11 måder at designe den perfekte site navigation
Overskriftsnavigationsmenuer kan ofte overses når det kommer til opfindsomme og kreative webdesign. Men som den primære måde brugerne udforsker og interagerer med din hjemmeside, investerer i engagerende header navigation betyder besøgende besøger mere tid på dit websted og ender med at se meget mere end bare din destinationsside. Der er ingen mening at have strålende webdesign på dine indre sider, hvis dit overskrift ikke gør det nemt (og sjovt) at klikke igennem det.
Så vi har sammensat en rundup af hjemmesider, der har fået mest ud af deres navigationsmenuer med smukt, slank og innovativt design. Tag et kig nedenfor og bliv inspireret!
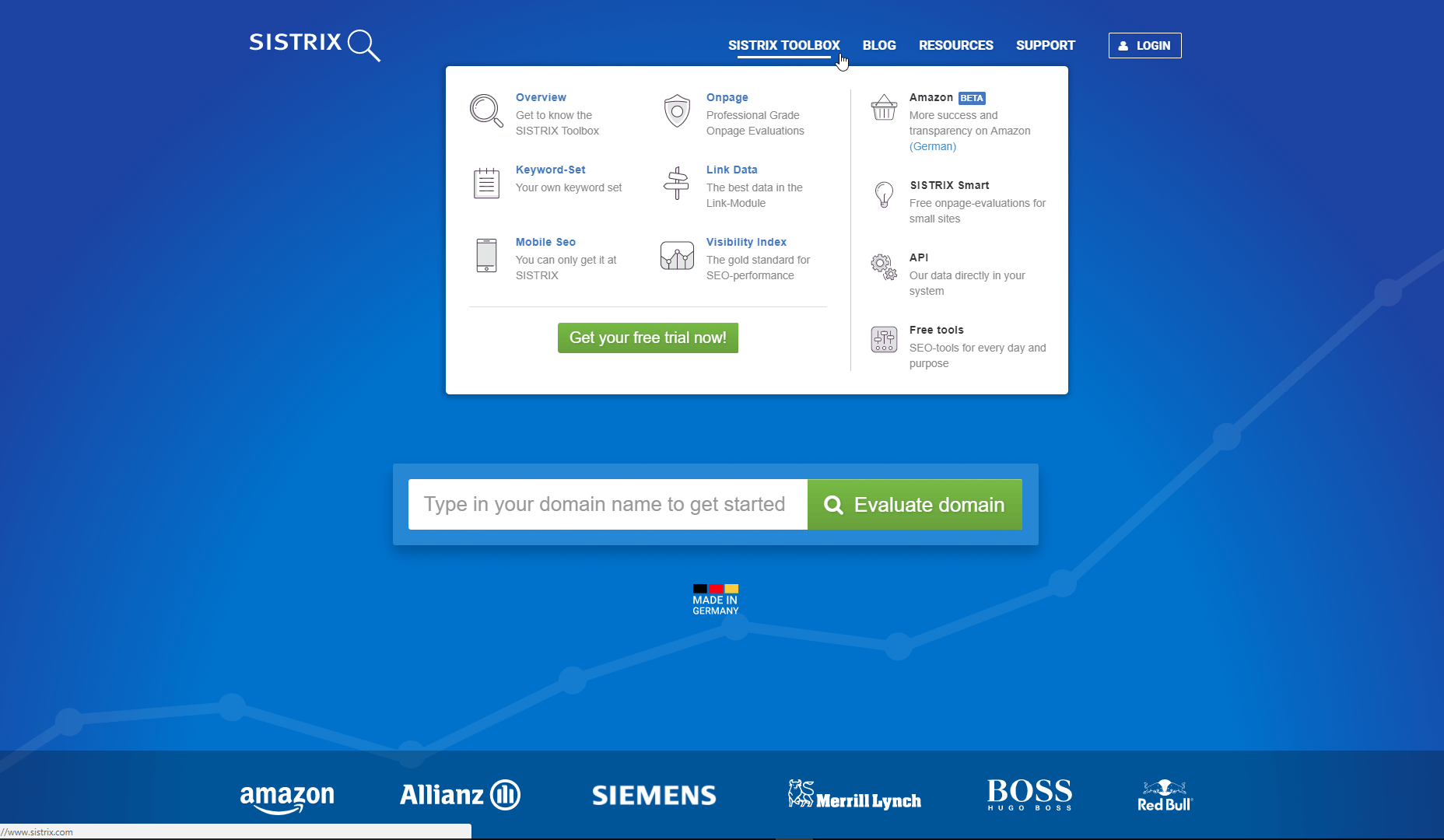
1. Sistrix
Sistrix er det tyske selskab bag populære SEO softwarepakke Sistrix Toolbox. Som sådan får deres hjemmeside (inklusive deres populære SEO-nyhedsblog) regelmæssig trafik fra digitale eksperter. Når det er dit målmarked, er der ikke meget plads til sløvhed, når det kommer til webdesign.
Navigationsmenuen i Sistrix består af fire enkle rullemenuer: Værktøjskasse, Blog, Ressourcer og Support. Hovering over hver header afslører en liste over relevante links, hver repræsenteret af et simpelt ikon. Dette er en særlig smart ide, når din hjemmeside har så mange sider som Sistrix har.
Bare at vise en blok af tekst kan være overvældende, når du forsøger at navigere gennem en stor hjemmeside, men disse veludformede ikoner leder hurtigt besøgende til hvor de skal hen. Leder du efter hjælp med mobil SEO? En simpel smartphoneikon trækker øjet og får dig der meget hurtigere. Effektivisering af brugeroplevelsen til besøgende på webstedet er en af hovedfunktionerne i en god navigationsoverskrift, og dette er noget, der er søsterne fra Sistrix.
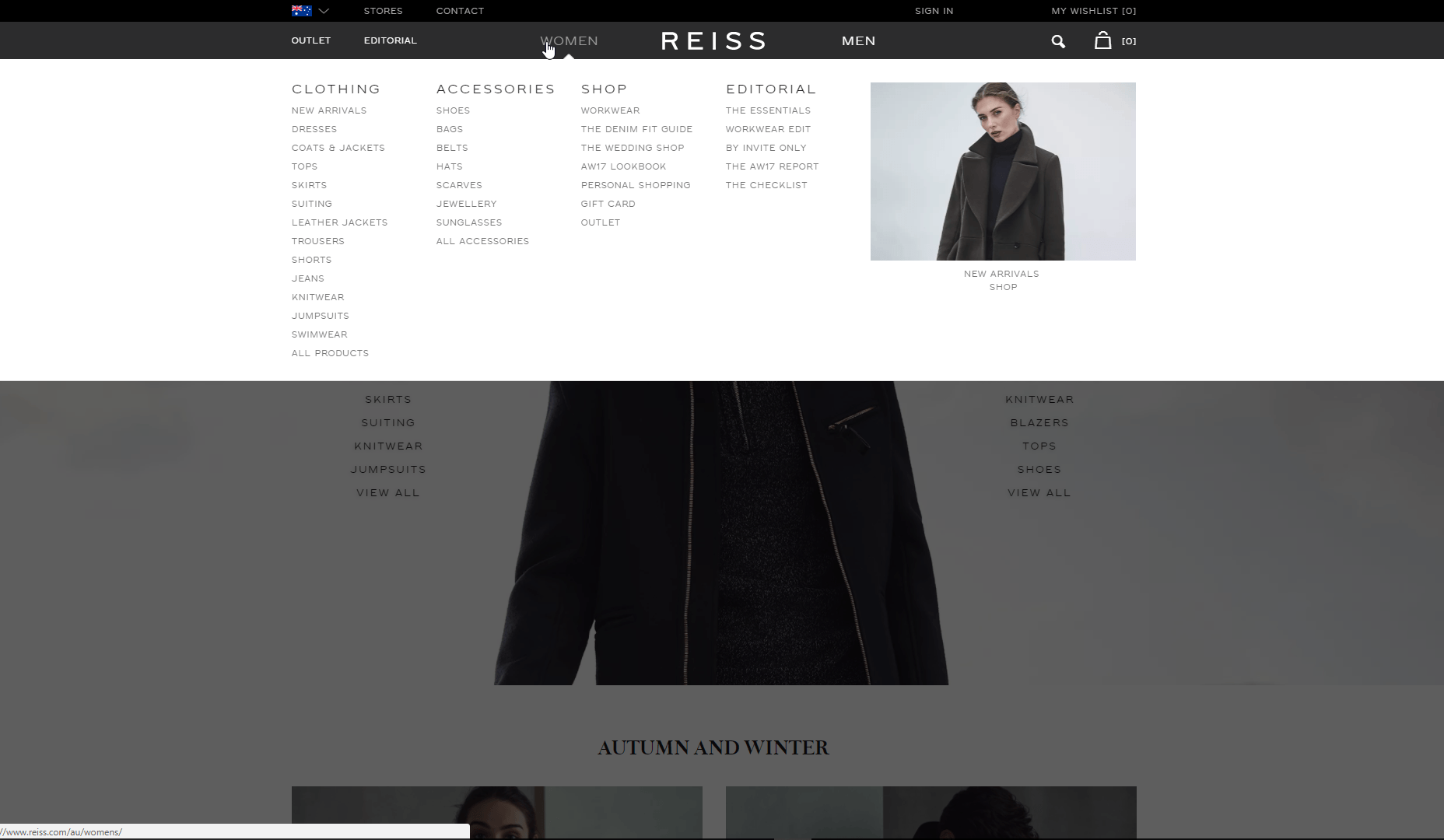
2. Reiss
Når du er et mode mærke, er det smart at vise frem dit nyeste design så meget som muligt. Mens mange drop-down navigationsmenuer er rent tekstbaserede, britiske mode mærke Reiss fremhæver deres New Arrivals katalog ved hjælp af billeder i drop-downs for dame og herretøj, to af deres kerne produktkategorier. Det hjælper, at de har investeret i højkvalitetsfotografering - med billeder, der ser så godt ud, hvorfor ikke indarbejde dem som en vigtig del af navigationsoplevelsen?
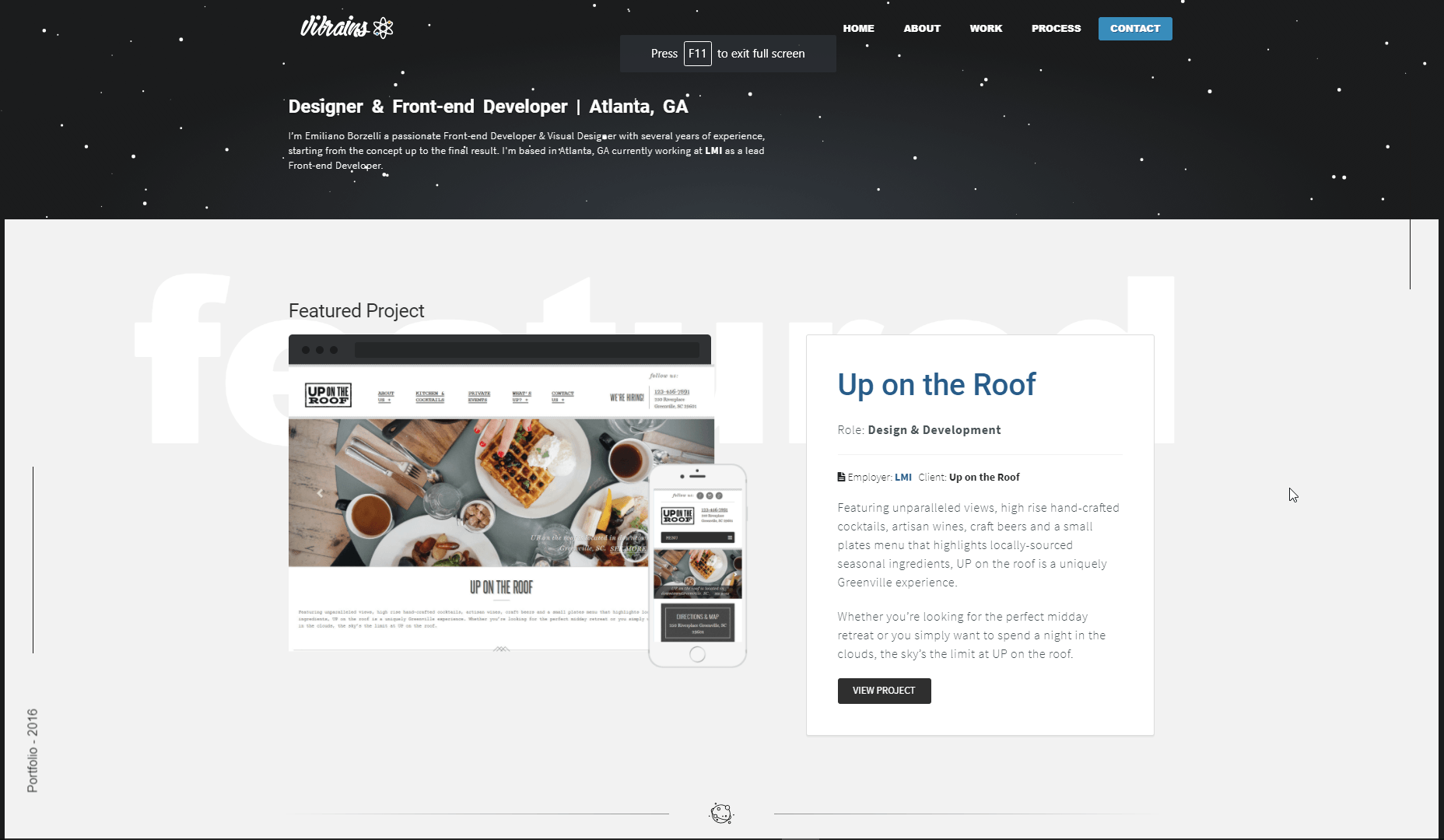
3. Vibrains
Vibrains er en portefølje til Emiliano Borzelli, en front end-udvikler. Når det kommer til webstedet, er det virkelig ude af denne verden. At vælge et klart designmotiv som 'plads' giver et sammenhængende udseende til hele stedet. Alt fra logo-designet til de vigtigste informationsikoner bruger pladsbilleder. En simpelthen animeret banner gør at surfe på webstedet føles som at flyde i det ydre rum, men den absolutte standout design funktion er en fuldt animeret animation af solsystemet, når du hopper ind i proces sektionen.
Med to-skala repræsentationer af vores nabo planeter, det fremkalder den barnlige fascination folk har med plads til at holde besøgende engageret i at navigere gennem webstedet. Hvis du er så besat med denne animation som vi er, vil du være glad for at høre, at vi spore ned open source-koden for den på CodePen her !
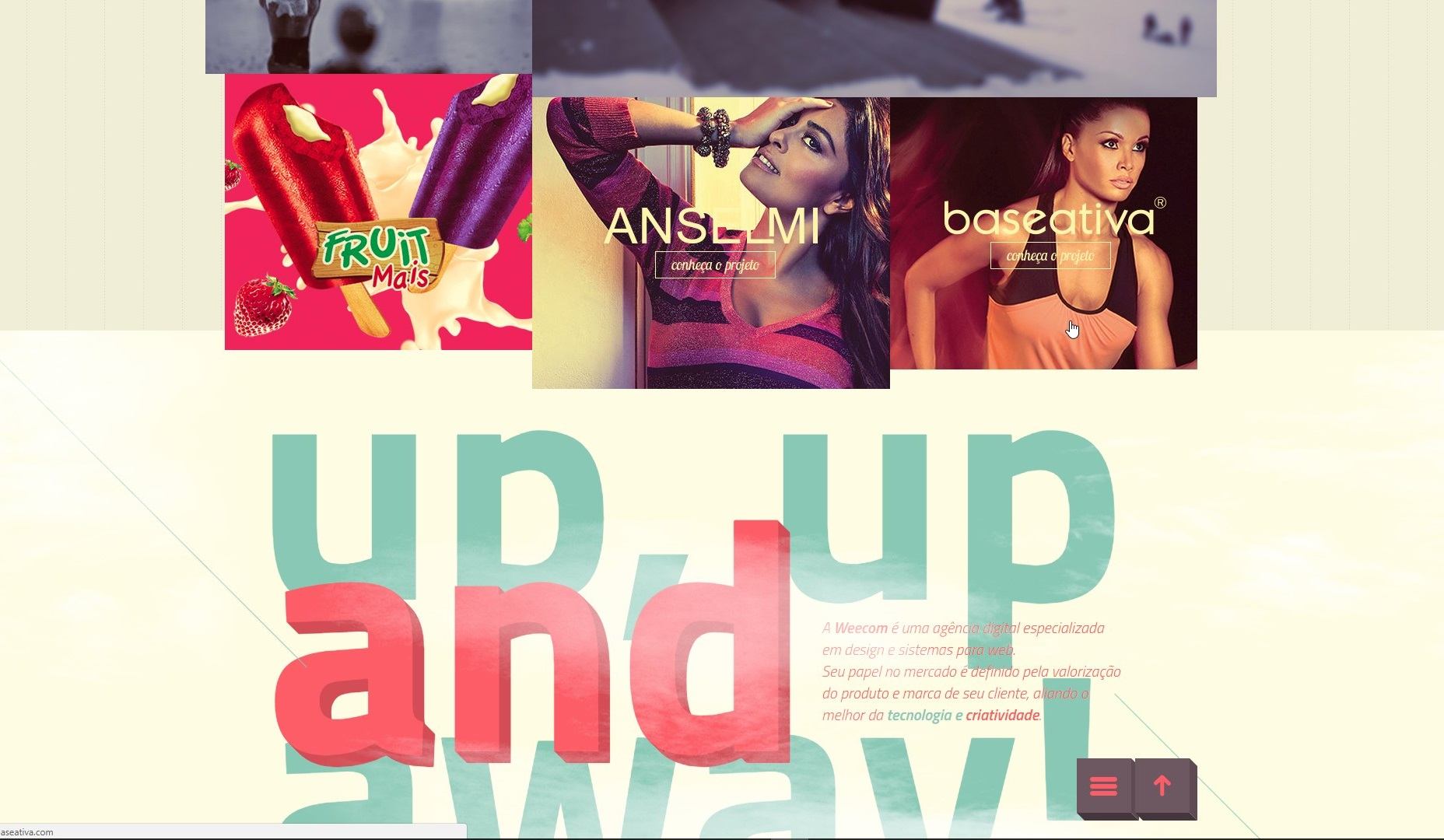
4. Weecom
Brasilien-baseret digital agentur Weecom brug en hamburger-menuknap for at holde deres hjemmeside kigget slank og minimalistisk, med navigationsindstillingerne bare dukker op, mens du svæver over ikonet. Det er en ret standard tilgang til navigationsoverskrifter, men hvad vi elsker om Weecoms websted er, hvordan rulning ned på siden får hamburgerikonet til at skifte fra øverst til venstre til nederst til højre. Det er et simpelt, dynamisk touch, som viser, hvor vigtigt det er at bruge navigationsmenuer, der arbejder rundt i hovedindholdet på siden.
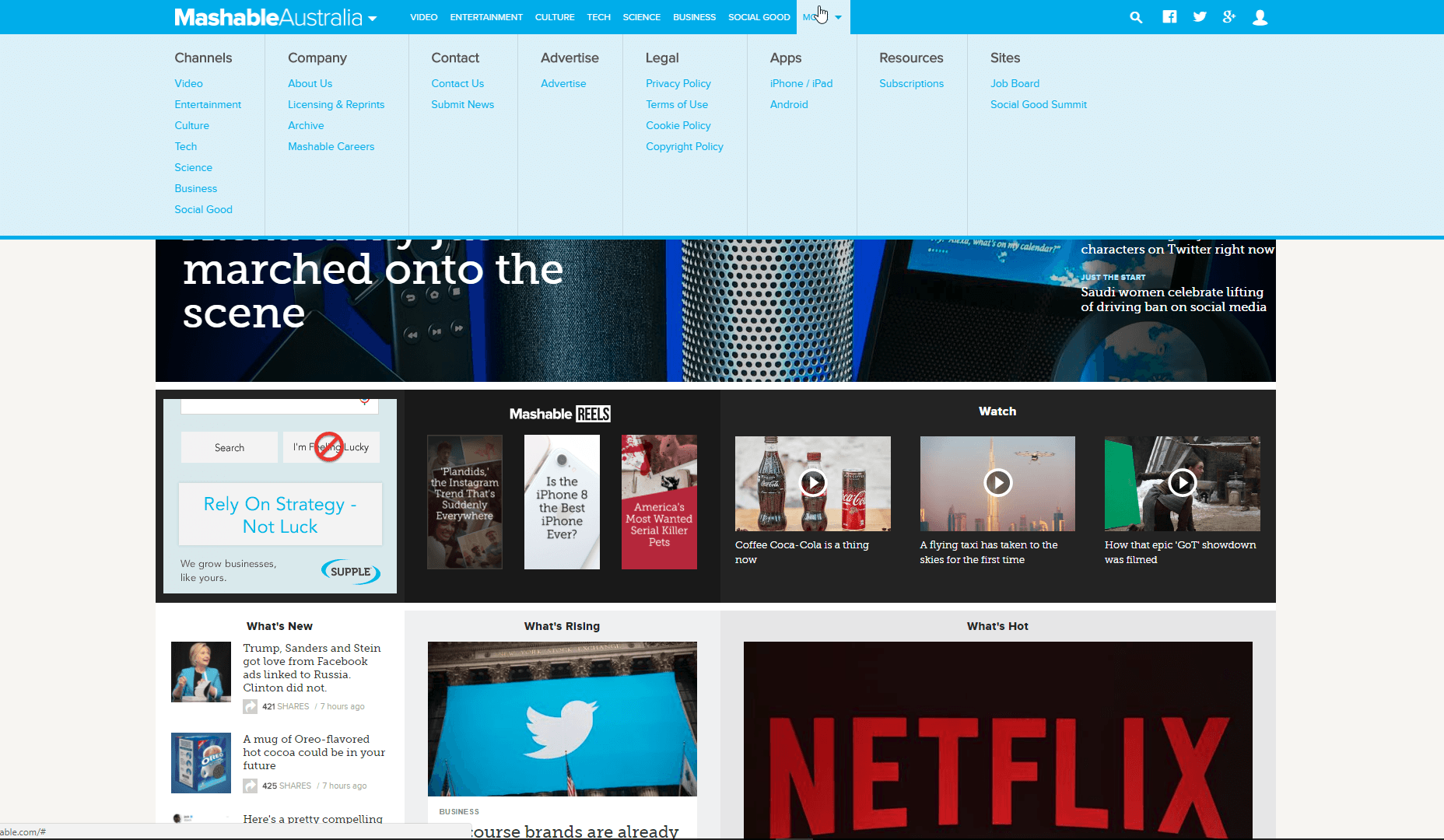
5. Mashable
Når du er et indholdsnxus som Mashable , kan det være en høj ordre, der viser alt dit indhold i en konventionel navigationsmenu. Overskrifter, underpositioner, underpositioner - at du har klarhed er nøglen til at give en god brugeroplevelse til dine besøgende.
Det er her, hvor deres mega-menu kommer ind. Når du har svævet over fanen "Mere", vises en rullemenu, der spænder over hele skærmens længde. Dette giver plads til at inkludere en række kolonner som "Kanaler" eller "Firma", hvorunder din liste over underoverskrifter kan vises. Hvis du designer et websted, der er vært for en masse indhold, overvejer en mega-menu som denne en strategisk måde at håndtere navigation på.
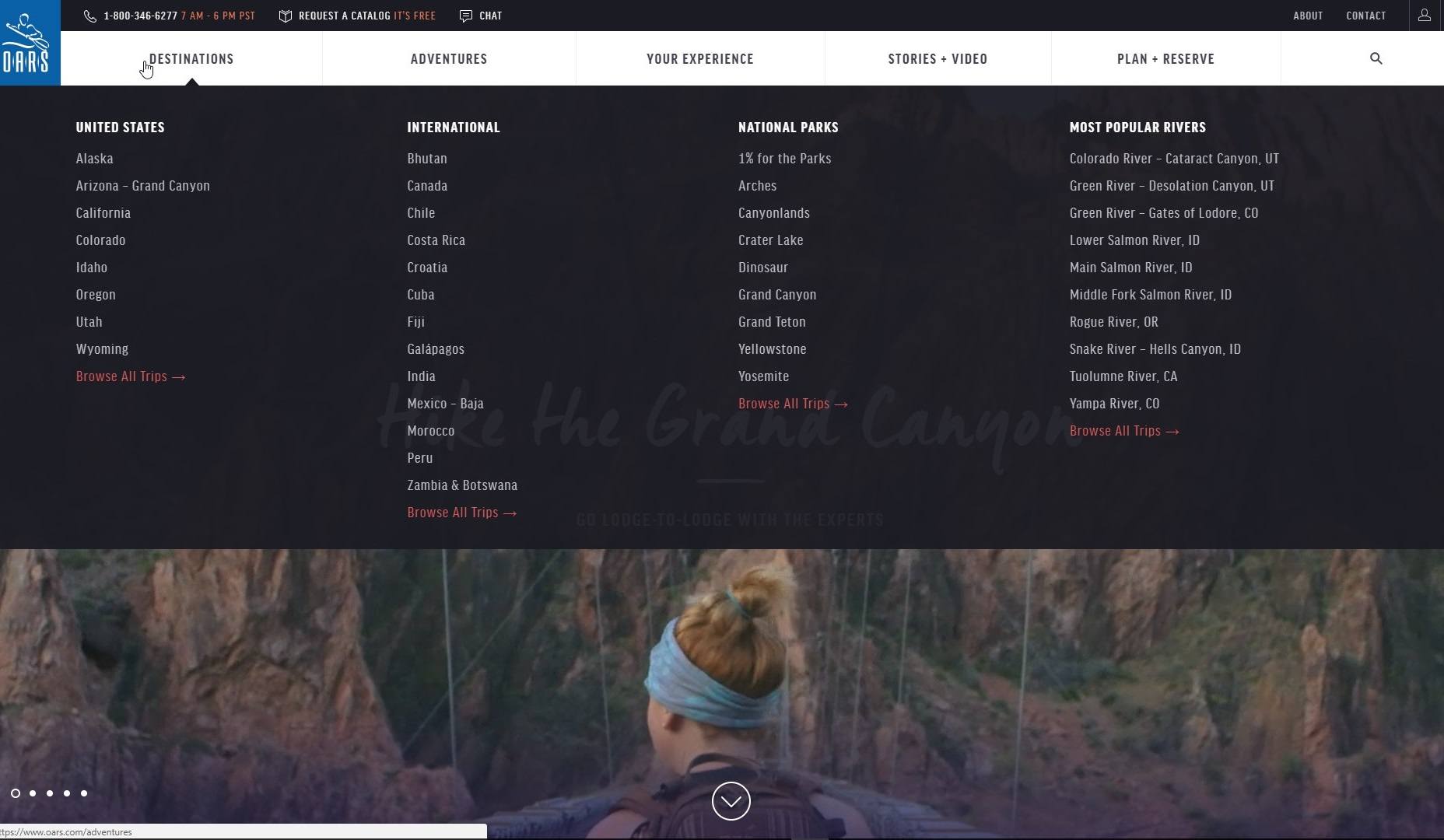
6. Oars
Et andet eksempel på en mega-menu, rejse service årer bruger et klart navigationslayout til at hjælpe dig med at finde det, du vil have. For eksempel svæver over Destinations viser en mega-menu opdelt i Oars 'lokale Forenede Stater destinationer, internationale destinationer, nationalparker og floder.
En anden stor tilføjelse til mega-menu design er brugen af billeder under Din oplevelse, historier + video og plan + reserveoverskrifter. Få det bedste ud af det plads, de har, disse iøjnefaldende billedpaneler engagerer besøgende på webstedet og tilskynder til klik-through.
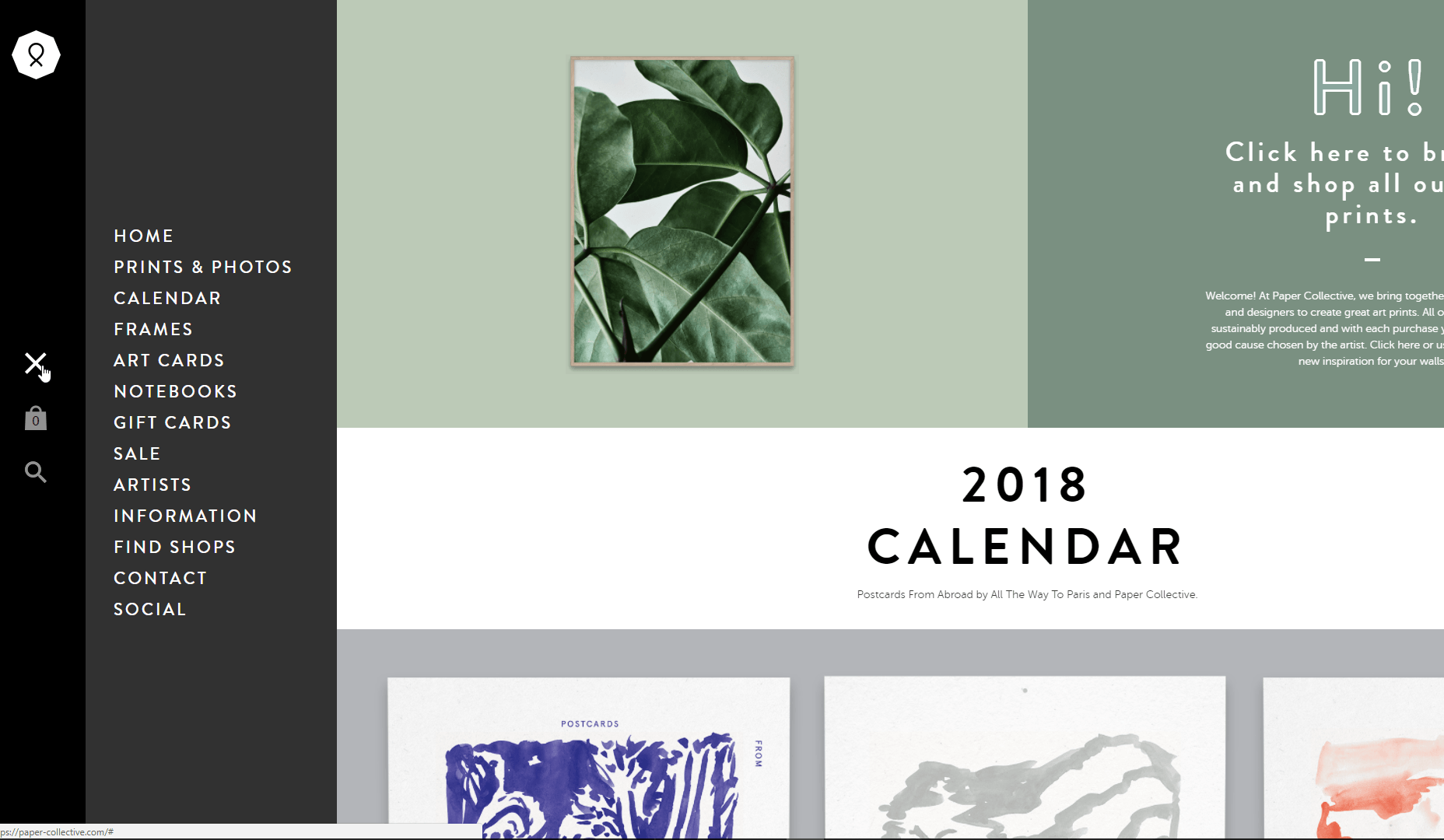
7. Paper Collective
Specialiseret i fantastiske kunsttryk til hjemmet eller kontoret, er det klart Paper Collective har øje med godt design. Derfor har de gjort klog brug af en udvidet sidebarmenu - hvilket betyder, at navigering af deres hjemmeside aldrig skjuler deres hjemmeside produktbilleder, men skifter dem lidt til højre i stedet.
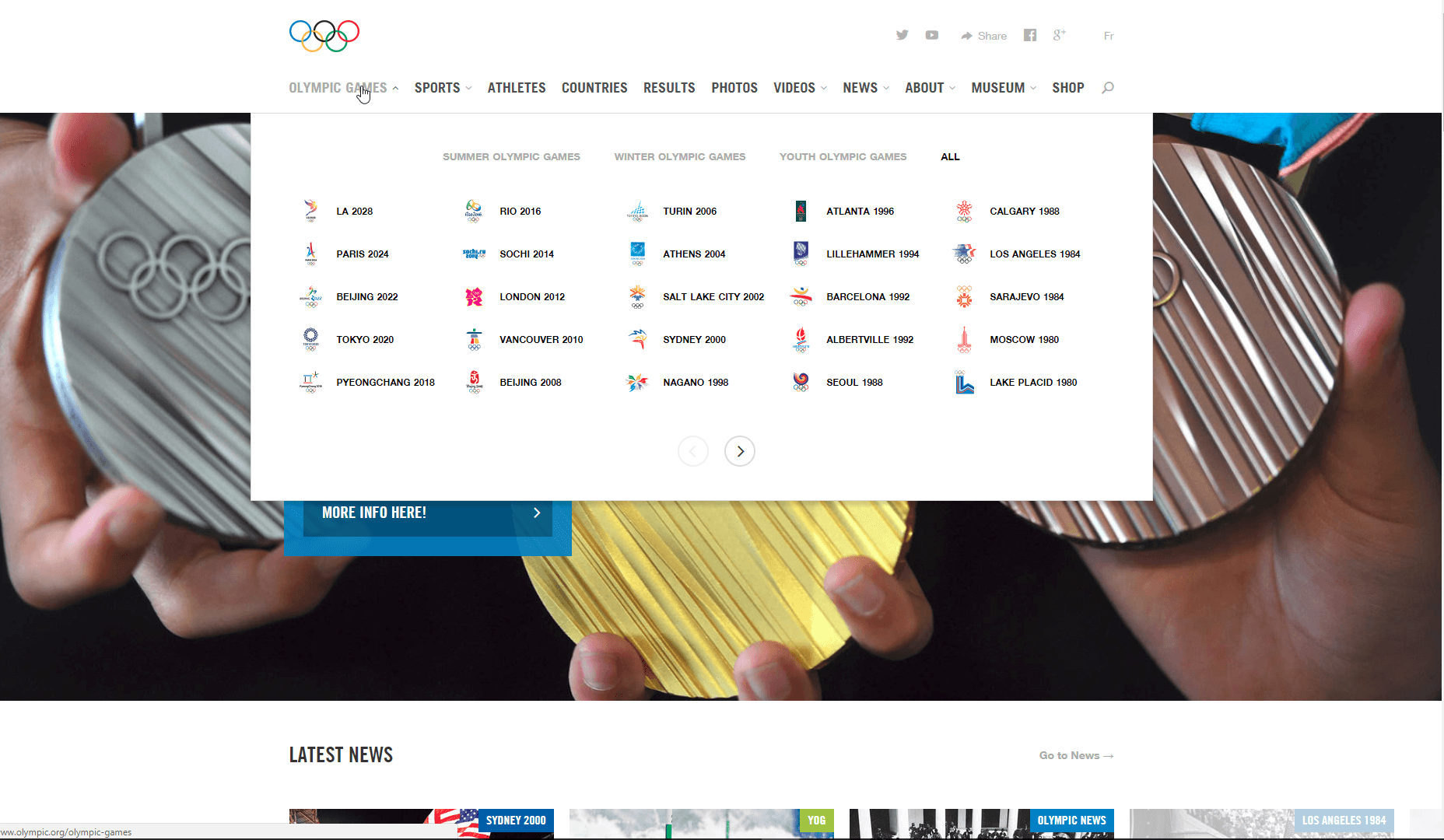
8. OL
Måske er vi designnerds, men en af vores yndlingsdele om de olympiske lege ser logodesignerne, som hver værtsby kommer op med. Helt individuelt til tiden for kultur og design er de en fantastisk måde at se tilbage på tidligere spil.
Dette er noget navigationsmenu design til IOC hjemmeside synes at være opmærksom på - som du svinger over de vigtigste olympiske legeoverskrifter, er hver olympiske lege repræsenteret sammen med sit specifikke logo. Udgivet på en simpel, strømlinet måde, der gør navigationen efter kronologi let, sætter dette websted en guldstandard for god menu design.
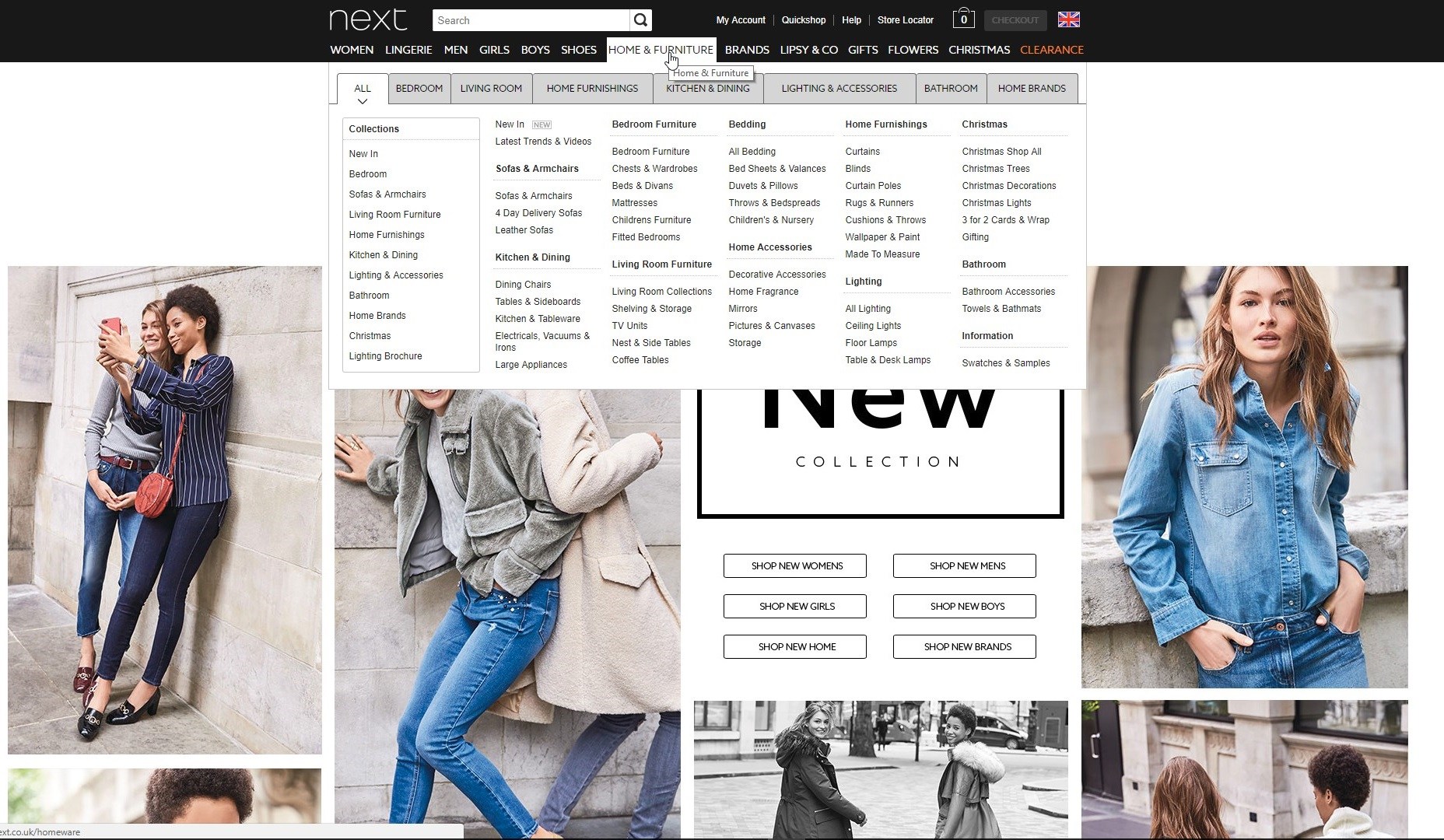
9. Næste Stop
Næste er et britisk mærke, der sælger alt fra tøj til sko, til blomsterarrangementer, til møbler. Som sådan skal deres navigationsmenu gøre en masse tungløfter for at vise deres omfattende produktkatalog. En af de teknikker, de bruger, er accordeon-faner. Når du svæver over deres Home & Furniture header vil du se en undermenu af faner, du kan klikke igennem for at se links til soveværelsesmøbler, køkkenarmaturer og meget mere! Hvis din virksomhed har en bred vifte af produkter online, er denne metode til opdeling af overskrifter, underpositioner og underpositioner en fantastisk måde at gå på.
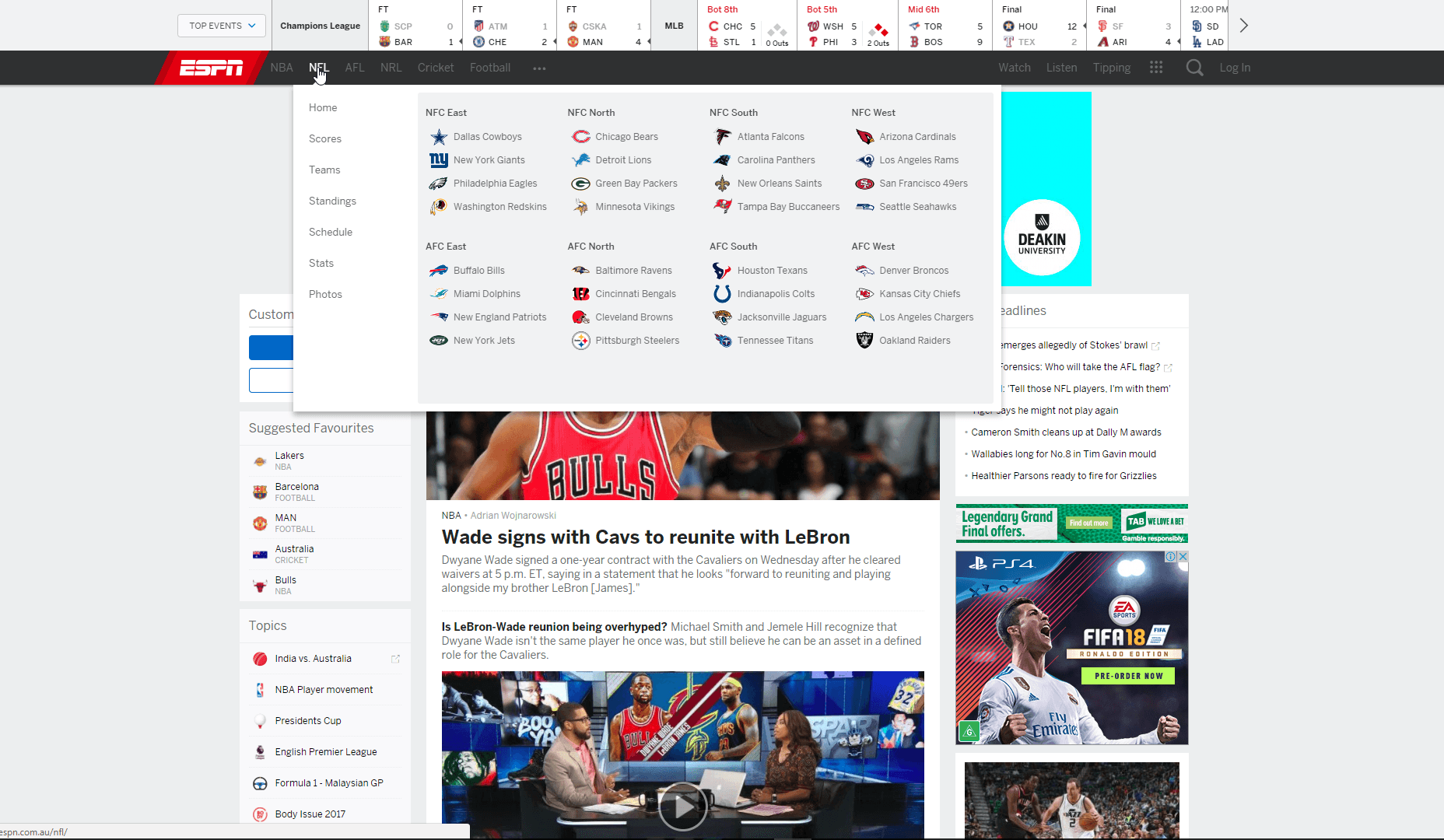
10. ESPN
Smart navigation design betyder at vide, hvad folk søger og viser det så let som muligt. Til sportsmedier imperium ESPN , de fleste af deres kundebase leder efter en ting: scoren.
Med stor bevidsthed om dette har ESPN gjort den kloge beslutning om at vise en Top Events navigationsmenu over deres standardmenu, hvilket giver hurtige resultater for de seneste resultater i de mest populære spil. I kombination med standardmenuen (som bruger teamlogoer under NBA, NFL, AFL, NRL & Cricket-overskrifter for let browsing) er det design, der er direkte informeret af hvordan og hvorfor folk bruger ESPN-webstedet.
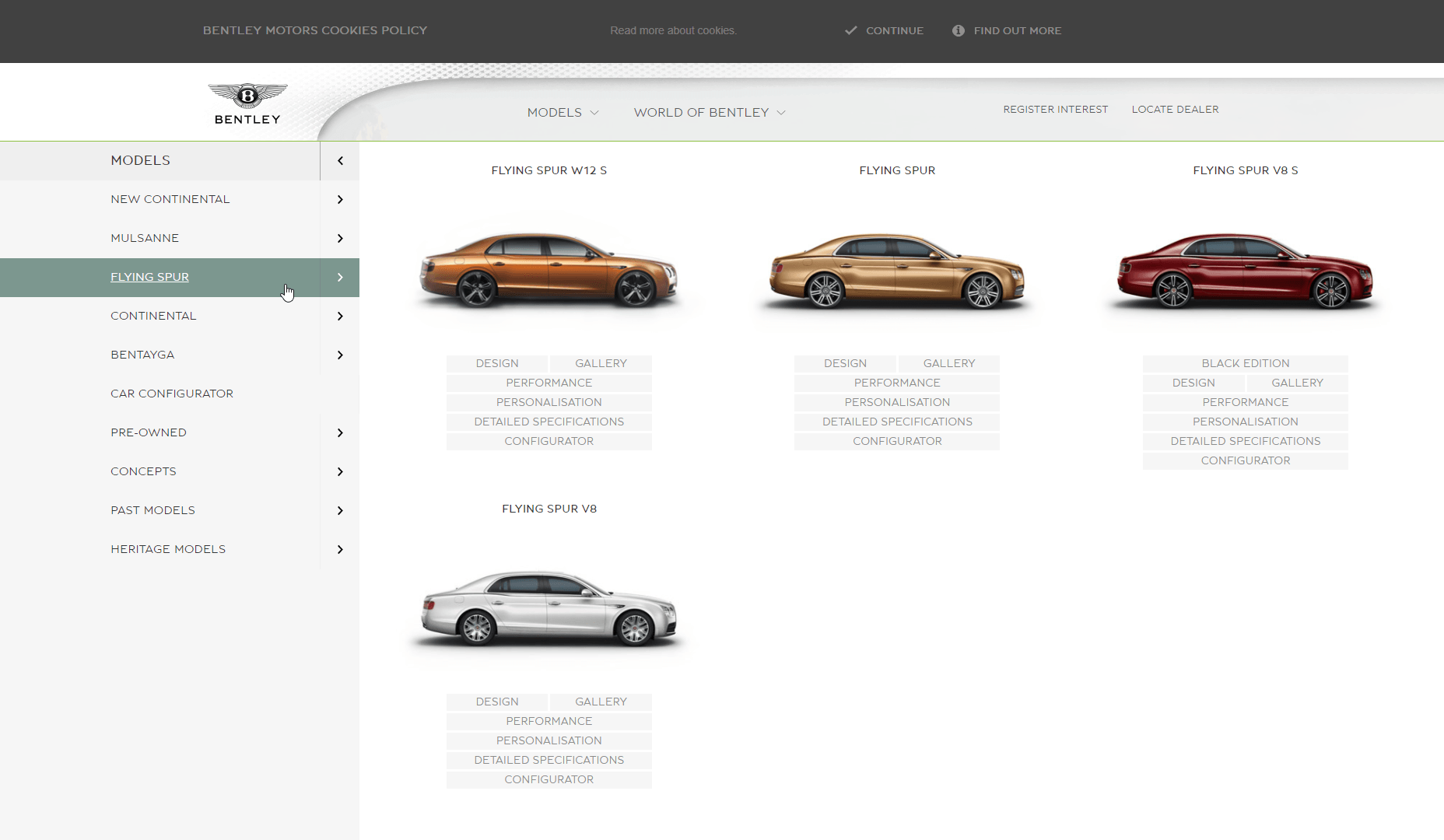
11. Bentley
Bentley er et mærke, der holdes i høj grad med hensyn til deres slanke bildesigner, og det ser ud til at også være slank webdesign. Et smart layout har gjort at navigere Bentley webstedet en glæde. Hvis du klikker på overskriften Modeller i topmenuen, får du et sidebjælke. Som du svæver over hvert bilmodelområde, får du et stilfuldt sideview af de enkelte modeller, der tilbydes.
Med et ry for smukke biler er det ingen overraskelse, at billeder af høj kvalitet er så stærke i Bentley-navigationsmenuen. Det er en lektion, vi alle kan lære, når det kommer til webdesign: hvis du har det, flaunt det!