20 bedste nye porteføljesider, februar 2018
Hey alle sammen! Det er februar, og du ved hvad det betyder: Hallmark executives får bonusser! Også folk gør en særlig indsats for at vise kærlighed og hengivenhed til dem, de bryr sig om, hvilket også er coolt.
Temaet denne måned er minimalisme og motion designer porteføljer, stort set. God fornøjelse.
Bemærk: Jeg bedømmer disse websteder ved, hvor godt de ser ud til mig. Hvis de er kreative og originale, eller klassiske men rigtig godt færdige, er det alt godt for mig. Nogle gange lider UX og tilgængelighed. For eksempel afhænger mange af disse websteder af JavaScript for at vise deres indhold overhovedet; Dette er en dårlig ide, børn. Hvis du finder en ide, du kan lide og vil tilpasse til dit eget websted, skal du huske at implementere det ansvarligt.
Christopher Kirk-Nielsen
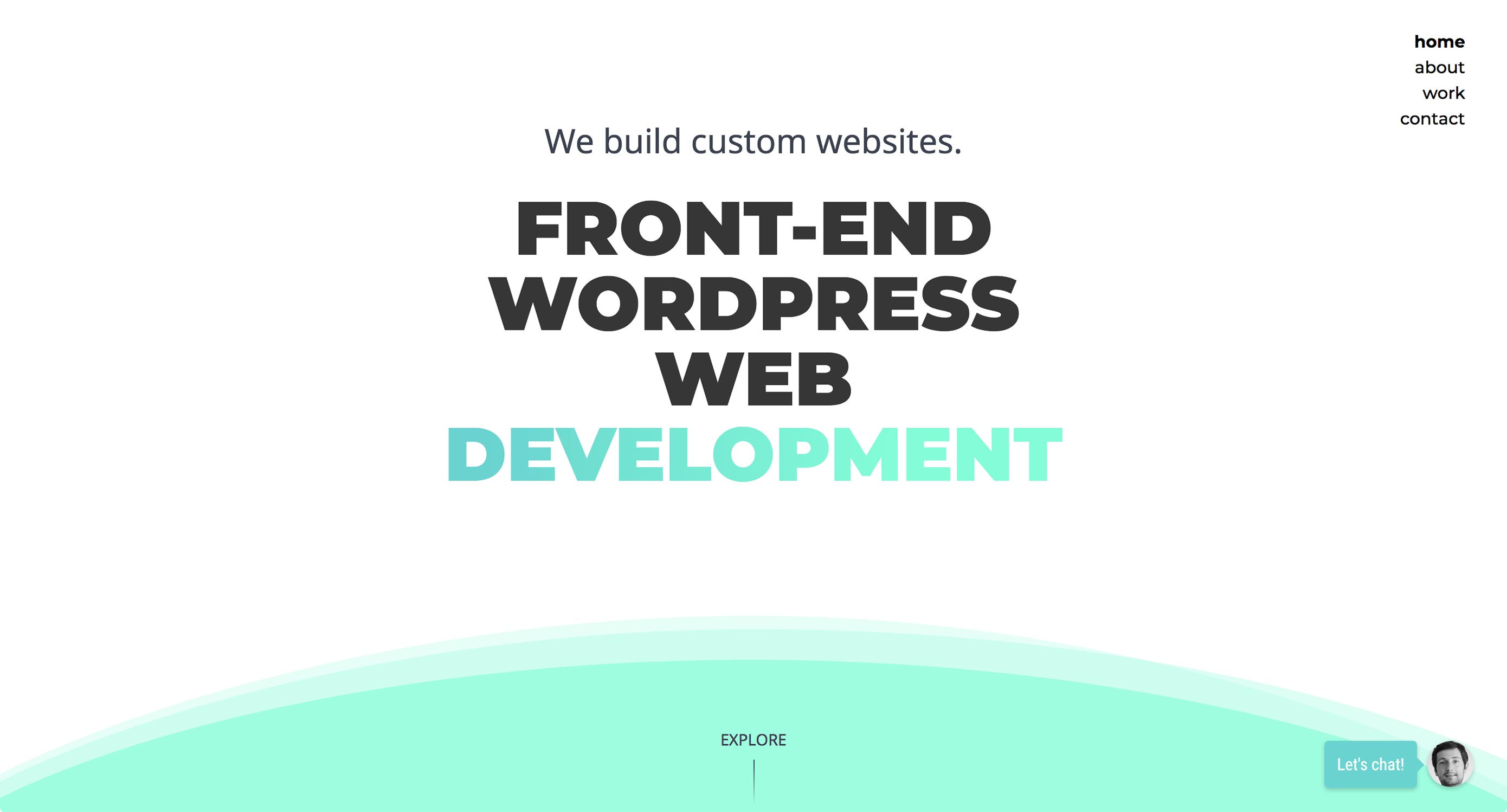
Christopher Kirk-Nielsen er en WDD-læser, der sendte sin egen hjemmeside til anmeldelse, og åh min Gud, jeg tror, han har lyttet! Du ser, han er en front-end dev / motion designer. Typiske steder, der er bygget af bevægelsesdesignere, har tendens til at lide under brugbarhed og tilgængelighed afdelingen.
I dette tilfælde ser webstedet dog godt ud. Det ser originalt ud. Det appellerer til kærlighed til 80'erne æstetiske. Og så langt kan jeg ikke få det til at bryde uden at gå tilbage til meget ældre browsere. Selv uden JavaScript har alt en tilbagesendelse.
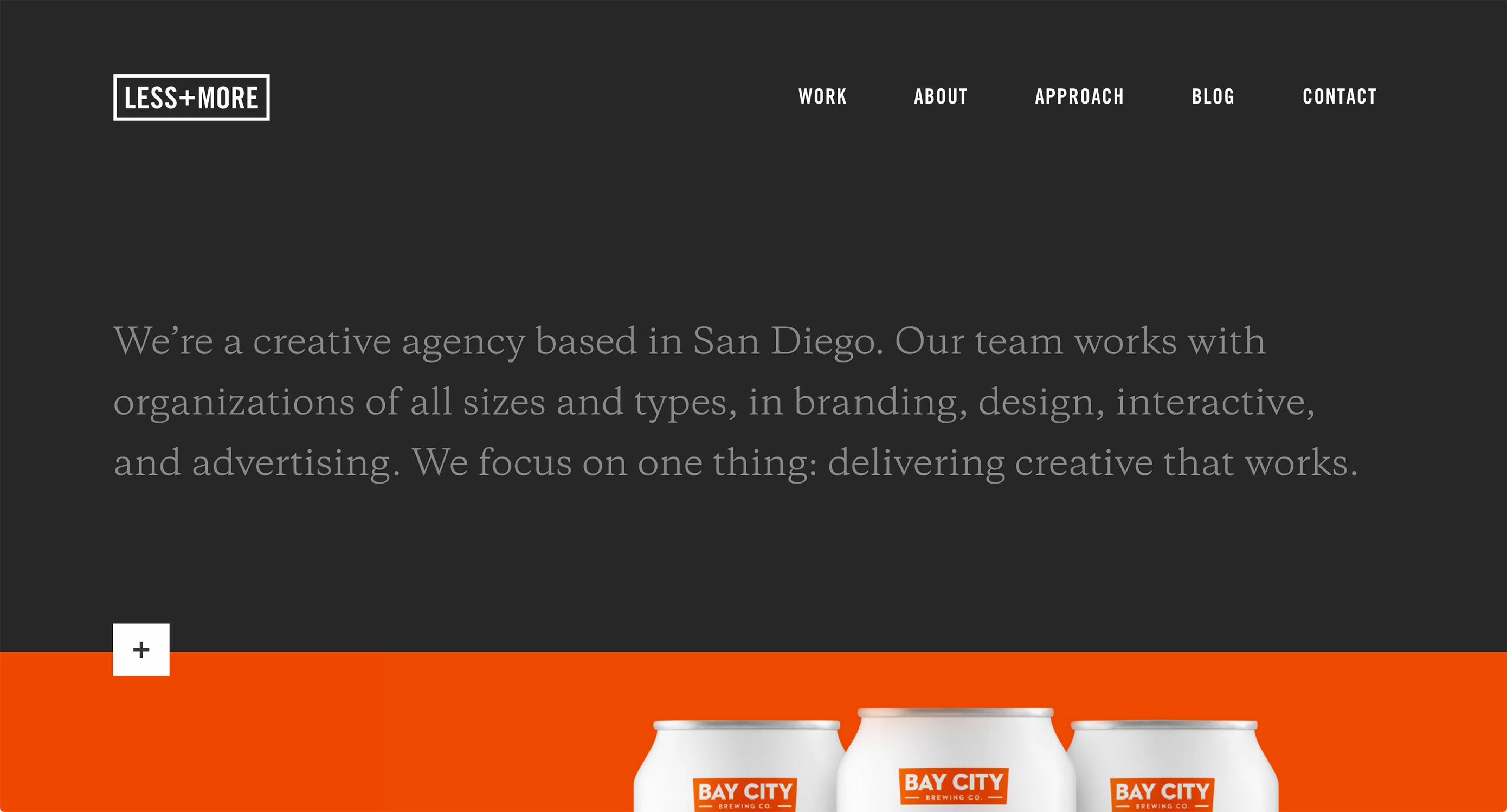
Mindre + mere
Næste op, Mindre + mere er måske selve udførelsen af designskolen "White Space and thick heading type". Det har stor type. Det har store billeder. Det har ... et let-animeret Venn diagram? Okay, jeg kan godt lide det.
Ingen priser for originalitet, men det ser godt ud.
Marina Rachello
Hver gang jeg ser et websted så hårdt farverigt som Marina Rachellos portefølje , Jeg spekulerer altid på, om min tendens til monokromatiske paletter er forkert på en eller anden måde. Mens nogle af de skarpere toner ikke kontrasterer for godt med den sorte tekst, må den føle sig fri for bare at gå nødder med farver og former.
Den eneste ændring, jeg ville gøre (udover at fastsætte det potentielle kontrastproblem) ville være at gøre baggrunden til en SVG snarere end en PNG.
Antoni
Antoni bringer os en anden videografes portefølje, der går ind i bevægelsesdesignet. Det har en visuelt tiltalende kombination af baggrundsvideo og enkel, solid minimalisme, der bare ville skrige "professionel", hvis den ikke var så darned professionel.
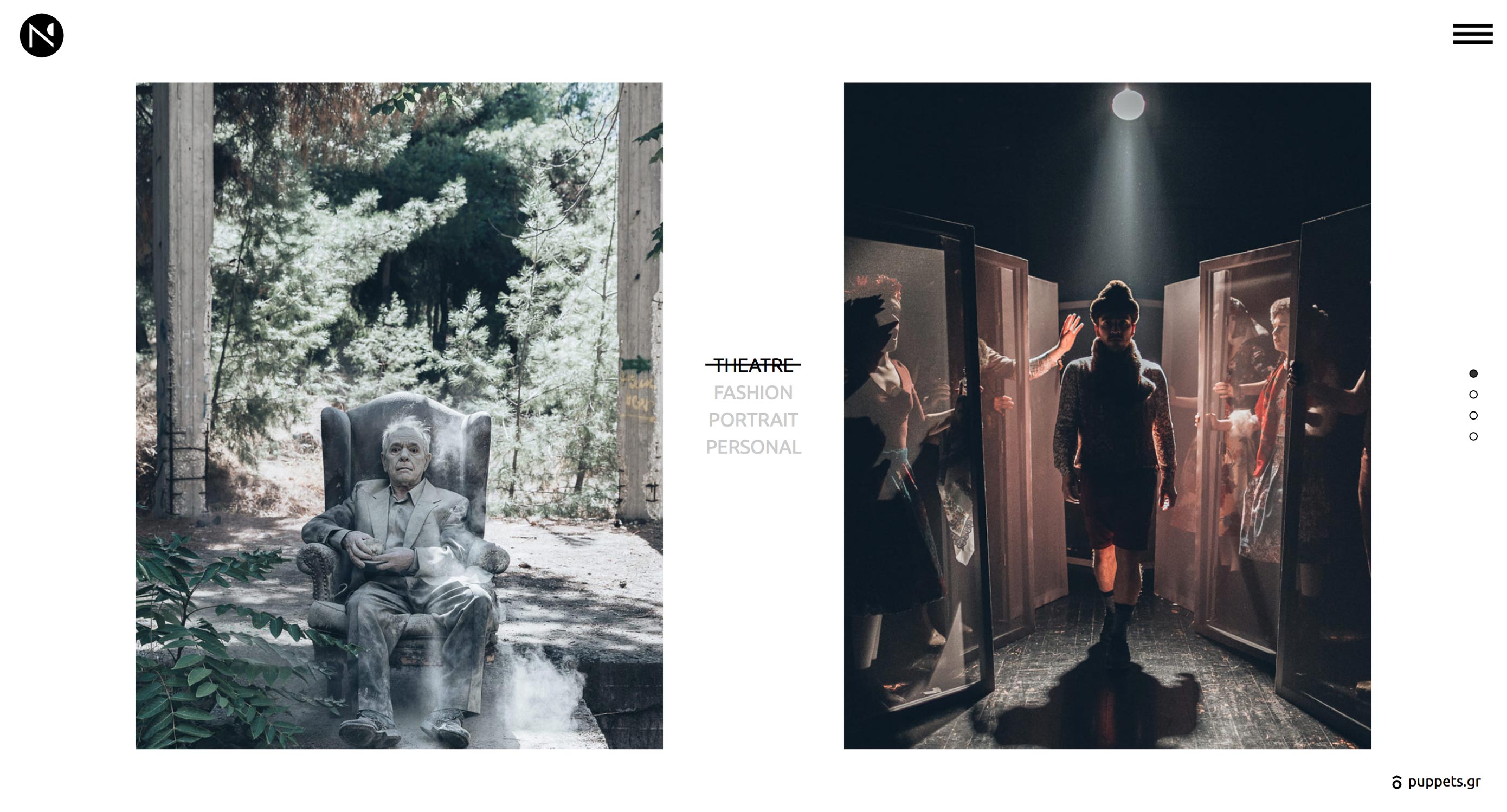
Nikos Pandazaras
Nikos Pandazaras 'portefølje er lige så kunstnerisk som hans fotografi, hvilket er par for fotografernes hjemmesider i disse dage. Du har minimalisme, det noget ukonventionelle layout og endda ret kunstnerisk animation. Det hele passer virkelig til temaet.
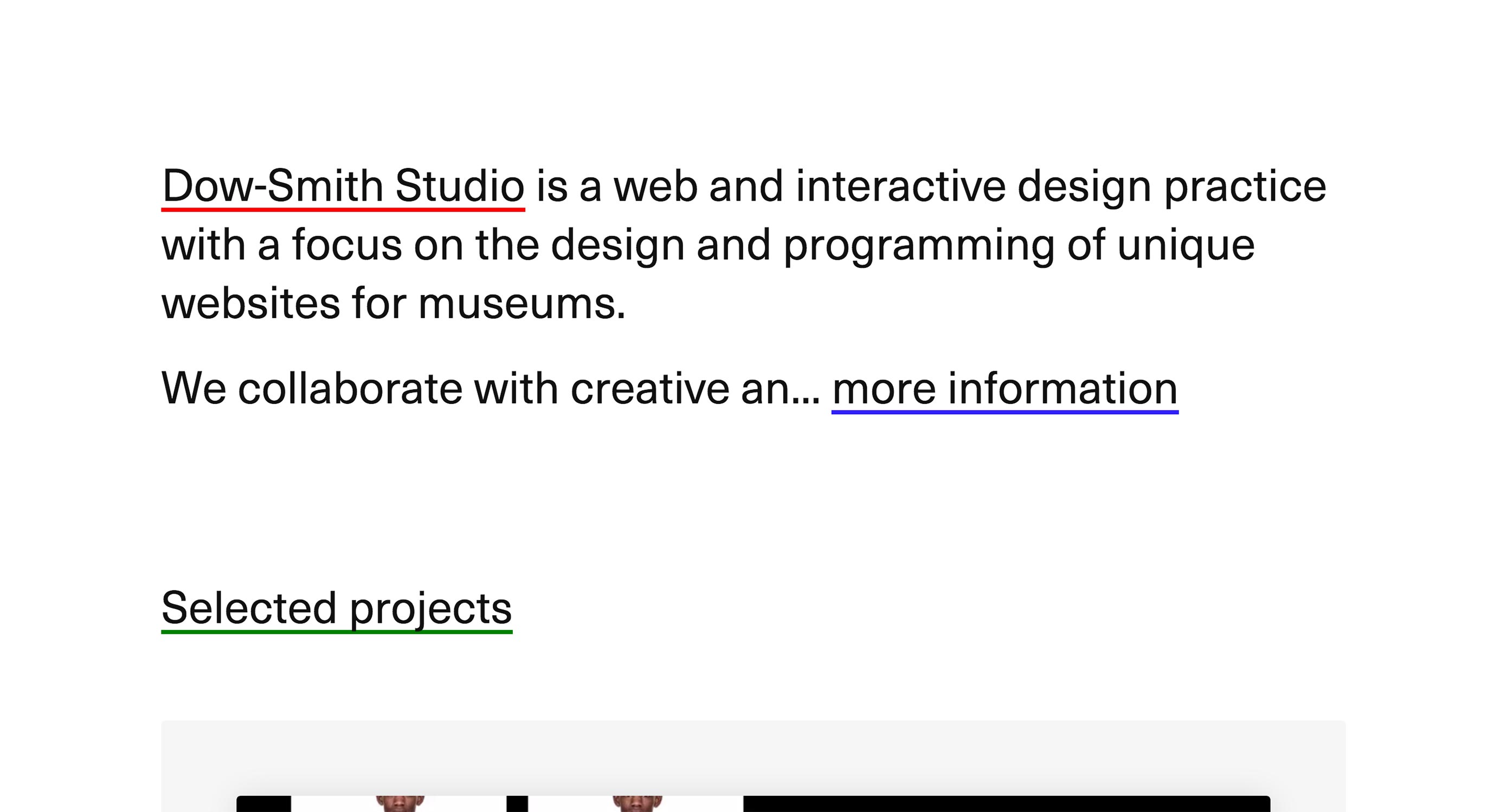
Dow Smith
Dow Smith overholder udviklingen af stadig mere minimalistiske steder, med den store, tynde tekst og kærlighed til bogstavligt hvidt rum. Tons af det.
Der er også en rimelig smule distraherende animation, men jeg synes faktisk, som den blev brugt. Hver portefølje er præsenteret som en kort video (indlejret med HTML5), der viser, hvordan en bruger forventes at interagere med webstedet. Det viser hvordan de arbejder, ikke kun hvordan de ser ud.
Prollective
Prollectives hjemmeside er minimalistisk og professionel, men er ikke bange for at præenere lidt. Gradienter og lyse farver har ikke set så godt, da folk holdt fejltagende Web 2.0 for en æstetisk trend. På trods af, at der er meget mere på type end det gør på billeder, føles dette websted stadig levende.
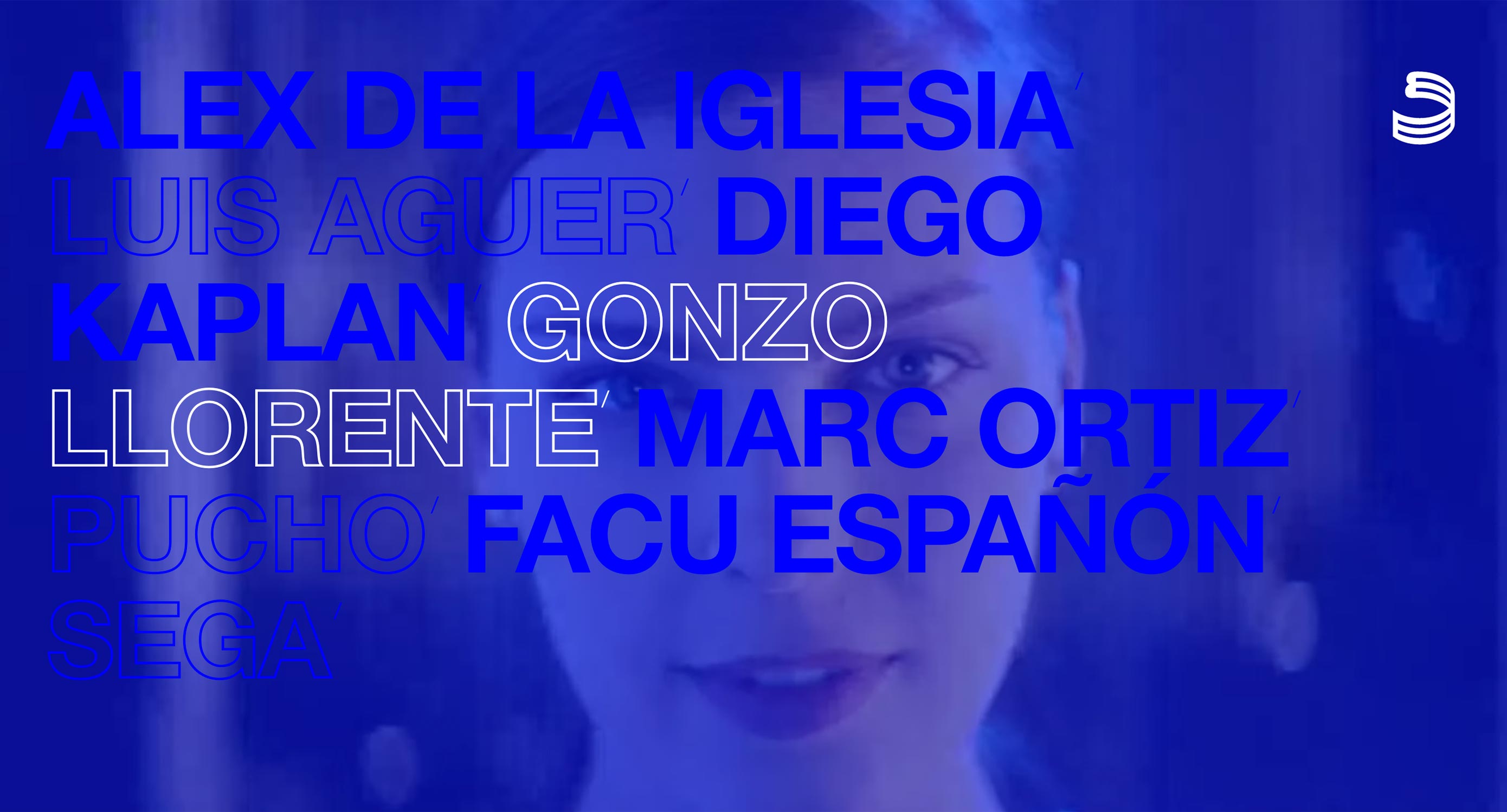
Blue Productions
Blue Productions Godt forpligter sig til deres tema ved godt at bruge en hel masse blå. Video er, hvad de handler om, så forvent en rimelig smule baggrundsvideo og stillbilleder fra deres arbejde. Jeg sætter særlig pris på den filmiske præsentation for alt deres arbejde.
galgo.studio
galgo.studio s stil minimalisme er forpligtet til at minde dig om en lille smule af Google. De har arbejdet med Google om mindst et projekt, så det lyder om rigtigt. Det er rent, det er glat, det har den tynde tekst, du ser på stort set alle Google-websteder nu. Nogle små brugbarhedsproblemer på hjemmesiden til side er det en fornøjelse at gennemse.
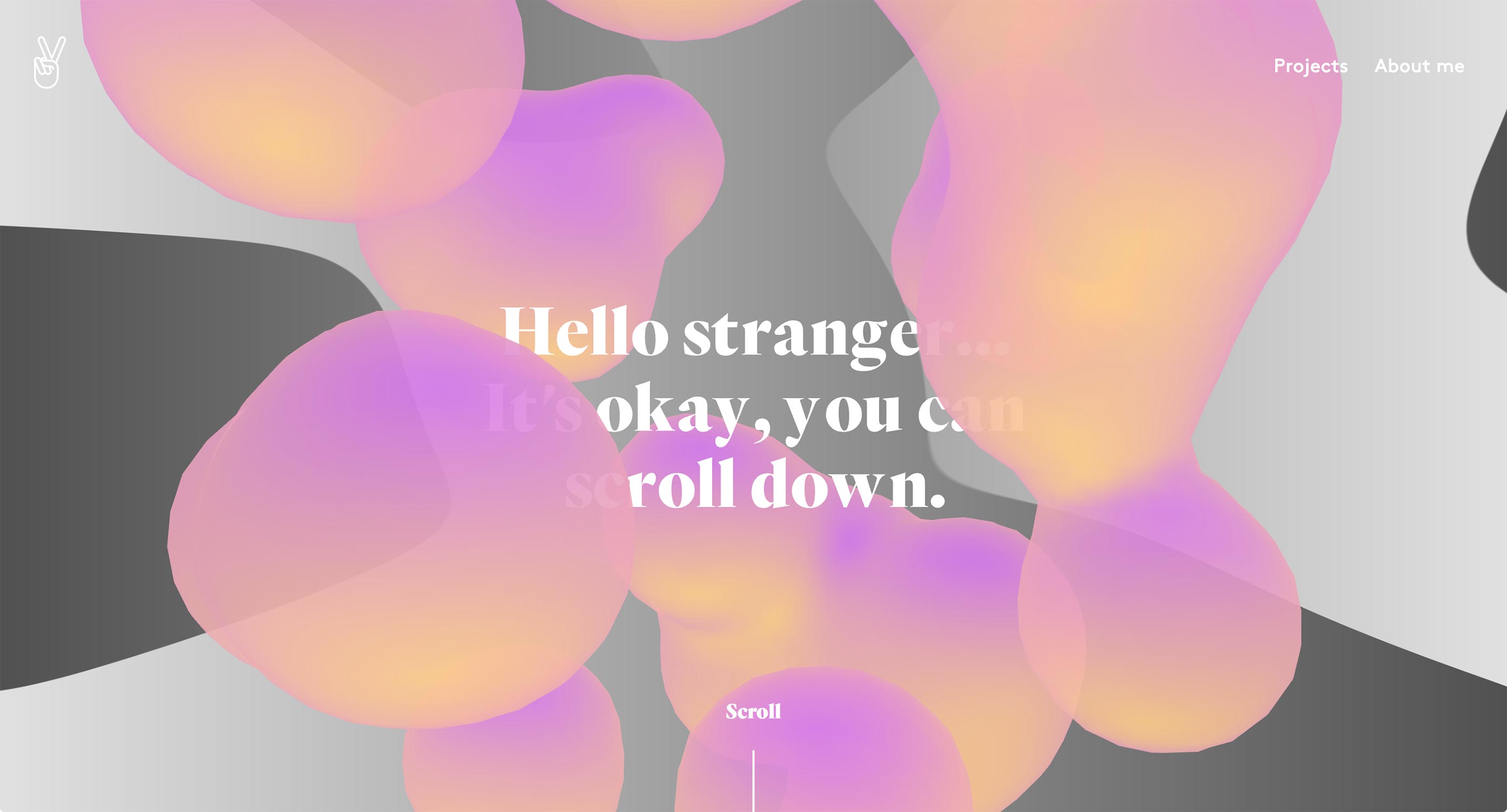
Julie Bonnemoy
Julie Bonnemoy s porteføljen rammer dig med nogle temmelig kaotiske lava lampe effekter, før du afslører et klassisk layout, der opdrænger i sin asymmetri og billedsprog i lige mål. Jeg synes, at dette er et af de websteder, der måske er lidt overanimerede. Alligevel, når det lugter sig lidt, er det bare smukt at se på.
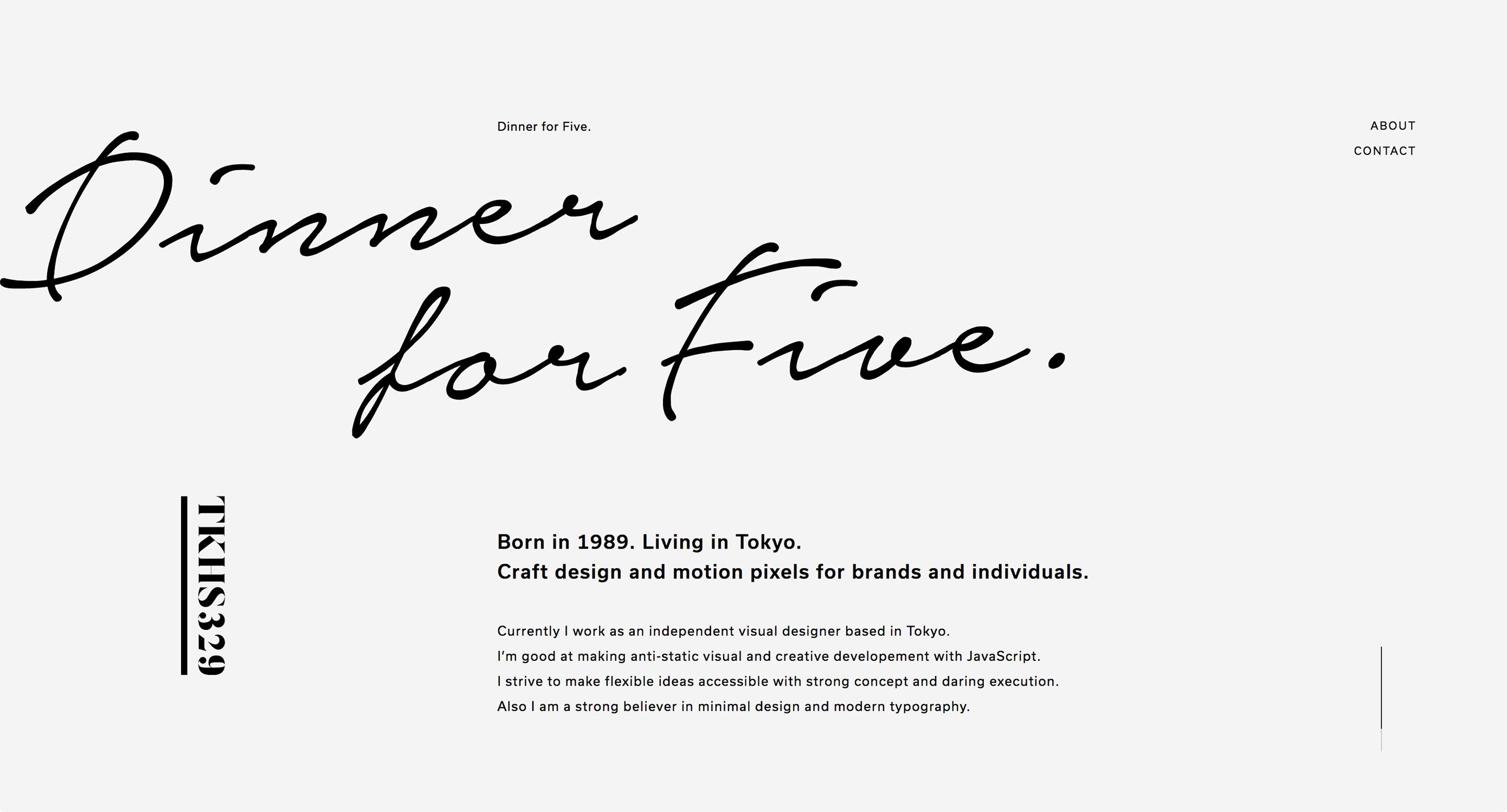
Middag til fem
Mitsugu Takahashi's porteføljen er elegant. Jeg mener ikke, at det bruger fancy type (det gør det), eller at det bruger billedsprog til at fremstille et højklassemærke (det gør det også). Det er bare overfladeniveau indikationer på en dybere forståelse af den måde, som noget elegant er meningen at føle.
Side loader til side, siden føles yndefuld, behagelig og stilfuld som du kunne ønske dig. Det er næsten et mirakel, at kun en af de fremhævede projekter har noget at gøre med fancy bryllupper. Det rammer bare alle de rigtige noter.
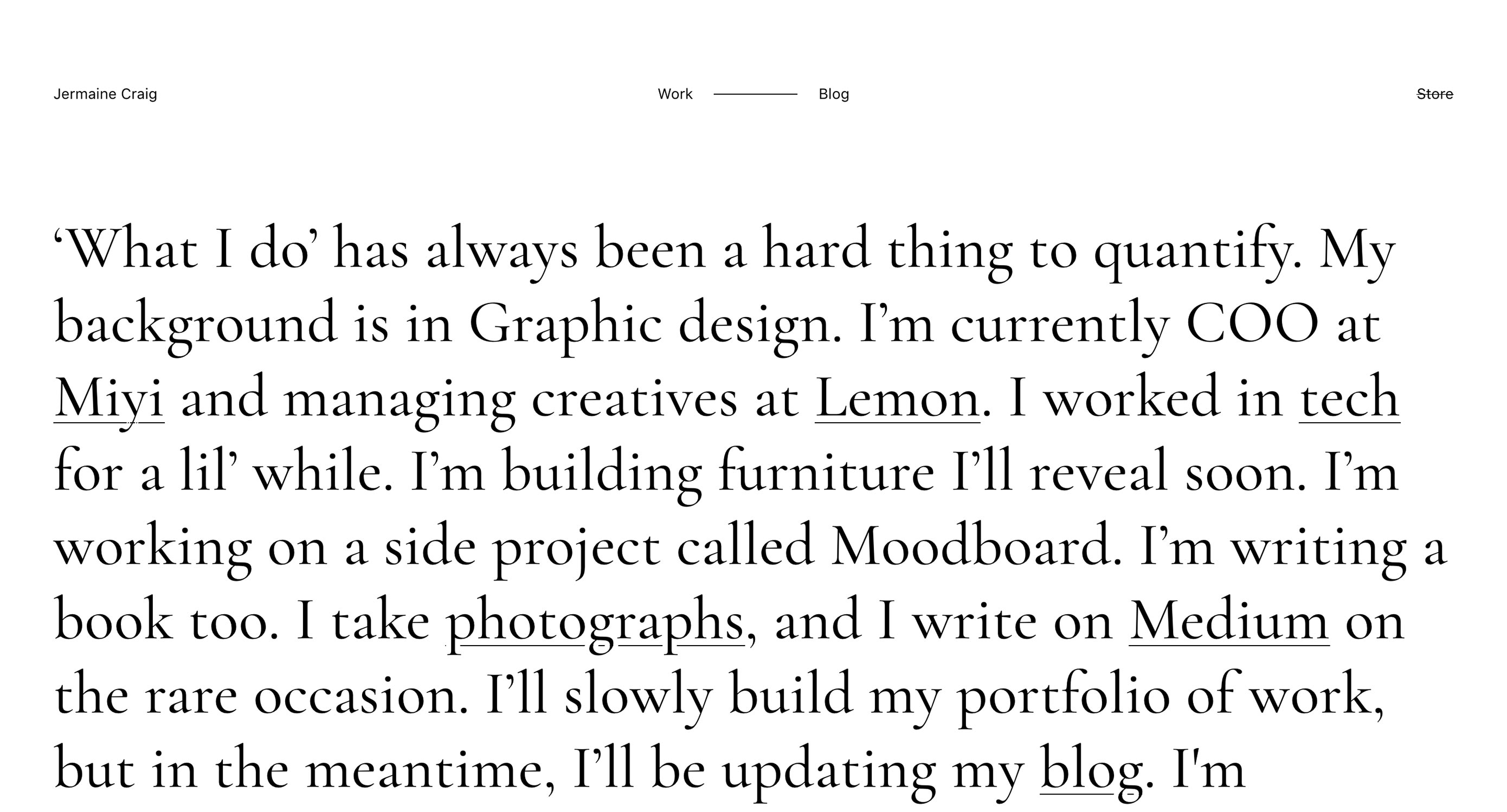
Jermaine Craig
Jermaine Craig gør et dristigt og risikabelt træk ved at trykke brugerne lige i øjets stik med en væg af tekst. Webstedet som helhed ser ud til at være lidt af et igangværende arbejde, men det er allerede iøjnefaldende nok til denne liste.
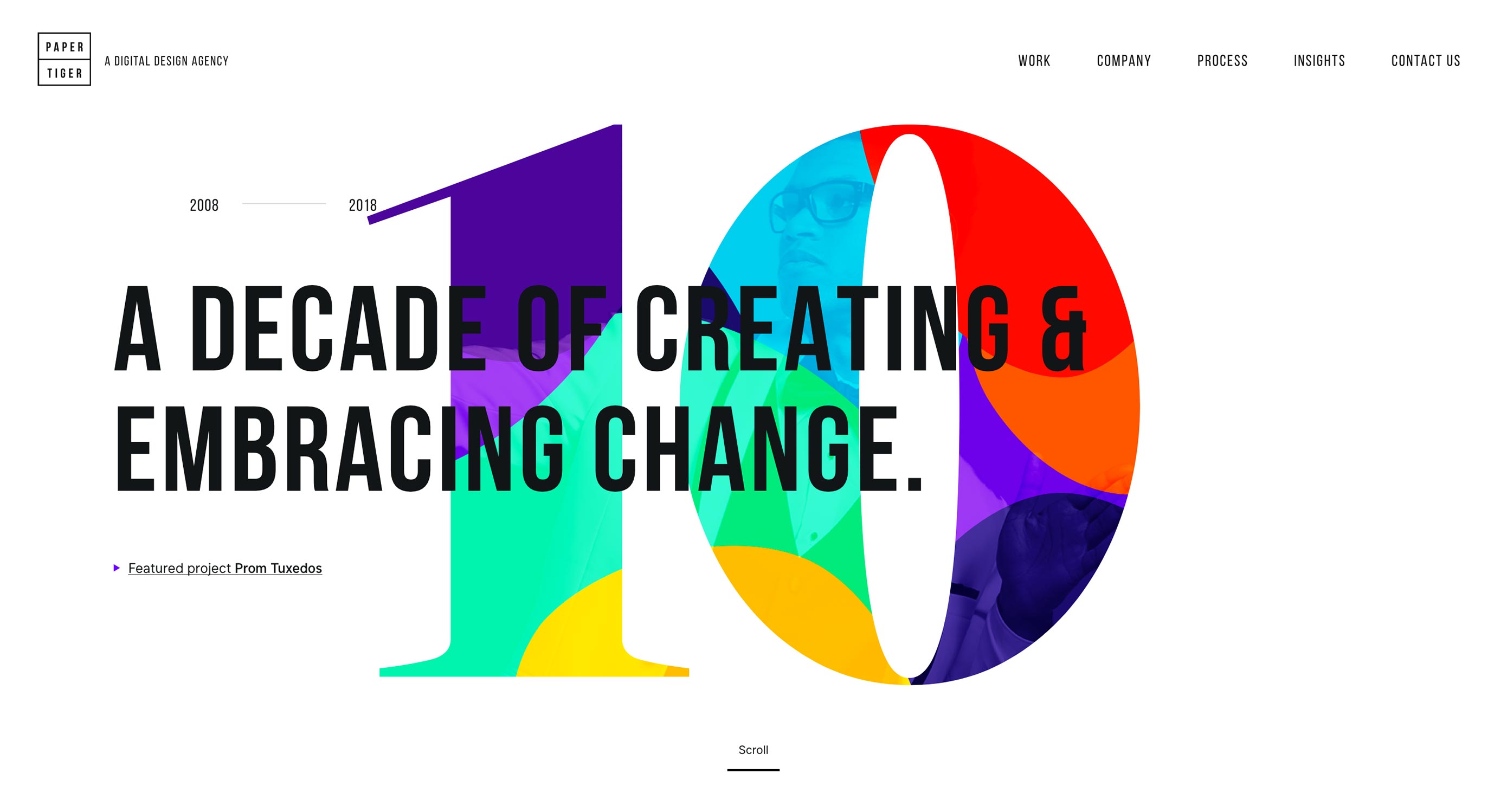
Papir Tiger
Papir Tiger er din klassiske minimalisme, der har fået malet fyldte balloner kastet på det. Folkene på Paper Tiger er tilsyneladende gode til at smide ting, da brugen af farve ikke overvælder resten af designet overhovedet. Det tager bare et allerede solid design og gør det skiller sig ud lidt mere.
James Merrell Architects
Jeg er ikke sikker på, hvorfor arkitekter elsker PowerPoint-stilen så meget, men James Merrell Architects er et fint eksempel på formularen. Selv deres blog er delpræsentation og del print publikation. Den kolde ting er, at CSS (og JS) er kommet langt nok til at gøre websteder som dette rimeligt anvendelige og endda smukke.
Selv om byggepladser på denne måde går imod mine personlige præferencer - og selvom der ikke er nogen mening at skjule navigationen bag en hamburger-menu på skrivebordet - må jeg indrømme, at det bare ser godt ud.
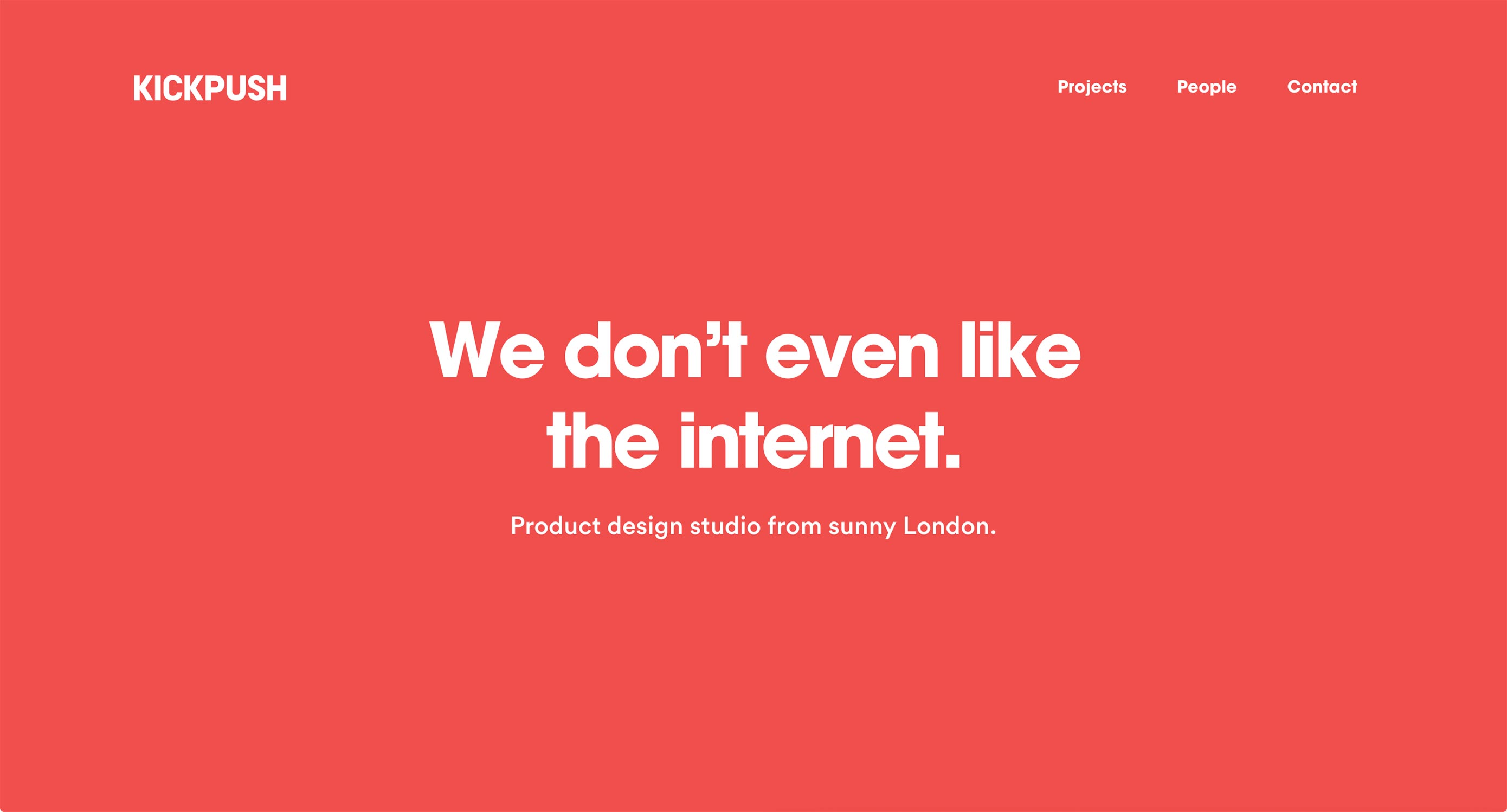
Kickpush
Det er en hel del af et magtbevægelse for et firma, der gør mobilapps (og lejlighedsvis websteder) til at angive, at de ikke engang kan lide internettet. Og stadigvæk, Kickpush har lige gjort det. Selvfølgelig kalder de også London "solskins", hvilket er præcis, hvordan du ved, at de laver sjov. Denne brashness gennemsyrer webstedets hele æstetik og erfaring.
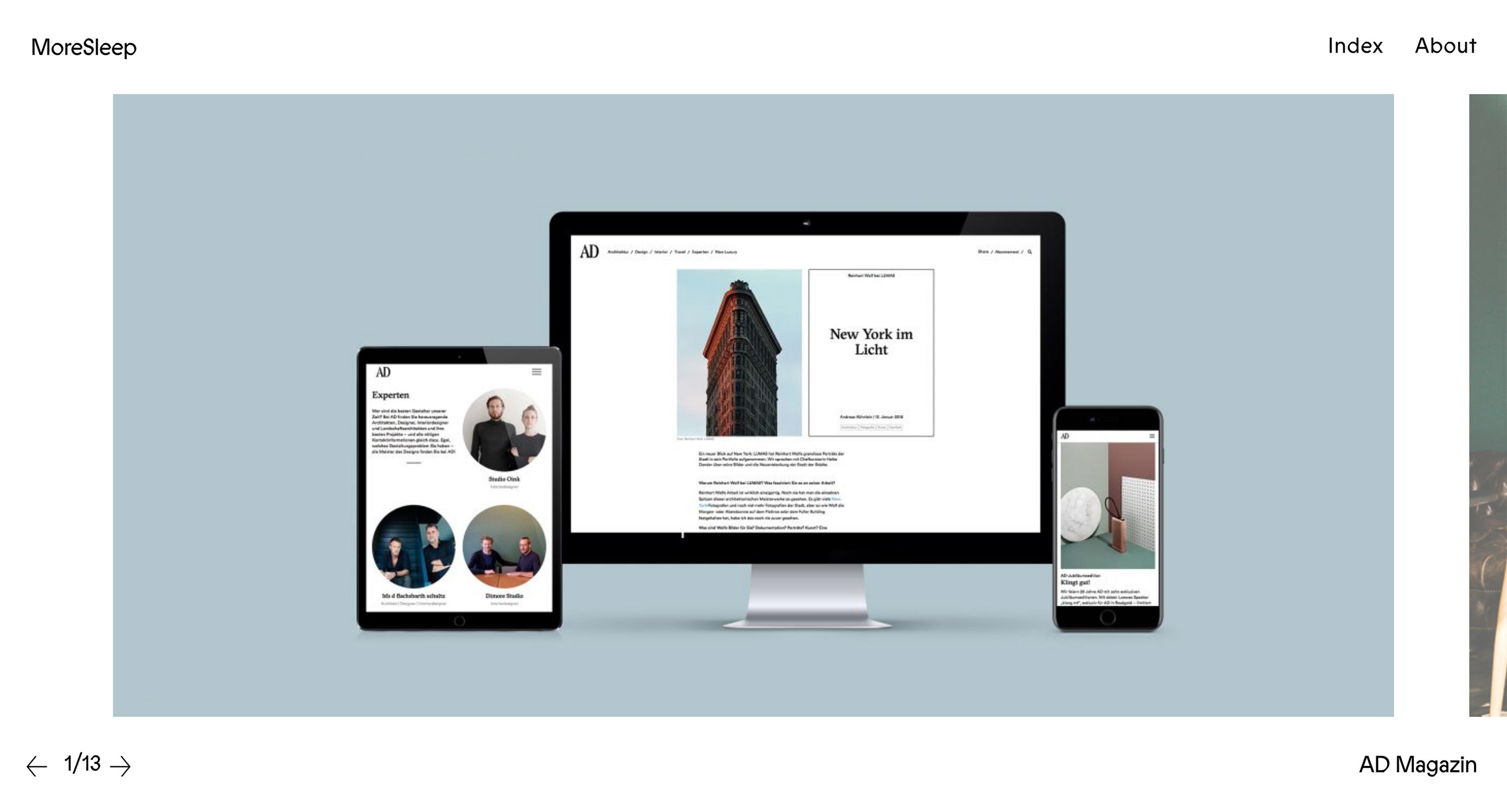
MoreSleep
MoreSleep Det er ikke bare en god ide, det er også et designstudio. Denne er gået for den hellige gral af alternativ æstetik: det vandrette layout. Nå, på deres hjemmeside alligevel.
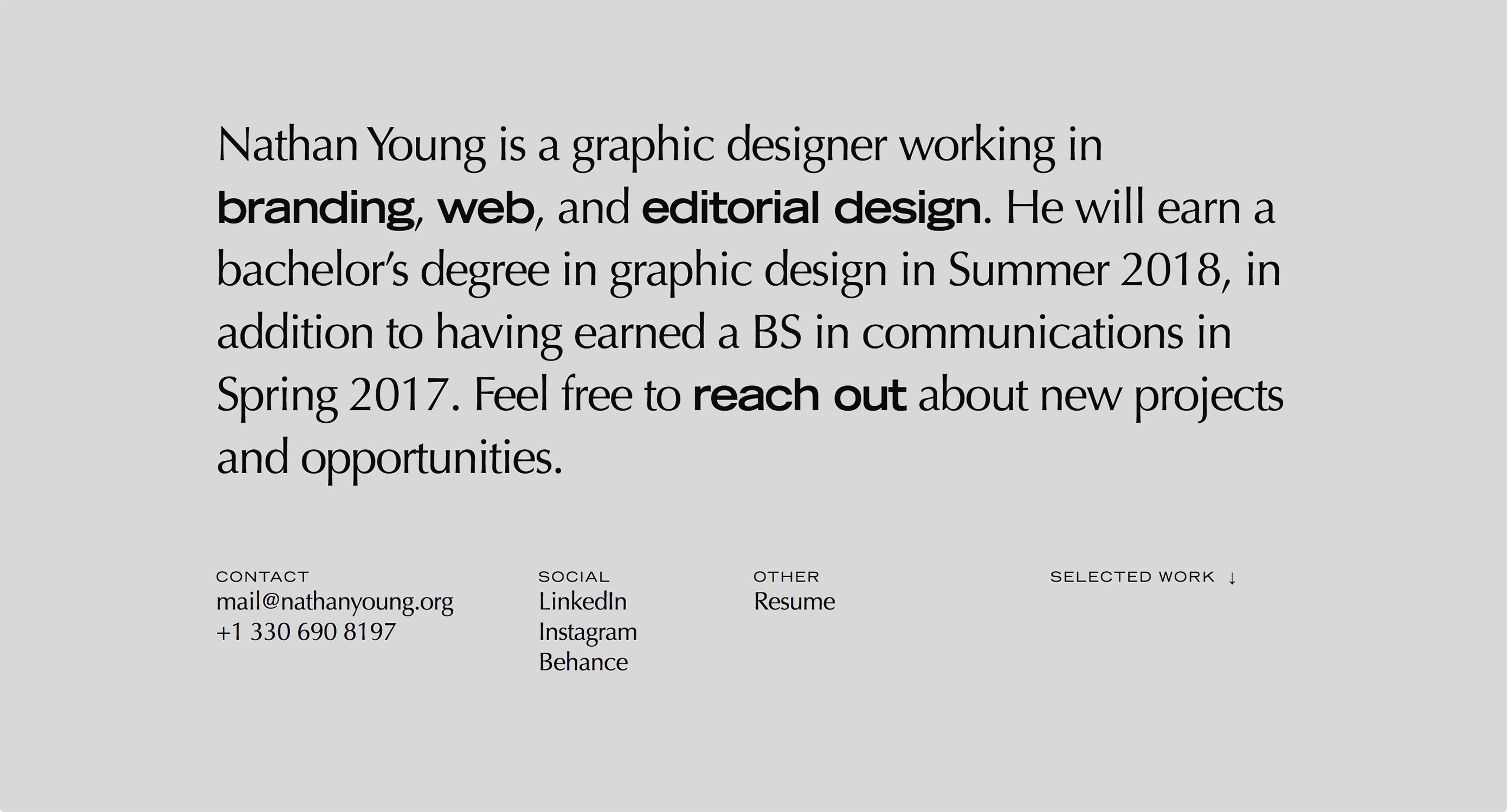
Nathan Young
Nathan Young har bragt os en multi-slideshow portefølje for vores nydelse. Denne form for portefølje vokser faktisk lidt på mig, selvom jeg personligt ville prøve rene CSS diasshow.
Jack Davidson
Jack Davidsons portefølje gør helt sikker på at du vil læse titlen på hvert projekt ved at erstatte markøren med titlen. Bare rolig, det går tilbage til den regulære peger, så snart du har musen over navigationen, så det er stadig nyttigt.
Webstedet er interessant, men jeg ønsker at dokke det nogle punkter for at bruge en "pauseskærm". Jeg bliver lidt irriteret med dem. I det mindste er denne et lysbilledshow af hans arbejde, så det er stadig nyttigt.
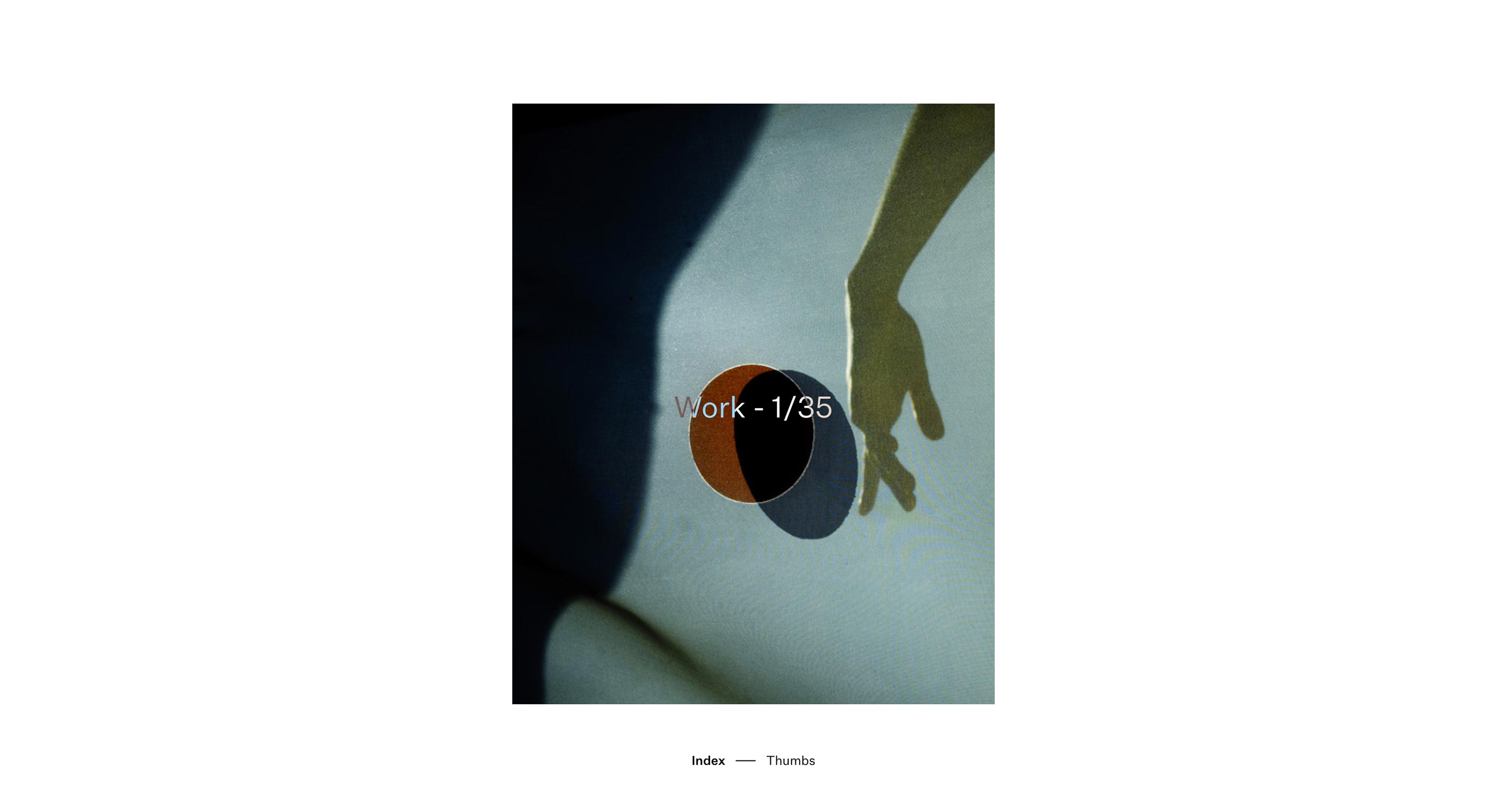
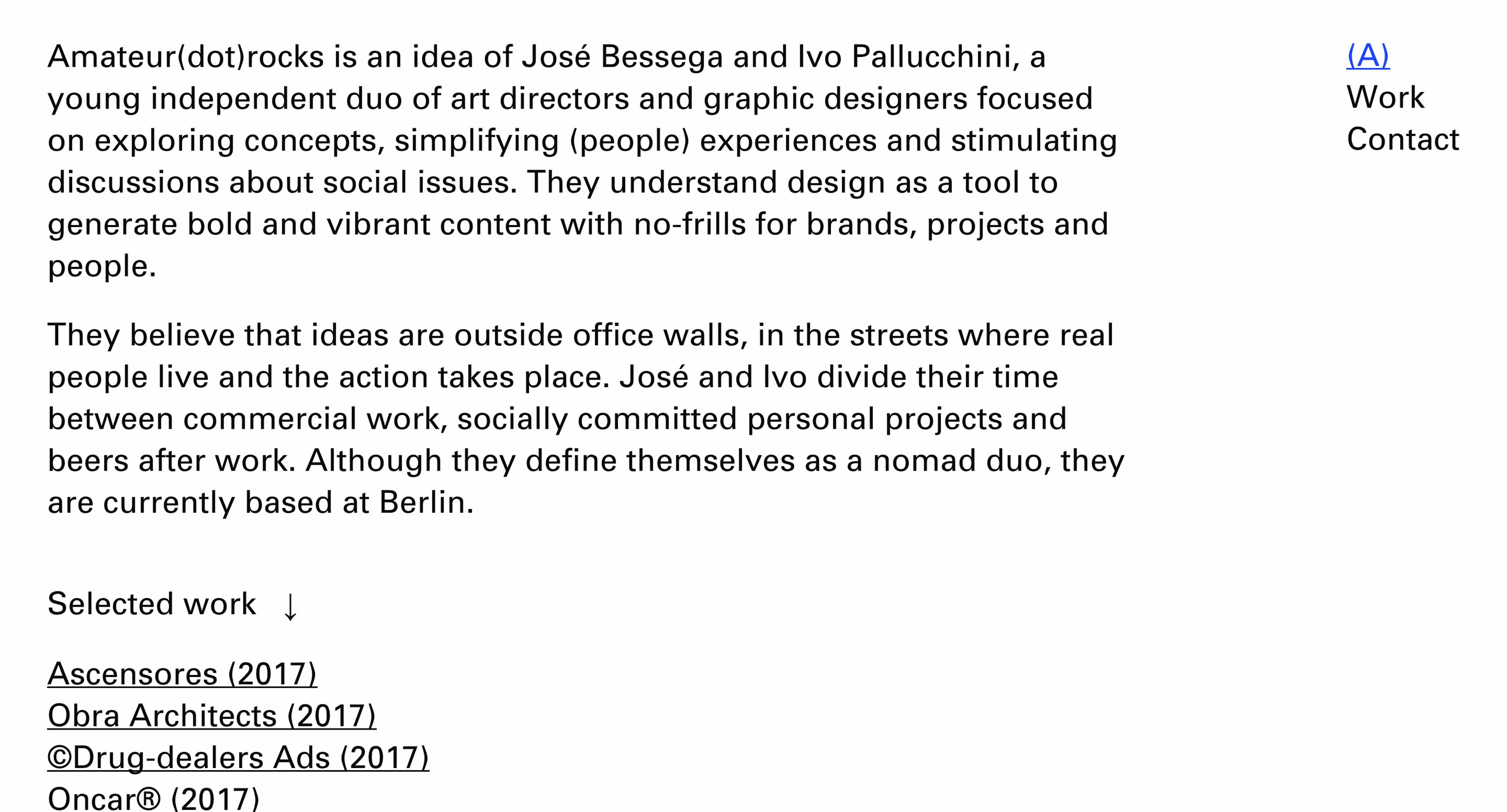
Amateur.rocks
Okay, tusind hjemmesider har gjort "det er al tekst, indtil du svæver på et projektnavn" ting. Jeg vil bare gerne pege på amateur.rocks at sige, "de gjorde det rigtigt."
Se, hvordan billederne holdes fra overlappende titlen på det projekt, du foretrækker? Se hvordan de ikke behøver at bekymre sig om tekstkontrast sådan? Det er den rigtige måde at gøre det på.
Giovanna Silva
Giovanna Silva har taget den ukonventionelle rute for at give folk mulighed for at lave deres egne collager (slags) med hendes portefølje. Klik på et land / sted, og start derefter med at klikke væk for at se alle billeder i projektet.
Når du har udtømt stakken af fotos, kan du se dem alle igen i et mere konventionelt layout. Resten af hjemmesiden er også lidt mere konventionel, men ser godt ud.