Sådan kører UX med Interactive Storytelling
Nogle historier kan simpelthen ikke overføres fuldt ud gennem statiske billeder. I disse tilfælde kan det være nyttigt at finde ud af, hvordan man direkte kan involvere brugeren i historien.
I denne konstruktionsrapportering har vi taget et særligt kig på interaktive storytelling: hvordan websteder kan trække dig ind i deres verden og levere deres budskab gennem kraften i dynamiske og interaktive teknologi- og designfunktioner.
Bare se på eksemplerne nedenfor, og oplev, hvordan deres brug af visuel interaktivitet tvinger dig som bruger til at fortsætte med at rulle eller tage en bestemt handling.
El Monstruo: overvåge monsteret med en tekst
El Monstruo er et partnerskab mellem UNICEF og ING Direct for at fremme donationer til skoler i udviklingslande. Webstedet tager dig på en animeret rejse ind i en gruppe skolebørns liv - som bliver jaget væk fra deres skole af et vildt monster. Da El Monstruo jager dig til en klippes bundfald, kommer den interaktive fortælling ind.
En mulighed for at donere € 1,20 til skolebørnene (dvs. UNICEF) via SMS vises på skærmen. Hvis du vælger at donere, fortsætter animationen med en glad slutning - hvis ikke, godt ...
Monsteret er en simpel metafor, der repræsenterer de barrierer, mange skolebørn står overfor for at få deres uddannelse, og involvering af besøgende på denne måde giver dem en mere øjeblikkelig belønning for deres generøsitet. Det bruger interaktivt design på en måde, der virkelig når ud til folks følelse af empati.
Slaveri Fodaftryk: Følg trinene

Hvor mange slaver arbejder for dig? Det er dette enkle spørgsmål, der er starten på en rejse gennem forsyningskæden og tvangsarbejde i den moderne verden. Slaveri Fodaftryk går igennem, hvordan du kan støtte slaveri, selv uden at købe direkte fra virksomheder, der bruger sweatshops. De forklarer denne arbejdskæde gennem interaktive, scroll-through infographics.
Men snarere end blot at forklare denne proces i teorien, kører Slavery Footprints en hurtig undersøgelse, der beregner, hvor meget du stole på slavearbejde, baseret på faktorer som den mad du spiser, den ejendom du bor i og landet du er fra.
Slaveri Fodaftryk fortæller dig ikke bare en historie om den moderne tilstand af slavearbejde - de bruger interaktivt design, dataanalyse og opmåling til at bringe dig ind i historien som en bidragende faktor. Det er en fantastisk måde at nå ud til hver enkelt besøgende på et individuelt niveau.
Supple: SEO har og har ikke

smidig er et digitalt marketingbureau, der hjælper forretningsranger bedre på Google gennem søgemaskineoptimering. Det følger heraf, at deres side, der forklarer SEO, skal være så engagerende som muligt for potentielle kunder.
Gennem smart brug af oplyste hot spots, hvilke besøgende kan klikke på for at afsløre nøgleinformation om bestemte aspekter af sidens billeder og infographics, inviterer hjemmesiden besøgende til at grave lidt dybere ind i SEO-verdenen. Der er SVG-animation for at give dynamikken i siden dynamisk og en glidebjælke over nogle billeder, så du kan se på HTML'en bag et optimeret websted.
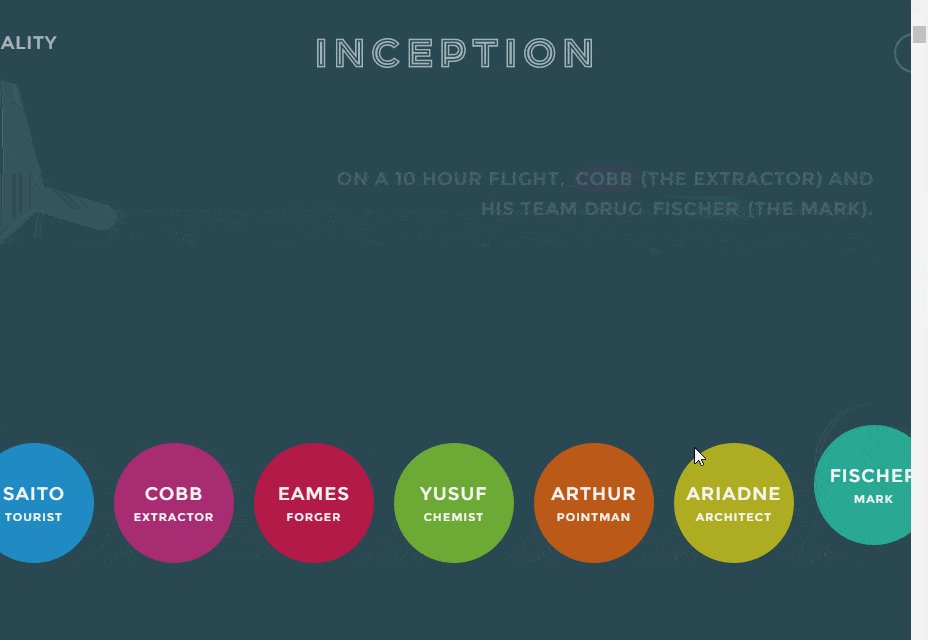
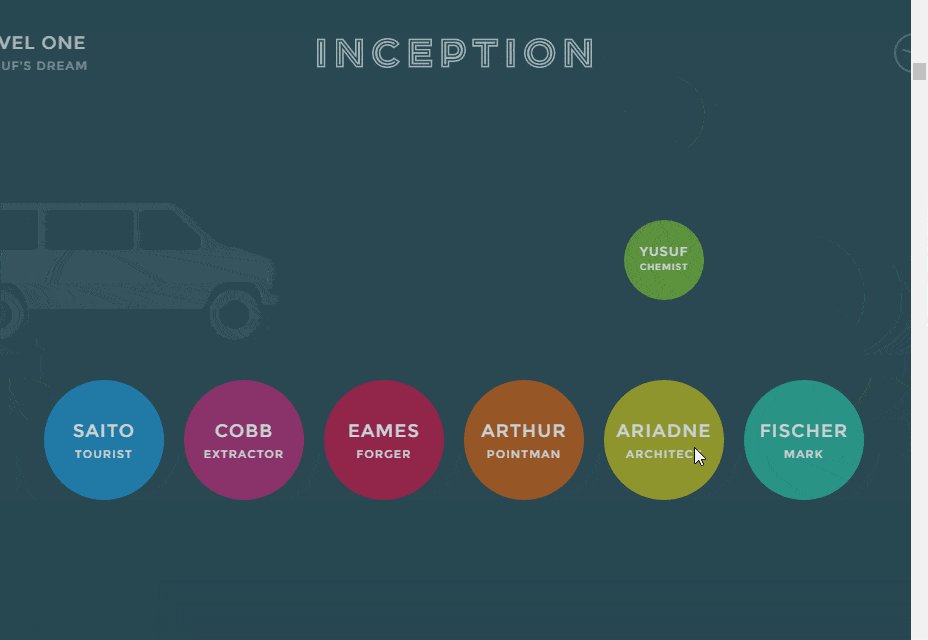
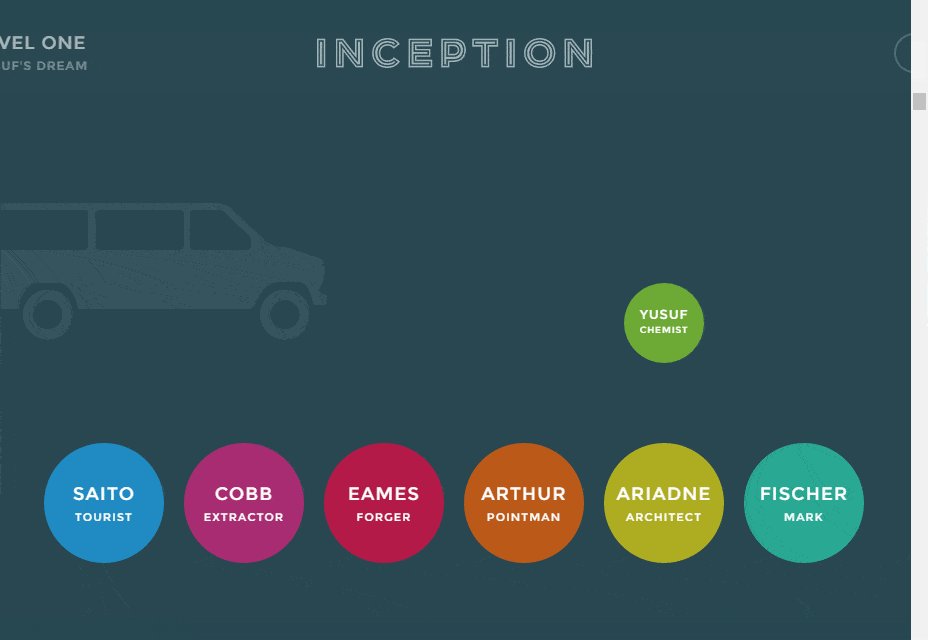
Indledning forklaret

Første ting først: Start er en god film. Men det er også forvirrende som helvede . Heldigvis denne hjemmeside går dig gennem plottet med simpel, interaktiv storytelling. Stedets farvekoder er hver nøgleperson, og når du ruller ned på siden, er lagene af drømme inden for drømme repræsenteret oven på hinanden.
Opslag popup, der forklarer hvert niveau, hvis drømme tegn er i og andre nødvendige oplysninger. Dette er et meget simpelt eksempel på interaktiv storytelling - siden giver dig mulighed for at bevæge dig gennem historien i dit eget tempo. Hvilket virkelig hjælper virkelig med en film så forvirrende som Inception!
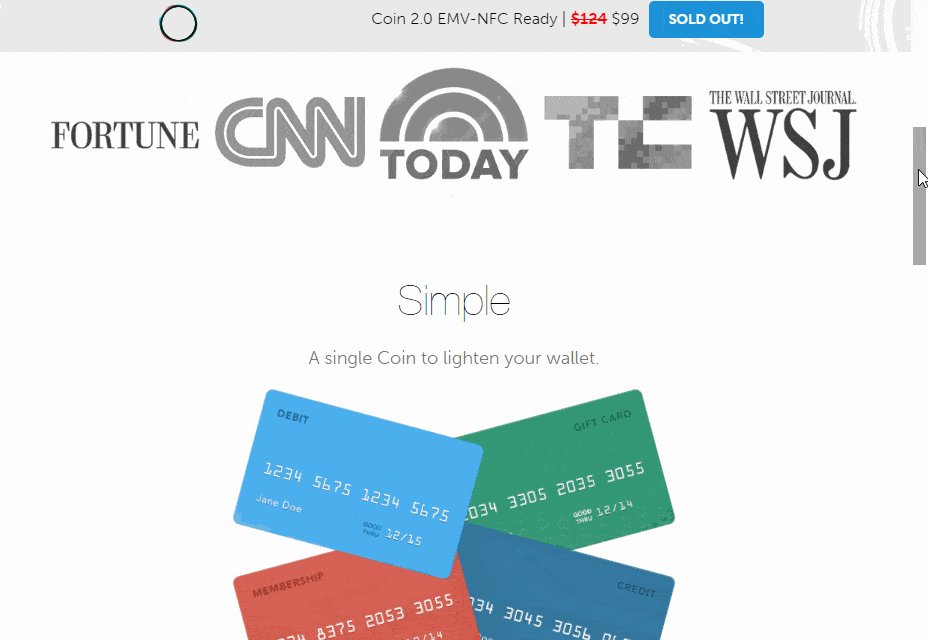
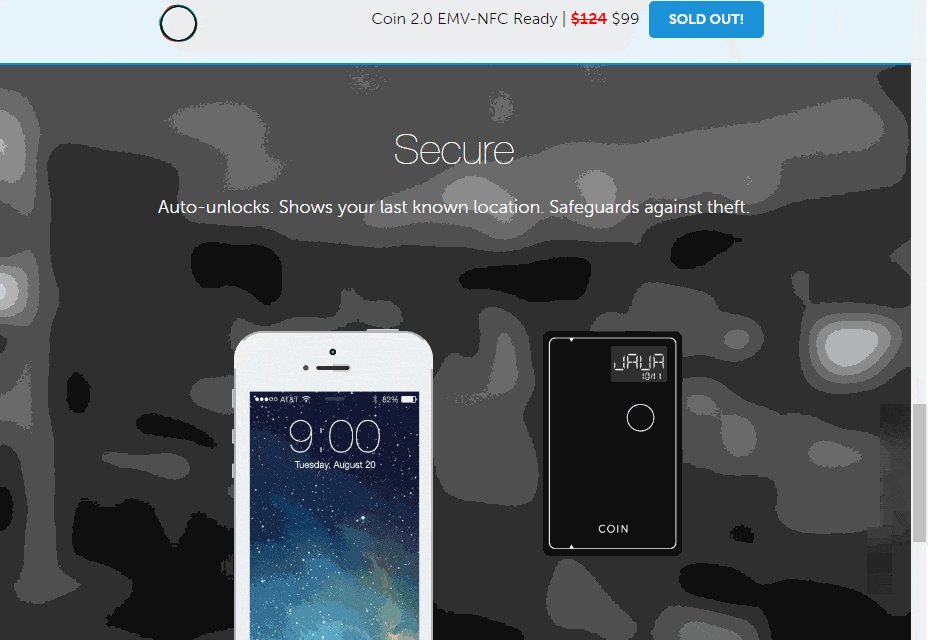
Mønter: Et kort til at styre dem alle

Er din tegnebog springende på sømme med kreditkort? Mønt er et enkelt kort, som du kan uploade og gemme alle dine kreditkort på. Blot blot gennem de gemte kort, vælg en og træk derefter, indsæt tap-n-go som du ville med et andet kort.
Hele ræsonnementet bag produktet smelter alle dine kort til et praktisk sted - og det er en simpel besked, der er visuelt repræsenteret på en endnu enklere måde. Når du ruller ned på siden, stabler et rod af kort sammen og omdannes til mønt. Det er pænt, minimalistisk historiefortælling og meget overbevisende.
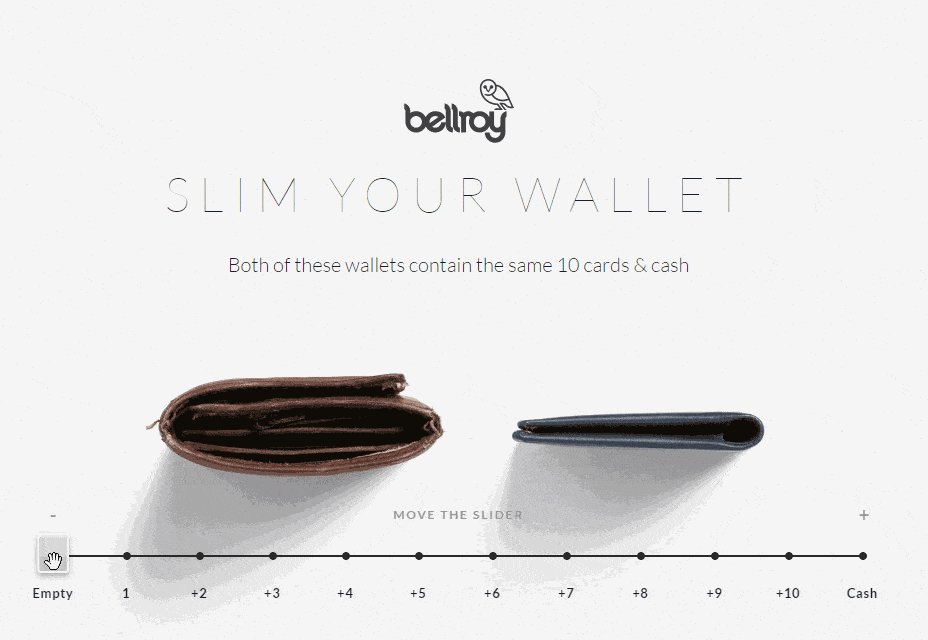
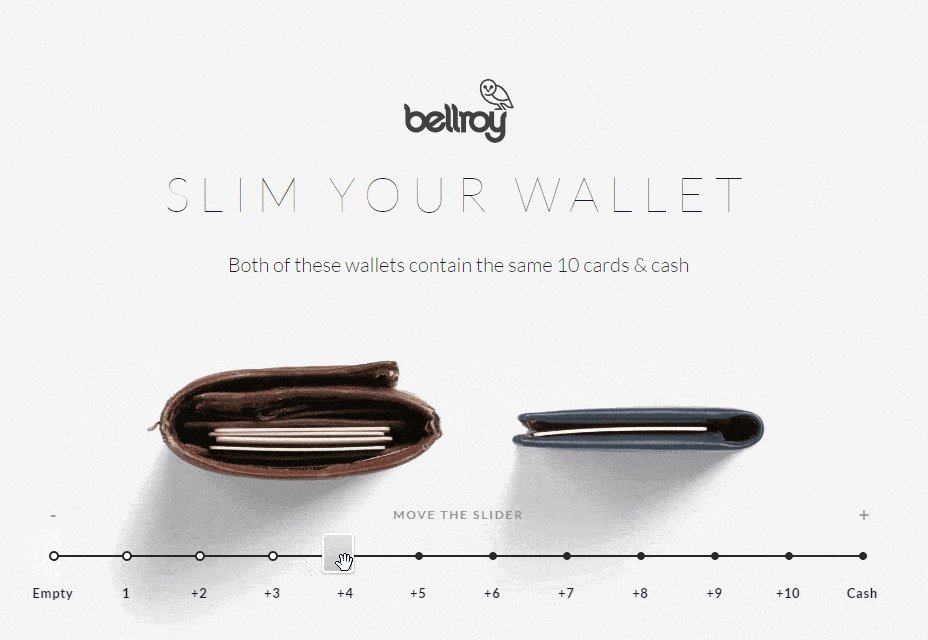
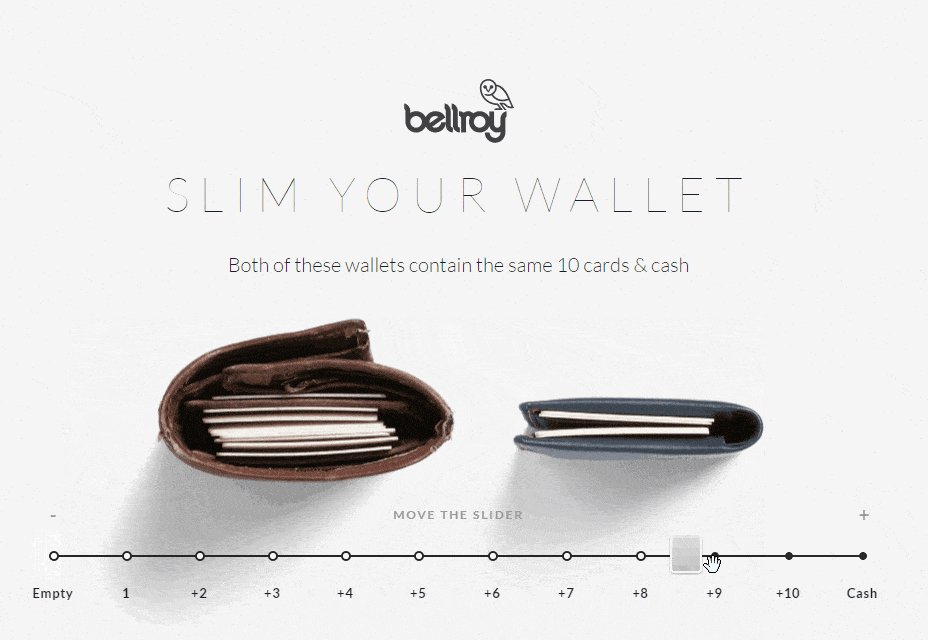
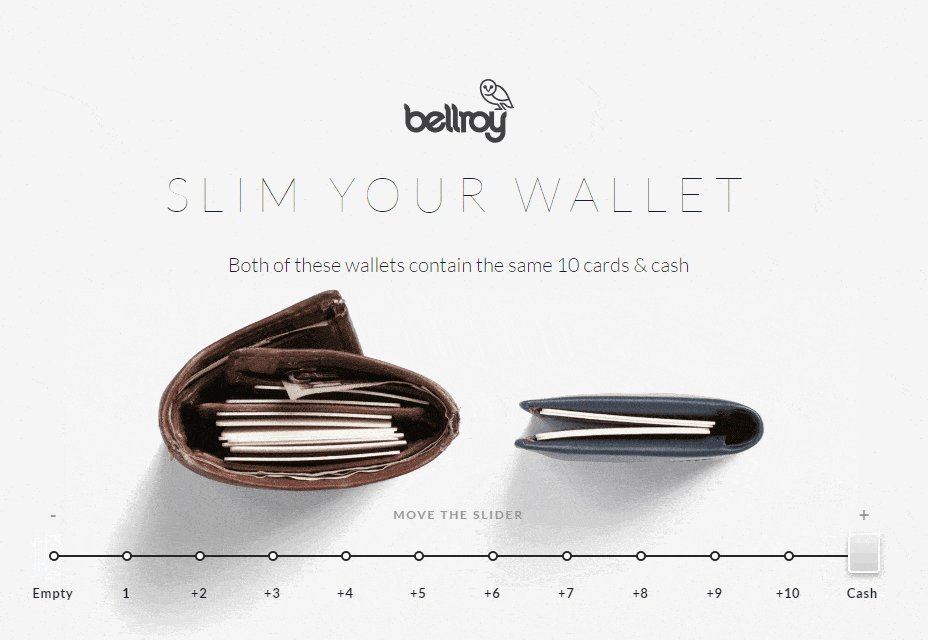
Bellroy: Slank din tegnebogs talje

Mens vi er genstand for tegnebogen-slankekure, kan du overveje at slanke selve tegnebogen og ikke kun dens indhold. Bellroy tegnebøger er specielt designet til at optage mindre plads, selv når de er fyldt med samme antal kort som andre tegnebøger.
For at vise dette, giver Bellroy hjemmesiden deres besøgende en glidende skala - fra nul kort til ti - der tilbyder en side om side sammenligning mellem Bellroy og deres konkurrenter. Ved siden af en håndfuld af andre fantastiske interaktive animationer bringer Bellroys websted lidt involvering i besøgende i, hvad der typisk er en meget kedelig Us vs Konkurrentens demonstration.
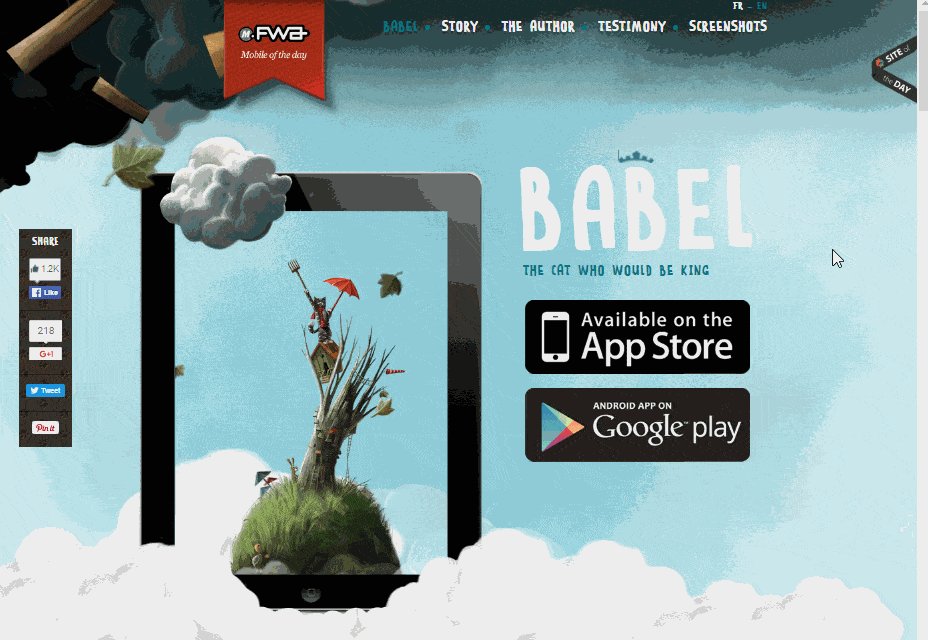
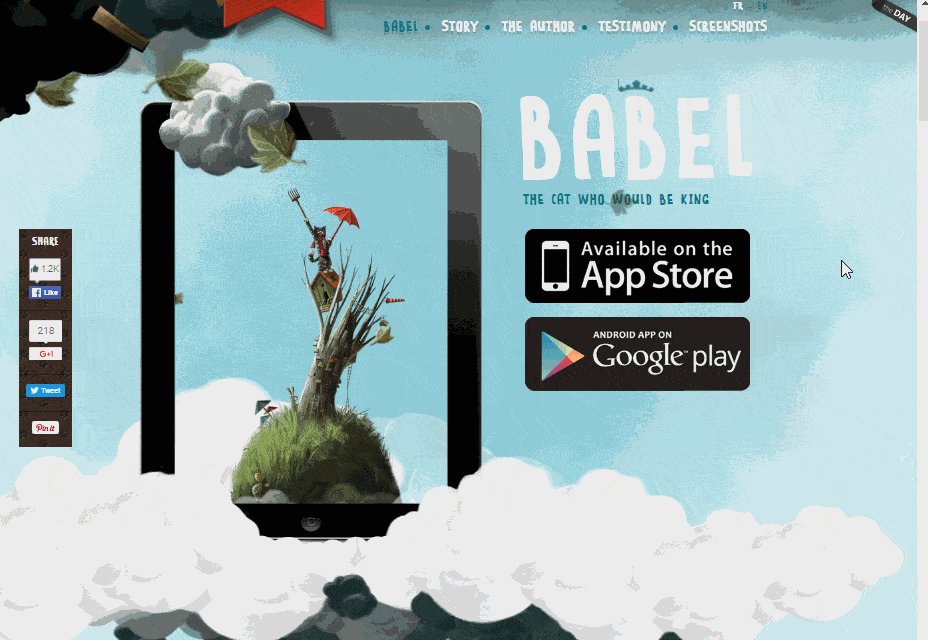
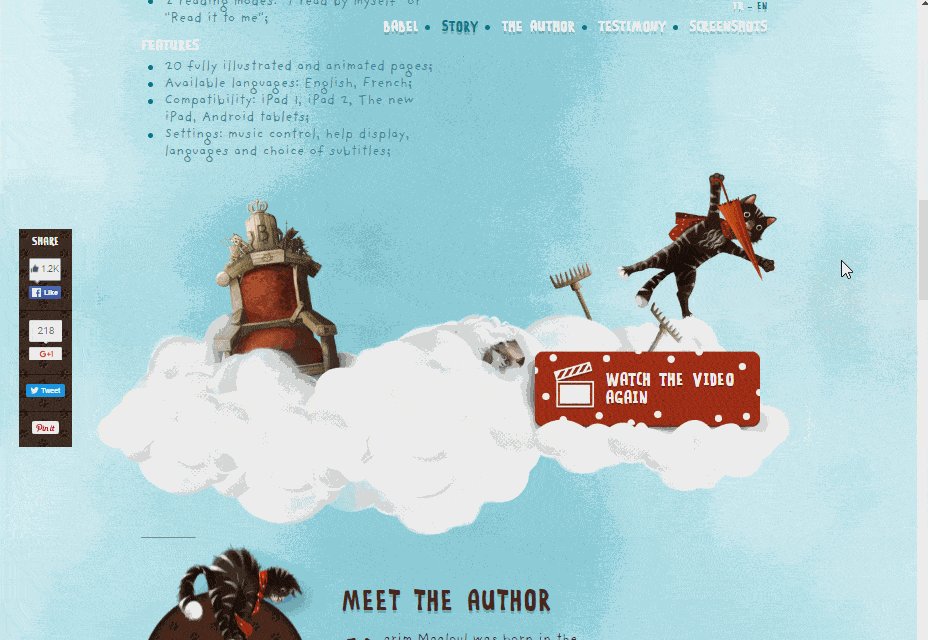
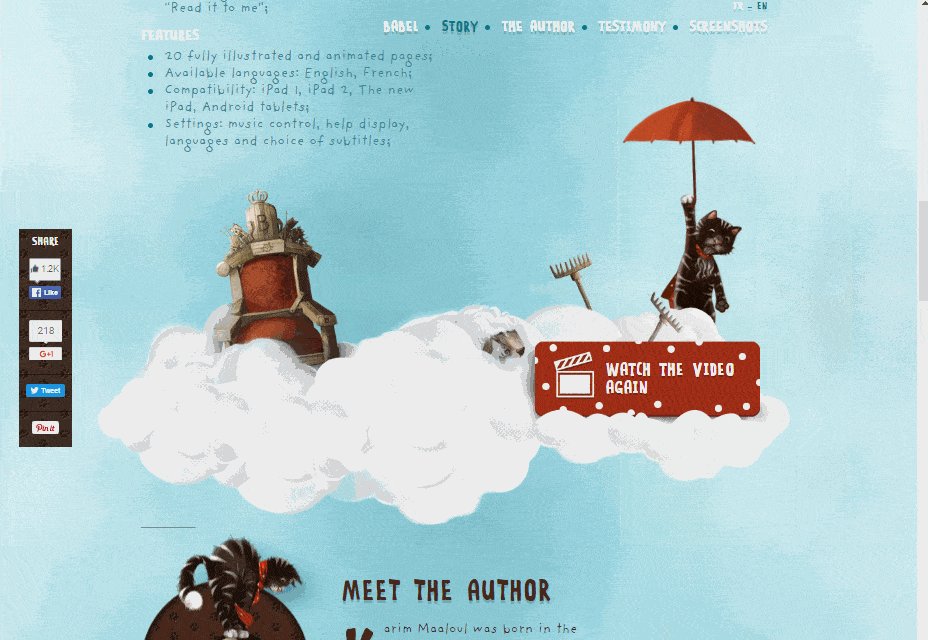
Babel kongen: det regner katte

Babel Kongen er en interaktiv historie tilgængelig via iTunes-butikkerne. Kombinationen af tekst, lyd, animation og interaktive elementer tager spillet børn i alderen 2-8 ind i den vidunderlige verden af Babel, en kat, der er jaloux af skyerne og tilbringer sine dage med at forsøge at irritere dem.
Webstedet for historien / spillet giver en smag af hvad der er tilgængeligt fra downloaden. Når du ruller ned på siden, falder Babel gennem himlen sammen med dig og får tåger vægtløst over skyerne.
Webstedet er sprængt med bevægelse og liv, og tilbyder et godt casestudie med at synkronisere dit website med det produkt, du sælger.
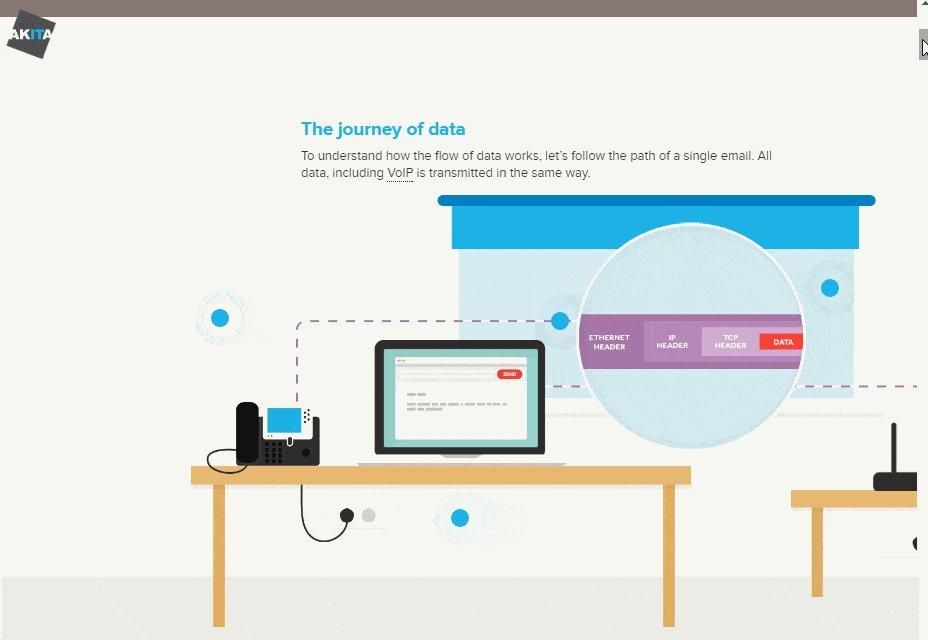
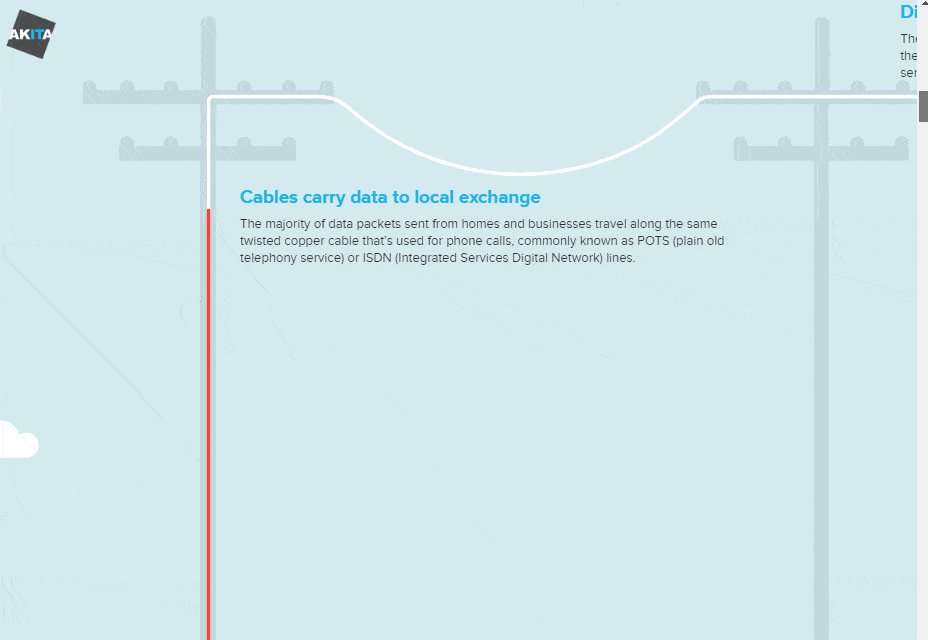
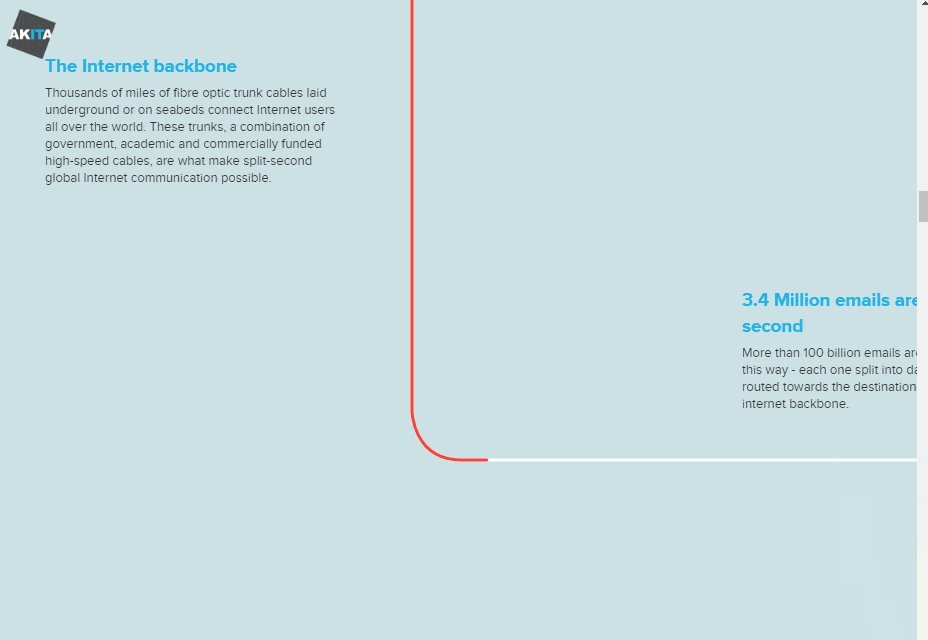
Bon voyage: Akita viser os, hvordan data rejser rundt om kloden

En email kan føles som om den sendes temmelig øjeblikkeligt, men hvordan kommer det faktisk fra en persons computer til en anden? IT support service Akita har udviklet en trin-for-trin rejse at forklare, hvordan data bevæger sig rundt om i verden.
Webstedet giver dig mulighed for at rulle vandret gennem rejsen af en e-mail, der tager dig fra computer til telefonlinje til telefonudveksling til datacenter og meget mere! Det er en ubesværet, interaktiv forklaring på bevægelserne data går igennem for at rejse over hele kloden.
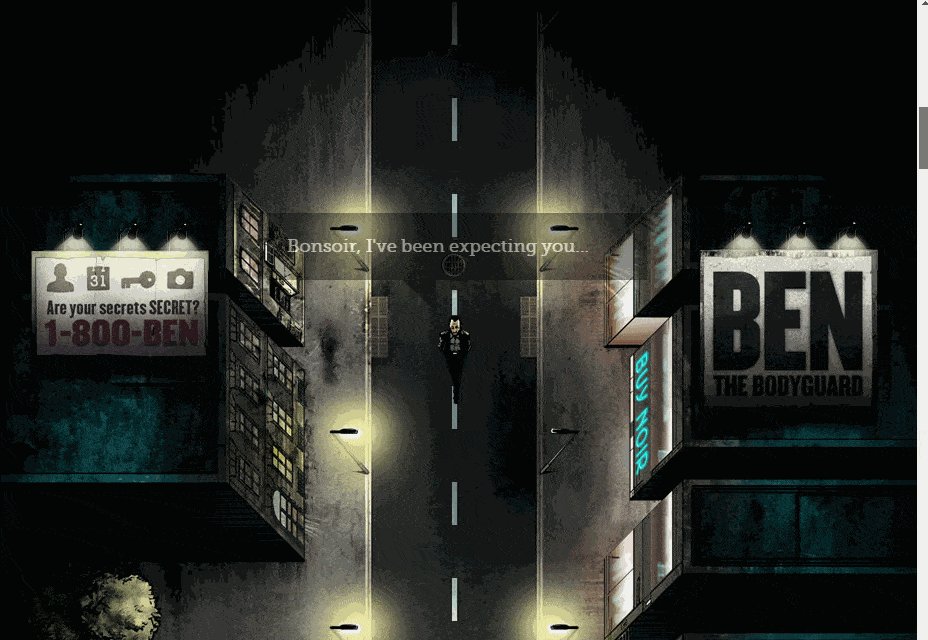
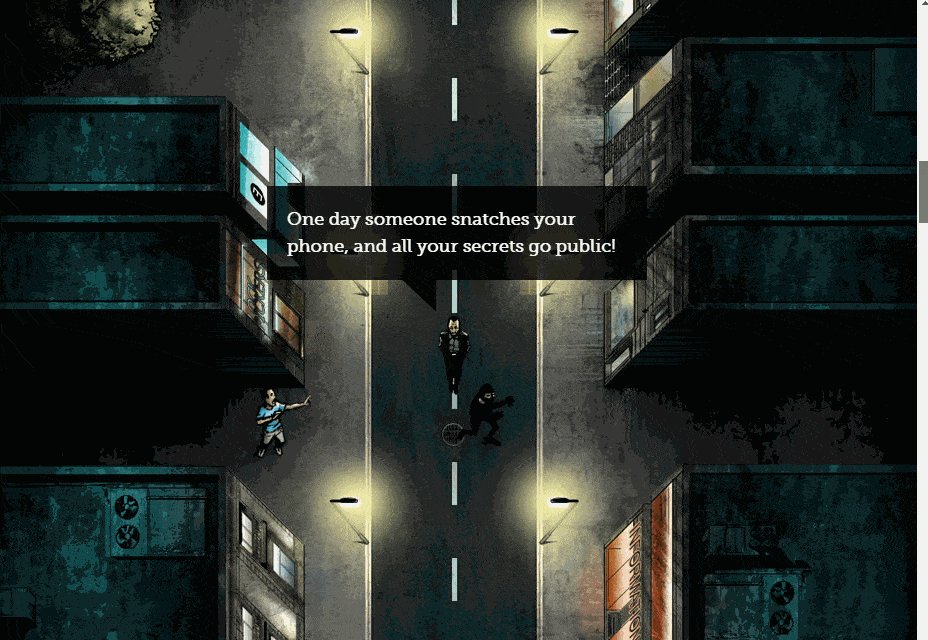
Ben The Bodyguard

Ben The Bodyguard er en app til iPhone, der hjælper dig med at kryptere og beskytte private oplysninger på din enhed. Appens branding centrerer karakteren af "Ben", en livvagt med en uovertruffen track record for at beskytte folk.
Når du ruller ned på siden, går Ben ned på en mørk (og tvivlsom) vej, da han forklarer farerne ved at lade dine private oplysninger falde i de forkerte hænder. Det er fantastisk historiefortælling, med en simpel forudsætning (et privatlivsprogram personificeret som en bodyguard) med interaktive scrolling for at levere appens tonehøjde.
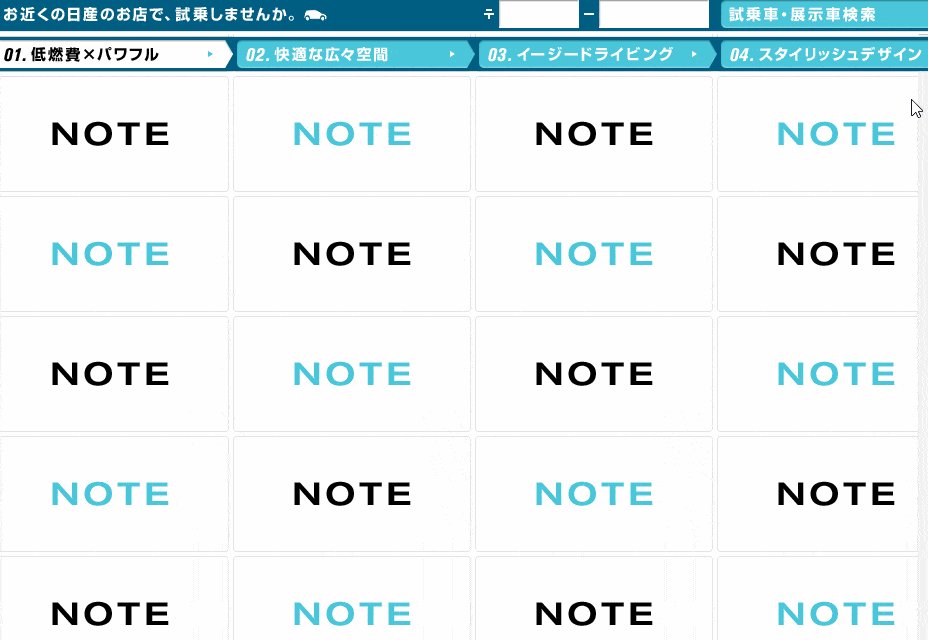
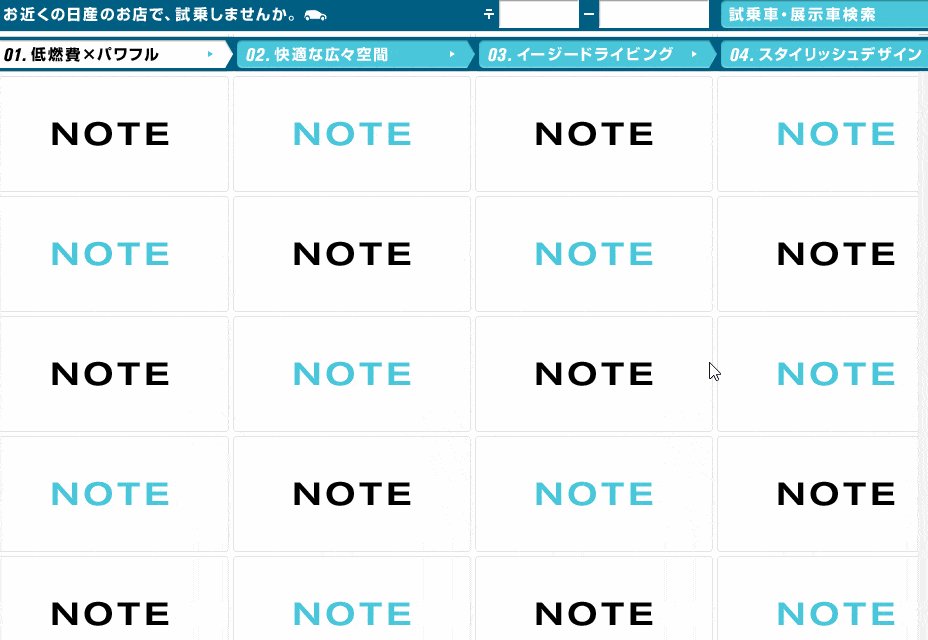
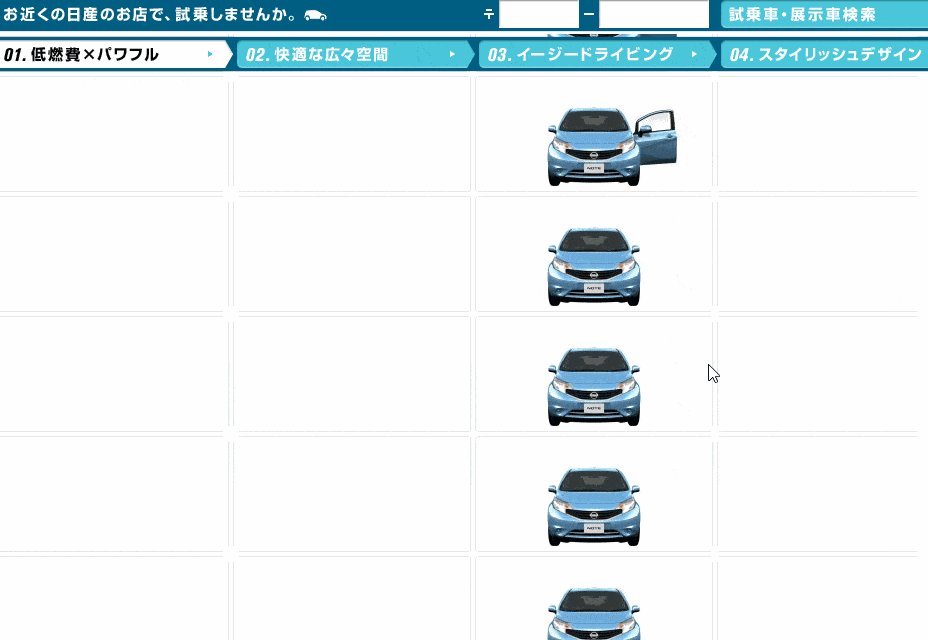
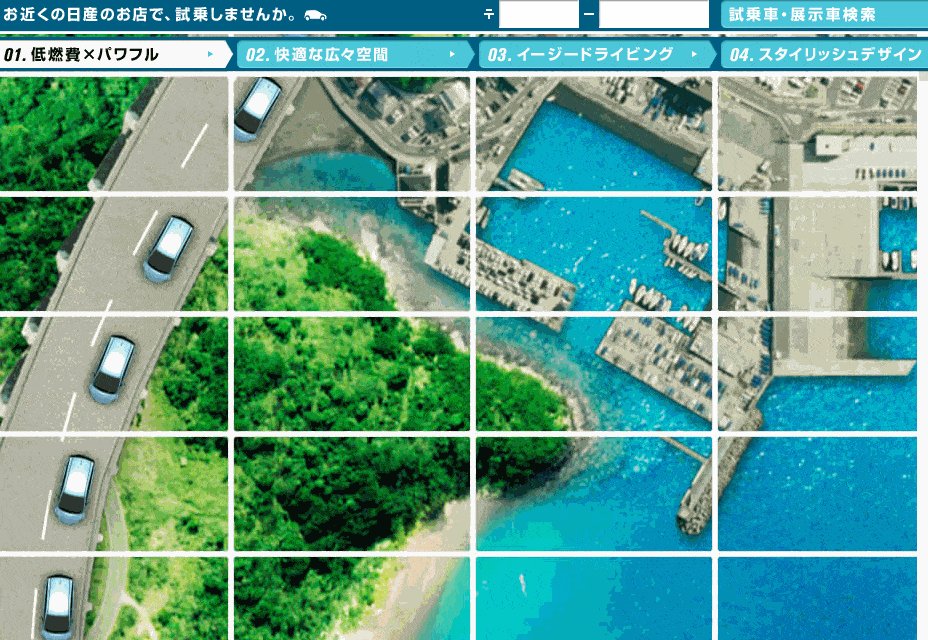
Nissan Note

At sælge deres nye bilmodel, Nissan Note , Nissan har ansat scroll-down animation, der minder om en gammeldags flip-bog. I stedet for at køre en video, viser siden et rist af paneler, der viser billeder, der ændrer sig lidt, mens du ruller ned.
Virkningen er, at besøgende kan oprette en film i eget tempo. Det er en interaktiv historie om bilens funktioner og en familie, der rejser gennem landet til byen. Har en lege med det og se, hvad du synes!
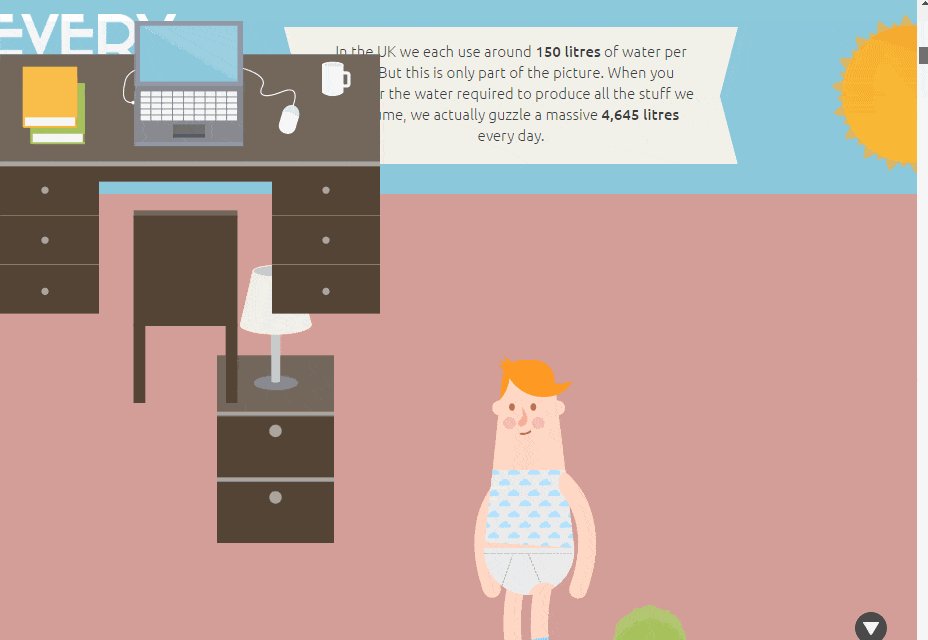
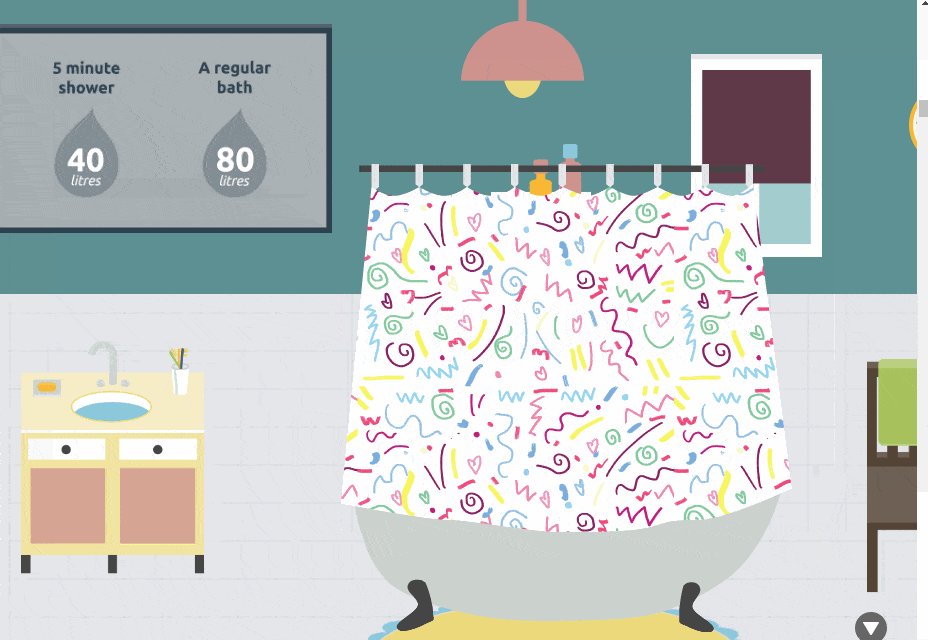
Hvert sidste fald: en svimlende fortælling om vandspild

Hjemmesiden tager dig igennem en enkelt dag med vandforbrug, fra det vand du bruger i brusebadet til det samlede vand, der bruges til fremstilling af dit tøj og mad. Det er en simpel, scroll-down historie, der tager dig på en informativ rejse helt ind i det ydre rum!
Med så meget vand, der bruges på en dag, slutter historien med en skarp bemærkning, at over en milliard mennesker ikke har daglig adgang til rent drikkevand. Brug af interaktiv storytelling til at levere en stærk besked, det er et godt eksempel på, hvad et godt design kan lære os.
Båden: en rystende fortælling om flugt og tilflugt

Nam Le's berømte novelle samle Båden er blevet omdannet til en Interaktiv grafisk roman på sbs.com.au , kaster dig ind i en uhyggelig båds verden, der bekæmper havets fulde kraft, da det kommer ud af Vietnamkrigets rædsler.
Brug af tekst, lyddesign, illustration og animation, det er et testament til, hvilken interaktiv historiefortælling der kan opnås. Et mindeværdigt øjeblik indebærer, at teksten og illustrationerne selv bliver kastet op og ned på siden, da de tegn, der er afbildet i dem, gør det samme på en havrejse.
Immersiv og følelsesmæssig, denne fortælling om overlevelse skal simpelthen opleves.