6 måder Illustration forbedrer UX
Det gamle ordsprog "et billede er tusind ord værd" er stadig relevant for dagens oplevelser. Mennesker er tiltrukket af billeder hurtigere end tekst, og denne naturlige egenskab af billeder og illustrationer gør dem meget nyttige til visuelt design.
I moderne brugergrænseflader blev både billeder og illustrationer funktionelle elementer sammen med tekst og interaktive elementer. Illustrationer er en alsidig måde at skabe et unikt design på. Fra håndtegnede hero-stil illustrationer, til små ikoner, alt om et skitseret billede føles som kunst. I denne artikel vil jeg gerne gennemgå nogle af illustrationens funktioner ud fra moderne UI-design.
Hvordan illustrationer hjælper med at forbedre brugeroplevelsen
Ligesom andre visuelle elementer kan illustration være et kraftigt kommunikationsværktøj. Velfremstillede illustrationer har følgende fordele:
- Kan tiltrække brugernes opmærksomhed og levere de mest kritiske oplysninger i letforståeligt visuelt format.
- Kan tilføje klarhed til en kompleks ide. Der er ikke behov for at bruge nogle ord, hvis du kan give disse oplysninger ved hjælp af visuelle.
- Kan engagere brugere. Smuk illustration tiltrækker ikke blot brugerens opmærksomhed, men det gør også brugere interesseret i et produkt selv.
- Kan lege med brugernes fantasi. Det er muligt at fusionere virkelighed og fantasi ved hjælp af illustration.
6 måder Illustration forbedrer UX
Der er mange tilfælde, hvor illustrationer kan forbedre brugeroplevelsen af et produkt. Her er 6 af dem:
1. Lever hovedpunktet hurtigere
Som sagt tidligere har illustrationer et glimrende potentiale til forklaring og afklaring. I forbindelse med hjemmesider og mobilapps er der et dusin måder at bruge illustrationer på, forbedre UX lige fra de første skærme. For eksempel er det muligt at gøre onboard-processen mere engagerende ved at bruge illustrationer på vejledningsskærme. Denne tilgang har den ekstra fordel, at mobilapps hjælper med at undgå for meget tekst på skærmen.
Billedkreditter: Divan Raj
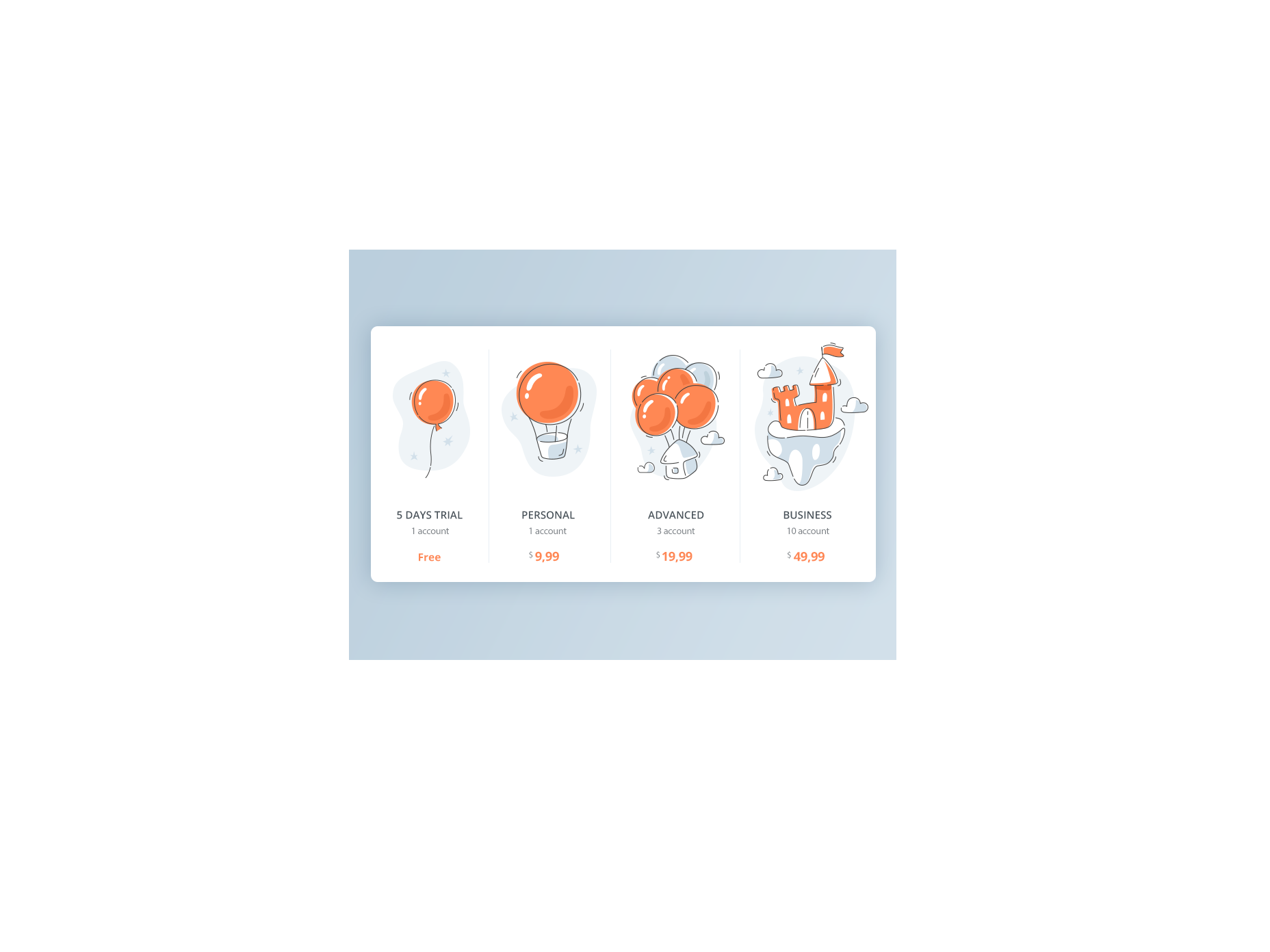
Ved hjælp af illustrationer er det muligt at vise forskellen mellem produktplaner.
Illustrationer viser forskellen mellem serviceplaner. Billedkreditter: Dribbble
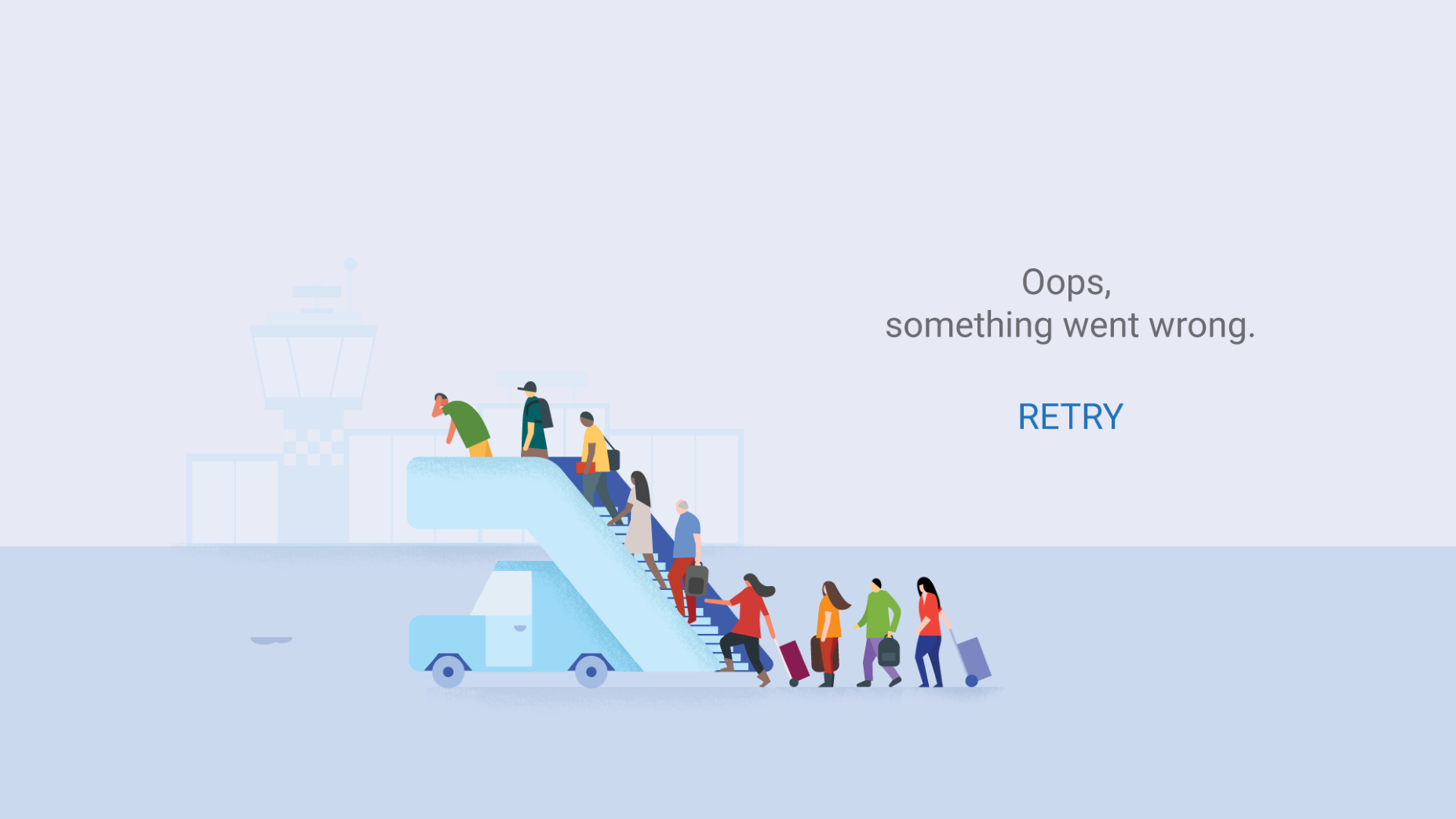
Sidst men ikke mindst, når brugeren støder på et problem, kan illustrationer bruges til at tilføje en lille sans for humor til at humanisere problemet.
Fejl side i flyvninger fra Google. Billedkreditter: Dribbble
2. Lav en mere mindeværdig oplevelse
Som brugere bruger vi mange produkter regelmæssigt, men kun få af dem skaber en virkelig mindeværdig oplevelse.
Som designere, hvis vi ønsker at skabe en mindeværdig oplevelse, skal vi lære, hvordan menneskelige hjerner virker. Barbara Fredrickson og Daniel Kahneman foreslog en psykologisk heuristisk kaldet top-end-regel, der dikterer den måde vores hjerne arbejder med information på. Top-end-reglen stater at folk dømmer en oplevelse, der i vid udstrækning er baseret på hvordan de følte sig højst (dvs. dens mest intense punkt) og i slutningen, snarere end baseret på summen eller gennemsnittet af hvert øjeblik af oplevelsen. Effekten sker uanset om oplevelsen er behagelig eller ubehagelig.
Med andre ord, når vi husker oplevelser, har vi en tilbøjelighed til at huske ikke hele oplevelsen, men kun vigtige begivenheder, der skete. En behagelig illustration er en mulighed for at blive sådan en vigtig begivenhed og øge brand awareness.
Brug af maskotter i en brugergrænseflade er en populær måde at anvende illustrationteknikker i design for at skabe en mere mindeværdig oplevelse. Branding elementer som maskoter bliver de elementer af identitet og inter-stik mellem brugeren og produktet.

Silverback , en app til Mac, der gør brugbar test af Guerrilla brugervenlig, bruger en illustreret gorilla som maskot.
3. Opret en illusion af direkte kommunikation med brugeren
Hver brugerinteraktion med et produkt er en rejse. Bag hver rejse er et mål, som brugeren ønsker at opnå ved at bruge produktet. For nogle oplevelser er det muligt at konvertere en rejse til en historie, hvor brugeren vil være et tegn, og målet bliver en endelige destination. Illustrationer kan fungere som en proxy mellem bruger og app ved at engagere brugere i oplevelsen.
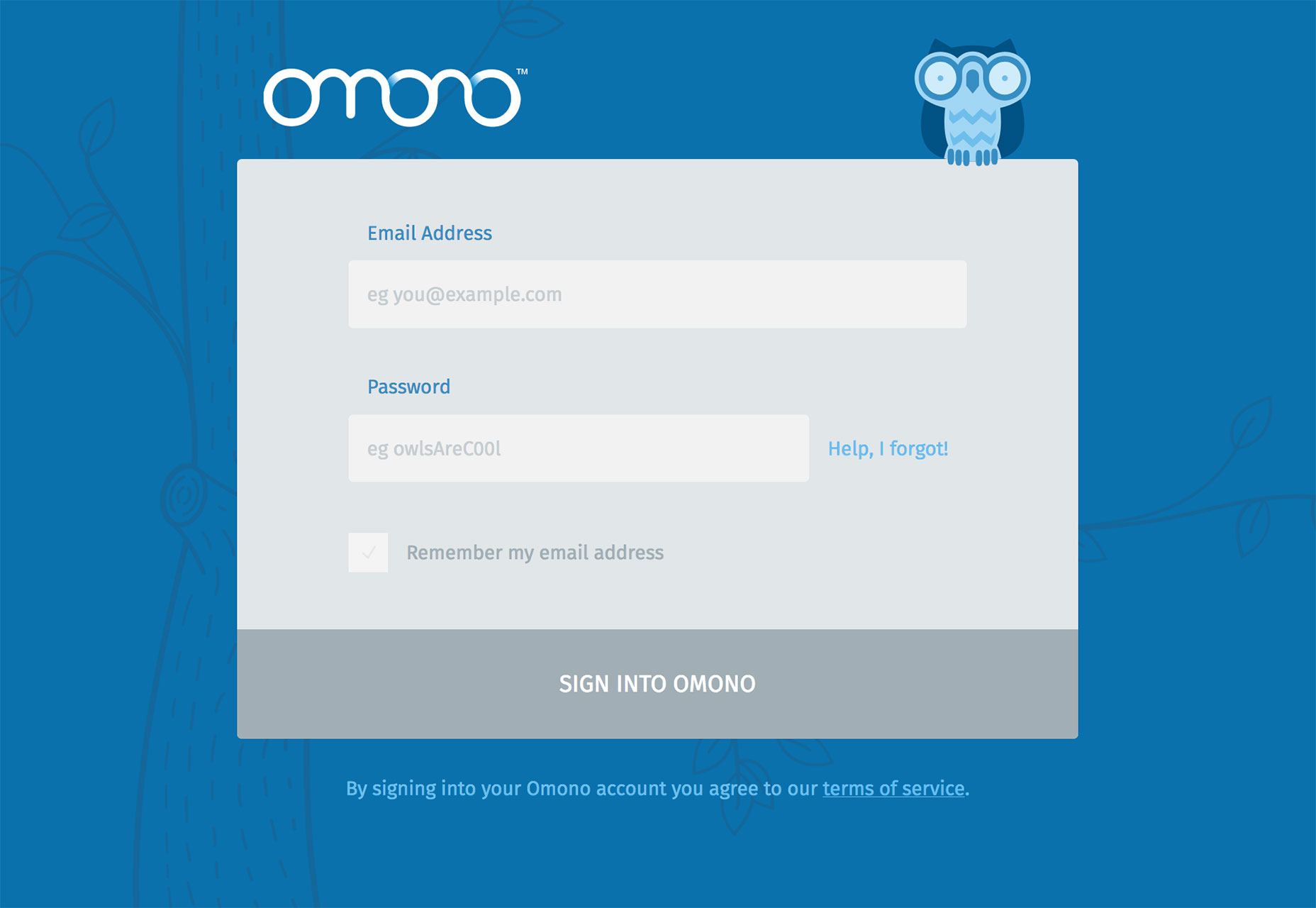
Et godt eksempel er Omono . Appen bruger en ugle til at guide brugerne gennem grænsefladen og forstærke applikationens brugervenlige karakter.
Illustrationer kan gøre brugeren sikker på deres opgaver og inspireret til at fortsætte rejsen.
4. Forbedre eksisterende stilistisk koncept
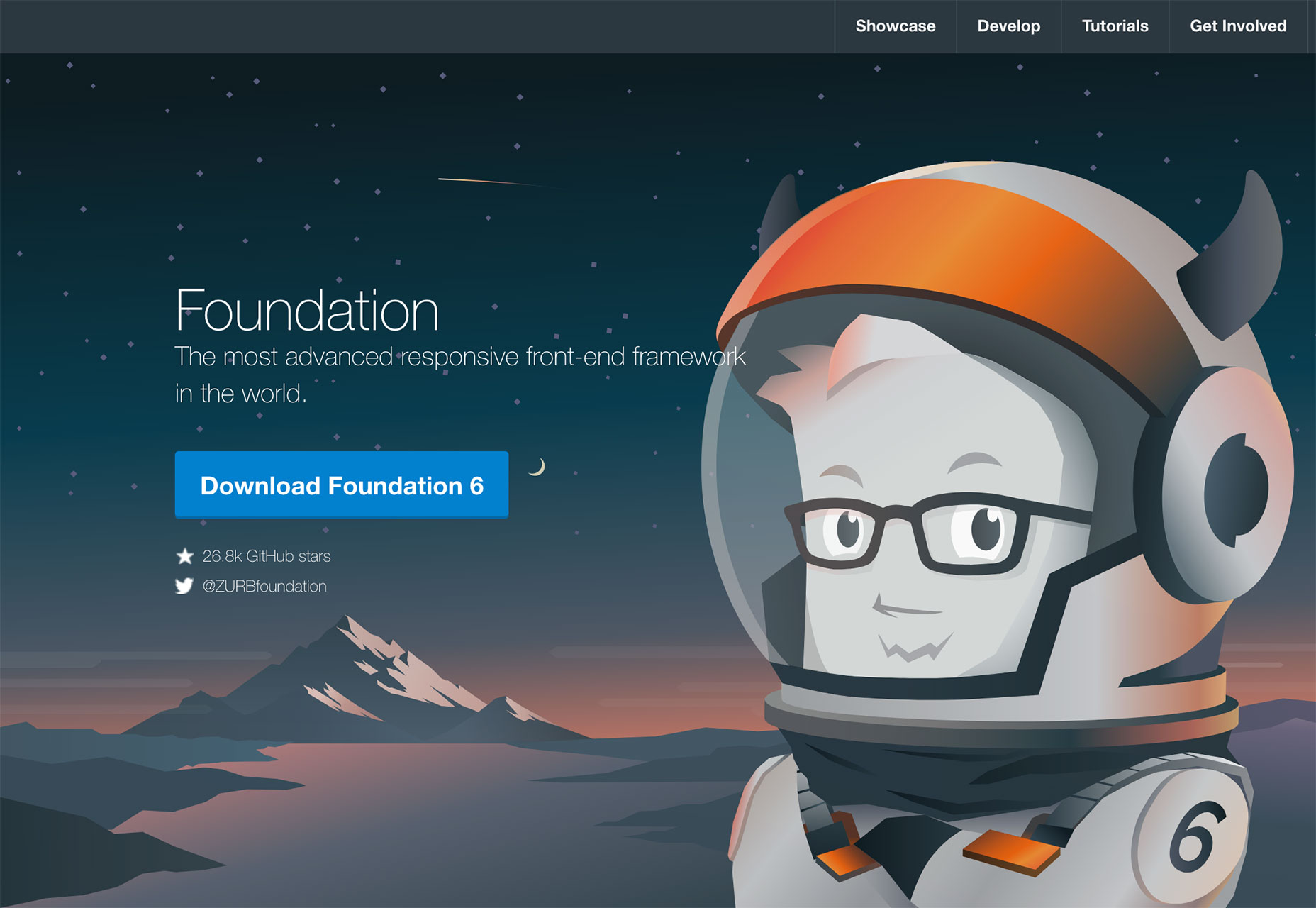
Illustrationer kan anvendes i en brugergrænseflade for at give visuel støtte til det generelle stilistiske koncept for appen eller hjemmesiden. Sammen med andre branding elementer, såsom logoer, skrifttyper, farveskemaer, illustrationer har en betydelig indflydelse på produktets stil. Når illustrationen er oprettet efter stilen, giver den mere naturlig og harmonisk følelse af produktet (og mærket generelt). Men for at det skal ske, skal illustrationer føle sig ensartede, ligesom de kom fra samme kilde, selvom de blev skabt af forskellige mennesker.
Billedkreditter: Zurb Foundation
5. Oplev processen med interaktion
Når vi tænker på vores apps og hjemmesider, tænker vi sjældent på dem som statiske sider, der er knyttet sammen. Konceptet interaktioner kræver, at vi tilføjer animerede effekter og overgange, så oplevelsen ser ud og føles mere naturlig. Ligesom alle andre dele af et design, kan illustrationen beriges med animation. Illustrationer kombineret med animation kan ikke kun levere en virkelig mindeværdig oplevelse, men de kan også gøre oplevelsen mere dynamisk.
For eksempel, Readme.io , en tjeneste, der giver smuk dokumentation til verden, får brugerne til at smile hver gang de indtaster adgangskoden. Folk elsker sådanne små berøringer, fordi de gør oplevelsen mere menneskelig.
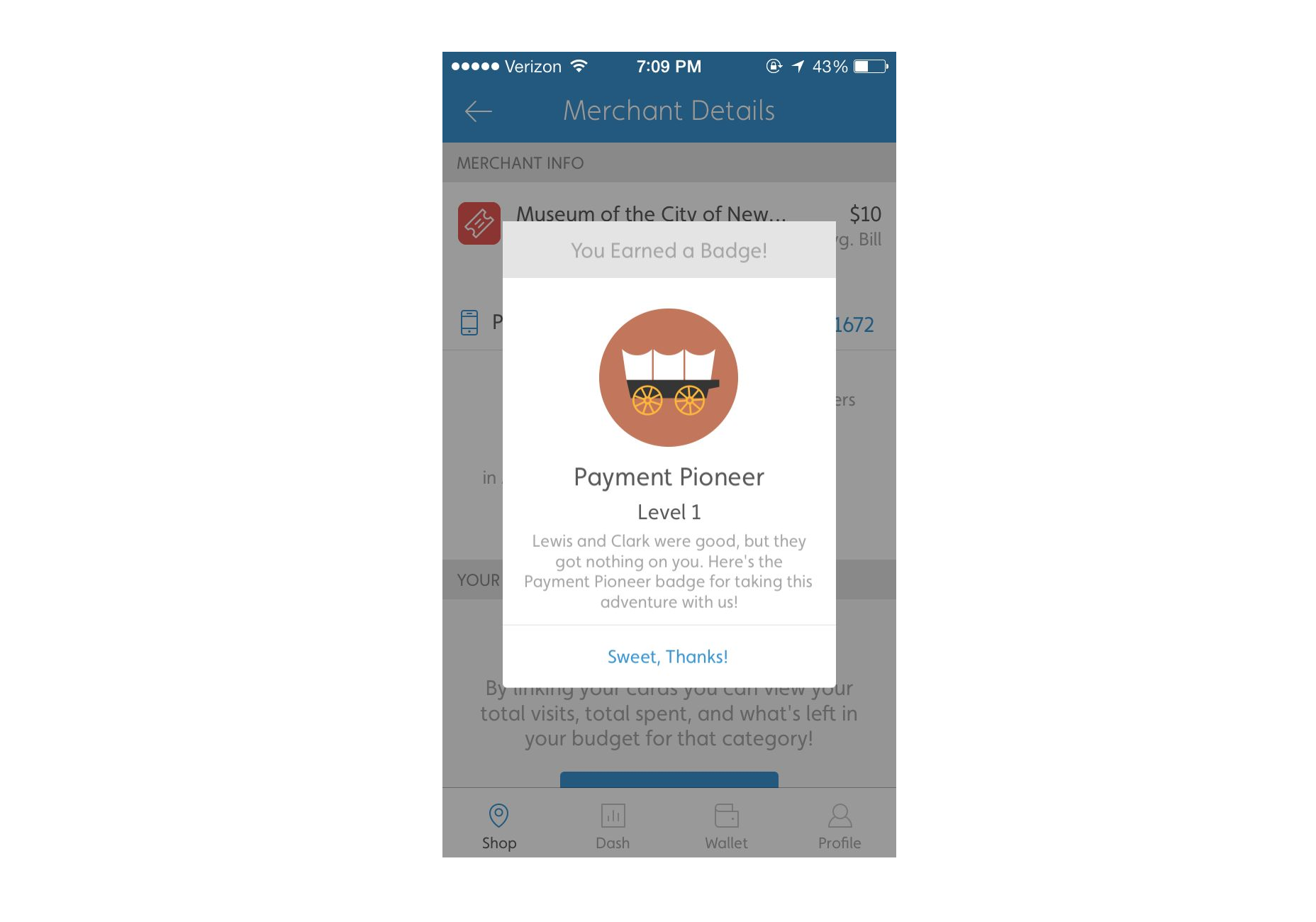
6. Tilføj elementer af Gamification til UX
Gamification er en populær teknik, som produktdesignere bruger til at øge brugerengagement. En designer kan overveje at bruge illustration i grænsefladen, når brugeren skal belønnes for en vis præstation.