19 Bedste nye porteføljesider, august 2017
Hej læserne, det er august, og den joke jeg lavede om varmen sidste måned er kommet tilbage for at bide mig. På oversiden har vi en hel masse nye porteføljer til at tjekke ud. Denne måned er der ikke noget rigtigt tema. Design stilarter er stort set overalt, så der vil være lidt noget for alle. God fornøjelse!
Laura Trouiller
For at starte, har vi en enkel, elegant portefølje det starter og slutter med stor type. Billedet, mens det er minimal, passer til tonen og ... er de smagfuldt faldskygger? Hvorfor har jeg ikke set det i lang tid. Nå, i hvert fald et par måneder.
Drop skygger. Det var dagene. Anyway, den eneste casestudie er en af de mere detaljerede og smukt designede casestudier, jeg har set i lang tid.
Christopher Uld
Der er typelskere, og så er der tekstelskere. Christopher Uld er sidstnævnte. Nå faktisk er det mere sandsynligt, at han bare har så meget arbejde at vise sig (og der er masser af det), at et galleri ikke vil gøre tricket. Det skal organiseres og kategoriseres, hvis du nogensinde vil finde noget to gange.
Jeg kan lide den årsbaserede kalender på hjemmesiden. Det giver sammenhæng til sin karriere ved at vise, hvor længe han har gjort hvad han gør. Også, hvis du venter længe nok på hjemmesiden, får du et screensaver-lignende lysbilledshow af hans arbejde.
Victoria Spicer
Victoria Spicers portefølje er et andet klassisk eksempel på artsy, asymmetrisk minimalisme. Det gør ikke noget for oprindeligt, men det er ret godt udført.
Tim Roussilhe
Tim Roussilhes portefølje holdes enkel og for det meste monokromatisk, indtil du begynder at grave lidt dybere. Interagere med elementerne på skærmen, og du vil begynde at se mere end et par sjove overraskelser.
Hans arbejde omfatter porteføljen af Alexandre Rochet (som vi har fremhævet før ), et andet websted, der tydeligt demonstrerer Tims kærlighed til type og animeret kaos.
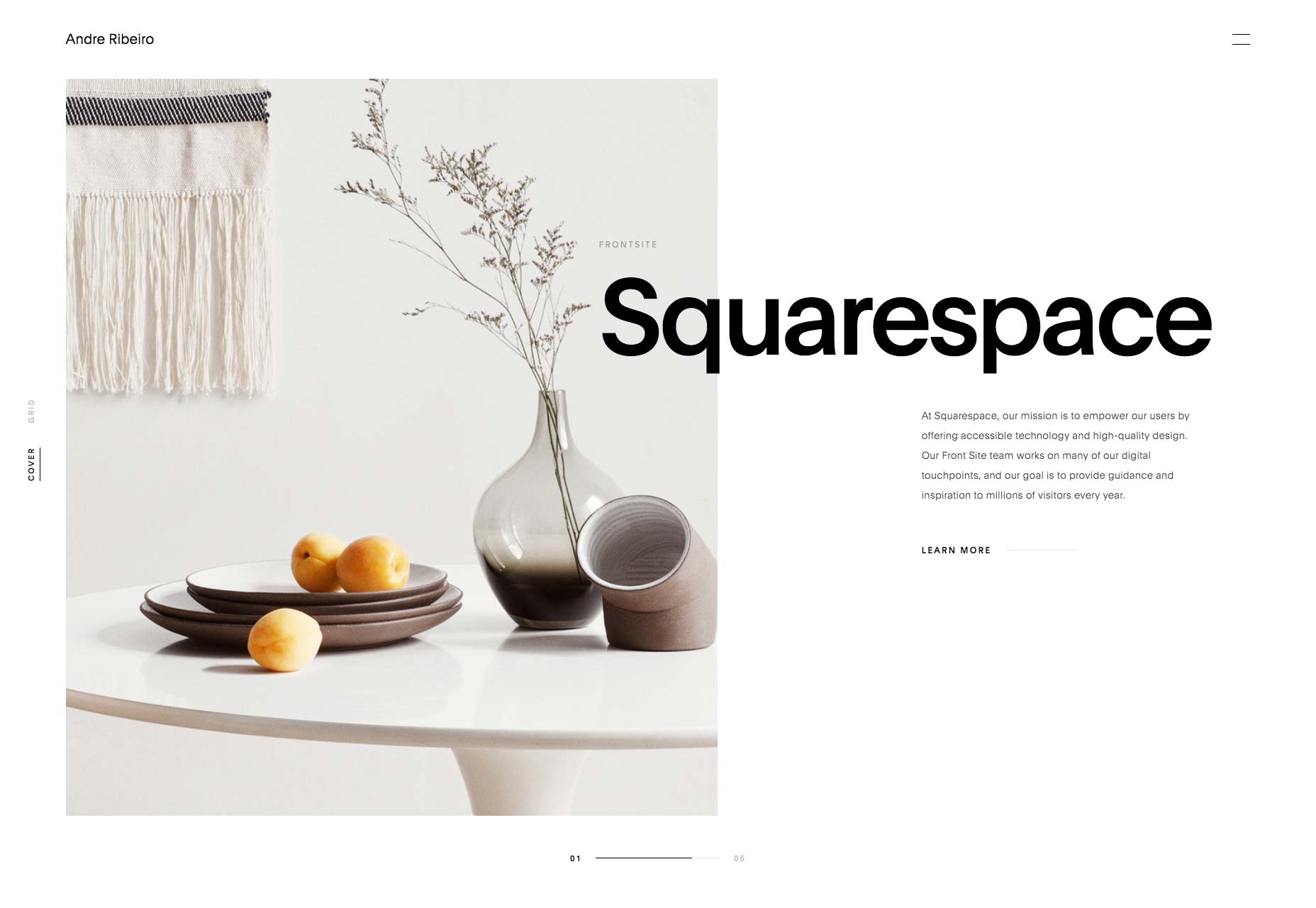
Andre Ribeiro
Andre Ribeiros websted vil nok minde dig om Squarespace og Apple. Og så vil du se de to virksomheder i hans portefølje - blandt andre store navne - og alt vil give mening. Hans websted er minimalistisk og moderne, med glat animation og kærlig opmærksomhed på detaljer.
Det følger også en ny mini-trend, jeg har set: Der er to muligheder for at gennemse porteføljen. Den ene er et tidsindstillet lysbilledshow, og det andet er et gitter, for de mere utålmodige.
TUX
TUX tager den nukendte post-minimalisme og blander den med almindelig minimalisme, animation, baggrundsfilm og generelt organiseret kaos. Jeg indrømmer, at nogle dele af webstedet kan være lidt visuelt overvældende, først. Men hej, de laver noget kreativt, så det er værd at se.
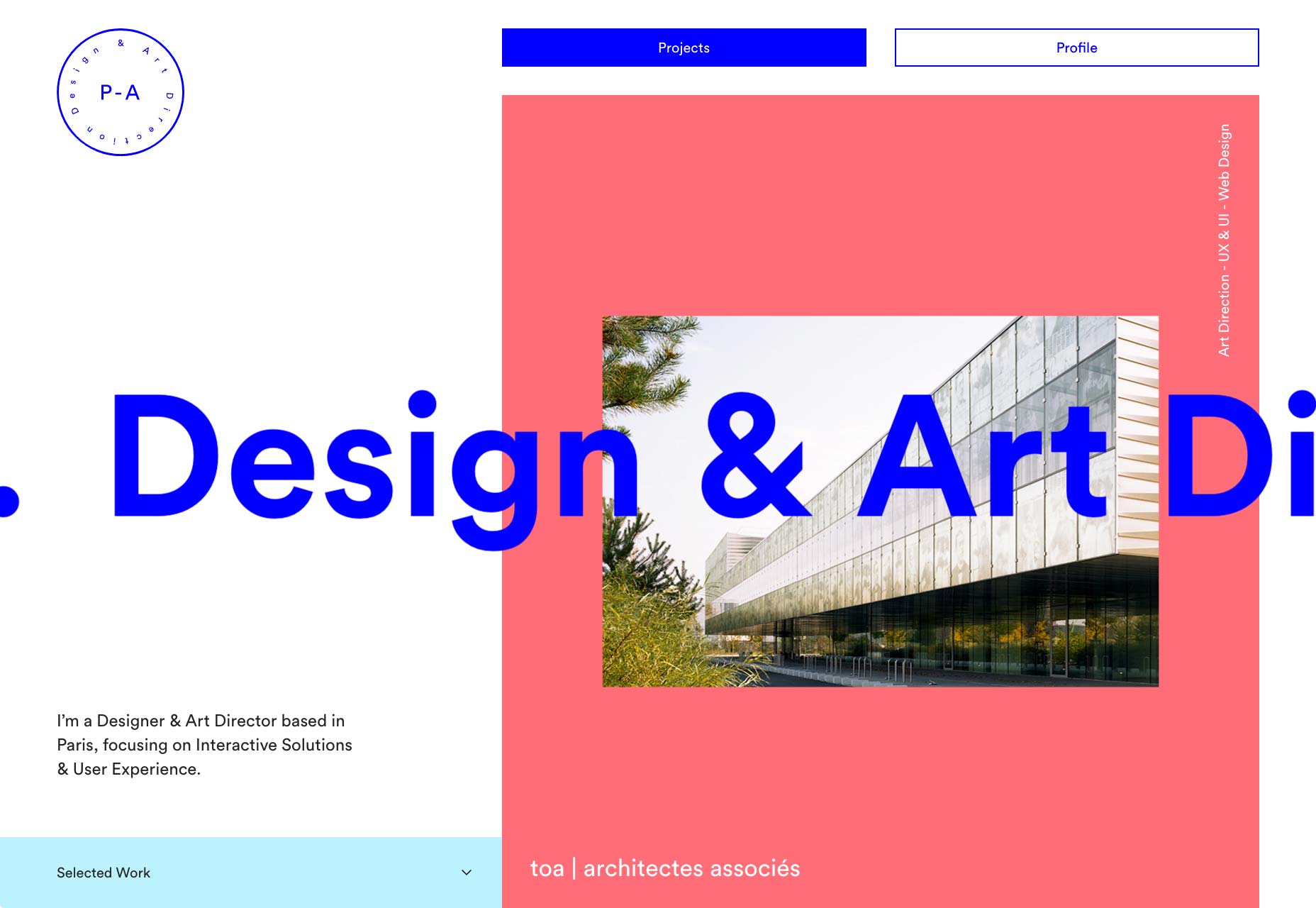
Pierre-Antoine Coupu
Pierre-Antoine Coupu er blandt andet en kunstdirektør. Som du måske forventer, afspejles dette stærkt i hans porteføljes design, hvor hver side får sit eget personlige præg. Kombineret med et fladt, asymmetrisk, overlappende layout og off-illustrationen af en sværdfisk her eller der, får du en mindeværdig oplevelse.
Jordan Sowers
Jordan Sowers 'portefølje er en mærkelig and. Typen er god, billedet ... godt det er hans arbejde, så det er slående. Stilen er klart moderne og minimal. Det ser godt ud, og det virker.
Jeg kan bare ikke hænge på hans hjemmeside. Det viser dig en stak af billeder. Klik på toppen, det tager dig at se noget af hans arbejde. Klik på billedet lige under den øverste, og det gør det samme. Resten gør det ikke. Er webstedet stadig under opførelse?
Under alle omstændigheder, hvis du vil lave et præsentations-stil-websted, skal du kigge på denne. den har nogle interessante ideer.
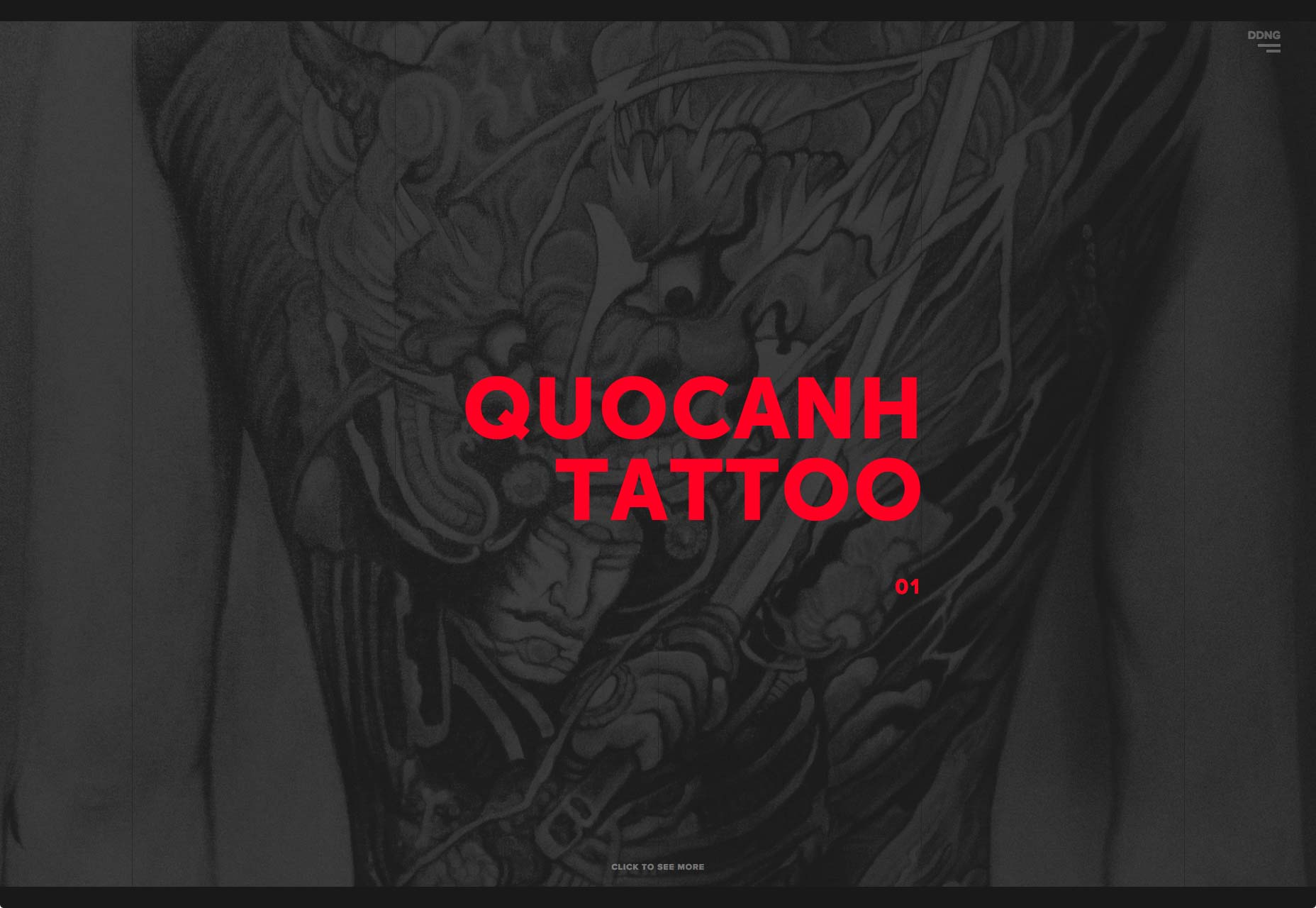
Dac Davy Nguyen
Dac Davys portefølje er ren, smuk og mørk. Animationen er ren og glat, og det hele føles bare rigtigt. Brugen af dæmpet billedbehandling og højrejusteret tekst bringer hele designet til en vis personlighed også.
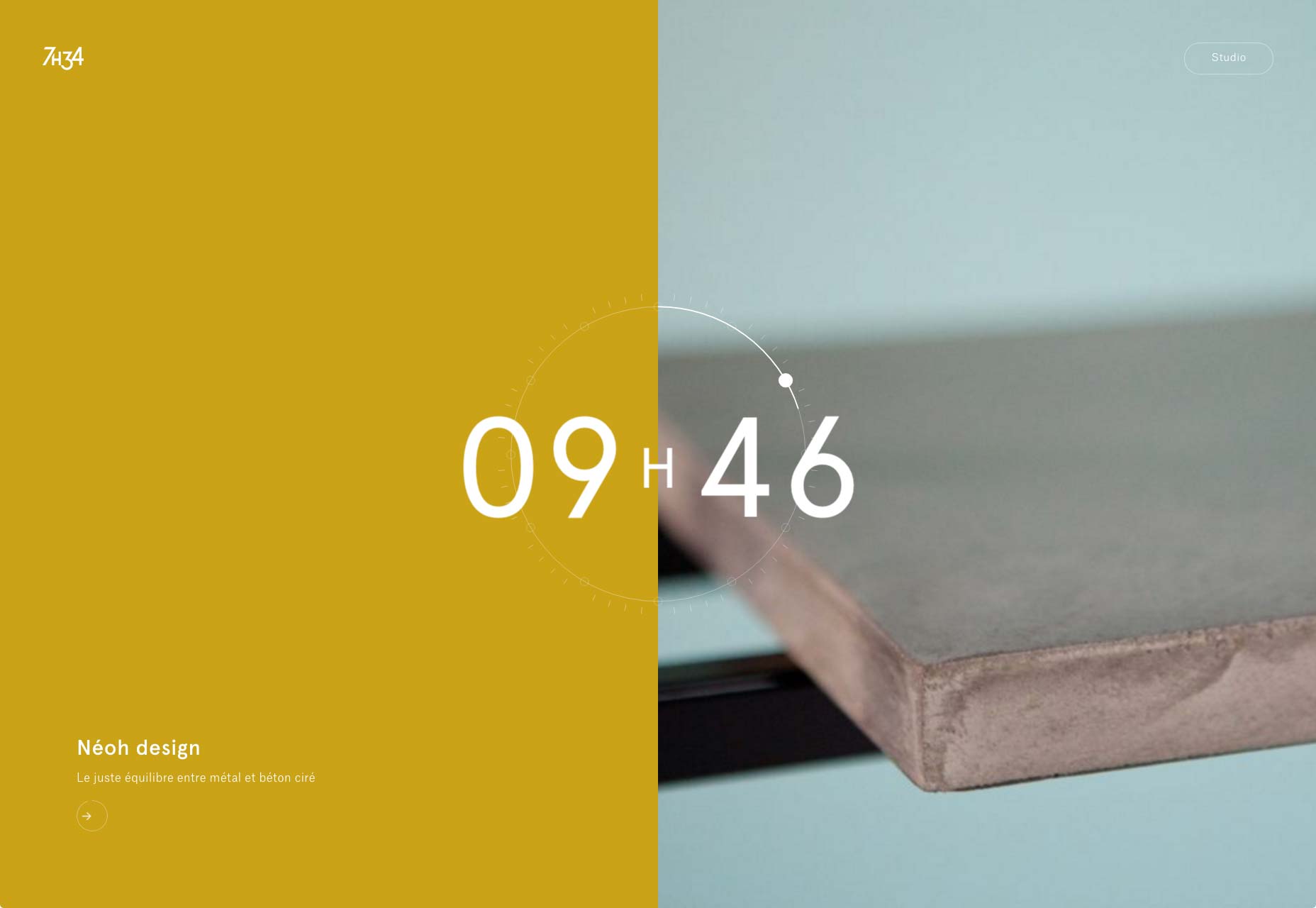
7h34
7h34 er et fantastisk eksempel på at tage en klassisk minimalistisk stil og layout, og give det et personligt twist. Brugen af farve, billeder og de måde de mærker alt med vilkårlige tider om dagen (det er her navnet kommer fra) gør denne portefølje skiller sig ud fra andre, der kan se lidt ens ud.
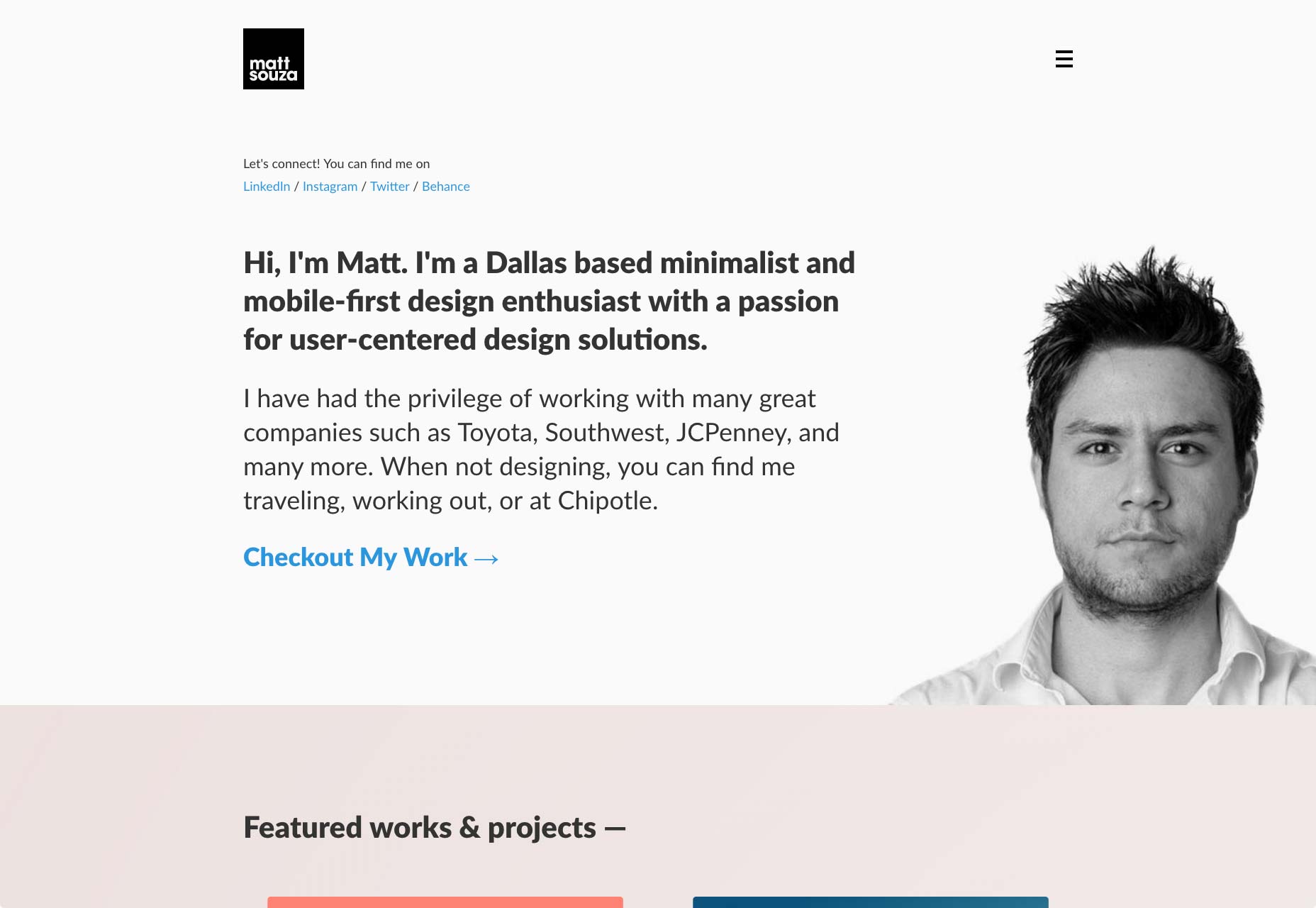
Matt Souza
En anden ren, enkel, professionel portefølje . Jeg sætter særlig pris på optagelsen af de håndskrevne noter og de håndtegnede trådrammer. Og vidnesbyrdene. Og ... se, denne fyr laver bare en masse indsats for at gøre dette websted fortælle en historie om ham, hans arbejde og hvert projekt i særdeleshed. Jeg kan lide det.
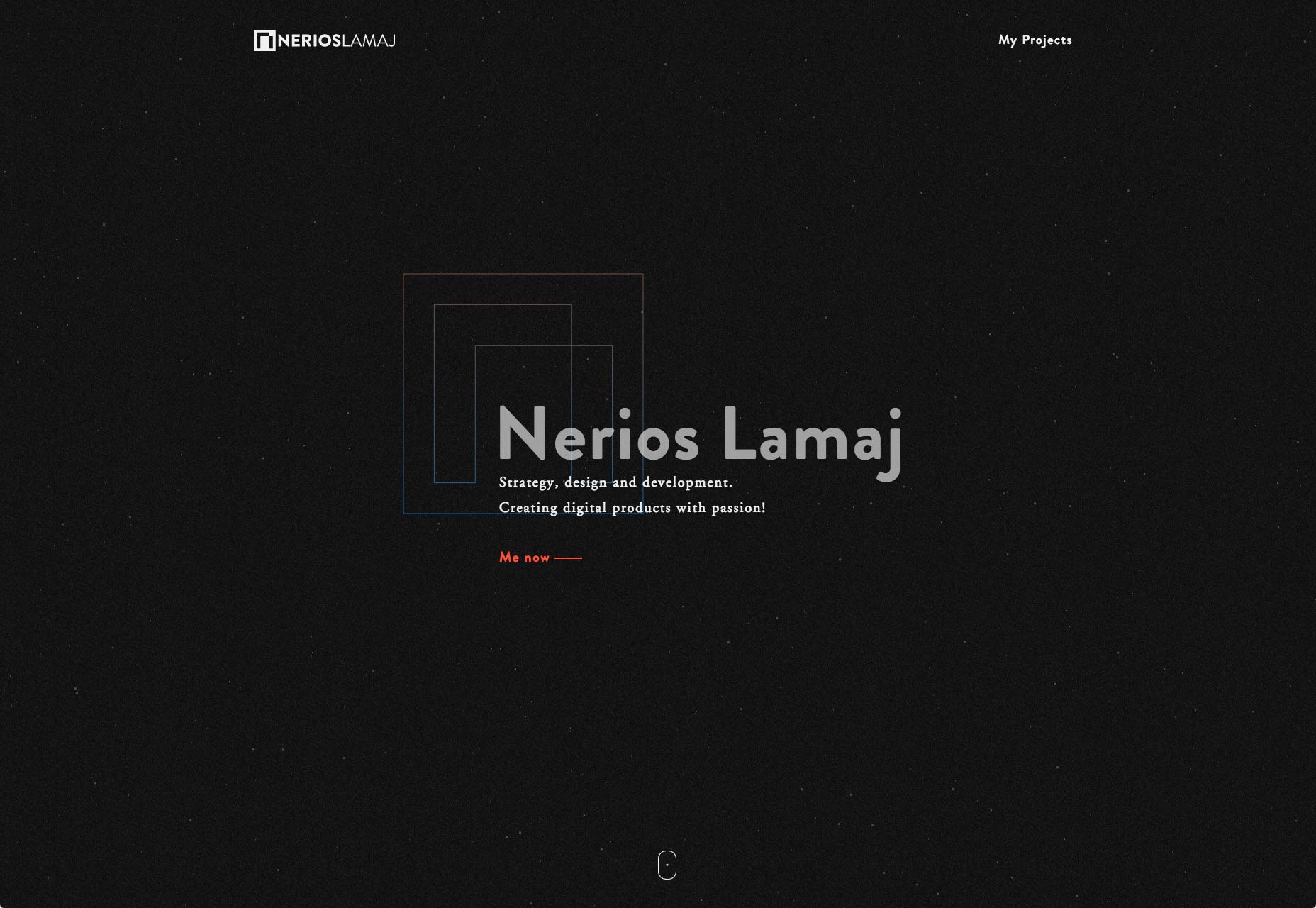
Nerios Lamaj
Nerios Lamaj kombinerer overlappende elementer, fantastisk type, overraskende iøjnefaldende pasteller og subtile partikel animationer for at skabe et godt udseende.
Frisk design
Frisk design er ren og corporate-følelse og ligefrem smuk. Det meste af det, der gør dette websted interessant, er animationen. det er overalt. Det meste af det er enkle ting, du kan gøre i CSS, men det kombineres med en lille smule baggrunds video til stor effekt.
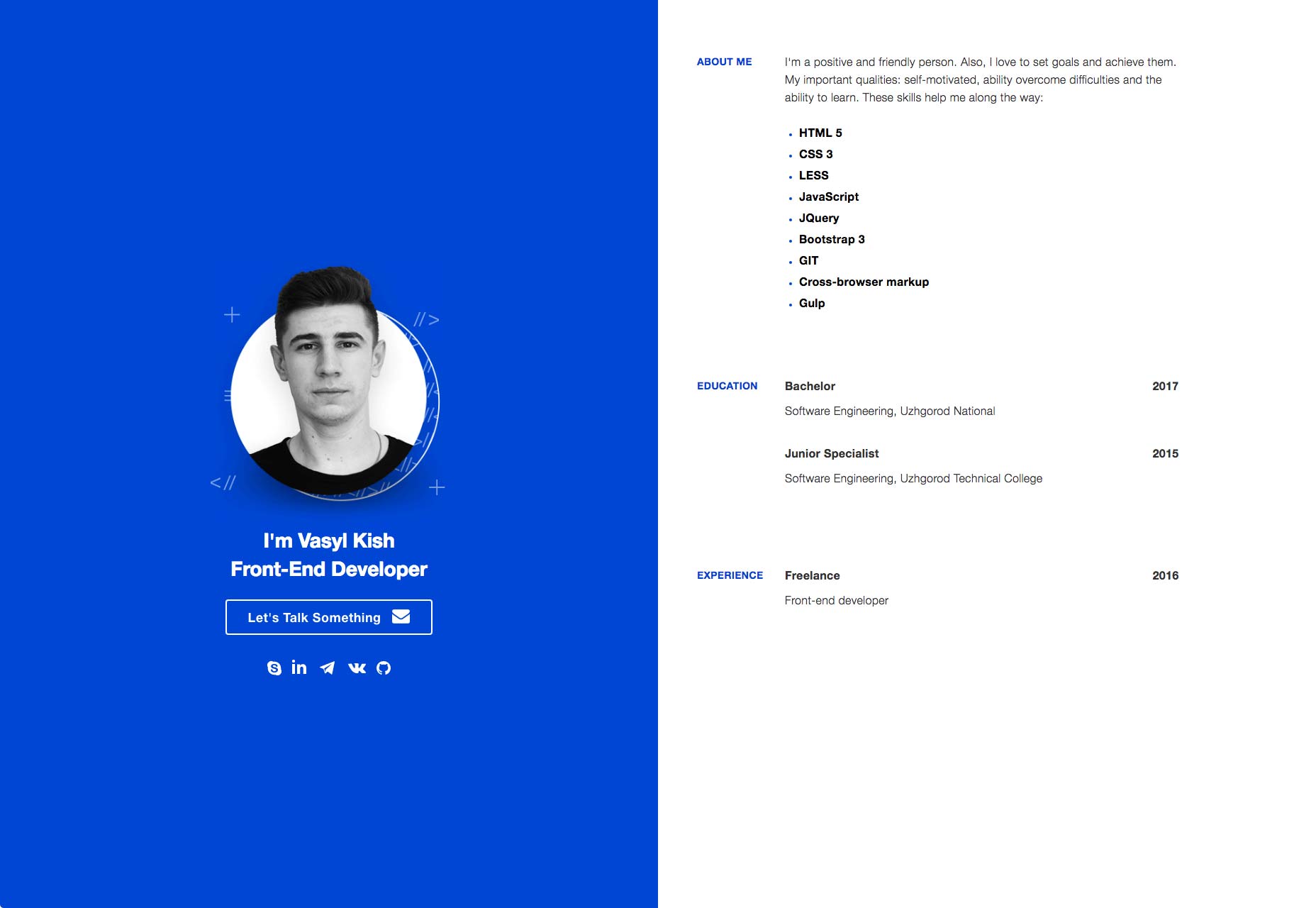
Vasyl Kish
Vasyl Kish bringer os a død-enkel en personsøger , i en stil, som jeg kun kan kalde dev-chic med et strejf af '90s MTV. Det er en mesterklasse i kun at sige, hvad der absolut må siges.
Innovolve
Innovolve mærker deres websted ved at sætte en hel masse prikker over deres billeder (undtagen i selve porteføljen selvfølgelig). Det gør, med en del subtile animationer, Innovolves websted, at det er mere end din gennemsnitlige corporate-style site.
Frank Li
Frank Li's portefølje udnytter sine illustrationsfærdigheder til at tilføje personlighed til, hvad der ellers er et ret standard design. Når det er sagt, er det hele godt gjort. Godt billede, god type, god brug af farve.
Erminando Aliaj
Og her har vi en anden portefølje det fungerer mere som et diasshow eller præsentation. Faktisk er dette det eneste tilfælde, hvor jeg faktisk godkender denne tendens med at sætte navigationen rundt om skærmens kanter. Jeg synes det kunne være mere indlysende, at teksten er klikbar, men intet er perfekt.
Lee Mawdsley
Lee Mawdsely har omfavnet minimalisme hele vejen. Webstedet består i grunden af en navigationslinje og en hel masse billeder. Det synes at være alt hvad han behøver.
Åh, og du ved, hvordan jeg stadig siger, at websteder som dette er mere som præsentationer? Denne fyr gik hele vejen og omfattede en fuldskærmsfunktion.
Bureau Cool
Engang sagde folk, at 3D-porteføljer ikke var den bedste idé. Derefter Bureau Cool rejste sig op og sagde: "Hvad som helst." Og gjorde det alligevel. Det er måske ikke den mest anvendelige grænseflade derude, men for denne måned vinder den prisen for kreativt interaktionsdesign.
Det er en mental pris, jeg lige har lavet, men ja. Hele siden føles lidt '90'erne, men et hurtigt kig på deres portefølje gør det klart, at dette er forsætligt. Dette er ... næsten brutalisme i 3D.