De bedste nye porteføljesider, maj 2016
Hej læsere, og velkommen tilbage. Denne måned har vi masser af hvidt rum, minimalisme og absolut ingen vittigheder relateret til navnet på måneden.
Virkelig, dog. Det føles som de lyse farver i foråret er gået, og folk bruger vintertoner som en slags ønsketænkning. Jeg bor i Mexico, så jeg er ked af det her.
Bemærk: Jeg bedømmer disse websteder ved, hvor godt de ser ud til mig. Hvis de er kreative og originale, eller klassiske men rigtig godt færdige, er det alt godt for mig. Nogle gange lider UX, for eksempel er mange af disse websteder afhængige af JavaScript for at vise deres indhold overhovedet; Dette er et Bad Idea ™ barn.
Hvis du vil blive inkluderet i næste måneds rundup, kontakt mig på [ [email protected] {$lang_domain} .
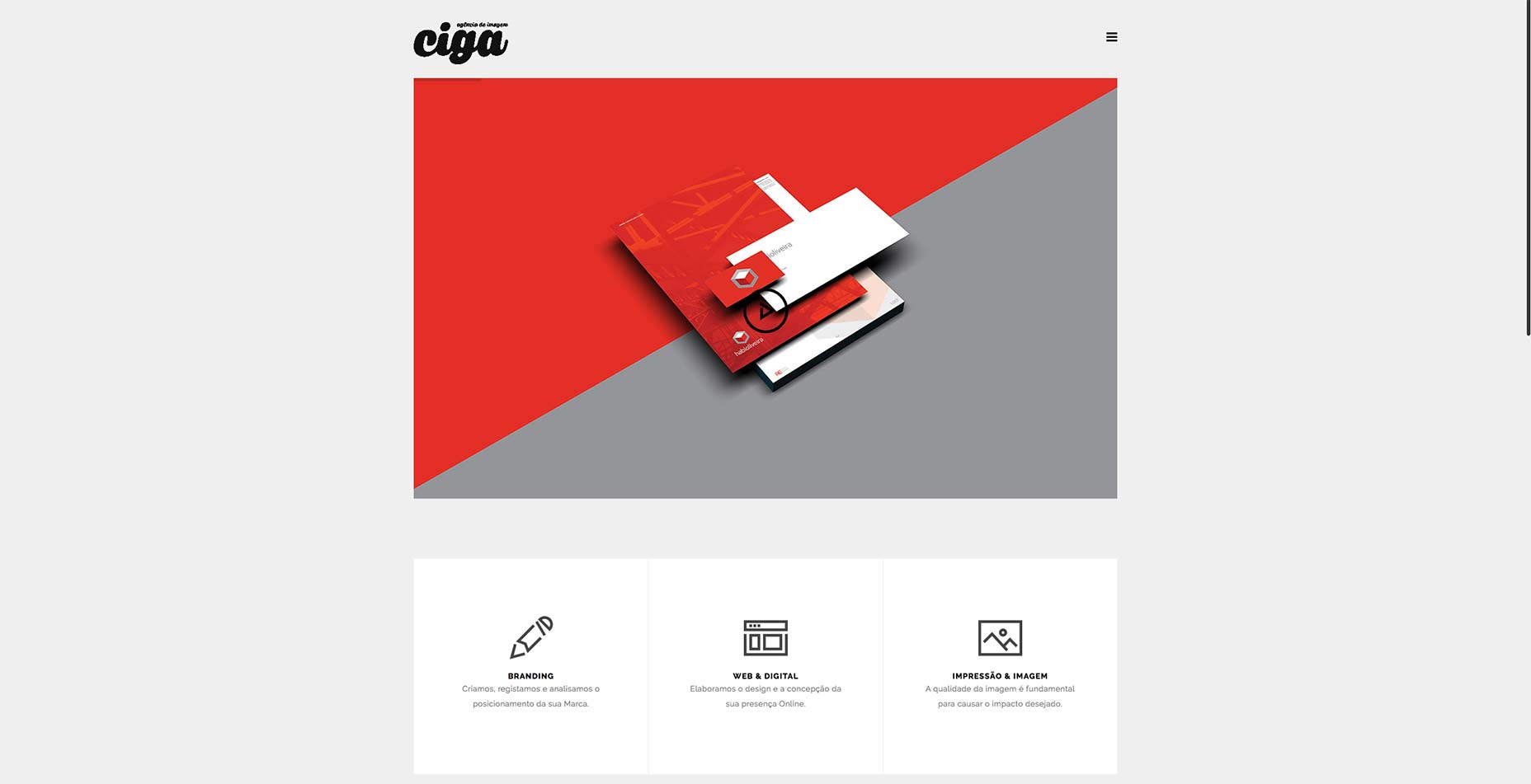
Ciga
Ciga er et branding-, web- og grafisk designstudio. Deres arbejdsstil er sikkert kendt, men det er også særskilt. Det samme kan siges om deres hjemmeside. Det er ret, det er simpelt, og det er ret godt.
Den eneste rigtige fejl, jeg kan finde (ud over den uundgåelige JavaScript afhængighed), er, at pladsholderteksten til kontaktformularindgange ikke vises lige i FireFox ... i det mindste ikke for mig.
Slayter
Denne måned vil bringe os nogle dejlige, minimalistiske, asymmetriske designs. Slayter er kun den første. Selv om den lave kontrast kan være et problem for nogle, kombinerer hjemmesiden typografi og gratis hvidt rum på en måde, der gør mig glad i min sjæl.
Brian Li
Taler om hvidt rum, Brian Li s websted går alt sammen med en stor del af det lige øverst på hans en-siders portefølje. Og jeg mener hvidt rum. Der er ingen baggrundsfarve, ingen billeder, intet.
Resten af hans websted er så professionel som enhver kan forvente, men den store masse tomt plads øverst fortæller dig meget om hans æstetiske stil lige fra flagermus.
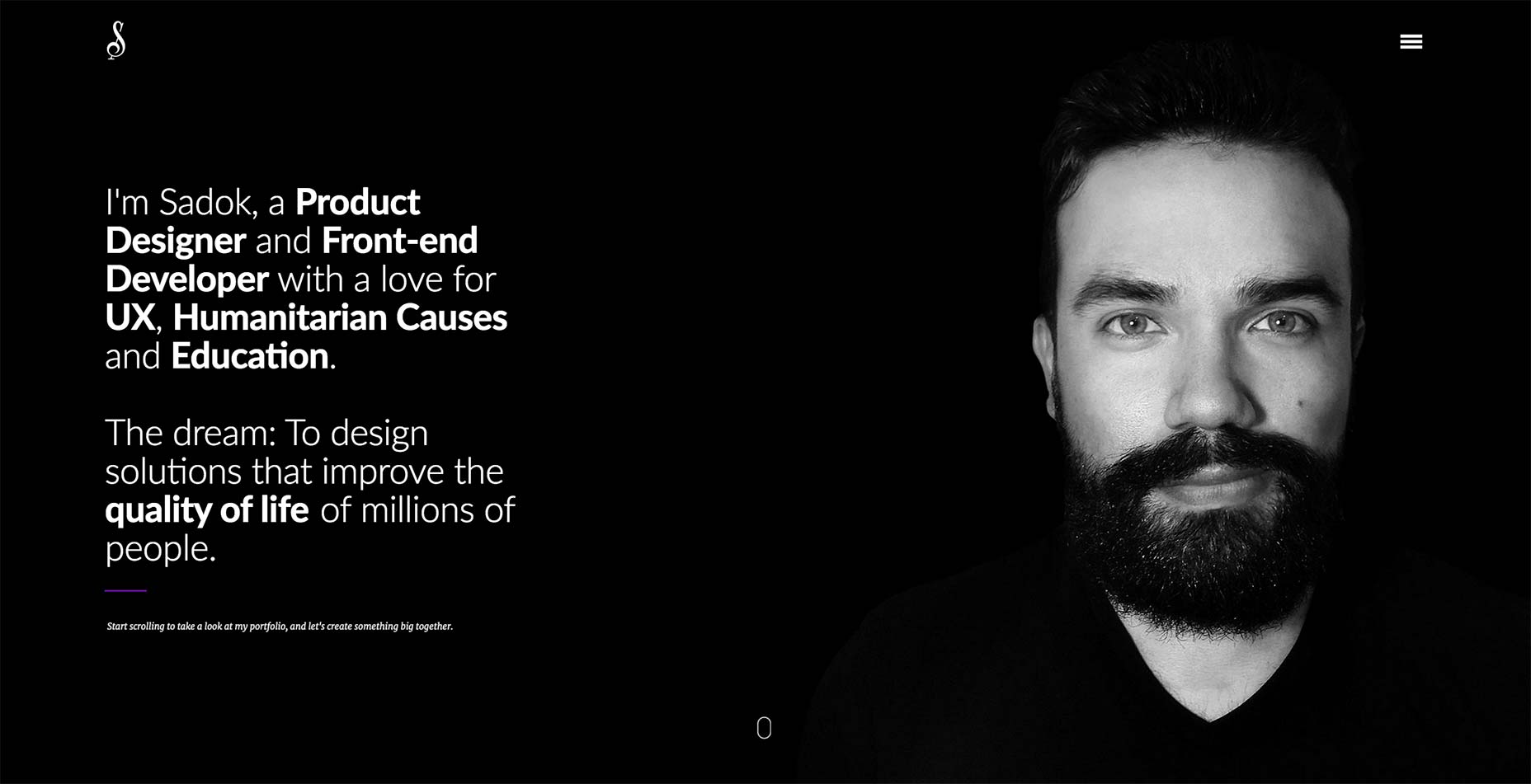
Sadok
Sadoks portefølje er på nogle måder en liste over tendenser. Den har stor tekst, store billeder og vandret-og-lodret-rullende parallaxportefølje (spørg ikke, bare tjek det og se din rullebjælke).
Jeg finder det ikke ligegyldigt alt dette, men fordi det bare ser godt ud, kører det jævnt, og skæget lyser med stjernernes lys. Nej, virkelig, jeg kunne se det et stykke tid.
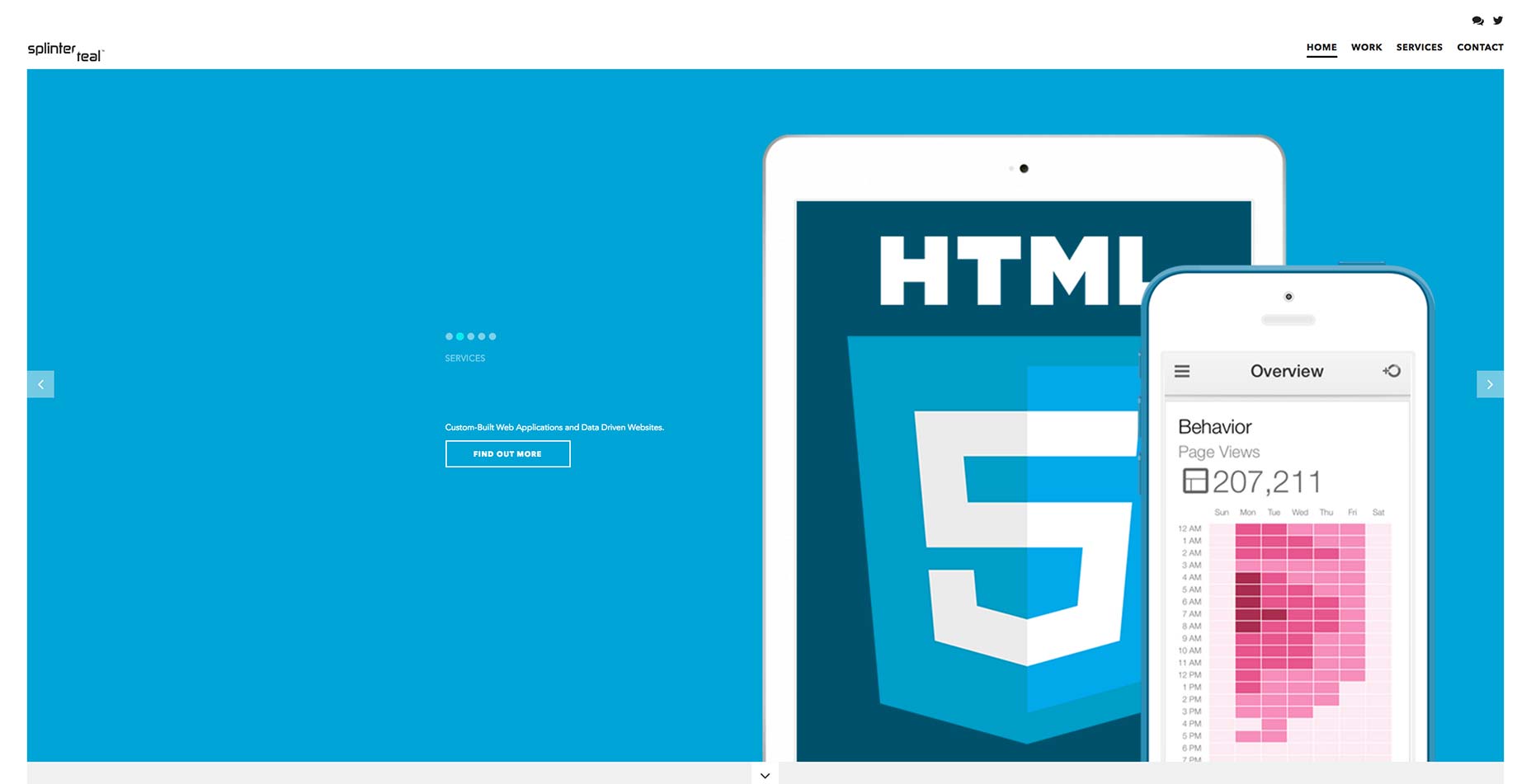
Splinter Teal
Du kan fortælle Konrad, designeren bagved Splinter Teal havde et meget specifikt tema i tankerne, da han navngav sit firma og designede sit websted. Layoutet, billeder og kopiere alt skrig "professionel webdesigner", men den overskrift font og animation siger, "Jeg er nok en hemmelig agent."
Xavier Bourdil
Xavier Bourdils hjemmeside viser dig forhåndsvisninger af sit arbejde til højre, mens du svæver over titlen til venstre. Det er en effekt, at jeg, på trods af min modvilje til at afhænge af JavaScript for noget vigtigt, virkelig kan lide.
Kombineret med elegant typografi, animation, der gør opmærksomheden opmærksom, uden at være lækker og masser af hvidt mellemrum, kunne jeg ikke lade være med at bare surfe omkring denne.
Eurodance
Eurodance er en fotostudio med minimalistisk arbejde og et matchende site design. Hele browsingoplevelsen er at klikke på ting, du kan lide, og derefter rulle ned, som det burde være. I stedet for at bekæmpe dette webprincip, så mange Eurodance-porte har taget det helehjertet.
Det eneste problem er, hvordan de gemte kontaktoplysningerne. Du skal tænke på at klikke på logoet for at finde det, og det giver mig ingen mening.
Nation Studio
Nation Studio webstedet er simpelt, fed og blåt. Nå, blå på hvid med nogle grønlige ... men uanset hvad der er, er der en begrænset farvepalet på spil, og den er stilfuld. Selv billeder og animerede baggrunde har fået deres farver pareret ned til mærkefarverne med en eller anden teknik.
Kombineret med et solidt, fuldt skærm responsivt layout og stor typografi, er det et godt udseende.
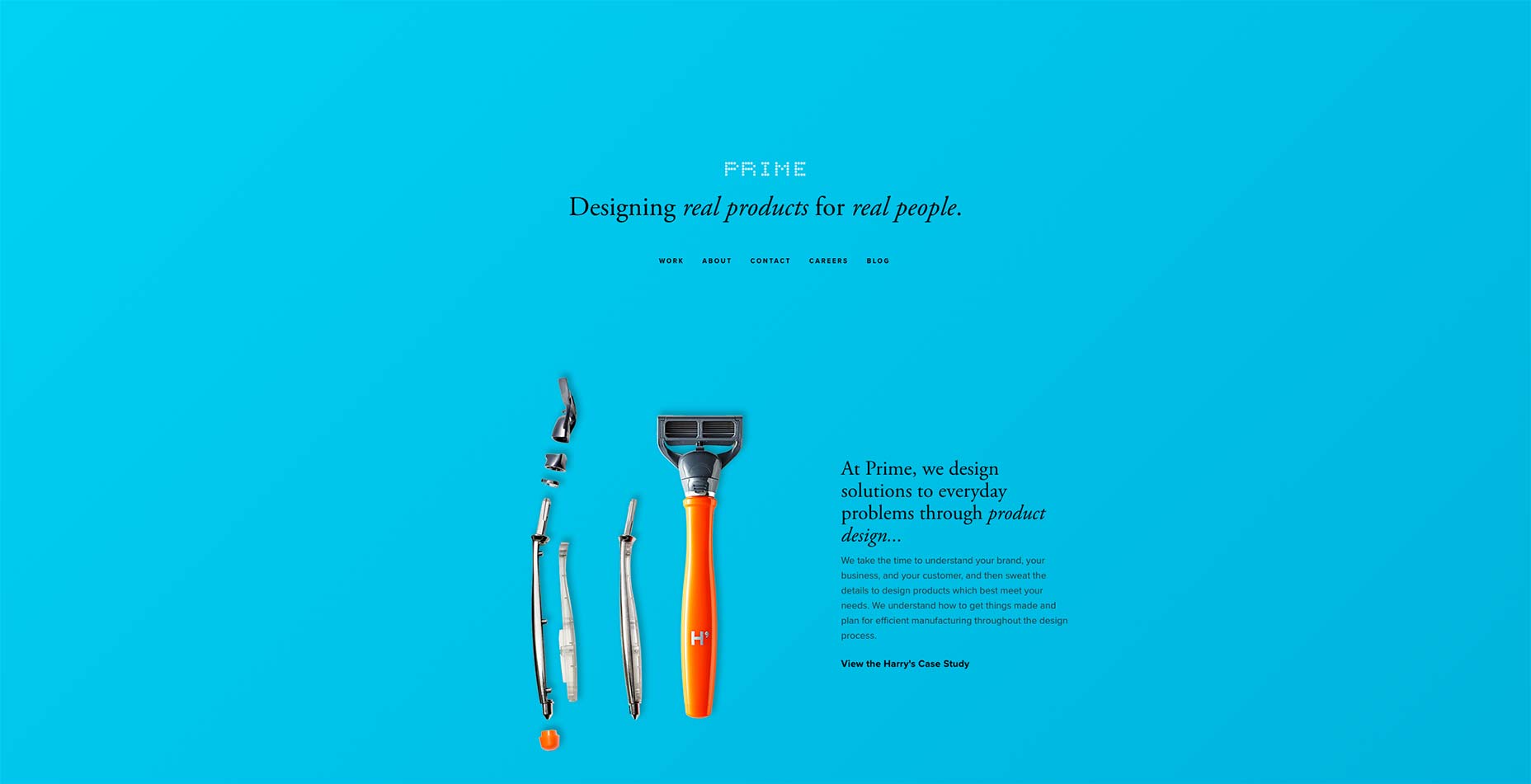
Prime Studio
"Cutting out" billeder af fysiske produkter og klæbende dem på en almindelig baggrund er et af de ældste grafiske designtendenser ... nogensinde. Men Prime gør det godt, og de burde vide hvordan.
Produktdesign er en slags specialitet.
Hele designet af hjemmesiden er rettet mod at give objekterne afbildet en næsten fysisk tilstedeværelse. De vil have dig til at føle at du kan nå ud og røre dem. Jeg vil sige, at de har opnået netop det.
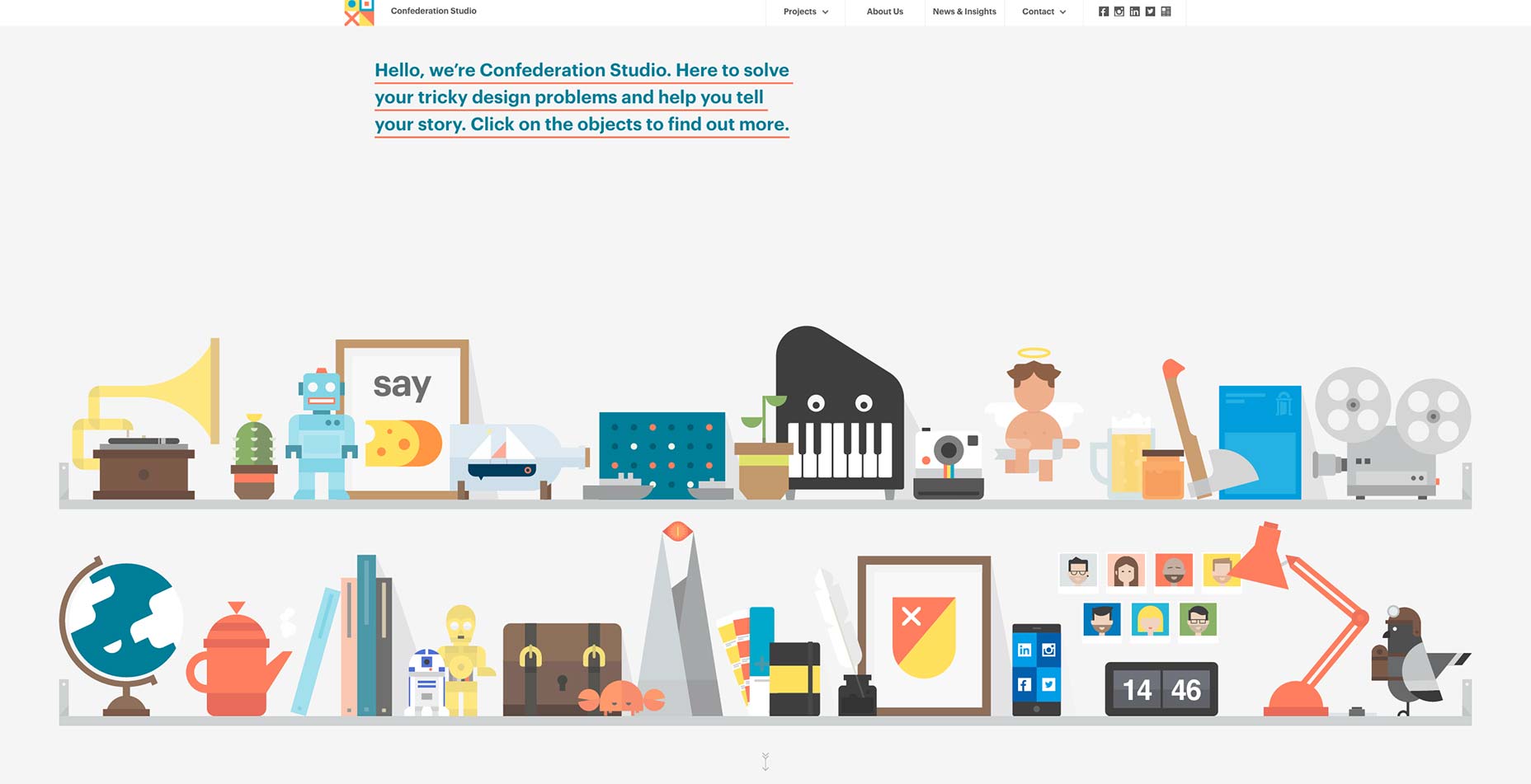
Confederation Studio
Confederation Studio's websted er stor, enkel og smuk. Der er ikke noget for usædvanligt med hensyn til layout, men billedet er godt, illustrationerne er bedre, og det hele er bare ... godt. Også de gør virkelig pasteller arbejde for dem.
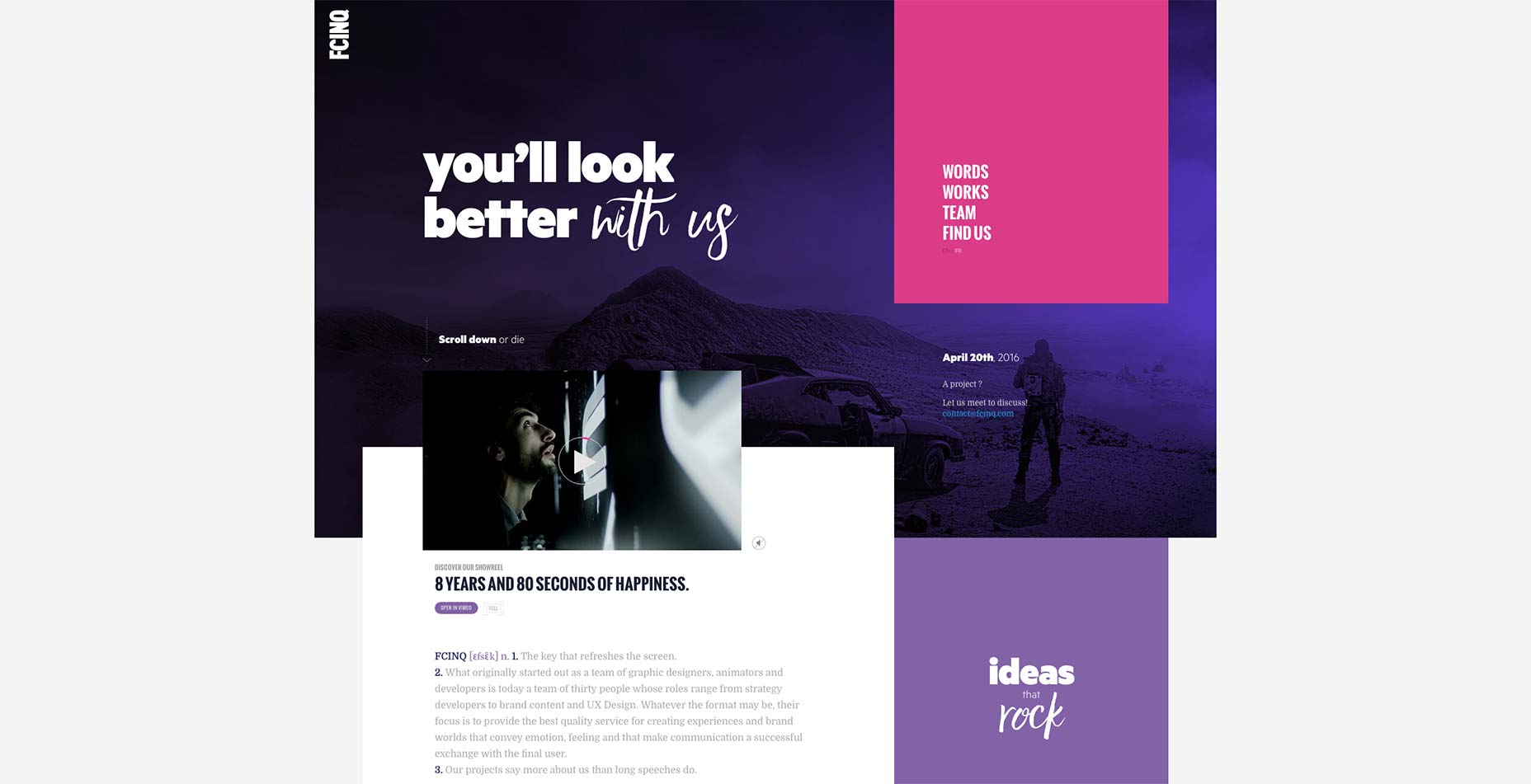
FCINQ
FCINQ er en samling af 30 designere, animatorer og kunstnere, og deres ekspertise er tydeligt vist på deres eget websted. Ting er måske lidt mere trange sammen end jeg normalt vil, og det kan være svært at vælge hvilke af de mange billeder, der skal fokusere på først, men dette er et glimrende eksempel på måden et firmas mærke kan og bør gennemsyre ethvert aspekt af et websted.
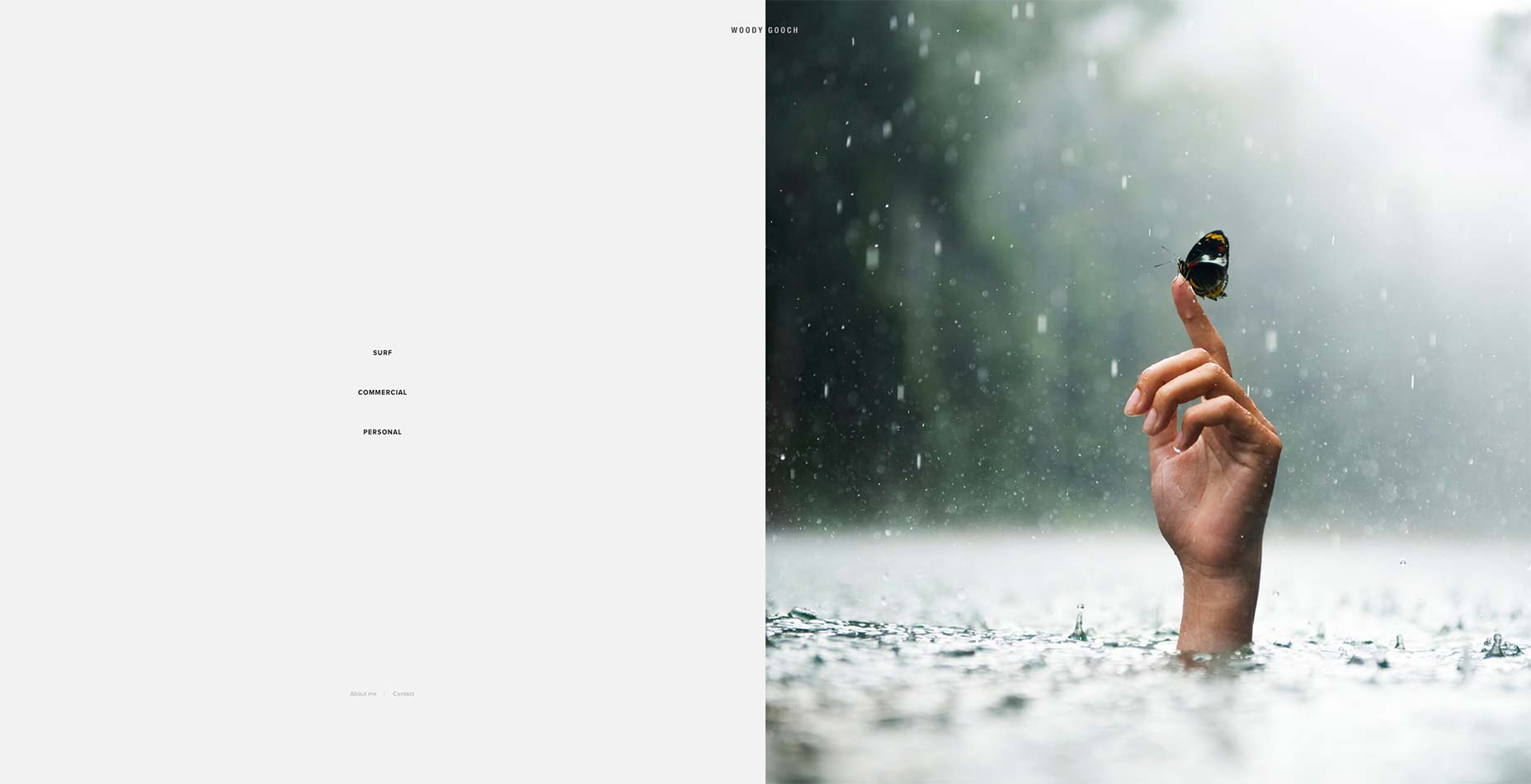
Woody Gooch
Udover at have et navn, der er rigtig sjovt at sige, Woody Gooch har en passion og en gave til at tage billeder af surfere i aktion. Når du gennemser webstedet, vises du aldrig mere end et billede ad gangen (medmindre du vælger rutenettet specifikt), så du får den fulde effekt af hver enkelt.
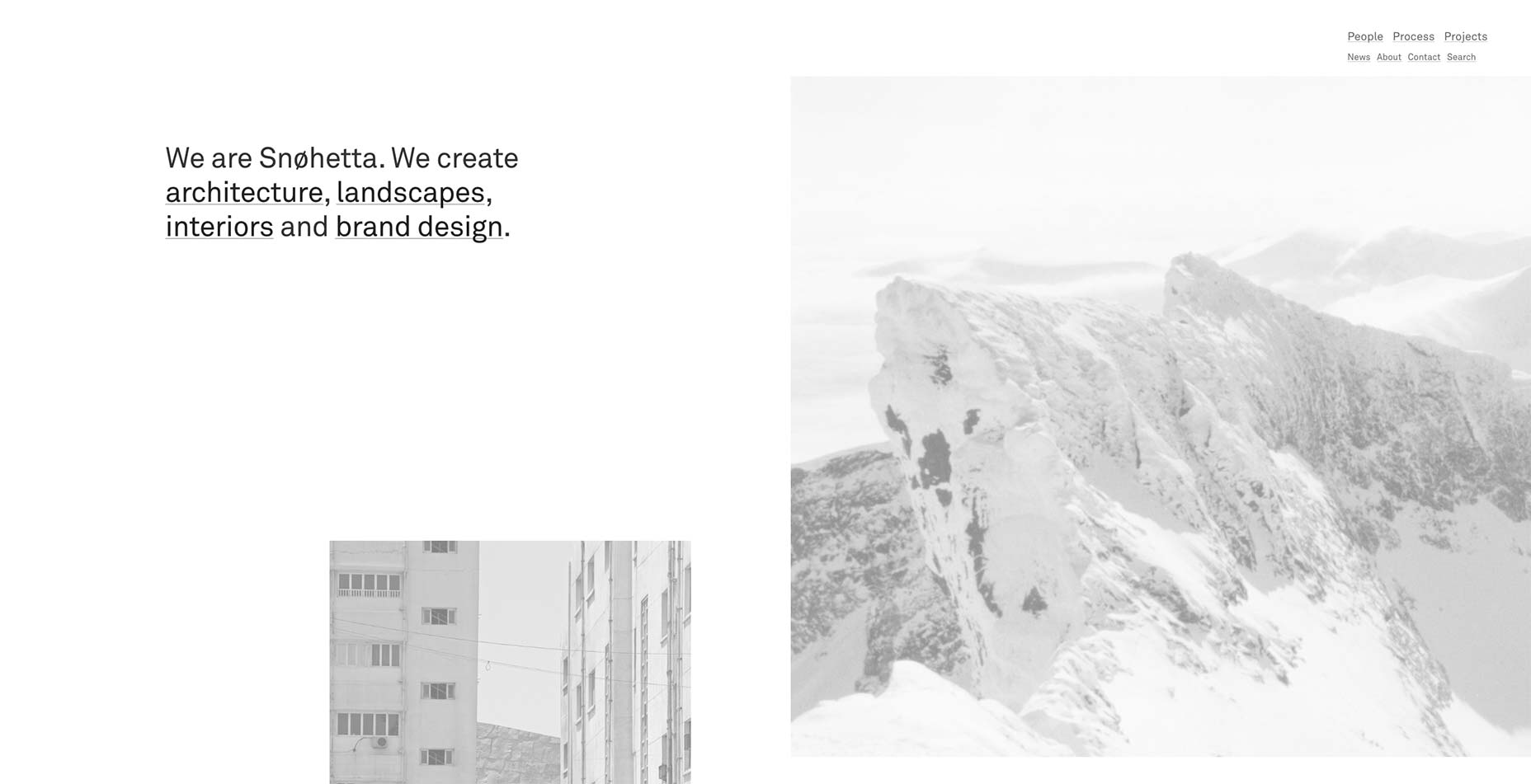
Snøhetta
Et andet smukt eksempel på asymmetrisk design, Snøhetta nærmer sig porteføljen som noget af en collage. Mind dig, denne effekt er kun forbeholdt hjemmesiden. De holder en god balance mellem deres kunstneriske fornuft og brugervenlighed ved at give et mere struktureret overblik over deres arbejde i afsnittet Projekter .
Irradié
Irradié bringer os en anden fuldsidet murværkstil efter den første side i fuld skærm. Dette er et andet websted, der gør det muligt at præsentere billederne.
Jeg vil bemærke, at teksten i hvert af de fire hjørner i starten af hjemmesiden kan forveksles med navigationsforbindelser (jeg har tidligere haft et websted eller to, hvor den viste navigation i hjørnerne). Ved at klikke på dem kun for at intet har fundet sted, gav jeg et øjeblik forvirring.
Ellers er dette websted et paragon af moderne minimalistisk design.
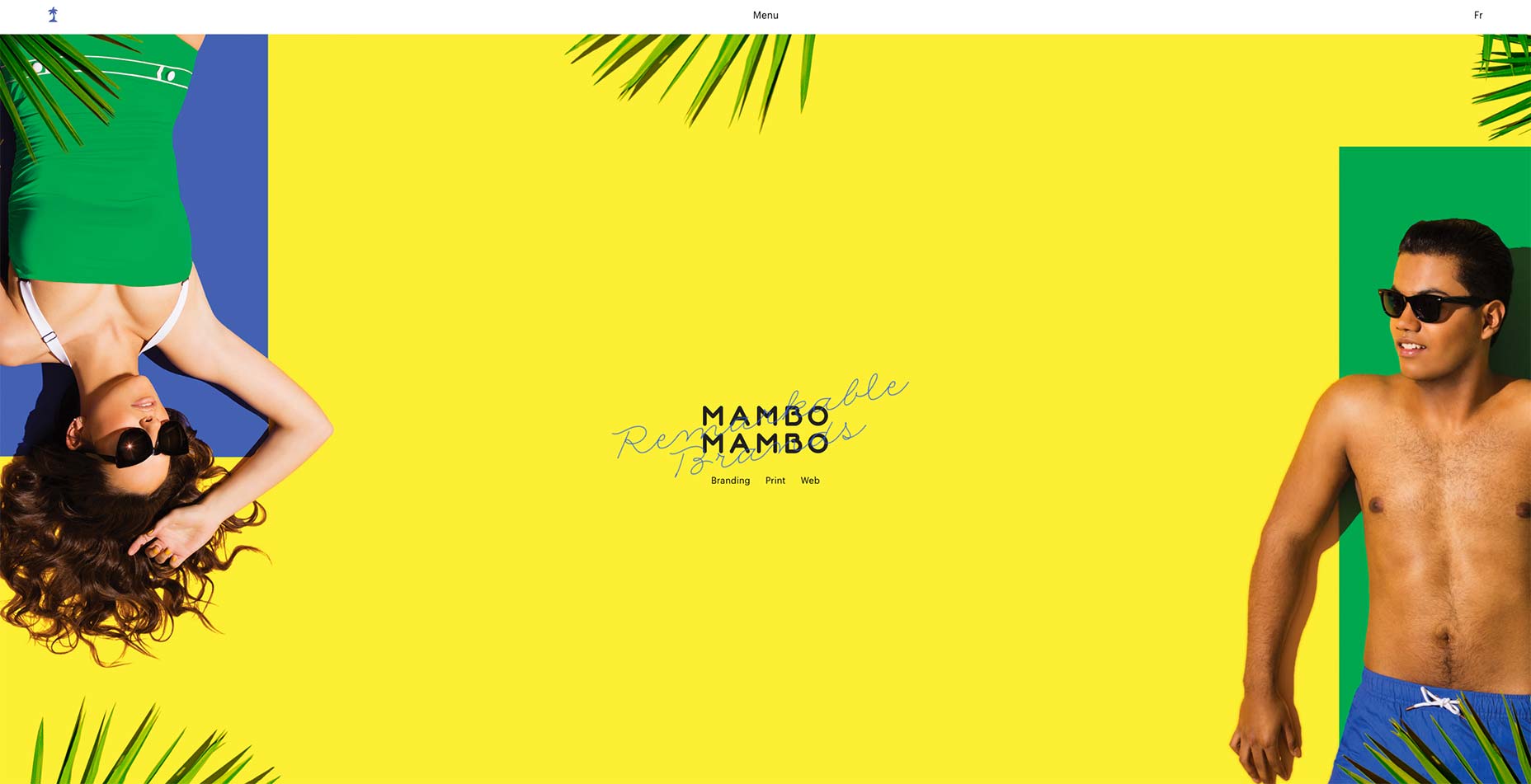
Mambo Mambo
Mambo Mambos portefølje er måske den mest farverige side på vores liste denne måned. De supplerer deres eklektiske stilstilstand med bits af cursive writing, beach-themed billeder og et billede af en chihuahua. Man behøver kun at kigge på deres arbejde for at vide, at de er alsidige og kan håndtere næsten ethvert arbejde.
Xavier Truant
Xavier Truants portefølje supplerer hans pæne, moderne illustrationer med et asymmetrisk murværk layout. Fede serifs håndterer den lille tekst, der er nødvendig på et websted som dette, så alt holdes simpelt og lige ude af balance for at være stilfuldt, uden at være distraherende.
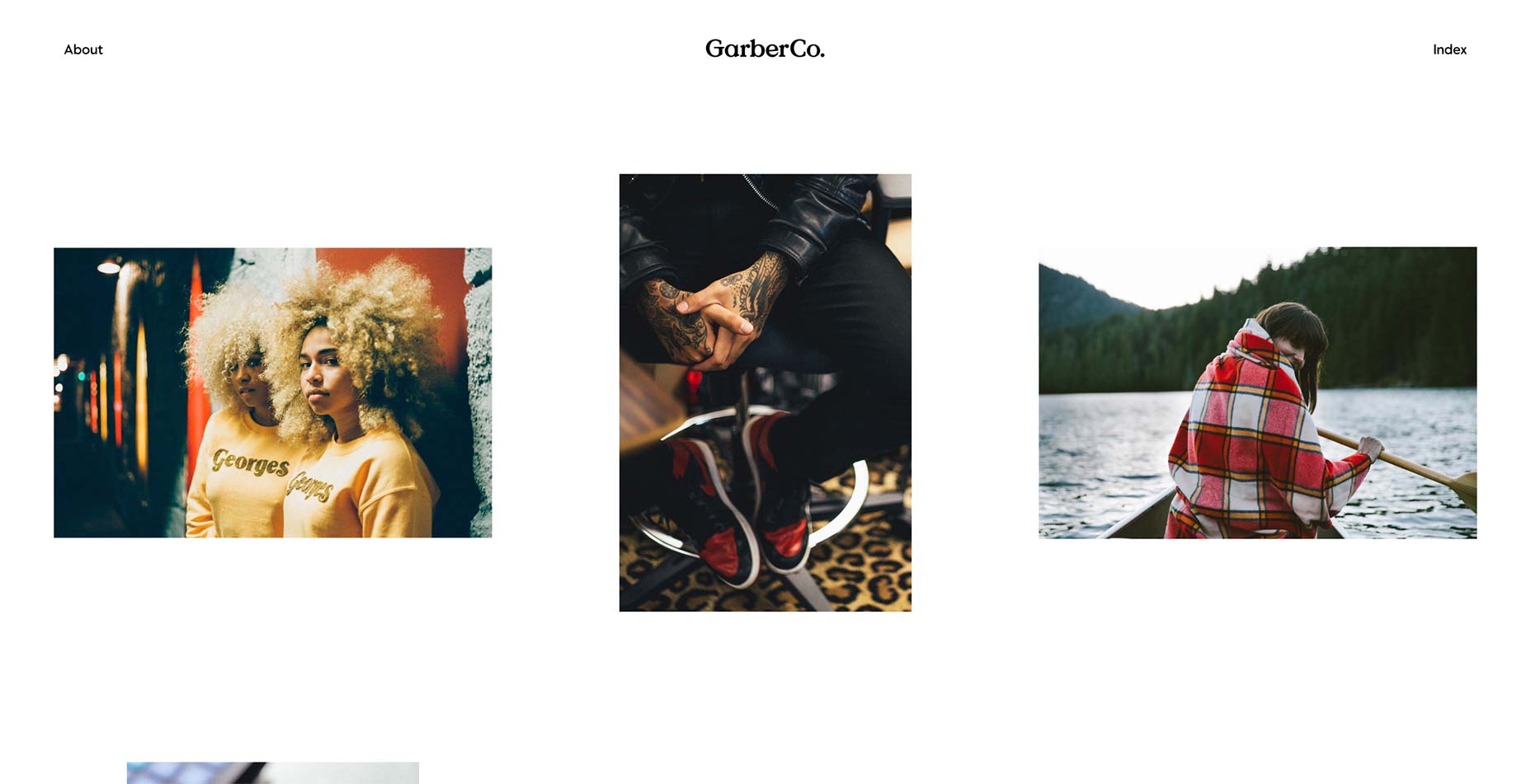
Ryan Garber
Ryan Garbers fotoportefølje holder tingene enkle med et stort billedgalleri på hjemmesiden. Jeg kan godt lide den måde, som titlen på hvert projekt er overlejret på hele siden, når du svæver over et billede, men jeg ville ønske, at han havde valgt en farve med bedre kontrast. Den sorte tekst har tendens til at forsvinde i nogle af billederne.
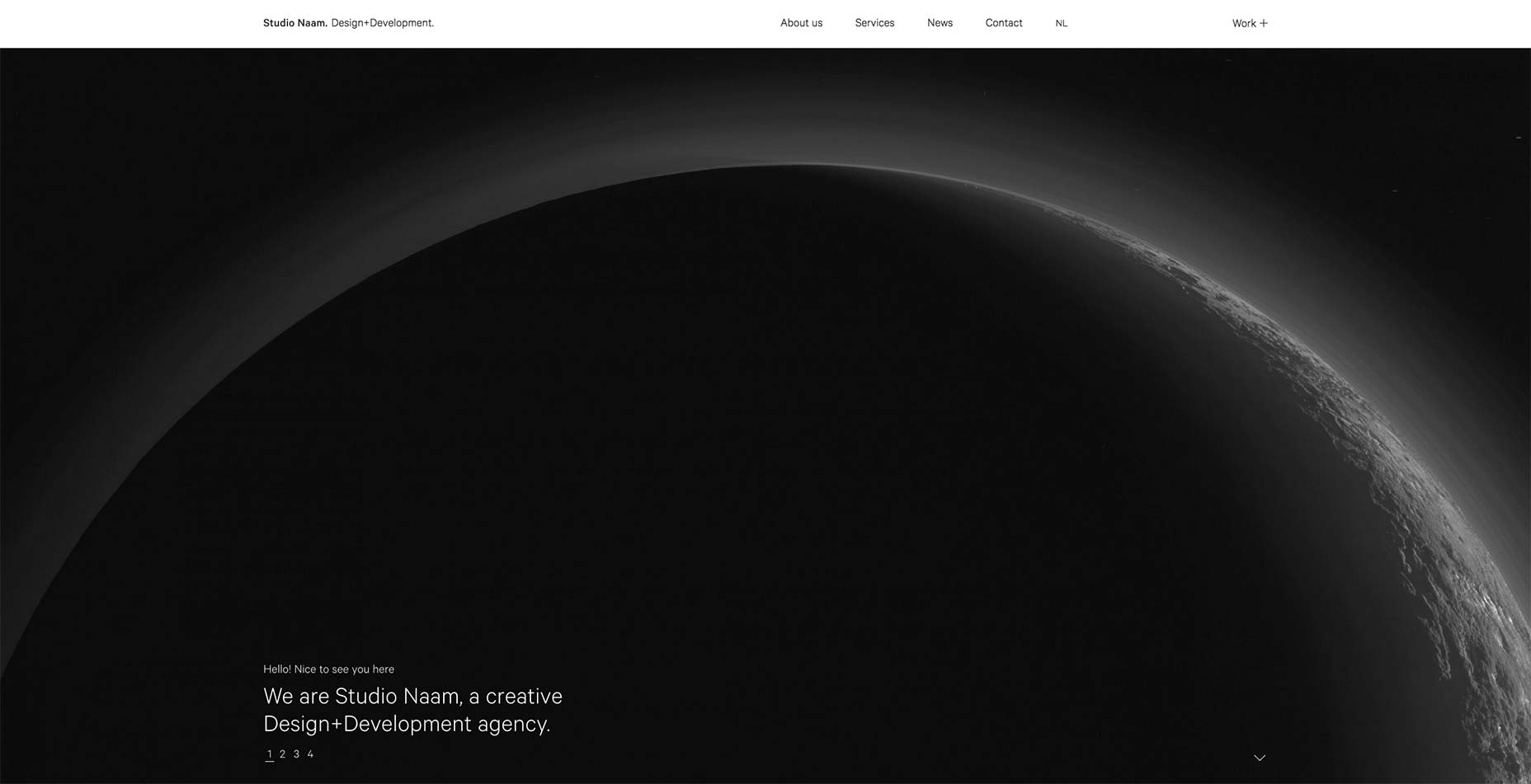
Studio Navn
Studio Names websted er gået og omfavnet tynde bogstaver på en stor måde. De bruges til overskrifter, body tekst og input elementer. Den typografiske konsistens virker smukt med det stort set monokromatiske design for at skabe en følelse af både professionalisme og raffinement.
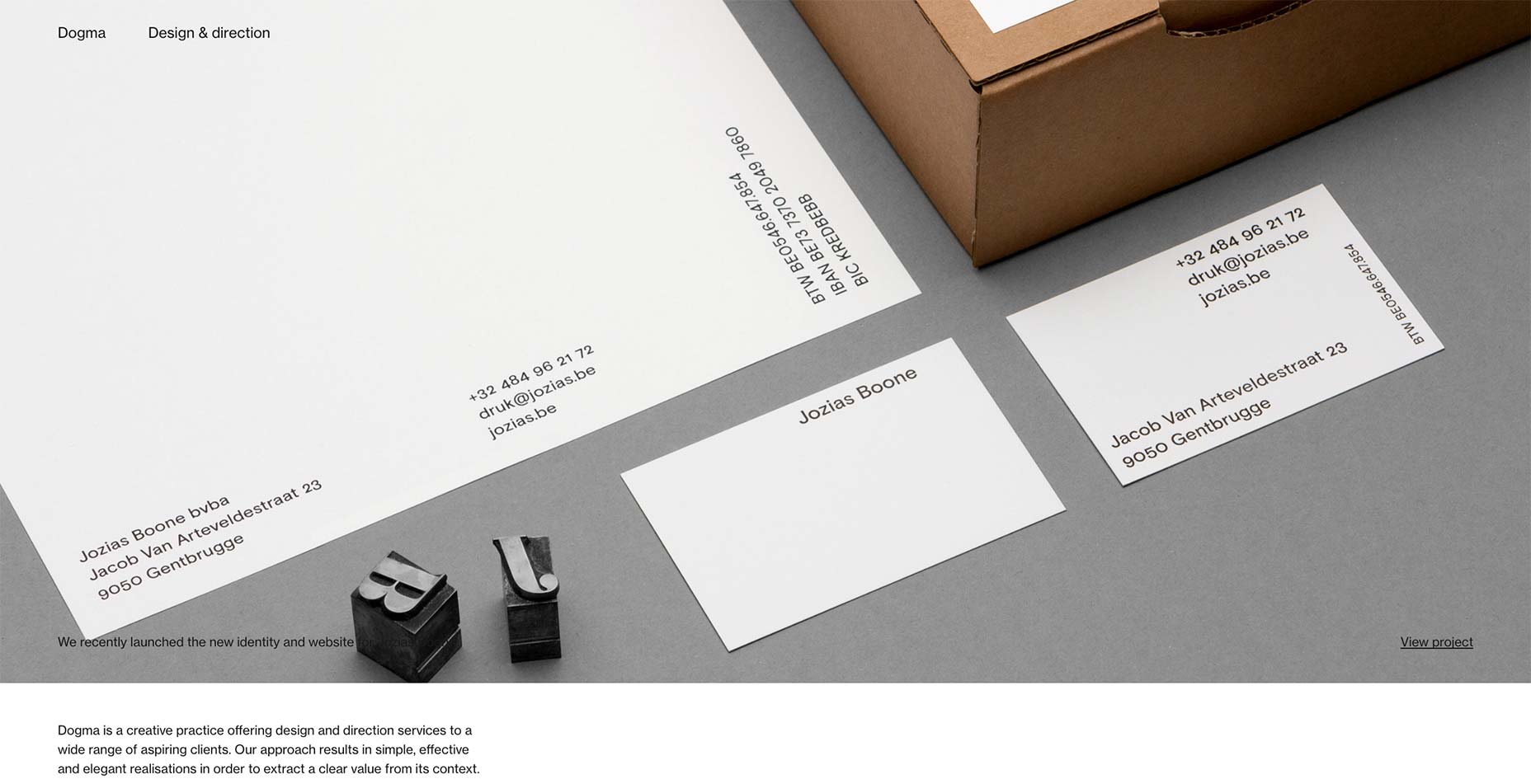
Dogme
Jeg vil ikke lyve. Jeg kan godt lide det, når websteder kan lide Dogme brug bare nok tekst til at fortælle brugeren, hvad der sker, og lad billederne gøre resten af talerne. Jeg elsker også fuldskærm, dead-simple layouts.
Jeg elsker ikke, at jeg synes at sige lige det samme igen og igen. Stadig, se deres hjemmeside. Det er godt, deres arbejde er godt, du vil ikke fortryde det.
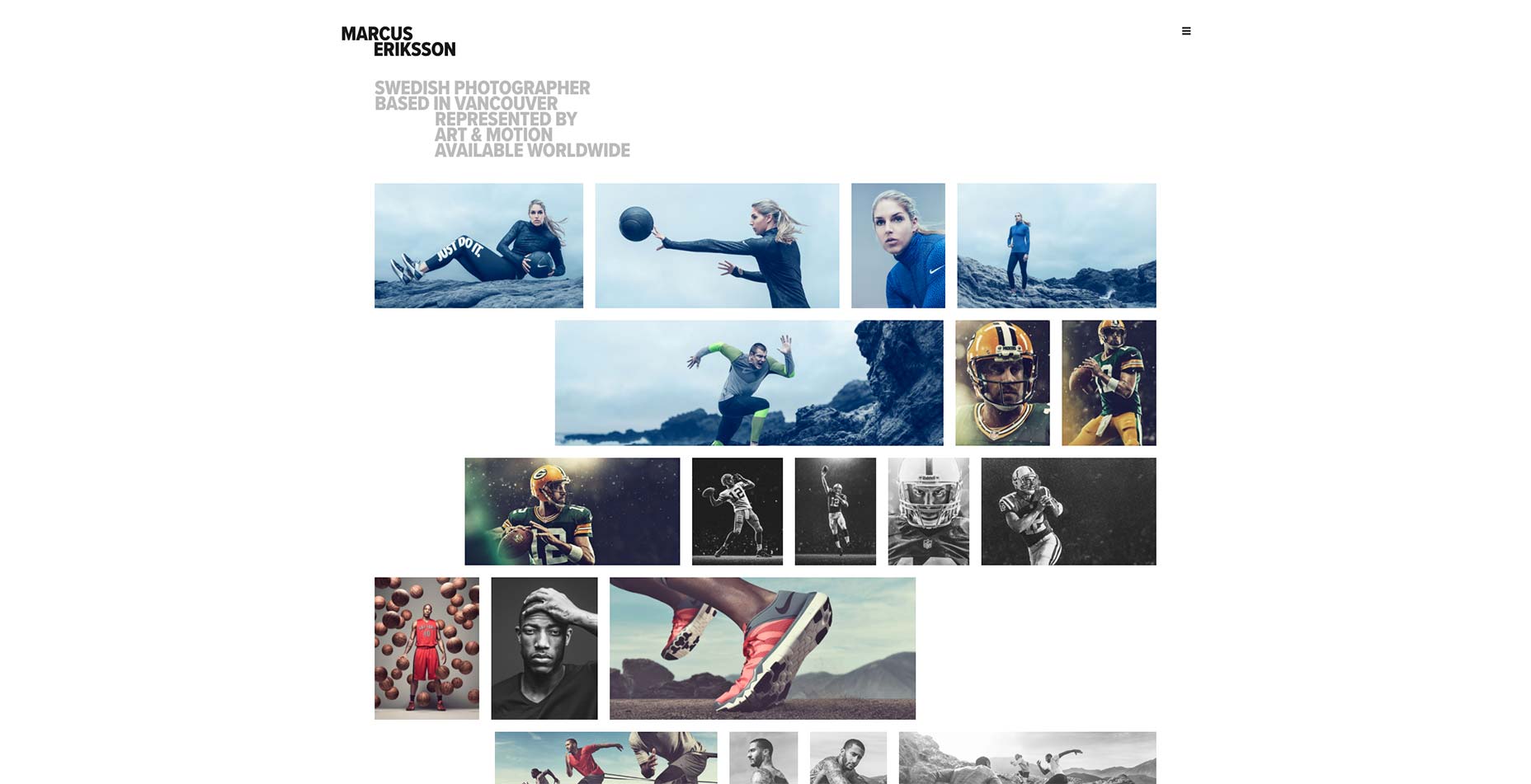
Marcus Eriksson
Marcus Erikssons portefølje består af kun to ting: det vigtige fotografi og hans kontaktoplysninger. Denne enkelhed gør en god start, men jeg blev forelsket i den måde, som billedgalleriets layout virker som en slags zig-zag frem og tilbage på siden, mens du ruller.
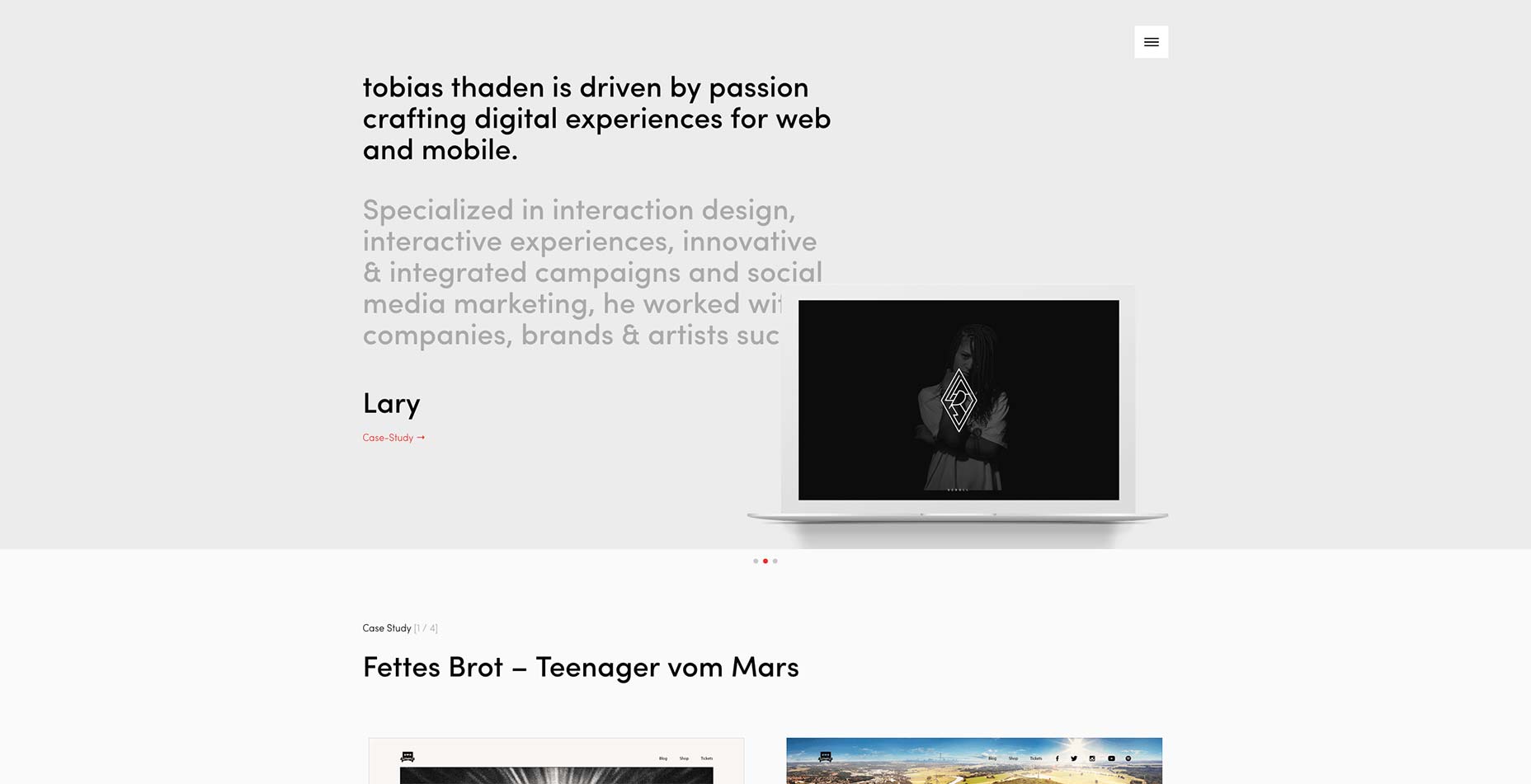
Tobias Thaden
Tobias Thaden går helt ud med sin portefølje ved at vise et komplet case-studie lige under helten-slideshow-sagen. Hvis du kan lide det, du ser, leder webstedet dig dybere ind i sit arbejde og viser en casestudie ad gangen.
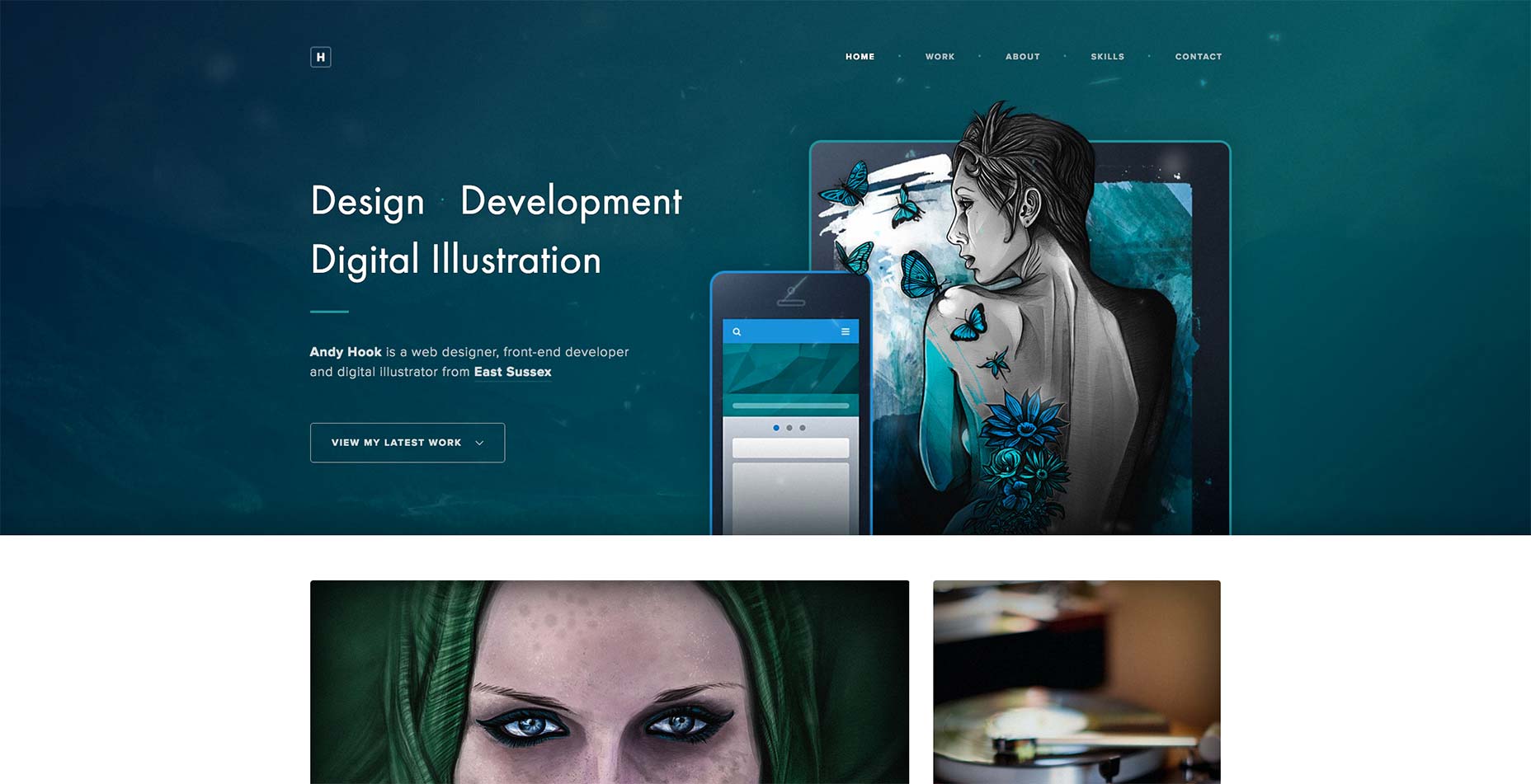
Andy Hook
Andy Hooks portefølje er en anden, der er ren, enkel og god. Intet revolutionerende, men stadig et besøg værd. Hvis du har brug for inspiration til hvordan du præsenterer dit arbejde, er dette et godt sted at starte.
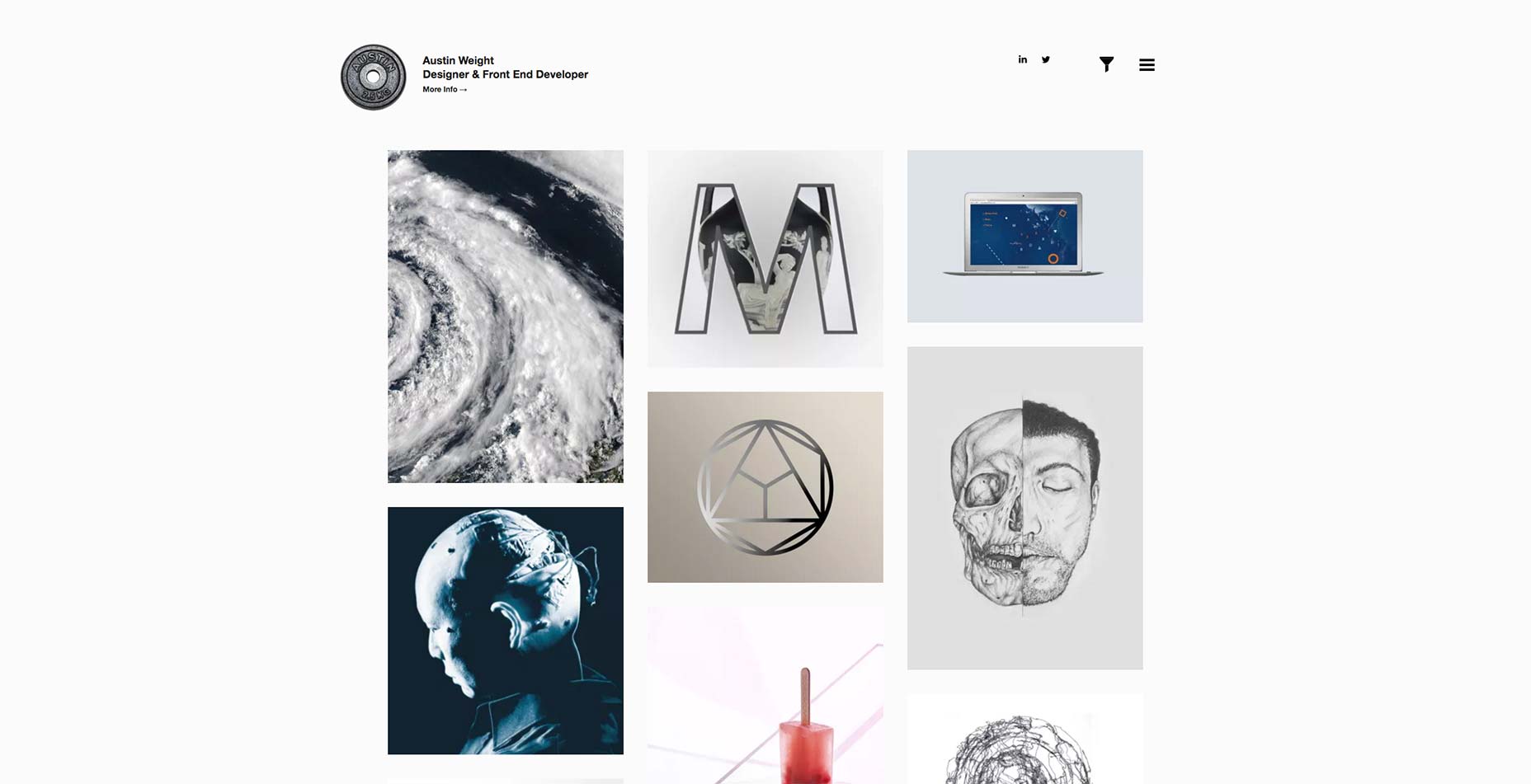
Austin vægt
Det, der virkelig adskiller en minimalistisk porteføljesite fra det næste, er opmærksomhed på detaljer. I Austin Vægt er tilfælde, disse detaljer er alle i den lavnøgle animation han bruger.
Okay, så er den konstant skiftende logo-ting distraherende mig, selvom jeg skriver dette. Men gå over hans arbejde. Se, hvordan detaljerne glider ind, baseret på hvor din markør rammer billedet. Det handler om de små rører, nogle gange.