20 bedste nye porteføljer, marts 2018
Hej læsere! Det er marts. Som tradition er jeg gået og samlet en masse interessante porteføljedesigner til din gennemgang. Det er en eklektisk blanding i denne måned. Du vil se noget almindeligt og grundlæggende godt design sammen med websteder, der gør interessante ting med 3D-grafik. God fornøjelse!
Bemærk: Jeg bedømmer disse websteder ved, hvor godt de ser ud til mig. Hvis de er kreative og originale, eller klassiske men rigtig godt færdige, er det alt godt for mig. Nogle gange lider UX og tilgængelighed. For eksempel afhænger mange af disse websteder af JavaScript for at vise deres indhold overhovedet; Dette er en dårlig ide, børn. Hvis du finder en ide, du kan lide og vil tilpasse til dit eget websted, skal du huske at implementere det ansvarligt.
Kaj Jeffries
Kaj Jeffries har vundet mit meme-kærlige hjerte af den enkle hensigt at bruge GIF'er til at fremvise sit arbejde som direktør. Det er en simpel teknik, der fungerer fejlfrit med sin særlige directorial stil. Layoutet med to kolonner, der ruller i modsatte retninger, er måske ikke den mest praktiske, men passer helt sikkert til stemningen, mens den ikke er ubrugelig.
Ori Studio
Ori Studio er det første sted i lang tid at have "prikker" som deres primære tema. Jeg ved ikke, det første ord jeg tænkte på var "pointillisme", men det føles ikke helt rigtigt. Under alle omstændigheder giver stilen en meget tydelig følelse af webstedet, og jeg tvivler på, at jeg glemmer det snart.
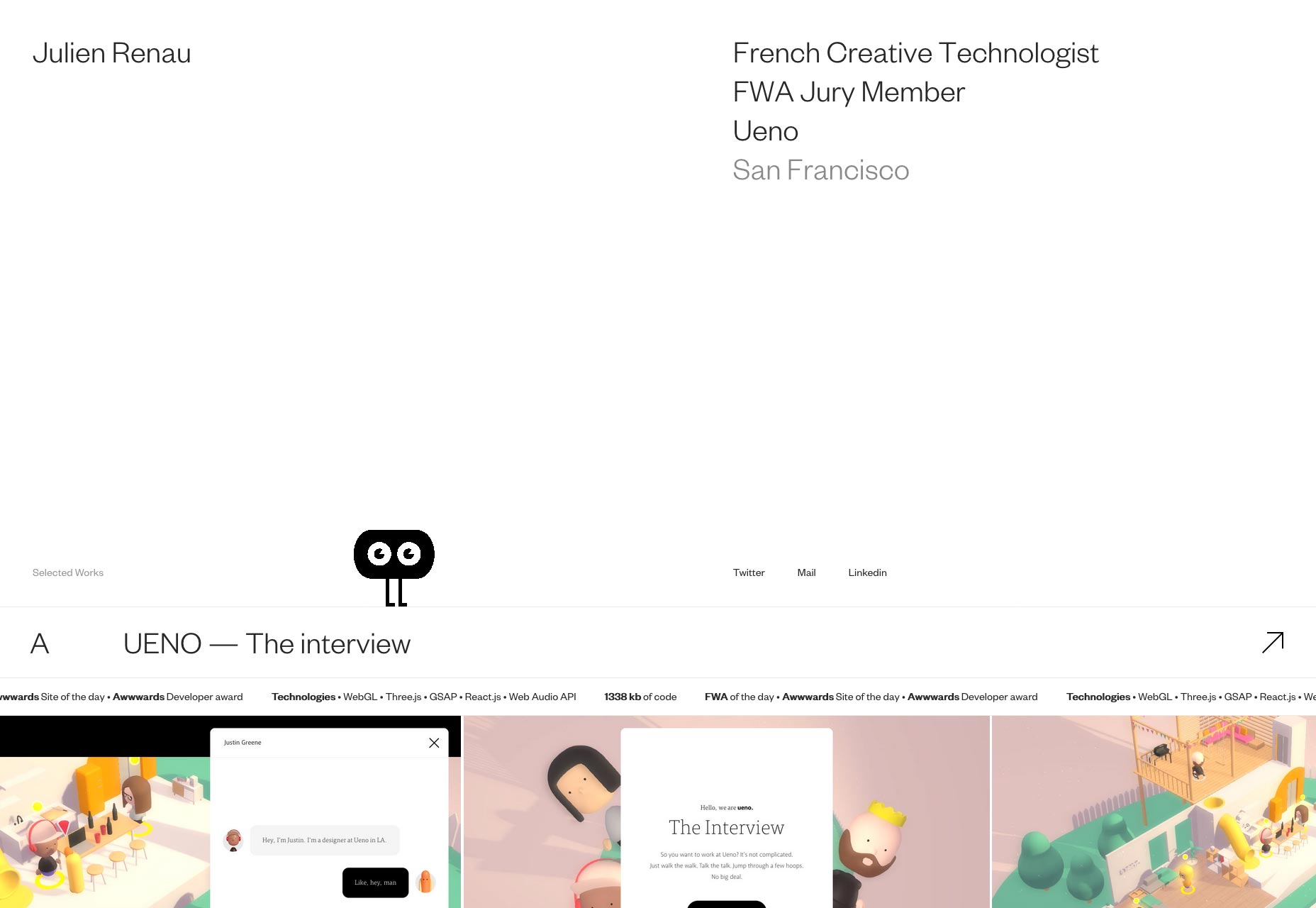
Julien Renau
Når du tager højde for hvor meget jeg ikke kan lide pre-loaders og overanvendelse af animation, siger det noget, jeg kan lide Julien Renau portefølje . Der er bare noget om den lille blinkende maskot (som du kan styre via piletasterne), og udførelsen af resten af webstedet, som jeg finder både elegant og lidt charmerende.
Uncanny Valley Studio
Uncanny Valley Studio ændrer det, der ellers ville være et forholdsvis minimalistisk layout ved at omfatte en forvrænget grafisk stil, når de præsenterer deres projekter. Og det virker.
Hvert af deres projekter synes også at have nogle interaktive elementer, som dette grundlæggende musik looper . Dette tilføjer en helt ny dimension til, hvordan brugerne oplever porteføljen.
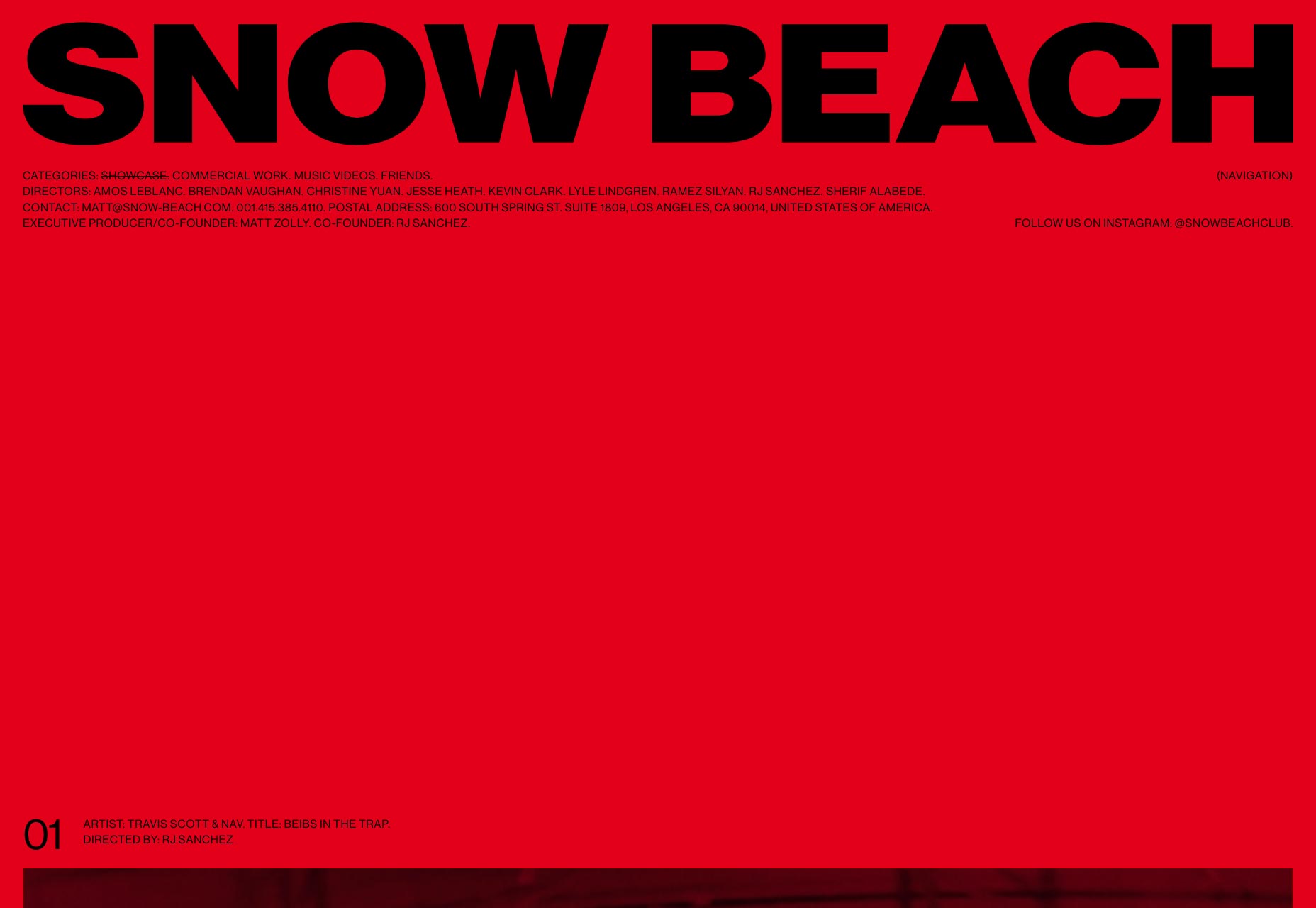
Sne strand
Enhver, der læser et par af disse artikler, vil vide, at jeg kan sætte pris på designere, der prøver noget dristigt og endda drastisk, selvom det er lidt fejlbehæftet. Det er mere eller mindre, hvordan jeg vil beskrive Sne strand , en portefølje for hvad der synes at være et hold af bestyrelsesmedlemmer.
Navigationen er ikke helt åbenlyst som navigation, før du ser tæt på, og "screensaver" sparkes alt for hurtigt. Ellers rammer dette websted dig hårdt med den røde tone og et design der helt klart handler om at få dig til videoerne så hurtigt som muligt. Jeg kan lide det.
Fællesskabsfilm
Fællesskabsfilm er en anden portefølje for flere forskellige direktører. I stedet for at ramme dig hårdt med masser af en enkelt farve, organiserer denne sine videoer (og Instagram-indlæg) i et behageligt murværkslayout.
Jeg vil sige, at de skal gøre det klart, hvilke links der er Instagram-billede, og som er videoer fra get-go, uden at brugeren skal svæve over hver enkelt. Ellers er webstedet behageligt at gennemse og forbliver ude af din vej.
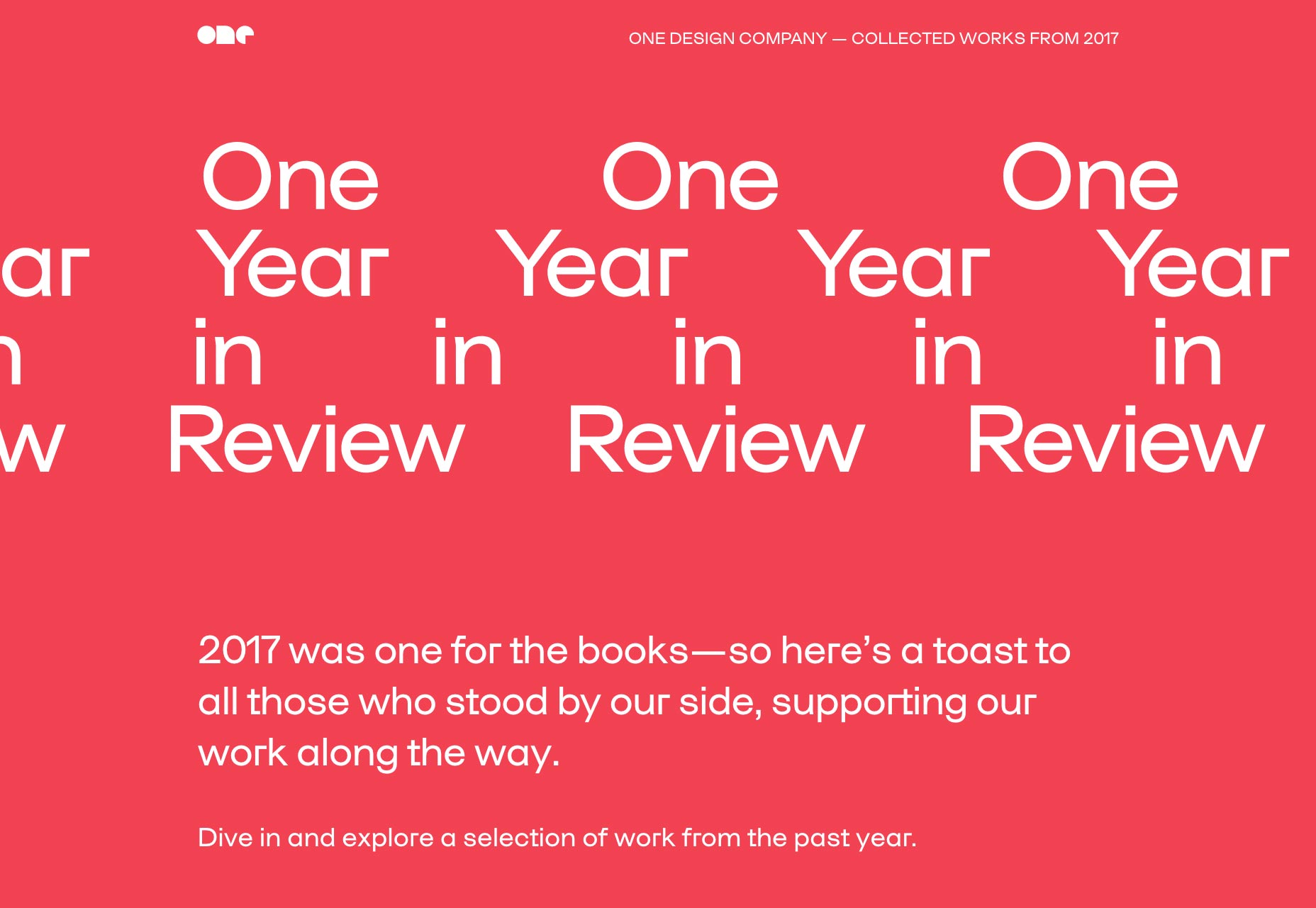
Et designfirma
ODC2017 er et interessant tilfælde, da det ikke er hovedporteføljen. Det er bare en samling ting, som One Design Company gjorde i 2017. Jeg må sige, at det er sjældent for mig at se over et dusin farvepaletter, der skal bruges på en side, og endnu sjældnere stadig for mig at tænke det virker. Men det virker her.
Claudia Basel
Claudia Basels portefølje er en anden af de steder, der rammer den rigtige side ion en underlig måde. Du ved ligesom det er underligt, men det er godt underligt. Navigation med fuld skærm med det, der ser forfærdeligt meget ud som et familiefoto på hjemmesiden, giver plads til en minimalistisk portefølje, der er ren og klar.
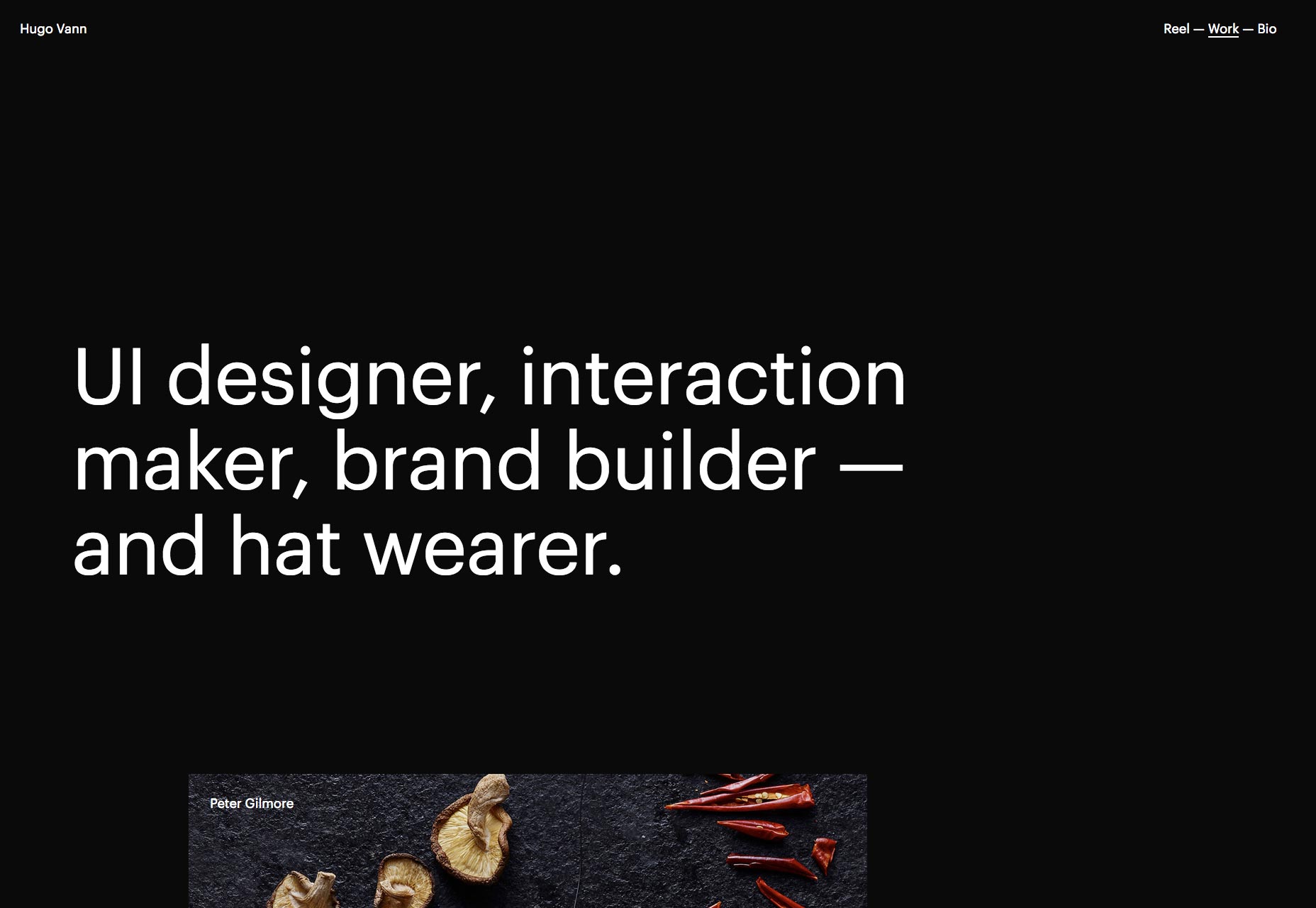
Hugo Vann
Hugo Vann tog det nu meget velkendte asymmetriske sted og gav det et mørkt lag maling. Det er simpelt, og intet sjovt, men det ser godt ud og fungerer godt. Hvad jeg især synes om, er den måde han præsenterer øjebliksbilleder af sit arbejde på, som giver mening for mediet. For eksempel præsenterer han ikke sine mobile grænseflader med skeuomorfe faux-telefoner, men du kan stadig fortælle det er en mobil grænseflade først og fremmest.
Patrick Heng
Patrick Heng brugte sin portefølje som en måde at vise frem alle de fancy interaktive tricks han kunne trække. Men jeg vil finde en måde at tilgive ham, hvis det bare er fordi det bare er så behageligt at se på. Det er sjældent, at et websted formår at føle farverige på trods af at de fleste af dets elementer er monokromatiske. Det har helt sikkert noget at gøre med, hvor farverigt hele sit arbejde er.
Kontakt
Jeg vil bare fortælle folkene bagved Kontakt at deres websted er dejligt, finder endnu en måde at implementere projektdiahilser kreativt på, og at de bør se på retssager fra Nintendo; de taler hårdt.
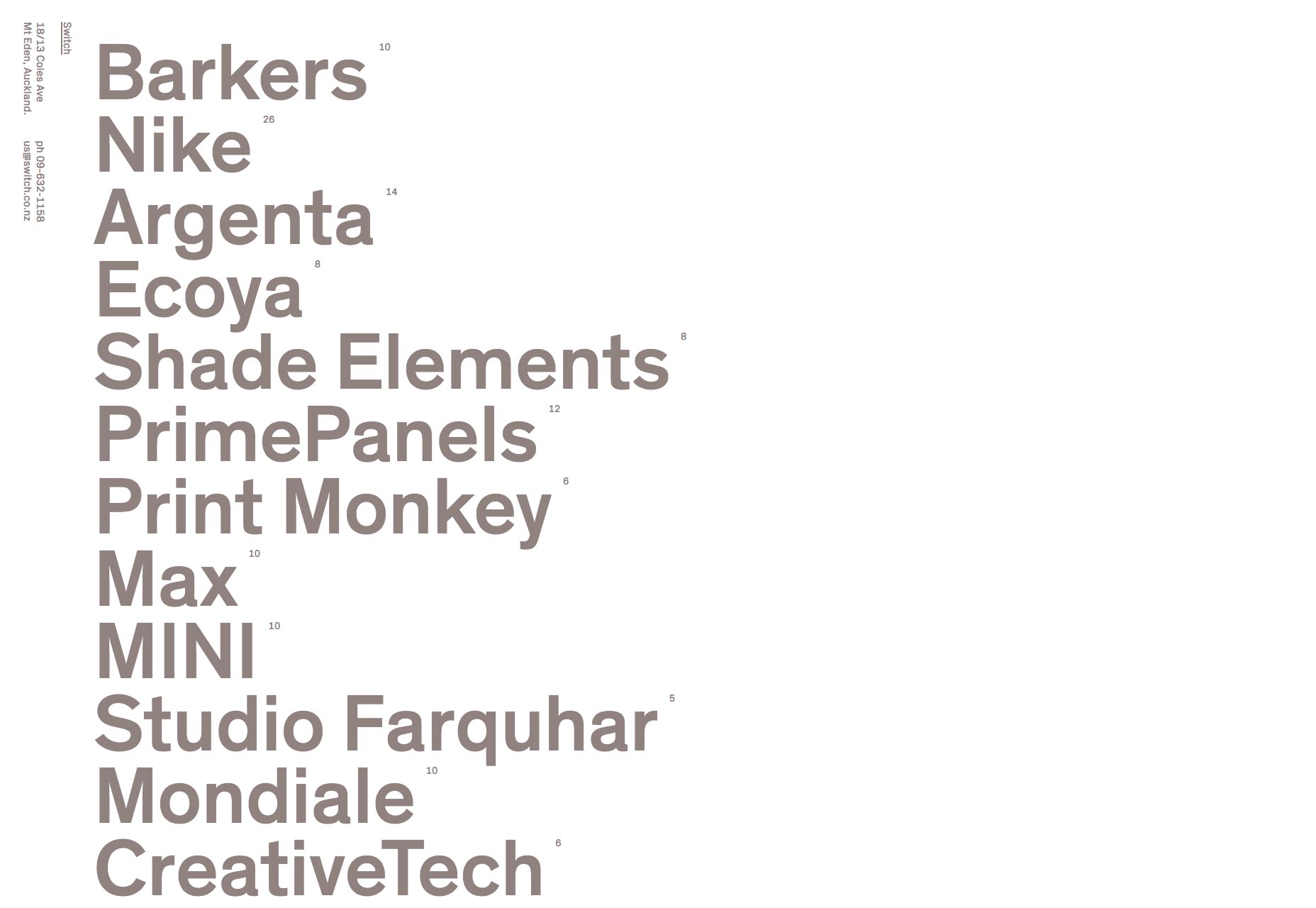
Jeg vil typisk ikke anbefale at bruge lysbilledshow til alt, men jeg må indrømme, at flere og flere websteder klarer at få det til at fungere. Switch er en af dem. Jeg vil bare gøre kontaktoplysningerne vandret igen. Jeg kan ikke lide at prøve at dechifrere tekst, der er "på sin side".
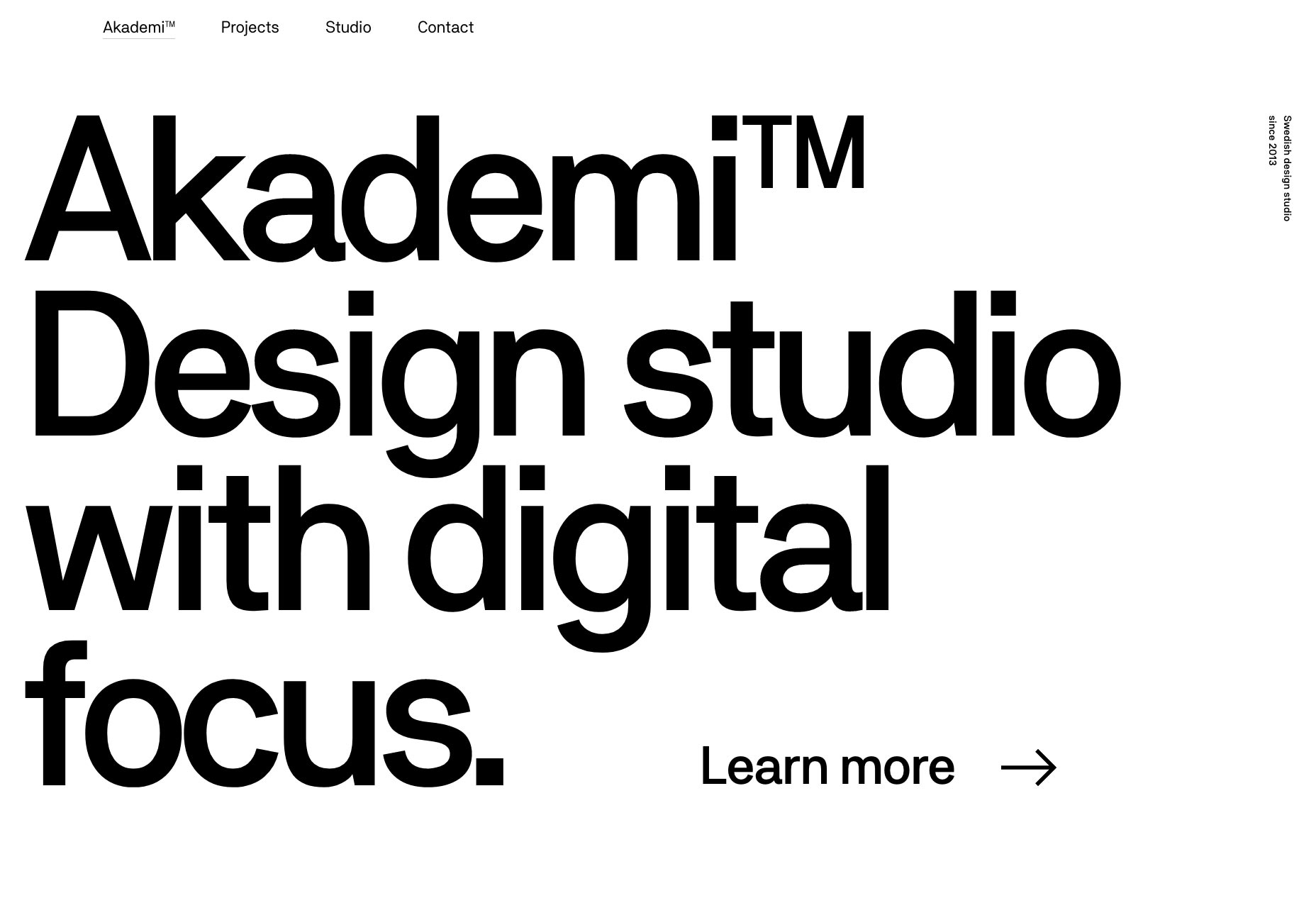
Akademi
Med det døde enkle layout, den store og fedske sans-serif type og de tykke sorte grænser på nogle ting, Akademi føles som lidt af en tilbagesendelse. Du ved, en throwback til to eller tre år siden, højst? Darn, tendenser bevæger sig hurtigt.
Det er ikke fancy, men det er en god hjemmeside. Mand, jeg savner næsten denne stil nu.
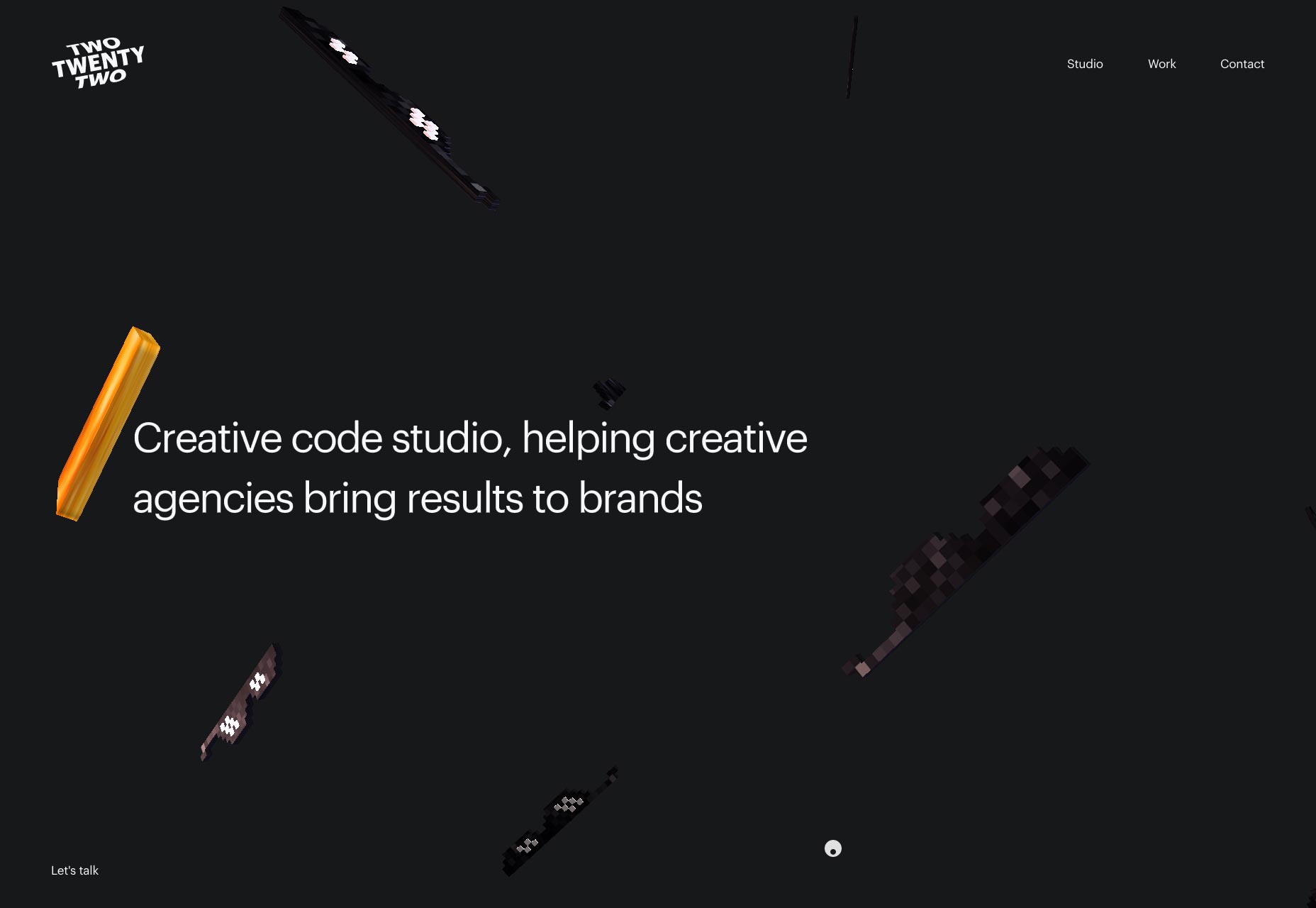
To toogtyve
To toogtyve er det næste websted på denne liste for at gå lidt nødder med 3D-grafikken på sin hjemmeside. Vi har polygonale pizza, slikkepinde, toast, solbriller, og de bokse fra Super Mario, der har spørgsmålstegn. Resten af webstedet stikker til et ret typisk layout, men hjemmesiden sætter virkelig tonen.
Magic People Voodoo People
Magic People Voodoo People lever op til sit navn ved at omfavne en ny alder slags vibe i sin præsentations-stil portefølje. Og selvom logoet ser lidt for meget ud som clipart til min smag, kan du ikke benægte, at de har et særligt tema, der går til dem.
PS Klik rundt på deres side, indtil du ser lasere skyde fra øjenlogoet. Så fortsæt med at klikke så hurtigt som muligt.
Kontrastfilm
Kontrastfilm har taget til internettet med et præsentations-stil websted, der meget lette efterligner udseendet af et videokamera se-finder. Det er stilfuldt, typen er stor, og de melker det tema for al dets værd.
Jeg er stadig skeptisk til, at navigationsforbindelser spredes til alle fire hjørner (eller sider) på en given hjemmeside. Jeg ved ikke, hvor denne tendens stammer fra, og jeg ville meget gerne se nogle tal på hvor godt det gør eller ikke virker.
Mr. Kyle Mac
Mr. Kyle Mac bringer os en anden hjemmeside, der er lys, ren og minimalistisk, med et par lette strejf af animation. Intet tankeblad, men solidt og pålideligt design.
Walter Spatzek
Walter Spatzeks portefølje går lige forbi "lette berører" af animation og dykker lige ind i den dybe ende. Og alligevel føler resten af designet sig elegant nok, at jeg ikke har noget imod det. Arbejdet er meget tydeligt understreget, og gør alle de salg.
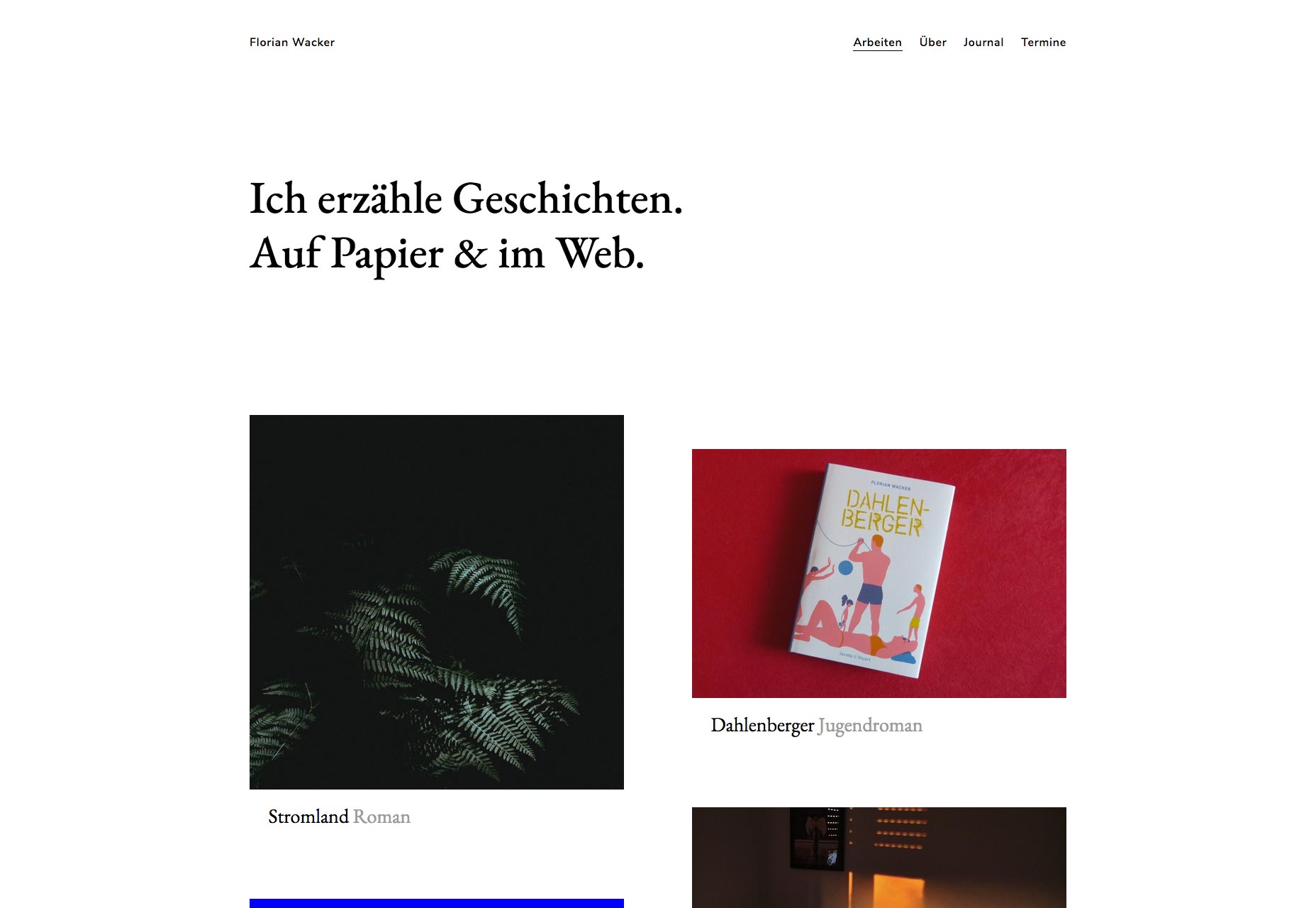
Florian Wacker
Florian Wacker har formået at gøre noget, jeg aldrig troede jeg ville se. De har lavet (hvad jeg er temmelig sikker på). Tysk ser mere elegant ud end skræmmende gennem typografi alene. Okay, det er en joke, men virkelig, hvis det var engelsk, ville jeg bare nyde at læse alt på dette websted.
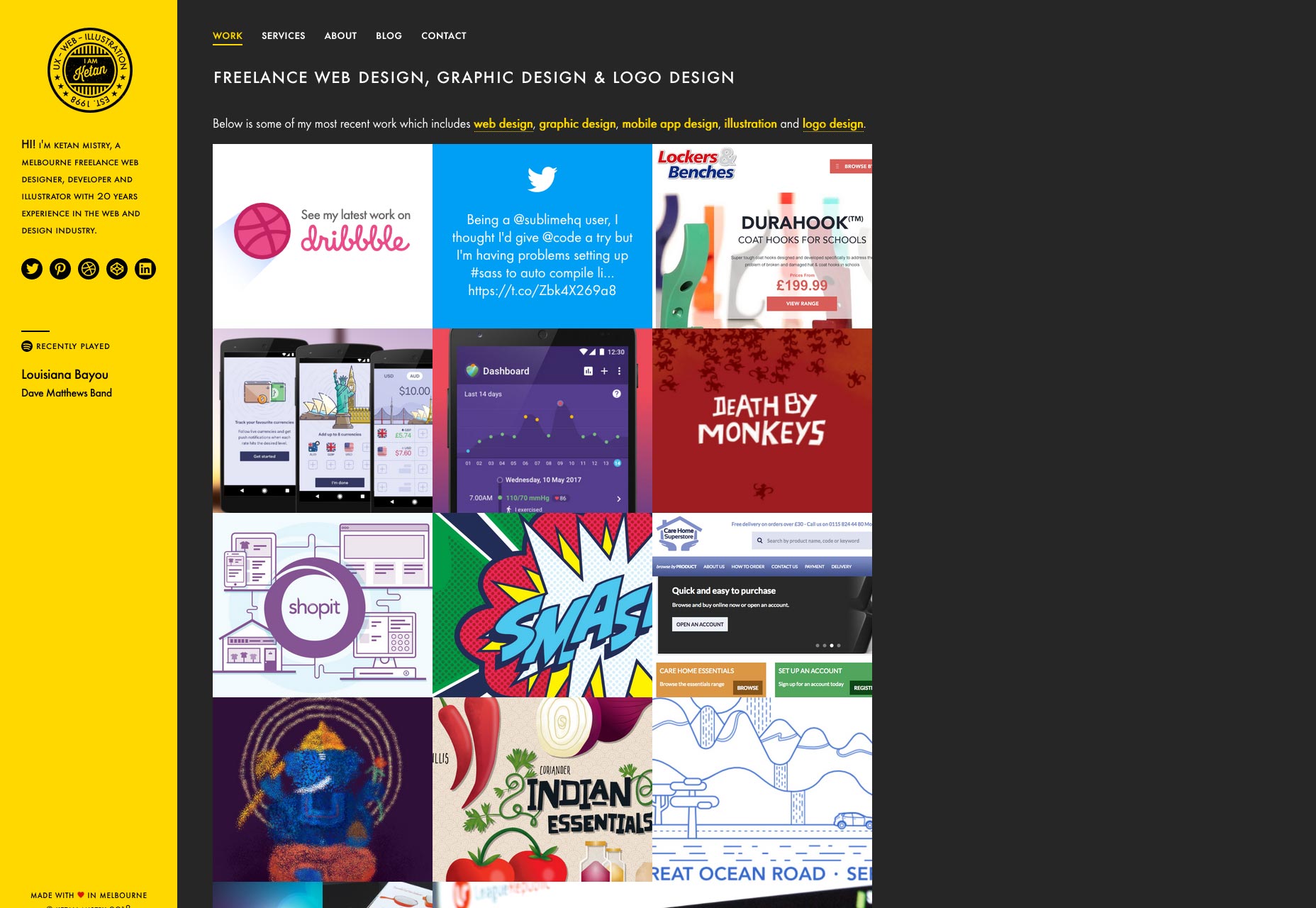
Ketan Mistry
Ketan Mistry er en ældre skole designer, og hans hjemmeside omfatter et ældre skole tema. Jeg har halvt mistanke om, at hans hjemmeside måske har set meget som dette så langt tilbage, som da vi brugte rammer og tabeller til layout. Og hvorfor ikke? Godt design varer.
Robbie Hall Creative
Hvis Robbie Halls portefølje ser lidt ud som et tema, rolig ikke. Det er bare Bootstrap, der viser sig. Jeg har dog ikke fundet ud af det, før jeg så på kilden. På den måde er denne kendsgerning alene et testamente for designernes dygtighed. Plus det ser godt ud.