Udformning af Perfect Notification UX
Meddelelser findes alle omkring os på nettet og på mobilen. Oprindeligt beregnet til at hjælpe vores brugeroplevelse og brugervenlighed generelt, har det ikke altid været tilfældet i praksis, da meddelelser hurtigt kan blive en irritation, hvis de er designet dårligt eller ikke forvaltes korrekt.
Fra desktop-baserede meddelelser til de meddelelser, du kan skifte til og fra i dine mobilapps, er disse advarsler rundt omkring os i dag. Takket være deres udbredelse er det let at tage deres design for givet, hvilket normalt fører til utilfredsstillende UX.
Hvad gør et meddelelsesdesign godt? Hvornår og hvor skal en bestemt anmeldelse fremgå?
unobtrusiveness
Der er en fin linje mellem meddelelser, der tjener deres formål og hjælper brugerne med rettidig indberetninger og påmindelser, og meddelelser, der ikke er mere end forstyrrelser på grund af, hvordan de gør deres vej på en brugers skærm. Designere har brug for at vide, hvad denne fine linje er, så de kan altid forblive på den UX-venlige side af den.
Meddelelser skal altid være så diskret som muligt. De bør ikke forstyrre den opgave, brugeren skal udføre til enhver tid, men de skal selvfølgelig stadig opnå deres tilsigtede formål at lade brugerne vide om noget vigtigt, der kommer op.

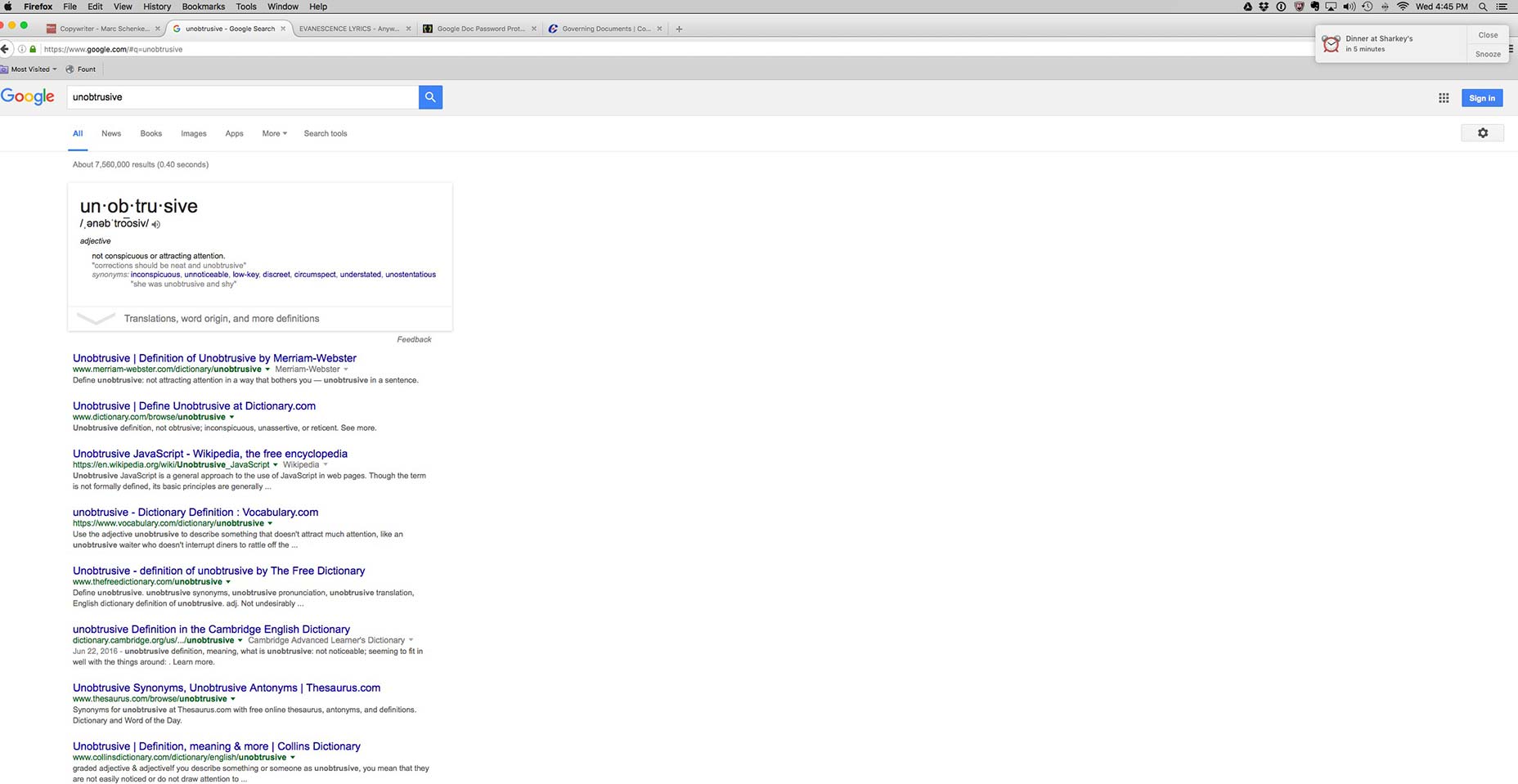
På min Mac er OS X f.eks. Det operativsystem, der bestemmer, hvordan min kalenderapp vil underrette mig om vigtige begivenheder. Jeg har aldrig min kalender åben som med andre mere anvendte applikationer og programmer, så kalenderen skal finde en måde at få min opmærksomhed på, mens jeg stadig fremmer stor brugervenlighed.
Når din begivenhed kommer nærmere, sender min kalender mig små meddelelser, der glider ind øverst til højre på min skærm. Selv om de er små, vil jeg altid se dem, fordi bevægelsen fanger mit øje, og deres lille størrelse betyder, at de aldrig vil forhindre, hvad jeg laver. Kort sagt, disse diskret meddelelser fra min kalender er vidunderlige, fordi de opfylder deres formål uden at være besværet med min UX.
Placering-baseret relevans
Et af kendetegnene ved fremragende brugervenlighed er at skubbe relevante meddelelser til brugere, især når de er ude og omkring. Smartphones i dag er så belejret af en overflod af anmeldelser, men ikke alle er designet med brugeren i tankerne, desværre.
Placeringsbaserede meddelelser giver en meget nyttig fordel på grund af deres relevans for, hvor brugerne er i øjeblikket. Hvis en app korrekt har samlet information fra sine brugere, skal den allerede kende brugerens lide og ikke lide og kan derfor skubbe relevante notifikationer. For eksempel, når det kommer til detailapps, er en af de mest foretrukne aktiviteter, folk gør på disse apps, oprettet indkøbs- og ønskeliste. Denne information er en guldminne for appens administratorer, fordi de kan se præcis, hvad der er relevant for en bruger, og hvad der ikke er.
Hvis en app har samlet oplysningerne korrekt fra brugerne, skal den allerede kende brugerens lide og ikke lide
Placeringsbaseret relevans betyder at sende dine brugerbeskeder, når de kan træffe foranstaltninger på et bestemt køb, fordi de er geografisk tæt på den aktuelle butik.
I tilfælde af, lad os sige Target-appen, er det ubeskriveligt nyttigt at designe underretninger for at pinge brugeren, når de er tæt på en målbutik og bruger information udtaget fra deres in-app-indkøbslister. Hvis der er et salg på vaskemiddel, og appen ved, at vaskemiddel netop er på brugerens indkøbsliste for ugen, skal en besked skubbes til brugeren, når de er tæt på en faktisk Target.
Sidste chance bekræftelsesmeddelelser
Der er ikke noget mere irriterende end ved et uheld at slette en app, som normalt ødelægger al information og data inde i det, at du har arbejdet hårdt for at akkumulere over tid. Uanset om det er dine sociale medier eller cloud-storage apps, der ikke har vigtige data rundt længere, alt på grund af et utilsigtet tryk på din smartphone er frustrerende og svært at tage.
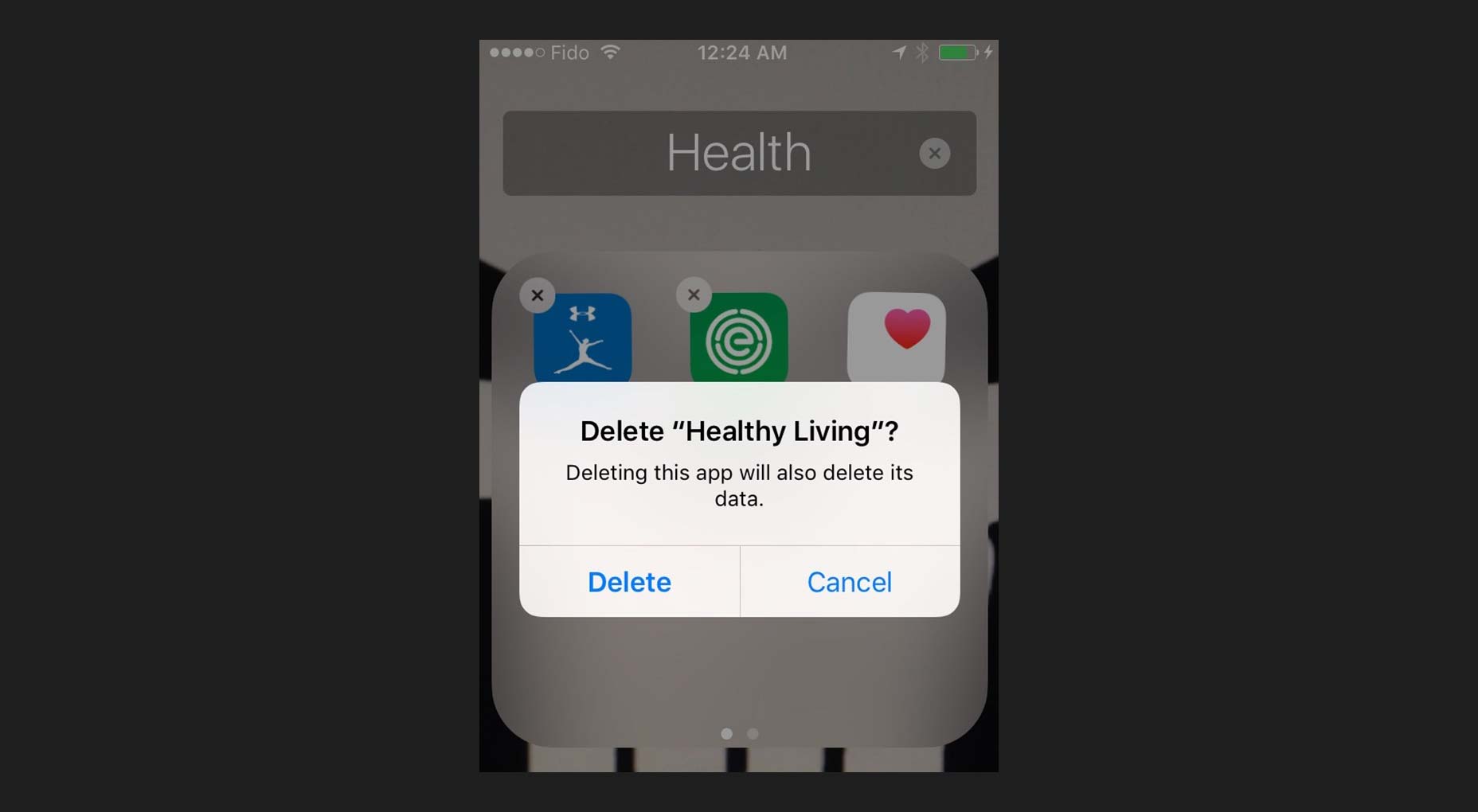
Det er netop derfor, at meddelelser, der fungerer som bekræftelsesmeddelelser, skal gøre helt klart, hvad der bliver slettet, før det rent faktisk slettes. Disse popup-bokse skal have følgende egenskaber:
- være stor nok til at fylde skærmens bredde klogt, så brugerne ikke let kan overse dem;
- spørg et kort spørgsmål om brugeren, der tvinger dem til at træffe en beslutning;
- Brug simpelt og til-punkt-sprog til at kommunikere, hvilken handling der overvejes;
- brug en fed skrift til at fange brugerens opmærksomhed;
- Funktionsknappen til handling er tydeligt markeret og har en tydelig farve.

Numeriske værdier
Når vi kvantificerer noget, bliver det normalt lettere for os at behandle og håndtere opgaven, fordi det giver os mulighed for at analysere, hvor meget personlig investering af tid vi skal sætte ind i det. Numbers hjælper os også med at prioritere, hvorvidt vi ønsker at påtage os en bestemt opgave eller ej. Målbare ting er derfor nyttige for brugervenlighed, fordi de giver os mulighed for at træffe bedre beslutninger.
Meddelelser, der indeholder tal, tillader os at styre vores arbejdsgange mere effektivt
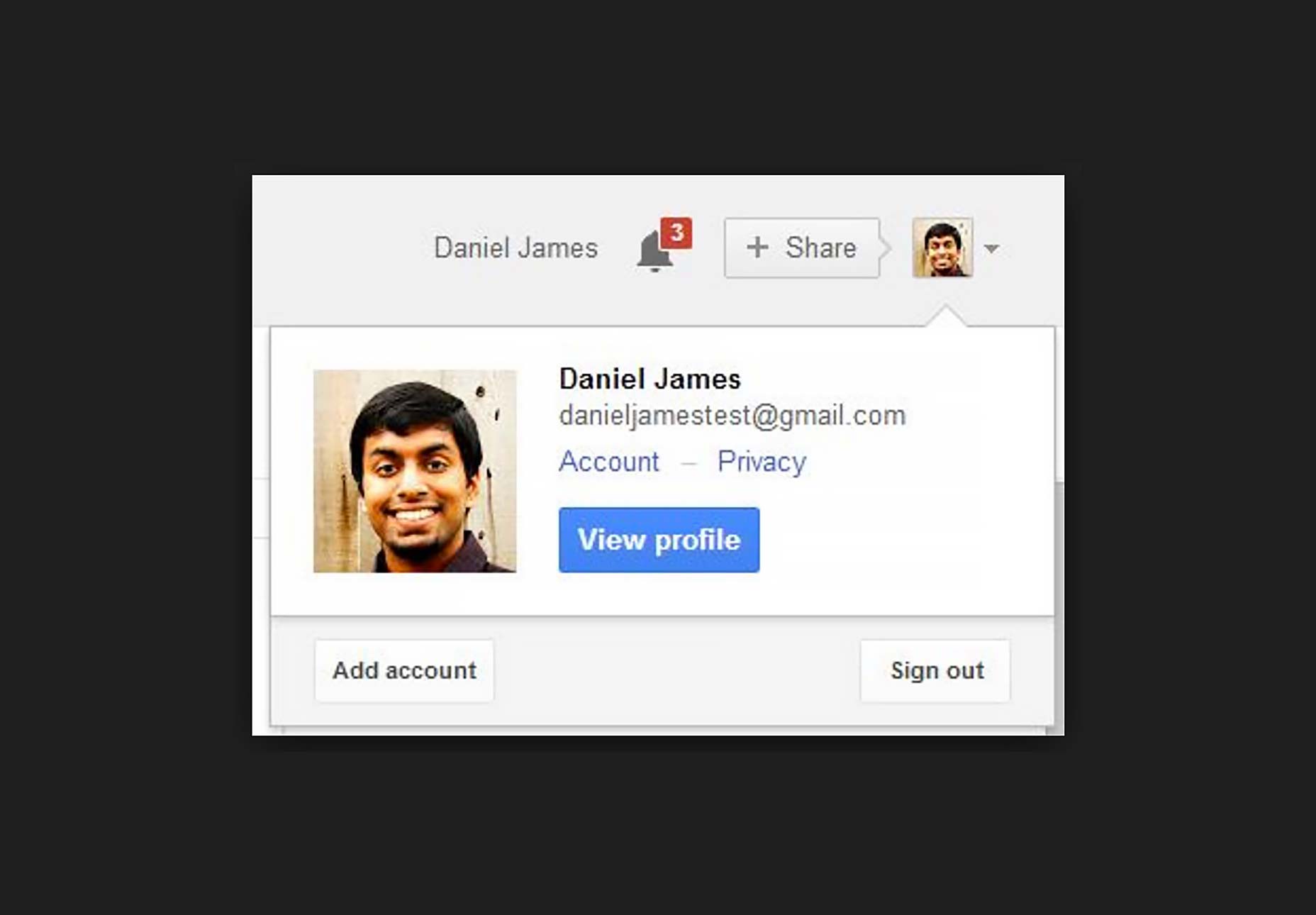
Meddelelser, der indeholder tal, tillader os at styre vores arbejdsgange mere effektivt. Når vi ser et badge, en advarsel eller et ikon, der opdaterer os, at vi har en meddelelse til at håndtere, er vi mere tilbøjelige til at håndtere det lige i det øjeblik, fordi det indebærer lidt arbejde. Kig på en opdatering vil tage os en tænkelig kortere periode end fem opdateringer.
Samtidig er en advarsel, der meddeler, at vi har flere notifikationer, noget, som vi er mere tilbøjelige til at afsætte, indtil vi tror, at vi kan frigøre mere tid til at håndtere den belastning, der er tilstrækkeligt.

Googles underretningssystem bruger rutinemæssigt numre til at opdatere dig om, hvor mange advarsler du skal behandle på et givet tidspunkt, hvorved man kvantificerer, hvor meget arbejde du sandsynligvis skal gøre, hvis du tjekker de nævnte advarsler. Dette giver brugerne mere kontrol over deres tidsstyring.
Brugbarhed skal være en
Det er for nemt for designere at blive fanget i at designe underretninger for at designe underretninger. Det ser ud til, at næsten hver enkelt app derude er fyldt med advarsler og meddelelsesfunktioner.
Det største job for designere beslutter, hvilken meddelelse der i sidste ende skal finde vej til slutbrugeren, da ikke alle oplysninger naturligvis vil være afgørende for brugeren. Når meddelelsen har en direkte indvirkning på brugerens UX, skal den skubbes til brugeren, ellers behøver det sandsynligvis ikke at blive vist.