Hvilke 3D-brugergrænseflader vil sandsynligvis ligne
Okay WDD-læsere, denne bliver til rigtig konceptuel. Jeg er her for at tale om at forlade todimensionale brugergrænseflader bagved. Ditching skærmen. Går 3D i den virkelige verden. Nå ved du hvad jeg mener. Du ved, science fiction stuff, der altid ender ser slags sjovt, men virkelig trættende og upraktisk. Og det er før holo-dækfejlene, og Picard begynder at skyde Borg med hårdt lys.
Anyway, alt hvad jeg skriver om her har lidt eller ingen praktisk anvendelse uden for VR ... for nu. Det meste af dette vil ikke finde anvendelse i webdesign i et stykke tid. Vi kommer derhen. Og i mellemtiden er det sjovt at spekulere på, hvordan det vil se ud ...
Udfordringerne
Skærm
Vi har ikke rigtige 3D-brugergrænseflader lige nu, fordi teknologien bare ikke er der endnu. Den kommer derhen, men vi har ikke noget kommercielt klar til UI-designere at besætte over. Hologrammer bliver bedre og lettere at producere. Motion-input bliver også bedre og bedre, men det er ikke så præcist som vi gerne vil have det endnu.
Dette skyldes, at hologrammer normalt kræver flere kilder til lys. Dem, der ikke bruger reflekterende overflader til at simulere disse kilder. Begge disse begrænsninger har tendens til at arbejde imod den frie form fysiske interaktioner folk ønsker ud af et hologram. Dybest set venter vi, indtil vi kan danne hologrammer fra partikler, der er nemmere at manipulere.
Det nærmeste vi kan få lige nu er VR. Men godt, det er virtuelt. Det er en simulering af en 3D-grænseflade på et par fladskærme. Så det tæller kun halvdelen. Når det er sagt, vil VR sandsynligvis ende med at være vores fremtidige 3D UI mockup værktøj.
Input
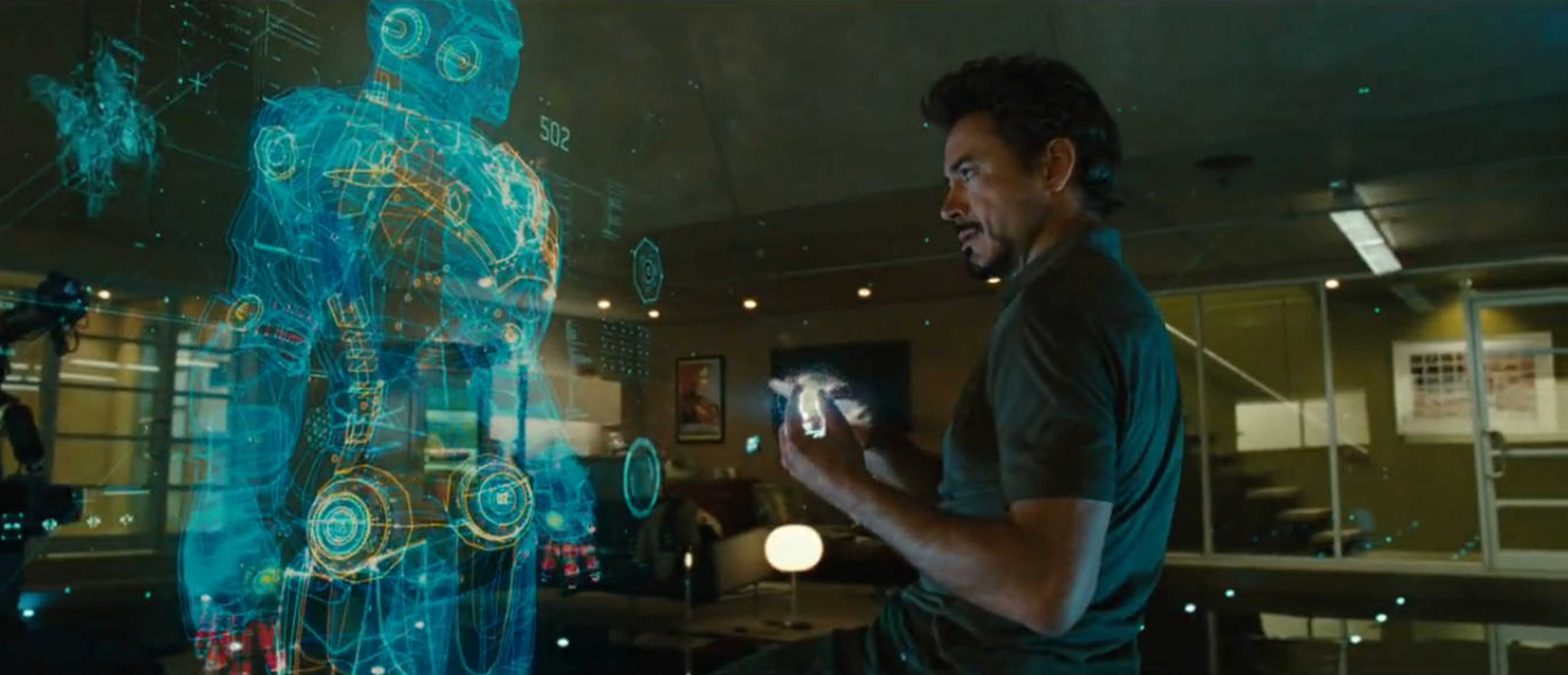
Okay, alle mennesker så Tony Stark i Iron Man-filmene bølge sine hænder rundt og råbe på Jarvis for at gøre ting, og det ser fantastisk ud. Det eneste problem er, at vinker dine arme rundt om det i lange perioder, er faktisk virkelig trættende. Spørg enhver skuespiller, der skal foregive at interagere med disse systemer. Det er ikke praktisk til lange arbejdssessioner.
Den del, som filmene fik ret, var inddragelsen af stemmeindgang. Sikker på, vi har ikke AI'er endnu, men stemmekommandoer kommer sammen. Enhver grænseflade, som ellers ville kræve os at stå og nå på tværs af bordet, vil få meget ud af stemmekommandoer.
Folk bruger ikke engang virkelig store berøringsskærme, hvis de ikke behøver at. Små, ja. De store bliver kun brugt, hvis de ligger i en halv-horisontal vinkel til tegningsformål.
Organisation af information og knapper
Tekniske diagrammer og tegninger kan se godt ud i 3D. Måske endda film også en dag. Men ren gammel todimensionel tekst er stadig en af de mest effektive måder at formidle en masse oplysninger på. Det er kognitivt effektivt og byteffektivt. Vi kan udvikle et 3D-sprog en dag, men fra nu af ser teksten bedst ud på et 2D-plan.
Kig på VR. Se på menuerne i apps og spil. De er alle repræsenteret på 2D-fly. Så er de fleste af vores knapper. Jeg mener, jeg vil heller ikke gå over værelset for at trykke på en knap heller.
Mine forudsigelser
Musen er stadig det mest præcise inputværktøj, vi har, for nu. Tastaturet er stadig den hurtigste måde at indtaste tekst med minimal redigering på. Jeg tror ikke, at de bare går væk. Faktisk kan en slags 3D-mus, som gør små bevægelser af hånden til en markør, der bevæger sig omkring den større 3D-grænseflade, være mere fornuftigt end at strække dine arme hele bredden af din projektor-skærm-ting til at manipulere information.
Disse slags periferiudstyr vil også få os rundt om de problemer, der forhindrer os i at tage en bogstavelig talt praktisk tilgang, såsom lysemittere, reflekterende overflader og så videre. Den faktiske visuelle del af brugergrænsefladen kan se noget ud som den, der findes i Iron Man, men med mere sammenhæng for de fremlagte oplysninger.
I Iron Man-eksemplerne bliver alle oplysninger, der præsenteres for brugeren, fremhævet af Jarvis på forespørgsel. Det er også organiseret med masser af (helt gennemsigtigt) hvidt rum, med en mærkbar mangel på en vinduesmetafor. Uden Jarvis skal vi have en mere bevidst måde at kontekstualisere alt, hvad vi ser i en brugerflade.
For 2D-oplysninger kan vindueskonceptet meget godt forblive i spil. For informationer vist i tre dimensioner, kan det simpelthen blive en "boks" metafor, med gennemskinnelige linjer, hvor der vises en 3D-app, og hvor den næste begynder. Indgangen skal være kontekstuel, med markøren begrænset til to dimensioner, når du redigerer tekst og frigøres under andre omstændigheder.
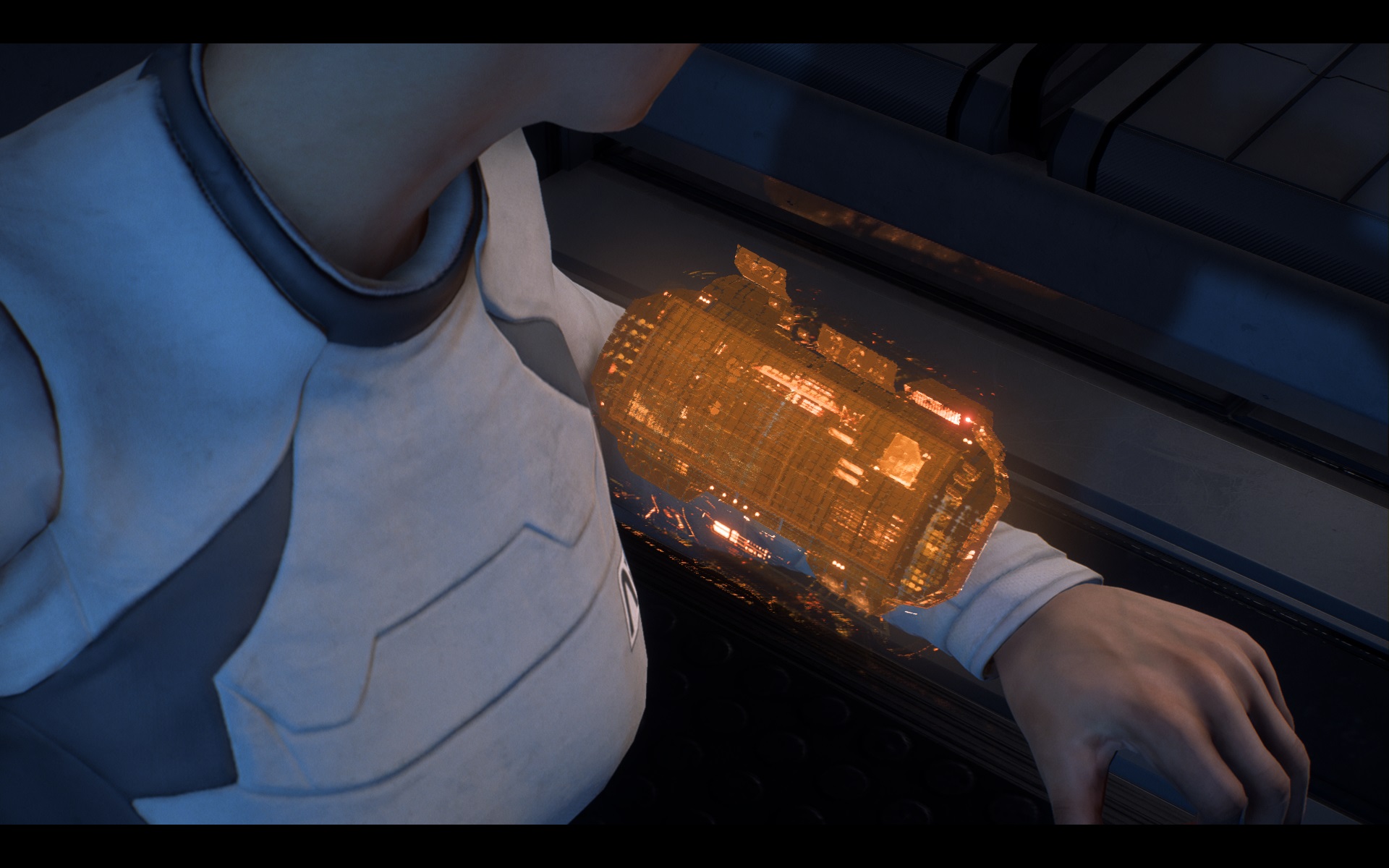
Går ud over alt muligt med dagens teknik, et andet godt eksempel på en praktisk holografisk grænseflade er Omni-værktøjet fra Mass Effect-franchisen. Godhed ved, hvordan de får hologrammerne til at fungere, når enheden er implanteret i dig (normalt i det ikke-dominerende håndled, som et ur), men lad os ignorere videnskaben lidt.
Omni-værktøjet er en rent praktisk enhed, der bruges til kommunikation, dataanalyse og interagerer med ukendte hardware. Åh, og stikkende mennesker. Se, vi ignorerer videnskaben!
Pointen er, det er en praktisk grænseflade, fordi brugergrænsefladen er helt kontekstuel og tilpasser sig hvad det end du laver. Den betjenes også med fingrene på den ene hånd. Ingen store bevægelser kræves. Bemærk, at alle andre brugergrænseflader i Mass Effect-universet er enten på en flad overflade eller aktiveret med stemme.
Konklusion
Hollywood-kunstnere synes at forestille sig en verden af helt ubrugelige grænseflader. Real 3D-brugergrænseflader vil nok se mere kendt ud end de fleste af os synes at have lyst til at tro på.
Og jeg har ikke engang rørt tilgængeligheden. Hvordan kan folk, der ikke taler eller nemt bevæger deres arme på grund af gigt, interagere med et stort holo-bord-brugerinterface? Hvad hvis flere mennesker forsøger at interagere med det på én gang?
Det er de slags spørgsmål, vi bliver nødt til at svare, inden vi omfavner armwaving som fremtiden.