Sådan Perfekt UX med Design Affordances
Affordanser i design er vigtige for brugervenlighed og funktion. De er en af komponenterne i design, der skal samles for at give en upåklagelig brugeroplevelse. For at forstå præcis hvad der gør dem så vigtige, skal vi definere dem.
I webdesignverdenen er affordances elementer, som brugerne møder, mens de interagerer med design af et websted. De kan være:
- opkald til handling knapper;
- ikoner;
- webformular felter;
- links;
- billeder.
Store webdesignere bør virkelig tage sig tid til at forstå konceptet bag disse tilbud. Det vil sikre, at de opbygger deres kunder stellære websites, der tager sig af job ét: brugeroplevelsen. Den store designregel er altid at designe for brugeroplevelsen først og fremmest; alt andet følger det.
Der er ingen bedre måde at forstå dette princip på end at fortælle dig om, hvad det er, og hvordan man med succes kan integrere dem i dit design.
Fysisk fordel
Fysisk rådgivning er baseret på et objekts fysiske udseende. Visuelt gør denne form for rådgivning øjeblikkeligt klart for en bruger, hvilken handling der forventes af ham i et designs grænseflade. Disse er de mest ligetilfælde af affordances, og du har sandsynligvis stødt på dem mange gange uden selv at vide, hvad de blev kaldt.
Hele punktet med fysiske råd er, at alle burde kunne gætte hvilken handling de kan udføre, blot ved at se på tilbudene, især de mennesker, der ikke har meget erfaring med at gennemse websteder. Derfor skal fysiske tilbud være ret åbenlyse.
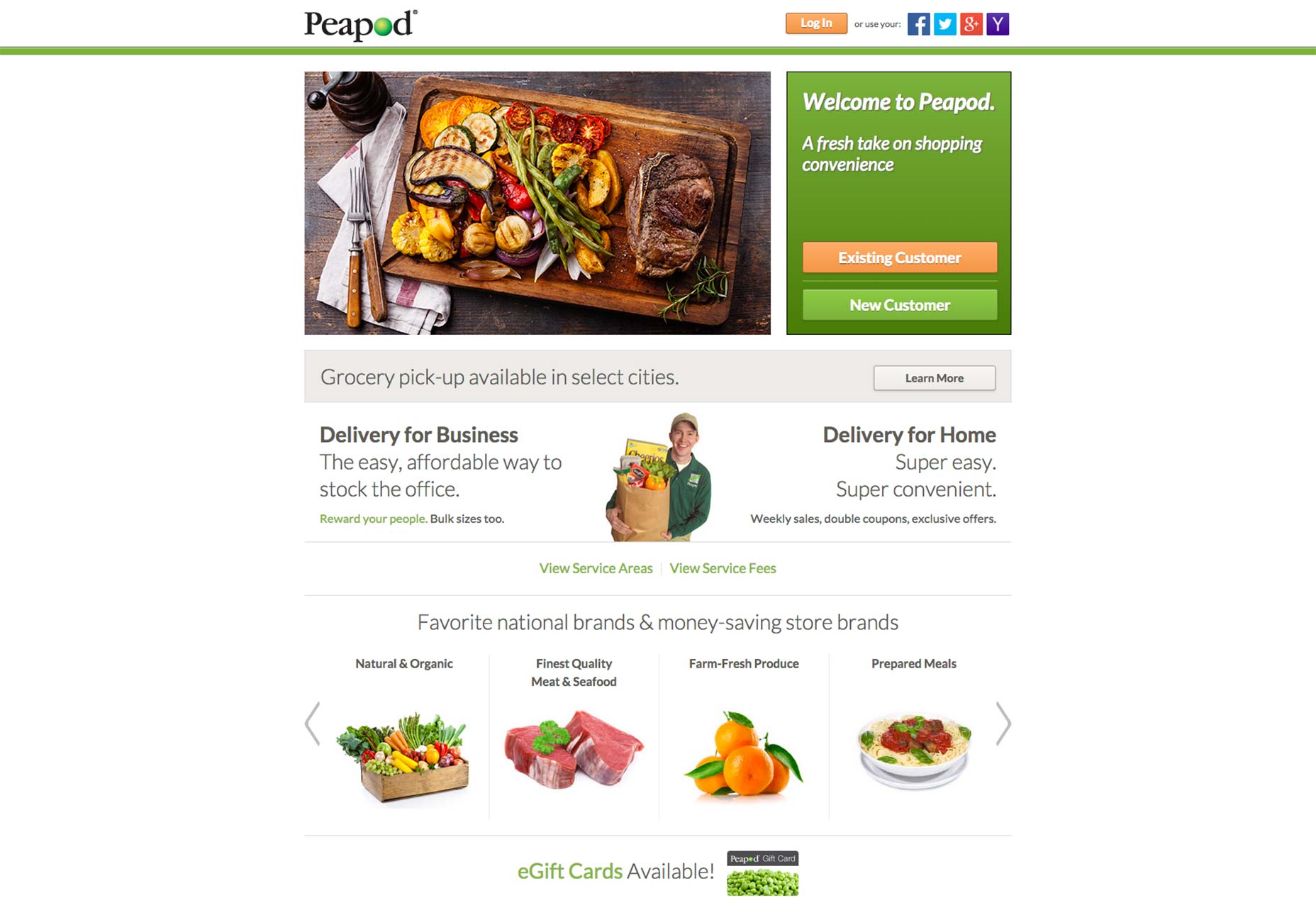
Ært pod , hjemmemarkedet leverer service, bruger fysiske tilbud på sin hjemmeside. To store call-to-action knapper har afrundede hjørner og let skygger, så de ser klikbare.
Sprogydelse
En sprogydelse er en anden meget ligetil form for rådgivning. I det væsentlige kommunikerer den direkte til brugeren, at en knap eller et felt giver en bestemt form for handling. Dette giver absolut ingen plads til fantasien om, hvad den påtænkte handling er, og gør også denne form for rådgivning perfekt for folk med meget lidt eller endda ingen, site browsing oplevelse.
Sprogydelse er ideel i interface design, når blot visuel kommunikation er utilstrækkelig til effektivt at symbolisere, hvilke handlinger der skal udføres. For eksempel er folk, der ikke har set mange websteder, sandsynligvis ikke bekendt med forstørrelsesglaset, der angiver "søgning" i slutningen af et søgefelt.
Smarte designere vil forstå dette og derfor levere en eksplicit, sproglig rådgivning til at efterlade nogen tvivl om, hvad handlingen skal være.
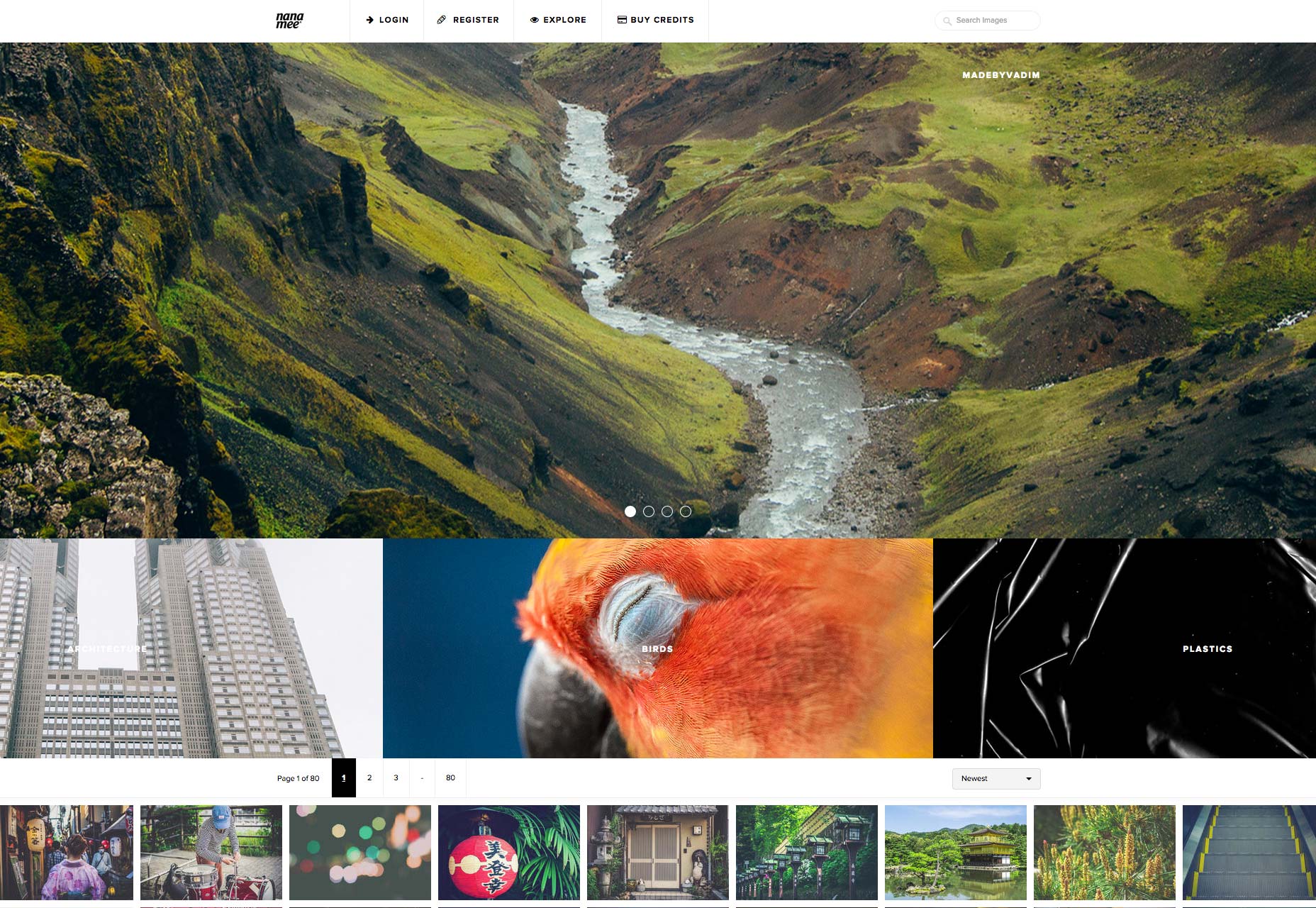
Nanamee.com bruger sprogydelse i søgefeltet, fordi der er en svær at gå glip af "Søg billeder", der er stavet ud. Denne rådgivning gør det eksplicit klart, hvordan man interagerer med denne funktion, og er langt klarere end blot "Søg" eller endda bare et ikon.
Mønsterydelse
Mønsterudbyttet er måske mere almindeligt i webdesign end endda de førnævnte eksplicitte ydelser. Det er fordi, som navnet antyder, udnytter designere af alle striber disse fordele i deres designs uden så meget som en anden tanke. Brugere er i stand til at genkende og forstå disse typer af penge på grund af deres fællesitet. Her er nogle eksempler på udbredte mønsterforbrug:
- navigationsmenu eller bar;
- forstørrelsesglas ikon;
- links;
- pil nedad ved siden af ord eller sætning.
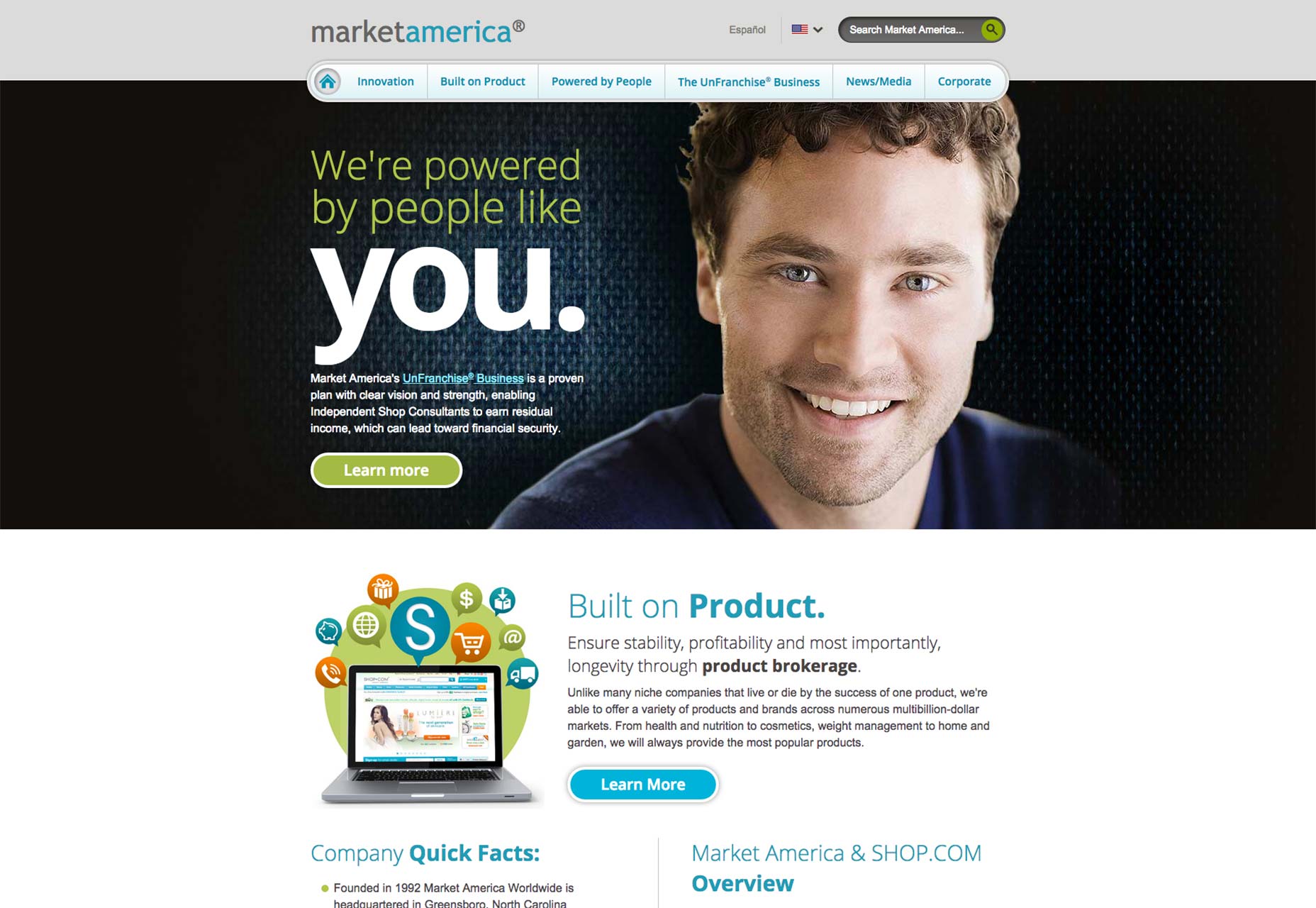
Mønsterydelse kan ses på de fleste websteder, som f.eks Market America , en produktmægler og internet marketing firma. Lige uden for flagermus ser vi præcis, hvor disse mønstre er i kraft.

Market America har en meget mærkbar navigationslinje øverst på hjemmesiden. Ikonet for forstørrelsesglas er i slutningen af søgelinjen, som også indeholder sproget for "Search Market America". Derefter er der den nedadgående pil ved siden af det amerikanske flag, som giver brugerne mulighed for at vælge et andet webstedssprog.
Symbolisk eller ikonisk rådgivning
Forholdet i en grænseflade kan formidles simpelthen gennem et symbol eller ikon. Nogle gange kaldes metaforiske affordances, disse rådgivninger stole på virkelige, fysiske objekter som ikoner for hurtigt at fortælle brugerne, hvilken handling der forventes af dem. De fungerer godt i mange forskellige tilfælde, hvoraf nogle sikkert er bekendt med allerede:
- En kuvert, der har råd til at sende en e-mail;
- et hus at råd til at gå tilbage til et websted hjemmeside;
- en social media knap til at tage dig til en social media stream eller kanal.
Det store ved symbolske eller ikoniske råd er, at de også kan være kontekstbaserede. For eksempel viser et forstørrelsesglas i et dokumentvisningsprogram, at du kan zoome ind eller ud på dokumentet. Selvfølgelig, hvis forstørrelsesglasset er ved siden af en søgelinje, så er det klart at have råd til at søge efter et bestemt ord eller udtryk.
Det er det der gør at bruge symbolsk eller ikonisk rådgivning så bekvemt. Du kan sige så meget, og så meget hurtigere som designer, end hvis du skulle bruge tekst.

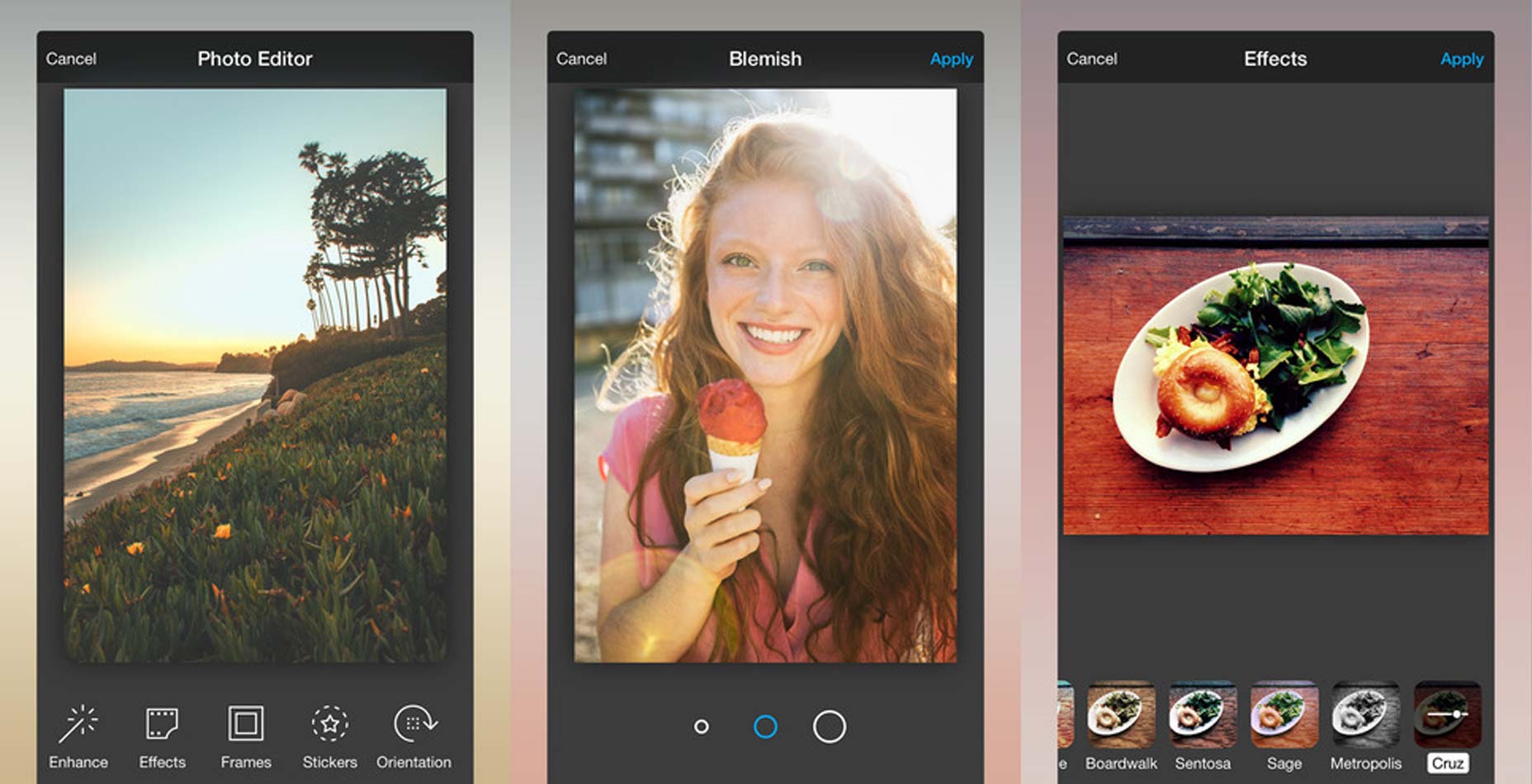
En app, der kunne bruge noget arbejde på sine tilbud er Foto Editor af Aviary . Medmindre du er superkendt med denne app eller med billedredaktører generelt, forstår du ikke, hvordan du rører op med pletter, når du kun har valg mellem tre cirkler af forskellig størrelse.
Overordnede priser er nøglen til stor UX
At forstå, hvad en bekostning er - såvel som den specifikke unikhed mellem en type og en anden - kan virkelig skelne dig fra andre webdesignere. Tænk på affordances som gateway til kommunikation til dine brugere.
Uden dem ville selv det smukkeste design være helt ubrugeligt, fordi brugerne ikke ville være i stand til at fornemme det lidt! Da brugeroplevelsen er den højeste prioritet for designere, er det vigtigt at sikre, at du har en solid forståelse for tilbud.
Når dit design er færdigt, bør det være affordances, der nemt og effektivt giver brugerne mulighed for at bruge dit design med mindst mulig friktion.