Sådan Perfekt første gang UX i Apps
På en eller anden måde er vi kommet for at acceptere tanken om, at digital teknologi er svaret på alle livets problemer. Denne konklusion har resulteret i flere og flere app ideer, som uploades til internettet og til butikker hver dag.
Men der er dusinvis af muligheder for forbrugerne, hvilket gør det vanskeligt for potentielle kunder at finde dit produkt. Hvad er værre, din potentielle kunde har formentlig allerede en app, der løser det problem, du tackler; mange mennesker download aldrig apps, fordi de allerede har hvad de har brug for - hvorfor forsøger vi at forsøge løsninger, hvis de allerede har en løsning?
Hvis din markedsføring er stærk, og dit forslag er lyd, kan de give dig en chance. Men denne mulighed kan være briefer end du tror, hvis åbningsskærmbillederne på din app eller tjeneste udgør et problem, vil de forlade dig. Du får ikke en chance igen.
Så det er vigtigt, at du lægger din bedste fod frem og fokuserer på UX fra starten.
Tilmeld dig og log ind
Der er meget, meget få apps eller tjenester, hvor den potentielle kunde er kommet, allerede besluttet at tilmelde sig og aflevere deres personlige oplysninger, uanset hvor lidt tid eller anstrengelse det kan tage. Måske er det tilfældet for Facebook eller Twitter eller andre uundværlige apps, vi bruger hver dag - de første apps, du downloader, når du køber en ny telefon.
Den dårlige nyhed er: Din app kommer ikke til at være en af dem.
En tilmeldingsskema som en startskærm er den første ting, der skal gøre brugeren til at tænke to gange om, hvorvidt det er værd at udlevere deres personlige oplysninger (endnu en gang) til en appudbyder, de ikke ved. Tillid er en knappe vare disse dage. Og vi taler ikke engang om, hvad der sker, hvis formularen har for mange felter, eller særlige krav, der ikke var korrekt meddelt på forhånd.

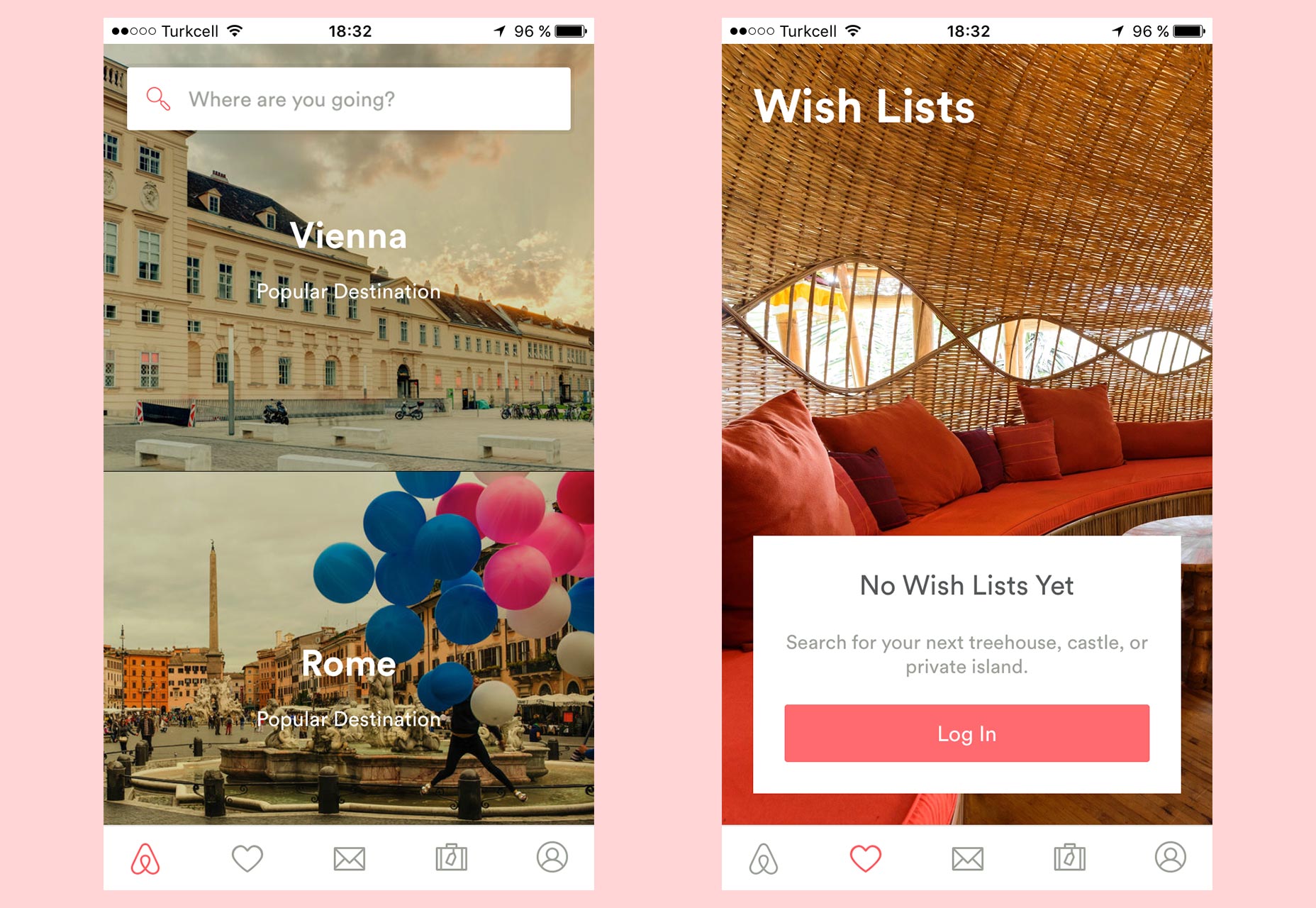
Airbnb tillader grundlæggende brug af appen uden at tilmelde sig (til venstre), og du beder dig bare logge ind for at bruge nogle af sektionerne (til højre).
Hvis vi er ærlige, er der meget få apps, der virkelig har brug for dig til at tilmelde dig for at bruge dem. Vi vil have folk til at tilmelde sig, men det er ikke nødvendigt. Dem, der har brug for dig til at tilmelde dig, er dem, der er meningsløse uden en konto. For eksempel dem der har brug for dig til at oprette en profil for at forbinde med medmennesker og berige din oplevelse, eller dem, der skal synkronisere data blandt enheder.

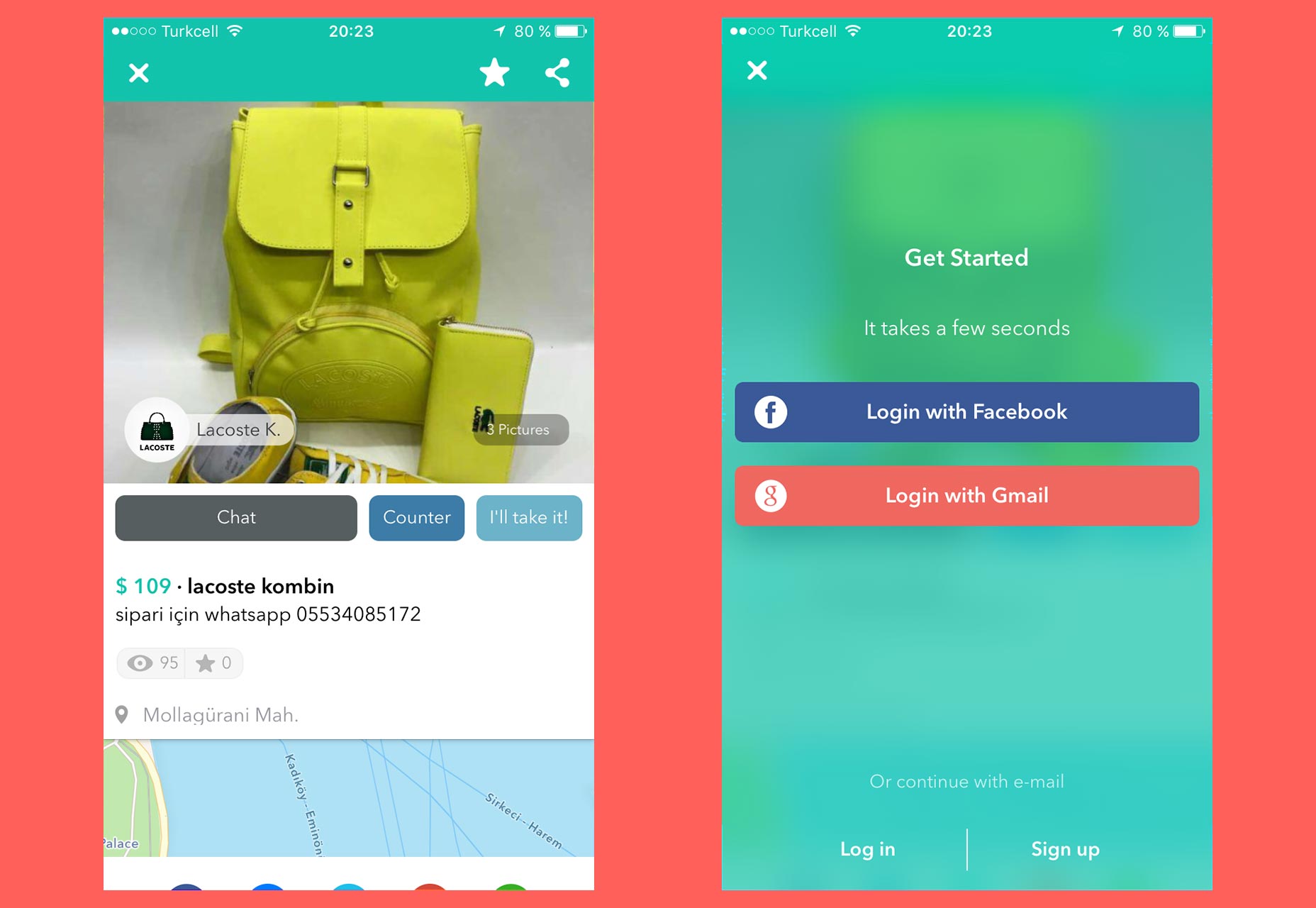
Du kan teste Drive Wallapop (til venstre), og det viser dig Login og Tilmeldingsskærmen, når det virkelig behøver det at fortsætte, i dette tilfælde efter at du har tapet på "Chat" (højre).
Hvis det overhovedet er muligt, overvej udskyder tilmeldingen, indtil det er uundgåeligt for at fortsætte. Nogle apps tilbyder grundlæggende funktionalitet begrænset til et væsentligt sæt af funktioner, der effektivt er et testdrev.
Hvis den potentielle bruger er tilfreds med den oprindelige oplevelse og tydeligt kan se den værdi, de får fra tilmeldingen, er det mere sandsynligt, at de vil gøre det. Min anbefaling er at forsinke tilmeldingsprocessen så længe du kan.
Walkthroughs og andre velkomstskærme
Når nogen endelig besøger eller downloader din app, har de allerede nogle oplysninger om det. Hvis de har truffet denne beslutning, er det fordi de læser en anmeldelse på en blog, eller nogen anbefalede det til dem, for eksempel. Det kan være, at de løb ind i din app, når du søger efter en anden løsning. Men selv i dette sidste tilfælde, før de downloadede eller brugte det, tog de et kig på beskrivelsen, muligvis anmeldelser, måske nogle skærmbilleder.

Dine brugere ved allerede, hvad din ansøgning handler om. Du behøver ikke at minde dem ved at tvinge dem til at trække gennem indledende skærme.
De kender allerede grunden til din app, de har ikke brug for disse oplysninger igen i form af forklaringer og højdepunkter. De ved hvad det gør, de vil se det i aktion for sig selv.

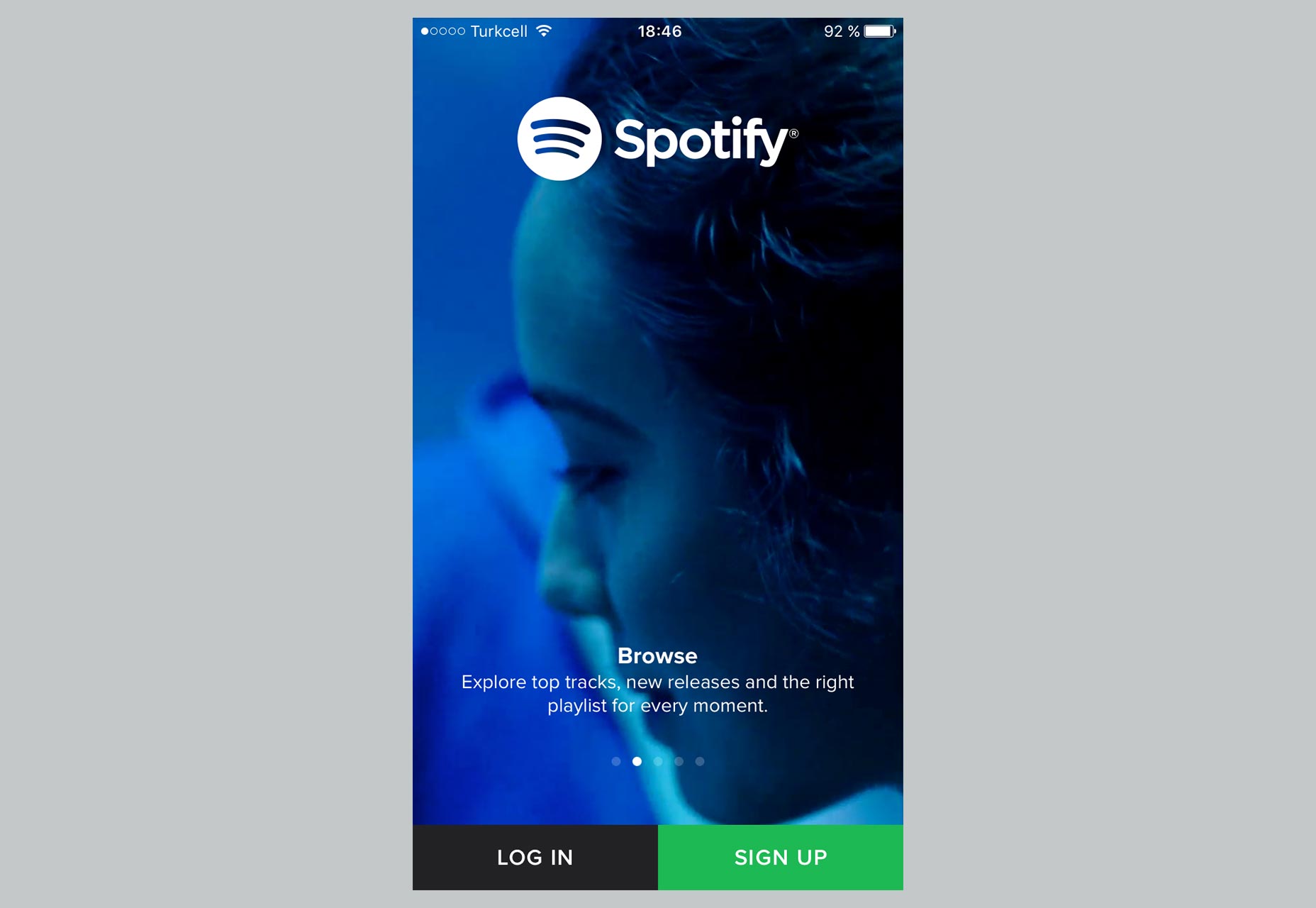
Spotify forklarer om appen, men giver mulighed for at logge ind eller tilmelde dig med det samme uden at få dig til at svinge gennem kedelige instruktioner.
I den virkelige verden, når du køber et nyt tv, læser du manualen før du bruger den? Jeg vedder på, at du ikke gør det. Det gør jeg heller ikke. Du sætter den i, tænder den og begynder at trykke på knapperne på fjernbetjeningen.
Walkthroughs er den digitale ækvivalent til en brugsanvisning, men i nogle tilfælde er vi tvunget til at gå gennem de manuelle sider, alle dem, før vi får lov til at bruge produktet. Jeg lyttede engang til en person, der var en del af et udviklingshold, siger noget som: "Det er ikke rigtig vigtigt, hvis brugeren ikke forstår, hvordan man bruger dette, vi lægger en forklaring i gennemgangen"!
Et godt produkt behøver ikke instruktioner. Walkthroughs er for dovne designere, der ikke tog tid til at finde ud af en god måde at gøre noget på. Det er meningsløst at bruge denne tur til at forklare grundlæggende brug, eller betydningen af bestemte elementer som knapper eller ikoner.
Chancerne er, at brugerne med bekymring for at nå det "første skærmbillede" ikke engang vil være opmærksomme på, hvad du siger, og spring hurtigt igennem uden at læse dine hjælpsomme skriftlige instruktioner. Selvom de læser, når de kommer til selve appen, har de glemt hvad du skrev.

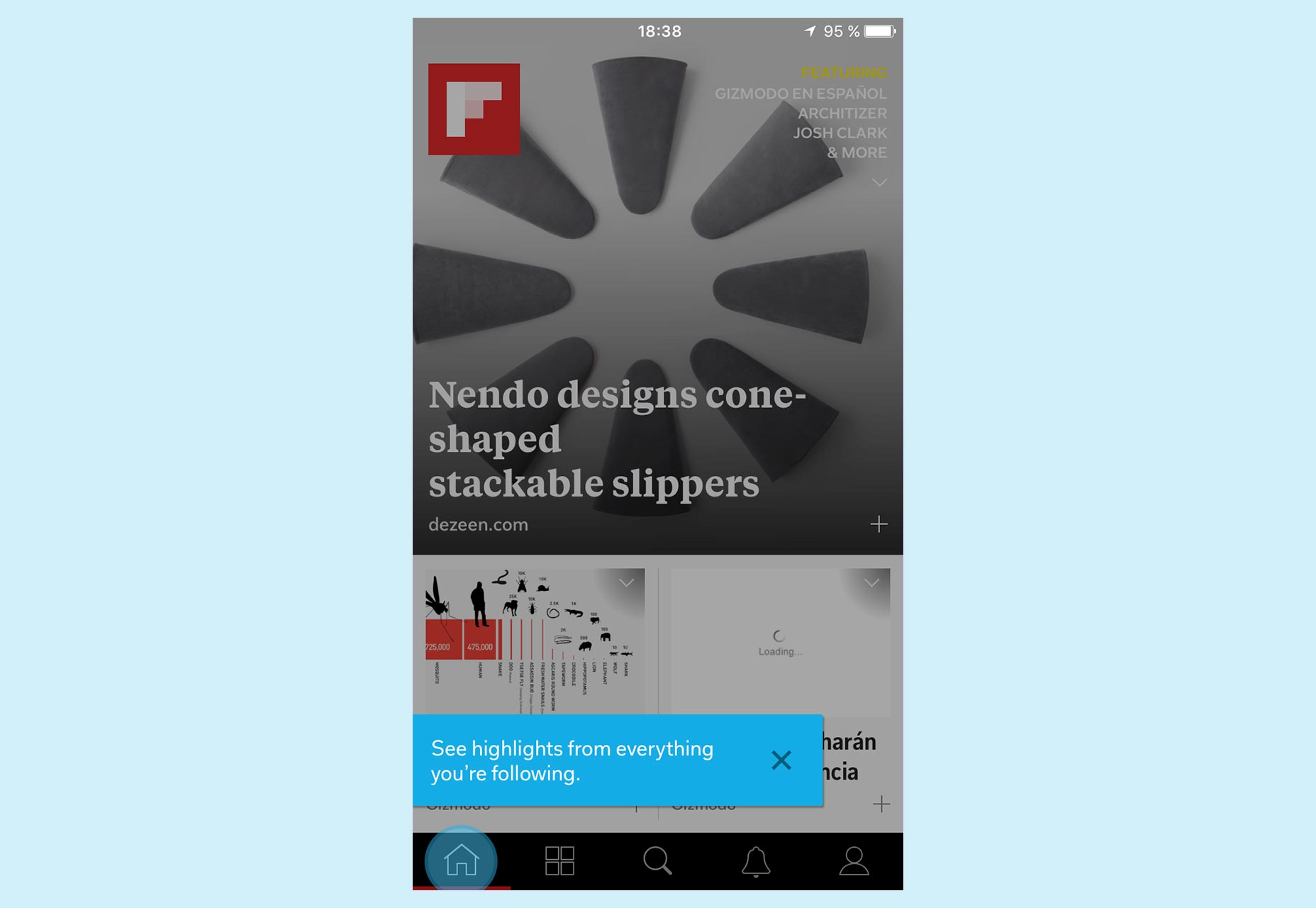
Flipboard viser kontekstmæssig hjælp, så det fortæller dig, hvordan du bruger et bestemt element lige i sammenhæng, når du virkelig har brug for det.
I stedet for at bruge walkthroughs, vil jeg råde dig til at bruge kontekstuel hjælp, i det øjeblik brugeren virkelig har brug for det. På den måde sikrer du, at det, du forklarer, er mere relevant og effektivt. For at gøre dette kan du fragmentere eller opdele de oplysninger, du anser for vigtige, og sprede det på tværs af forskellige skærme under de første anvendelser af din app.
Underskud ikke brugere, der ønsker at udforske, og lær hvordan du bruger din app alene. Nysgerrighed er noget, som du kan have gavn af, hvis du vil. Nogle brugere vil endda lave fejl og finde ud af, hvordan alt fungerer.
Anmoder om tilladelse
Den samme følelse af tid og mulighed, som jeg har nævnt ovenfor, gælder også, når du vil spørge en bruger om tilladelse til at vise meddelelser, adgang til deres kontakter eller deres placering, for eksempel. Denne situation er endnu værre, hvis du har brug for brugeren til at give mere end en af disse tilladelser. Vi kan risikere at skræmme en uforberedt bruger, der ikke rigtig forstår, hvorfor din app har brug for disse ting.

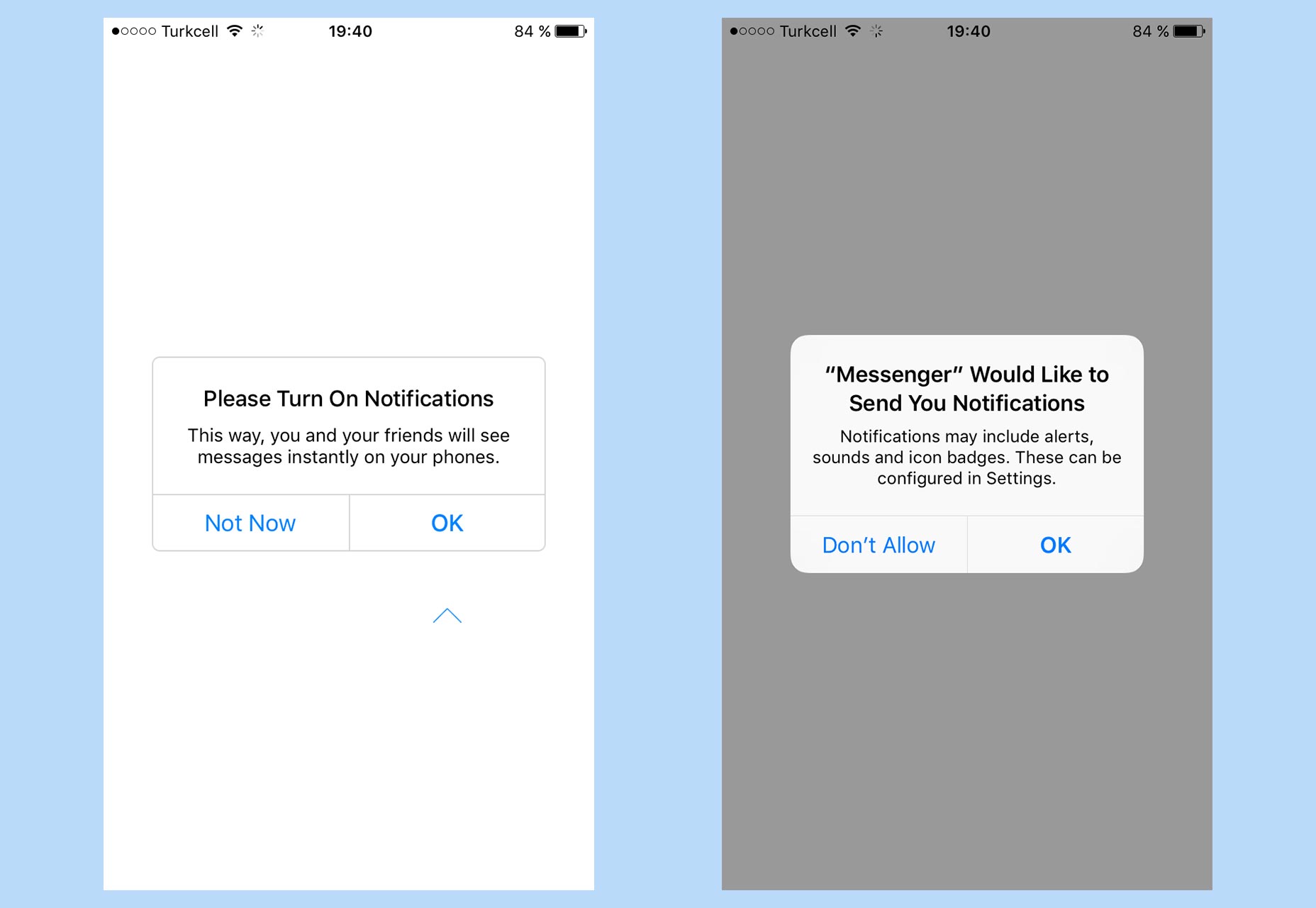
Facebook Messenger forbereder brugeren, viser en forklarende skærm (til venstre), før den faktisk beder om tilladelse (højre), for at vejlede brugeren om, hvad han skal gøre.
I disse tilfælde kan du i stedet for at bede om tilladelse på en dramatisk måde og samtidig med at spørge dem i det øjeblik, hvor du virkelig har brug for det.
Du kan også indstille dette afgørende øjeblik ved at tilføje en ekstra, tidligere skærm, der forklarer, hvad der skal ske. Dette skal kortfattet og tydeligt forklares med det formål at gavne ikke kun dig, men også brugeren - så brugeren forstår værdien af at acceptere.
Konklusion
Mange af vores fejl, når en potentiel bruger forsøger en app eller tjeneste for første gang, koger ned for at placere hindringer i deres vej. Brugere vil næsten altid bare tage vores app til et spin. Dette skyldes ofte vores angst om forretningsmål eller forbedrede målinger, når det vi skal bekymre os om, er brugernes behov.
Så fragmenterende oplysninger og afslører det gradvis på et passende tidspunkt er nøgler til en effektiv første oplevelse, som forhåbentlig den potentielle bruger vil vælge at gentage.