Opret en 50'erne annonce plakat i Illustrator
Det ser ud som om 50'erne er tilbage, ikke kun i reklame og design, men også på tøj, tv-shows og andre steder.
Jeg synes ærligt, at dette er en af de mest interessante og kreative tidspunkter for reklame; nogle annoncer er virkelig mindeværdige og sjove.
Så, inspireret af det, besluttede jeg at lave en tutorial om, hvordan man laver en retro plakat til en webdesigner.
Efter at have læst vejledningen kan du downloade Illustrator kildefilen i slutningen af posten som reference.
Jeg håber du kan lide det, og vær sikker på at dele dine resultater og spørgsmål med os i kommentarerne ....
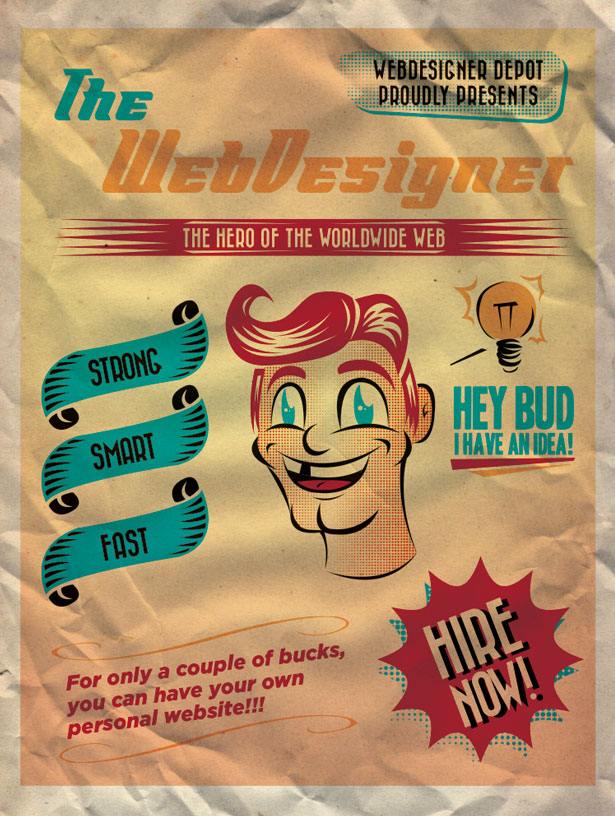
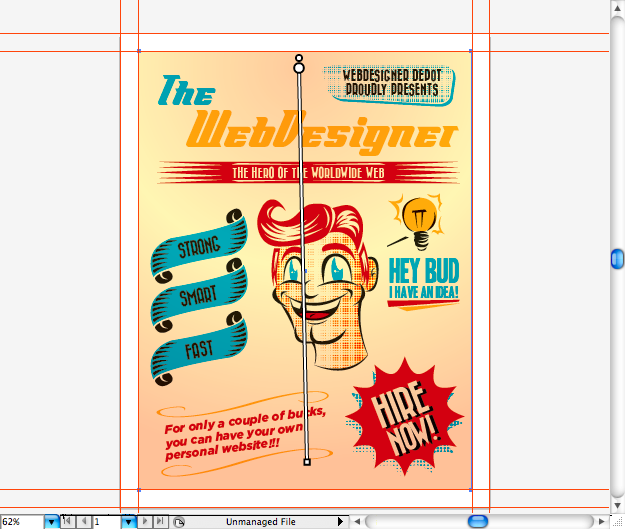
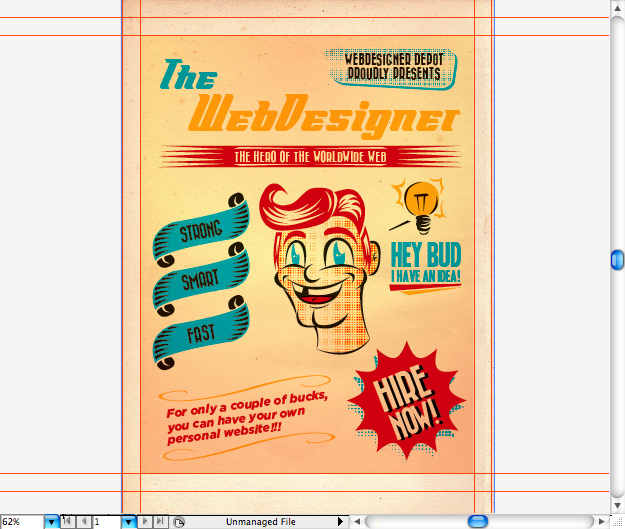
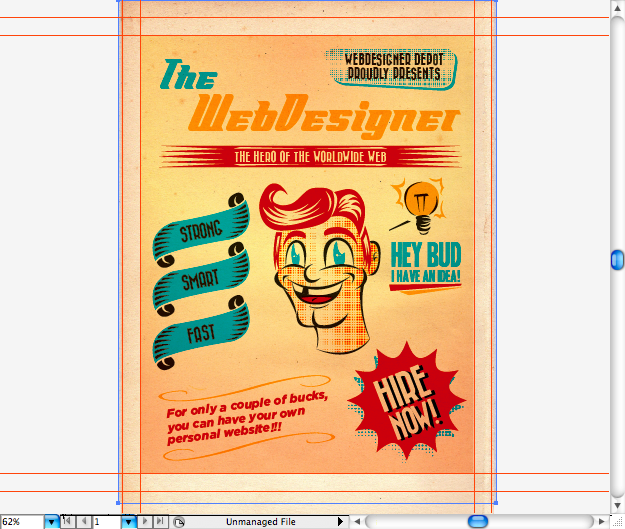
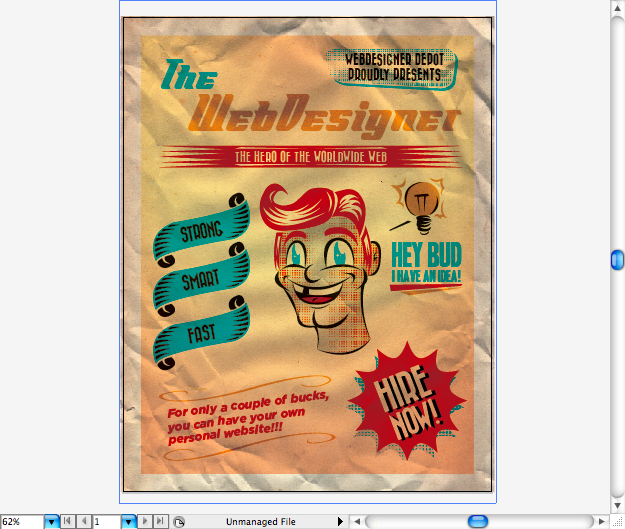
Her er et fuldstændigt eksempel på plakaten, som vi vil skabe:
Trin 1
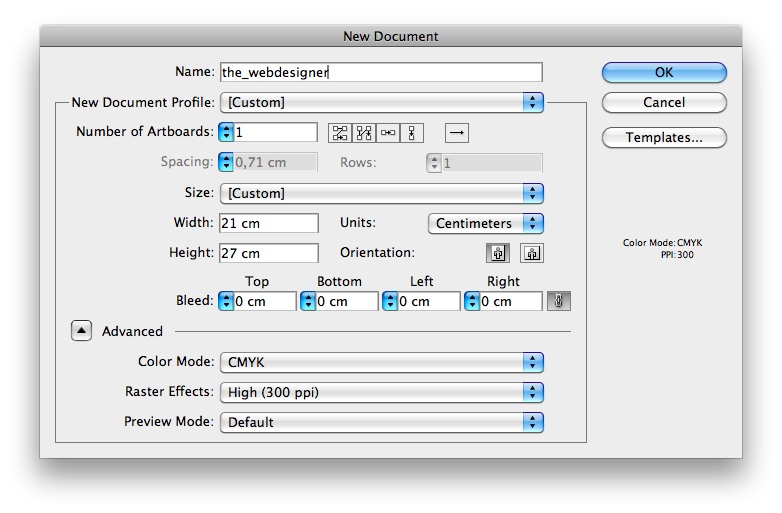
Lad os begynde med at åbne Adobe Illustrator. Lav en 21 x 27 cm (8,27 x 10,73 inches) lærred i CMYK-tilstand med 300 dpi opløsning.


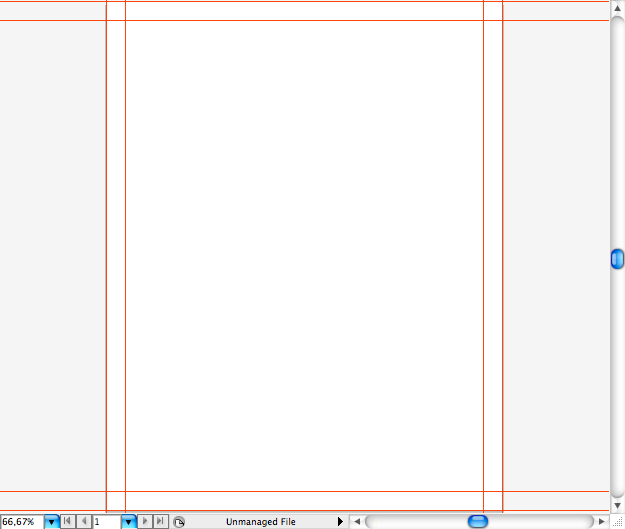
Når jeg designer en plakat / flyer, kan jeg placere nogle guider på kanterne. Du kan så synliggøre ved at trykke på kommando + R / Ctrl + R. Bare tag dem og placere dem. Jeg brugte en afstand på 1 cm på hver kant.

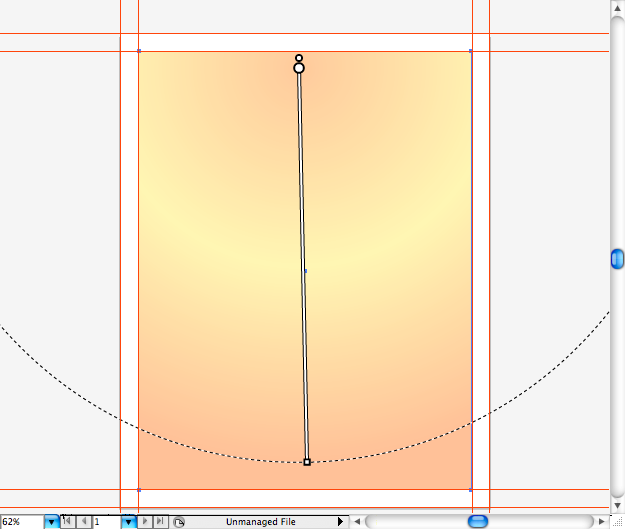
Så først skal du downloade denne tekstur, vi skal bruge på baggrunden, du kan få det til CG-teksturer . Placér det på lærredet lodret og gem det til nu. Vi aktiverer det senere.

Trin 2
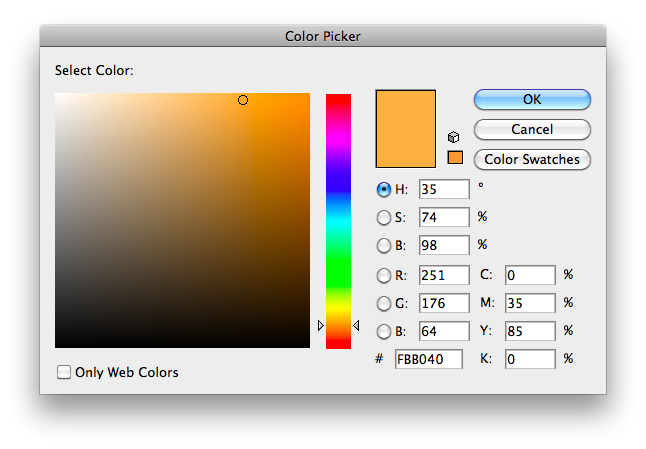
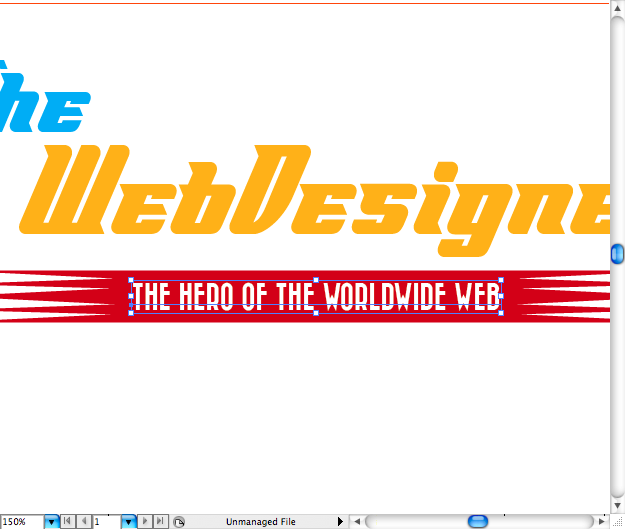
Den næste ting du skal gøre er at downloade Flyboy BB skrifttypen; du kan få det her . Dette vil blive brugt til hovedtitel. Brug tekstværktøjet (T) til at skrive "The WebDesigner" i en mørk gul farve. CMYK-værdierne kan ses i det andet billede bellow.


Lav en individuel tekstboks til ordet "The" og brug en blå farve på fylden. CMYK værdierne kan ses i det andet skærmbillede bellow.


Trin 3
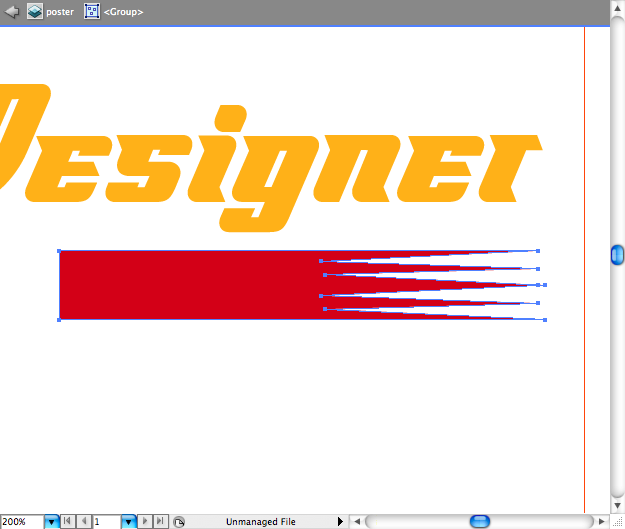
Lad os begynde med at skabe en rektangulær form med spidsede ender, som vil blive brugt som baggrund for sekundærteksten. Du kan oprette den ved hjælp af enten rektangelværktøjet (M) eller penneværktøjet (M) .


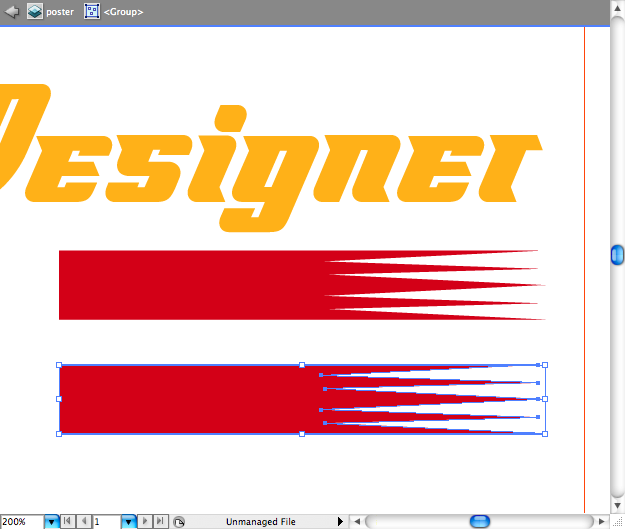
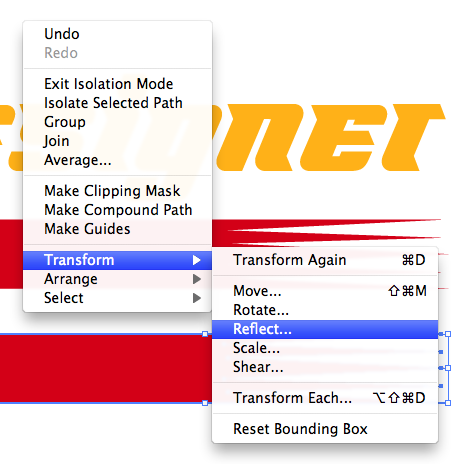
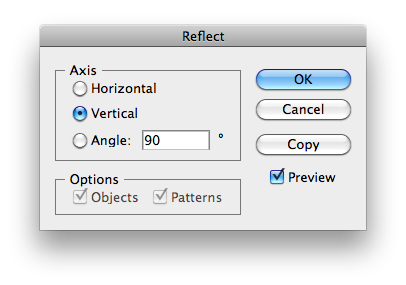
Ved hjælp af markeringsværktøjet (V) + alt kan du kopiere den oprindelige form. Gå derefter til Transform> Reflekter , og vælg at reflektere over den lodrette akse.



For at forene figurerne skal du placere begge dele som vist nedenfor, og derefter gå til pathfinder panelet, og vælg den option, der hedder Unite .


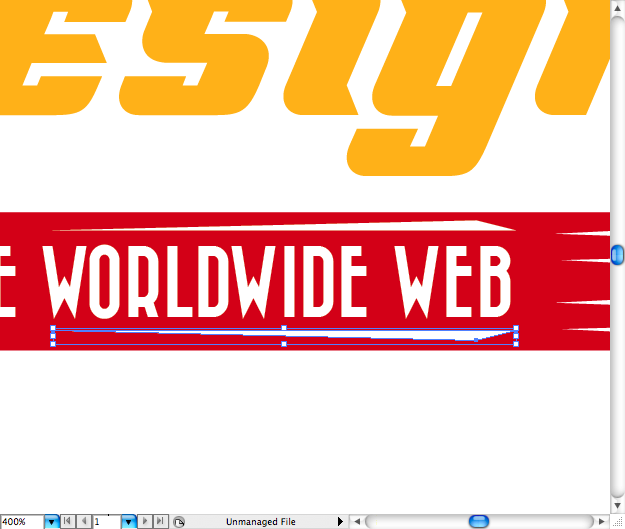
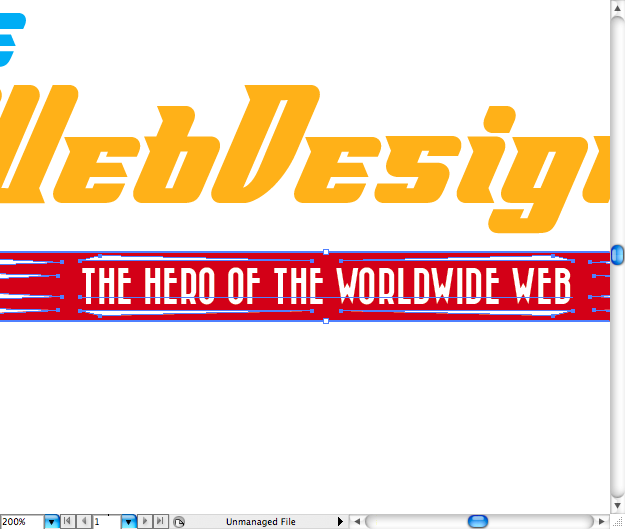
Her er en anden skrifttype, du skal downloade, Bazar Medium; få det her . Så her indsætter jeg bare teksten "The World of World Wide Web".

Ved hjælp af penneværktøjet (P) lavede jeg disse små figurer til at stylisere teksten lidt. Du kan kopiere og reflektere disse, så de er symmetriske.


Trin 4
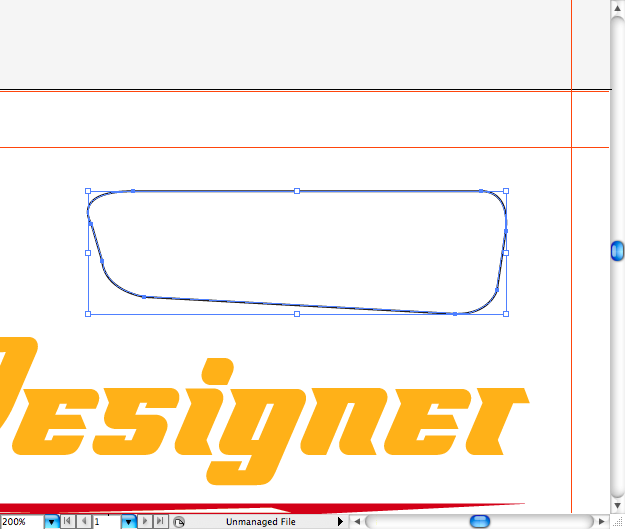
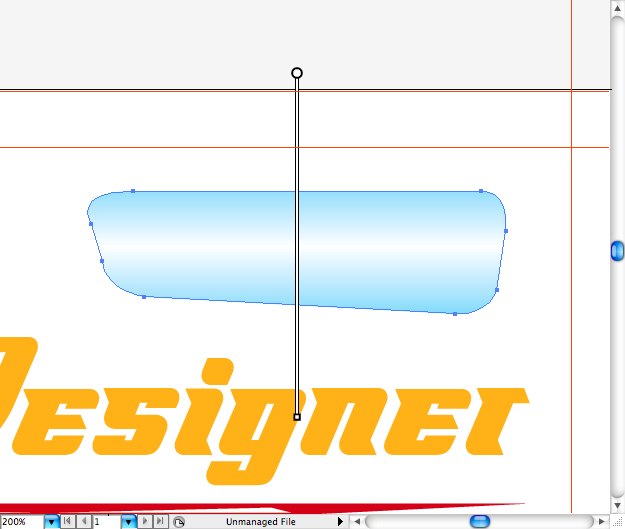
Jeg kunne altid lide de afrundede rektangler, der blev brugt som en slags annonceplade. Så, ved hjælp af det afrundede rektangelværktøj, opret den grundlæggende form, og brug derefter det direkte markeringsværktøj (A) til at justere hvert punkt, indtil det ser ud som formularen nedenfor.

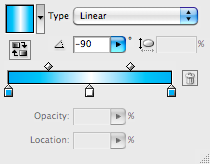
Lad os tilføje en lineær blå til hvid gradient. Gå til graderingspanelet for at indstille farverne som nedenfor. Ved hjælp af gradientværktøjet (G) kan du justere mængden og retningen af gradienten.


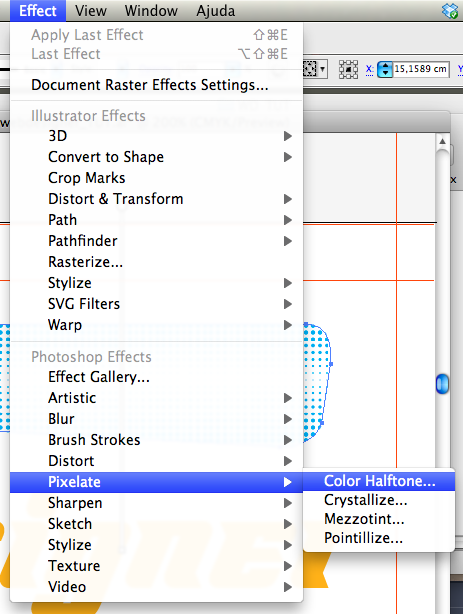
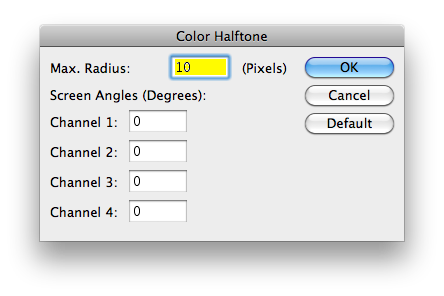
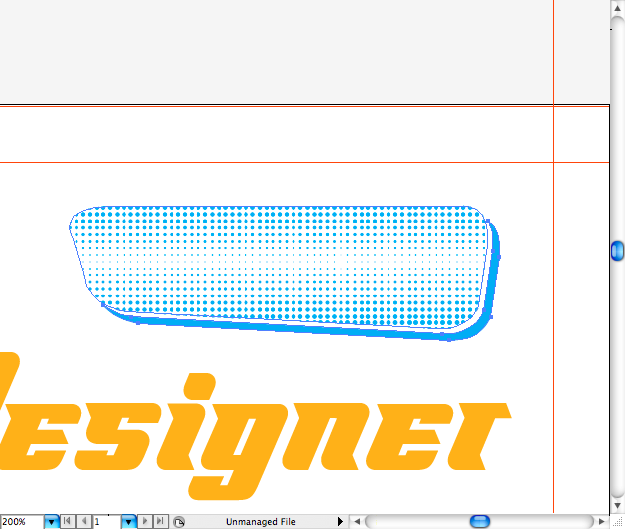
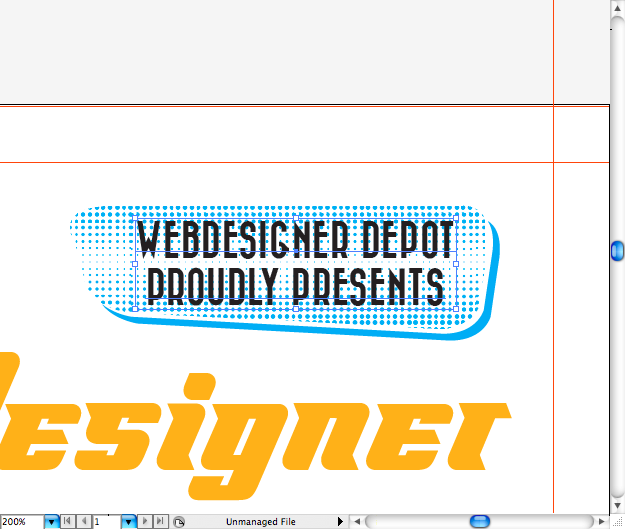
Halvton er en virkelig stilfuld effekt, der kan bringe den gammeldags æstetiske til dit layout. Gå til Effekt> Pixelate> Halvton . Indstil maksimal radius til 10 pixels og sørg for, at alle kanalerne er 0. Dette vil gøre gradienten monokromatisk.



Brug tekstværktøjet (T) til at skrive overskriften "Webdesigner Depot stolt præsenterer" ved hjælp af Bazar Medium skrifttypen.

Trin 5
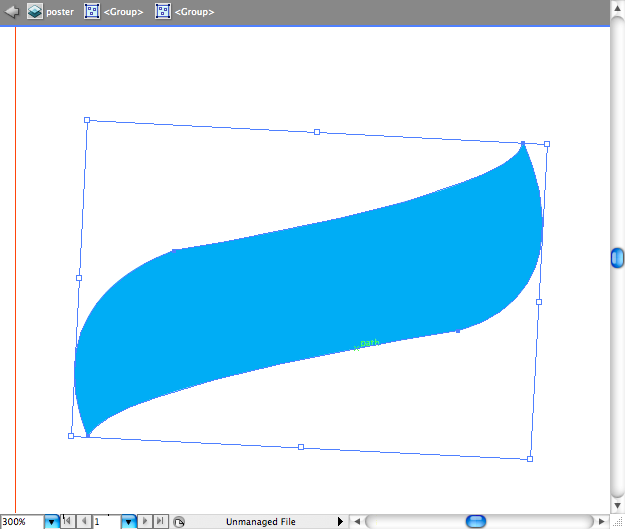
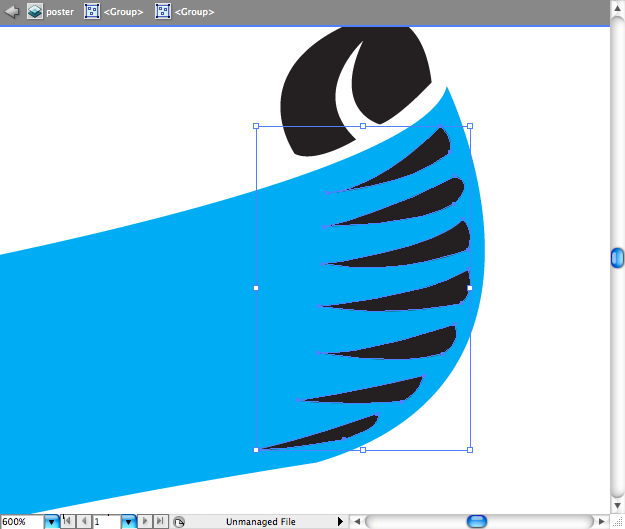
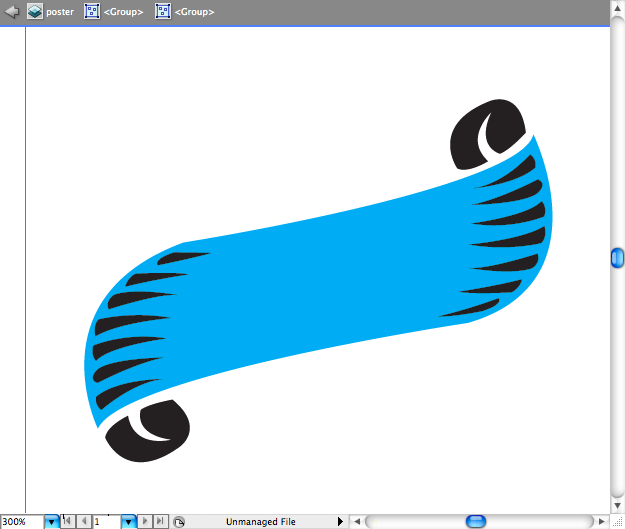
Lad os nu tegne en retro båndform, brug penneværktøjet (P) og tilføj den tidligere blå farve. Det kan se lidt ud som tandpasta, men lad os tilføje nogle foldede kanter på det næste.

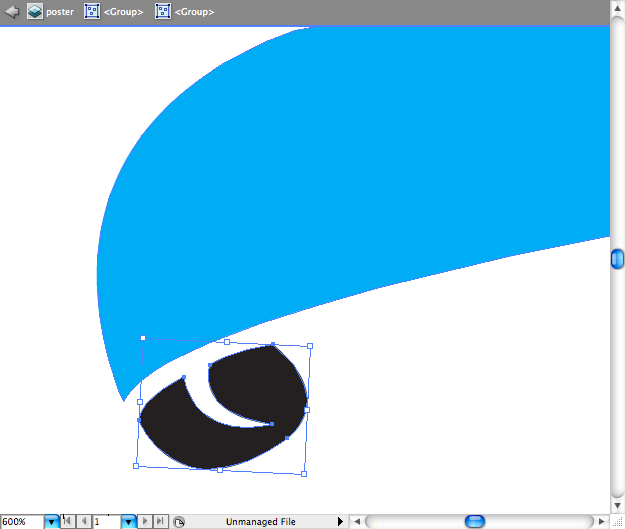
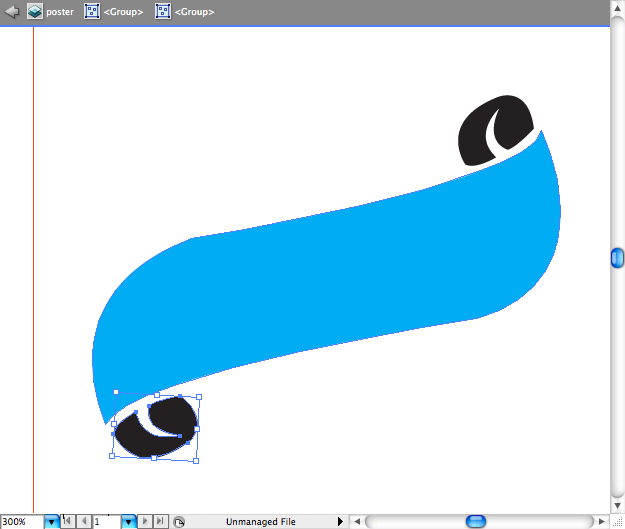
Tegn den foldede kant ved hjælp af penneværktøjet (P) . Duplikere, reflektere og placere det på toppen.


Tilføj nogle små stiliserede linjer på hver side. Det kan tage lidt tid, men hvis du kopierer og justerer hver enkelt ved hjælp af det direkte markeringsværktøj (A) , bliver det hurtigere.


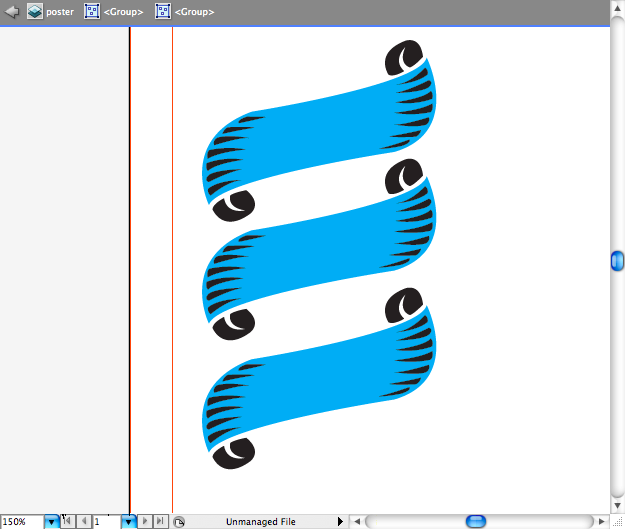
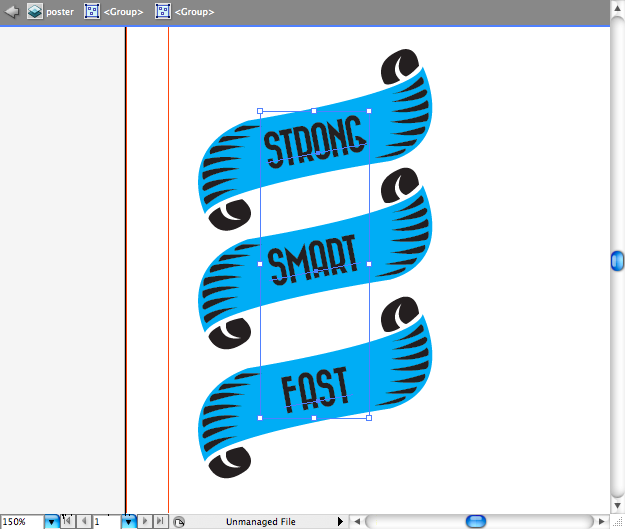
Kopier og indsæt det to gange, og lad os derefter tilføje nogle egenskaber som "Strong," "Smart" og "Fast." Brug igen Bazar Medium skrifttypen.


Trin 6
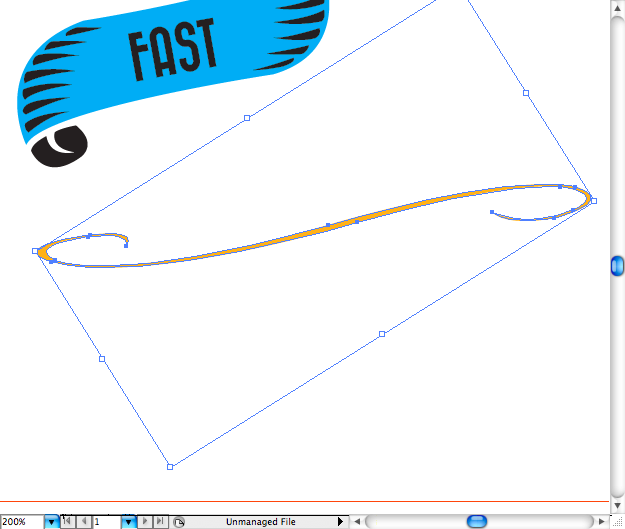
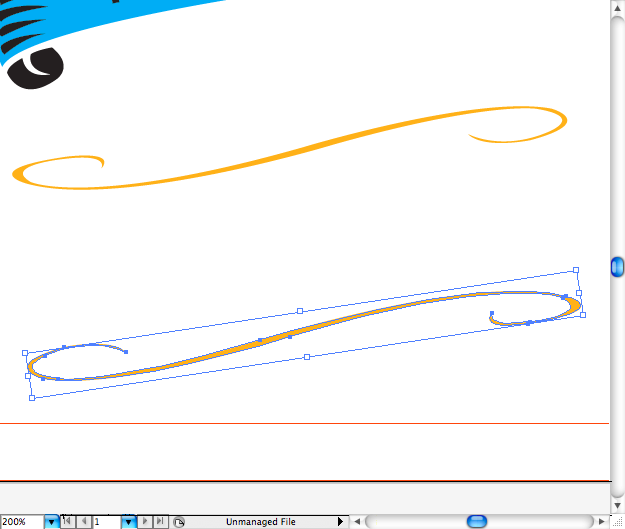
Lad os lave en simpel arabesque ved hjælp af penneværktøjet (P) , du kan også prøve at gøre det ved hjælp af børsteværktøjet (B) . Derefter skal du blot duplikere og placere det nedenfor.


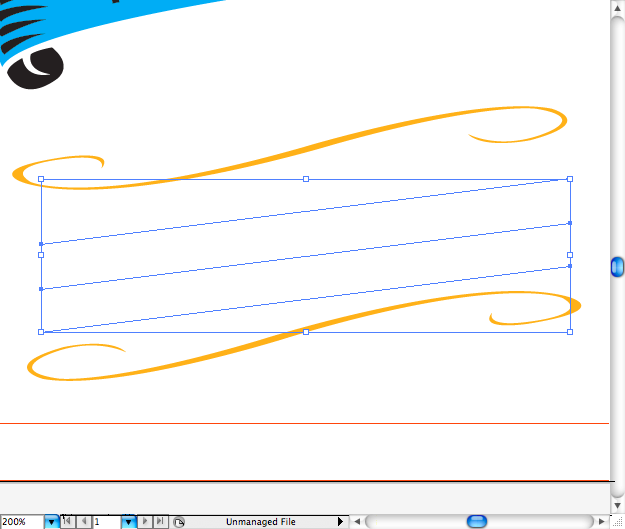
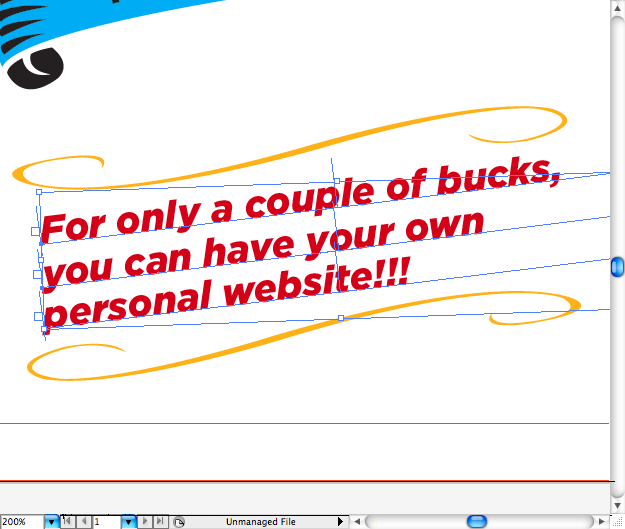
Brug linjesegmentværktøjet () til at oprette disse linjer, og duplikér dem som dette. Brug en kursiv skrifttype til at skrive følgende tekst; Jeg brugte Gotham bold kursiv på denne prøve. Brug tekstværktøjet (T) , udfyld hver linje med en del af sætningen.


Trin 7
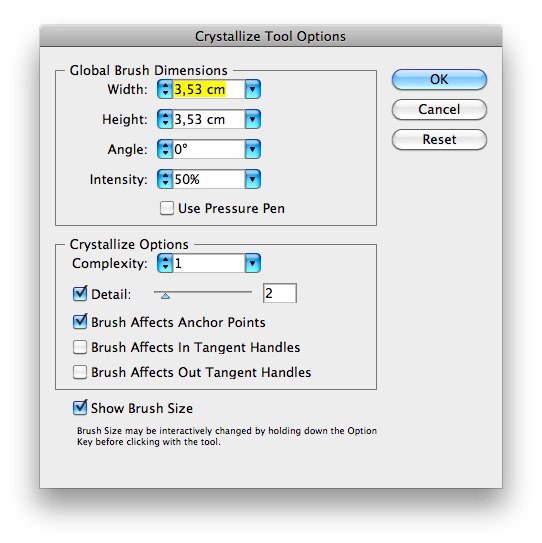
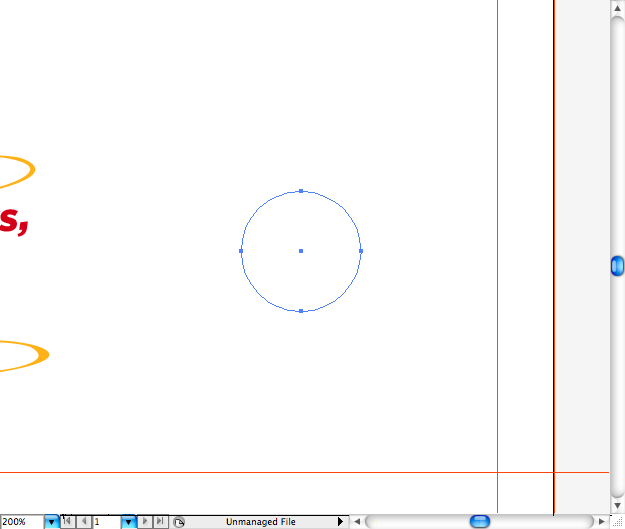
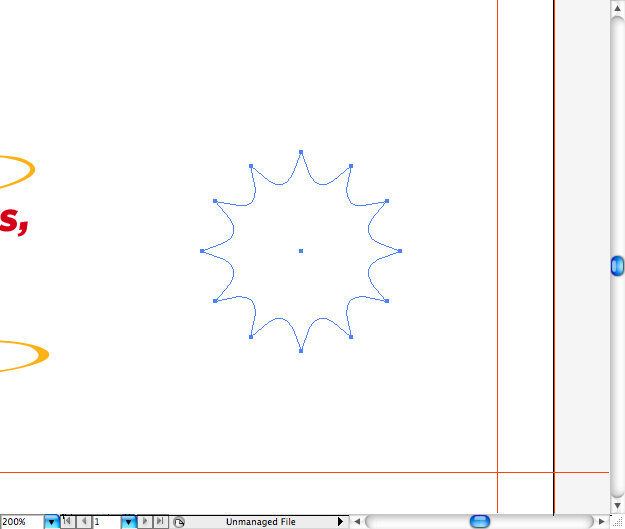
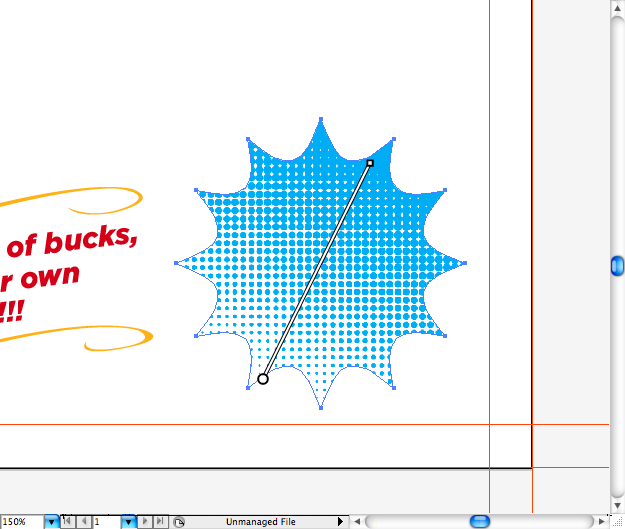
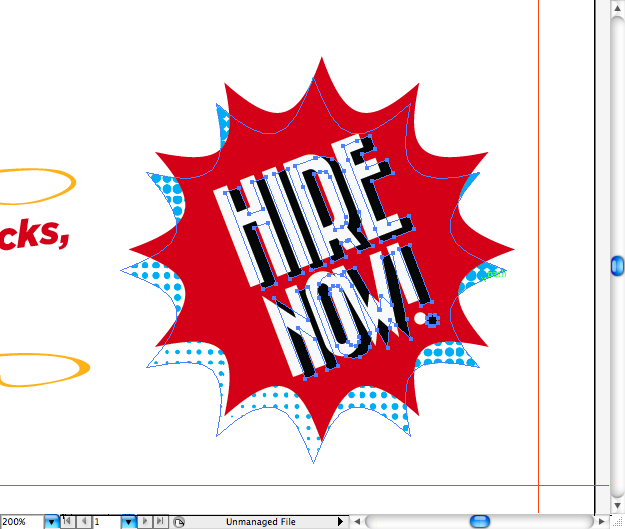
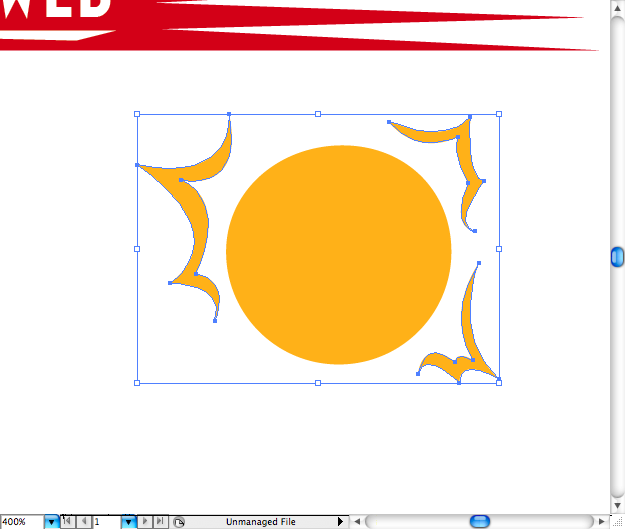
Disse gamle reklamestrøg kan være rigtig sjove, lad os tegne en. Brug først krystalliseringsværktøjet , angiv parametrene for værktøjet ved blot at klikke en gang på det ikon; du kan se dem nedenfor. Nu skal du lave en cirkel ved hjælp af ellipseværktøjet (L) og derefter bruge krystalliseringsværktøjet over det. Bare sørg for at du lavede cirklen i den rigtige skala.




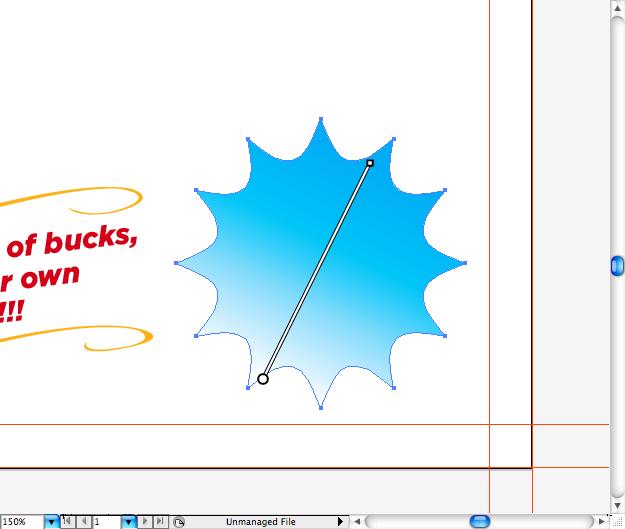
Lad os tilføje den tidligere lineære blå gradient. Brug gradientværktøjet (G) til at placere det i den rigtige retning.

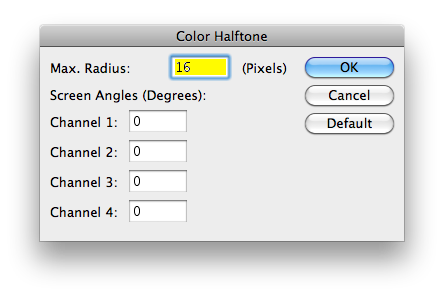
Lad os bruge halvtoneffekten igen. Denne gang lad os bruge en maksimal radius på 16 pixels.


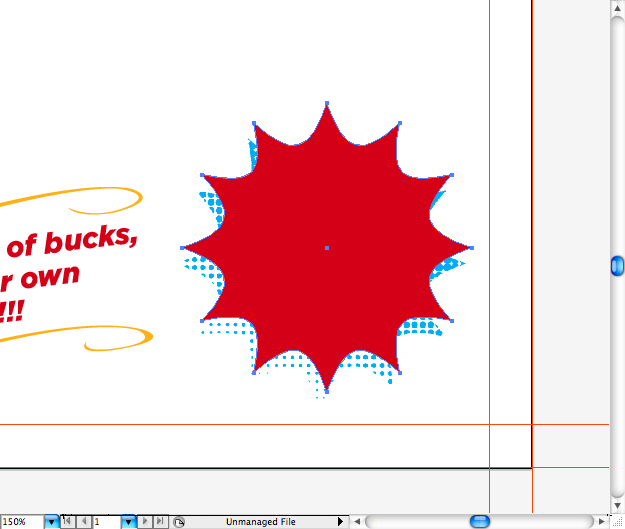
Kopier dette stænk og skift dets fyld til den forrige røde farve. Send det til fronten.

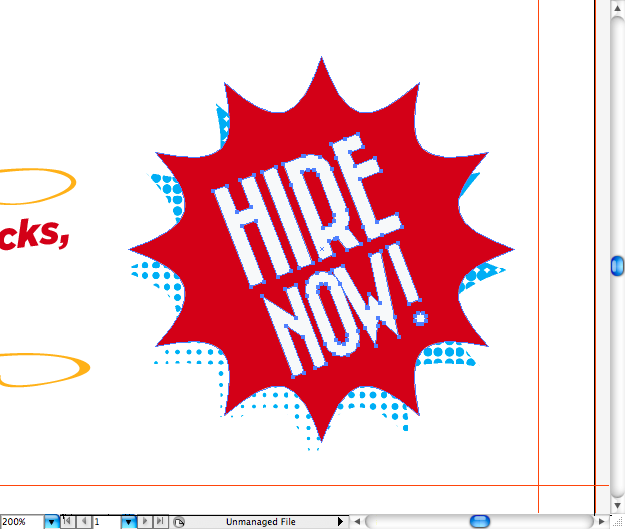
Brug tekstværktøjet (T) til at skrive "HIRE NOW" ved hjælp af Bazar Medium. Duplikér teksten, vælg en sort fyld og send den til bagsiden.


Trin 8
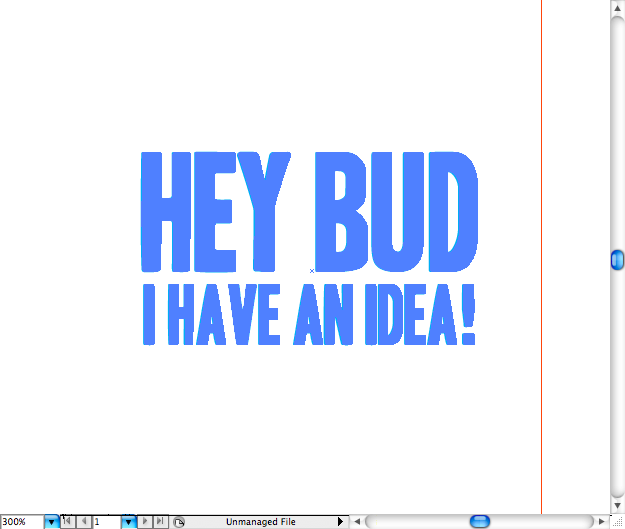
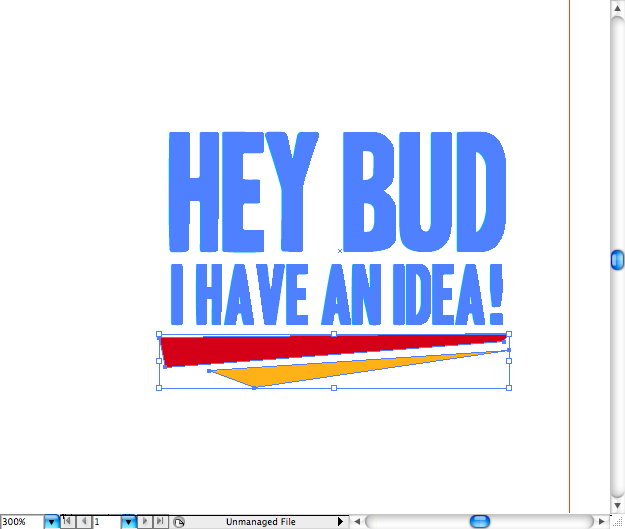
Dette er den sidste skrifttype, du skal downloade, den her hedder overskrift. Som navnet siger, er det virkelig nyttigt for overskrifter. Hent det her . Lad os skrive "Hej kompis, jeg har en ide." Dette bliver vores karakter citat.

Jeg har også tilføjet et par skråstreger under det, bare for at gøre lidt mere dynamisk.

Trin 9
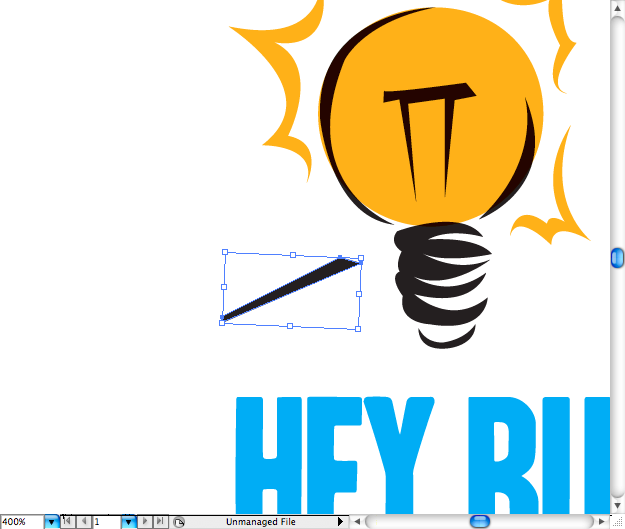
Jeg ønskede at tegne en pære for at gøre tingene lidt mere indlysende. Så brug først ellipseværktøjet (L) . Lav derefter lyseffekterne ved hjælp af penneværktøjet (P).


Lad os ikke glemme at tilføje lyspærens bund. Tegning handler om abstraktion, så sørg ikke for, om det er lidt abstrakt. Afstanden vil fortælle, hvordan den ser ud.


Glem ikke at tegne kernen og et par linjer udenfor cirklen. Gør det lidt rodet, så det ligner en fejl på trykket for en mere vintage følelse.



Trin 10
Vores karakter er den sværeste del af denne tutorial, men følg mine instruktioner og alt bliver et stykke kage. Jeg ønskede at lave en karakter svarende til de mænd på 50'erne annoncer, med et "is" hår.
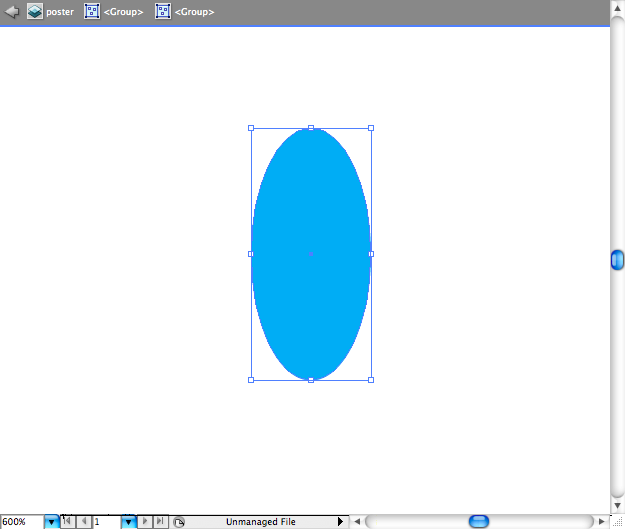
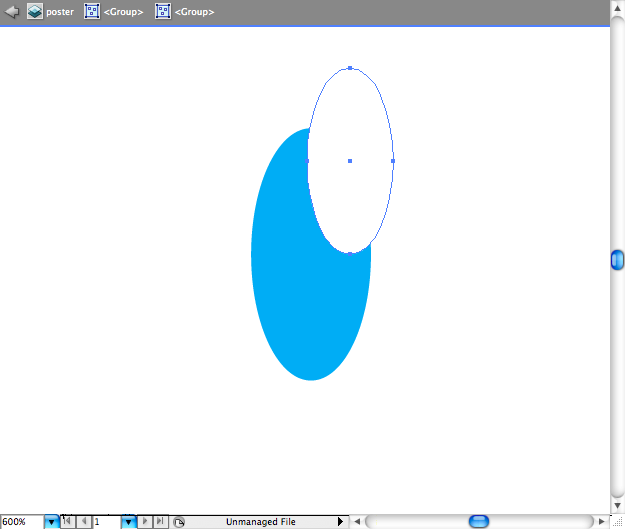
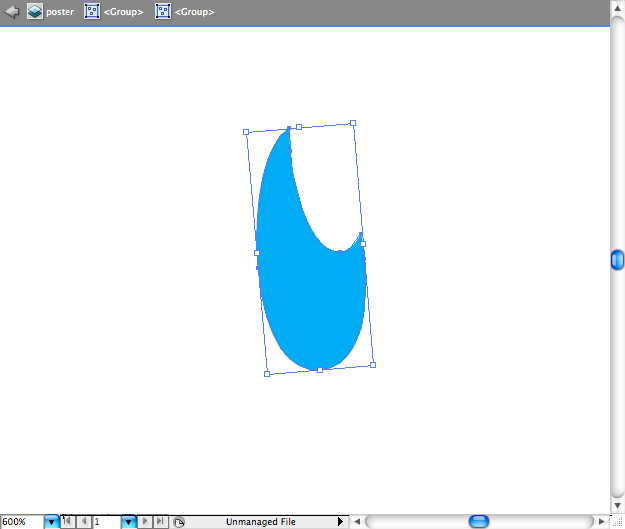
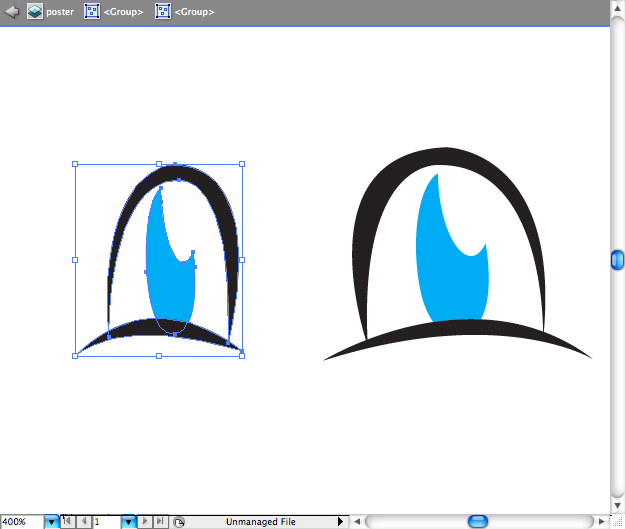
Lad os begynde med øjnene. Træk først en ellipse ved hjælp af ellipseværktøjet (L) . Tegn en anden ellipse i grænsen af den, og gå derefter til pathfinder panelet og vælg alternativet kaldet Minus Front.




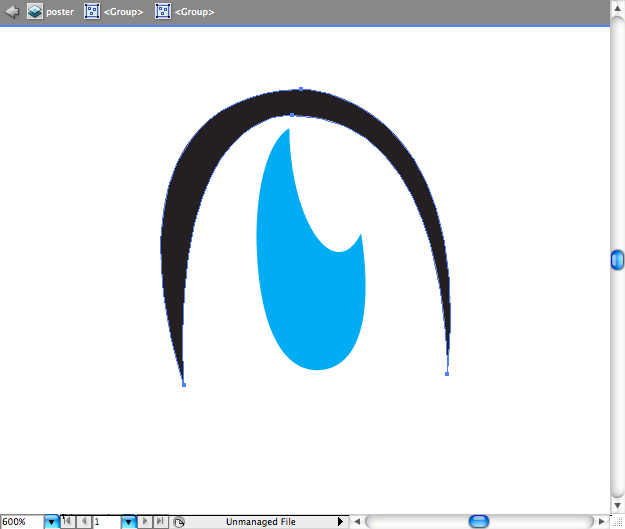
Vi bruger kun pen værktøjet (P) fra nu af. Det er let, du vil se. Så træk denne øjenform, så duplikere og ændre størrelsen ved hjælp af markeringsværktøjet (V) .



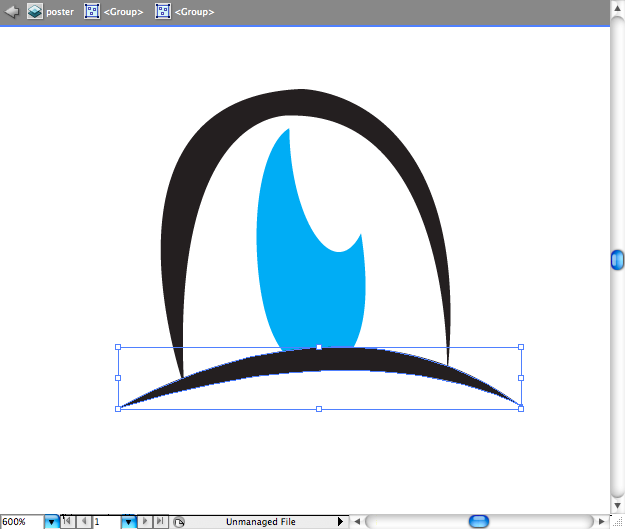
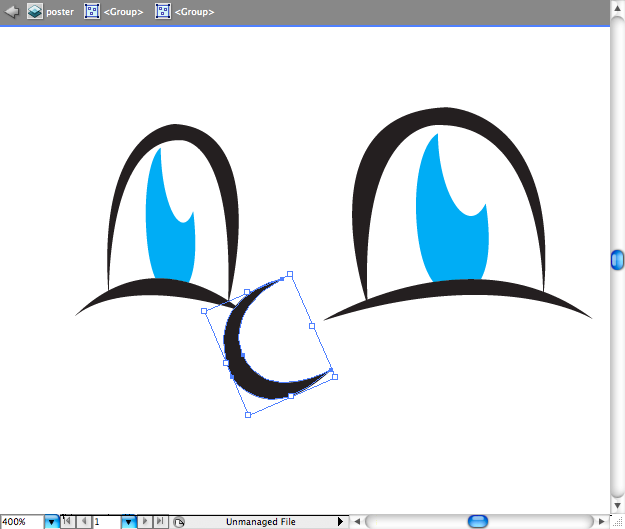
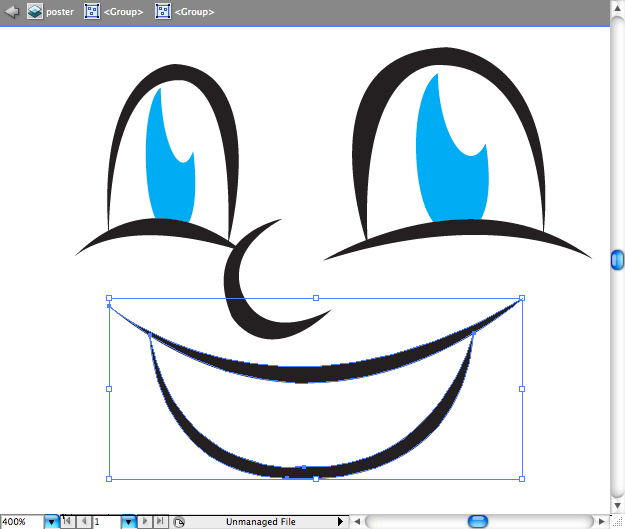
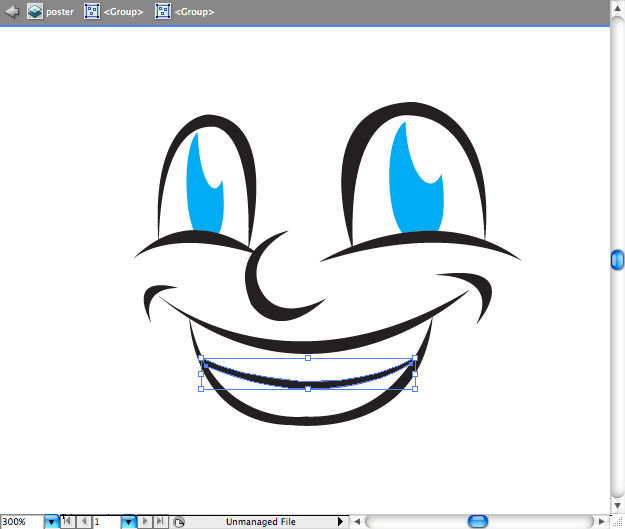
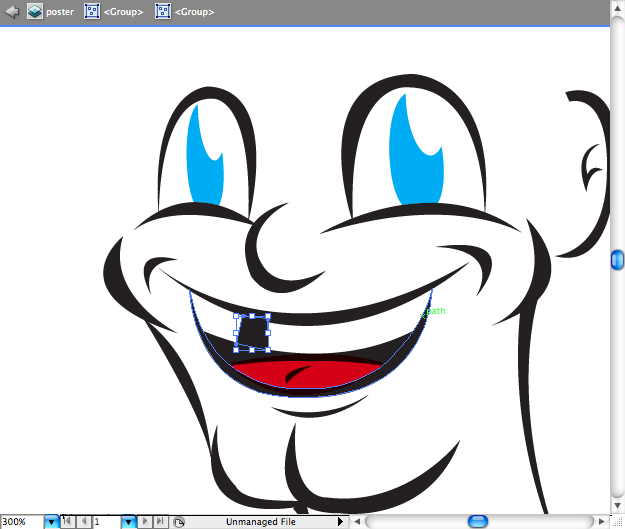
Træk nu en rigtig enkel rund næse. Munden, som du kan se, er grundlæggende to linjer.


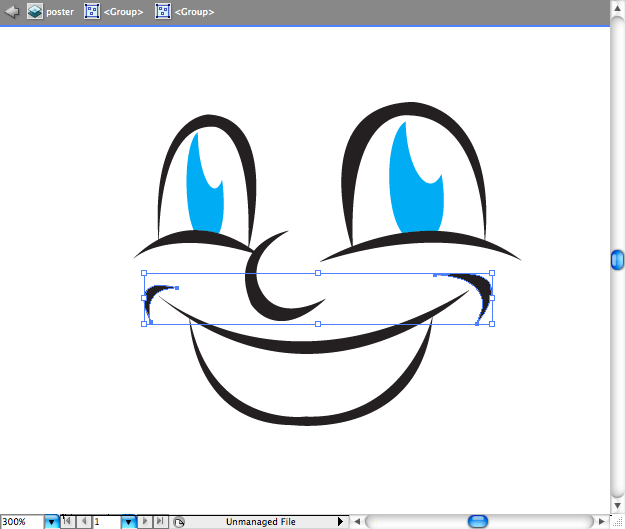
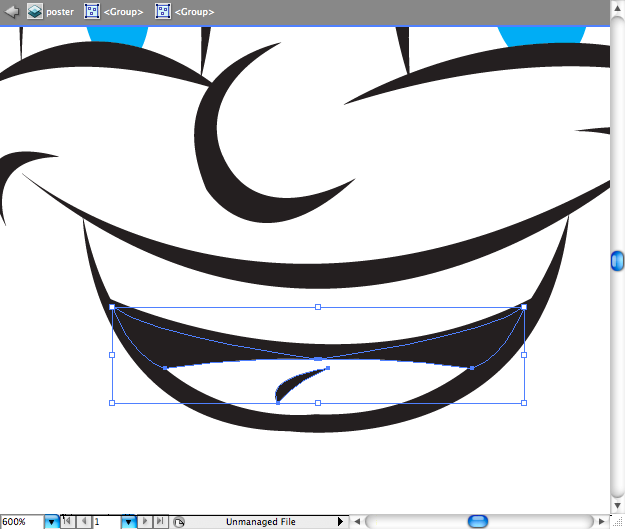
Lad os tilføje nogle rynker rundt om munden. Tilføj en linje i munden for at repræsentere tænderne.


Tilføj et par linjer i hver side for at forme tungen og en rynke i midten.

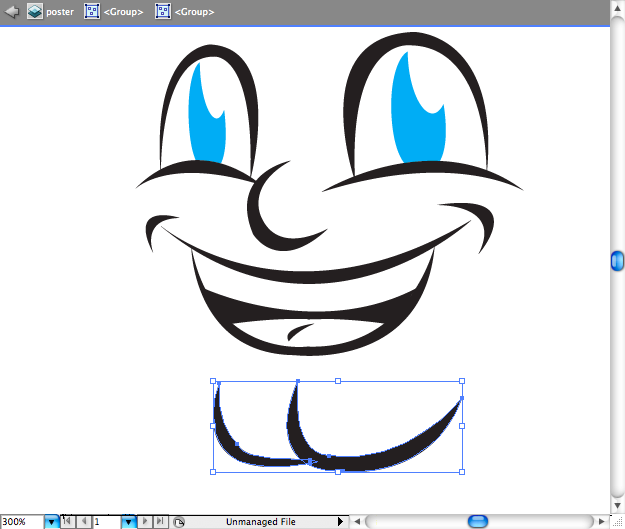
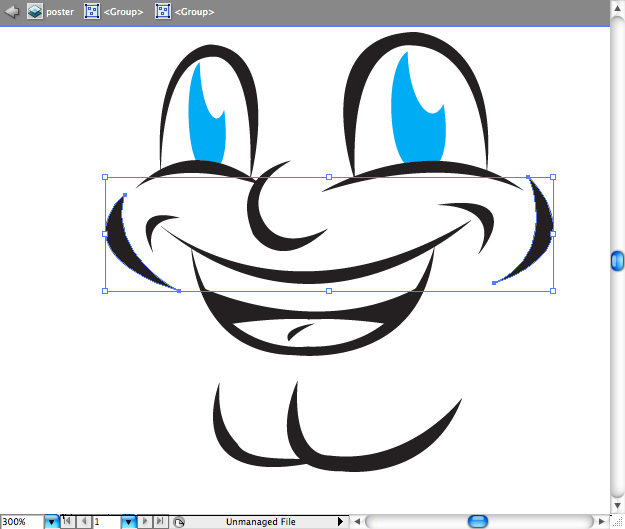
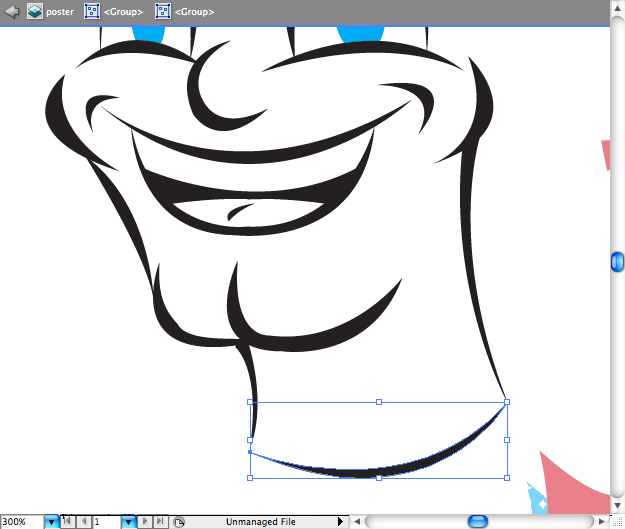
Jeg kalder denne slags hage ved "butt chin", jeg tror jeg ikke behøver at forklare hvorfor, gør jeg? Bare tutter fyrene. Tegn hans kinder med penneværktøjet (P) .


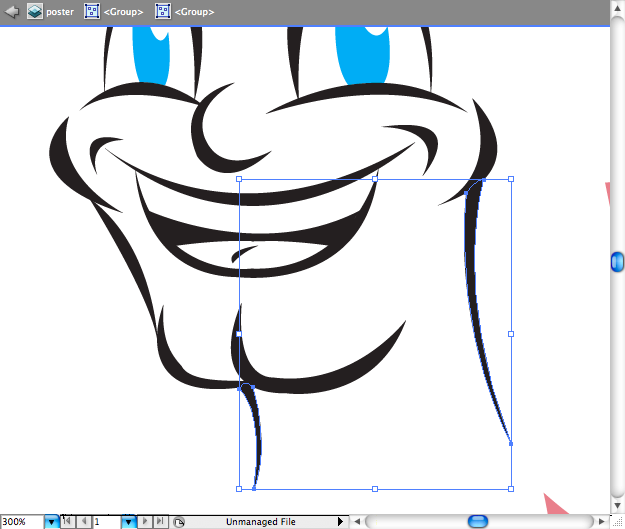
Jeg besluttede at lave et hoved uden kroppen, så du bare tegner disse linjer, der repræsenterer halsen.


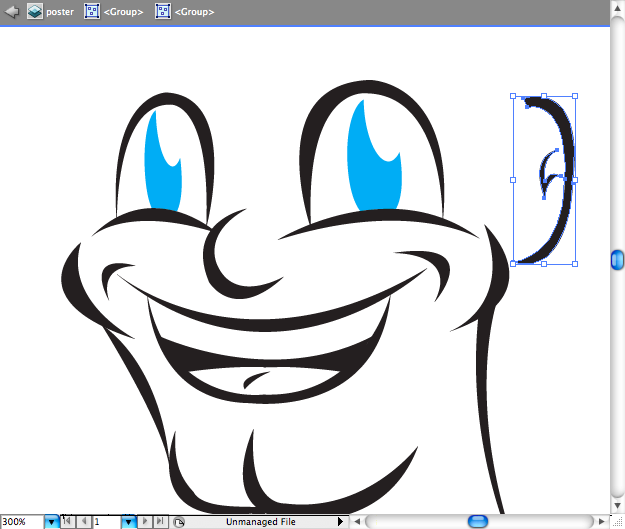
Øret er ret simpelt, tilføj kun en lille detalje for at repræsentere brusk.

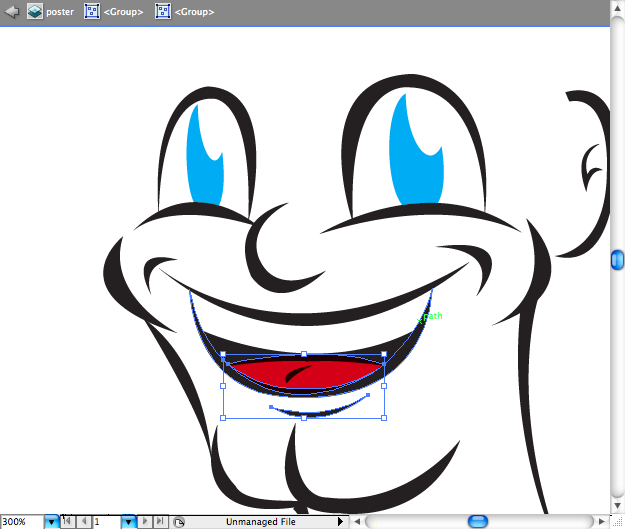
Tilbage til munden, lav en form over tungen ved hjælp af en rød fyld, og brug derefter blandingsfunktionen kaldet Multiply . Tag også en af hans tænder ud for at tilføje lidt humor.


Mens han tegner ham, ville jeg selv om at en rødhårig fyr ville være cool, men han har brug for en særlig frisør.
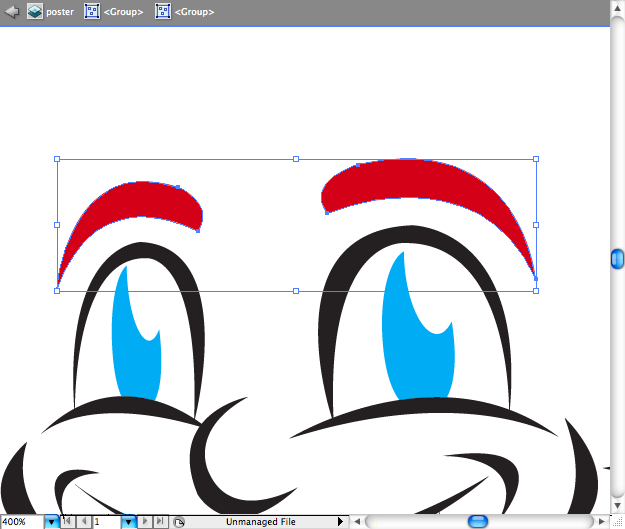
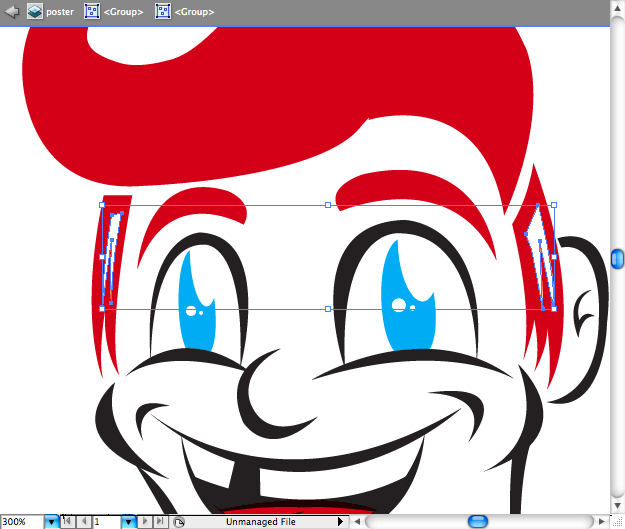
Men lad os først tage sig af øjenbrynene. Du skal kun tegne den første, kopiere, reflektere og placere den på den anden side.

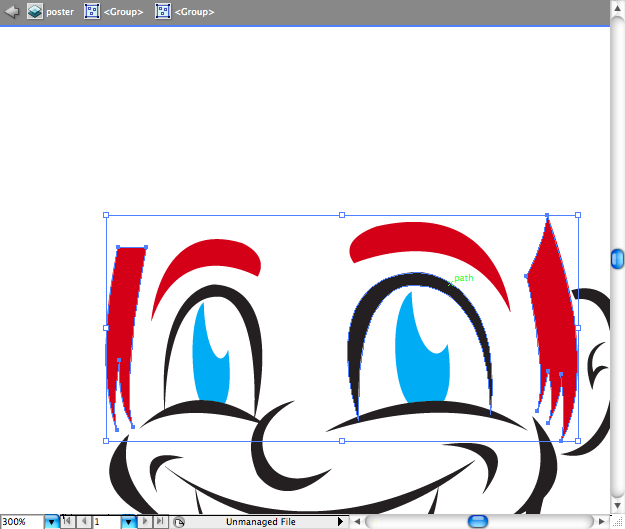
Lad os tilføje nogle kølige sideforbrændinger på hver side, den venstre er tyndere, glem det ikke.

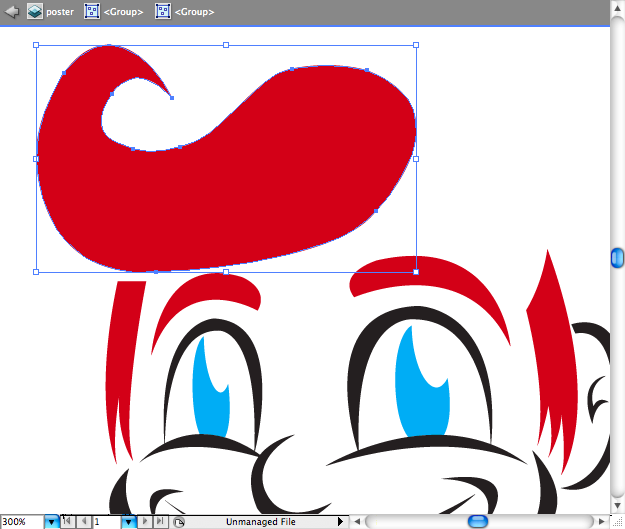
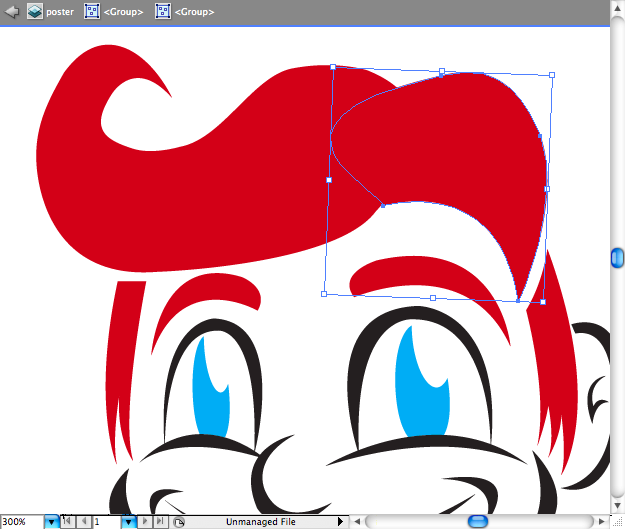
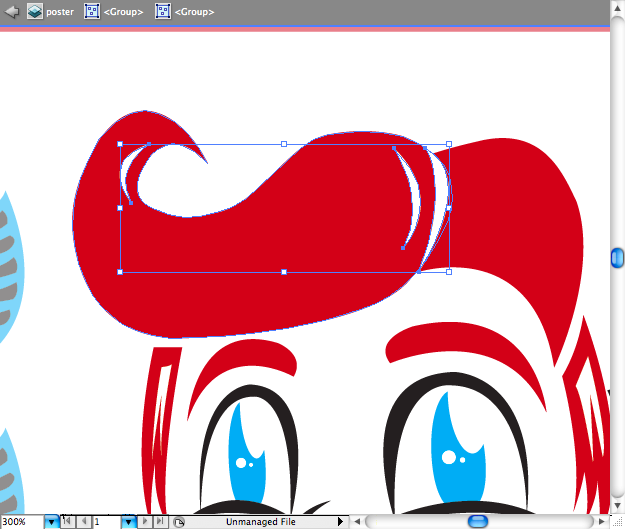
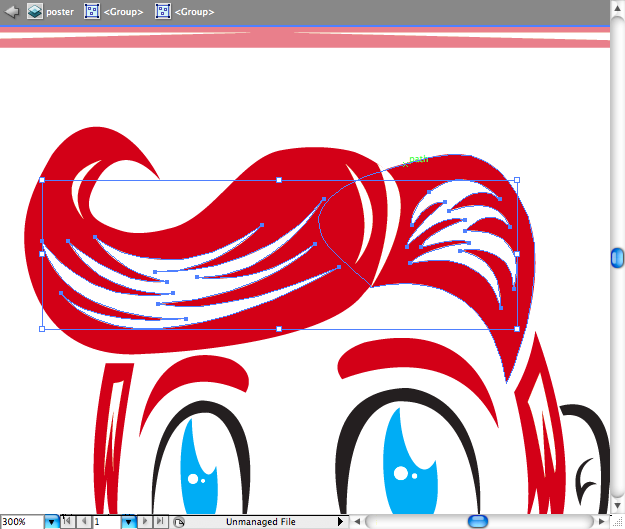
Det gammeldags "Ice Cream" -hår, nogle kan ikke lide, men det passer perfekt her. Tegn det i to dele, som det var kæmmet.


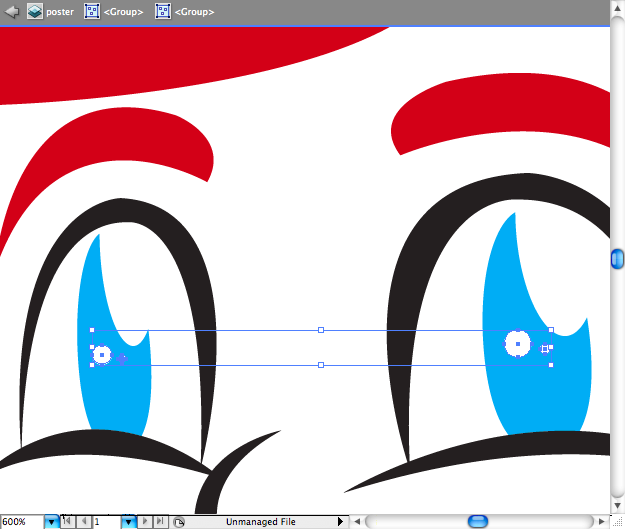
Ved hjælp af ellipseværktøjet (L) tilføjede jeg nogle små cirkler på hvert øje.

Du må måske sige håret er for fladt, så lad os tilføje nogle hvide højdepunkter for at repræsentere refleksioner.



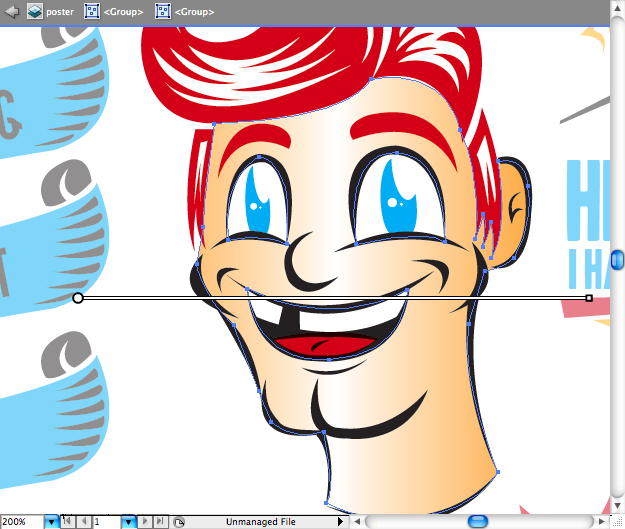
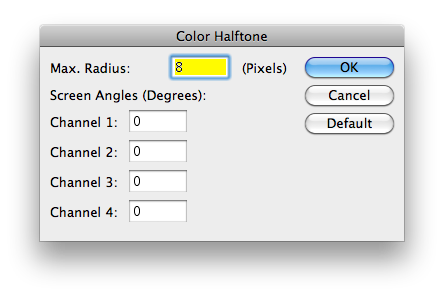
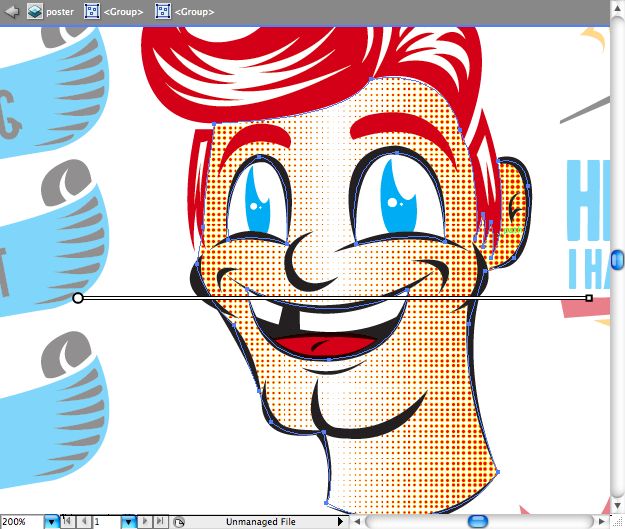
Tegn hele hans ansigt, pas på at lave nogle huller på dele som øjnene og munden. Tilføj en gul til hvid gradient (den samme gule bruges over hele tutorialen). Juster retningen ved hjælp af gradientværktøjet (G) . Gå derefter igen til Effekt> Pixelate> Halvton . Indstil maksimal radius til 8 pixel.



Trin 11
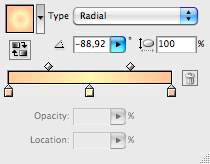
Først og fremmest skal du bruge blandingsmodusen Multiply på hver af de foregående elementer. Brug derefter rektangelværktøjet (M) til at oprette denne beige radiale gradient over illustrationen. Gå derefter til blandingsfunktionerne og vælg den, der hedder Multiply .




En anden papirtekstur til download, hent den her . Placer den over den foregående gradient, og brug derefter blandingsmodusen Multiply .


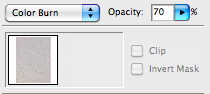
Og her er den sidste tekstur, få den her . Gå til gennemsigtighedspanelet, indstil opacitet til 70% og vælg blandingsfunktionen kaldet farvebrænding.



Nu kan du vise baggrundsstrukturerne fra begyndelsen, og det er færdigt.

Resultatet
Nå gutter, jeg håber du har det sjovt at designe det, gå videre og eksperimentere oftere med type, også forskning omkring 50's design, du kan finde nogle virkelig interessante prøver. Du kan downloade illustratorfilen her .
Har du fulgt denne tutorial? Del dine resultater og oplev nedenstående ...