Hvordan man designer et vellykket webapp Walkthrough
Vi har alle interageret med et programgennemgang på et eller andet tidspunkt. Heck, nogle af os har designet dem.
Men når du kigger på design litteraturen derude, vil du bemærke, at der er meget lidt, der specifikt beskæftiger sig med app walkthroughs. De er et så vigtigt aspekt af en apps samlede oplevelse, for de er jo de første interaktioner, som en bruger har med en app (hvis gennemgangen er til stede).
I dette indlæg har jeg samlet nogle få tips til dig ved at observere aktuelle apps for at se, hvad de gør med deres app walkthroughs og hvad vi kan lære af dem.
Skal din app have et gennemgang?
Jeg ønskede at starte dette indlæg ved at påpege, at der er nogle apps med bør have walkthroughs, men ikke, og nogle apps, der har dem, men bør ikke.
Formålet med et gennemgang er at give indsigt i, hvad din app kan gøre. Hvis din app er enkel nok eller selvforklarende nok, behøver det måske ikke gennemgå, og i så fald spare tid for noget mere afgørende.
Men hvis din app har skjult funktionalitet, er et walkthrough et godt sted at demo det, så brugerne ikke går glip af.
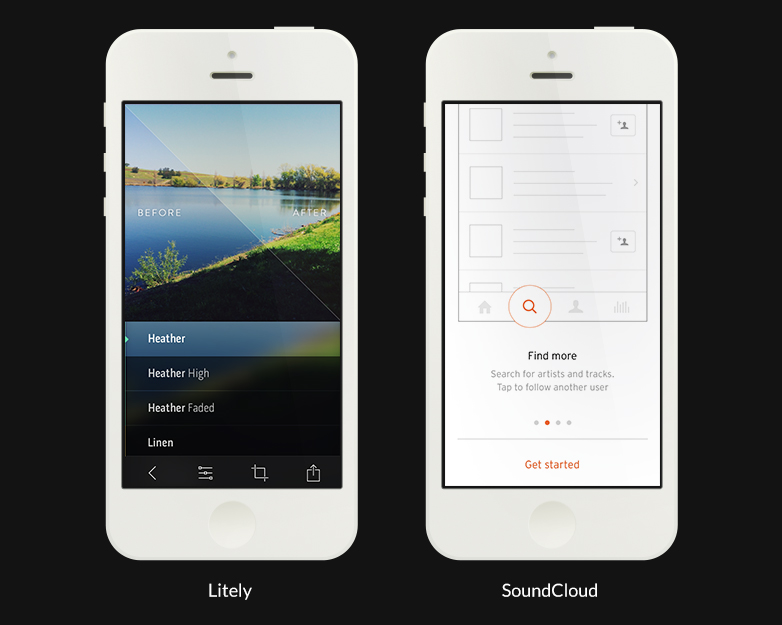
Tag f.eks. Litely. Litely er en fotoredigeringsapp, og den har en masse skjulte gestus, som kan forbedre oplevelsen af den samlede app. Det lader dig se billedet, før du tilføjede nogle filtre ved blot at trykke billedet med to fingre. Instagram lader dig gøre det også, men det bruger kun en finger. Ingen ved om denne funktionalitet, fordi Litely ikke fortæller dig om det; Hvis du opdager denne funktionalitet i Litely, gør du det ved et uheld.
På den anden side har vi en app som SoundCloud, som har en dejlig kig igennem i starten af app oplevelsen. Men en af skærmbillederne forklarer dig noget meget indlysende: hvordan man følger en anden bruger og hvad man kan forvente af søgeikonet. Du vil blive presset for at finde en app-bruger, der ikke forstår forstørrelsesglasikonet, så når det kommer til denne specifikke skærm fra SoundCloud, er der ikke meget at vinde ved at spilde en brugers tid. Gennemgangen ville have været lige så vellykket uden det.

Vær opmærksom på designet
Det er svært at lave et gennemløb, hvis du ikke har oprettet appen, så der oprettes ofte walkthroughs sidst. Dette fører ofte til mange uoverensstemmelser.
Hvis du går igennem, skal du sørge for, at designet er lige så solid som resten af din app. Et godt udseende er vigtigt, for det er faktisk det første, dine brugere vil se. Det er afgørende at gennemføre walkthroughen i dit varemærkes stil, så du ikke forvirrer brugerne.
Udnyt grafik og animationer
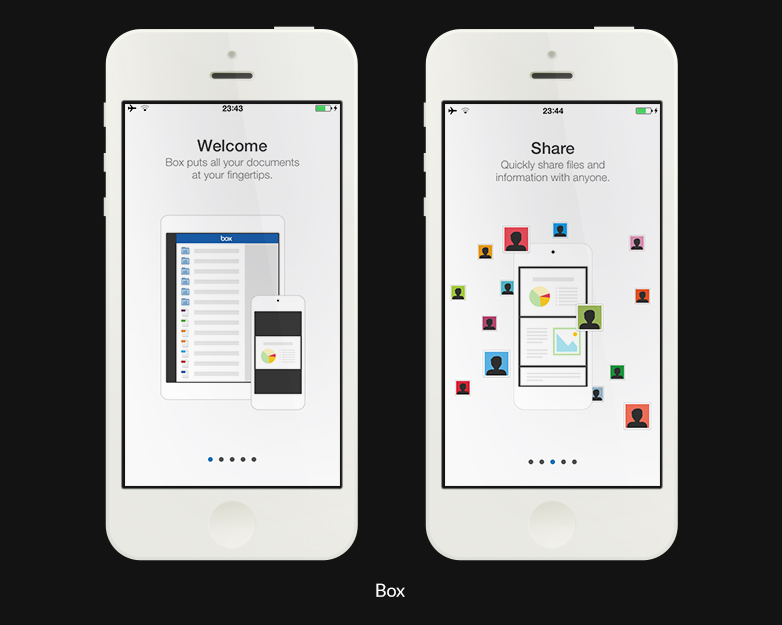
Walkthroughs er så meget mere engagerende, når de bruger flotte billeder eller billeder. Endnu bedre, walkthroughs, der bruger animationer, er gode til at fange brugernes opmærksomhed. Det bedste eksempel på dette er Boks. Boks er en skybaseret fil lagring app; Når du først bruger deres app, har de et hurtigt gennemløb, hvor de viser dig, hvordan appen er alsidig og understøtter mange forskellige filformater på tværs af forskellige enheder.

Endnu bedre bruger walkthrough en enkelt fil, og den animerer den, da filen hopper fra et dias til et andet. Erfaringen er så behagelig, fordi den er klog og ser rigtig godt ud. Det visuelle design af walkthrough er også godt, da dias / sider har et rent design.
Gør det interaktivt
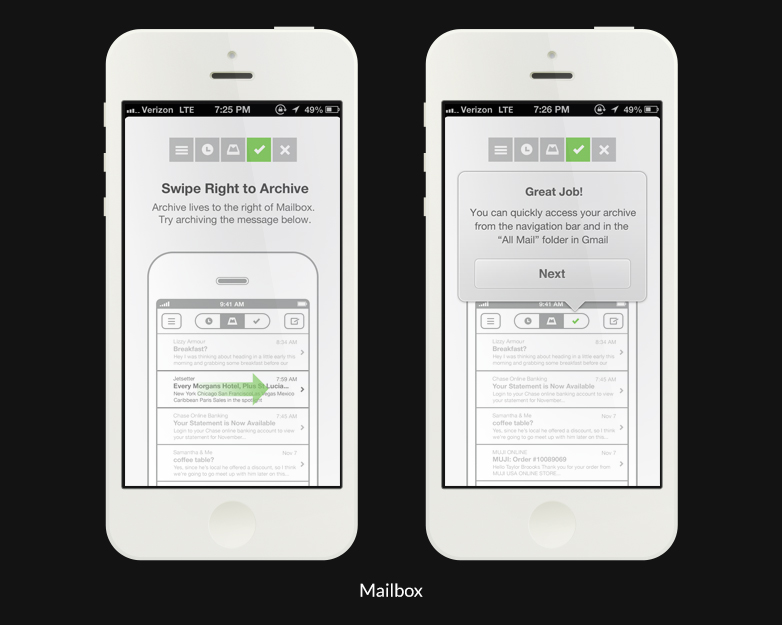
Fordi et walkthrough skal uddanne din bruger om, hvordan din app fungerer, vil du måske overveje at gøre det interaktivt. Den bedste måde at få folk til at se den fede funktionalitet i din app, er at få dem til at bruge den. Den nuværende version af Postkasse, en e-mail-klientapp har et nifty gennemløb, der fortæller dig om den skjulte funktionalitet til sortering af e-mail ved at skubbe den til venstre eller højre. Det fortæller dig, at hvis du slår ret, vil e-mailen arkivere; næste gør det dig gøre det. Det kan være en farlig beslutning at få brugerne til at interagere med dit walkthrough, men i Mailbox's tilfælde er anmodningen enkel, al bruger skal gøre det! Det er en strålende ide, der viser brugeren, hvad de kan forvente af appen.
Hvis det gøres rigtigt, kan et interaktivt gennemløb være en sjov måde at få folk til at begejstrede for at bruge dit produkt.

Gør det nemt at springe over
Jeg er ked af at sige, at nogle brugere ikke vil passe på din gennemgang, uanset hvor flot udseende, hvor godt gennemtænkt eller hvor informativ det kan være.
Det er en god idé at ikke blokere folk fra at bruge din app, og du vil ikke have brugere, der ikke er interesserede i gennemgangen, der er tvunget til at fuldføre det. En nem løsning er at have en simpel springknap, om det bogstaveligt siger "Skip this" eller det er en stor ol 'X i øverste højre hjørne af skærmen. Hvis du går med en knap, har du plads til at spille med kopi; du kan sige noget som "Jeg har det her!" eller lidt dristigere som "Jeg har det, lad mig bruge det." Hav det sjovt med det, og måske vil du overbevise din bruger om at holde det ud.
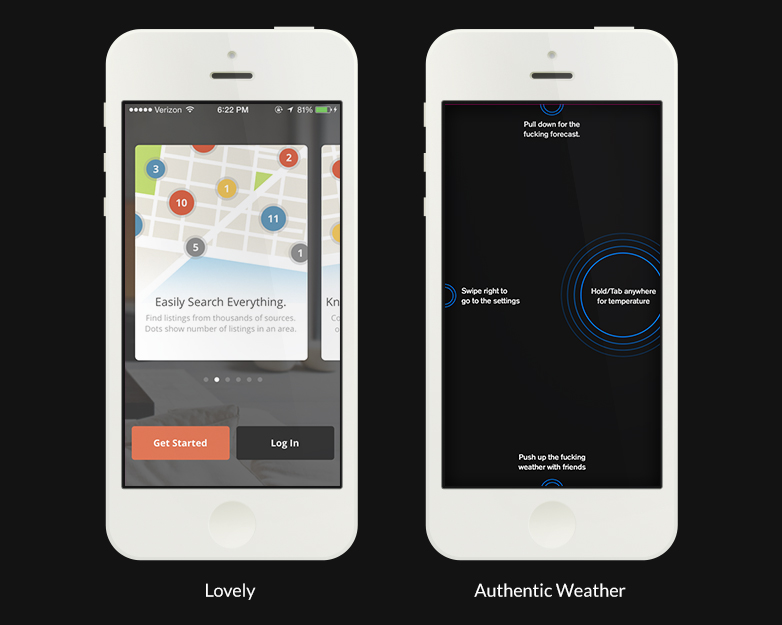
Dejlig er en app der gør det godt. Når du først åbner appen, er der et gennemløb, men du kan altid springe over det ved at trykke på den store orange knap, der siger "Kom i gang". Det er der altid, fra begyndelsen og ikke bare mod slutningen.
Der er andre muligheder til rådighed for dig. Hvad du simpelthen kan gøre er at give brugerne mulighed for at snuble frit gennem gennemgangen. I tilfælde af boks, skal alle en bruger gøre, er at tørre forladt et par gange for at komme igennem til slutningen og bruge appen. Der er ingen gimmicks implementeret af appen, der stopper dig fra at gøre netop det.
Autentisk vejr er et andet eksempel. Når du downloader appen, er alt, du får, en simpel sideskærm gennemgang, som forsvinder, når du trykker på den overalt. Gennemgangen gennemføres så, og brugeren kan nyde appen. Hvis nogen bekymrer sig om at læse, hvad skærmen sagde, fantastisk! Hvis ikke, er de alligevel i appen alligevel.

Walkthroughs og onboarding
Nogle gange indgår walkthroughs ombord, eller de er faktisk ikke walkthroughs overhovedet, og brugeren skal oprette en konto for at kunne bruge appen. Hvorvidt dette er den rigtige ting at gøre er en helt anden diskussion. Jeg vil pege dig mod denne artikel, som fortæller om hvorfor du måske ikke vil gøre det: To grunde til at afstå frameldinger og lad folk bruge dit produkt først. Hvis du får folk til at følge en streng tilmeldelse fra get-go overveje disse to scenarier.
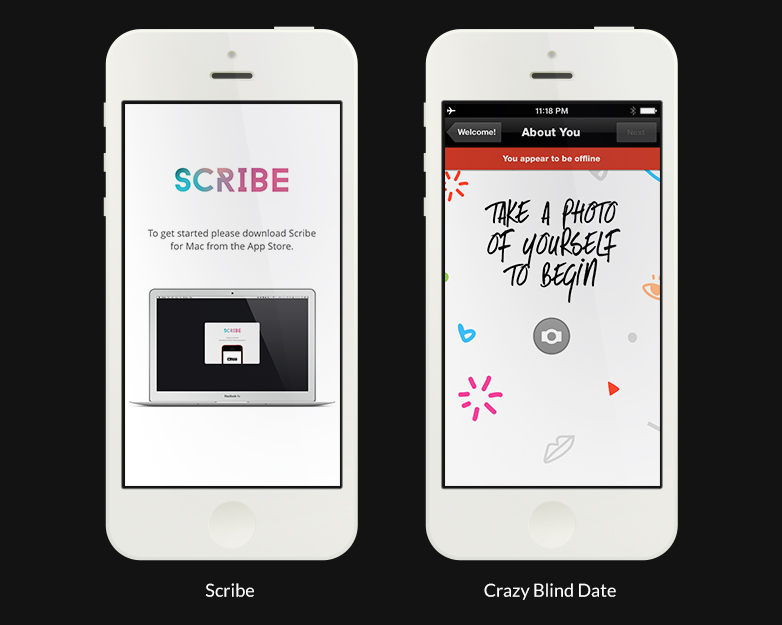
Scribe er en app, som lader dig dele information mellem din iPhone og din Mac, som f.eks. telefonnumre eller billeder. For at bruge appen skal du forbinde de to. Når du åbner appen for første gang, giver den dig specifikke og klare instruktioner om, hvordan du fortsætter. Det fortæller dig præcis hvad du skal gøre, og hvis noget går galt, giver det endda løsninger. Appen går ud af sin måde for at hjælpe brugerne med at udfylde ombordstigningen med lethed.
Crazy Blind Date var en dating app fra OKCupid, der fandt brugere blinde datoer, som navnet antyder. For at oprette en konto måtte brugeren først uploade et billede. Erfaringerne med at gøre det kunne være skræmmende vanskelige. Kopien var faktisk forkert - du kunne også uploade et foto - men du kunne ikke uploade et billede, hvis din telefon var offline, undlad at tage en og ikonet selv er ikke fremtrædende nok. Denne dårlige anvendelighed er sandsynligvis grunden til, at Crazy Blind Date ikke længere er tilgængelig.

Fremhævet billede / miniaturebillede, anvendelser iPhone 5c mockup af ben lee