Væsentlige designtendenser, april 2017
Det handler om geometri. Trenden er design lige nu centreret omkring interessante former og lag, der kombinerer for at skabe fantastiske visualer.
Mens der har været perioder, hvor firkanter eller cirkler var den ønskede form, har det skiftet til mere interessante asymmetriske former, mindre brugte elementer som diamanter og lagdeling af former af alle børn. Her er hvad der trender i design denne måned:
1. Diamanter
Den enkle diamantform, du trak i grundskolen, springer op i masser af designs. Fra brug som beholder til fotografier til en skitse for visuel vægt på den dominerende del af et fotografi, har formen masser af fleksibilitet.
Og det er simpelt.
Denne stil er ikke mere end en firkant på sin side. De skarpe linjer giver interessante referencepunkter i designet og kan tilføje et bevægelseselement eller en retning, der ikke findes ellers. Diamanten skiller sig ud i disse designs, fordi den er så forskellig.
Mens formen kan bruges på flere måder, kan det være lidt vanskelig. Som fotoramme mister du dele af et billede på alle fire hjørner, så du skal bruge billeder, der har mere af et centralt fokuspunkt, så betydningen ikke går tabt. Layering af diamantformede billeder i Hannington Estate design gør et fremragende arbejde med dette. Brugeren føler ikke, at der mangler noget fra billederne.
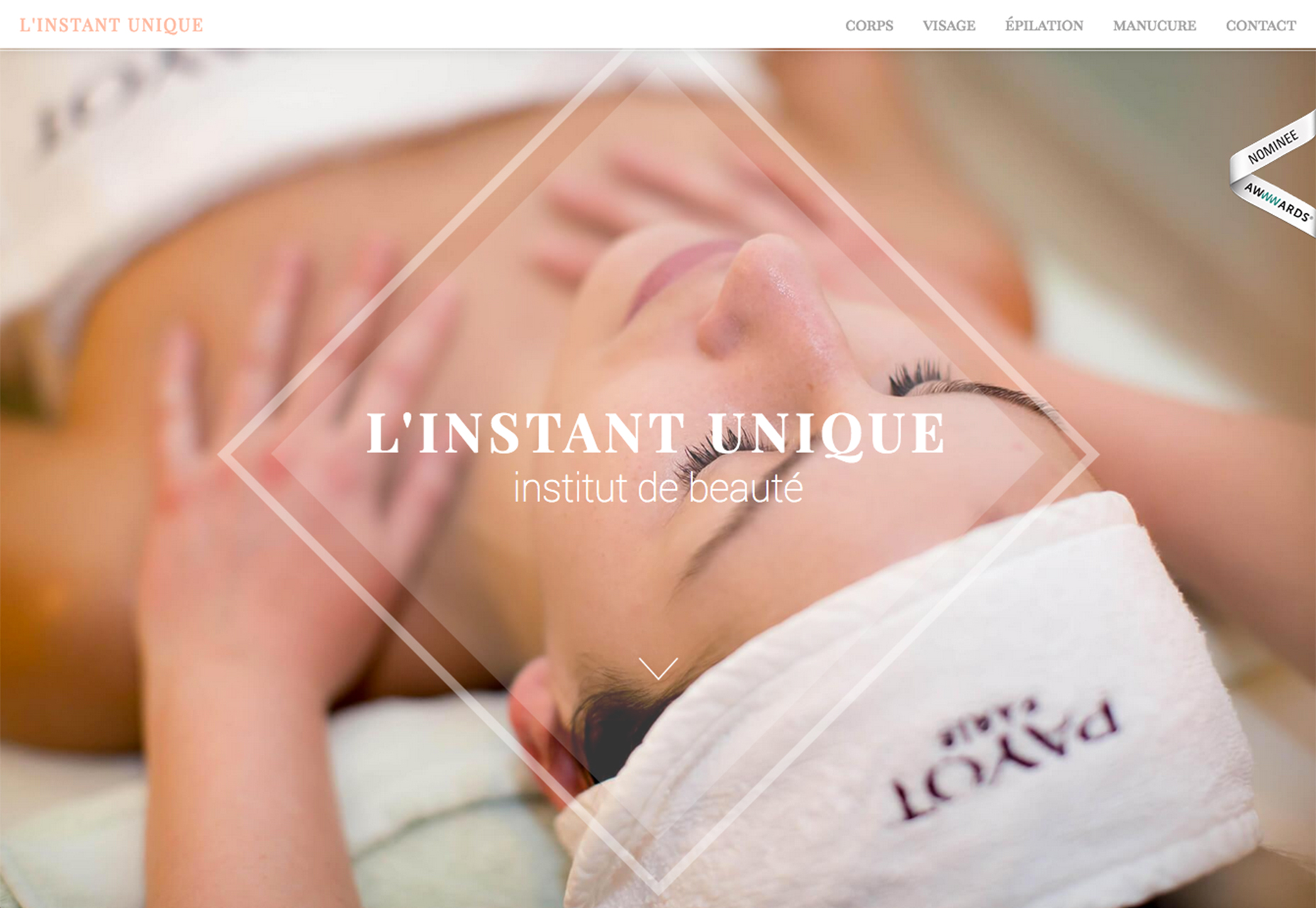
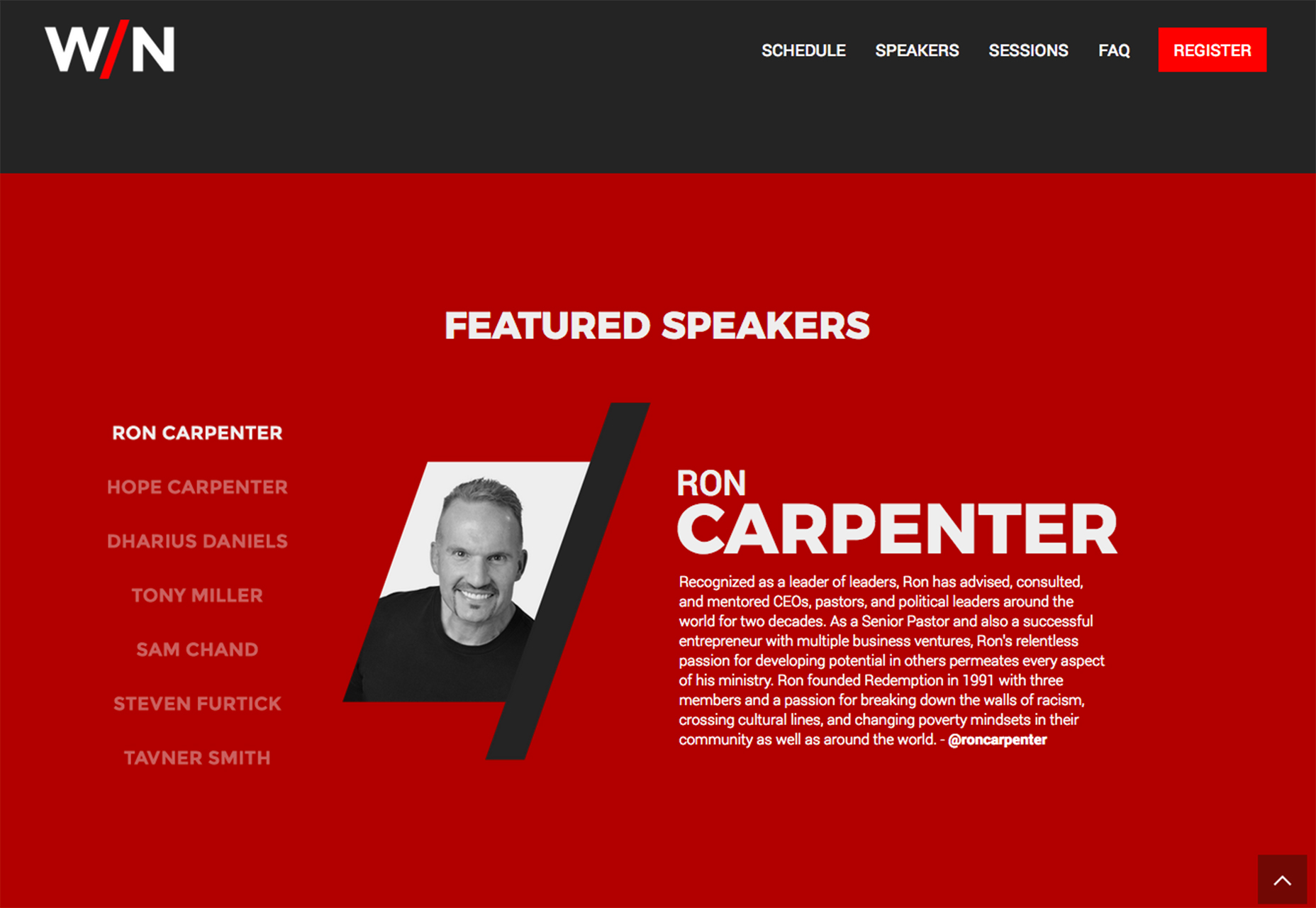
Som en ramme eller et visuelt element kan diamantformen tjene som et sted at trække øjet. Linstant Unique gør dette ved at sætte tekstopkaldet til handling inde i en diamantramme. Det er mere visuelt interessant end blot at sætte teksten på billedet alene og trækker øjet ind i billedet.
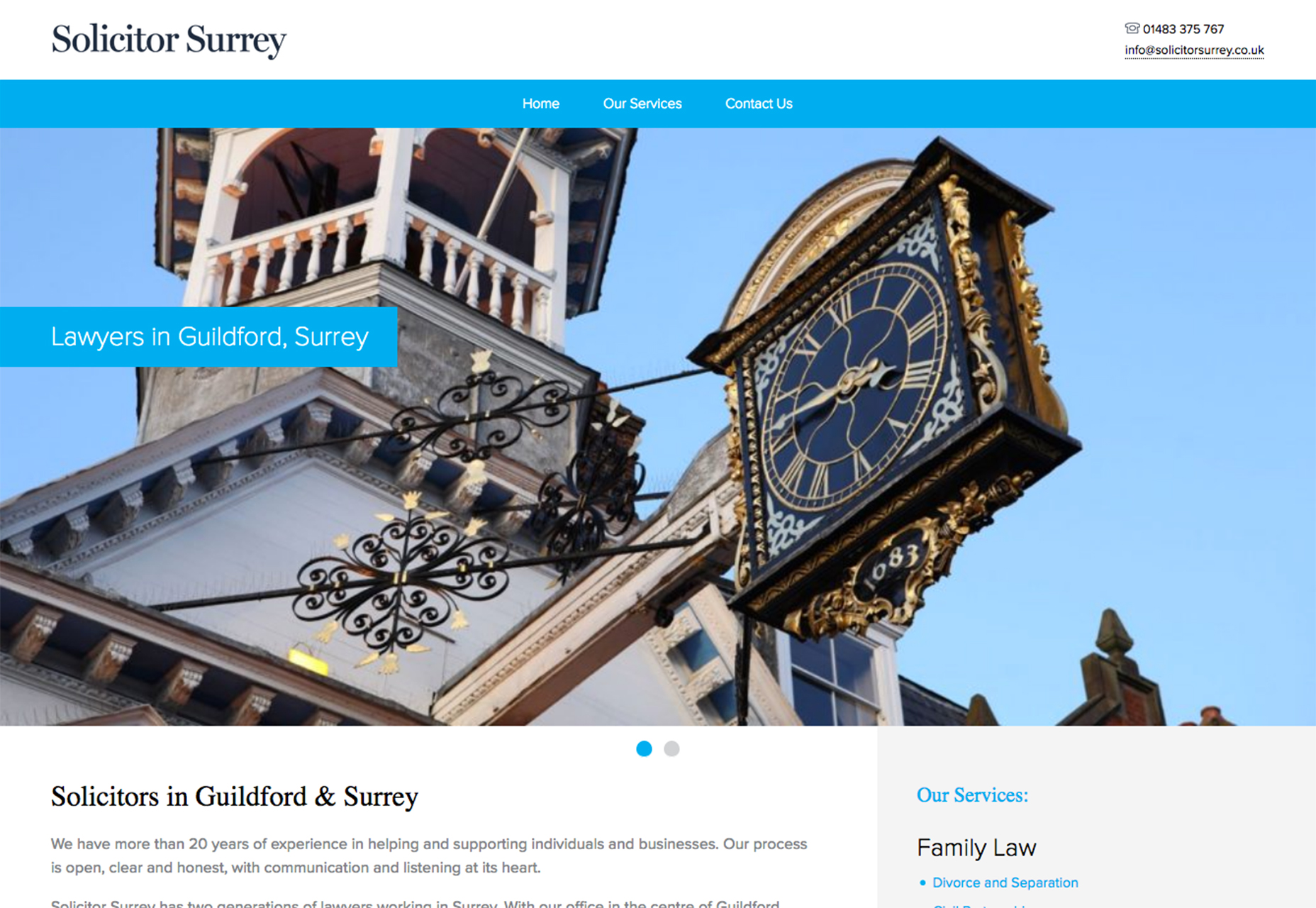
Endelig tager solicitor Surry en helt anden tilgang og bruger en diamantform i et billede for at tilføje interesse. Et ur er måske ikke så visuelt tiltalende alene, men formen hjælper med at tegne brugere ind på billedet.
2. Asymmetrisk geometri
Dette kan være en af de bedste tendenser til at komme op i et stykke tid: asymmetriske former i designprojekter.
Intet bliver mere kedeligt med tiden, at en flok perfekt symmetriske designs. Denne tendens kan hjælpe nogen med at bryde ud af denne rute med interessante former, der straks får dig til at tænke over balancen.
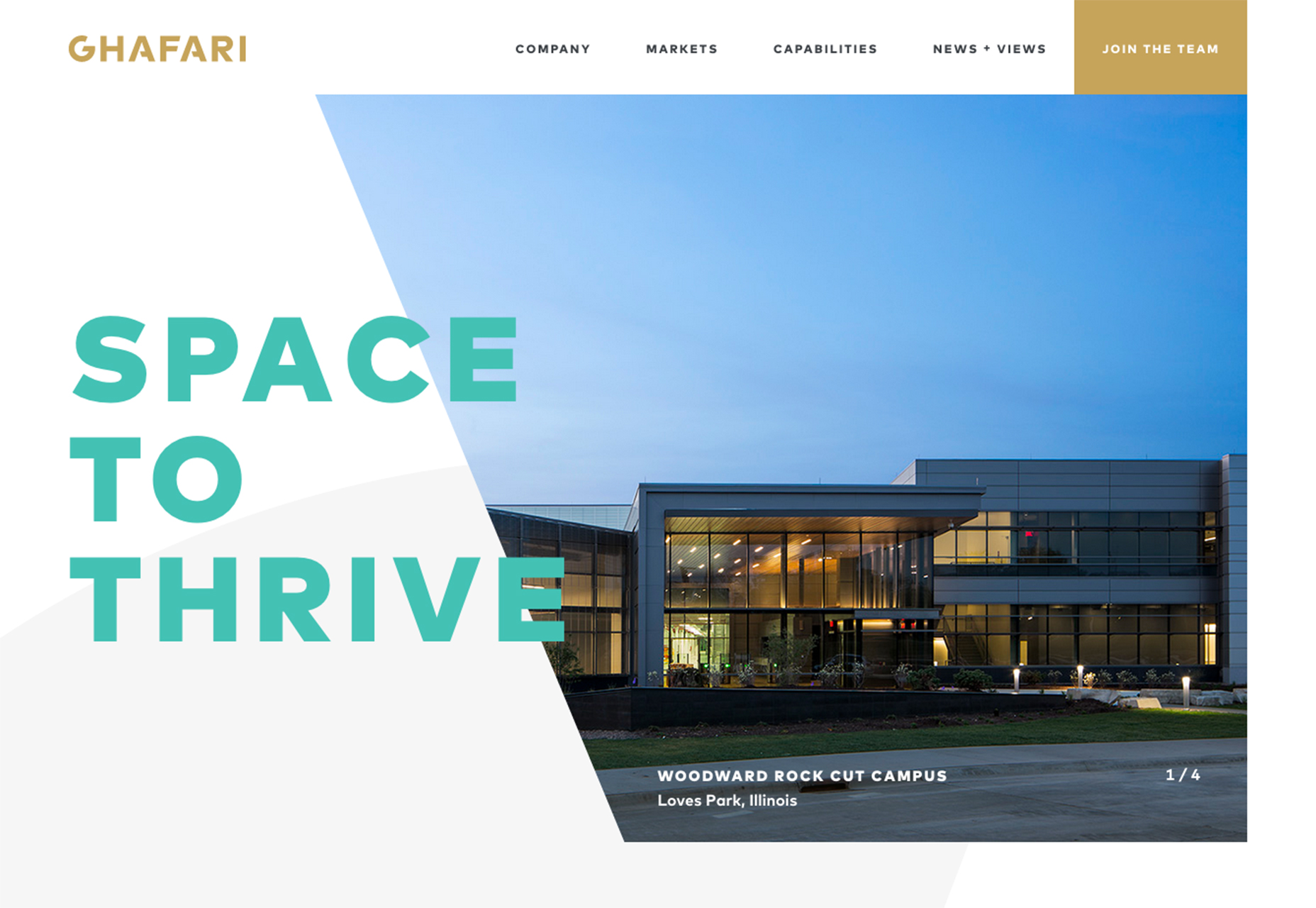
Asymmetriske former er et godt værktøj, fordi de er så interessante og uventede. De giver retningsbestemt vægt - bemærk hvordan øverste venstre hjørne af den form, der anvendes på Ghafari-webstedet, fører dig til branding, og derefter ned på siden med ekstra hvidt mellemrum.
Den største udfordring med asymmetriske former er, hvordan man håndterer de hvide eller fangede rum, som de undertiden kan skabe. (Du bliver nødt til at blive kreativ der, men eksemplerne nedenfor gør det let.) Den anden udfordring kan sikre, at det asymmetriske design stadig har balance. Du skal spille med elementernes vægt - og måske bruge tyngre skrifttyper til at kompensere den masse, som en asymmetrisk form kan bære.
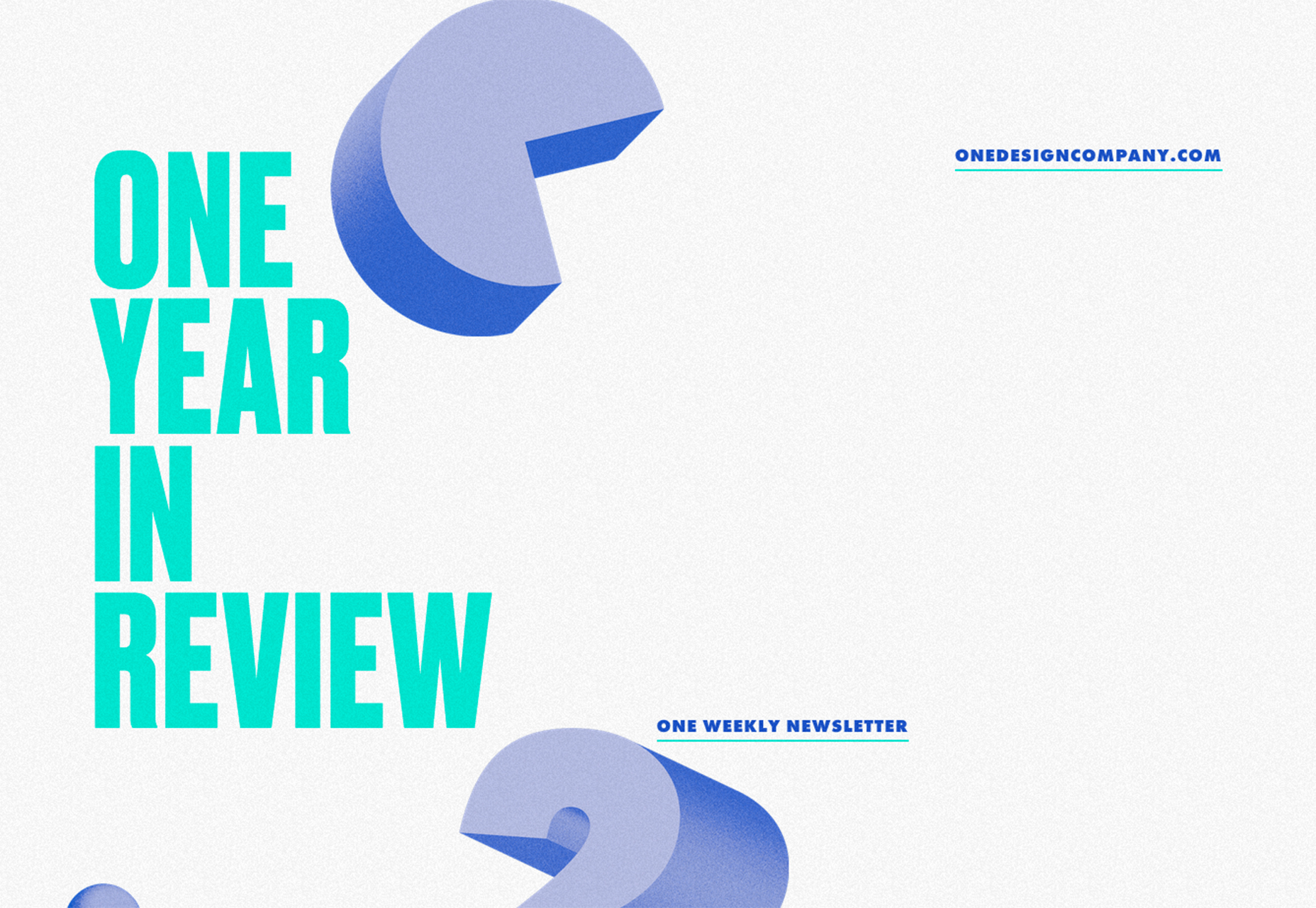
Når du begynder med et asymmetrisk form design, skal du holde konceptet enkelt. Den funky form er dit designtrick i dette tilfælde. Vælg form med farve for at afbalancere en hvid baggrund eller lagform med billeder til et mere materiale Design-inspireret look. En anden mulighed er at eksperimentere med 3D-former, f.eks. Et år i gennemgang.
Uanset hvilken indstilling du vælger, er asymmetri en bestemt iøjnefaldende. Det skaber et sjovt, funkier første indtryk og hjælper brugere med at dykke dybere ind i det overordnede design. Brug den til websteder, der er mindre formelle, og som skubber konvolutten lidt med stil og indhold.
3. Layering
Layering af forskellige former giver ekstra dimension til næsten ethvert designprojekt. Flere taktiske designmønstre har gjort denne teknik mere populær, og at kombinere figurer i forskellige lag er en nem måde at starte.
Nedenstående eksempler viser tre forskellige måder at gøre det på.
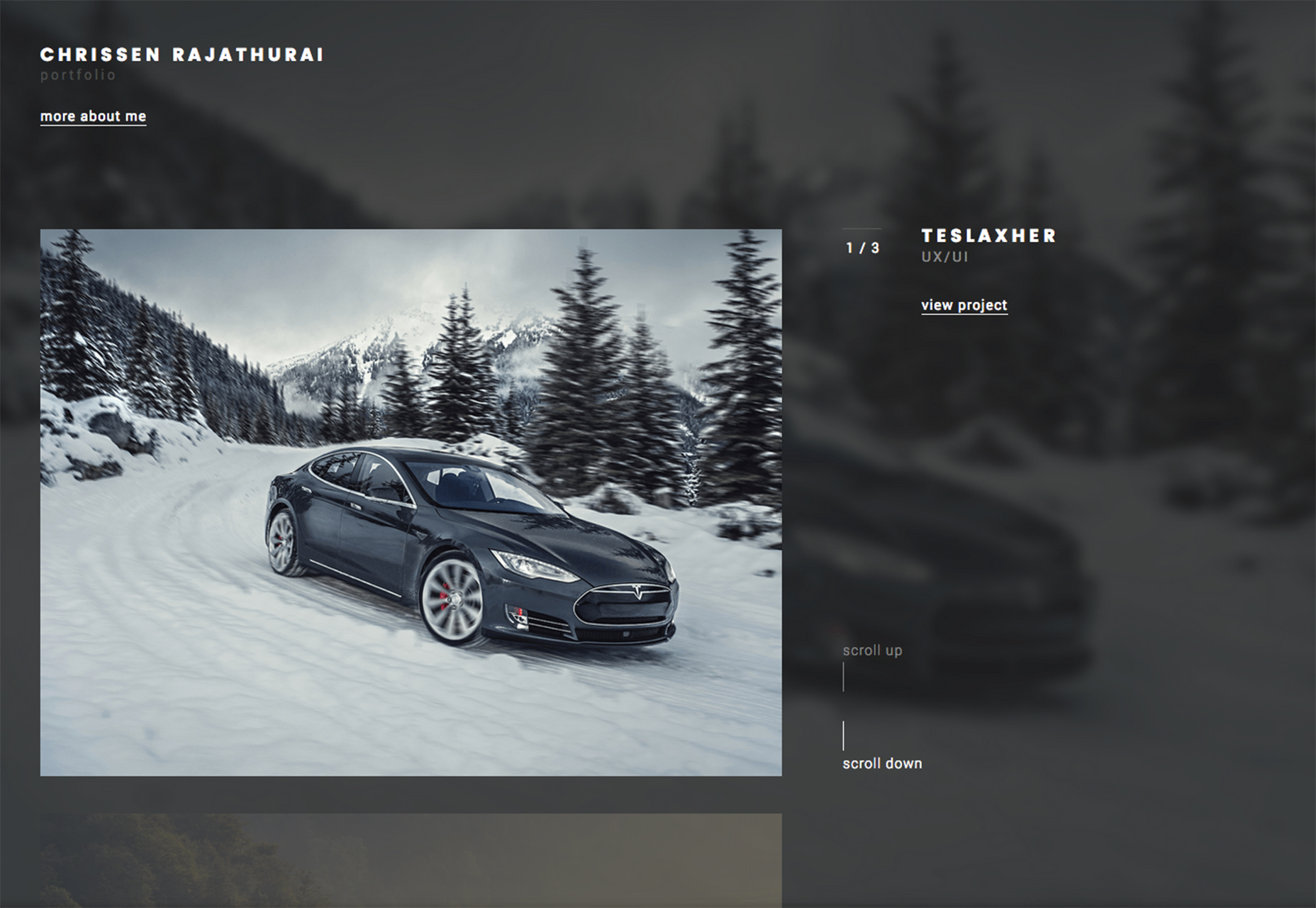
- Chrissen Rajathurai s portefølje lag simple rektangler over en sløret, overdimensioneret baggrund for at bringe fokus og vægt på hver enkelt portefølje genstand og link. Den lagdelte effekt er klassisk og fantastisk. Brugere vil fortsætte med at flytte gennem designet for at se, hvilke andre billeder der kommer op næste gang.
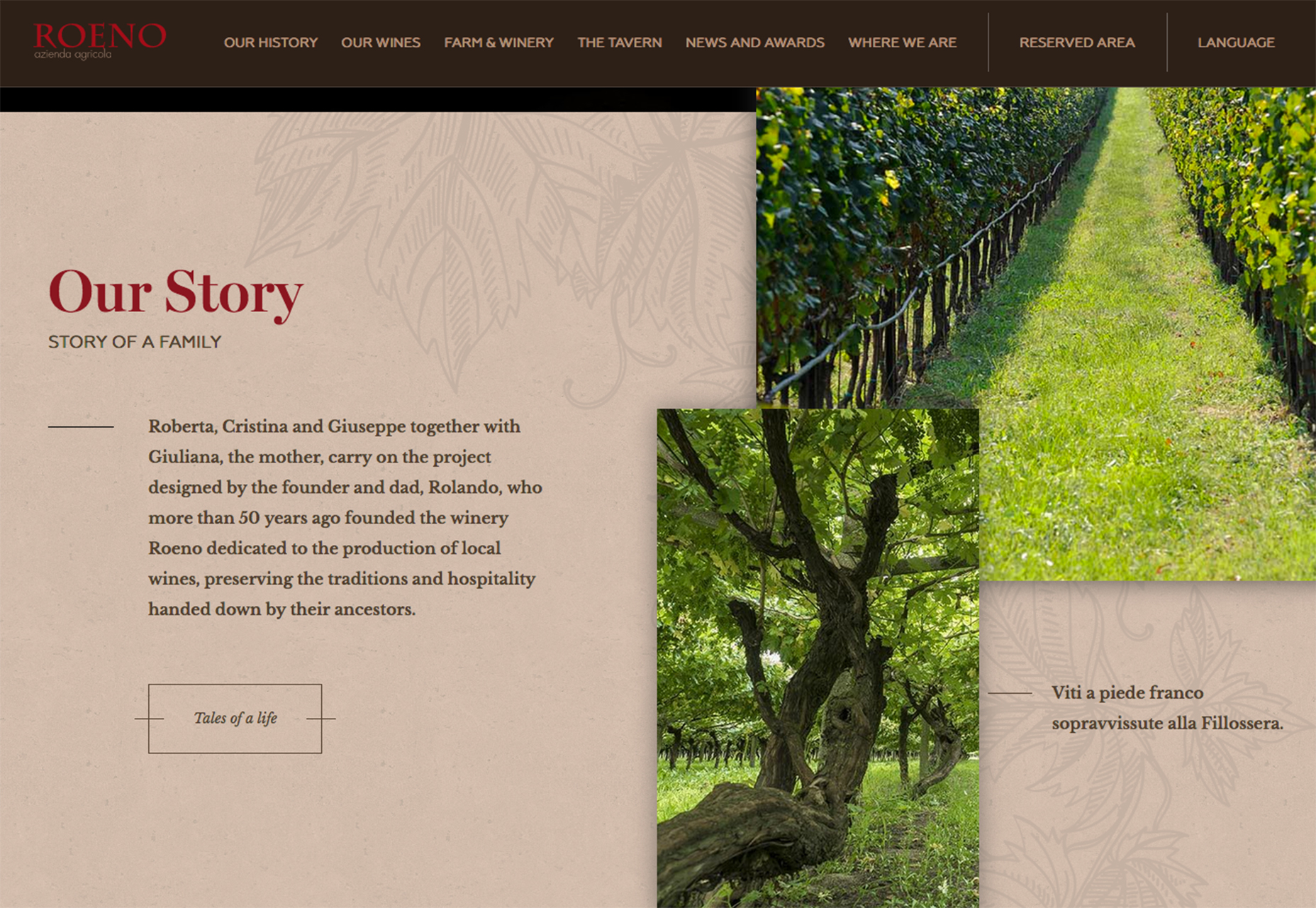
- Cantina Roeno lagrer billeder på en illustreret baggrund under scrollen. Bevægelsen fra heltens videoside til fotlag gør brugeren langsommere og ser på indholdet på skærmen. Mens videoen er hurtig og design, så du hurtigt kan se de lagede billeder - med interessant vertikal orientering - hjælper brugerne med baggrunds- og teksthjælp pause og tager i historien om vingården.
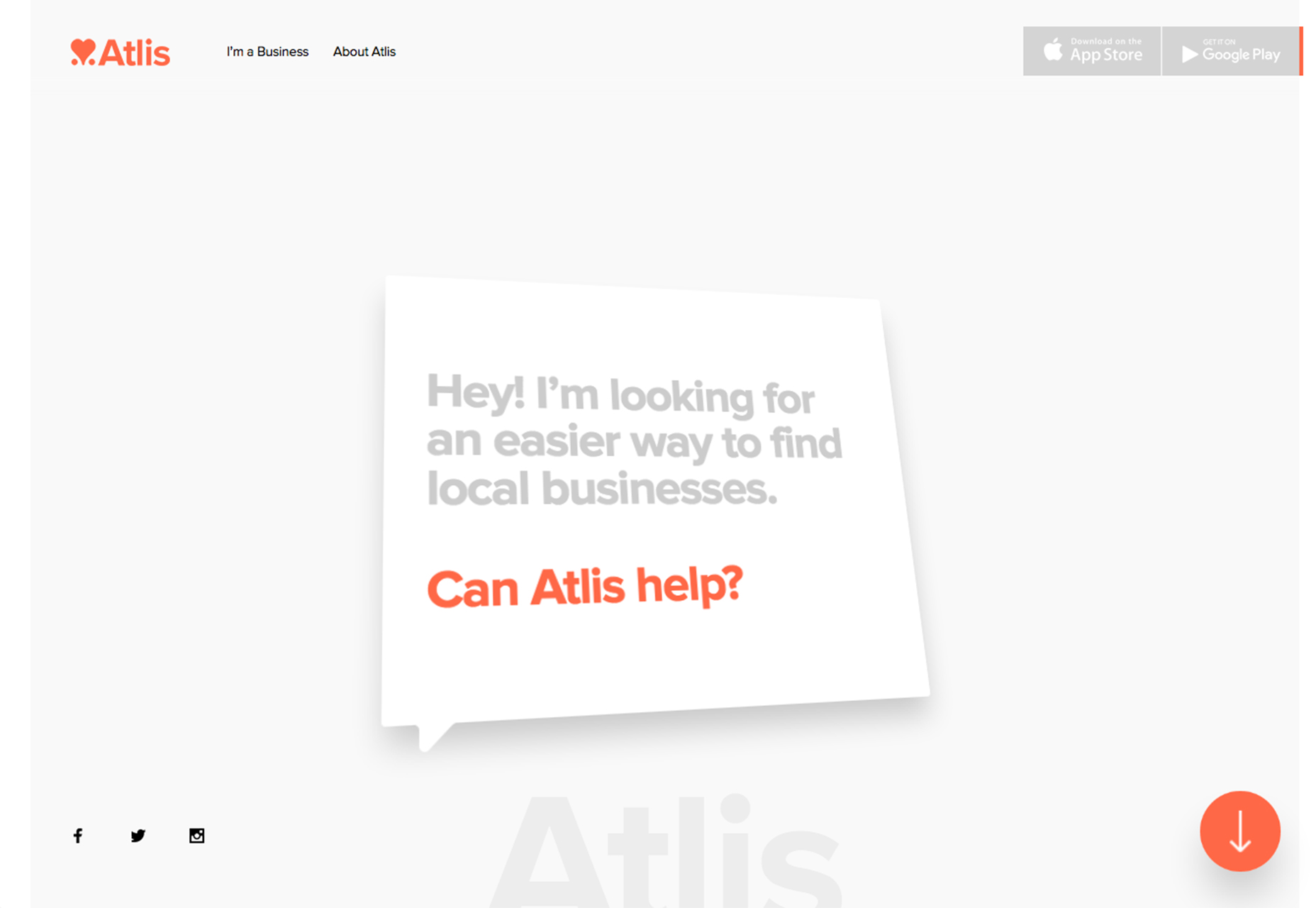
- Atlis tager en helt anden tilgang. Designet bruger to geometriske tendenser - lagdeling i en meget Material Design-stil - og asymmetri med en kasse, der snor sig ind i mere trapezformede former med sværgerhandlinger. Designet er så simpelt, at du ikke kan hjælpe, men se på det. Det er også ret komplekst med den elastiske bevægelse af "Can Atlis help?" Boksen. Fortsæt scrolling og endnu flere figurer med varierende grader af asymmetri pop på skærmen. Dette bedragerisk komplekse site design er meget sjovt at lege med.
Konklusion
Når du planlægger dit næste projekt, tænk geometri! Hvordan kan du bruge enkle former på nye og interessante måder at tilskynde til engagement og give brugerne noget andet at se på i processen. Der er mange forskellige måder at bruge geometri på i designprojekter, parformer med interessant animation, farve eller billeddannelse for at skabe et design, der viser dit indhold.
Og have det sjovt. Geometriske mønstre har en lysere, mindre formel følelse end nogle andre designkoncepter. Brug det til din fordel, når du bruger disse teknikker.
<p class = "p4"> Hvilke tendenser elsker du (eller hater) lige nu? Jeg vil gerne se nogle af de websteder, du er fascineret af. Drop mig et link på Twitter ; Jeg vil gerne høre fra dig.