5 måder at forbedre UX af Site Search
Søgning er som en samtale mellem bruger og system: brugeren udtrykker deres informationsbehov som en forespørgsel, og systemet udtrykker sit svar som et sæt resultater. Søgning er en grundlæggende aktivitet og et kritisk element i at opbygge et indholds-tungt websted.
I denne artikel vil jeg gerne dele 5 tip, der vil hjælpe dig med at forbedre søgningen UX.
1. Sæt søgefeltet, hvor brugerne forventer at finde den
Det er ikke godt, når brugerne skal søge efter søgefelt, fordi det ikke skiller sig ud og ikke er let at få øje på.
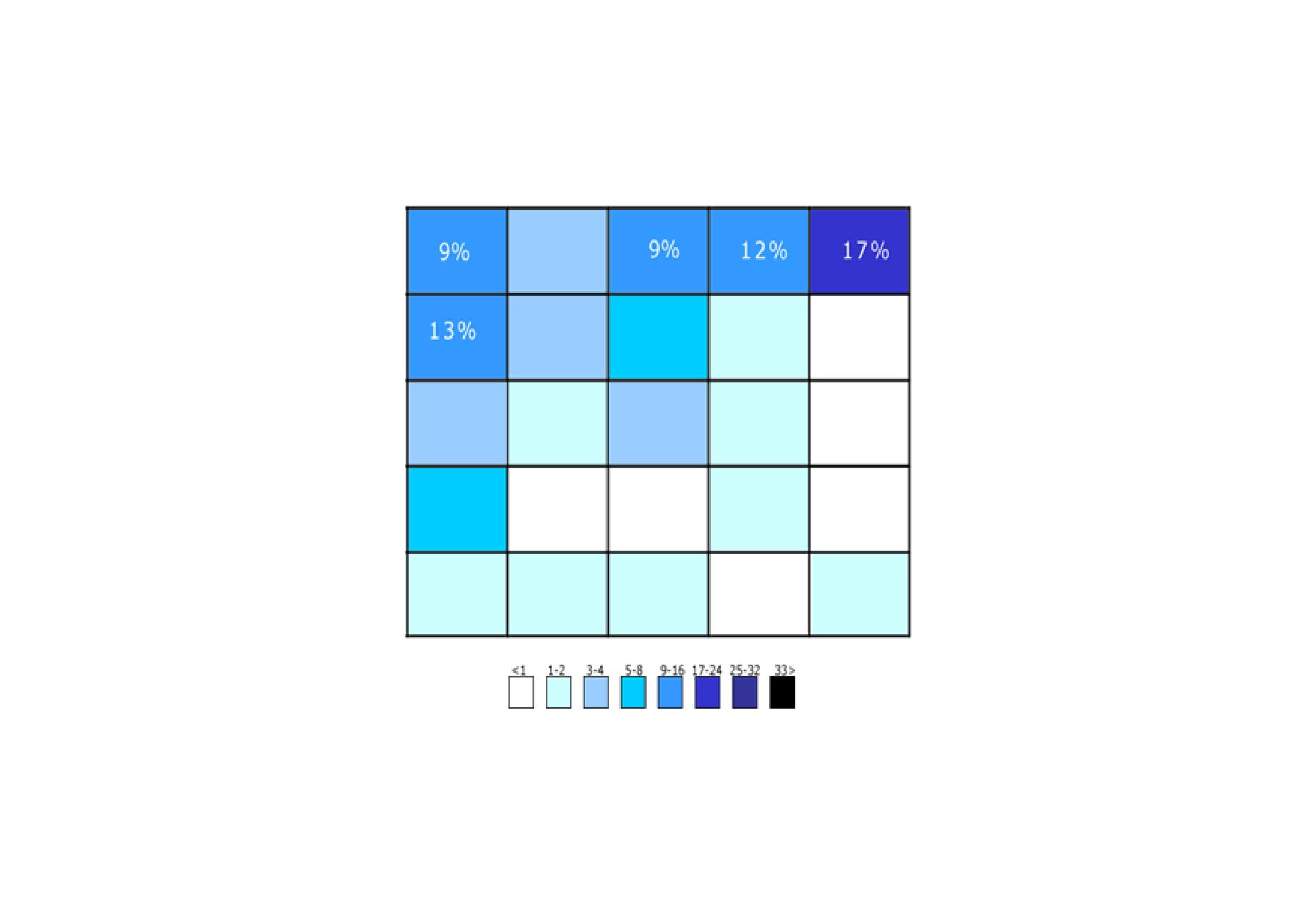
Skemaet, du ser nedenfor, blev taget fra en undersøgelse af A. Dawn Shaikh og Keisi Lenz: Den viser den forventede position af webstedets søgeformular i en undersøgelse med 142 deltagere. Undersøgelsen viste, at det mest bekvemme sted for de fleste brugere er øverste venstre eller øverste højre område af en side på dit websted.
De områder, hvor deltagerne forventede, at søgningen skulle findes. Det øverste højre hjørne er stadig det første sted, som brugerne forventer at finde søgning.
Sæt så et søgefelt i øverste eller øverste område af dit layout, og du vil være sikker på, at dine brugere vil finde den, hvor de forventer det.
Ideelt set skal søgefeltet passe til webstedets overordnede design, men det lykkes at skille sig ud lidt, når brugerne har brug for det.
Jo mere indhold du har, desto mere fremtrædende vil du vise din søgefunktion. Hvis søgning er afgørende for dit websted (f.eks. Dit websted er en e-handelsbutik), brug masser af kontrast, så feltet og ikonet skiller sig ud fra baggrunden og fra de omgivende elementer.
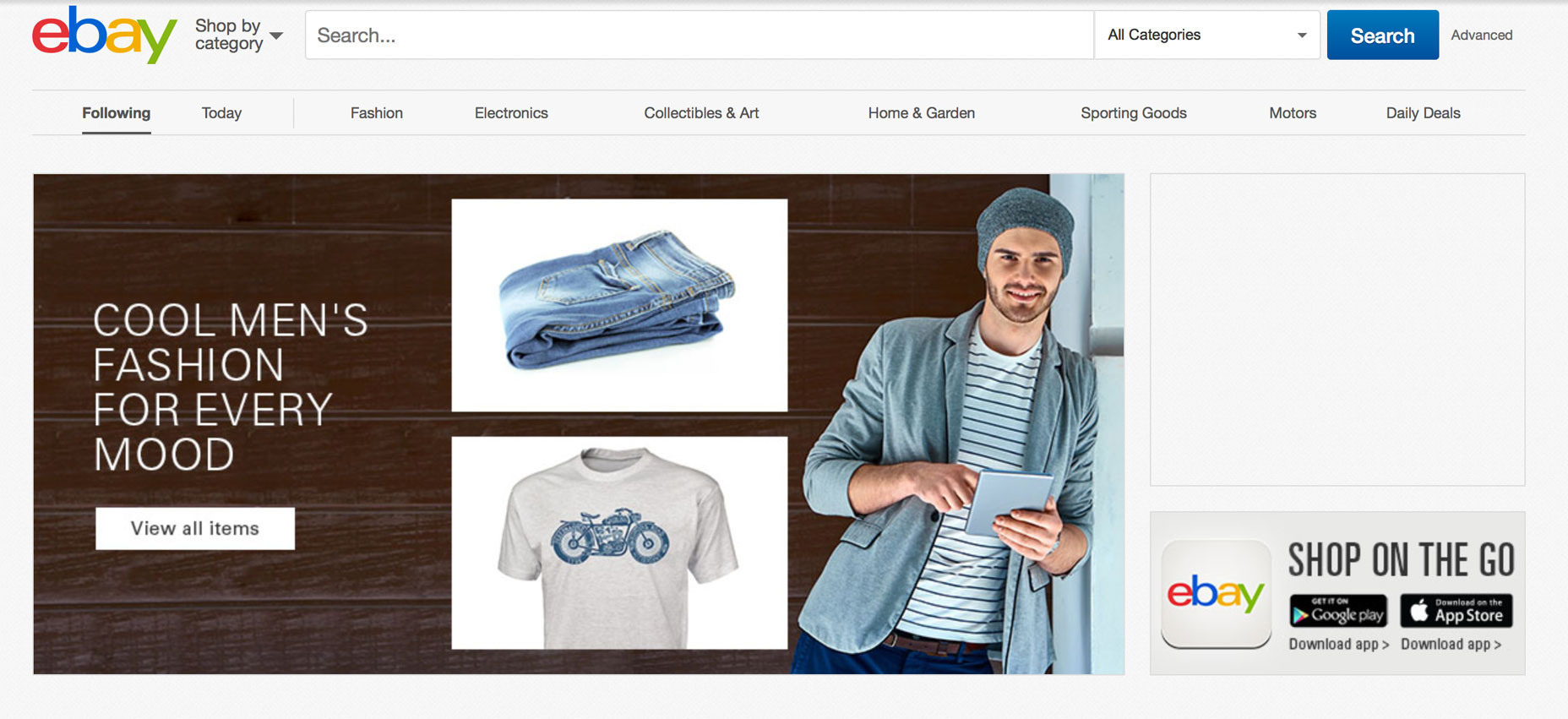
Søgning er et af de vigtigste funktioner for eBay. Bemærk den kontrasterende farve for knappen "Søg" på ebays hjemmeside
2. Brug en korrekt feltstørrelse til søgeinputfeltet
At gøre inputfeltet for kort er en almindelig fejl blandt webdesignere. Når brugere skriver lange forespørgsler, er kun en del af teksten synlig ad gangen, og det betyder dårlig brugervenlighed, da brugere ikke kan gennemgå og redigere deres forespørgsel nemt. Faktisk, når søgefeltet har et begrænset antal synlige tegn, er brugerne tvunget til at bruge korte, ufuldstændige forespørgsler, fordi længere forespørgsler ville være svære at læse.
Hvis inputfelter er dimensioneret efter deres forventede input, er de både lettere at læse og fortolke for brugere. En tommelfingerregel er at have en indtastning på 27 tegn (denne størrelse rummer 90% af forespørgsler).
3. Gør det klart, hvad brugere kan søge efter
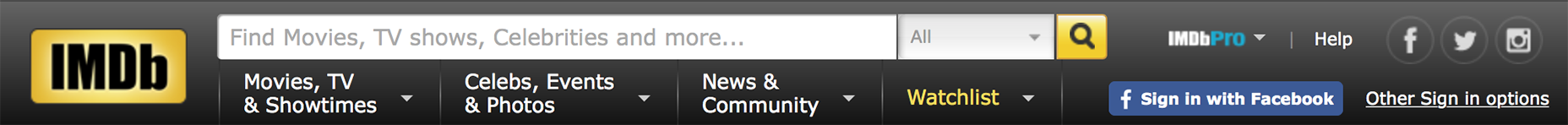
Det er en god idé at inkludere en eksempelsøgning i inputfeltet for at foreslå til brugere, hvad der er muligt at søge efter. HTML5 gør det nemt at medtage tekst som en pladsholder inde i inputfeltet. Hvis brugeren kan søge efter flere kriterier, skal du bruge indtastningsmønsteret til at forklare (se IMDb-eksempelet nedenfor). Men sørg for at begrænse din antydning til blot et par ord, ellers vil du øge den kognitive belastning.
4. Slett ikke brugeres forespørgsel efter at de har ramt 'Search' knappen
Behold den oprindelige søgeforespørgsel. Forespørgselreformulation er et kritisk skridt i mange informationsrejser. Hvis brugerne ikke finder det, de søger efter det første forsøg, kan de måske søge igen ved hjælp af en lidt anderledes forespørgsel. For at gøre det nemmere for dem, skal du forlade det første søgeord i søgefeltet, så de ikke behøver at genindtaste hele forespørgslen igen.
5. Brug en automatisk forslagsmekanisme
Forskning fra Nielsen Norman Group har fundet ud af, at typiske brugere er meget dårlige ved forespørgsel formulering: hvis de ikke får gode resultater ved første forsøg, vil senere forsøg på forsøg sjældent lykkes. Faktisk giver brugerne ofte op efter det første negative forsøg. Det er dog muligt at forbedre denne situation ved hjælp af en automatisk forslagsmekanisme. Automatiske forslag mekanismer hjælper brugerne med at finde en ordentlig forespørgsel ved at forsøge at forudsige det baseret på de indtastede tegn. Når denne mekanisme fungerer godt hjælper det brugerne med at formulere bedre søgeforespørgsler. Her er et par ting at huske, når der indarbejdes automatisk forslagsmekanisme på dit websted:
- Sørg for, at auto-forslag er nyttige. Dårlig designede auto-forslag kan forvirre og distrahere brugere. Så brug en staveautomatisering, anerkendelse af rodord og prædiktiv tekst for at forbedre værktøjet.
- Giv automatisk forslag så hurtigt som muligt, f.eks. Efter at det tredje tegn er indtastet. Dette vil give øjeblikkelig værdi og reducere brugerens indtastningsindsats.
- Vis mindre end 10 foreslåede emner (og uden en rullelinje), så oplysningerne bliver ikke overvældende. Tillad brugere at navigere mellem elementer, der suspenderer et tastatur.
- Fremhæv forskellene mellem den indlæste information og de foreslåede oplysninger (f.eks. Indtastningsteksten har en standardvægt, mens de foreslåede udtryk har fed vægt).
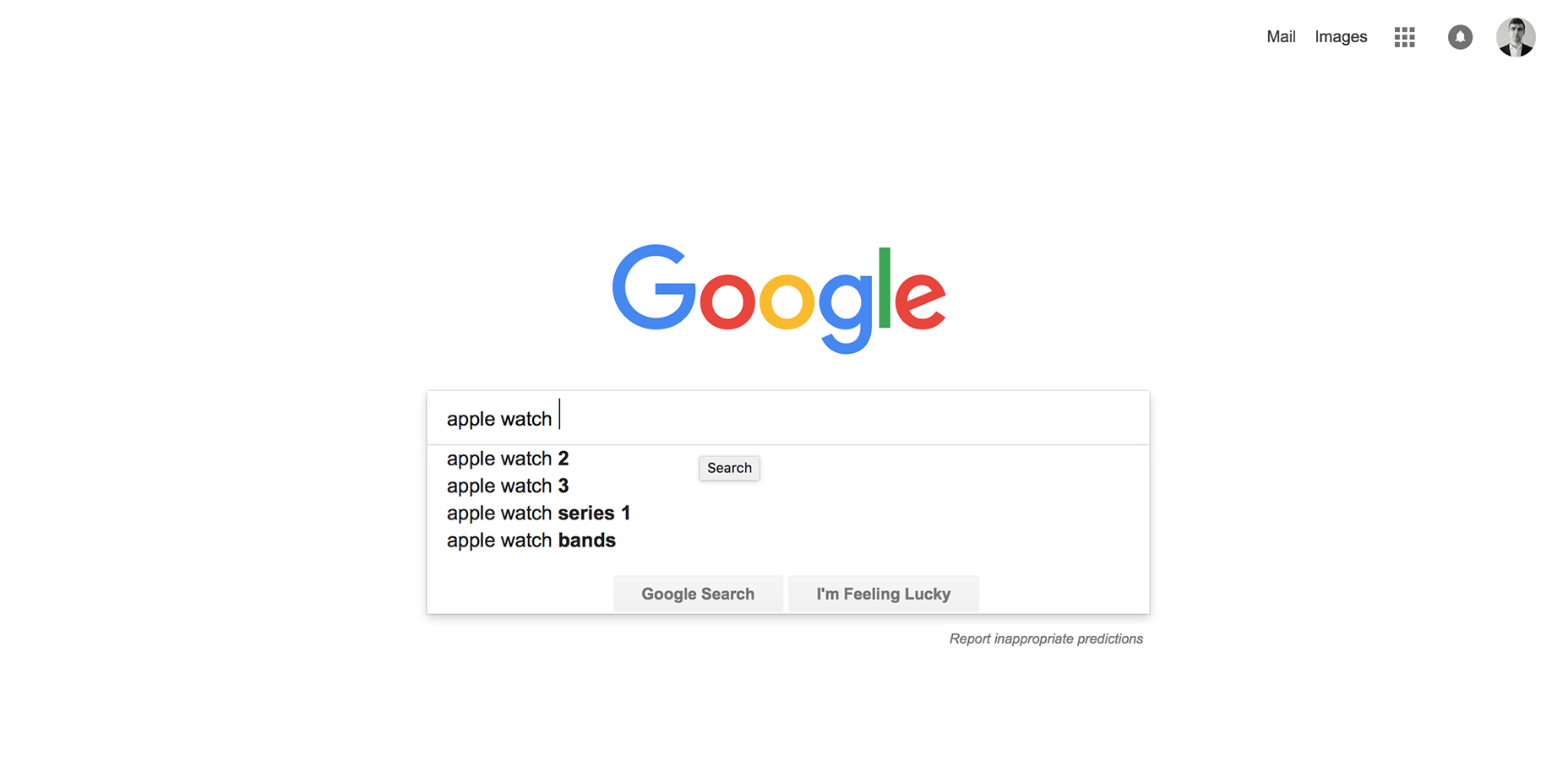
Google-søgninger beherskede dette mønster og har implementeret det siden 2008.
Konklusion
Søgning er et afgørende element i at opbygge et rentabelt websted. Brugere forventer glatte oplevelser, når de finder og lærer om ting, og de foretager typisk meget hurtige vurderinger af områdets værdi baseret på kvaliteten af et eller to sæt søgeresultater. En fremragende søgning facilitet skal hjælpe brugerne med at finde, hvad de vil have hurtigt og nemt.