Hvad er nyt for designere, marts 2018
Foråret er i luften med masser af nye værktøjer, specielle farve- og CSS-muligheder. Vi håber, at årstidsskiftet har inspireret til at skabe, og at disse nye designværktøjer kan gøre dit arbejdsliv bare lidt lettere.
Hvis vi har savnet noget, som du mener burde have været på listen, så lad os vide i kommentarerne. Og hvis du kender til en ny app eller ressource, der skal vises i næste måned, tweet det til @carriecousins tages op til overvejelse!
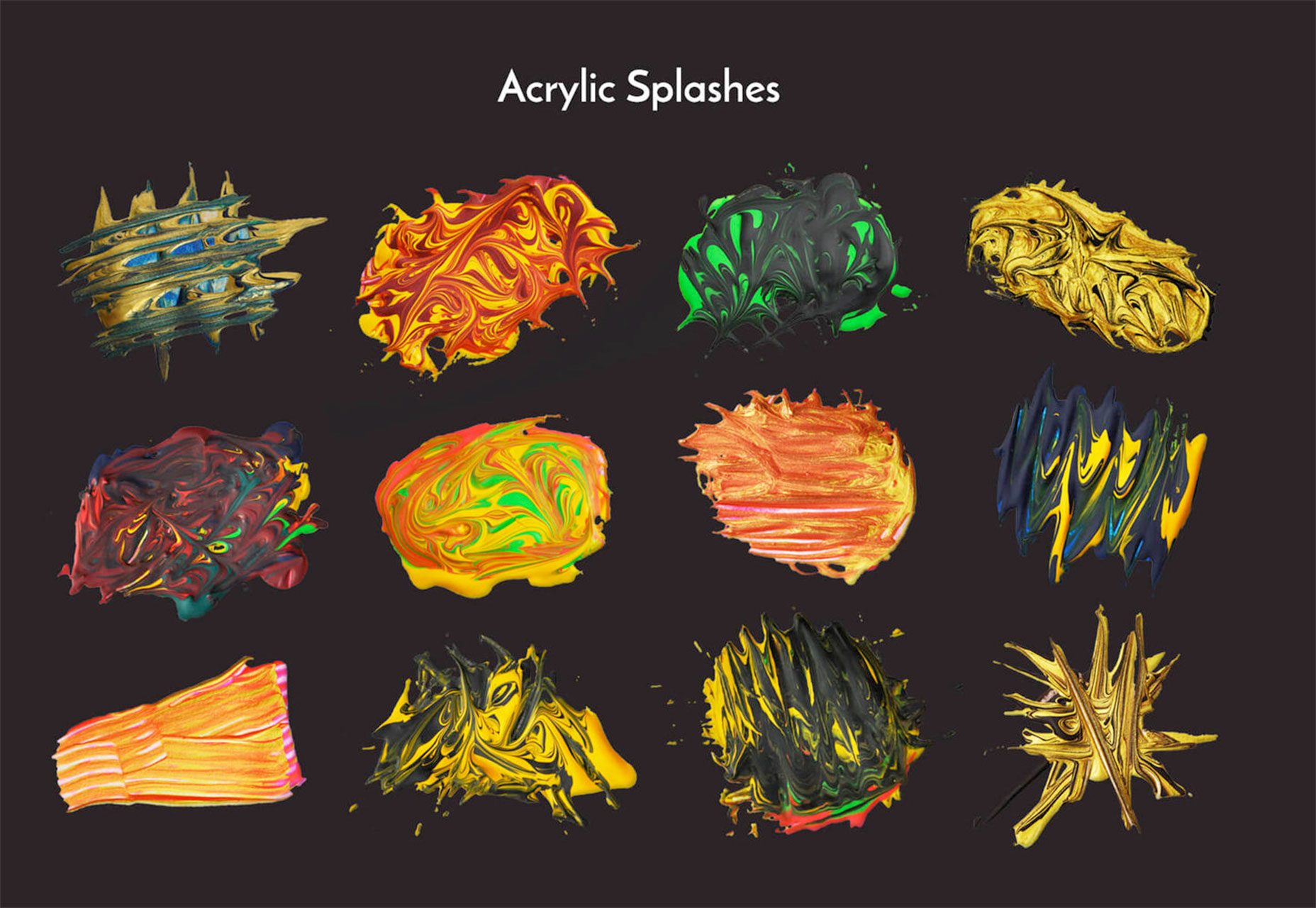
Abstrakt akryl grafisk pakke
Det Abstrakt akryl grafikpakke er ahem, fyldt med teksturer og stænk i farverige vektorformater. Alle baggrundsklare elementer er designet i et højopløsningsformat i JPG-, PNG- og AI-formater. Pakken indeholder 12 akrylpletter, otte teksturer og 90 vektorformer til brug som overlejringer. (Downloaden kræver en e-mail-adresse, og du kan tilføje en valgfri donation til at støtte skaberen, hvis du vil.)
prompter
prompter er et letvægts og æstetisk tiltalende sæt interaktive prompter. Det er lavet med et simpelt kodebegreb, der ikke har store afhængigheder eller snesevis af små moduler. Du kan designe en prompt til at bede om et enkelt svar, en kæde af svar eller endog dynamisk forespørgsel.
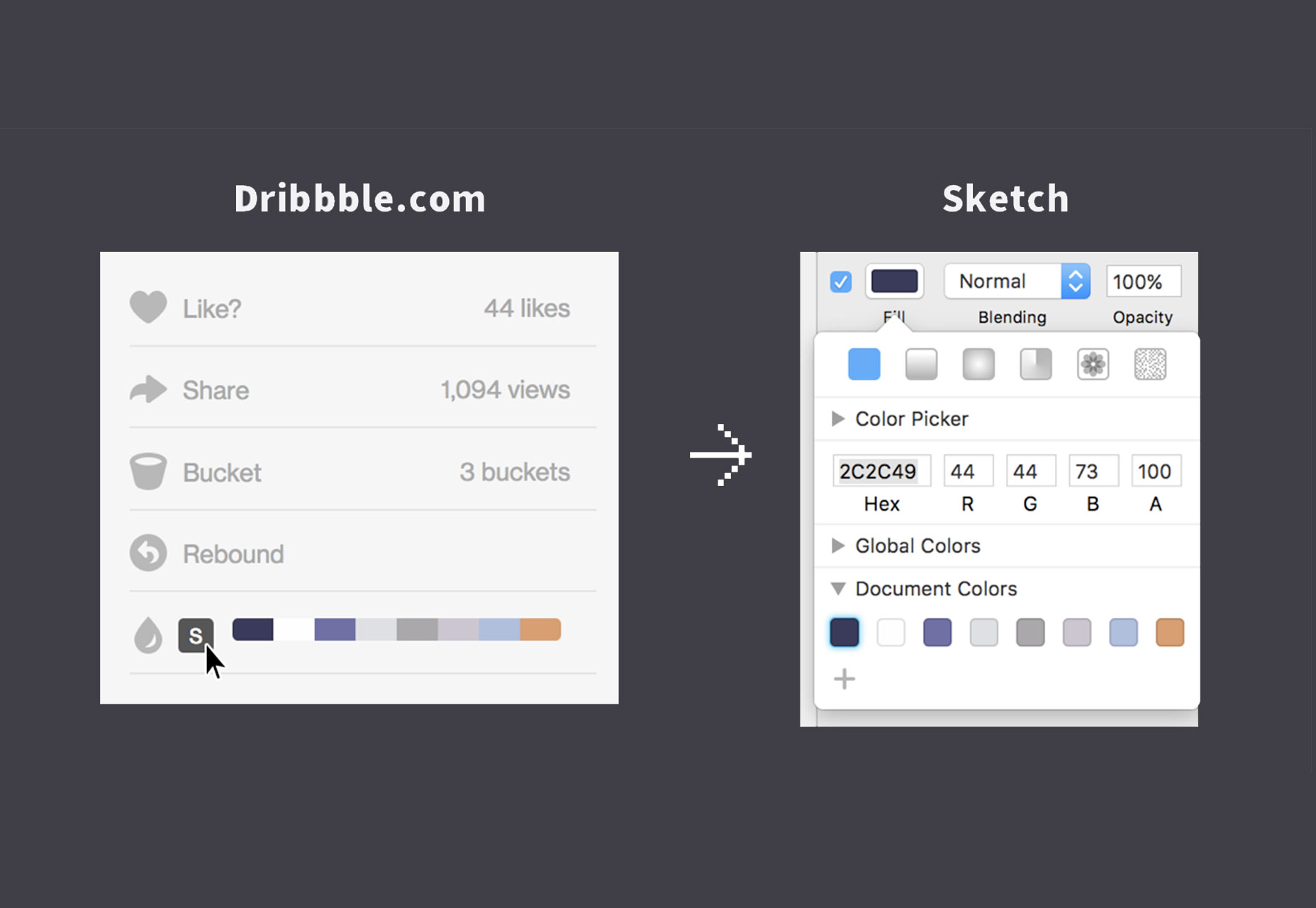
Dribbble Color Palette Generator
Skift farvepalet fra et Dribbble-skud til en Sketch-Palette plugin . Gem bare dine yndlingsfarver og download dem direkte til Sketch-Palette-pluginet til brug i projekter. Værktøjet indeholder Firefox- og Chrome-udvidelser.
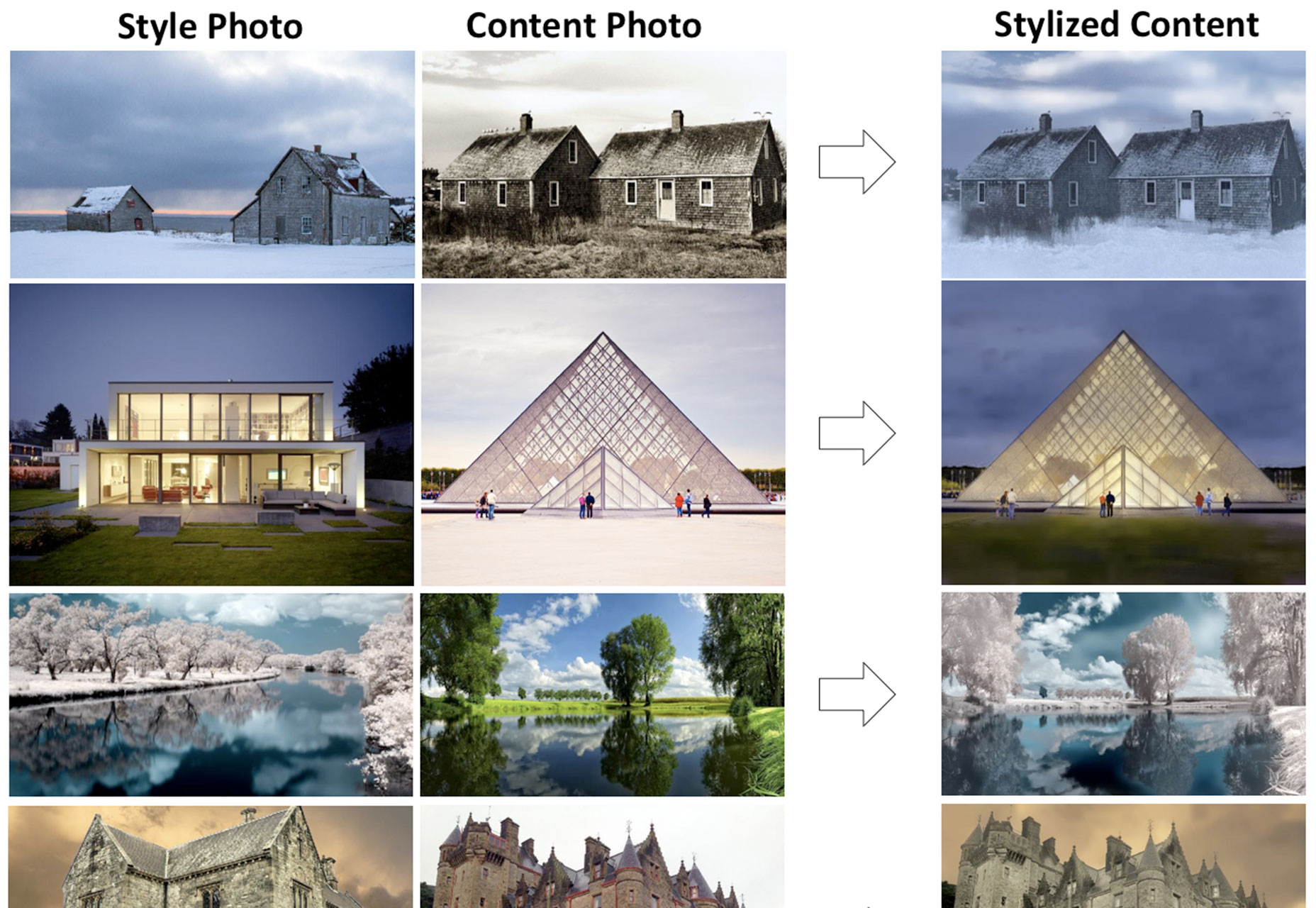
FastPhotoStyle
FastPhotoStyle er et kodeopbevaringssted fra NVIDIA - ja, grafikkort beslutningstagere - der indeholder deres hurtige fotostil overføringsalgoritme. Værktøjet giver brugerne mulighed for at overføre den visuelle stil af et billede til et andet. Koden falder under en Creative Commons Ikke-kommerciel Share-lignende licens, så kontroller reglerne, før du bruger den i projekter.
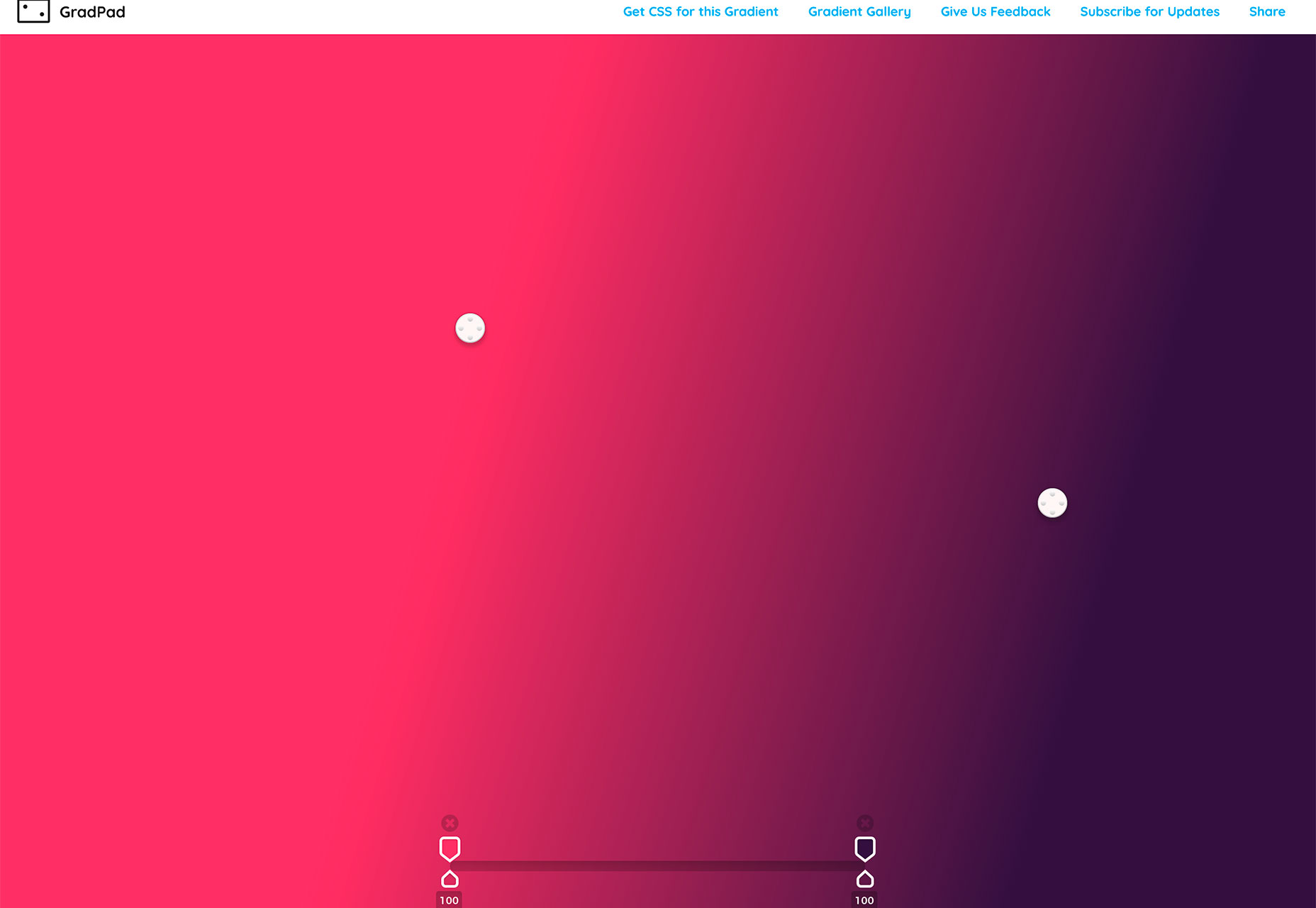
CSS farvegradienter
Lav en mere intuitiv farvegradient med CSS farvegradienter . Vælg en start- og slutfarve, og værktøjet justerer graden for at give dig den bedste og mest visuelt behagelige farvefade, så du ikke ender med hårde start og stop. Derefter kan du tage fat i CSS til din farvegradient og tilføje den til projekter.
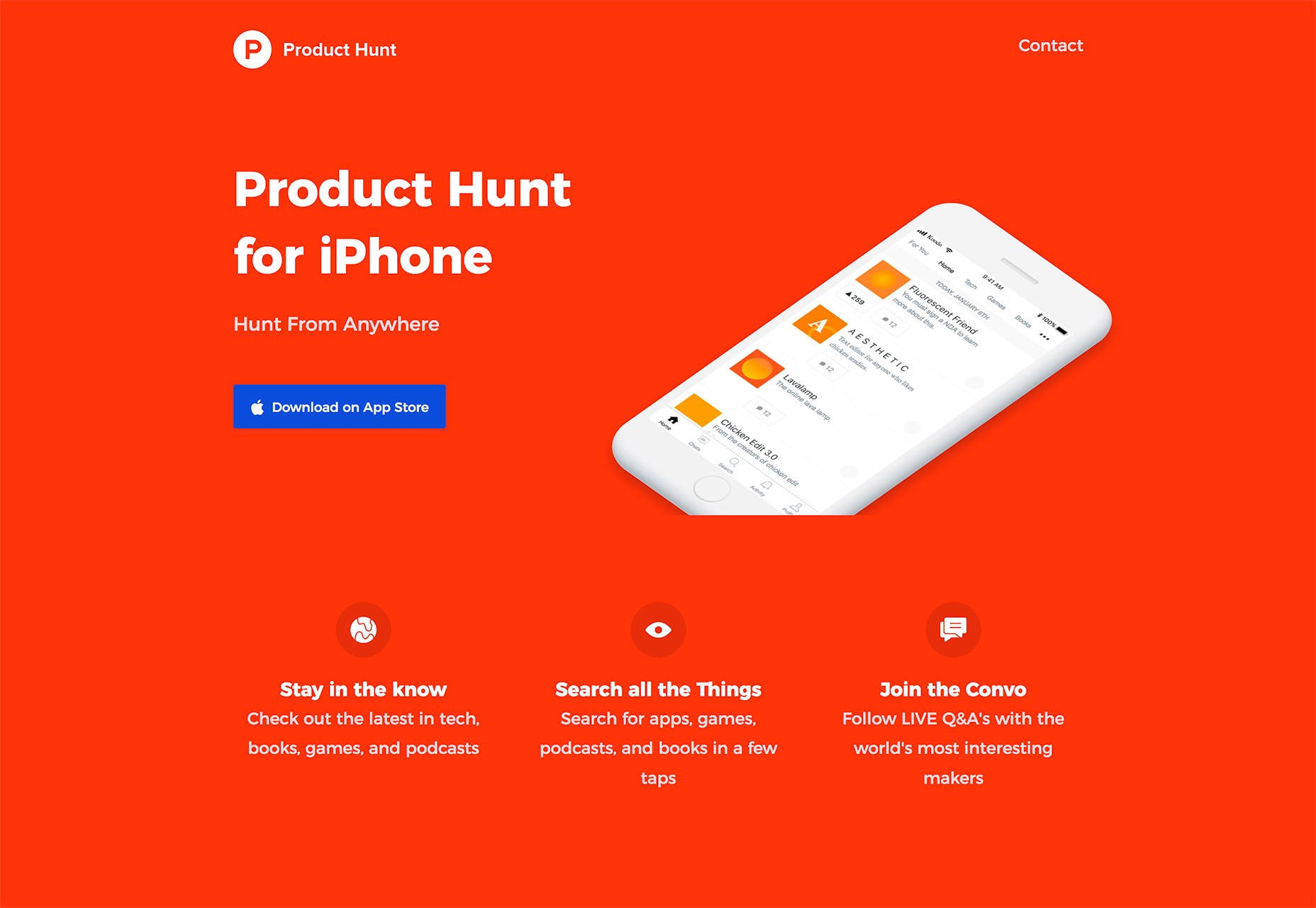
Launchaco
Launchaco er en simpel hjemmesidebygger til små opstartssider. Du kan oprette responsive designs, apps og alle websiteværktøjerne integrere med fælles elementer som Google Analytics til sporing, HTTPS og brugerdefinerede domæner. Brugere kan oprette en gratis konto til at opbygge en hjemmeside eller vælge den årlige betalte version ($ 49,99 beta prissætning) for mere robuste og ubegrænsede funktioner.
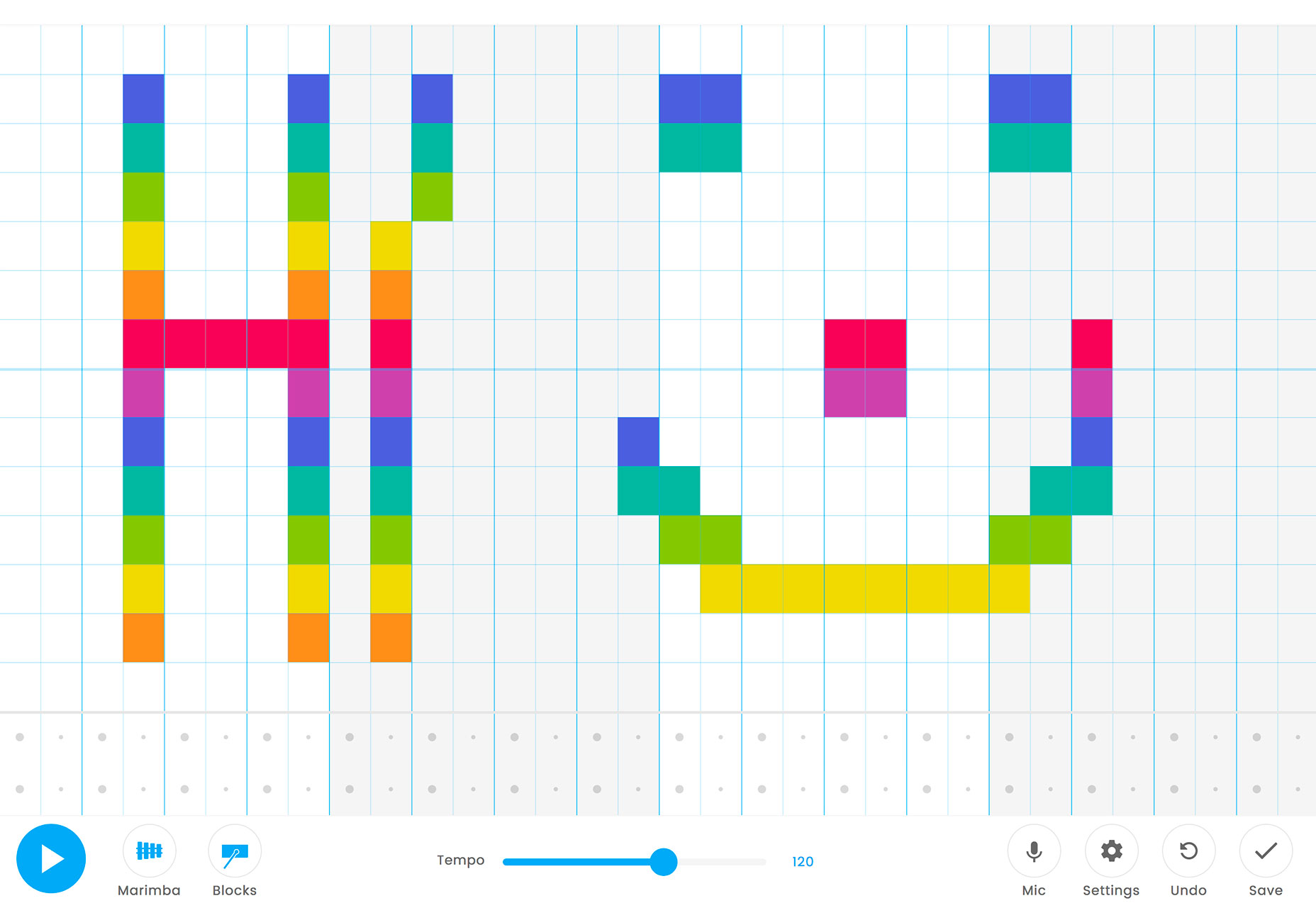
Chrome Music Lab: Song Maker
Tag en pause fra farveprøver og kode med Song Maker fra Chrome Music Lab. Farve i blokke med musen, vælg en musikstil og se, hvad din visuelle skabelse lyder som. Det er en sjov og kreativ afledning!
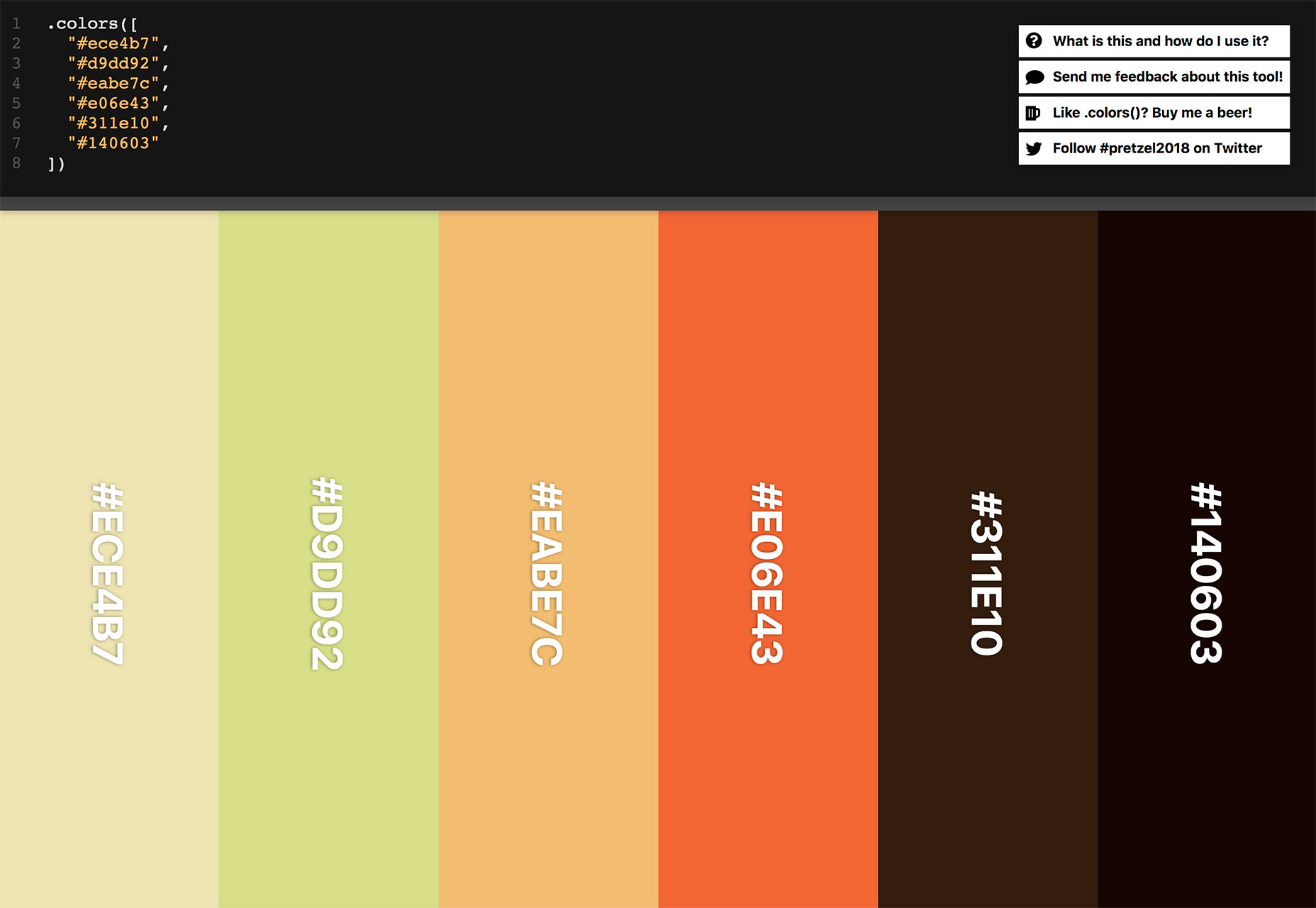
.colors
Det .colors værktøj løser et dagligt webdesign dilemma: Du har en række farver i din kode, men ved ikke altid, hvordan de ser ud. Dette værktøj giver dig mulighed for at indtaste en række koder og genererer en farvepalet med hver farve identificeret med kode. Du skal blot indsætte enhver kodestykke i værktøjet, der indeholder farver - hex, HSL eller RGB - .colors gør resten.
Dagens Dato SVG
Terence Eden ønskede en SVG, der altid viste den aktuelle dato på sin blog - så han lavede en. Dagens dato SVG er et generisk datoikon, der præcist viser dagen og datoen. Tilføj blot et par linjer kode og JavaScript, og du er klar til at gå.
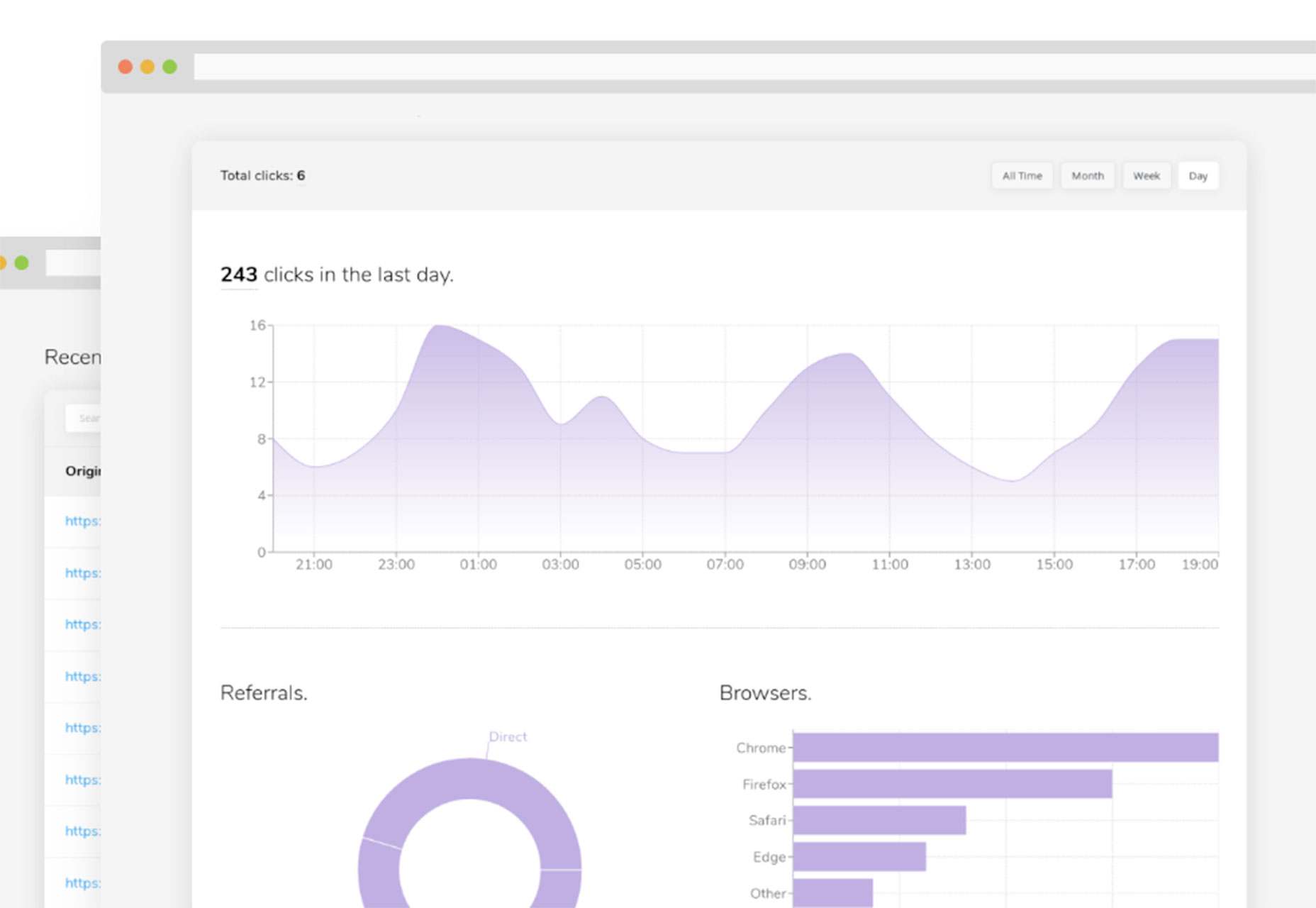
Kutt.it
Kutt er en ny linkforkortelse med robuste funktioner, så dine links er branded og trackable. Kutt giver dig mulighed for at oprette, beskytte og slette links; track analytics; Brug et brugerdefineret domæne og integrere med en API. Plus, værktøjet er open source og gratis at bruge (du kan endda være vært for det på din server).
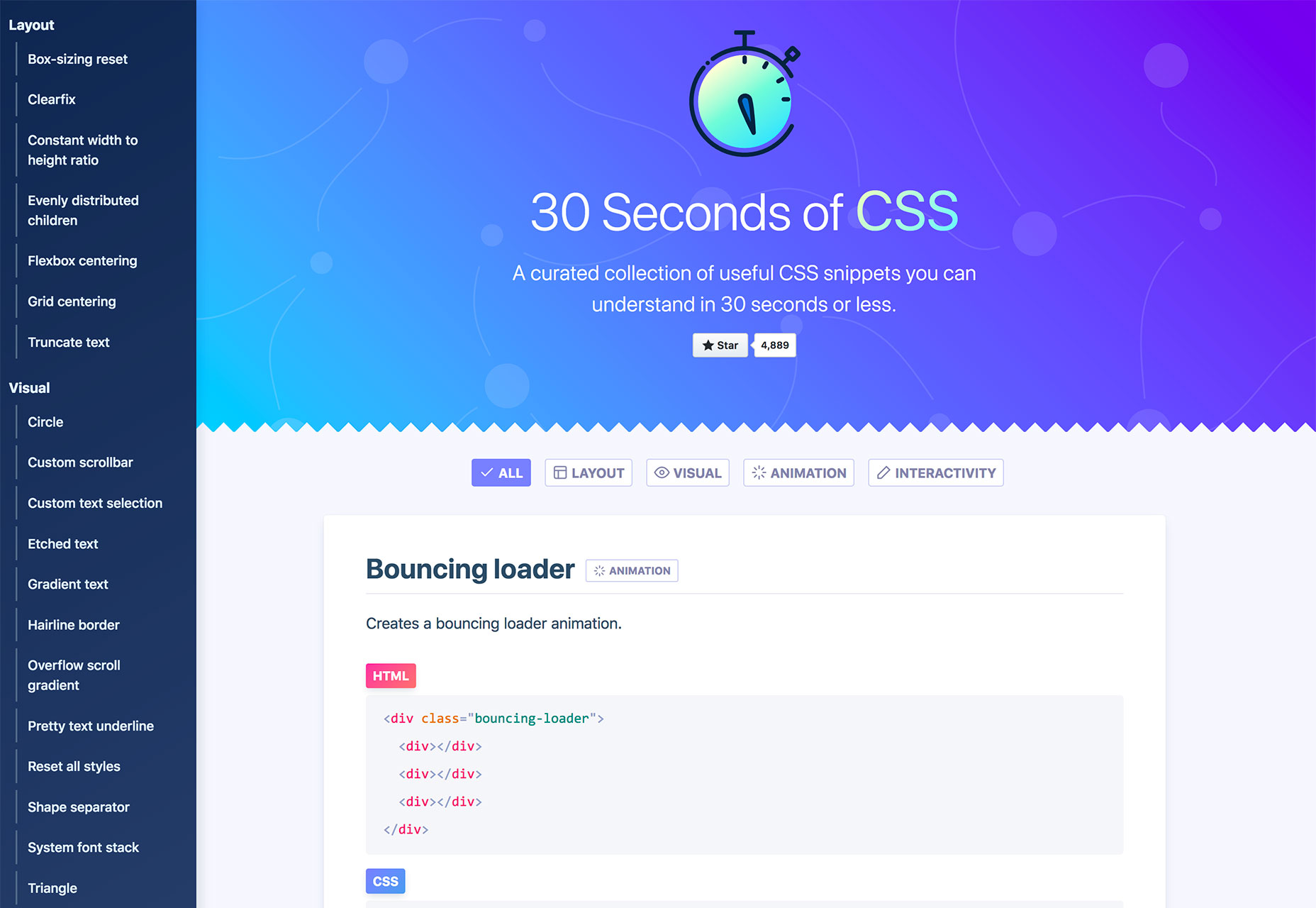
30 sekunder af CSS
30 sekunder af CSS er en kureret samling kodeuddrag, som næsten alle kan forstå på mindre end et minut og implementere i webdesignprojekter. Uddrag er klumpet i kategorier, så du kan finde lige hvad du har brug for med koden for at få det til at ske (og en forklaring på større forståelse).
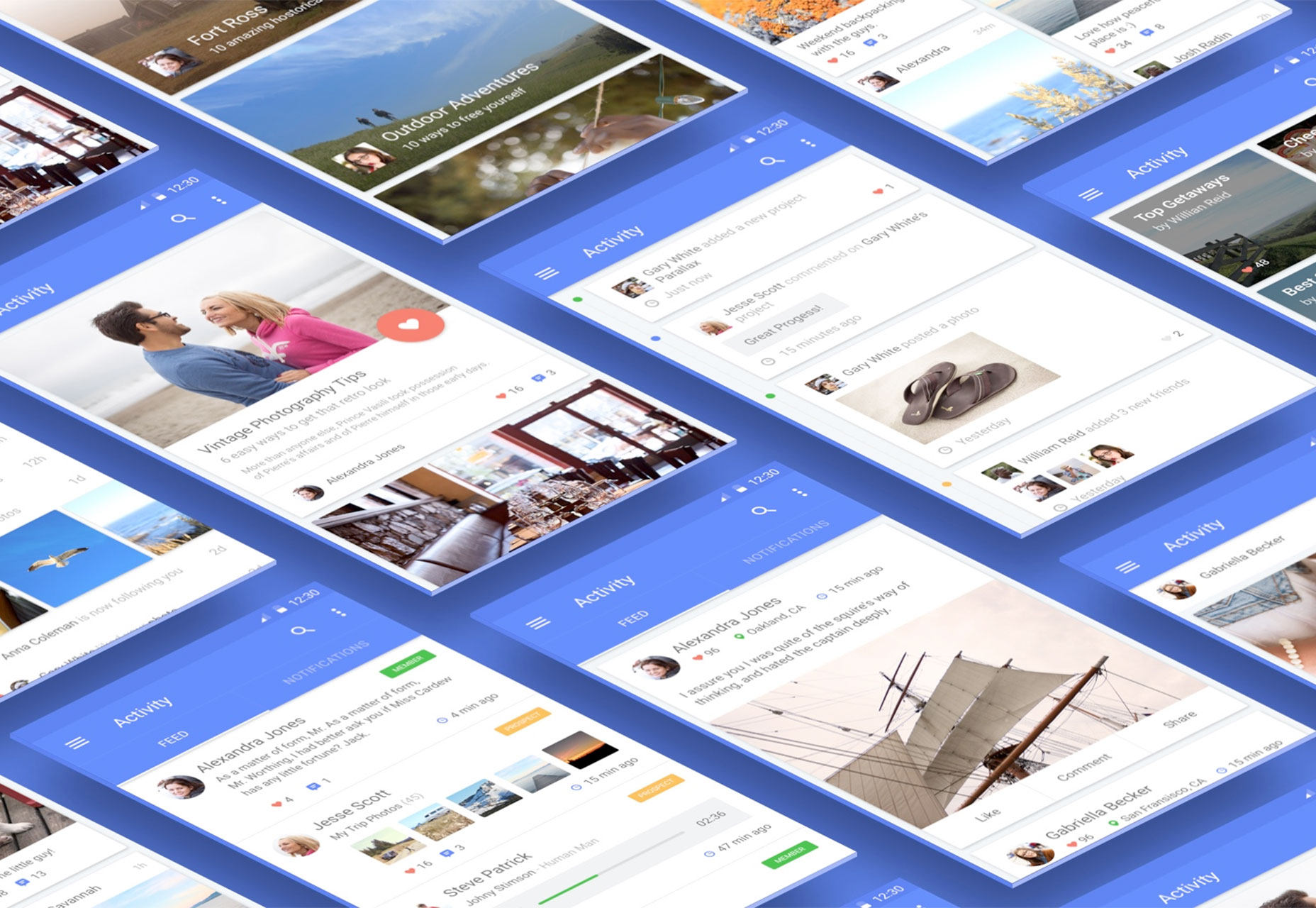
Skitse isometrisk
Det Skitse Isometrisk plugin giver brugere mulighed for at generere isometriske visninger fra tavler og rektangler i Sketch-appen. Den isometriske visning, som repræsenterer tredimensionale objekter i to dimensioner, er et populært valg for at vise appmockups med flere skærme i et visuelt display. Med plugin kan du rotere og vride, skala og ændre farve og dybde af renderinger.
Duet Display
Har du brug for mere skærmrum? Duet Display lader dig omdanne en iPad til en ekstra skærm til din Mac eller pc. Værktøjet, som blev bygget af tidligere Apple-ingeniører, kan hjælpe dig med at øge produktiviteten og interagere med din computer via touch gennem iPad. Alt det kræver at forbinde er en software download og Lightning eller 30-pin kabel.
underretninger
Inklusive komponenter har en god artikel om underretninger, og hvordan du omfatter notifikationskomponenter i mere end blot "web apps". Underretninger kan være en del af en dynamisk weboplevelse, når du skal henlede opmærksomheden på noget med en kort besked. Fra at forstå levende regioner for at chatte applikationer til flash-beskeder, bryder denne artikel det hele ned.
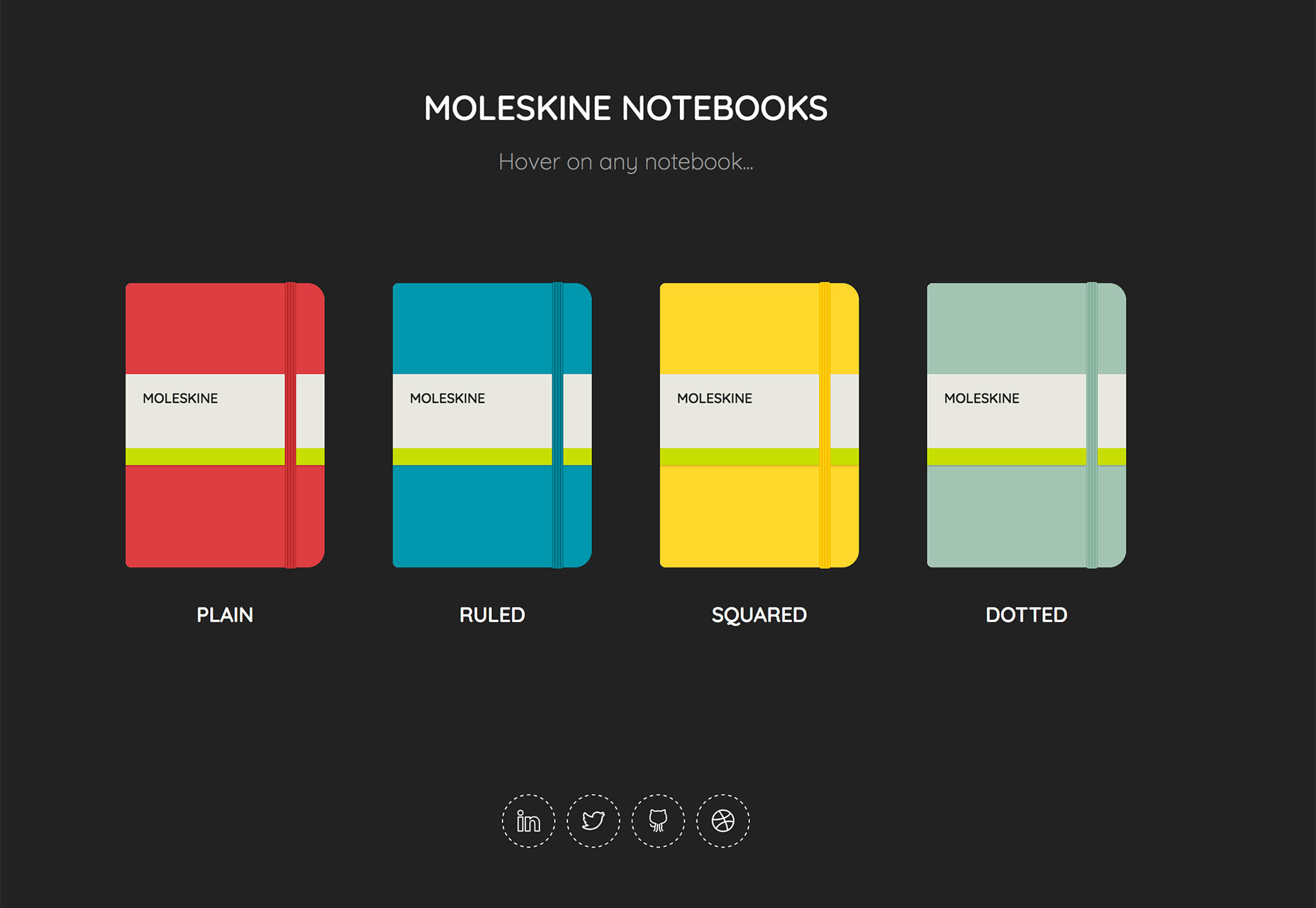
Pure CSS Moleskine Notebooks
Fans af notesbogen med samme navn vil elske denne pen med CSS-animerede Moleskines . Pennen har fire bærbare computere, der er lukkede og åbne for at få indvendige sider på hover med almindeligt, styret, gitter og prikket "papir".
Mario Pixel Ikoner
Få tilbage barndomsminder med et sted med pixeleret, video-spil stil ikoner . Sættet indeholder alle de billeder, du ville forvente at se i et tidligt videospil i vektorformat. Brug dem online eller endda på et skjorte design. Sættet indeholder 100 ikoner i AI, PNG og SVG formater.
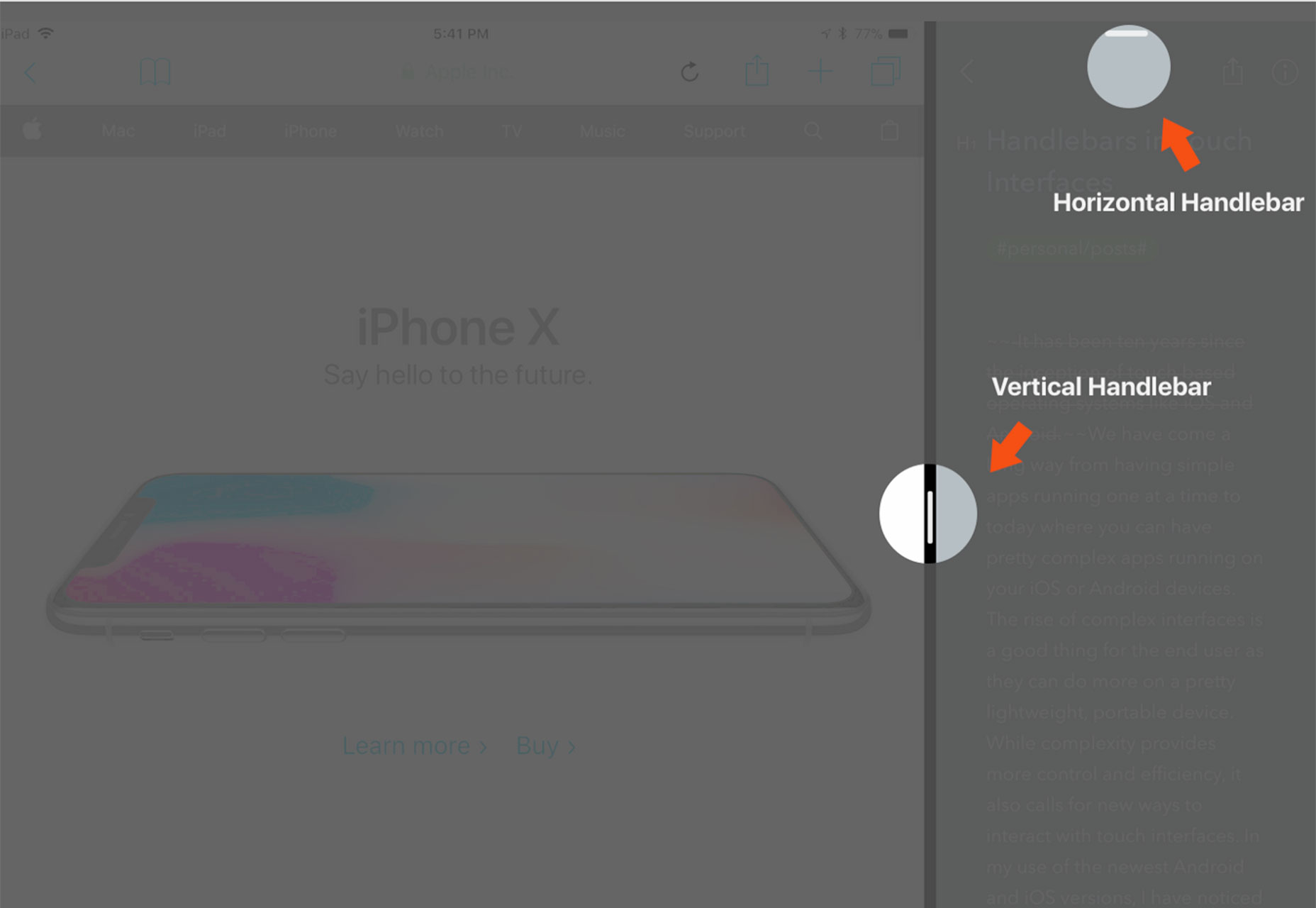
Håndtag i UI Design
Shankar Balasubramanian, en designer på Angies liste, tager et godt kig på styret , et nyt brugergrænsefladeelement, der vinder popularitet. Sådan beskriver han det i det informative indlæg: "Håndtag er et interfaceelement, der hjælper brugeren til at ændre størrelsen og omarrangere de forskellige sektioner på dette lærred (eller grænseflade i moderne brugergrænseflade). Hvis du har brugt iOS multitasking split-view på iPad, er den lille lodrette og vandrette håndtag i en af de to apps i split-visning det, jeg kalder som "Håndbjælker." "
Udrydde dyr ikoner
Mennesker har accelereret udryddelsesrate i dyreriget som aldrig før. Uanset om det skyldes jagt, ødelæggelse af levesteder eller madkildekonkurrence, vil flere dyr aldrig blive set igen. Dette varierede sæt af uddøde dyr ikoner søger at uddanne samt give en stor ressource.
2018 Karriere Lykkeundersøgelse
Hvad forsøger du at få fra din karriere? Hvilke dele af arbejdet gør dig glad? Det Karriere Lykke Undersøgelse forsøger at finde disse oplysninger med en undersøgelse for enkeltpersoner og ledere, der ønsker at træffe gode beslutninger. Alle, der deltager, får resultaterne via e-mail.
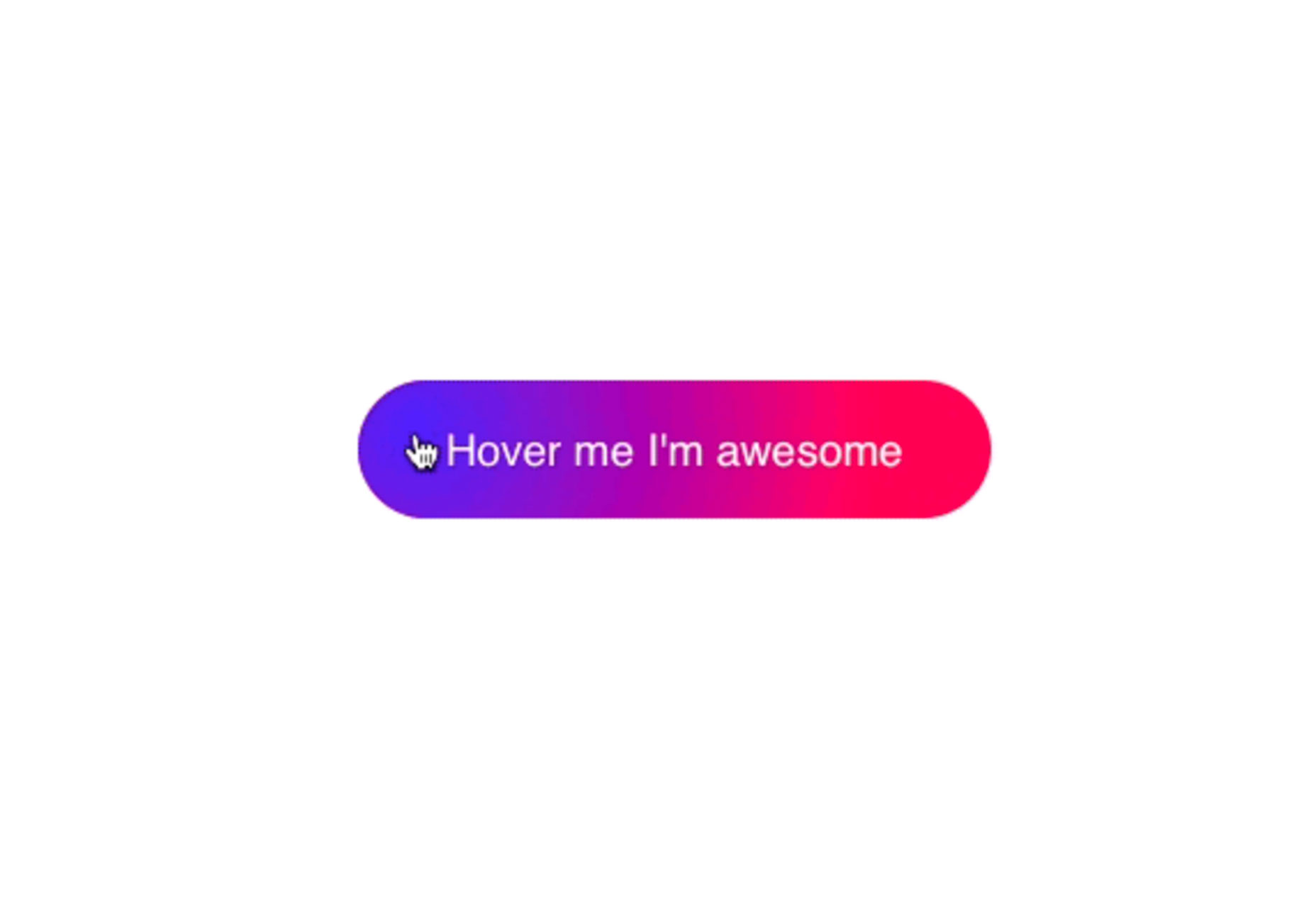
Tutorial: Bedøvelse Hover Effects med CSS Variables
Tobias Reich har en sjov tutorial det hjælper dig med at oprette en cool svæveffekt for en knap. Designet er simpelt, men skiller sig ud med en smal gradient, der kun er lidt forskellig fra alle de standardfarver, der bruges ofte. Han går dig igennem processen, så du kan tilpasse og skabe din svæveffekt.
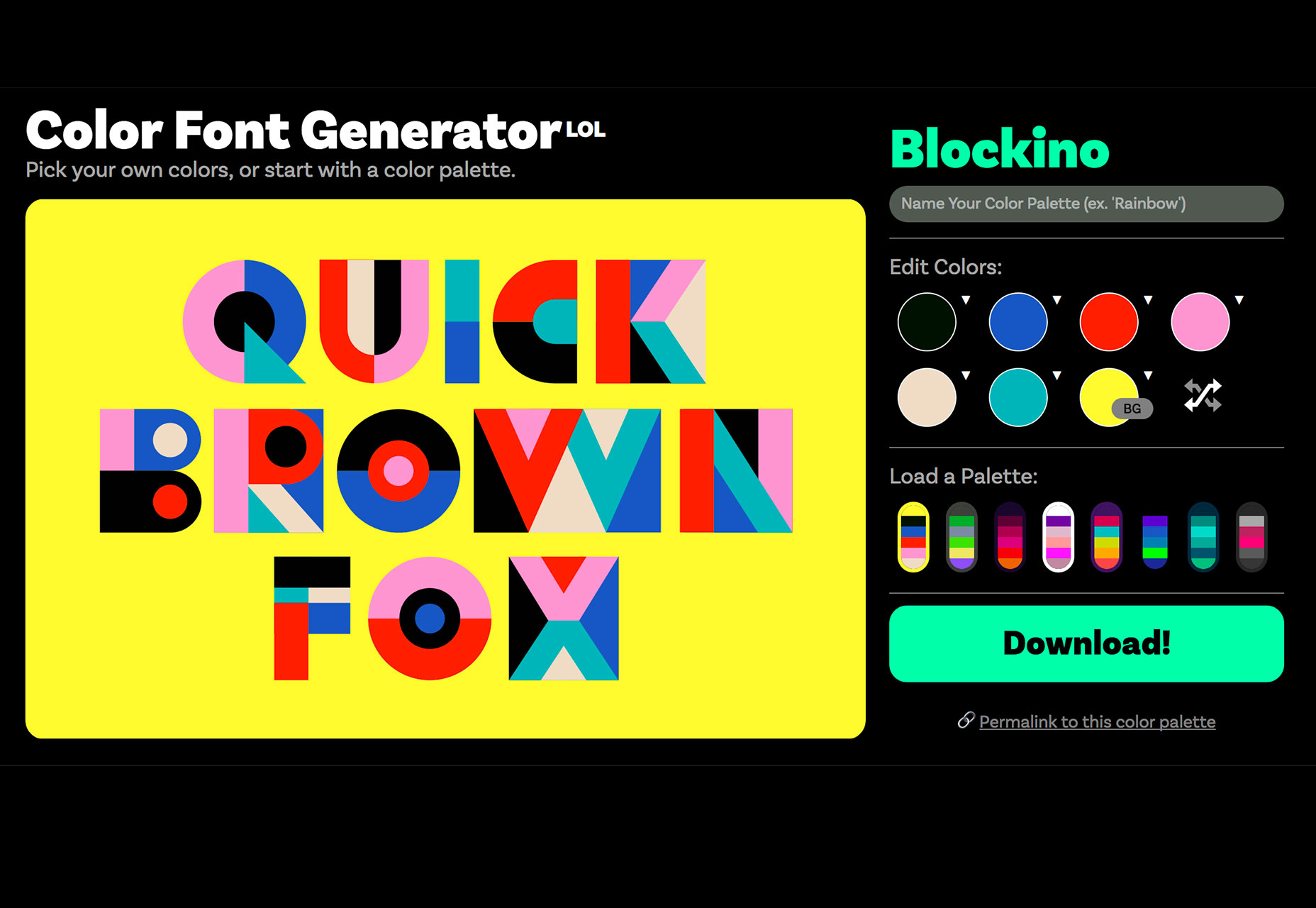
Fonts.LOL
Fonts.LOL er den første type støberi dedikeret til farve skrifttyper. Typografi-stilen er baseret på åbne type SVG-skrifttyper, der indeholder flere farver, streger (og bredder) og gradienter. Konceptet bag samlingen af farve skrifttyper er at skubbe teknologien videre og gøre farveskrift vedtagelse nemmere og mere udbredt. Bare vælg en farve skrifttype, download og installer at bruge. (Licenser kan variere efter skrifttype.)
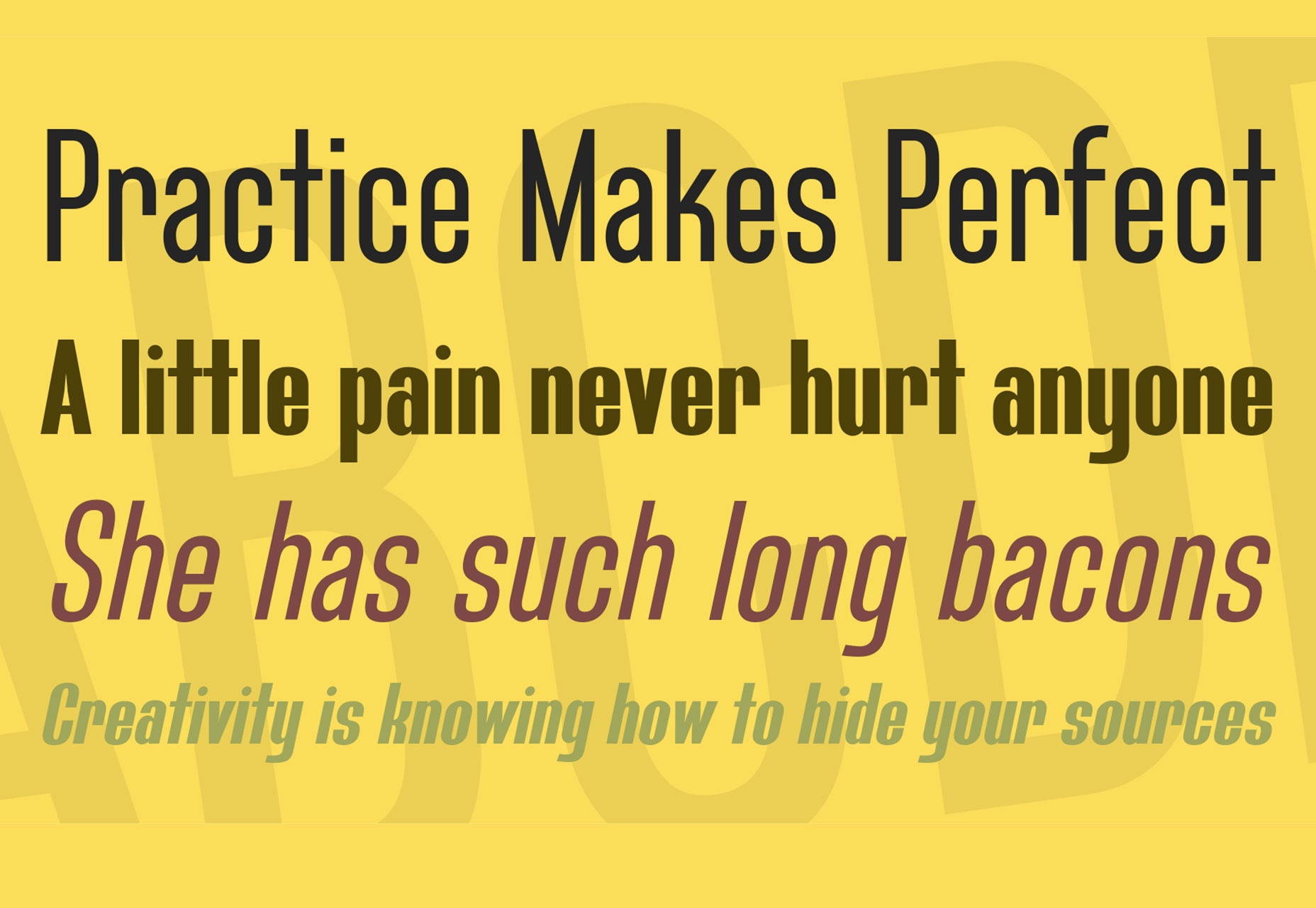
Bluefish
Bluefish er en noget blokeret sans serif med et begrænset antal stilarter i det gratis demo sæt. (En fuld version er også tilgængelig.) Det kan gøre en god skærmindstilling, og demoen indeholder regelmæssige kursiv, fed skrift og fed kursiv stil med 378 tegn i hver.
Gudlak
Lige i tide til St. Patrick's Day er udgivelsen af Gudlak , et håndskriftstylatur med kløverblomstrer. Demoversionen indeholder et begrænset sæt på 53 tegn, men en fuld skrifttype er tilgængelig. Denne skrifttype kan være sjov for sæsonprojekter, når de bruges sparsomt.
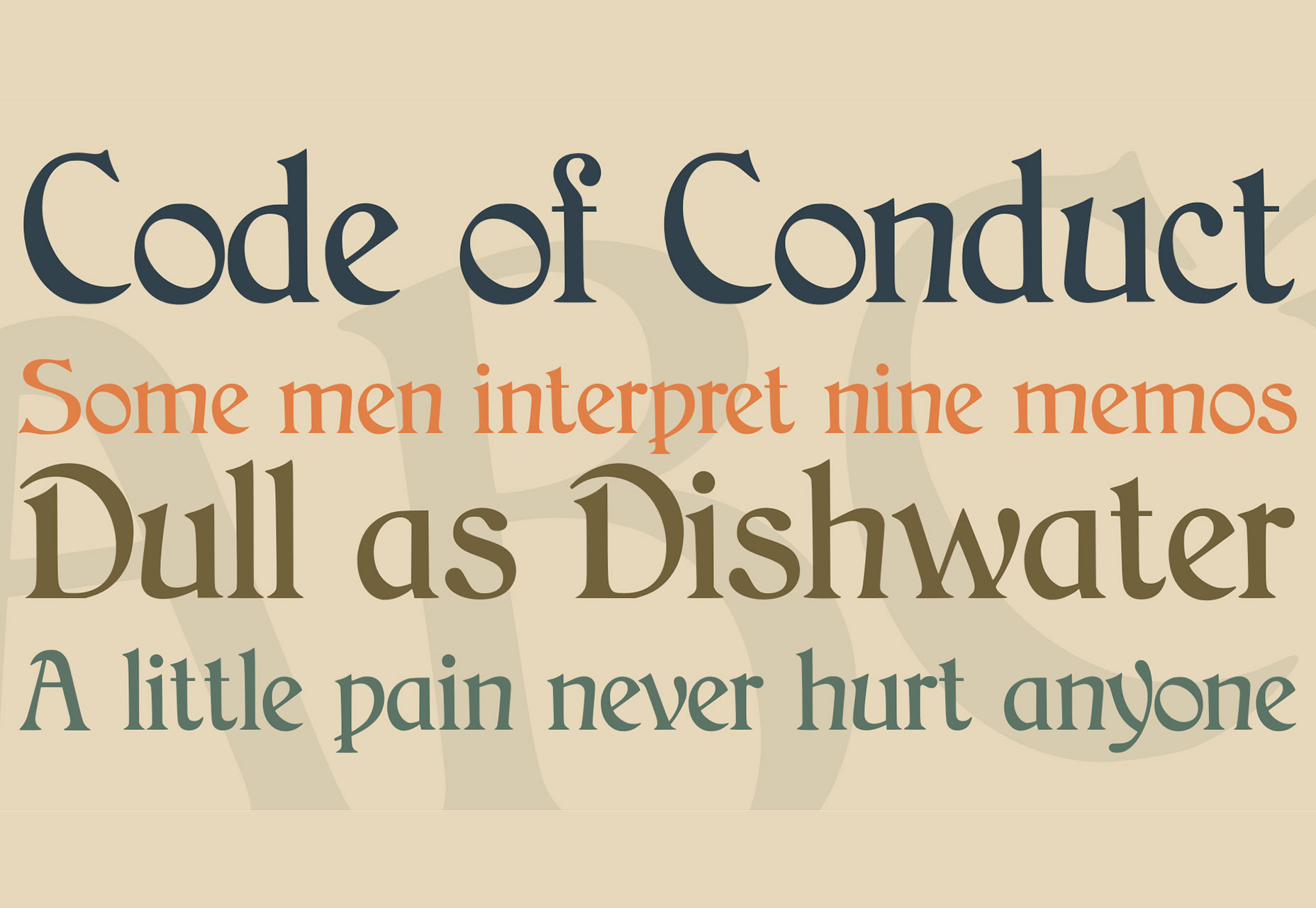
JMH Arkham
JMH Arkham er et vintage-serif skrifttype med mange tegn. Skrifttykket indeholder et komplet sæt af øvre og små bogstaver med sjove fliser og indhak. Nogle af bogstaverne har også længere haler til at tilføje blomstre til din typografi.
Kabe
Kabe er en monospaced skrifttype med en masse karakter. Dens brug kunne let udvides til at vise tekst til print og website designs. Skrifttypen indeholder øvre og små bogstaver, tal og tegnsætning.
Forbliv elegant
Forbliv elegant er et simpelt linjestil skriftsted med masser af ligaturer og en høj holdning. Lyssignalet er perfekt til visning eller bogstaver til invitationer; den indeholder et fuldt tegn sæt, tal og tegnsætning samt alternativer.