Seneste artikler
Værktøjer og ressourcer
Trending artikel

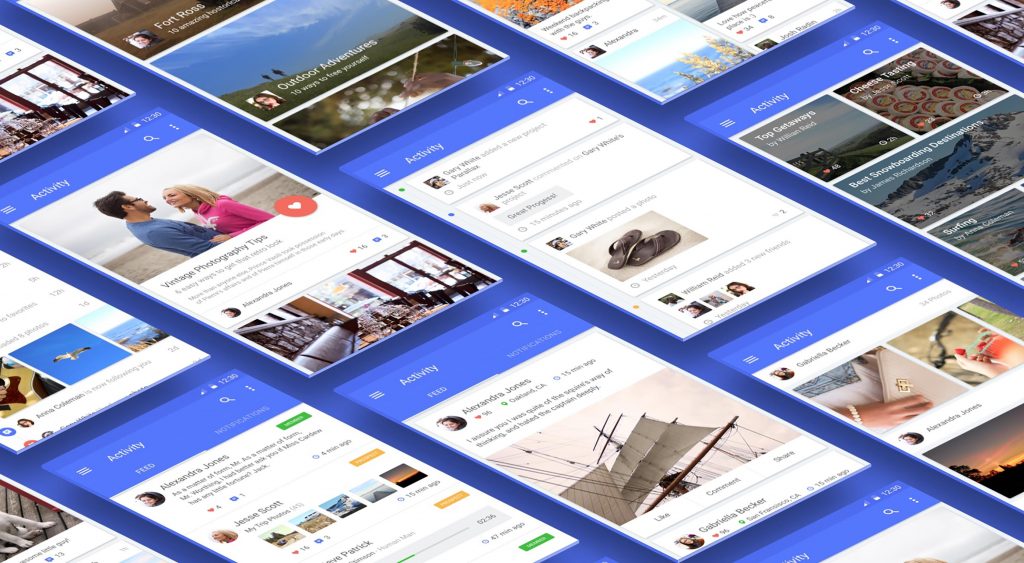
8 tips til udformning af Awe-inspirerende Conversational Interfaces
UX Design er næsten synonymt med konversationsgrænseflader, der bruges til venstre, højre og center fra naturlig sprogbesked til talebaseret handling.
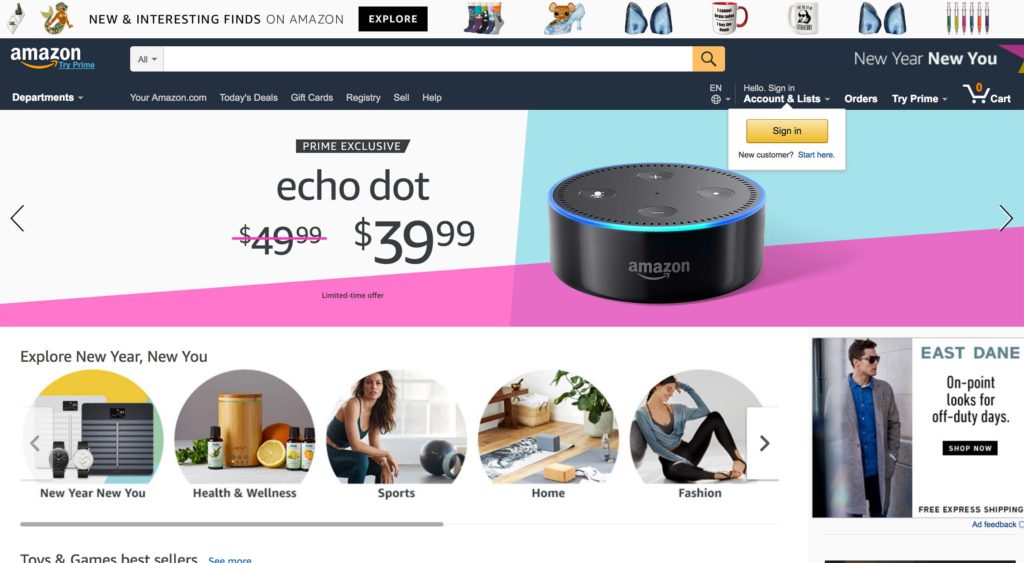
Biggies som Google, Facebook, Microsoft og Amazon er nakke og hals, når det kommer til at tage samtale som en platform til det næste niveau med deres virtuelle assistenter, der gør det nemt for brugerne at tage det næste forløb. Det er ikke anderledes end at tale med den næste person ved siden af dig. En på en.
Prøv disse scenarier: Har du brug for at købe et produkt? Spørg en bot til at guide dig. Ønsker du at downloade en app, men skal vide mere om dens funktioner? En bot vil besvare alle dine spørgsmål. Leder du efter en rabatkode under kassen? Fret ikke, da boten hjælper dig med at søge og anvende de bedste tilbud!
Da flere antal websteder, apps og andre platforme går konversation, bliver det obligatorisk for webdesignere at vide, hvordan man får mest ud af det. De af jer, der lige er begyndt i denne retning, vil få gavn af disse otte tips til design af ærefrygt-inspirerende konversationsgrænseflader.
1. Vær opmærksom på brugerreaktioner
Når du ønsker at designe en konversationsgrænseflade, er den første ting du skal tage hensyn til, målbrugerne, og hvordan de højst sandsynligt reagerer i bestemte situationer.
At få dette perspektiv er obligatorisk, før du begynder at arbejde på samtaler, der passer til deres interesser og krav som stykker af et puslespil. Adresse deres problemer i den første skærm selv og tag det derfra.
2. Giv en unik personlighed
Et af de store karakteristika ved konversationsgrænseflader er, at de er så forskellige som kridt og ost. Hvis du tager eksemplet på Alexa, Siri, Cortana og OK Google, vil du opdage, at hver af disse taler til brugeren på en anden måde og alligevel tjener deres ultimative formål. Det er den bedste måde at humanisere dem, selvom de aldrig kan erstatte et menneske. Det vil ikke kun sætte din grænseflade bortset fra konkurrence, men også tilslutte brugerne.
3. Bryd isen
Alt vil være nytteløst, hvis du lader brugerne spille guessing spillet om de funktioner og funktionaliteter, din bot skal serveres. Du skal gøre det klart for dem selv i starten selv, måske som en indledende besked, animation eller taleboble. Lad din kreativitet gøre talerne! Jo mere du arbejder på onboarding, jo lettere vil det være for dem at interagere med grænsefladen.
4. Brug samtale tekst
Gør dine chatbots så menneskelige som muligt. På et virtuelt niveau er dette muligt ved at bruge konversationstekst.
Det skal være så sømløst og så naturligt som muligt. Selv for spørgsmål som tilfældige som "er du en bot eller en rigtig person?" Bør boten kunne klare spørgsmålet som et menneske og tage samtalen videre.
Ergo, gør samtalens tone så uformel, at den giver incitament til læseren til at reagere tilbage. Hvis de ikke forstår samtalen i første omgang, er chancerne for dem at svare tilbage dystre.
Du skal bruge en god kopi til dette, da det primære formål er at øge brugernes engagement med det sproglige sprog. For eksempel, hvis din målgruppe omfatter tusindår og gen Z, kan du bruge sætninger eller forkortelser som On Fleek, Lit eller SMH, som de nemt kan forholde sig til.
5. Skriv korte tekster
Sig farvel til lange snor af information og brug korte tekster for at bevare din målgruppes opmærksomhedsspænding. Teksterne skal være let skumbare, og hvis læseren ønsker det, kan de direkte tage en opfordring uden at skulle gennemgå store klumper...
- 2 days
- |
- Læs mere
Interaktiv design
Fællesskabet & Inspiration
20 bedste nye porteføljer, marts 2018
Hej læsere! Det er marts. Som tradition er jeg gået og samlet en masse interessante porteføljedesigner til din gennemgang. Det er en eklektisk blanding i denne måned. Du vil se noget almindeligt og grundlæggende godt design sammen med websteder, der gør...
3 væsentlige designtendenser, marts 2018
En af de bedste ting om foråret kan være website design. Varmere luft ser ud til at sætte designere i et lysere, stærkere humør, og det viser i denne måneds orientering om tendenser. Fra dybere farvevalg med en lysere følelsesløs tung sort og hvid-til...
Visual Design
30+ nye topdomæner for designere og udviklere
Kom en, kom alle! Der er nye (ish) topniveau domæner til salg, og vi er her for at fortælle alt om dem! Okay, for de uindviede topdomæner er i grunden de små bits i slutningen af en hjemmesides hjemmeadresse. Du ved ".com", ".org",...
6 ting at sætte i din design guide lige nu
Design guides er et uvurderligt værktøj til at maksimere design team output, og for at sikre en ensartet brandidentitet. Vi ser på seks væsentlige komponenter i vellykkede designguider.