Kerning in Practice: Pas på Odd Letter Spacing
Mens skæring af typen er en almindelig praksis i printdesign, ser det ud til at være mindre almindeligt i webapplikationer. Men det behøver ikke at være.
Korrekt kernetype tilføjer et ekstra niveau af professionalisme og kontrol til typografien på dit websted. Mens der er nogle software-tilføjelser, der kan tilføje (eller fjerne) automatisk kerning, foretrækker de fleste designere manuelt at justere bogstaver efter behov.
For nogle tekst- og bogstavkombinationer er kernejusteringer et must. I andre situationer kan det være unødvendigt. Husk også, at de fleste professionelle skrifttyper indeholder automatisk kerning til de mest besværlige bogstavpar, som f.eks. AV.
Men hvornår skal du tilpasse kerningen selv?
Hvad er kerning?

Kerning er justeringen lavet til mellemrummet mellem et par bogstaver. Kerning påvirker kun mellemrummet mellem parret og ikke det samlede mellemrum mellem alle bogstaverne, der bliver typet.
Hvert brev har to potentielle kerningspartnere - tegn til venstre eller tegn til højre.
Næsten enhver professionel grafik software (såsom Adobe Photoshop eller Fireworks) vil give dig mulighed for at foretage sådanne justeringer. Knudeikonet er typisk repræsenteret af et "A V" -symbol med pile over og under tegnene. Rummet udvides som antallet vokser, og rummet bliver mere smalt, da antallet falder.
Kerningjusteringer til webdesign er mere ualmindelige end i printdesign, fordi det ikke er særlig nemt at foretage ændringer. Når det siges, skal det stadig være en overvejelse på grund af den indflydelse det har på det overordnede design.
I kerne kan det udseende, du forsøger at opnå, variere, men generelt er håbet om at fordele letterafstanden jævnt, så mellemrummet mellem hvert sæt bogstavpar er i overensstemmelse med omgivende par.
Kerning vs tracking
Kerning og tracking er ikke det samme. Mens kerning refererer til mellemrummet mellem to specifikke bogstaver, refererer sporing til den samlede brevafstand i et udvalg af bogstaver. Sporing bruges til at skabe en mere ensartet pladsjustering mellem bogstaver og grupper af bogstaver (lige hele afsnit eller dokumenter) kan justeres med en enkelt sporingsændring.
For yderligere at komplicere forhold kan en designer først tilpasse sporing af en tekstblok og derefter gå ind og justere kerning for at forbedre tekstets overordnede udseende. Men du vil sørge for at justere sporing først, og juster derefter kerning. At arbejde omvendt vil sandsynligvis forkaste dine kerningændringer.
Metrisk, optisk og manuel kerning

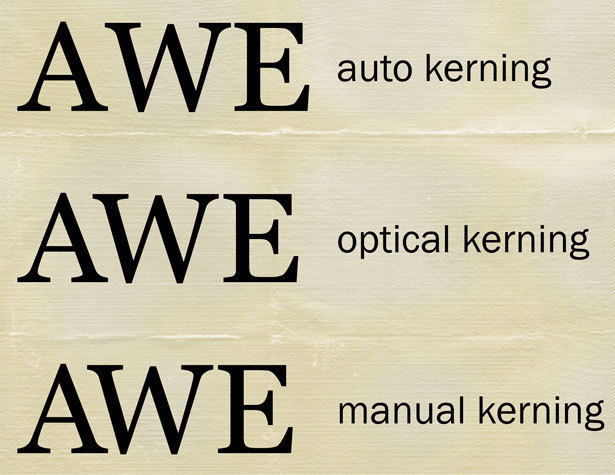
Der er tre forskellige muligheder for, hvordan kerne type - metrisk (eller automatisk), optisk og manuel.
Metrisk eller automatisk kerning er softwaredefineret. Designeren har mindst kontrol over bogstaver, når man bruger metrisk eller automatisk kerning, og resultatet kan nogle gange forårsage ulige former mellem bogstavpar, som f.eks. At skabe for lidt plads i et tilfælde og for meget andetsteds inden for samme ord eller sætning.
Optisk kerning bruger bogstaverne til at bestemme, hvilket mellemrum der vil forekomme mellem dem. Optisk kerning har noget niveau af kontrol til det, men vil ikke mellemrumstegn så præcist som det gøres for hånd. Dette kan være en god mulighed, men når du blander og matcher forskellige skrifttyper i bogstavpar.
Manuel kerning er den foretrukne løsning for de fleste designere og typografer. Når kerning skriver manuelt, ændrer designeren mellemrummet mellem hvert par bogstaver med øje. Processen kan være tidskrævende, når man beskæftiger sig med store tekstblokke og er bedst ansat, når man arbejder med stor, visningsstil. Brug af manuel kerning er især vigtigt, når du arbejder med brugerdefinerede eller endda freebie skrifttyper, som ikke altid har nogle af de mere avancerede brevafstandsteknikker, der anvendes til dem, når de er designet.
Manuel kerning tricks

Når du forsøger at bestemme kugle for øje, hjælper det altid med at få et par tricks lige ved hånden.
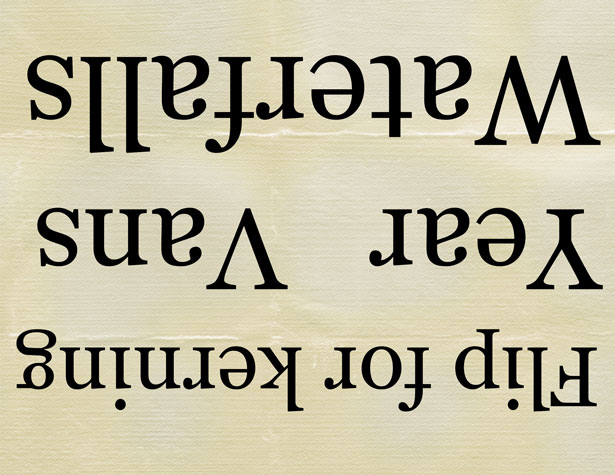
- Flip dit design på hovedet for bedre at bedømme afstanden mellem hvert brevpar, uden at dine øjne forsøger at læse ordene.
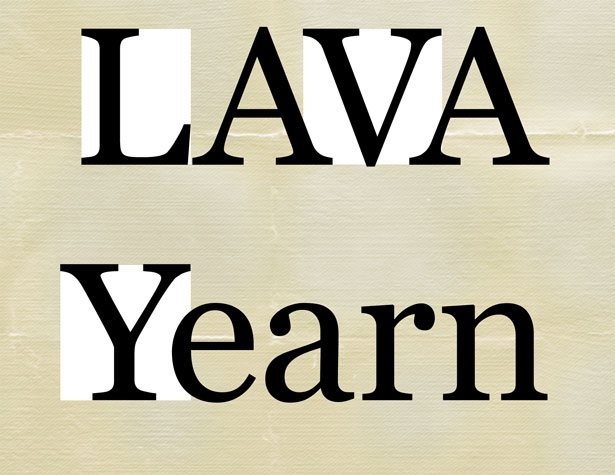
- Kern i tre bogstavblokke ved at fremhæve eller farve tre bogstaver ad gangen. På den måde kan du sammenligne mellemrum et par ad gangen.
- Blæse det op. Dobbel punktstørrelsen af din type, så du virkelig kan se rummet. Er det generende? Kern det.
- Vælg en kombination af store og små bogstaver. Caps par er nogle af de værste kerning lovovertrædere.
Hvilke breve har brug for kerning?
Det er ikke et trick spørgsmål. Mens mange designere kan lide at spille med kæden i næsten alle skærmtyper og endnu mere specielle om krumning i emner som logoer, behøver ikke alle bogparre virkelig kerningjusteringer. Vær dog opmærksom på "AW" i priserne ovenfor. En manuel justering af kerning var nødvendig for at gøre disse bogstaver par så perfekt.
Det første skridt er at vælge en skrifttype. Der er ringe brug for at foretage justeringer, indtil din skrifttype er bestemt. Hvert skrifttype vil kræve forskellige justeringer af kerning, og hvad der virker for en skrifttype, fungerer muligvis ikke for en anden. Den type skrifttyper du vælger vil også have indflydelse på kerning - du vil især tænke på, hvordan ligaturer kan blive påvirket af kerningændringer.

Derefter skal du se på bogstaverne med de højeste skråninger i individuelle slag og bogstaver, der indeholder fangede rum. (For at se, om dit brev skaber et fanget rum, skal du tegne et rektangel omkring det og notere alle de større rum inde i boksen, der ikke er en del af brevet.
Der er brevkombinationer, der næsten altid har brug for en række justeringer. (Bemærk, at kombinationerne er sagerfølsomme.) Denne liste kan vokse betydeligt med bestemte skrifttyper.
AV AW VA AF AP TIL FA FE FE FO LV LW Ye Va Wa
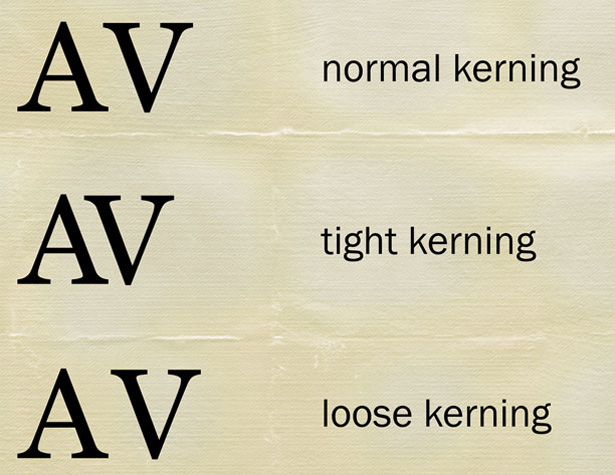
Tæt kerning
Det er mere almindeligt (og normalt lettere at få øje på), når bogstaverne er kæmmet for stramme. I tilfælde af serif skrifttyper kan kanterne røre i nogle bogstavpar, men ikke andre, hvilket resulterer i et tydeligt kerneproblem.
Bogstaver kan skubbes sammen og stadig være effektive. Især når de bruges sparsomt, kan stram kerning skabe et ægteskab af bogstaver med stor indflydelse. Serifs haler kan nå ud til tilstødende bogstaver eller sans serifs kan pakkes sammen for et stramt, massivt udseende.
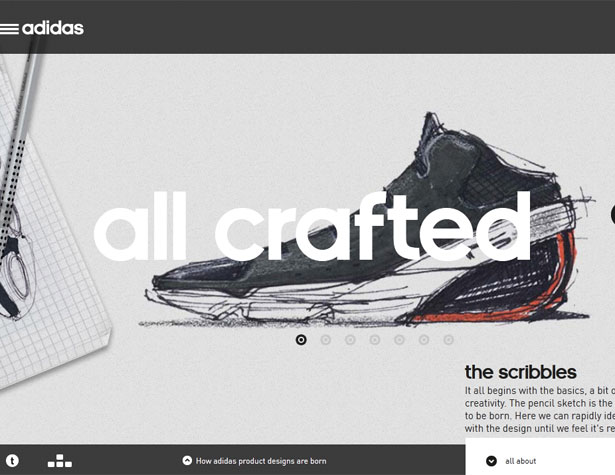
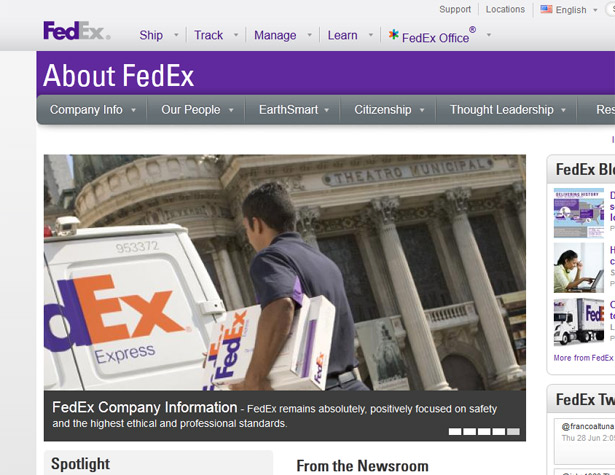
Tænk på FedEx-logoet. Det er en af de mest berømte anvendelser af stramme kerningsteknikker i verden. Adidas gør også et godt job kerning tekst på sin hjemmeside - tjekke ægteskabet af "ft" i udformet.
Loose kerning
Løs kerning kan også være noget indlysende, men er nogle gange lidt sværere at få øje på. Når man beskæftiger sig med store bogstaver, ser det ud til, at mellemrummene næsten hopper ud af skærmen, men effekten er sværere at se i par, hvor et lille bogstav følger en stor bogstav.
Løs kerning bruges ofte i grupper af store bogstaver for at hjælpe med at skabe plads og en følelse af åbenhed. Looser kerning bruges også hyppigere, når man arbejder med større typestørrelser.
Den vigtigste overvejelse at huske på, når du arbejder med løs kerning specifikationer er ord afstand. Du vil sikre, at læsere kan bestemme, hvilke bogstavgrupper der danner ord og hvor hvert nyt ord begynder.
Til kernen eller ikke til kernen
Kerning er virkelig faldet i mode noget i designlandskabet, men du skal kerne. Ja, det kan være kedeligt, men planlægger at bruge den tid lige fra begyndelsen af din proces.
Det er tid godt brugt, hvis du bruger det klogt: fokus på store bogstaver og ord. Der er virkelig ringe grund til at tilpasse kerning (især manuelt) på store kopiblokke. Der er sandsynligvis ringe grund til at tilpasse kerning til underpositioner eller små titler inden for blogindlæg enten. Reserve den tid til at arbejde på dine store ord, logoer og bannere.
Som regel skal du bruge tid til at kigge enhver type, der vil tegne folk på dit websted. Vær opmærksom på de store ord, men vær også opmærksom på de stående elementer i navigationsbjælker og i skinner. Brug mindre tid til at kigge på større blokke, f.eks. Den tekst, der bruges til at oprette dette indlæg. Hvis du føler, at kerning er nødvendigt, skal du overveje optisk kerning for at spare tid.
En lille kerning sjov
Designer Mark MacKay udviklede sig KERNTYPE: A Kerning Game , hvor du kan flytte breve og sammenligne dine resultater med en professionel typograf.
Spillet er sjovt og kan hjælpe dig med at udvikle dit øje for, hvad der gør type arbejde, og hvordan kerning virkelig påvirker bogstavets overordnede udseende. Prøve det. Ansøgningen fungerer online og som et touch-venligt iPad spil.
Konklusion
Kerning bør ikke ses som en tabt kunstform eller noget, der kun betyder noget for udskrivning af designere. Brug af korrekt kerning teknikker kan tilføje til den overordnede kvalitet på næsten ethvert websted.
Tænk på den besked, du forsøger at formidle som din kerne type, og se på bogstaverne for at fjerne og undgå utilsigtede brevforeninger. Endelig spiller lidt. Sammensæt forskellige brevkombinationer i en række skrifttyper, indtil du finder kombinationer, der er visuelt tiltalende.