3 smarte måder at engagere brugere med animation
Animation var engang tænkt som bare dekoration. Men da teknologien udvikler sig og internetforbindelser accelererer, omfatter designere de praktiske fordele. I denne artikel vil vi fokusere på en bestemt fordel ved animation-marketing animation eller animationer, der sælger . På trods af at en sådan animation ikke har til formål at forbedre brugervenligheden, kan den imponere brugeren og give dem en kontekst for emnet.
Designere kan udnytte denne type animation på følgende måder:
1. Demonstrere håndværk
Folk bemærker detaljerne. Opmærksomhed på animation kan gøre oplevelsen føles udformet. Når apps / websteder skaber en visuelt stimulerende oplevelse, bringer det et niveau af spænding til brugeren.
Load Screen Animation
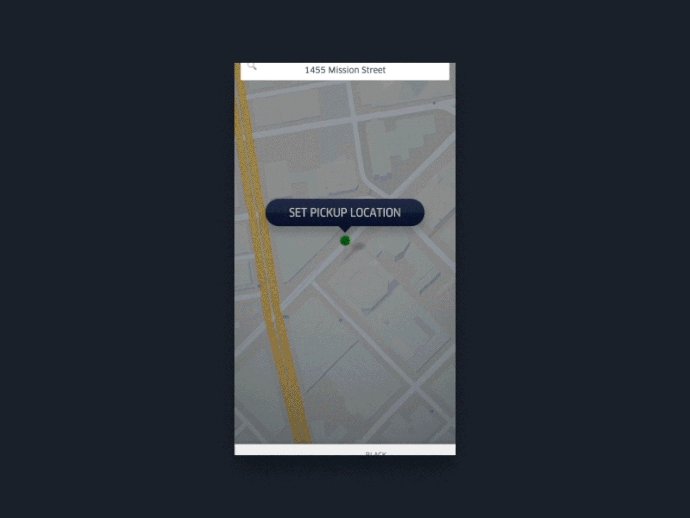
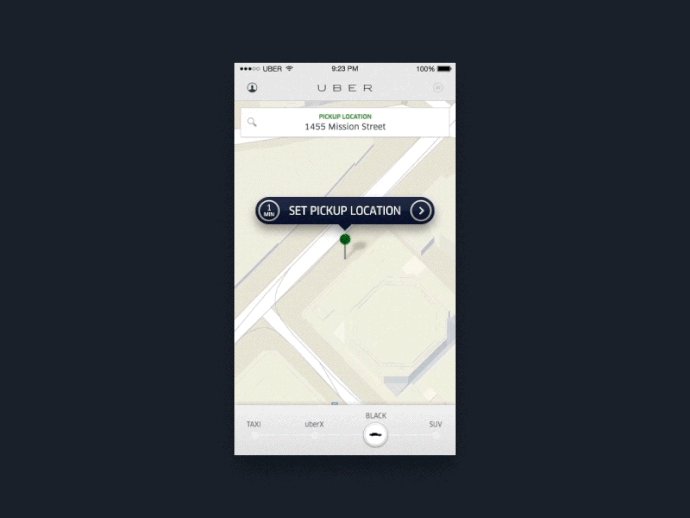
Indlæser animation er en af de ældste anvendelser af animation, som skal distrahere brugeren fra indlæsningstider. Men selv denne type animation kan vise at dit produkt er fantastisk. For eksempel når en bruger starter Uber app, bemærker de straks et animeret dråbe, der bliver til pin på et kort. Denne animation er ikke rent dejlig, det påvirker også brugerens øjne og kontrol, hvor brugerne skal fokusere. Dette hurtige åbnings øjeblik giver et rent første indtryk og lokker brugeren til at interagere yderligere.

Signatur Animation
Nogle virksomheder går endnu længere og bruger animation som et kendetegn ved mærket. MailChimp er et af de virksomheder, der bruger animation på en sådan måde. Virksomheden opfylder en temmelig teknisk niche, der skaber og sender e-mail-kampagner, men ved hjælp af animation forvandler den denne tørre opgave til en indbydende oplevelse. Tjenesten tilføjer små og dejlige overraskelser i hele brugerens rejse og gør afsendelse af e-mails meget sjovere.

2. Bedre levere en nøglebesked
Animerede effekter hjælper med at få din besked tydeligere. Ved hjælp af animation kan du tage komplekse ideer eller processer og gøre dem let fordøjelige på en sjov og grafisk måde.
Interaktiv animation
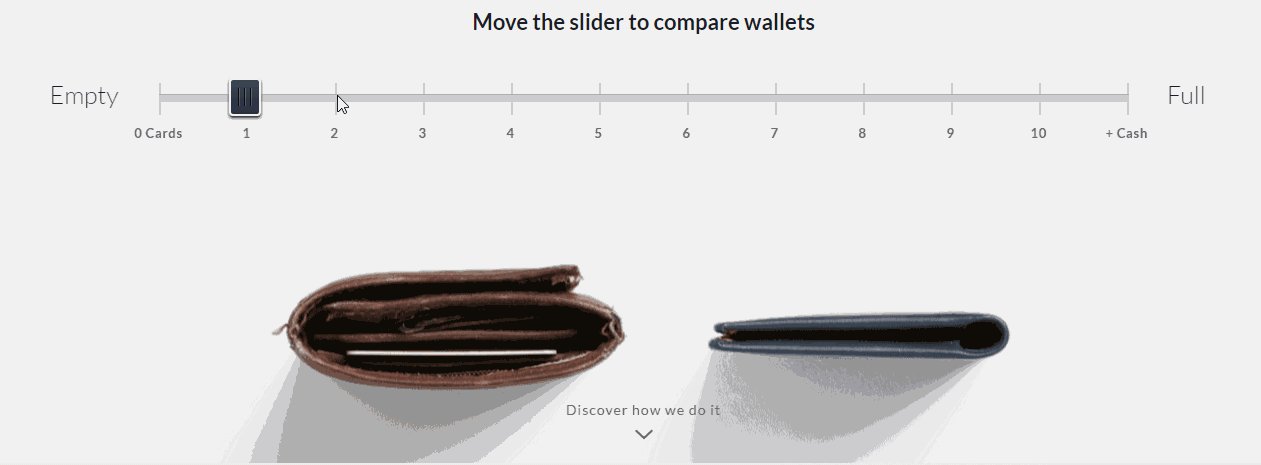
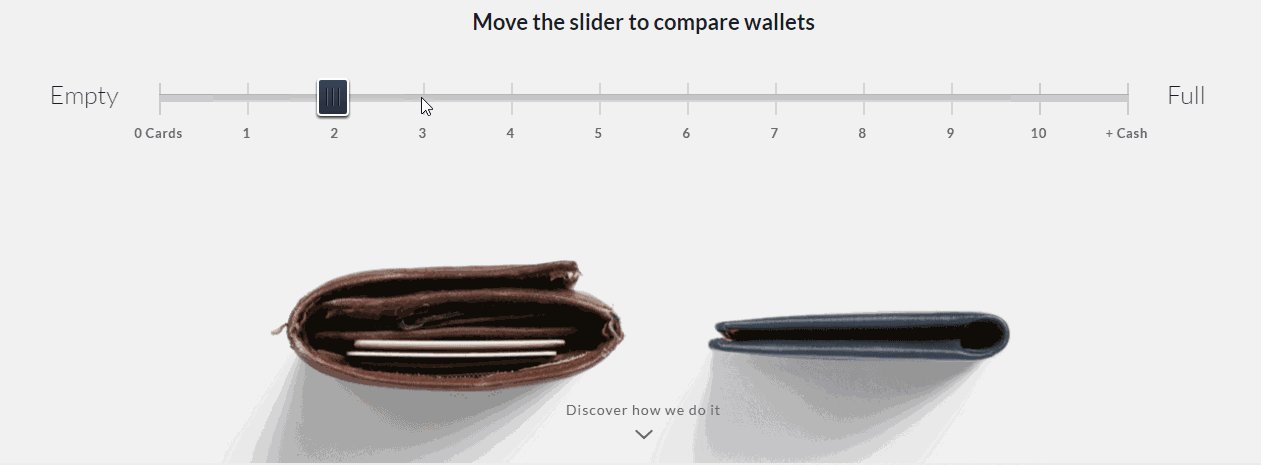
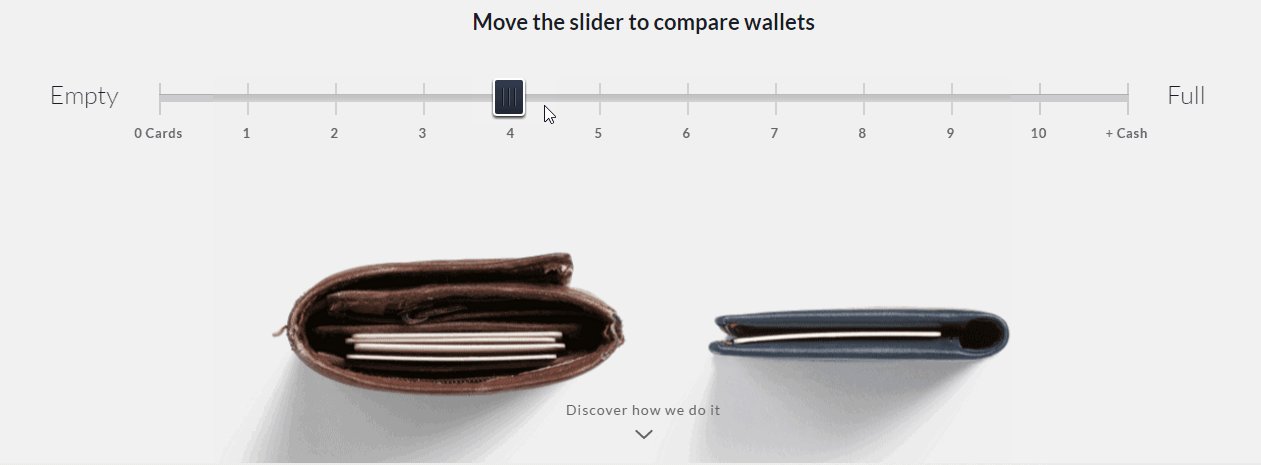
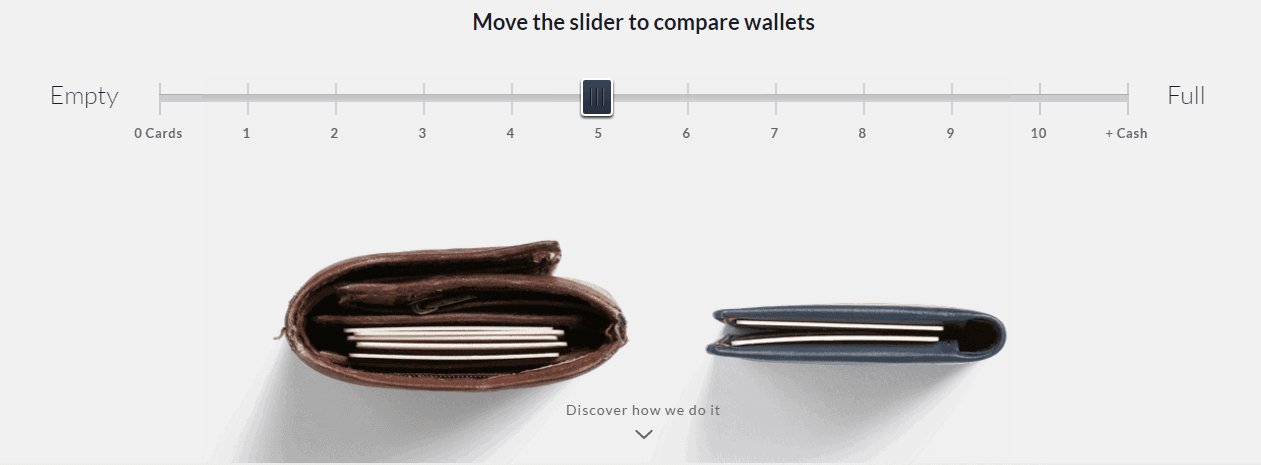
Animation er i stand til at fremhæve produktets styrker. Bellroy er et firma, der sælger tegnebøger. De siger, at det stræber efter at skabe et slankt design for at reducere lommens masse. I eksemplet nedenfor kan du se, hvordan animation, der anvendes i Bellroy, tydeligt angiver et produkts adfærd og viser fordelene.

Hover Animation
Hover animationer er meget praktiske til at levere yderligere oplysninger om dine produkter. Denne type animation gør åbenbaringen mindre ødelæggende og giver mulighed for at tilføje nogle dejlige karakterer til dit websted.

Storytelling Animation
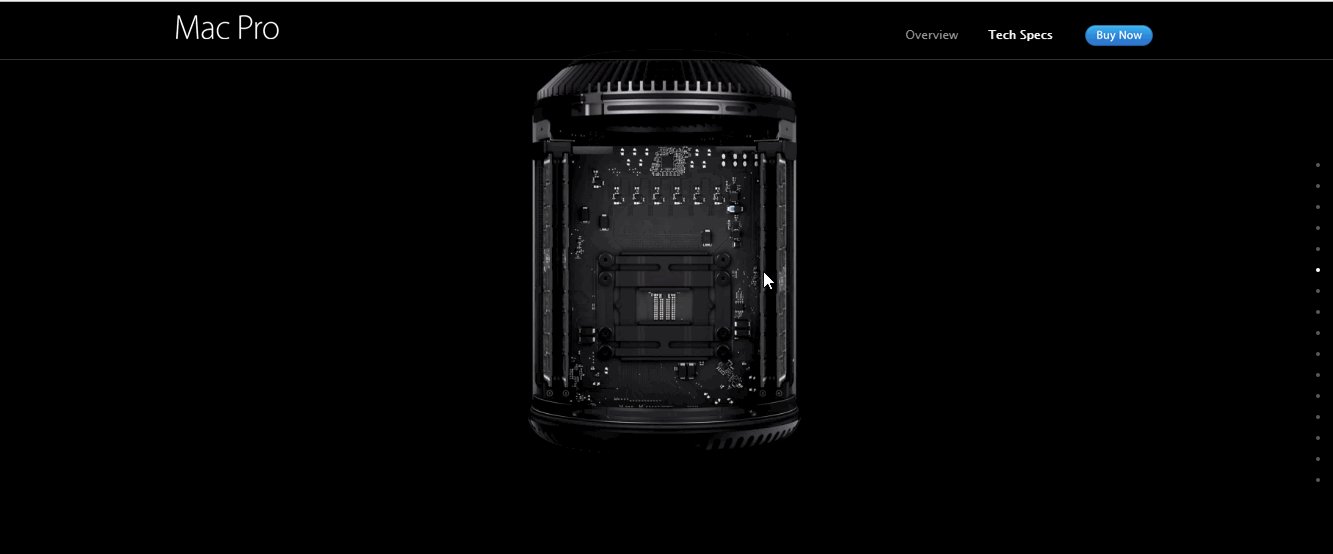
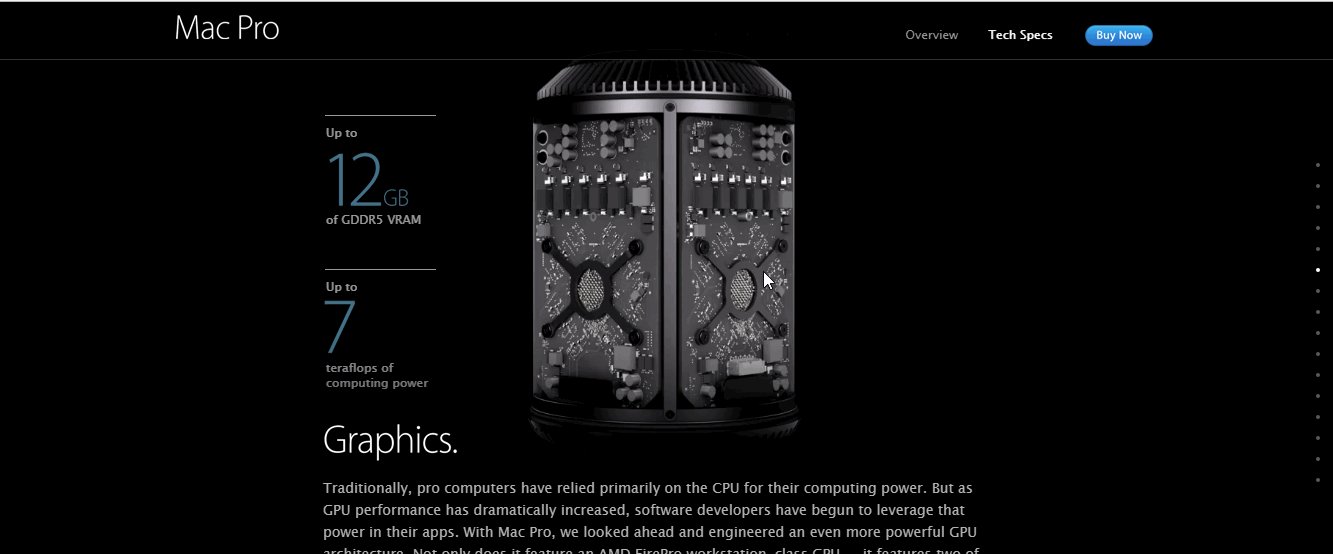
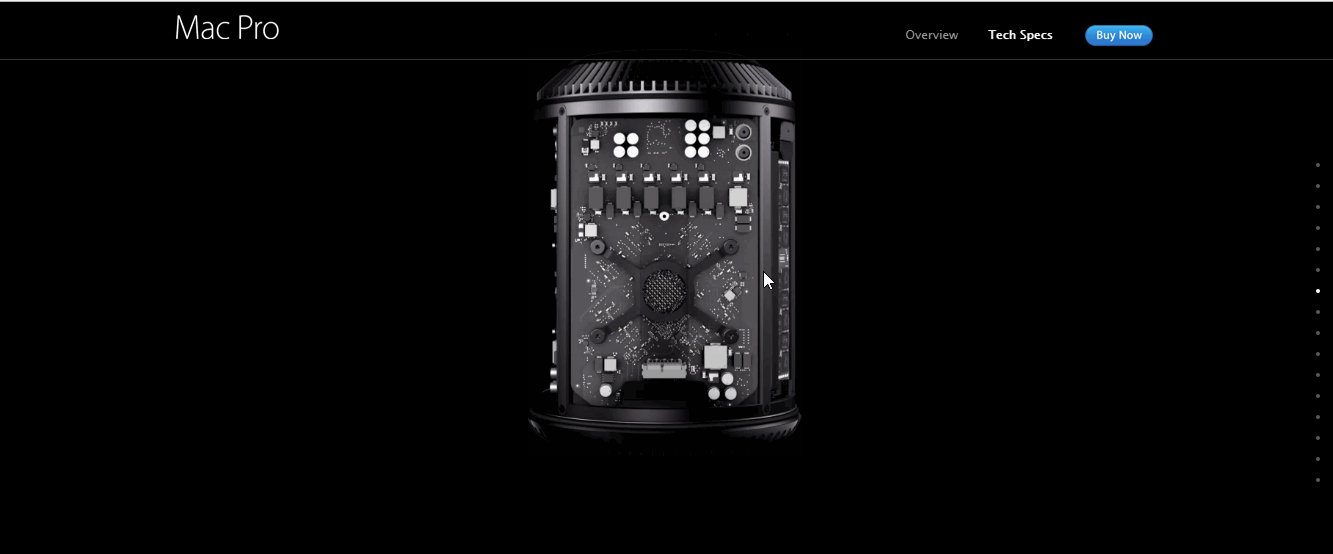
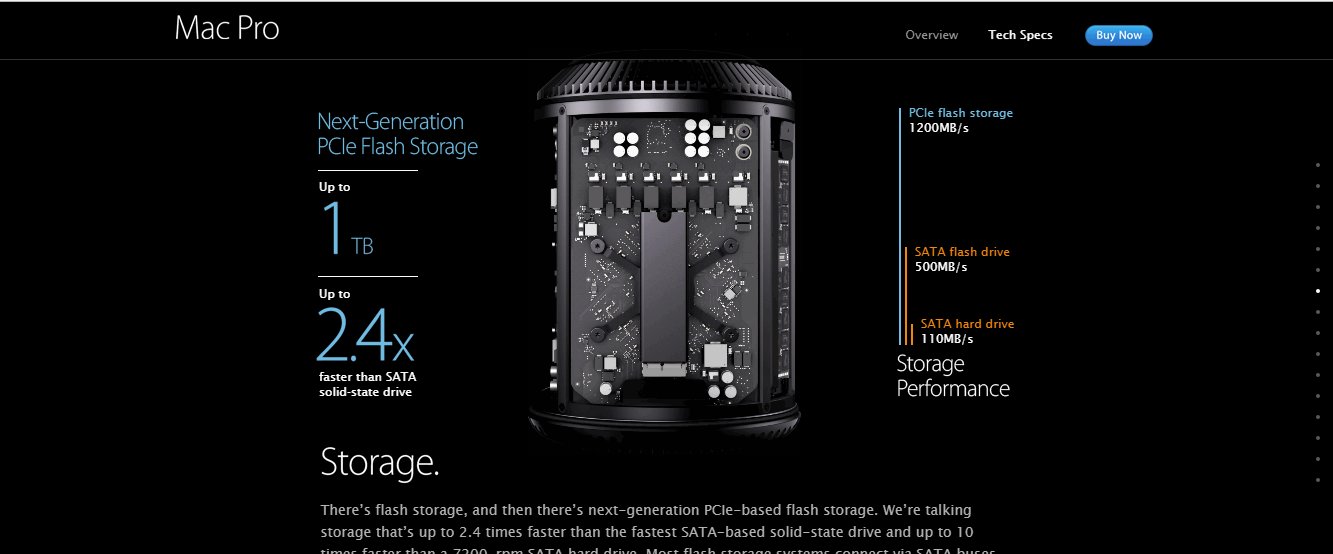
Animationens fortællepotentiale kan tilføje en følelsesmæssig forbindelse til en ellers kedelig grænseflade. Nogle almindelige eksempler på historiefortælling er sider, der viser et nyt produkt ved at "samle" det før dine øjne. For eksempel viser siden, der er dedikeret til Mac Pro på Apples hjemmeside, præcis hvad der ligger under emhætten, mens du ruller ned:

Story-telling animationer kan også trække vejret og sjov i den lange rulle. I stedet for parallax animationerne, som er meget almindelige, vælger du noget mere subtilt. Overvej at opsplitte dit websted i rullende "klumper". Inden for hver klump kan du introducere indholdet gennem animationer. Animationer i eksemplet nedenfor fra Le Mugs hjemmeside gør indholdet "levendegjort" ved at animere enkle kunstillustrationer.

3. Engagere brugerne til at tage yderligere skridt
Brug af animation vil påvirke dine brugeres øjne, og det kan styre, hvor de fokuserer deres opmærksomhed på din side. Et menneskeligt øje er naturligt tiltrukket af bevægelse og det gør det til det perfekte værktøj til at styre dit visuelle hierarki.
Direkte bruger opmærksomhed
Flytteelementer er et kraftfuldt værktøj til at tiltrække brugernes opmærksomhed. Hvis målet er at tegne brugerens opmærksomhed på et enkelt element ud af flere eller for at advare brugeren til opdateret information, så vil en animation gøre tricket. Så længe der ikke er mange andre konkurrerende elementer på skærmen, vil selv den mindste bevægelse få fat i opmærksomheden. Seattle's Space Needle-site udnytter denne subtilitet. Webstedet gør opmærksom på instruktionerne med en mindre men effektiv animation i op-pilene.

Opmuntre brugerhandling
Fin animation og interaktive effekter opfordrer brugerne til at klikke. Se på det design, der bruges til "Chekhov er Alive" webstedet nedenfor. Designet beder dig om at klikke for at finde din karakter.

Ting at overveje
Animation er et dobbeltkantet sværd. Forkert brugt, kan det ødelægge brugeroplevelsen.
Undgå animation, som distraherer brugeren fra deres opgave. I verden af online salg og markedsføring kan distraktion være døden.
Et meget vigtigt aspekt at overveje, når du designer en animation, er den hyppighed, som det sandsynligvis vil forekomme i en enkelt brugersession. Animationen kan være god første gang en bruger ser det, men efter 100. forsøg kan det blive irriterende, især når det ikke har andet formål end at være "sjovt".
Der er masser af UI-elementer, du kan animere i både sjov og down-to-business måde. Men husk en ting, hvis du vil oprette marketing animation, bør du sætte et mål om at skabe en animation, der har både stil og formål .