Holde UX Simple med Foregående Design
Med webbrugere i stigende grad tidsspændt og lider af information overbelastning, er der helt sikkert en følelse af lettelse, når man støder på et websted, hvor "mindre er mere", med færre sider, færre valg og mindre at gøre end på dit gennemsnitlige websted.
En måde at forenkle ting til besøgende på et websted er at bruge forudgående design, og her vil jeg se på, hvordan det kan fungere for dig.
Hvad er forventningsdesign?
Aaron Shapiro fra Kæmpe definerer forudgående design som en metode til at forenkle processer ved at reagere på behov et skridt foran brugerens beslutninger.
Forudsigende funktioner har eksisteret i meget længere tid, end du måske indser. Grundlæggende funktioner, du bliver bekendt med, omfatter:
- pop-up bokse;
- in-app notifikationer;
- anbefalinger;
- geolocation.
Alt ovenstående koges ned til brugere, der udfører en handling og bliver leveret en reaktion, der matcher den, med det formål at give værdi baseret på brugernes opfattede præferencer.
reducere den mentale indsats, som en besøgende skal anvende ... hvilket fører til en klarere forståelse og erfaring.
Forudsigende design forsøger at reducere den mentale indsats, som en besøgende skal anvende på oplysningerne foran dem. Den kognitive belastning for første gangs besøgende bliver derfor minimeret, hvilket fører til en klarere forståelse og erfaring.
Det drejer sig om at flytte væk fra at skabe et miljø på den måde, som du vil have, at besøgende interagerer med det, og skabe en oplevelse baseret på den måde, de vil bruge dit websted på. Det er hjørnestenen i dette princip.
Foregående design og data
I verden af foregribende design er tingene flyttet ud over den enkle popup-boks, til det mere avancerede niveau for at gøre en besøgers tid brugt på et websted mere effektivt.
For at opnå det bekvemmelighedsniveau, som det forudgående design har potentialet til at tilvejebringe, skal data analyseres og omdannes til forudbestemte ruter. Dette kan ske ved at spore tidligere beslutninger og input, eller med data indsamlet på tidspunktet for en konto tilmelding eller checkout, for eksempel. Resultatet vil være nok data til at bevæge sig i retning af automatiseret beslutningstagning, snarere end blot en personlig hjemmesideoplevelse.
Potentielle faldgruber
Et af de problemer, der forventes med forventet design, er databeskyttelse og opbevaring af personlige oplysninger. For eksempel er Google i spidsen for foregående teknologi, men folk føler sig ofte krænket, når de lærer, at deres data deles rundt på forskellige platforme.
vil dine egne besøgende føle den bekvemmelighed, du giver, opvejer mængden af oplysninger, du har på dem?
Så selv om teknologien er tilgængelig, vil dine egne besøgende føle den bekvemmelighed, du giver, opvejer mængden af oplysninger, du har på dem? Det er muligt, at forudgående design kan føre til negative konsekvenser, især hvis der ikke gives meget overvejelser om webstedssikkerhed.
Forudsigende design kan også begrænse vores egen udforskning. Efterhånden som valgene bliver indsnævret, reduceres chancerne for os på noget uventet. For eksempel vil Amazon vise resultater baseret på personlige præferencer og fortælle dig, hvilken bog du skal læse. Dette kan potentielt føre til en situation, hvor vi ikke kan aflede fra en forudindstillet sti, når vi er på den; hvis du læser kriminelle romaner, og kun kriminelle romaner er foreslået til dig, vil du nogensinde opdage sci-fi? En sådan situation kan være af særlig interesse for børn, som lettere overtales og i stedet skal lave deres egne opdagelser.
Hvordan kan foregående design arbejde for dig?
Forståelse af dine kunder og deres adfærd på stedet kan give god indsigt i deres forventningsbehov. Dagens webstedspartner forventer en straight-forward rute gennem din hjemmeside, og for at kunne gennemføre deres mål så hurtigt som muligt.
Spotting en god mulighed er afhængig af en evne til at forstå din brugers demografiske og de forhindringer, de står overfor. For at få dig til at tænke på den praktiske implementering af dette koncept, skal du overveje følgende muligheder for at forenkle din brugeroplevelse:
- Kan der laves forslag til en besøgende baseret på tidligere valg? Tænk på produkter, som brugeren tidligere har købt, eller sider, de besøgte uden at handle første gang.
- Kan værdien tilføjes? Måske introducerer den besøgende til produkter, der komplimenterer eller forbedrer, hvad der allerede er i deres indkøbskurv, eller fremme en tjeneste, der går hånd i hånd med, hvad de synes at være mest interesserede i.
- Er det muligt at forudfylle et afkrydsningsfelt, login eller email tilmeldingsformularfelt for at reducere antallet af klik for at gennemføre et mål?
- Kan e-mail-invitationer eller påmindelser sendes til at passe til individuelle brugermønstre, snarere end en masse-mail?
For at opsummere, er målet her ikke at skubbe brugeren i retning af at træffe en beslutning, men at et valg kan foretages uden direkte input fra brugeren. Trin er minimeret, og tidligere adfærd bliver den afgørende faktor i, hvad den besøgende bliver præsenteret for, for at give en næsten automatiseret proces.
Foregående design i aktion
Her er et par eksempler på hvordan konceptet virker for at forenkle beslutninger og gøre opgaver hurtigere og klogere:
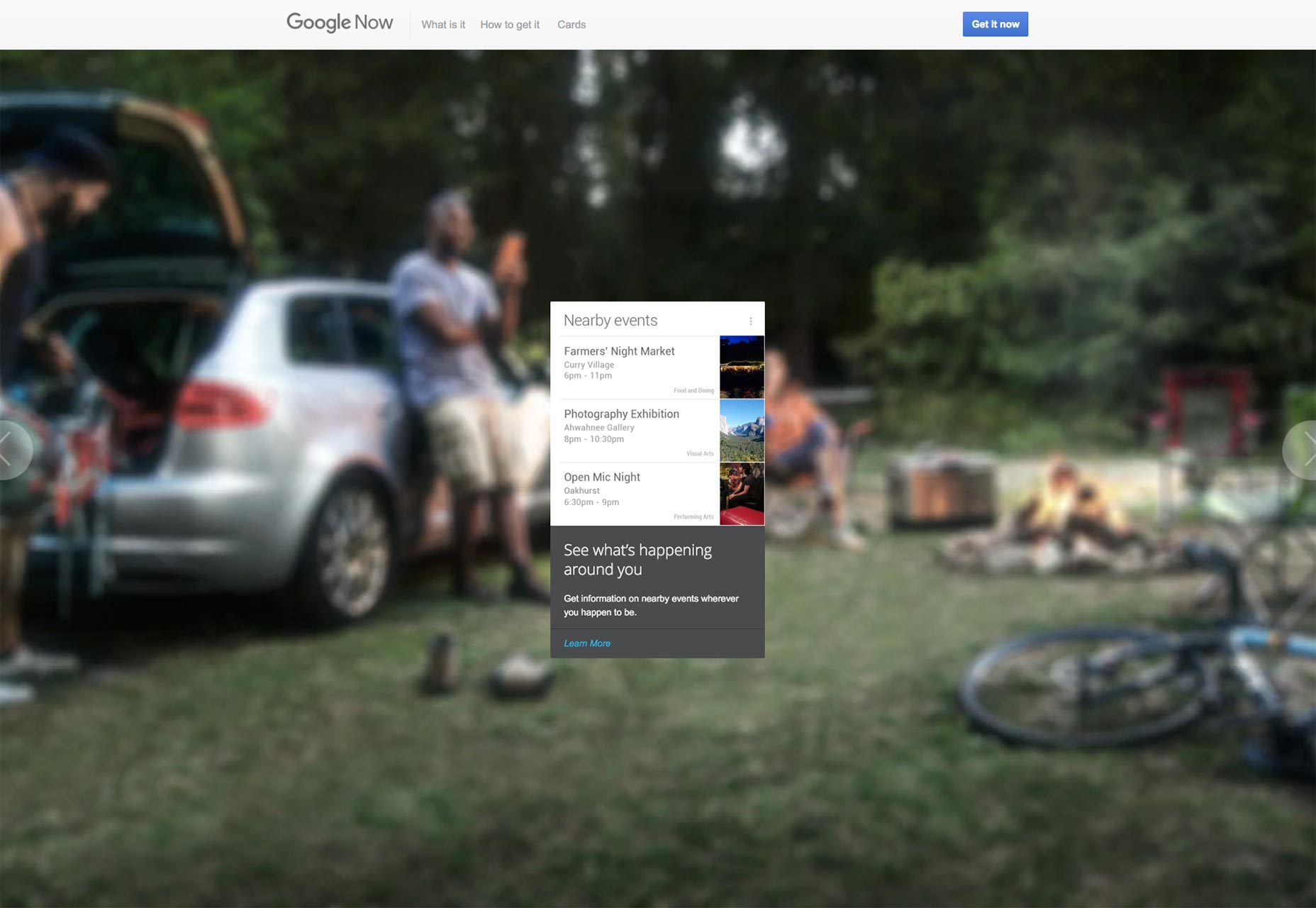
Google Nu
En intelligent personlig assistent, Google Nu leverer information til brugere, som det forudser fra deres søgevaner og tidligere adfærd, samt besvarer direkte anmodninger. Hvis du har en restaurantreservation i din kalender, kan Google Nu tilføje værdier ved at fremsætte forslag til nærliggende fotospots og sende dig opdateringer om vejrforhold eller trafikforhold. Andre funktioner omfatter fødselsdagsindkaldelser, nyhedsopdateringer, rejseinformation, underholdning, aftaler, parkering, sport, hoteller og produktfortegnelser.
Google Nu foretager anbefalinger baseret på tidligere søgninger
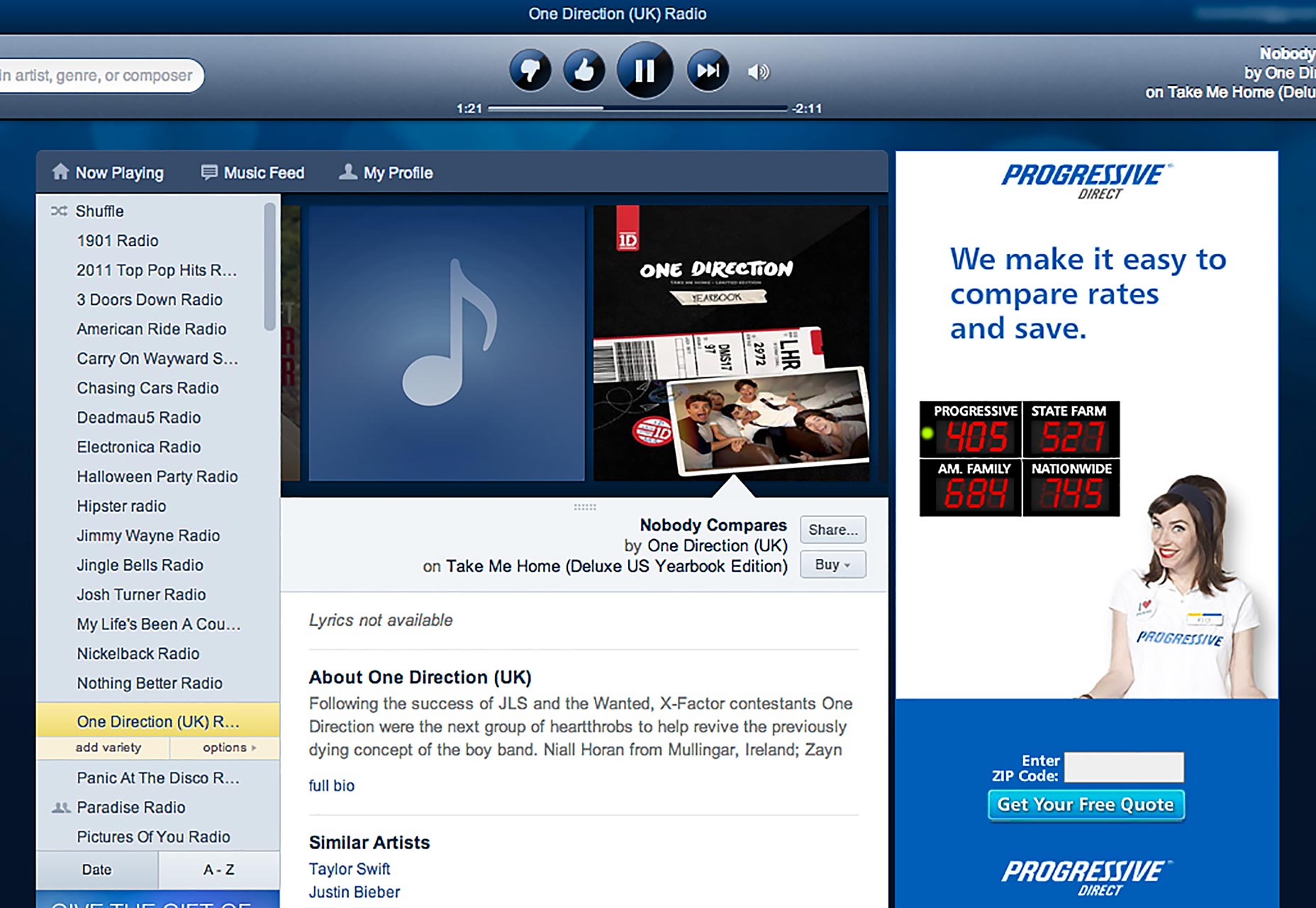
Pandoras Musik Genome Project
Pandora er et internet radio site, der skaber stationer tilpasset til den enkelte bruger. Baseret på en enkelt sang efter eget valg trækker den sammen spillelister med sange, der ligner hinanden i rytme, melodi, harmoni, form, orkestration, tekster og så videre. Faktisk er der over 400 musikalske kvaliteter, som webstedet trækker på, og selv om webstedet ikke er nyt (det blev lanceret tilbage i 2000) har det 250 millioner registrerede brugere, hvoraf 81,5 millioner er aktive lyttere.
Pandora opretter afspilningslister baseret på dine tidligere valg. Billede: igeekable.com
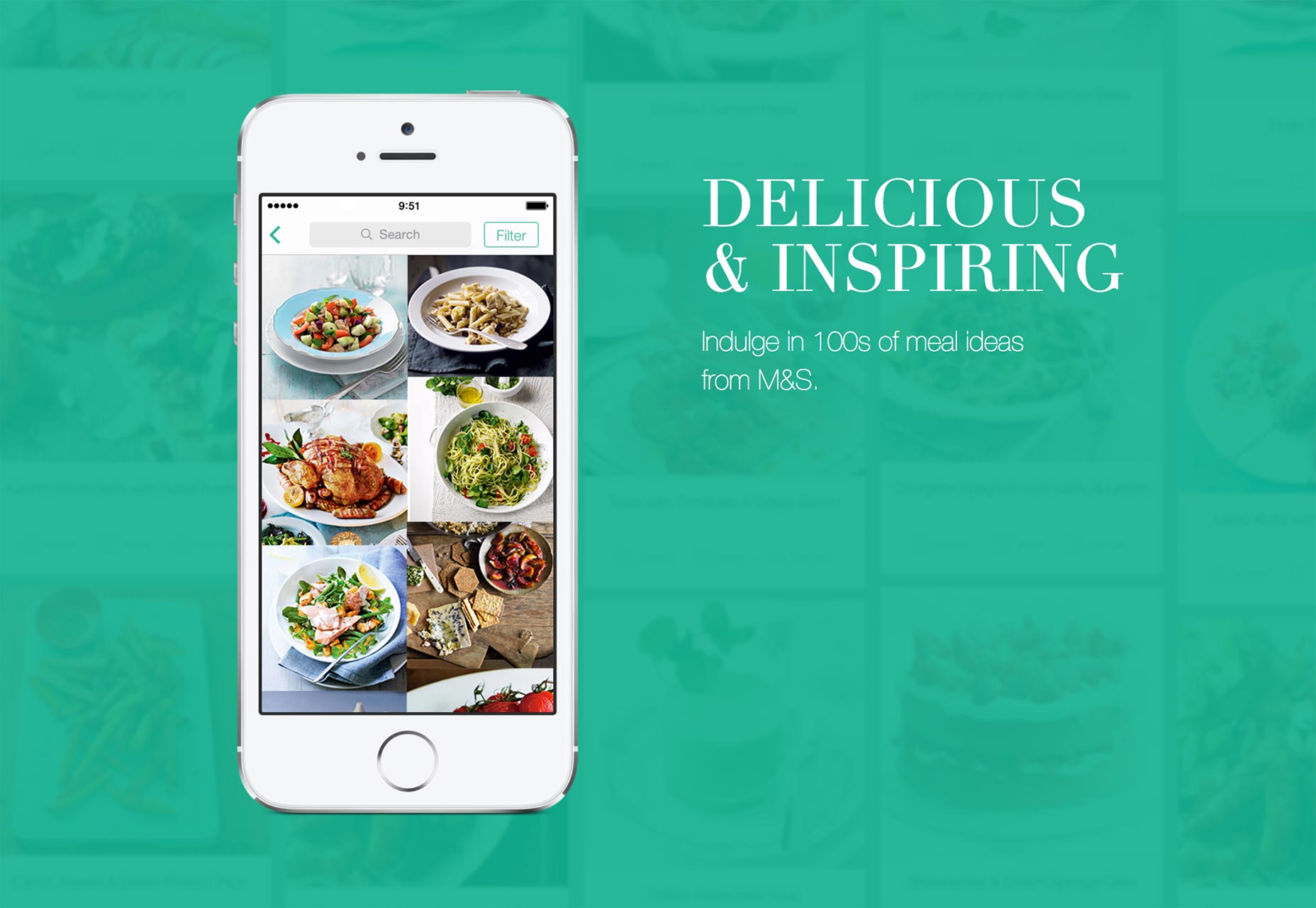
Cook med M & S
Giver dig en række fristende opskrifter (sammen med smukke fotografering og overbevisende kopi), den Marks og Spencer app tilføjer værdi ved at tillade besøgende ikke blot at læse opskriften, men også oprette en redigerbar indkøbsliste over ingredienser til at købe fra deres butik, som justerer automatisk i henhold til hvor mange personer du serverer.
Hver opskrift har kundeanmeldelser og stjerneklassifikationer, såvel som ernæringsmæssige oplysninger, tilberedningstid og sværhedsgrad. En god touch er den indbyggede timer indenfor madlavningsinstruktionerne. Med denne app har M & S gjort shopping og madlavning enklere og meget sjovere.
Cook Med M & S bygger en indkøbsliste, der tilpasser sig antallet af personer, der serveres.
Sammenfattende
Ligegyldigt hvordan dit websted fungerer, er det vigtigt at overveje med forudgående design, hvad vil gøre dit brugers besøg lettere? Hvad vil forenkle opgaver, reducere den tid, de bruger ved at udfylde online-formularer eller klikke på unødvendige sider? At indsamle og analysere relevante data sikkert, så sætte dig selv i dine brugeres sko giver dig mulighed for at skabe en stressfri, forenklet oplevelse, hvor mindre virkelig er mere.