Hvorfor Hamburgermenuen skal forsvinde for godt
Hamburger-menuen blev oprindeligt indført som et middel til at skjule sekundære navigationsartikler i et forsøg på at opretholde et renere og mere fokuseret web- eller applikationsdesign.
Android var en af de tidlige adoptører af denne designkomponent, der går så langt som at inkludere det i deres populære Materiale design retningslinjer . Siden da har den fundet vej i de fleste Android apps, samt en del af iOS apps. Det er endda blevet en hæftning på tværs af et stort antal desktop applikationer og websteder.
Disse tilfælde er designet med varierende grad af succes. Nogle tilbyder legitime løsninger på navigationsoverløb, mens andre vælger hamburger menuer af æstetiske årsager på bekostning af brugeroplevelse. Det er blevet en fælles og accepteret komponent af moderne produkt og webdesign.
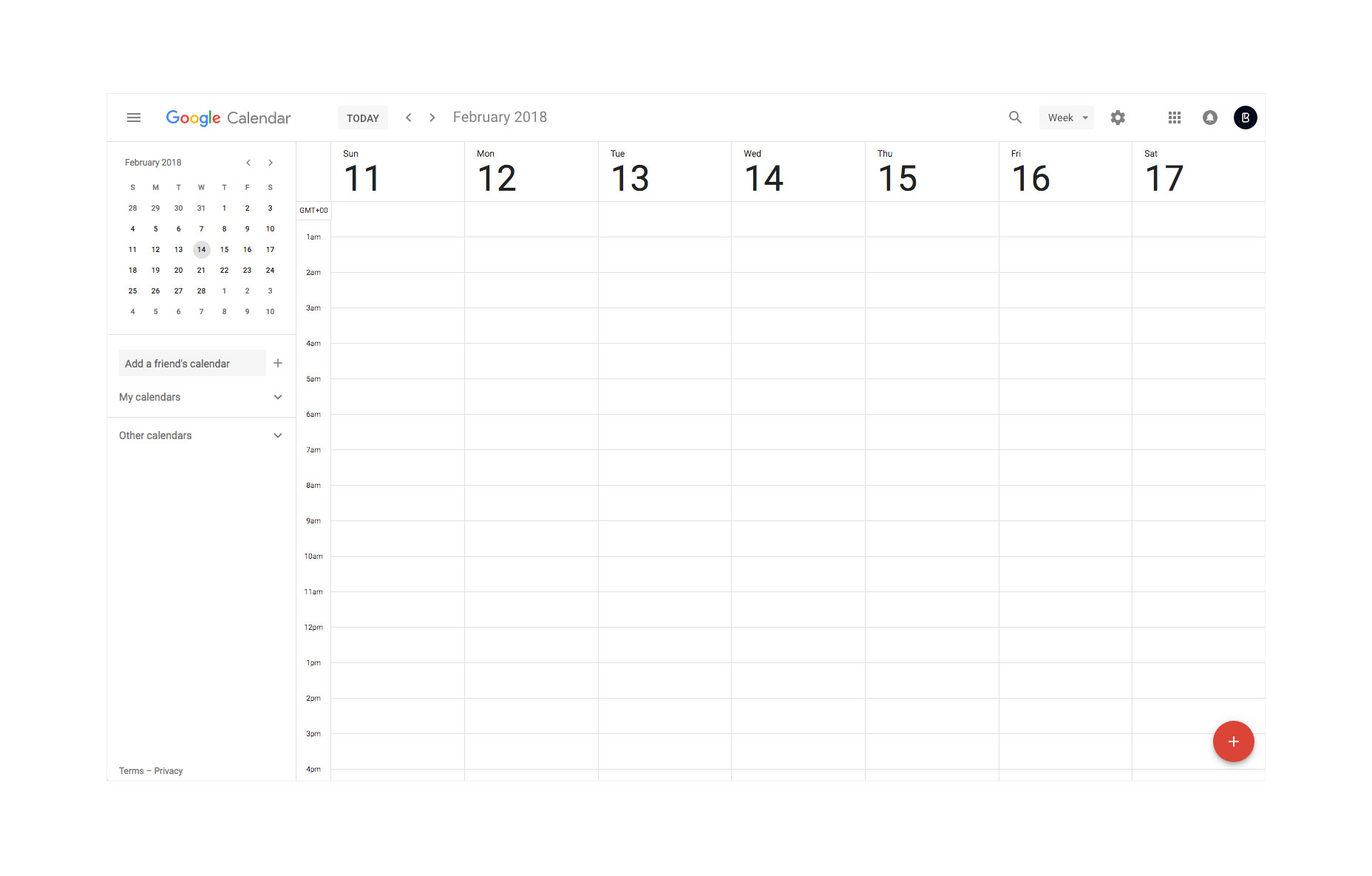
Hvad angår desktop applikationer, bør hamburgeren ikke have noget sted. Sjældent er et design, der mangler i skærmrummet, at en navigationsoverløb er påkrævet. Google er en af de vigtigste syndere, der tilsyneladende omfatter denne komponent, blot for at sikre konsistens på tværs af deres produkter og mellem desktop og mobile enheder. I virkeligheden er det en ubrugelig og ubelejlig brugeroplevelse praksis, især når det også omfatter primære navigationsartikler.
Tilsvarende gælder samme logik for traditionelle hjemmesider som porteføljer, destinationssider og virksomhedswebsteder. På en stationær computer er der ingen undskyldning for helt at forklare primære eller sekundære navigationsartikler.
Hamburgermenuen er simpelthen en æstetisk overvejelse, og ofte en doven løsning
Der er så meget skærmrum til at lege med i designfasen, selv når man overvejer små laptops og tablet-enheder. Selv de mest komplekse og omfattende navigationsmenuer kan vises direkte, givet nøje overvejelse. Der er ingen faste retningslinjer som på mobilapps, så designere får kreativitet med positionering, størrelsesorden og brugervenlige løsninger som svævefiler og tierede strukturer.
Hamburger menuen er simpelthen en æstetisk overvejelse, og ofte en doven løsning uegnet til omstændigheder og enhed. Det gør det svært at skifte mellem sider, og det er helt forvirrende for selv de mest computerliterede individer.
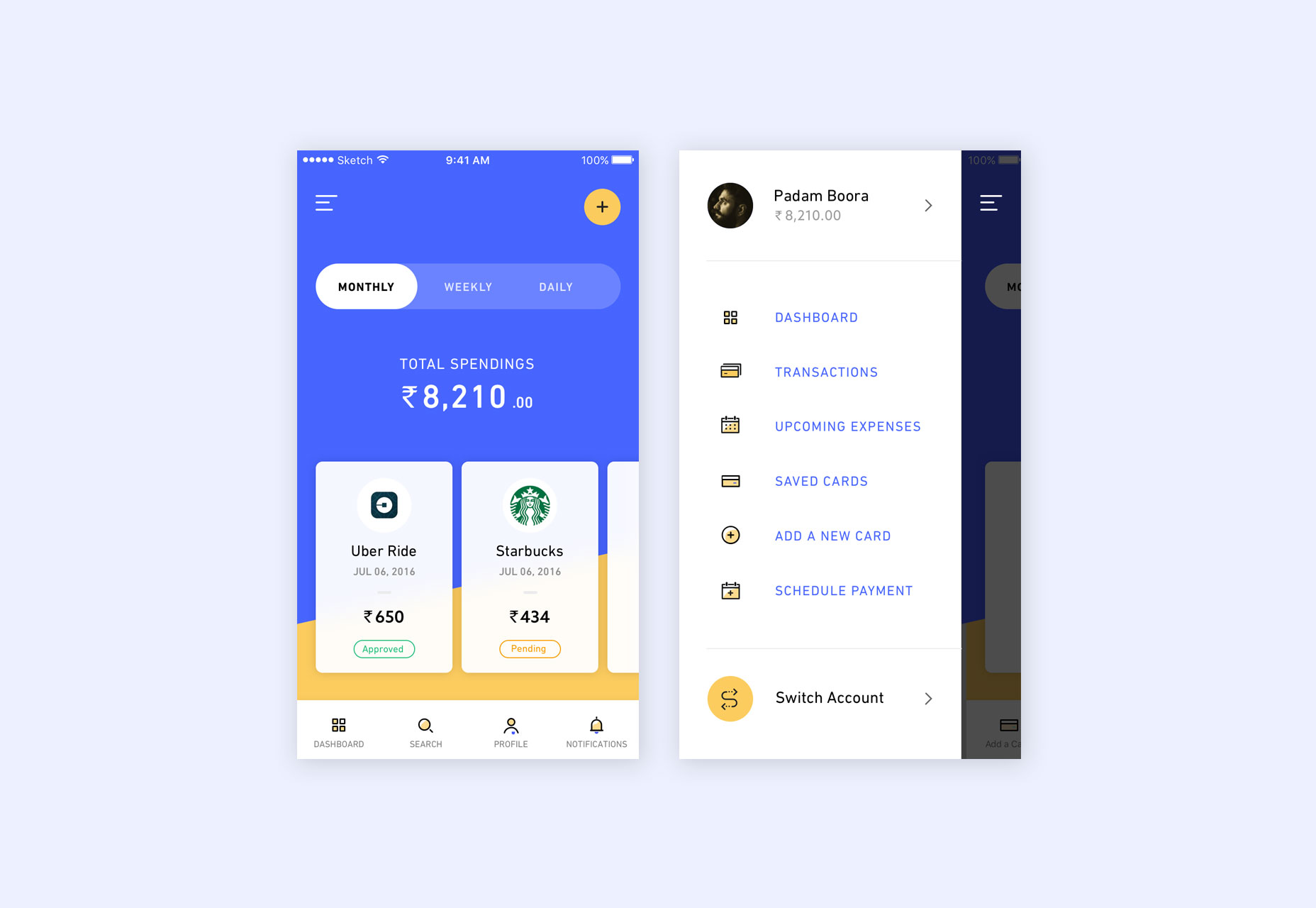
Da skærmstørrelser reduceres til tablet og opløsninger på mobilenheder, begynder hamburgermenuen at løse problemet med pladsbegrænsninger. Det giver en hurtig og nem løsning på en mangel på skærmfast ejendom og en, der er konsistent på mobilwebsites og Android-apps. IOS tilbyder i det væsentlige den samme løsning, men i form af et overlap-ikon, der titlen hedder 'More'. Den er mere tilgængelig, da den placeres ved foden af skærmen, inden for rækkevidde af din hånd.
Men i en indstilling, hvor designtændere og kreativer udformer og overvejer nye alternativer til de vigtigste komponenter i design, er hamburgermenuen virkelig den optimale løsning?
Hvad hamburgermenuen mangler med hensyn til brugeroplevelse, er dens krav om at blive åbnet hver gang en genstand inden for den skal tilgås. Hvor navigationsskuffer er inkluderet, strækker dette sig til to vandhaner, hver gang en bruger ønsker at navigere til en anden skærm. Nogle af disse genstande kan klassificeres som sekundære, mindre vigtige elementer, der er tilgængelige langt mindre ofte. Andre, selv i Googles egne apps, er helt sikkert primære handlinger.
Hvis hamburgermenuen skal forsvinde for godt, skal en passende og forbedret løsning præsenteres
Fra påmindelser i Google Keep, for at se senere på YouTube, giver hamburgermenuen ofte overlapning til vigtige navigationsartikler. Som designkomponent er det et kompromis. Var hver app til at udforme sin egen navigationsstruktur baseret på sine egne unikke behov, brugere og layout, ville en mere optimal løsning blive nået. Men i et økosystem som iOS eller Android er konsistens afgørende for at give en enkel løsning til udviklere og sikre, at brugerne er i stand til at forstå funktionaliteten af en app, uanset hvem den er designet af.
Hvis hamburgermenuen skal forsvinde for godt, skal en passende og forbedret løsning præsenteres. Det skal være et, der kan anvendes til hver app konsekvent på tværs af et økosystem, med plads til forskellige forskellige behov og kompleksiteter.
Den første mulige løsning er at flytte apptitlen til venstre og åbne plads til op til fire ikoner grupperet øverst til højre på titellinjen. Dette dækker et flertal af hamburger-menubrugssager, der ofte kun omfatter mellem to og fire genstande. I tilfælde med flere navigationsartikler kan et ellipsis overløbsikon indføres. Dette bevæger sig væk fra one-size-fits-all-tilgangen, i stedet giver en hurtigadgangsløsning til alle apps, mens du også sørger for de mere komplekse sager med mere end fire genstande.
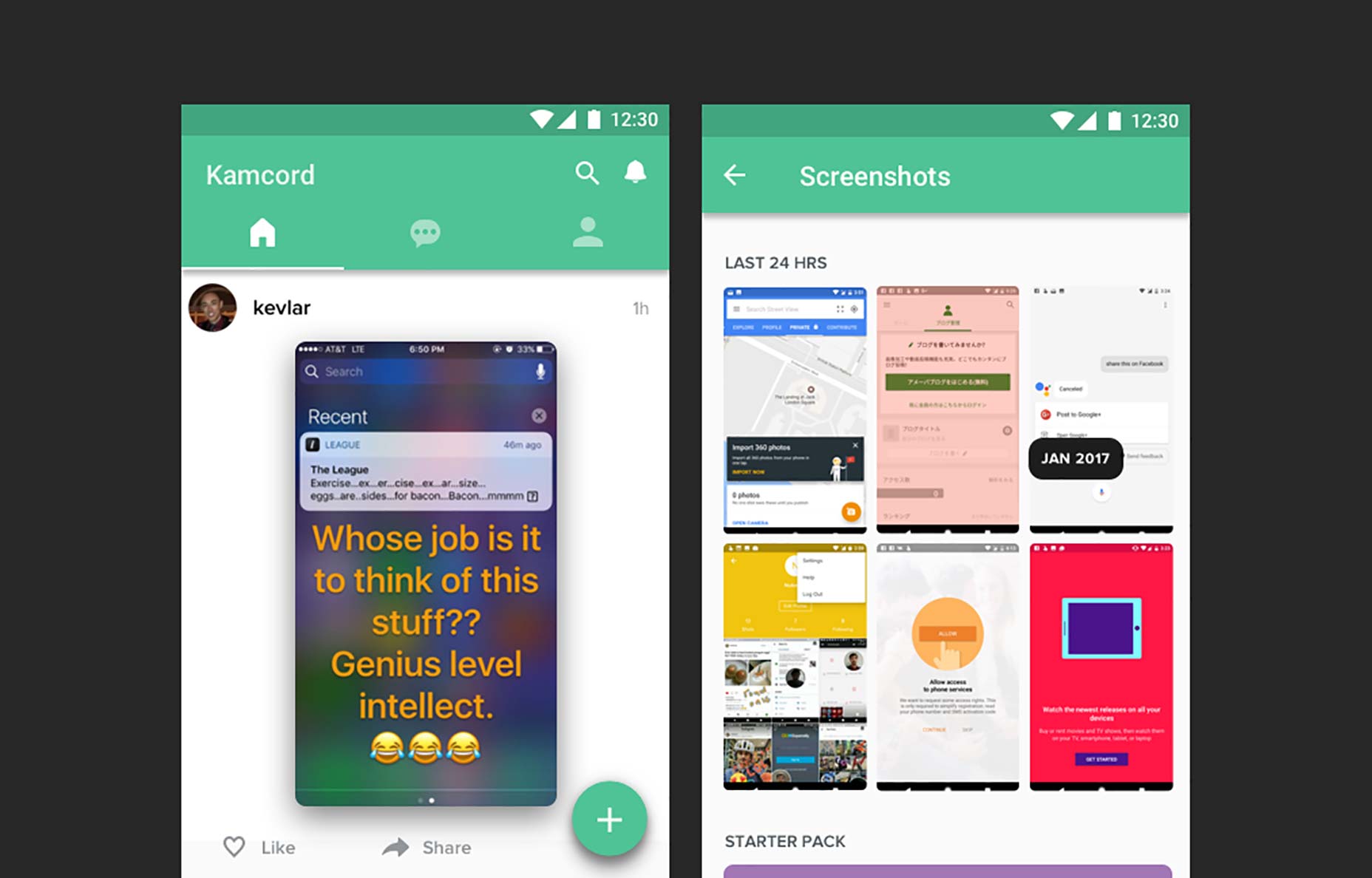
Den anden løsning er at indføre redesignede ikonfeltstænger. Hvor materialeguiderne i øjeblikket opfordrer designere til at bruge tekstetiketfaner, kan disse let skiftes til ikoner. Dette ville åbne nok plads til at fjerne den sekundære navigationsmenu for de fleste apps og opfordre designere og udviklere til at forenkle antallet af primære skærme i deres app. Tilsvarende kan apps med flere iOS-ejendomme og en omtanke af mellemrumspraksis inde i fanebladet tilpasse flere elementer, mens der indgår sekundære elementer inden for hver sekundær faner.
I begge tilfælde gør det væk med uforsigtigheden af hamburgermenuen. I stedet vil designere og udviklere blive tvunget til at kondensere antallet af navigationsartikler til mere strukturerede og forståelige faner.
Det er alt for let at skubbe elementer ind i denne uklarede menu på bekostning af slutbrugeren. Det er ofte unødvendigt, og ikonet spilder en stor del af titellinjen i Android-apps.
Over tid vil systemer som Material Design sandsynligvis udtænke enklere løsninger til at bevæge sig forbi hamburgermenuen. Det er på det tidspunkt, hvor brugerne vil blive præsenteret med mere brugervenlige mobilprodukter med enklere og mere tilgængelige navigationsstrukturer.