UX-sagen mod Home-knappen
I årevis har "home" -knappen sørget for en kompasrose, nordstjernen, en navigators evne til at omgruppere til hjemmesidenes velkendte komfort, uanset hvor dybt ind i en hjemmeside, vi er gået. Som brugere bliver mere flydende i at navigere webens intricacies, men at have en fremtrædende hjemme knap bliver en unødvendig navigations krykke - en visuel hindring, som webdesignere i stigende grad undviger.
Ved at kaste hjemme-knappen ... kan vi give en bedre brugeroplevelse.
Fordi primær navigation repræsenterer en række valg, som vi beder brugerne om at gøre, er det vigtigt kun at tilbyde de vigtigste indholdskategorier som valgmuligheder. Ved at kaste hjemme-knappen fra denne liste, er beslutningsprocessen forenklet, og vi kan give en bedre brugeroplevelse.
I en stadig mere teknologisk kyndig befolkning er hjemmeknappen irrelevant for brugere, som nemt navigerer på den gennemsnitlige hjemmeside uden den. At reservere en plads i dine websites primære navigation, når den samme funktionalitet eksisterer andetsteds, er spild af værdifuld fast ejendom.
Der er intet sted som hjemme-knappen
Ved udformning af et websted er primært hensyn til brugeroplevelsen inden for områdets hierarki. Hvis de ikke nemt kan navigere på dit websted, kan dine kunder miste deres plads, føle sig frustreret og forlade helt. Hvis du sælger produkter online, betyder det at sænke din konverteringsfrekvens og muligvis indtægter. Det tager ikke kun plads, som kan bruges til vigtigere informationer, men tilføjer ofte et uønsket valgmulighed.
Kunderne har et varierende niveau af erfaring, kan let distraheres og kan have brug for en række kontekstuelle signaler, der hjælper dem med at holde deres plads, når de navigerer på dit websted. uanset hvor lille eller organiseret. Derfor skal du grundigt overveje demografien i din brugergruppe og deres forståelsesniveau over for internettet, inden du ændrer dit websted. For eksempel, hvis dine brugere overvejende er baby boomers, kan de have brug for ekstra vejledning, hvor yngre brugere ikke har nogen problemer. På trods af fordelene ved at fjerne hjemme-knappen, skal du være sikker på at gøre det vil lette deres brugeroplevelse, ikke hindre det.
Så hvordan gør du springet væk fra komforten af en hjemme knap? Hvordan skaber vi nok bekvemmelighed, at en besøgende ikke behøver at vende hjem, samtidig med at den giver den følelse af sikkerhed, der tilbydes af startknappen? Der er et par webdesign strategier, der let kan bruges til at give bolig til alle:
Clickable Logos
Det er blevet et standardiseret webdesign mønster for at gøre firmaets logo klikbart, da det måske er det mest velkendte alternativ til en hjemme-knap til brugere.
Fordi de fleste steder har logoet fremtrædende i overskriften allerede (typisk øverst til venstre eller midt), gør dette en bekvem genvej til at vende hjem. Designmønsteret er endnu mere nyttigt, når en virksomheds logo altid er til stede på siden, der fungerer som en permanent "home" -knap.
Brødkrummer
Hvis dit websted er større eller har et komplekst hierarki, kan du overveje en "breadcrumb trail" for at give brugerne en indikation af, hvor de er inden for webstedets organisation. Brødsmuler kan bruges til at vise din placering i en flertrinsform, dybt lagdelt navigation eller endda når du gennemser genstandsarkiver organiseret eller filtreret af forskellige kategorier. Brødsmulerne er links, normalt øverst på websiden, der beskriver din position i områdets hierarki på en diskret måde. De afslører præcis, hvor du er på webstedet, mens du går fra side til side, og giver dig mulighed for at flytte mængden af trin, du ønsker - selv hjemme, hvis det er nødvendigt.
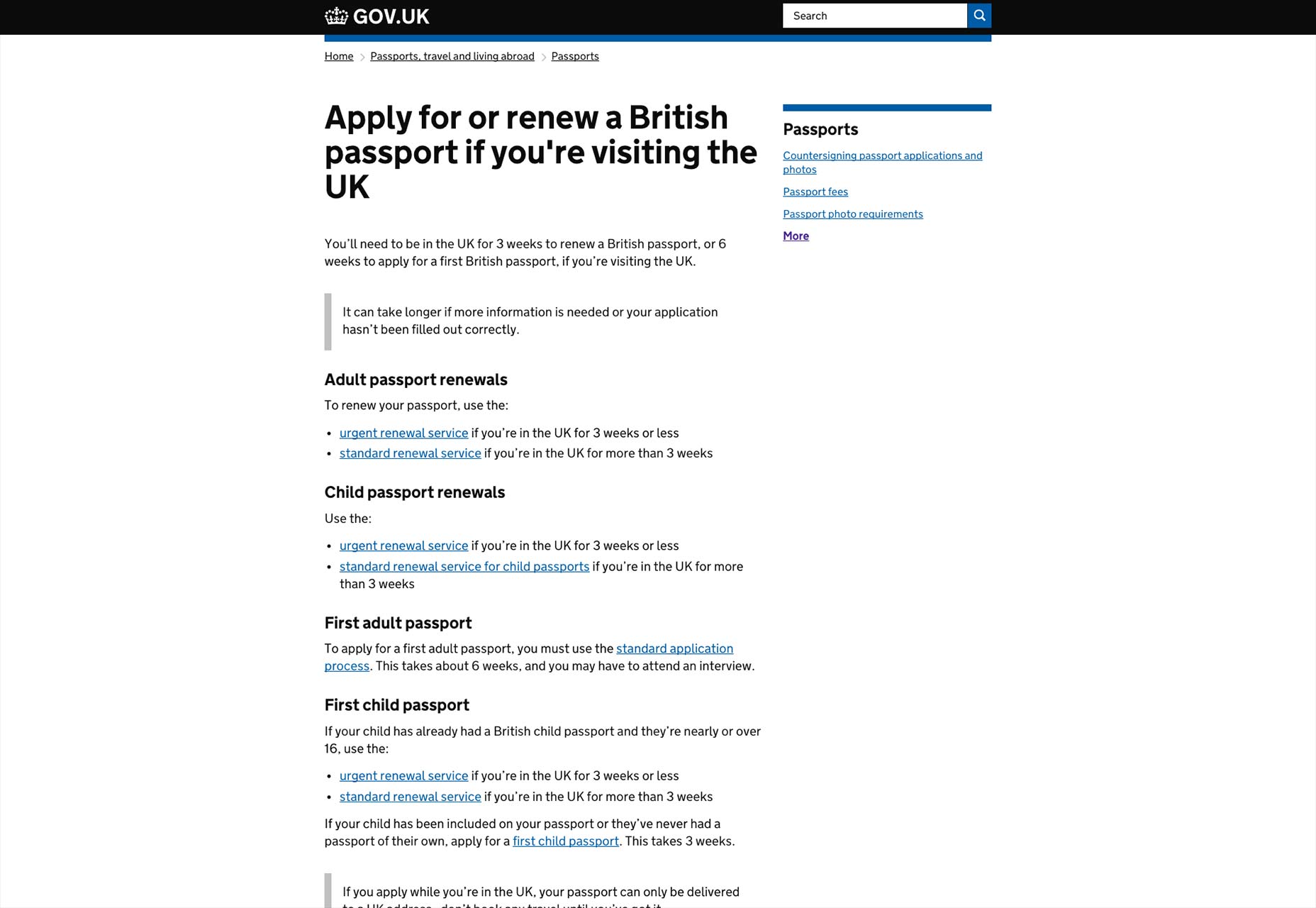
Et godt eksempel på meget traditionel breadcrumb navigation er gov.uk site . Deres brødkrummer vises også øverst på siden, mens du navigerer dybere ind i deres hjemmeside, hvilket gør det nemt at komme hjem. Dette er en stor overvejelse, hvis dit websted har en tæt organisationsstruktur som deres gør.
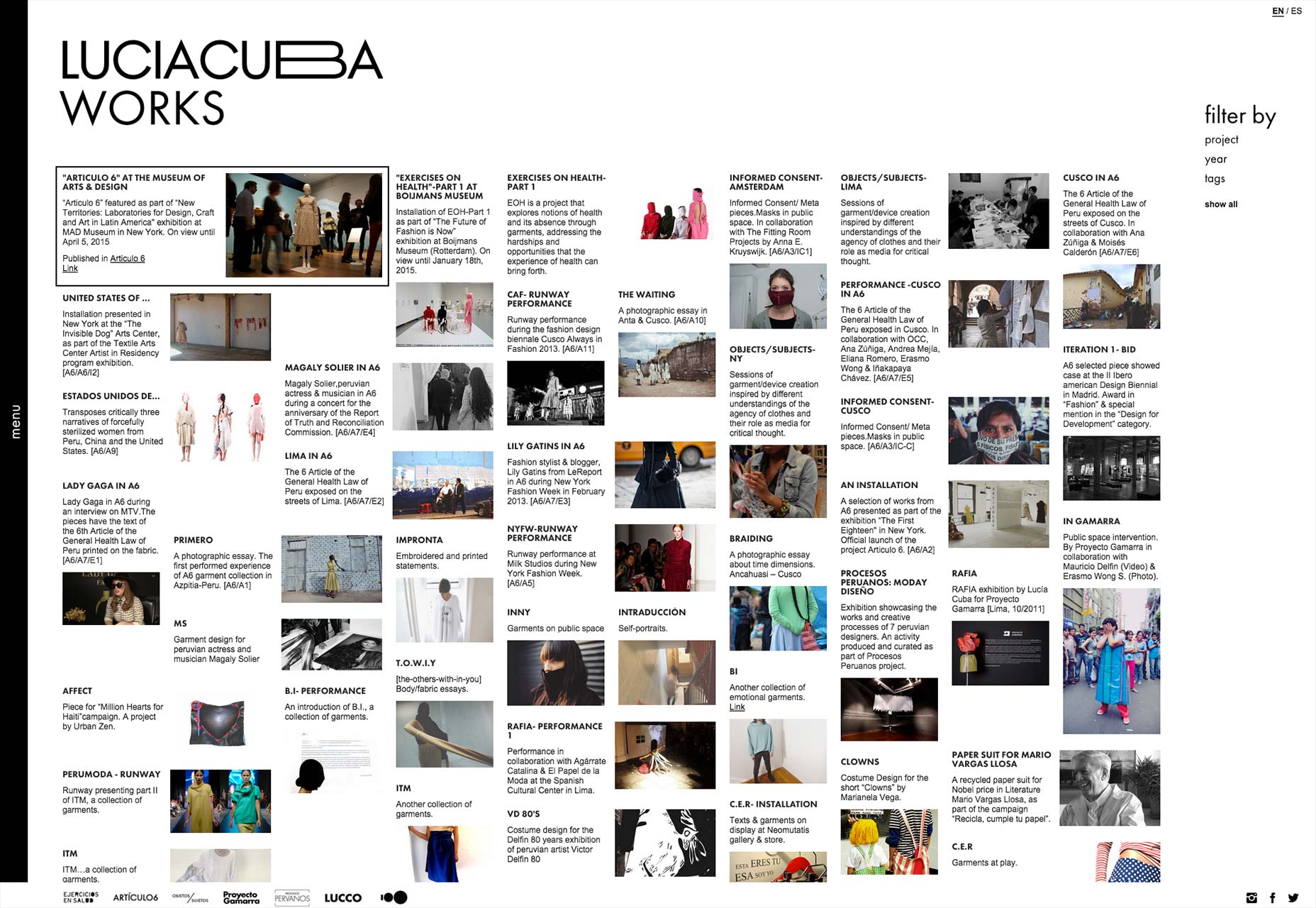
Men det er ikke kun komplekse steder, der gør brug af brødkrummer: luciacuba.com bruger sit logo og afsnit overskrifter som breadcrumbs for at give en vej tilbage op i dokumentet træet.
sidefødder
Webstedets footer er en anden troværdig standby; nederst på siden er et sted brugere af alle niveauer af web bekendtskab ved at gå til værdifulde oplysninger. En komplet oversigt over websitetets hierarki kan placeres i footer, eller blot en større delmængde af webstedets navigation, end den primære navigation tilbyder - typisk med en hjemme-knap. Denne tilgang giver en tilbagesendelse: Selvom dine brugere leder efter noget, der ikke tilbydes i de klare og enkle valg af primær navigation, er der et tilbud på webstedets struktur nederst på siden.
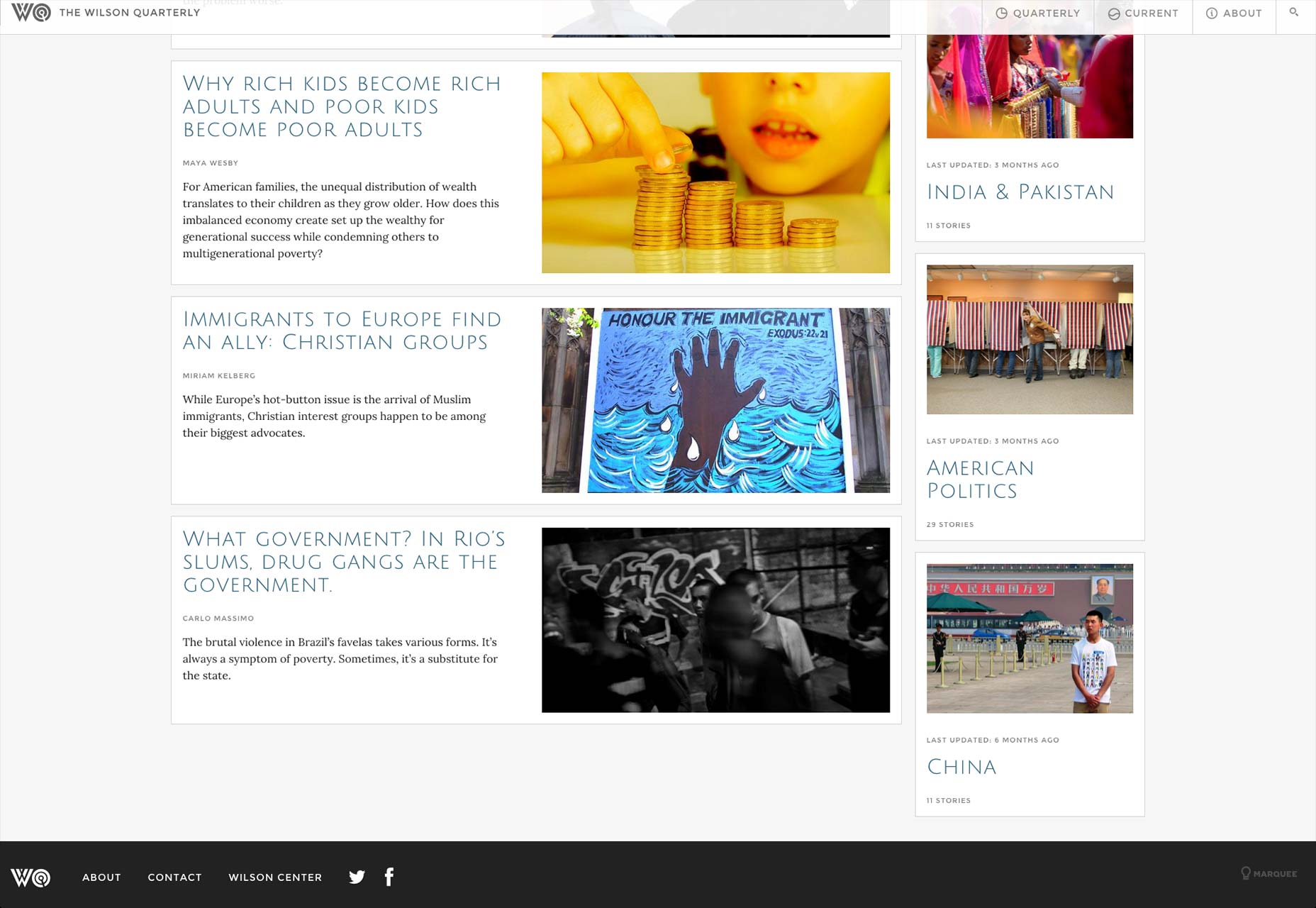
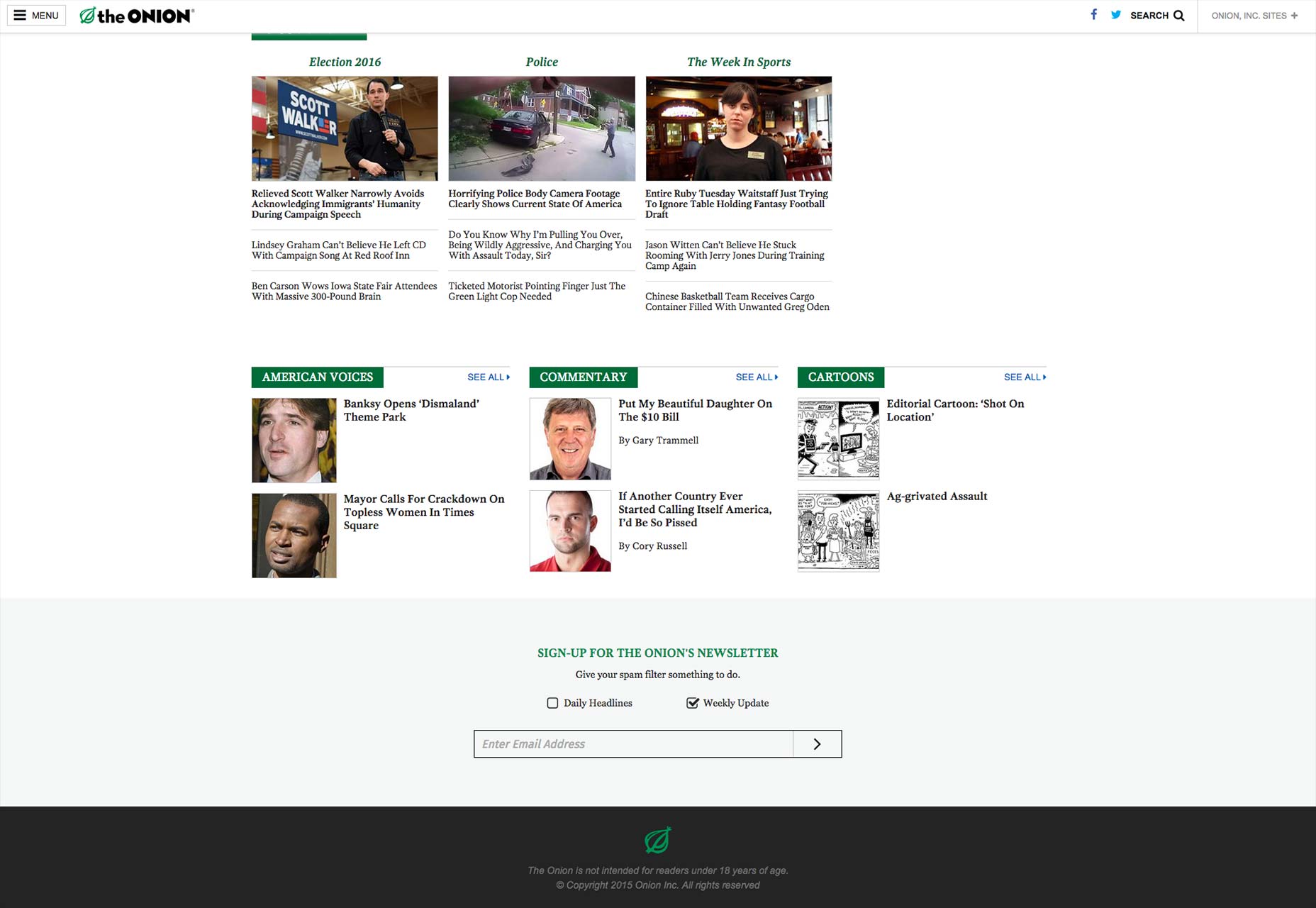
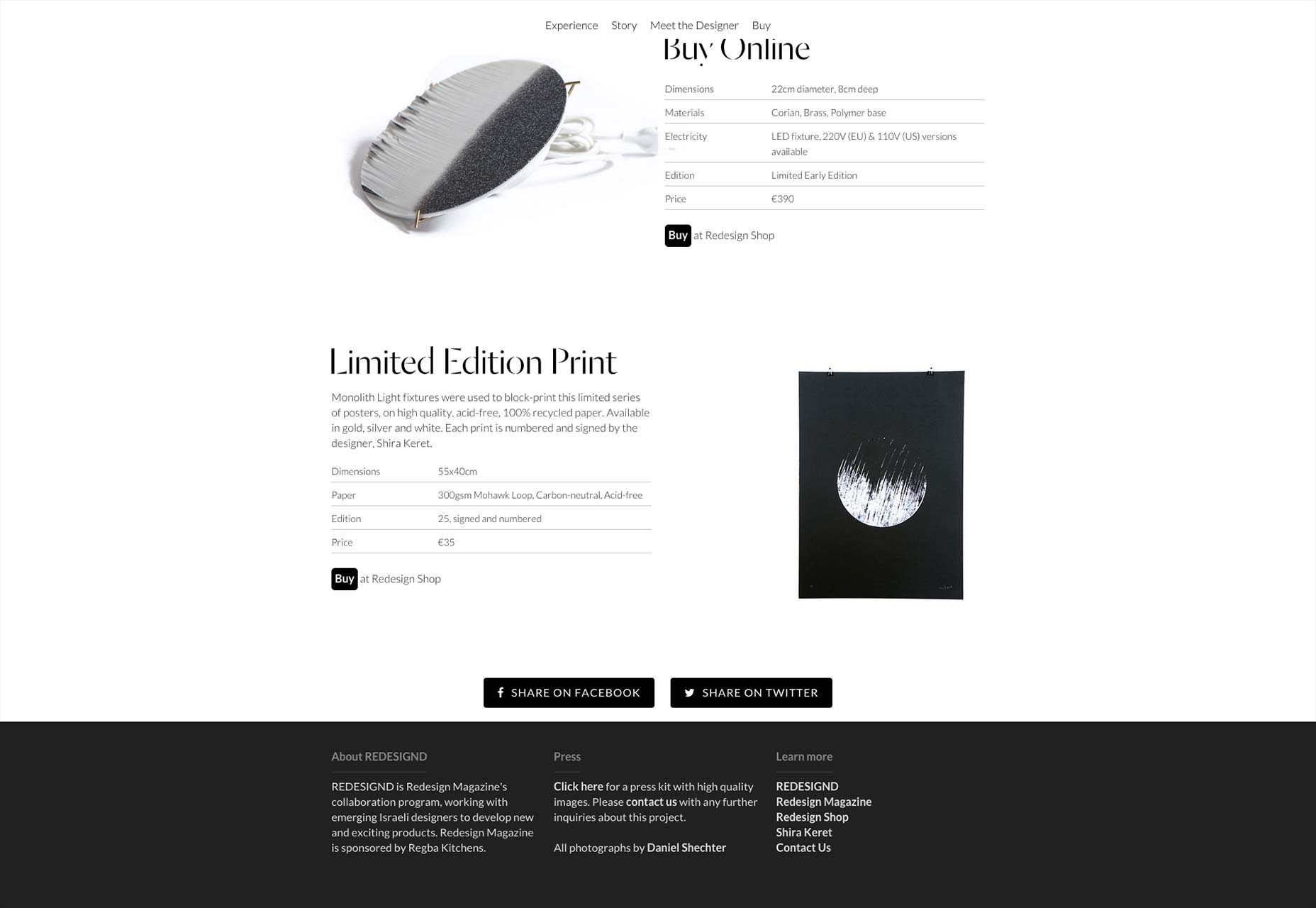
Mini-site for AIGAs designkonference 2015 indeholder en startknapp, ikke til minisidenes forside, men til AIGAs vigtigste hjemmeside. Wilson kvartalsvis og Løg begge bruger logo mærker til at linke fra deres sidefod til deres hjemmeside, men Redesignd blander den ind med andre nyttige links.
Fokus på brugeroplevelse
God brugeroplevelsesdesign fokuserer på at skabe en vellykket brugerrejse for at skabe engagerede og tilbagevendende besøgende, og i tilfælde af et e-handelssite, kunder. Selv om der er mange værktøjer til at hjælpe med at gøre konverteringer oftere, er det vigtigt at eliminere unødvendige navigationsindstillinger som hjemme-knappen, så du kan strømline besøgernes rejse gennem dit websted.
At reducere beslutningstagning og kognitiv belastning til dine brugere vil bidrage til at opmuntre flere konverteringer
Gigantiske organisationer som Amazon, Apple, Twitter og Wikipedia har gjort væk med deres hjemme-knap, fordi hjemmet ikke er hvor den primære interaktionsskilde finder sted, men kun et sted for tilbudte tilbud, kampagner eller indholdsfortegnelse.
Besøgende er mest tilbøjelige til at vende hjem, når de har mistet deres vej. Eliminering af hjemme-knappen fra din navigation skal være et skridt undervejs i retning af at gøre brugerens rejse gennem din hjemmeside intuitiv og frustreringsfri. At reducere beslutningstagning og kognitiv belastning til dine brugere vil medvirke til at opmuntre flere konverteringer, køb, overvåget videoer, læsning af artikler eller hvilke opgaver dit websted hjælper besøgende med at gennemføre.