6 måder Innovativ navigation forbedrer UX
Der er to aspekter til at designe navigation: Hvordan skal indholdet struktureres, og hvordan vil den struktur blive præsenteret for brugeren. Det er klart, at disse ikke er adskilte, og strukturen (normalt) informerer præsentationen.
Navigation indebærer kurering - selv om indholdet, der skal inkluderes, allerede er bestemt - hvordan indholdet er grupperet, hvordan grupperingerne vedrører hinanden, og hvordan brugeren bevæger sig imellem dem, er det, der udgør navigationen.
Menuen, uanset hvilken form det tager, giver skiltningen til navigationen. Det fortæller brugeren, hvor de er på stedet og hvordan man kommer til et andet sted.
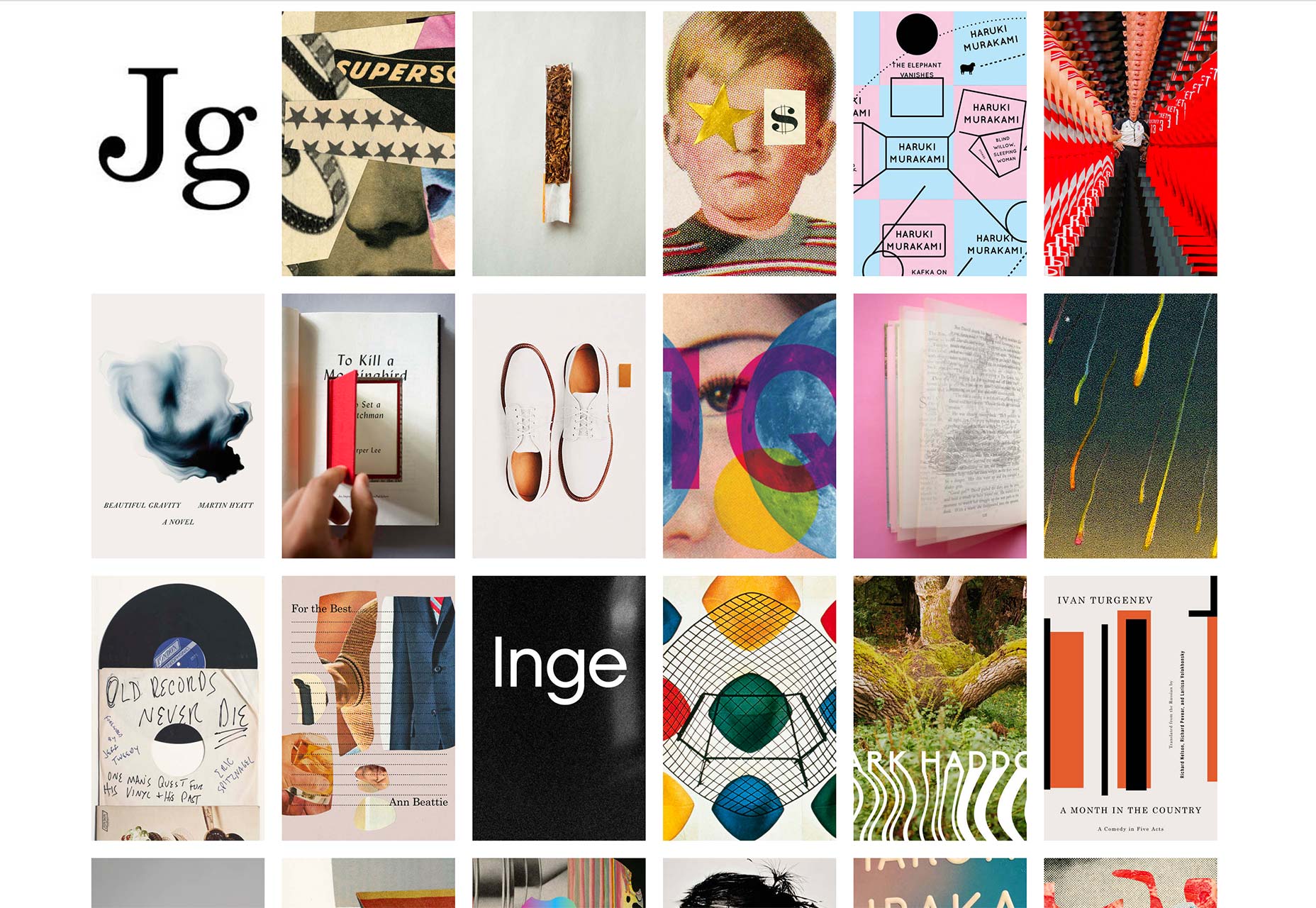
John Gall
John Gall er nok bedst kendt for sine bogomslagsmønstre, og hans site spiller på dette. I stedet for en standardmenu får vi et net af 'paperbacks', som hver især er et klikbart miniaturebillede, der åbner information om det valgte projekt. Miniaturebilledet med hans initialer åbner information om ham.
Hvis du vil bruge en sådan fremgangsmåde, skal du sørge for, at det arbejde, der præsenteres, er af højeste kvalitet
Det er en meget enkel, grundlæggende design både visuelt og i adfærd. Den har lidt tekstindhold ud over de meget korteste oplysninger om hvert enkelt stykke arbejde, og eksterne og sociale medier. Dette websted handler om arbejdet; hvis du vil have meninger og forklaringer, er der andre steder, der har dem.
Og alligevel føles det ikke koldt, alt for formel eller mangler i personlighed. Navigationen, som den er, føles ikke vanskelig eller uklar. Indholdet er navigationen, og det giver det en god praktisk, fordybende, følelse.
Desværre er det lidt skuffende på mobilen, da skrivebordets adfærd er opgivet til fordel for tidligere, næste og indeksknapper øverst på skærmen. Dobbelt skuffende, da skrivebordets adfærd ville fungere perfekt godt på mobilen.
Denne strippede tilbage stil er svært at trække godt ud, da det er helt afhængig af kaliber af arbejdet. Hvis du vil bruge en sådan fremgangsmåde, skal du sørge for, at det arbejde, der præsenteres, er af højeste kvalitet.
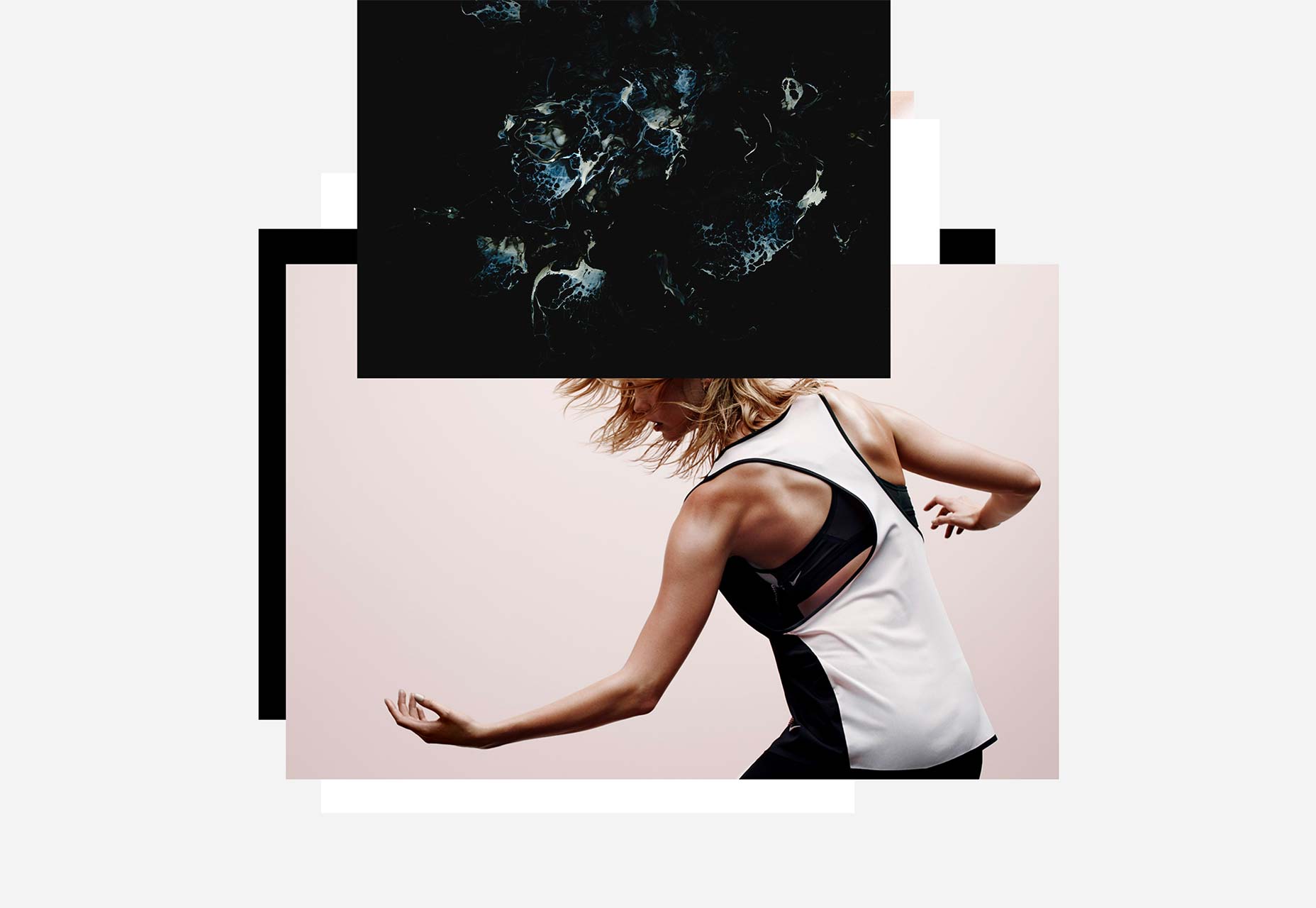
Jordan Sowers
Jordan Sowers 'porteføljesite er et andet godt at tage på miniaturer af arbejde som navigation. Her er billederne lagdelt oven på hinanden, og brugeren ruller for at bevæge sig gennem stakken. Ved at klikke på et element åbnes en modal med flere billeder og nogle detaljer. Rulle gennem til bunden af bunken afslører den korteste af karriere og kontaktoplysninger.
Opførelsen på mobil er identisk, i det mindste så vidt brugeren er opmærksom på, hvilket er godt at se.
Da hver modal også indeholder links til alle andre indholdsmodeller, samt en tæt knap, føles alt indhold øjeblikkeligt tilgængeligt overalt. Navigationen er enkel og klar, nem at bruge, men forskellig fra det sædvanlige, hvilket gør hjemmesiden mindeværdig. Det fremkalder en følelse af brugerinddragelse ud over blot at klikke på en knap ved at efterligne handlingen med at blinke gennem en stak af fysiske porteføljeprints.
Faktisk imponerer kløften af områdets design og dens polerede udførelse så meget som noget af det arbejde, det udstiller.
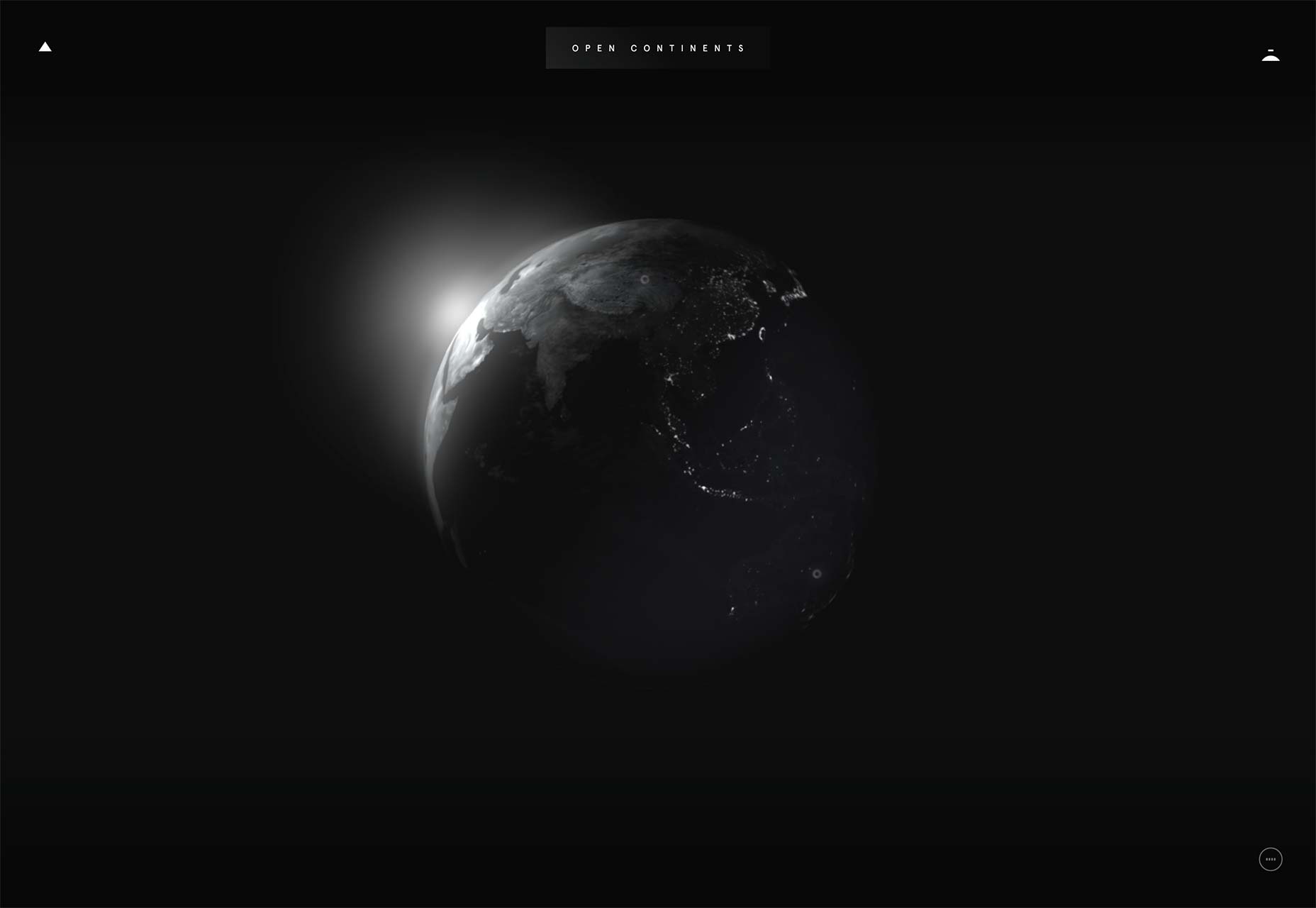
Open Continents
Open Continents er en samling kortfilm fra hele verden, og en langsomt roterende kloden danner grundlaget for navigationen. Et ikon øverst til venstre skifter visninger mellem globusnavigation og en simpel vandret liste over links.
Listen giver brugeren en enklere proces, men det forekommer manglende tillid. Tilgængelighed er en god grund til at give en forenklet mulighed, men der er meget lille forskel mellem de to her for så vidt angår tilgængelighed. Undervisningen under kloden forringer også manglende tillid til navigationsdesignet, eller det er måske manglende tillid til brugerens intelligens.
Navigation bør aldrig være så uklart, at brugeren ikke kan klare det selv
Dette er skuffende. Navigation bør aldrig være så uklart, at brugeren ikke kan klare det ud for sig selv, og i dette tilfælde er det ikke; hjælpen er ikke nødvendig. Den animerede kloden ser ud som om det er meningen at blive interageret med. I mangel af en traditionel menu vil brugeren udforske skærmen.
Den mobile version bruger ikke den spindingkloden, bare den-denne gang lodrette liste over historier, der skal rulles igennem og markeres.
På et niveau kan brugen af en globus her synes ret indlysende, men det virker godt, og det er pænt gjort. 'Exploring' Globen skaber en følelse af forbindelse; lysene der er synlige på jorden og skylagret over jorden er dejlige detaljer, der trækker brugeren ind. Effekten er at føle, at du rejser til de lande, historierne kommer fra.
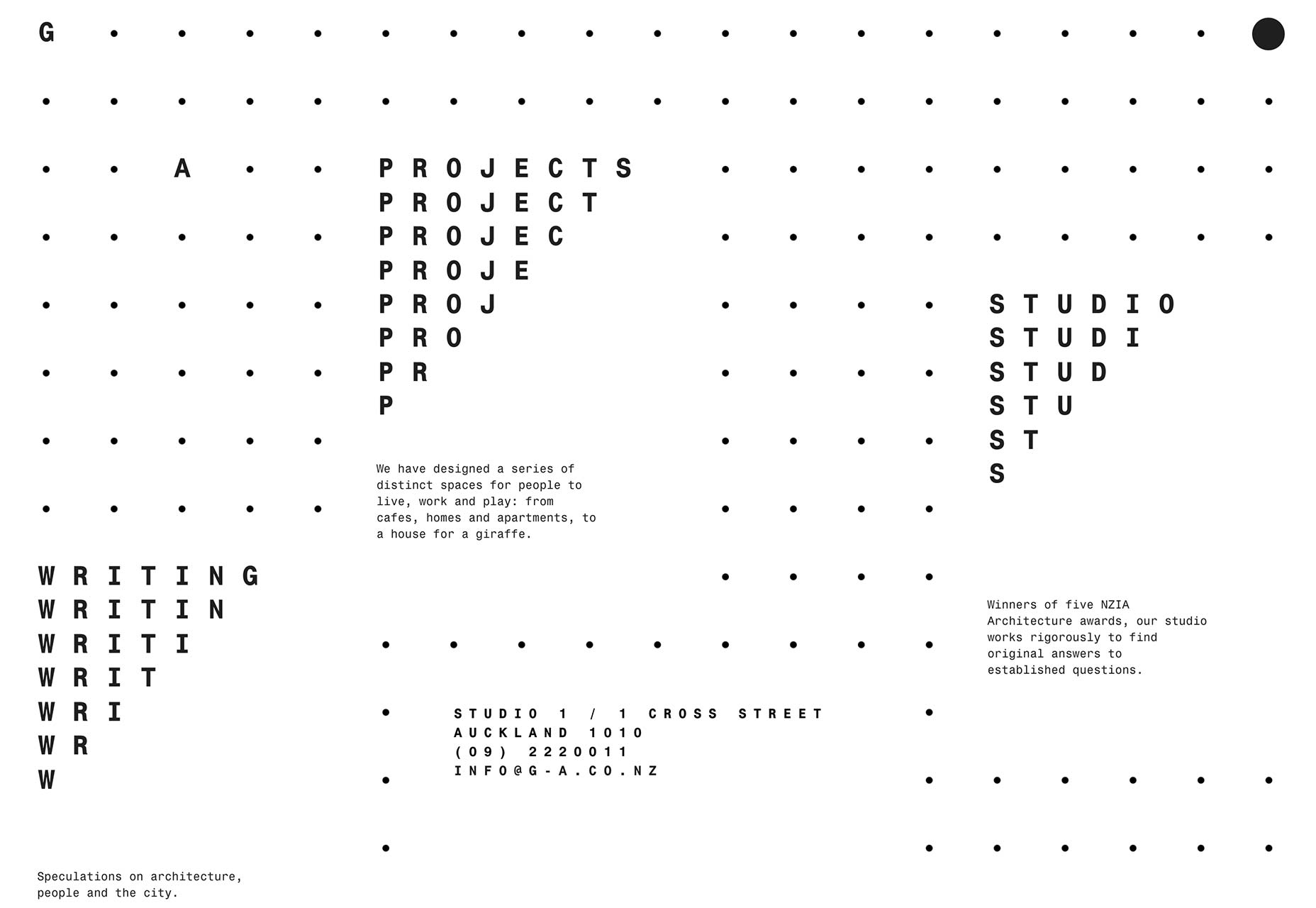
Glamuzina Arkitekter
Glamuzina Arkitekter brug hele hjemmesiden som en menu med de tre hovedafsnitskoblinger spredt ud over skærmen. Projektets hovedside indeholder udvalgte projekter, som tekstforbindelser og så store miniaturer.
Fordi hele siden er menuen, er der ikke behov for at ty til en hamburger-menu på mobilen. Mens der er nogle nødvendige forskelle i layout, er den mobile oplevelse visuelt i overensstemmelse med skrivebordet.
Samlet set er oplevelsen her god, og menuen er interessant, der integrerer pænt med det overordnede udseende af hjemmesiden. Der er dog et par problemer, der forringer lidt.
Der er en uorganiseret fornemmelse for navigationen på steder, og gennemse igennem de forskellige projekter er det let at miste dine lejer. Dette er dog ikke et problem, da hver side har links til sin overordnede sektionsside og hjemmesiden.
Det er mere problematisk, at eksterne links og nogle (ikke-meny) interne links åbnes i det aktuelle vindue, uden at returnere undtagen browserens tilbage-knap. I bedste fald afbryder dette strømmen af indhold, hvilket forårsager en uoverensstemmet oplevelse, og i værste fald tager brugeren væk fra webstedet.
Brugeren kunne fortælle browseren at åbne linket i en ny fane eller et vindue, men det burde de virkelig ikke have.
På trods af dette er det stadig et godt websted. Brugen af prikken papir baggrund og monospace type skaber en strippet ryg, skelet følelse, så arbejdet virkelig skiller sig ud. Navigationen og menuen er fed og føles moderne med en åben, snarere end lineær fortælling.
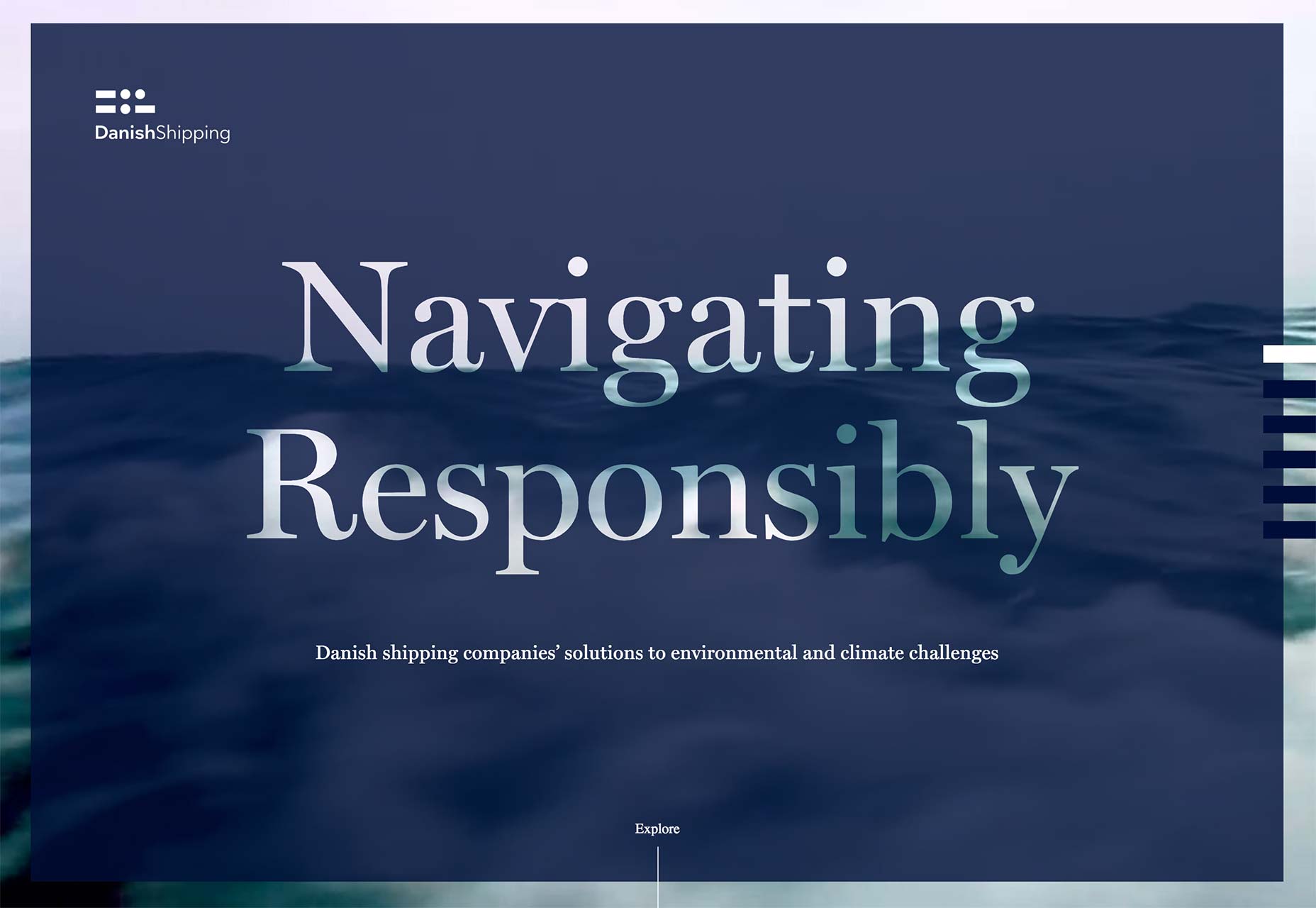
Navigere ansvarligt
Hidtil har de fremhævede websteder været til præsentation af kreativt arbejde, hvilket naturligvis tillader eller kræver endda en mere kreativ tilgang. Hvad med flere corporate-stil websteder?
Navigere ansvarligt er blevet oprettet for Danish Shipping for at skitsere, hvad dens medlemmer gør for at mindske skibsindustriens indvirkning på miljøet. Som sådan involverer det en masse fakta og tal, som, selvom det er vigtigt, kan gøre det til et godt tørt indhold.
Webstedets indhold er organiseret i en enkelt side opdelt i sektioner, med links til læs mere eller casestudier. Hvert afsnit kan rulles til eller åbnes i menuen.
Designet opnår den ofte afskrækkende virkning at være virksomhed og menneske på samme tid
Menuen tager sit visuelle signal fra Danish Shipping logo, som repræsenterer morse-koden for DK (ISO 2-brevskoden for Danmark). Den indledende indlæsnings animation bliver menuen, hvilket indikerer at webstedet nu er klar til at blive udforsket. Ved at vende sig til tekst på svømmer og ændre farve i ned tilstanden er menuen streger både funktionelt klare og visuelt minimal.
På mobilen bruges et hamburger menusymbol, men i dette tilfælde passer det faktisk sammen med den overordnede visuelle stil.
Dette websted gør et rigtig flot arbejde med at organisere og præsentere sit indhold på en tiltalende måde med øget interesse fra animation. Fordi animationen primært anvendes til at forbedre de navigeringsdefinerede sektionsoverskrifter og give bevægelse til menuen, er det målbevidst, ikke kun dekorativt.
Arkitekturen er blevet omhyggeligt udarbejdet, og den overordnede følelse er velorganiseret, forretningsmæssig og klar. Menuen tilføjer et legende element, med bevægelse der minder om fisk svømning, mens sektionens overskrift animationer ligner bølger. Som et resultat opnår designet den ofte svigende virkning at være virksomhed og menneske samtidig.
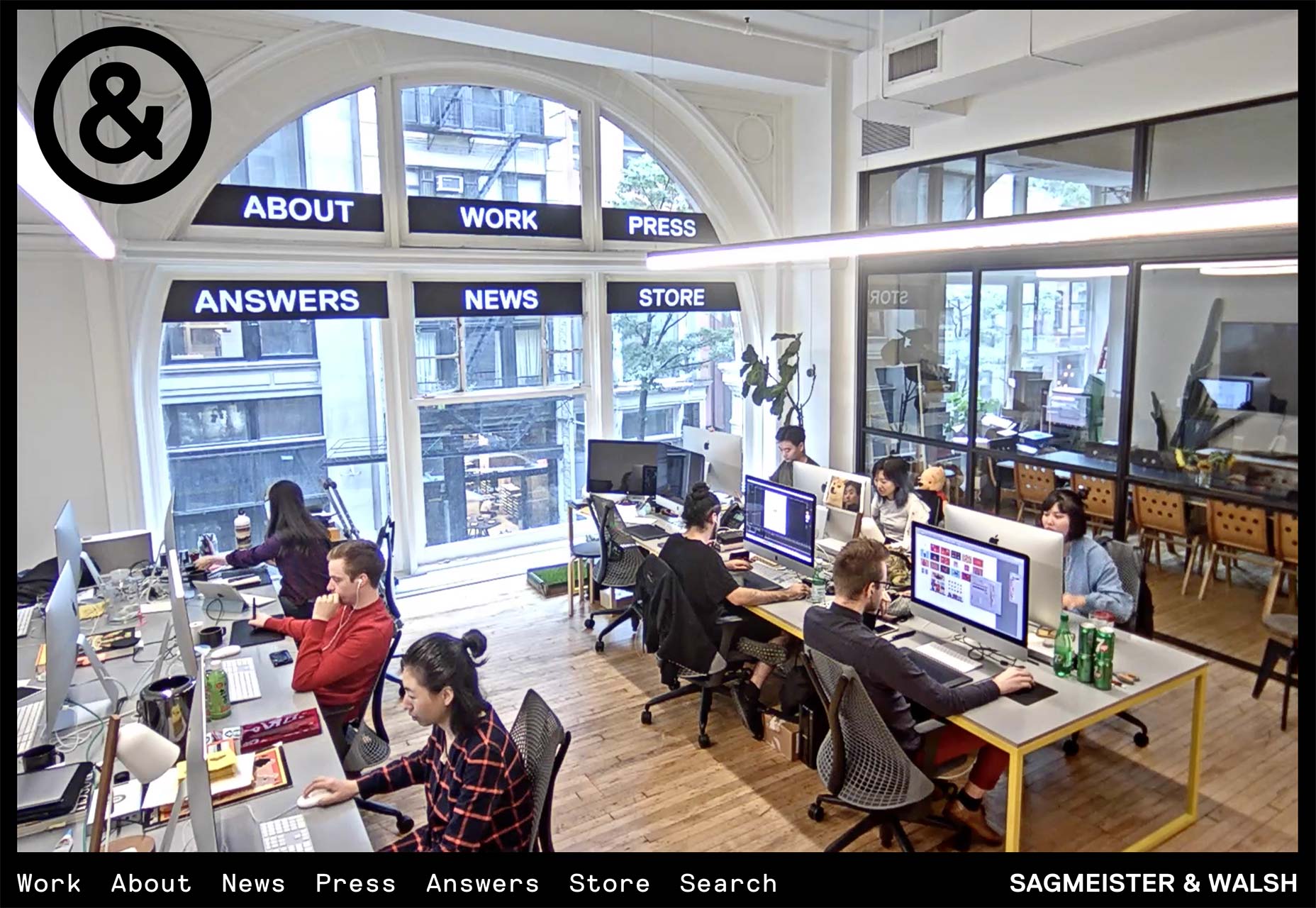
Sagmeister & Walsh
Det sidste er ikke et eksempel på innovativ navigation, men det er underligt overbevisende alligevel. For det meste beskæftiger dette websted en temmelig mosen standard vandret menu i et klæbrig overskrift med en anden niveau menu, der glider ned under den på de sider, hvor den er påkrævet. Hidtil så almindeligt, især da det skifter til hamburger-ikon-åbner-til-liste på mobil.
Den sjove / lidt mærkelige og ubehagelige smule er på hjemmesiden. Der er en oversigt over en del af Sagmeister & Walsh kontorer med hvilket udseende og arbejde, som menuknapper tilføjet over toppen.
Det er i det mindste sådan, det ser ud til, hvis du først ser denne side på f.eks. 9:30 GMT. Kig på det igen kl. 11.30 EST, og du vil indse, at disse "knapper" er tændte tegn, og du ser virkelige mennesker, der bor, næsten. Ved at klikke til højre ændres visningen for at vise en anden del af kontoret, med menuen malet på forsiden af skrivebordene.
Det er en gimmick, det forbedrer ikke navigationen, men det er mindeværdigt. At sidde ved dit skrivebord foran en computer, der ser et andet sted, der sidder foran en computer, lyder bare underligt, men jeg garanterer at du vil gøre det, selv bare i 5 minutter. De tidligere websteder indfører alle niveauer af brugerinddragelse, men det er helt anderledes. Du ser bogstaveligt talt deres arbejde.
Konklusion
God navigering er upåklagelig, stor navigation skaber en mindeværdig brugeroplevelse
Navigation er integreret i UX på et websted, fordi helbredelsen af navigationen skaber rammerne for brugerens oplevelse. Navigation skal lede brugeren gennem indholdet på en måde, der enten er logisk eller fortællende, afhængigt af webstedets formål.
De undersøgte steder her er alle gået ud over blot 'klik her for x' og har forsøgt at skabe en fornøjelig, mindeværdig oplevelse for brugeren. God navigering er upåklagelig, stor navigation skaber en mindeværdig brugeroplevelse.