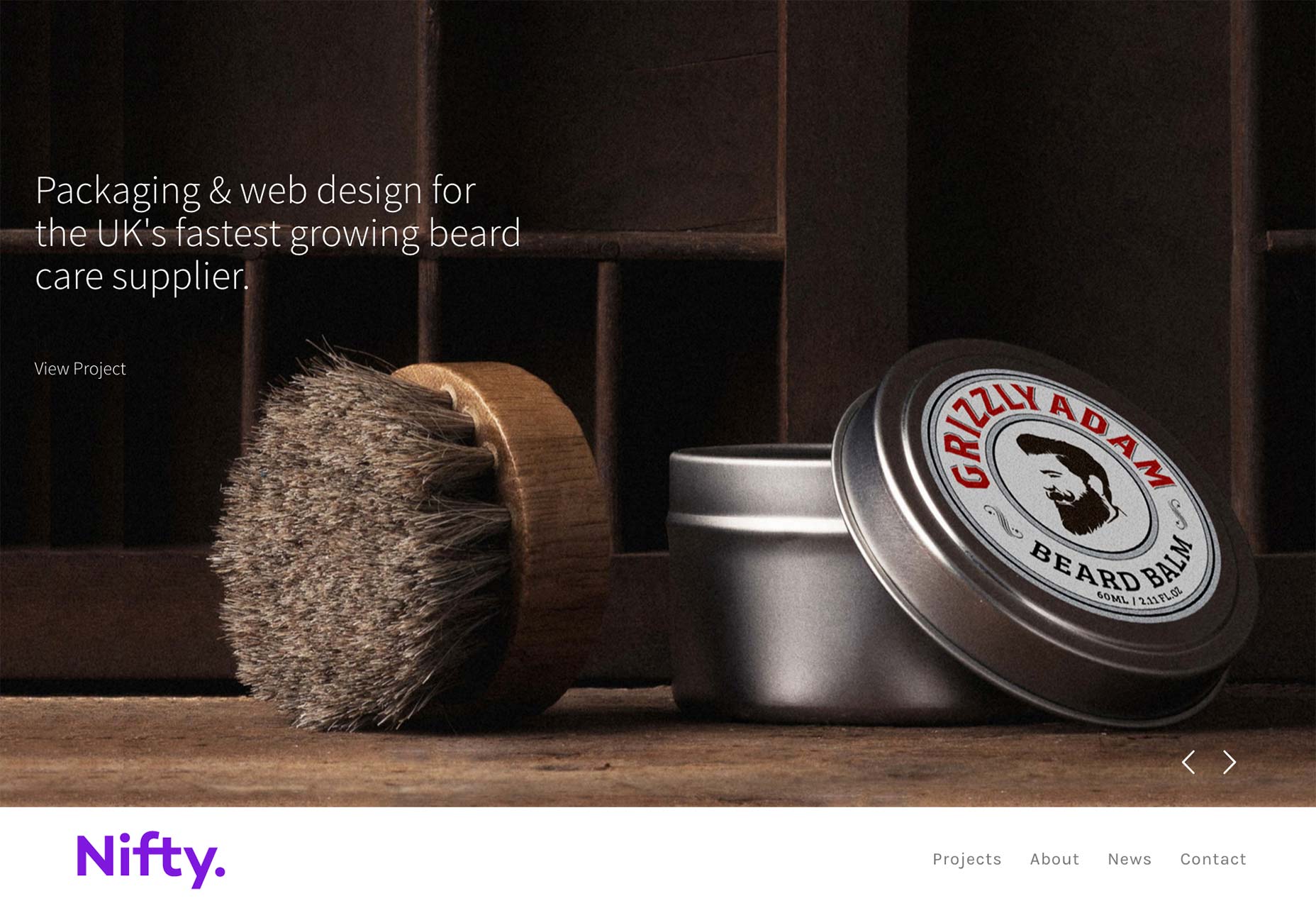
Nifty
Det er simpelt. Det er slankt. Det er Nifty ! (Undskyld, jeg måtte.) Det er en anden af de websteder, der gør meget lidt, det er nyt, men meget der er rigtigt. Klik gennem, gennemse, nyd de mange flotte billeder.
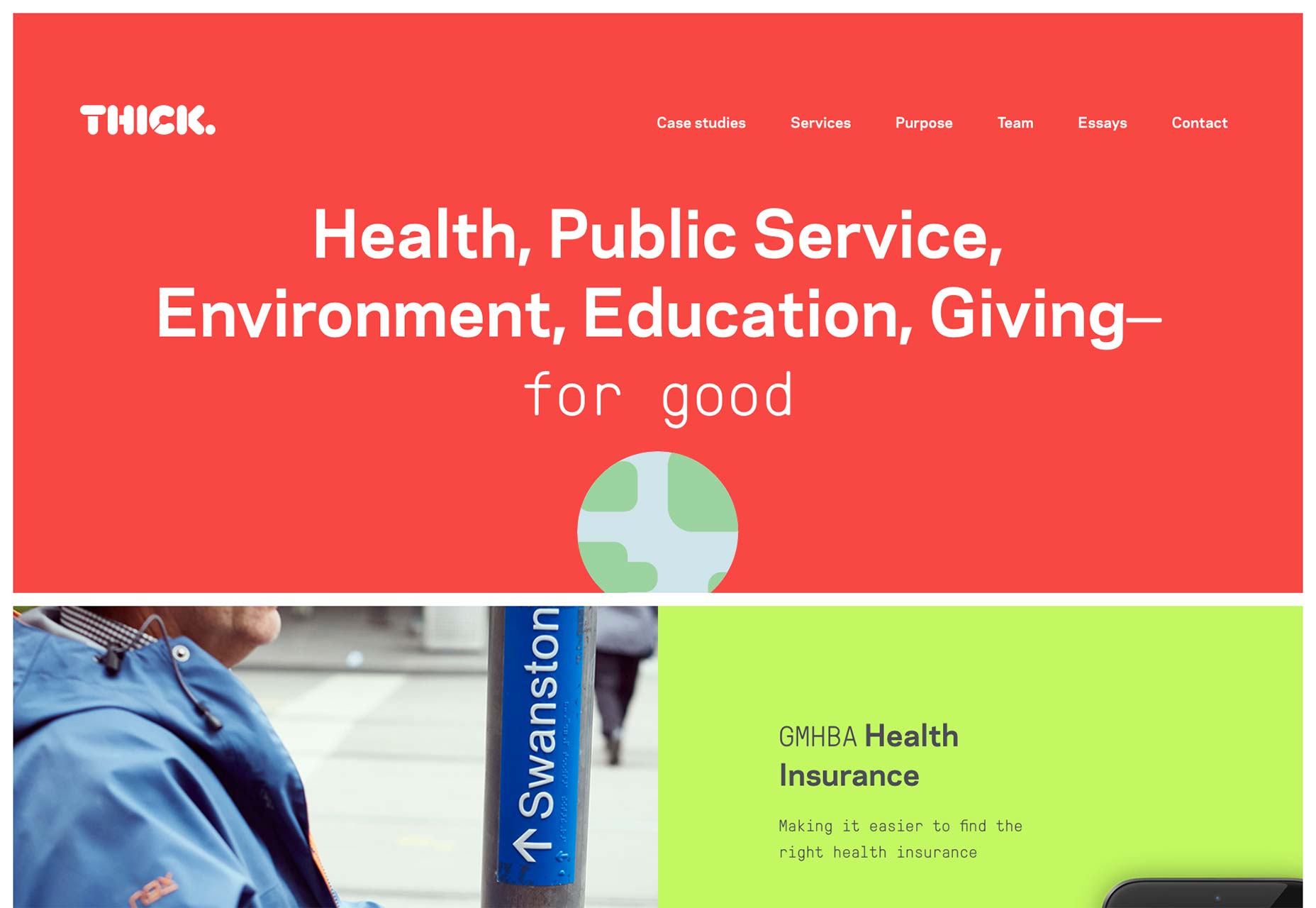
Tyk
Tyk er et designstudio i Australien.
[Gør ikke en upside-down joke ... Lav ikke en upside-down joke ...]
De har formået at ændre designtendenser på hovedet [Dammit ...] ved at bruge monospace skrifttyper med masser af farve. Nej virkelig. Næsten hver gang jeg ser folk, der bruger monospace skrifttyper, er det i et monokromatisk design. Enten det eller et mest monokromatisk design, let berørt med accentfarver.
Det er godt at se, at Thick er gået i en anden retning, og fik det til at se godt ud.
Iaia Ioio
Iaia Ioio har den slags "wacky" design, der får en til at tænke på '90'erne, kun gennemsyret af en mindre farverig palette.
Jeg indrømmer, det føles altid mærkeligt, når jeg kommer til destinationssiden på et websted, og jeg kan ikke rulle. Det vil forvirre mere end et par brugere, når de kommer derhen, og de finder ud af, at navigationen er i de fire hjørner.
Når du først har fundet ud af det, føler designen klassisk, ligesom tilbage, da Bauhaus-stilen først begyndte at filtrere ind i webdesign. Den leveres komplet med monospaced skrifttyper, og hvad jeg kunne sværge er lidt Helvetica.
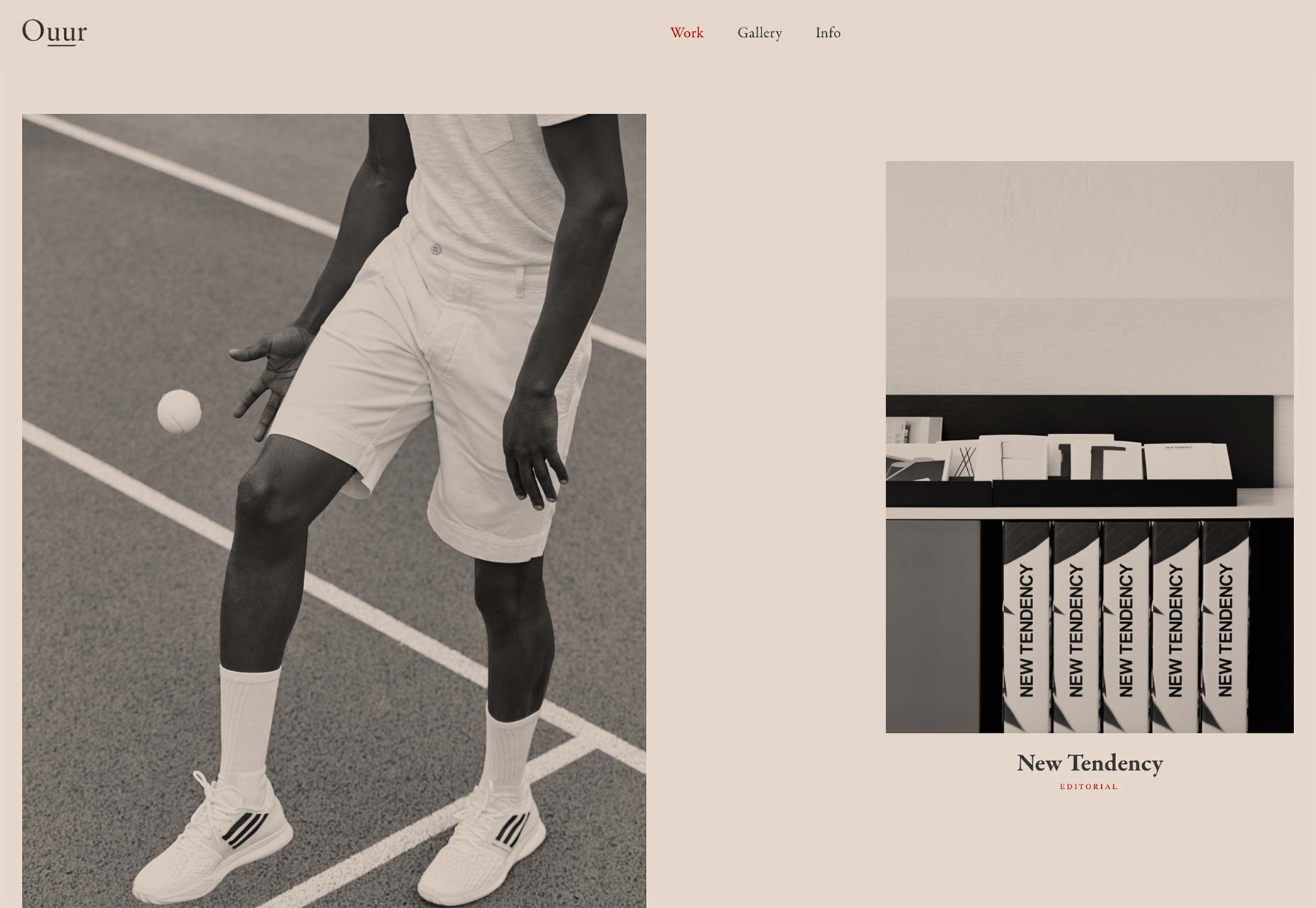
Ouur Media
Ouur Media har perfektioneret en æstetik, som jeg skal kalde "Sepia Bauhaus" (ikke forveksles med den tidligere nævnte "Vintage Minimalism"). Seriøst, se på det. De har den asymmetriske ting, og de løb hele hjemmesiden gennem et Sepia-filter, og det virker for dem.
De er også de mennesker, der lavede den rigtig seje serie af fotos med matchsticks .
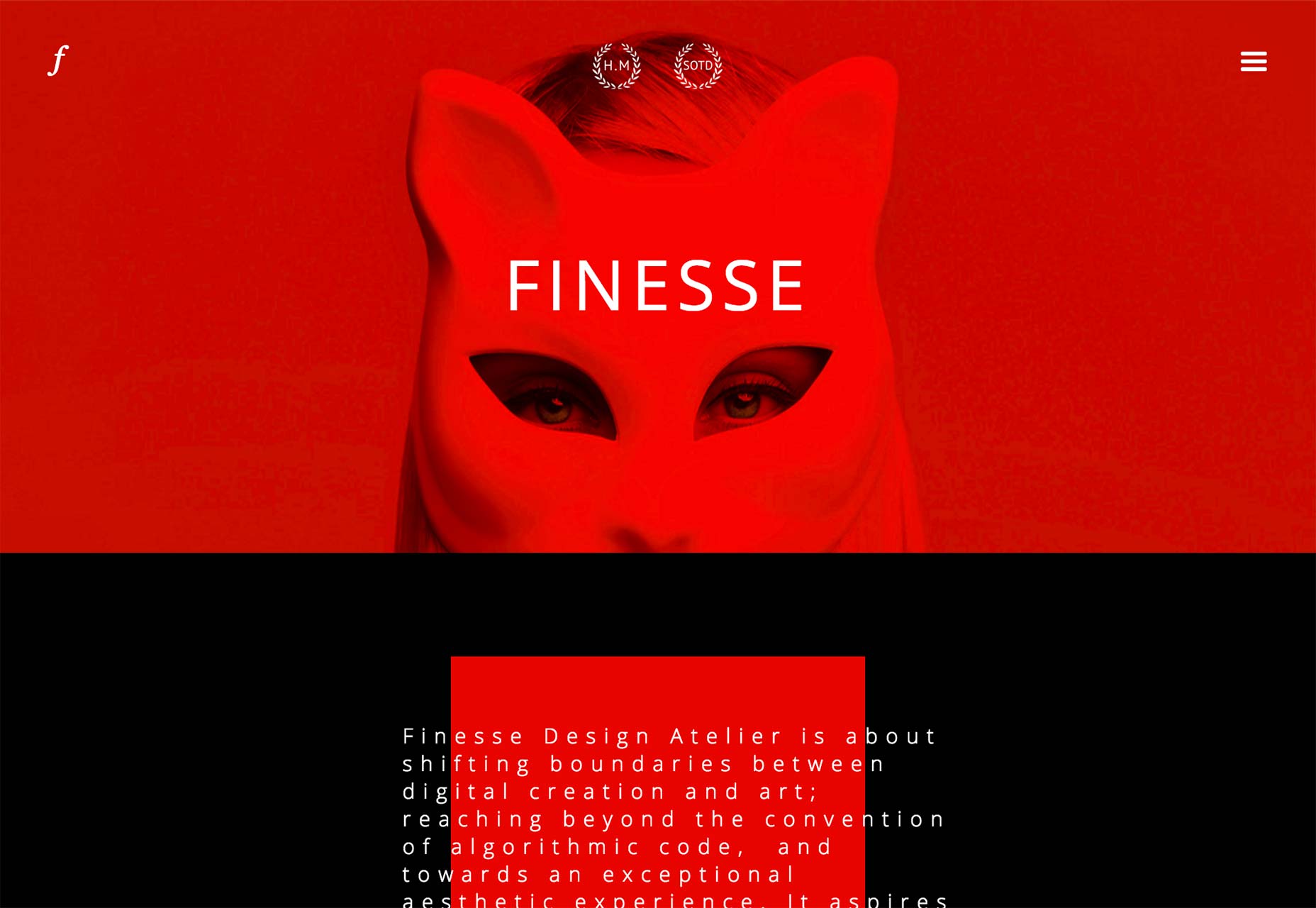
finesse
finesse er et designstudio med en tydelig high-fashion-stil, der afspejles både i deres eget websted og i hele deres portefølje. Plus, de gør røde og sorte ser rigtig godt ud.
(Fair advarsel, efter hoppet vil der være mindst et par kvinder i undertøj. Måske skal du ikke klikke på denne mens du er på arbejde.)
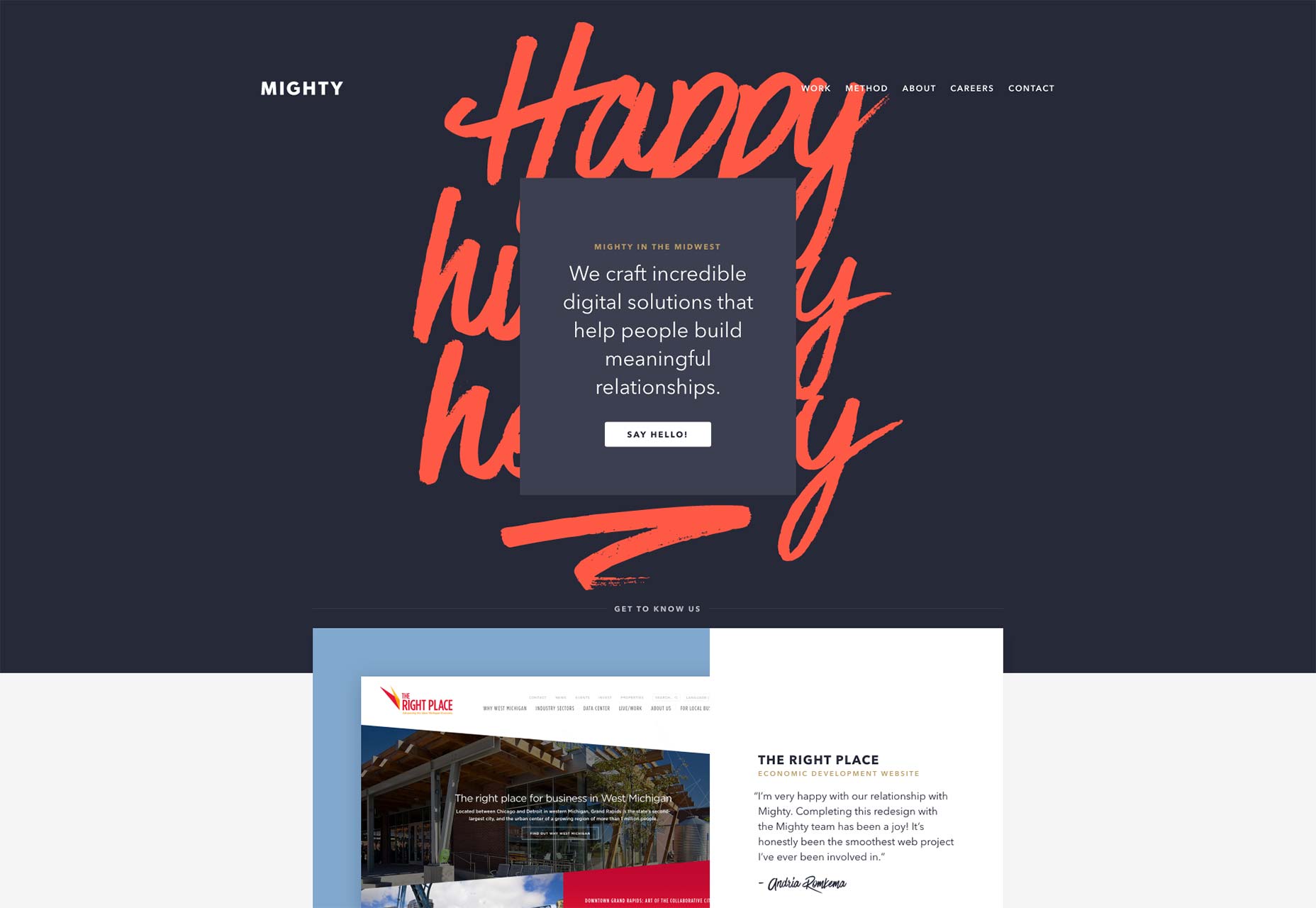
Mægtige i Midtvesten
Mægtige i Midtvesten er et agentur i Michigan. Deres websted er praktisk talt en lærebog om smuk typografi, brugen af hvidt rum og blanding af uventede stiliserede penselstrøg og cursive script til et ellers konservativt design.
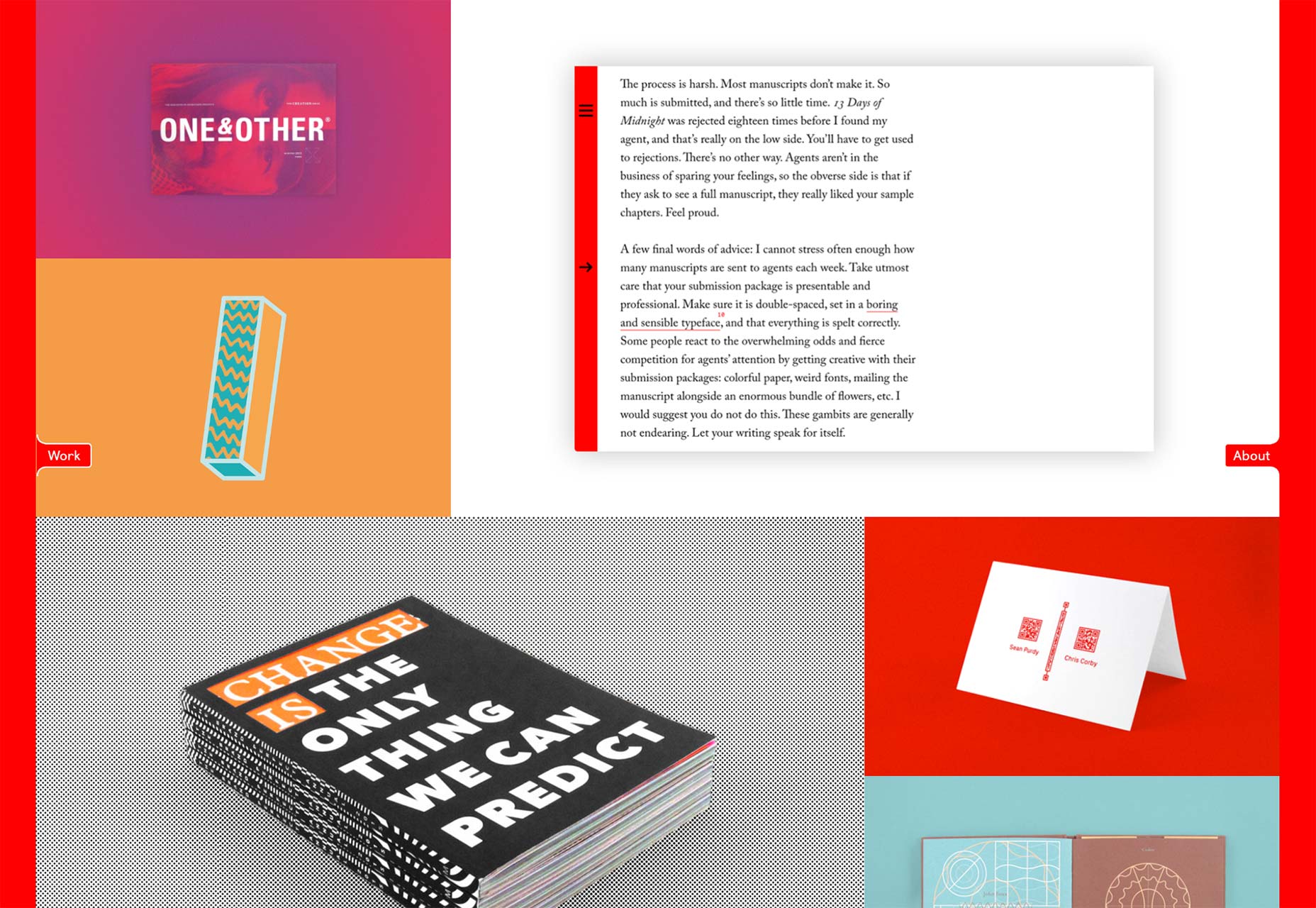
Sean Purdy
Det er sjældent at finde et websted som mættet med rødt som Sean Purdys portefølje og sjældnere at finde en der ser godt ud. Nu er der et problem: Når du kommer derhen, skal du klikke på et projekt så hurtigt som muligt, fordi de blinker. Gør mine øjne lidt.
Når du kommer forbi det (og det er et ret stort brugbarhedsproblem), arbejdet er smukt, typografien er god, og navigationen er ukonventionel nok til at være brugbar.
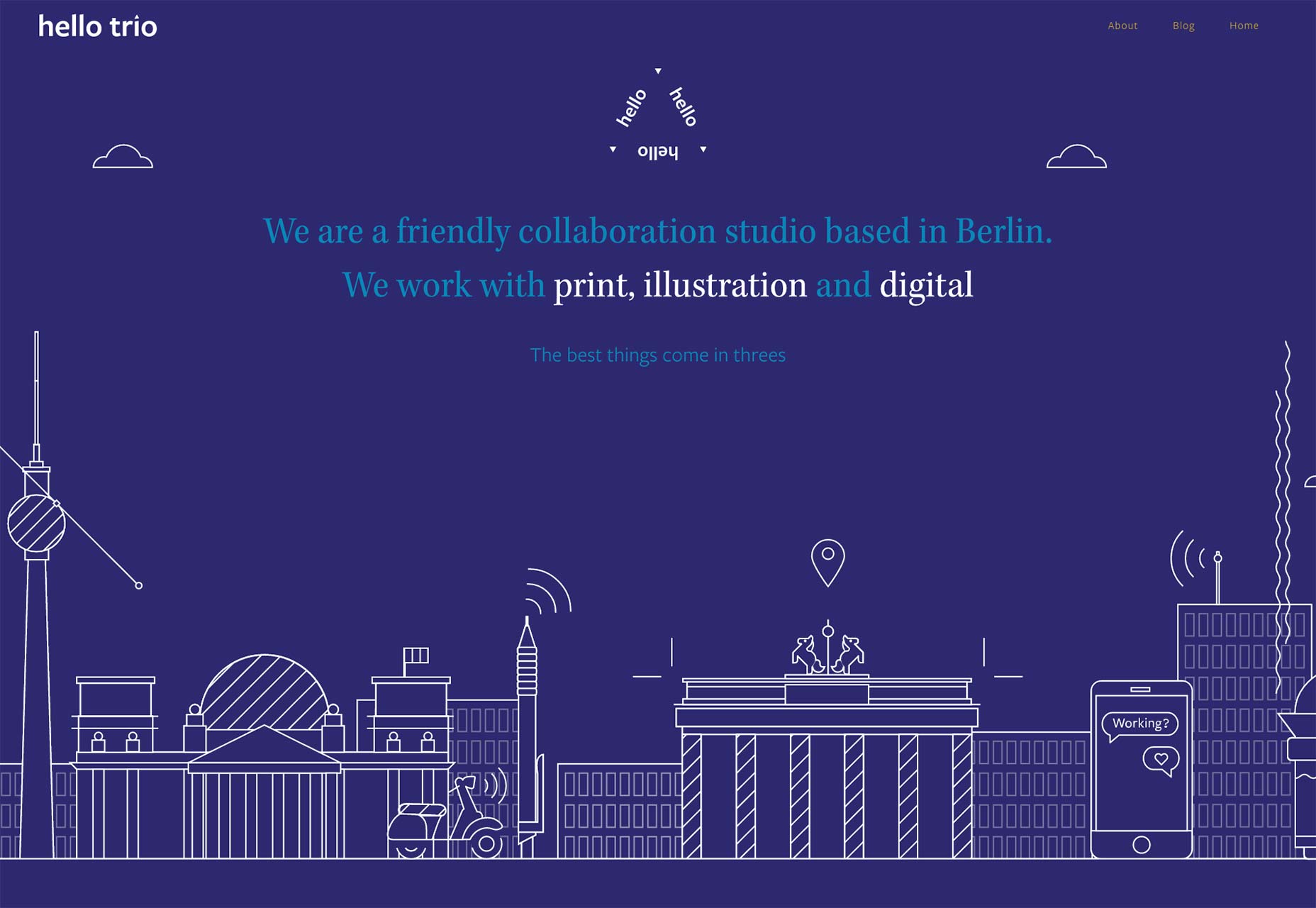
Hej Trio
Den berlin-baserede Hej Trio kombinerer illustration med fantastisk typografi på en enkel hjemmeside, der gør hvad der står på etiketten.
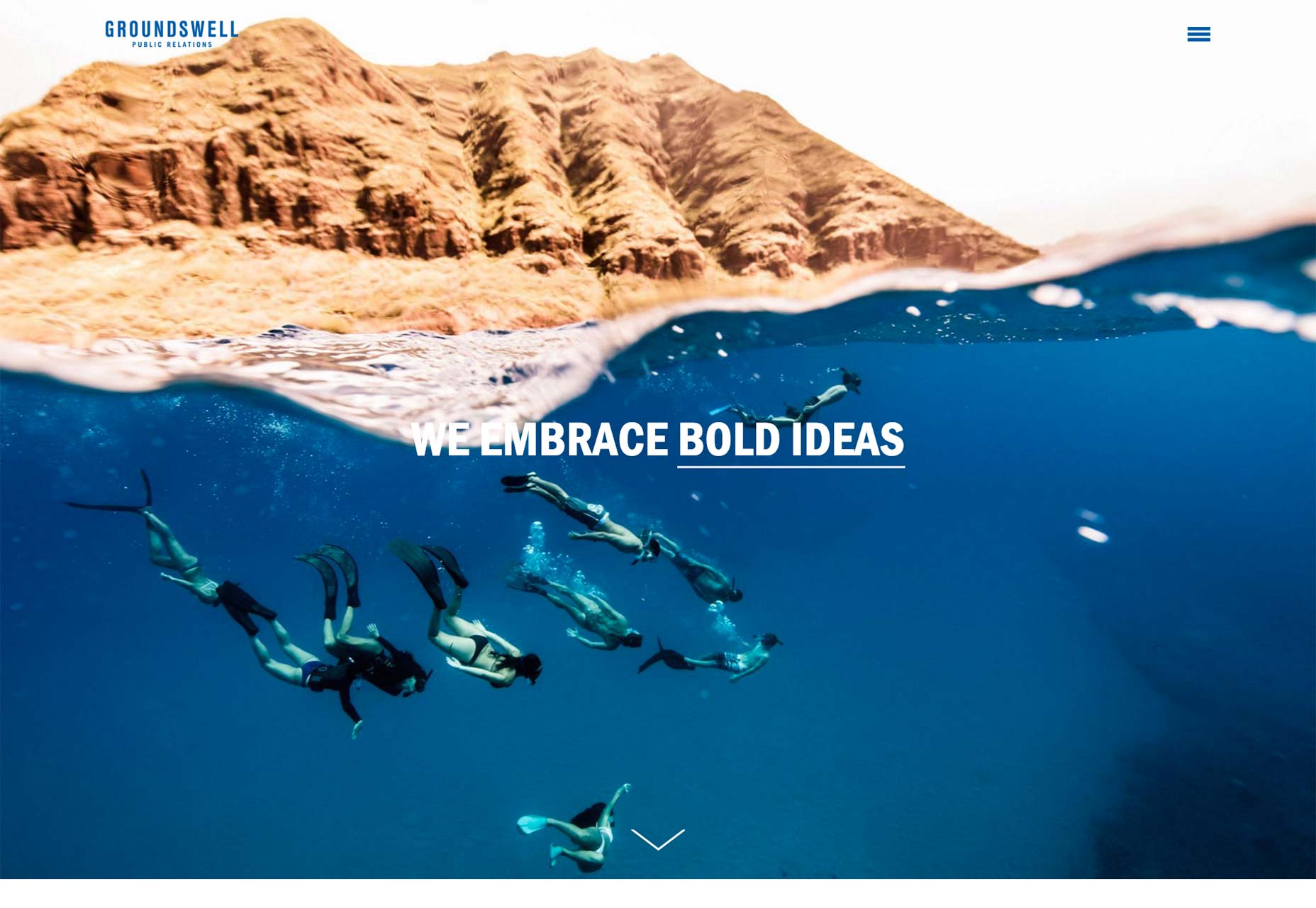
groundswell
groundswell bruger deres porteføljesite til at fremvise deres PR-casestudier. De bruger også en masse stock photography. Men hej, hvis de ikke kunne sælge et koncept med lager billeder, er jeg ikke sikker på, jeg ville stole på dem til at gøre min PR.
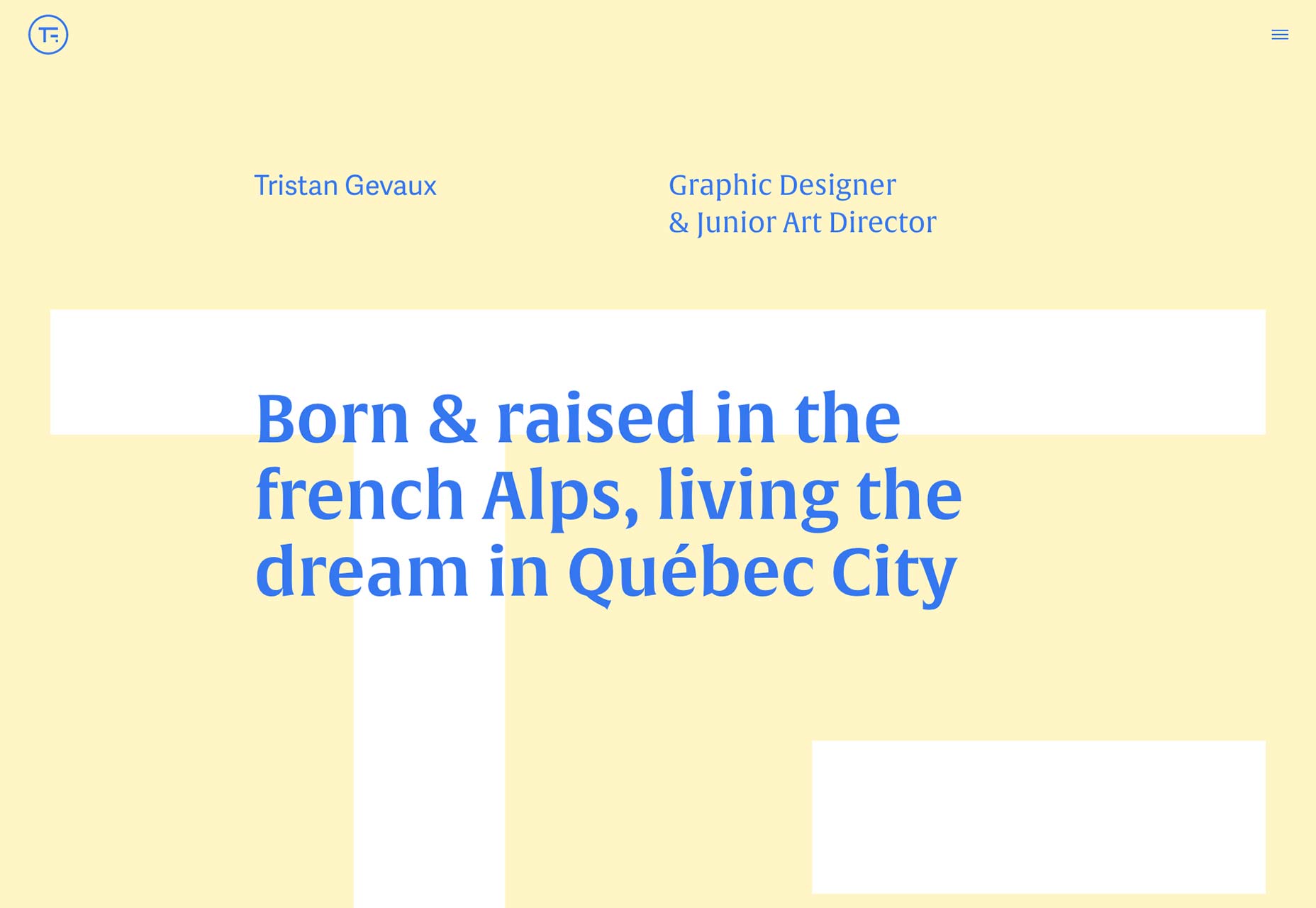
Tristan Gevaux
Brug af gul godt i webdesign er svært. Blanding af gul og blå og gør det arbejde er sværere. Tristan Gevaux har klaret dette sammen med god typografi og en meget tydelig følelse af stil.
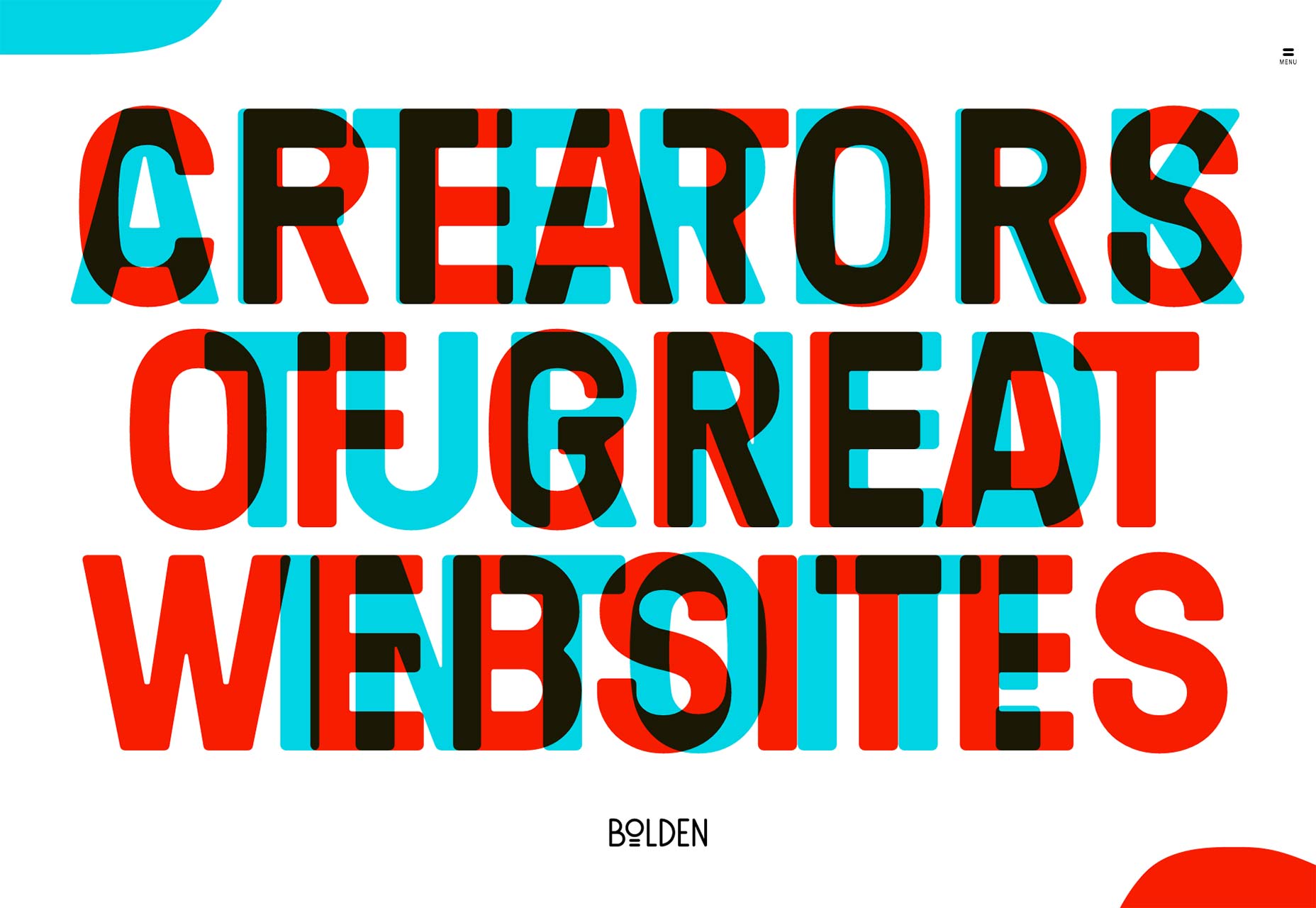
Bolden
Bolden er et designstudio i Amsterdam. Deres portefølje æstetiske bruger animation og røde og blå overlejringer for at afsløre information. Det er ret særskilt, helt klart iøjnefaldende og meget godt gjort.
Josh Sender
Josh Sender's hjemmeside er simpelt, stort set monokromatisk, diskret. Mens jeg altid har fremvist mindst et sted eller to for deres dristige farvevalg, må jeg indrømme, at denne form for design er min første kærlighed.
Forklarer Videoly
Og vi hopper lige tilbage i de levende farver med Forklarer Videoly , et studie, der gør explainer videoer. Du kan se deres explainer video om det på deres hjemmeside, fordi de virkelig kan lide at lave dem.
Deres websted kan ikke være specielt unikt layout-wise, og der er ingen grund til, at teksten skal være så lille, men dette websted har personlighed og meget af det. Plus, det er brugbart.
Darryl Snow
Darryl Snows hjemmeside er en anden stor for fremvisning af personlighed. Han viser ikke så meget af sit arbejde, da han viser de mærker han har arbejdet for. I betragtning af størrelsen af disse mærker er det nok nok for de fleste kunder.
Men jeg kan især lide den måde, han sætter et twist på gamle koncepter, som de buede grænser mellem de skærmstørrelsesindhold. Det er de små detaljer, der kan gøre et standard layout føles unikt.