11 websteder, der perfekt UX ved at fokusere på detaljer
Charles Eames sagde, "detaljerne er ikke detaljerne. De laver design. "Et websted er en sammensætning af detaljer - og indholdet er formidlet gennem dem. Uanset om det er designet til at levere oplysninger eller tjene som en app, er et godt udført websted et vigtigt kig på alt fra kopi til billeder til layout.
Detaljer betyder noget i webdesign, fordi positive indtryk, udløst af et websteds overordnede præsentation og anvendelighed, betyder noget. At ekko Eames, de laver design, og uopmærksomheden til detaljer kan have netop den modsatte virkning.
Her er en række detaljer - nogle relateret til grænsefladen, andre til interaktion - at overveje under dit næste web-baserede projekt.
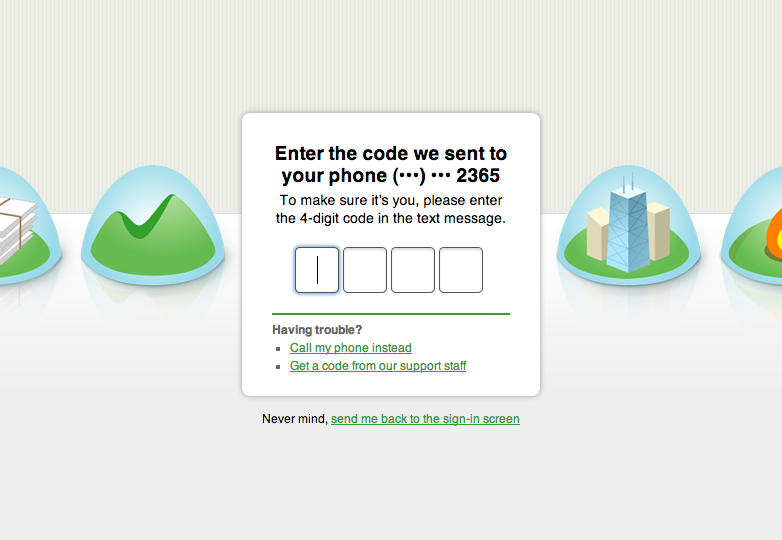
Hastigheden af Basecamps adgangskodeverifikation
Base Camp er et web-baseret værktøj til projektstyring. Siden introduktionen var hastighed og effektivitet afgørende.
For dens verifikationsinterface er det, der er sparsomt spart, behovet for at trykke på en "OK" -knap efter indtastning af en kode. Hvis koden er indtastet korrekt, vises standardskærmen automatisk. Små foranstaltninger som disse understøtter Basecamps allerede hurtige præstation.
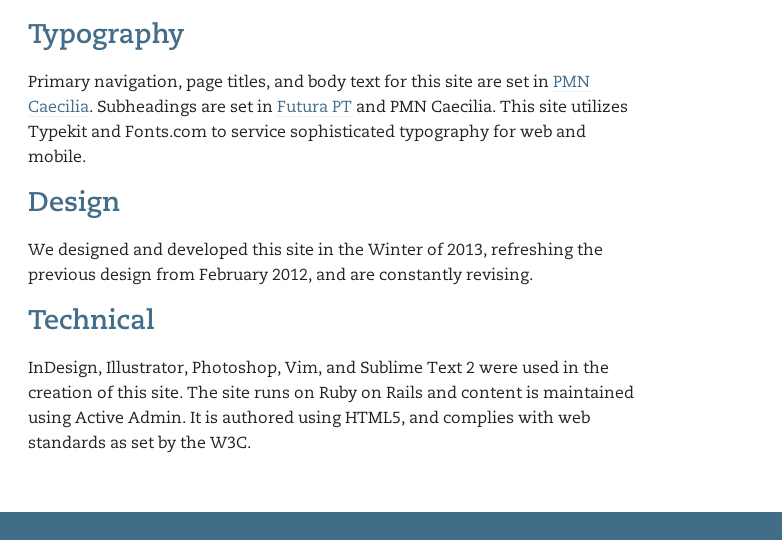
Colophon praktiseret af Neoteric Design
Selvom kolofoner er blevet brugt i bøger siden det 15. århundrede, har deres formål anvendelse på internettet. Neoterisk Design deler produktionen noter på deres hjemmeside - hvad der blev brugt, fra skrifttyper til software til programmering sprog til content management system. Hvis en besøgende undrer sig over, hvordan et websted oprettes, er en kolofon en ryddelig måde at hjælpe med at tilfredsstille denne nysgerrighed om bestemte specifikationer for et websteds bygning. Det vidner også om udforskningen af, hvilke aspekter fra trykt kommunikation der kan gøres relevante for webbaseret kommunikation.
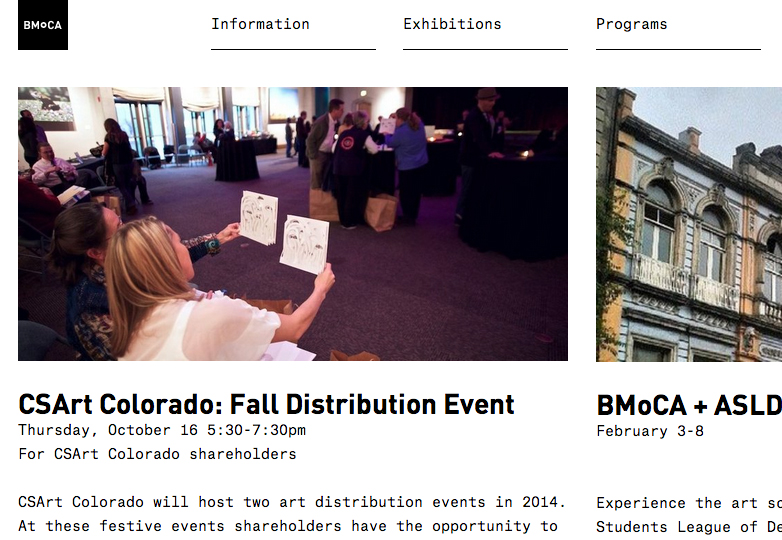
Alsidig typografisk net af Berger & Föhr
Den banebrydende designer Massimo Vignelli, der døde i maj 2014, stod for det typografiske net, som han definerede som "undertøj af bogen" (fra Brain Pickings 'post "Massimo Vignelli på Secret of Great Book Design"). Minding den underliggende gitter er en krydret middel til at holde webstedet pænt arrangeret.
En netbaseret struktur er tydelig i Berger & Föhrs redesign af webstedet for Boulder Museum of Contemporary Art . Den tilsyneladende skelnen er, i hvilket omfang det typografiske net er grundigt anvendt på webstedets indhold: Det er tydeligt i overensstemmelse med søgeformularen, i rullemenuerne til navigationen, i kalendervisningen, til footerteksten og linkene. I øvrigt forbliver netværket af nettet i overensstemmelse med områdets lydhør.
Når det strikt bruges til at organisere indhold, uanset typen og skalaen, dækker det typografiske net ultimativt en overordnet følelse af sammenhæng.
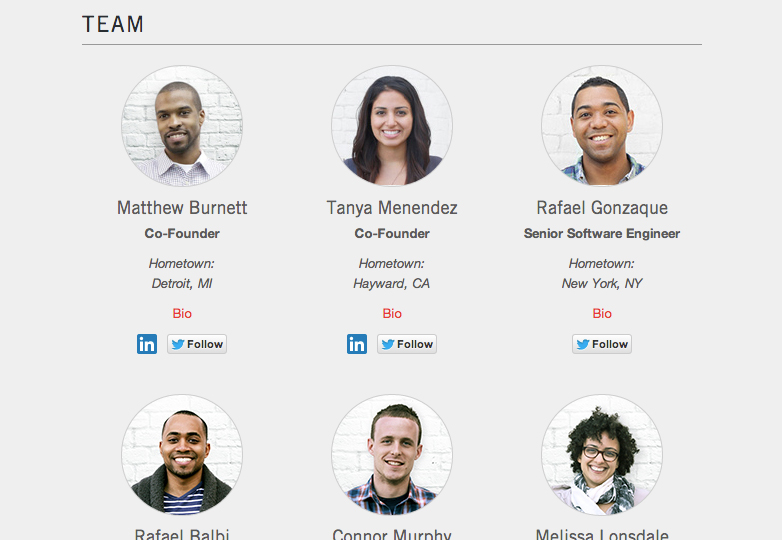
Pride på plads fejret af Maker's Row
Der er en fremvækst i webdesign, der stolt viser det sted, hvor en hjemmeside stammer fra. Dette findes almindeligvis i foden mærket med "Stolt lavet i ..." Makerens række understreger deres holdets rødder ved at afsløre deres respektive hjemby som en del af deres holdside. Mere end at optræde som blot "lokalitetsbaseret" information, deling hvor hvert teammedlem kom fra udtrykker en værdsat følelse af sted.
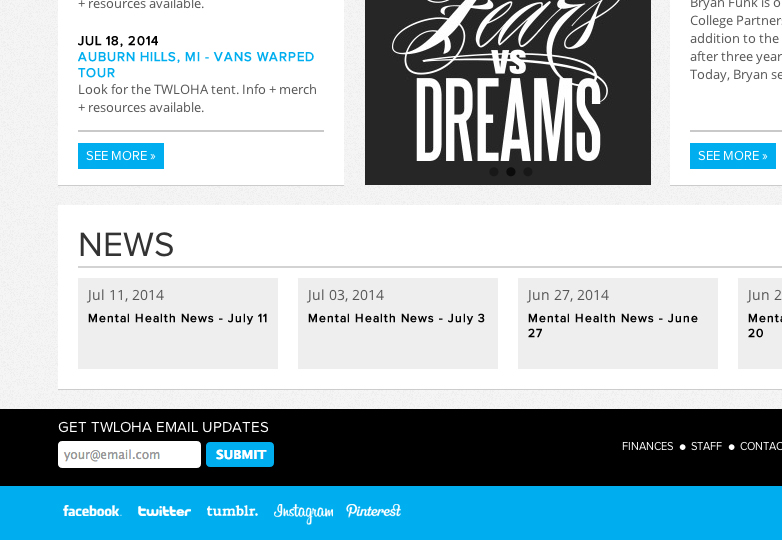
Direkte adgang til TWLOHA til sociale medier
Mens det er typisk at vise en række ikoner, der knytter til sociale medier, TWLOHA bruger hele webstedets navn i stedet. Forståelsen er øjeblikkelig. En klar fordel: Ingen forvirrende ikonerne mellem "t" af Twitter og "t" af Tumblr.
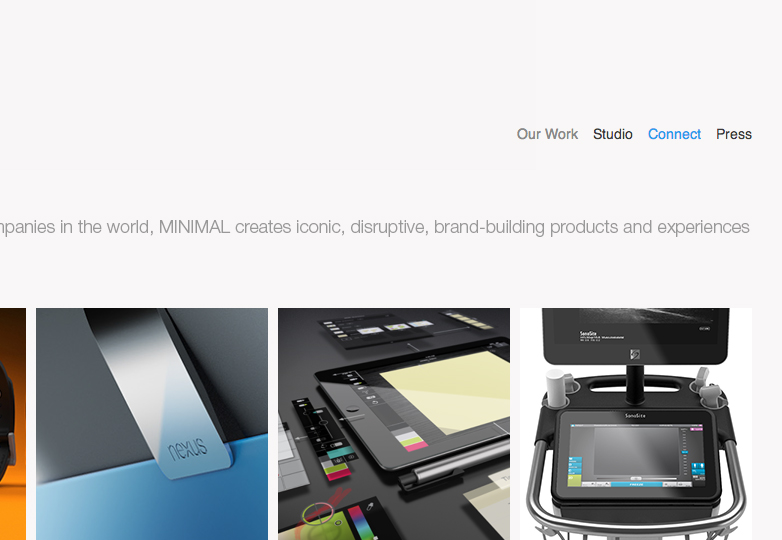
Ønske om MINIMAL at forbinde
Ofte indeholder hjemmesider en side, der er markeret Kontakt. Designstudio MINIMAL ønsker at forbinde Et andet ord fremkalder en anden tone (det kunne være med til at gøre hele forskellen for at invitere en mulighed).
"Connect" lyder mere indbydende end "Kontakt". Mere menneske, mindre perfunctory.
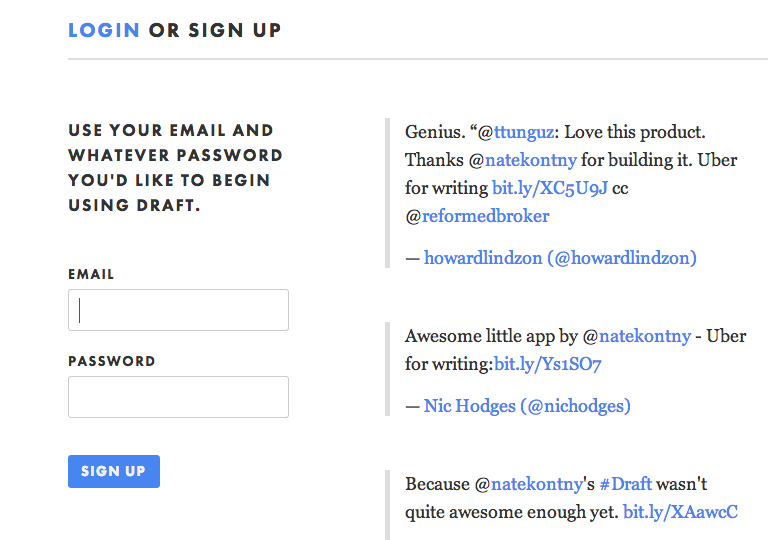
Nudges for at få adgang til udkast
Fordi det er en meget ledig form, bruger en log-in / tilmelding generøse marginer. Nathan Kontny, der lavede at skrive app Udkast , indsat brugerens påtegninger sammen med formularen. De kan styre en potentiel bruger til at prøve, endda vedtage værktøjet.
Fra et forretningsperspektiv er lektionen: vær ikke genert med at vise positive indtryk af de faktiske brugere af din web-baserede app eller tjeneste.
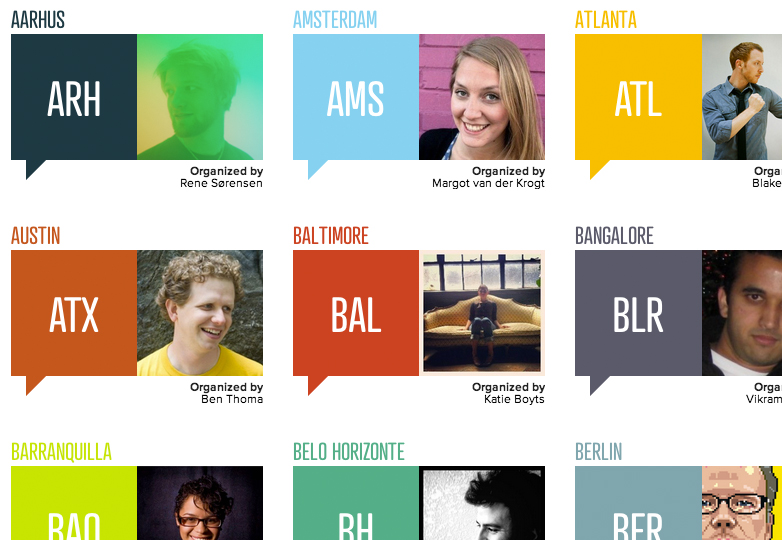
Farver i CreativeMornings
Ved siden af dens placering, hvert kapitel af CreativeMornings er identificeret med en tydelig farve. Dette element fortsætter tankevækkende gennem CreativeMornings 'websted. Den vises i kapitlet rullemenuen. Det accenterer kanter, former og andre legende former. Det echoed som en animeret strimmel, når indholdet indlæses.
På væsentlige og subtile måder er CreativeMornings hjemmeside elegant farvekoordineret.
Ultra-magert indlogning af remskive
Oprettet af den samme gruppe, der skaber kreative markedspladser, Big Cartel, for kreative praktikere til at fremvise og sælge deres kunst og produkter, Remskive , er en eCommerce app til at sælge digitale downloads.
Dens logon kræver kun adgangskoden. Dette er et målrettet trimmet tilfælde af webbaseret indgang med stærkt reduceret friktion.
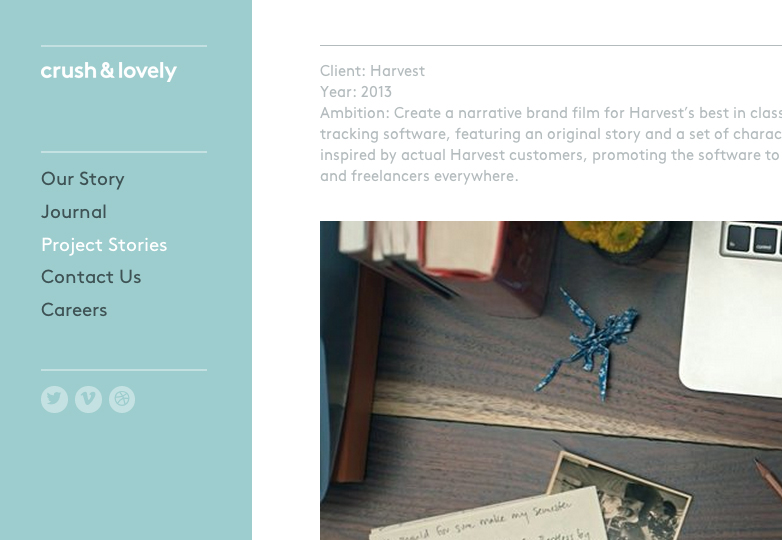
Projekthistorier om Crush Lovely
At sætte et twist på konventionelle etiketter som Case Studies og Portfolio, kreative studio Crush Lovely præsenterer hvad de gør som projekthistorier. Denne tilgang taler til fortællingen om arbejdet. For et projekt er i det væsentlige en historie, der er fastgjort med en begyndelse (projektets start) og slutningen (projektets levering) og broget med en fortællings tråd (processen).
Denne oversigt er fleshed ud efter at have valgt et klienteksempel, fra projekthistorie- serien, for at kunne se det. Andre mærkning tweaks bemærkes: Som en del af introduktionen øverst, i stedet for "målet", omdøbes det som "ambition"; Som en del af konklusionen nederst, i stedet for at se video, bliver brugerne inviteret til at "møde det færdige produkt."
Samlet set antyder disse justerede etiketter ikke webstedets besøgende på en tør beskrivelse af firmaets arbejde. De hjælper pique nysgerrighed og peger på en dejlig historie.
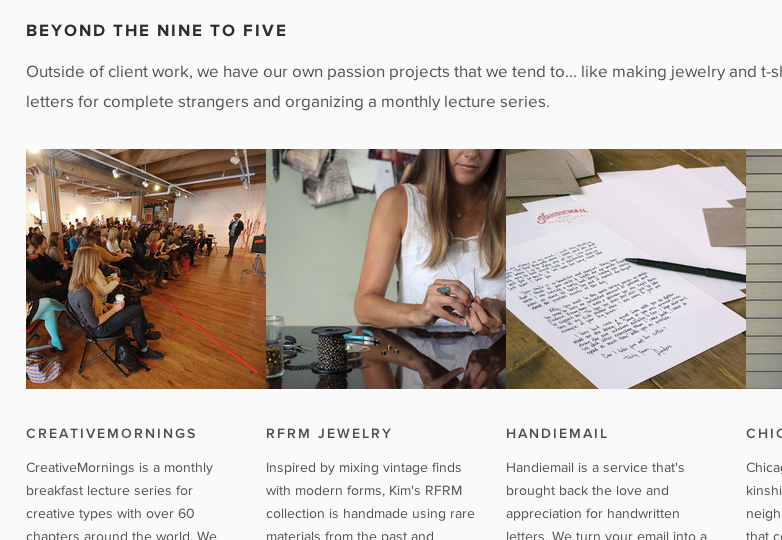
Side projekter af Knoed Creative
En kategori om os vedrører stiftbeskrivelsen af, hvem og hvad selskabet har, som kan omfatte deres mission / vision / formål. Knoed Creative indsat en ud over ni til fem sektioner, der deler arbejde de gør på siden. Det tapper i fænomenet (og nødvendigheden) af sideprojekter. Det diversificerer også, hvad en "Om os" forventes at vise.
Begge aspekter taler med en proaktiv karakter af kreativitet, udvidet ud over den normale arbejdsdag og rum.