Anvendelse af Duotoner til Data
Evnen til at tynde sort-hvide fotografier med farve har været fotografering i årtier, og moderne billedredaktører gør opvarmning og afkøling af gråtonebilleder et øjeblik.
Dette koncept med en stabil udvikling af nuancer kan også bruges til at præsentere oplysninger.
Denne teknik til farvning af digitale fotos virker godt for at præsentere information og kan forbedre anvendeligheden.
Ligesom en gradient viser en række farver, kan en monoton eller duoton bruges til at vise en række data.
I denne artikel lærer vi, hvordan du bruger farve til at forbedre infographics.
Medmindre de beregner salget, forbinder de fleste ikke regneark med kunstfotografering. Men selv uden for regnskabsverdenen kan borde og duotoner blande. Tricket er at vide, hvornår man skal bruge farve.
Tinting forbedrer et gråtonebillede
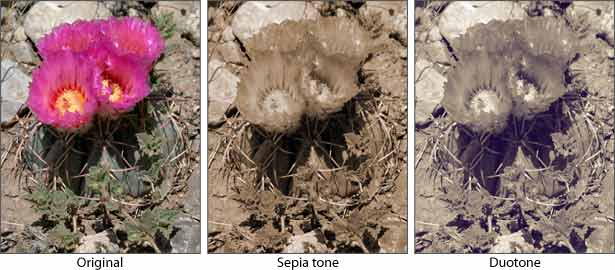
Digitalt sepia-tonede billeder er gråtonebilleder, hvis pixels er blevet farvet lidt, normalt med beige eller blå. Orange eller gul kan replikere effekten af alderen fotos, som undertiden blev tonet med sepia pigment. Sepia-toner (eller mere bredt monotoner) kan enten "varme op" eller "afkøle" et sort-hvidt (gråtonet) billede uden at forringe sammensætningen.

Forskellen mellem et gråtonebillede og en sepia-tonet er sepiaens farvetone som set ovenfor. Ethvert digitalt foto kan omdannes til en sepia tone, selv om nogle billeder fungerer bedre end andre. Billeder, der afhænger mere af farve (specifikt nuance) end kontrast svækkes ofte i overgangen til farvetone.

Den slående lyserøde skinner i det oprindelige billede ovenfor, men forsvinder, når nuanserne bliver ensartede. Selvom et billede kan fungere med en farvetone, kan den forkerte farvet overstyre billedet.

En farvetone kan blive en gimmick, hvis farven er for indlysende. Ovenfor tager det originale billede en psykedelisk luft, når der anvendes for meget blå. Målet er ikke at tilføje farve, men at tilføje "smag".
Brug af mere end en farve i en farvetone er muligt:

De tre typer af toner ovenfor er passende navngivet. Monotoner anvender samme nuance på tværs af hele billedet. Duotoner bruger en nuance til skygger og en anden til højdepunkter. Tritoner tilføjer en tredje nuance til mellemtoner.
Duotoner giver naturlige områder
Traditionelle tabeller og bjælkediagrammer virker i to dimensioner, men ikke alle data passer til rækkefølgeformat.
En duotone er fantastisk til at præsentere en række data, fordi det selv er en række farver. Æstetisk set har blandinger af to hovedfarver tendens til at se ud som de hører sammen. Men anvendt på data, farver har andre fordele. For det første fordi Ikke alle kan se farverne godt , ved hjælp af en række mørke-til-lys farver hjælper folk med synshandicap for at se effekten. For det andet er forskellige nuancer nyttige til at repræsentere forskellige datasæt.
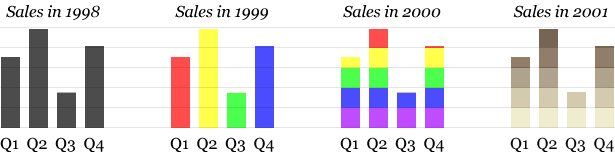
Tabellerne nedenfor viser et fiktivt selskabs salgsmængder over flere år. Hvordan kunne farve forbedre dem?

Lad os tage diagrammer en efter en:
- 1998: Dette standard stregdiagram bruger plads til at forklare data. Hver bars højde og vandrette position fortæller os, hvordan salget gik i hvert kvartal af året. Det er funktionelt og klart.
- 1999: Farvekodning søjlerne tilføjer stil, men fortæller os ikke noget nyt. Farver kunne have været brugt til at gruppere stængerne sammen, men fordi hver stang er en anden farve, er ingenting forbedret. Vi kan fortælle forskellen mellem hver enkelt bar lige så let uden farve.
- 2000: Brug af farver viser lodret hvordan stængerne er relateret til hinanden. For eksempel bemærke, hvordan Q4 næsten når det røde område, en let overset faktor i de to første diagrammer.
- 2001: Denne sidste bruger en duotone, men det hjælper ikke. Tilføjelse af en effekt uden at gøre dataene mere informative nytter ikke brugeren. Det er forskellen mellem en gimmick og en forbedring.

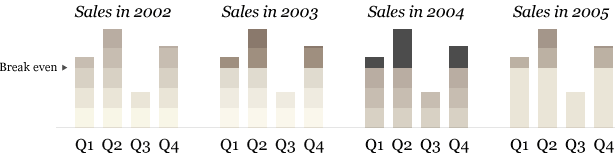
Tabellerne ovenfor bruger farvevariationer i stedet for solide stænger. Begge versioner tjener det samme formål: at vise salget i trin pr. Kvartal. Farve tager dataene et skridt videre.
- 2002: Break-even-punktet tilføjer nogle nye oplysninger: Salg skal passere denne linje for virksomheden for at opnå en fortjeneste. 2002-diagrammet viser, at selskabet kun havde et tab på kun et kvartal.
- 2003: En forskel i skygge angiver break-even point. Men er det klart nok?
- 2004: Barens områder, der viser overskud, er angivet endnu tydeligere her, men vi har mistet stigningerne.
- 2005: Modsat af diagrammet for 2004, stiger dette et mærke over break-even point, hvilket tydeligt angiver virksomhedens overskud (hvis det er tilfældet) i hvert kvartal og ignorerer resten.
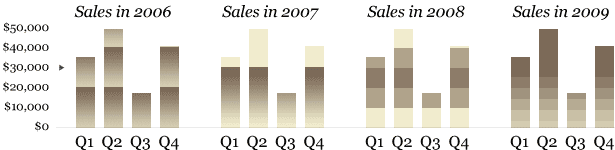
Farve er et kraftfuldt værktøj til ikke-verbal kommunikation. Udover æstetik kan det bruges til at organisere. Hvordan kan vi ellers bruge farverne i det sidste sæt eksempler?

- 2006: Gradienter angiver, hvor hver søjle rammer markeringen på $ 20.000 og $ 40.000. Dette er nyttigt, men break-even point er $ 30.000.
- 2007: Rene gradienter bliver mørkere for at vise højere salg - indtil vi når break-even point. Fordi farverne over $ 30.000 mærket ligner baggrundsfarven, falder de væk. Høj kontrast gør opmærksom på, at virksomheden kun havde overskud på kun tre fjerdedele.
- 2008: Omvendt gradienten midtvejs op på y-aksen er en usædvanlig tilgang. Dette indebærer at blokaden på $ 20.000 til $ 30.000 er betydelig, men ikke selve $ 30.000 break-even punktet. I modsætning til de rene gradienter for 2007 indikerer denne graf tydeligvis hver stigning på $ 10.000.
- 2009: De siger at nogle regler blev truffet for at blive brudt, men denne graf bryder dem uden tilsyneladende grund. Ingen af nuancerne passer til dollarniveauerne, og break-even punktet er svært at se. Shading fungerer bedst, når det fortæller brugeren noget. Skygge for egen skyld er blot dekoration.
Flere eksempler
Denne teknik er ikke begrænset til søjlediagrammer.

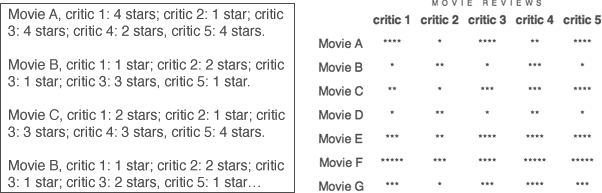
Dataene ovenfor kompilerer kritikernes stjernevurderinger for flere film. De rå data til venstre er læselige men uhensigtsmæssige; scanning af hver enkelt tekstlinie til et enkelt dato er muligt, men det er svært at se det store billede. Præsentationen af dataene i en tabel (højre) giver seeren en fornemmelse af alt på én gang. Vi kan i det mindste klart fortælle, at der er fem kritikere og syv film, og vi får en grov ide om, hvem kunne lide hvad.
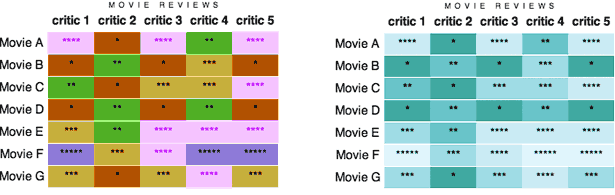
Hvis du tildeler en farve til hver stjerneklassifikation, vil du vide mere om, hvordan hver film gik. Men ikke nogen farver vil gøre.

Tabellen til venstre følger reglerne, men ikke farvelegningens ånd. Det er nemt at fortælle klassificeringen adskilt, fordi hver værdi har en ensartet farve, men der er ingen logik bag farvevalgene.
Tabellen til højre bruger farve mere målrettet. Mørke nuancer er tildelt til lavere ratings, og lys nuancer er tildelt til højere. Det ville også fungere på den anden side, men effekten er den samme: En række nuancer er tildelt en række værdier.
Ikke alene er dette mere visuelt glædeligt, det afslører trends i dataene. Nu er det nemt at se, at filmen F scorede godt samlet, men film B gjorde det ikke, den kritiker 2 var sværere at tilfredsstille end kritiker 4, at alle kritikere kunne lide film F men ikke film D, og at de var uenige om film A. Forskellige nuancer af samme nuance kan da afsløre mere end dataene alene.
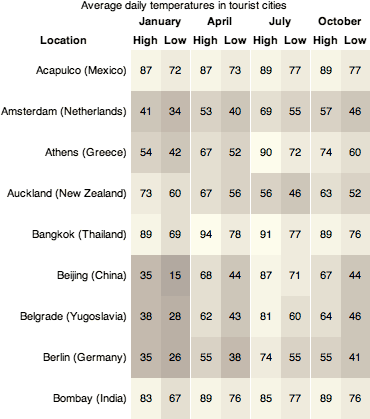
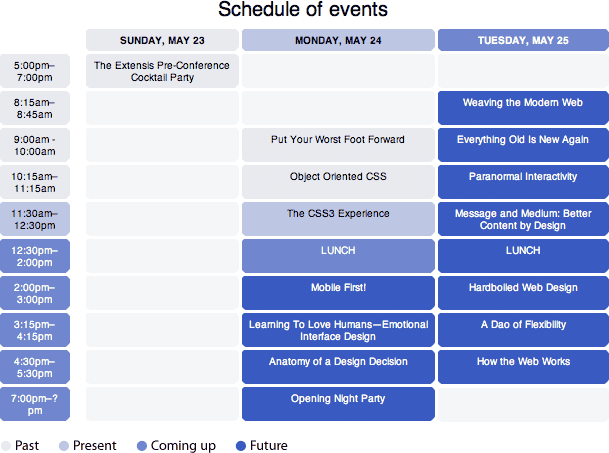
Monotoner og duotoner virker bedst, når information er arrangeret i lag, niveau eller rækkevidde. For eksempel:


Kilde: En begivenhed, Boston 2010
Skrevet udelukkende til Webdesigner Depot af Ben Gremillion . Ben er en freelance webdesigner der løser kommunikationsproblemer med bedre design.
Hvor ellers kan en monoton eller duoton hjælpe med at forklare oplysninger? Del dine tanker i kommentarfeltet nedenfor.