7 brugergrænseflader, der beskadiger UX
Brugeroplevelse er et af de vigtigste aspekter af moderne webdesign. Google Trends grafen for ux design viser, hvor meget dette felt er vokset i de seneste år.
Alligevel er der stadig så mange hjemmesider, der skubber bestemte designtendenser, der virker som antithesis of usability. Nogle sker ved et uheld eller uagtsomhed, andre gøres med vilje. Sidstnævnte kaldes mørke mønstre og de bruges typisk af marketingfolk til at opfylde nogle mål.
Men som designere er det vores job at skubbe tilbage og kæmpe for en fantastisk brugeroplevelse. Den bedste måde at gøre det er ved at skubbe lys på dårlige praksis og opmuntre bedre. Så lad os dykke ind i nogle af disse dårlige UX-praksis for at se, hvorfor de eksisterer, og hvordan de kan løses.
1. Uønskede Modeller
Det generelle koncept for et modal vindue er faktisk meget smart. Det giver udviklere mulighed for at tilføje indhold over siden uden at bruge JavaScript for at åbne en ny fane.
Men modale vinduer er ikke problemet. Uønskede modeller er problemet, og de trækker altid brugeroplevelsen ned.
Jeg vil sige, at der er tre forskellige typer "uønskede" modale popups:
- Exit intents, der åbnes, når brugerens mus forlader sidelegemet, normalt svæver browser fanen;
- Tidsmodeller, der åbnes efter et bestemt antal sekunder;
- Rul modaler, der åbnes, efter at brugeren ruller en vis afstand ned på siden.
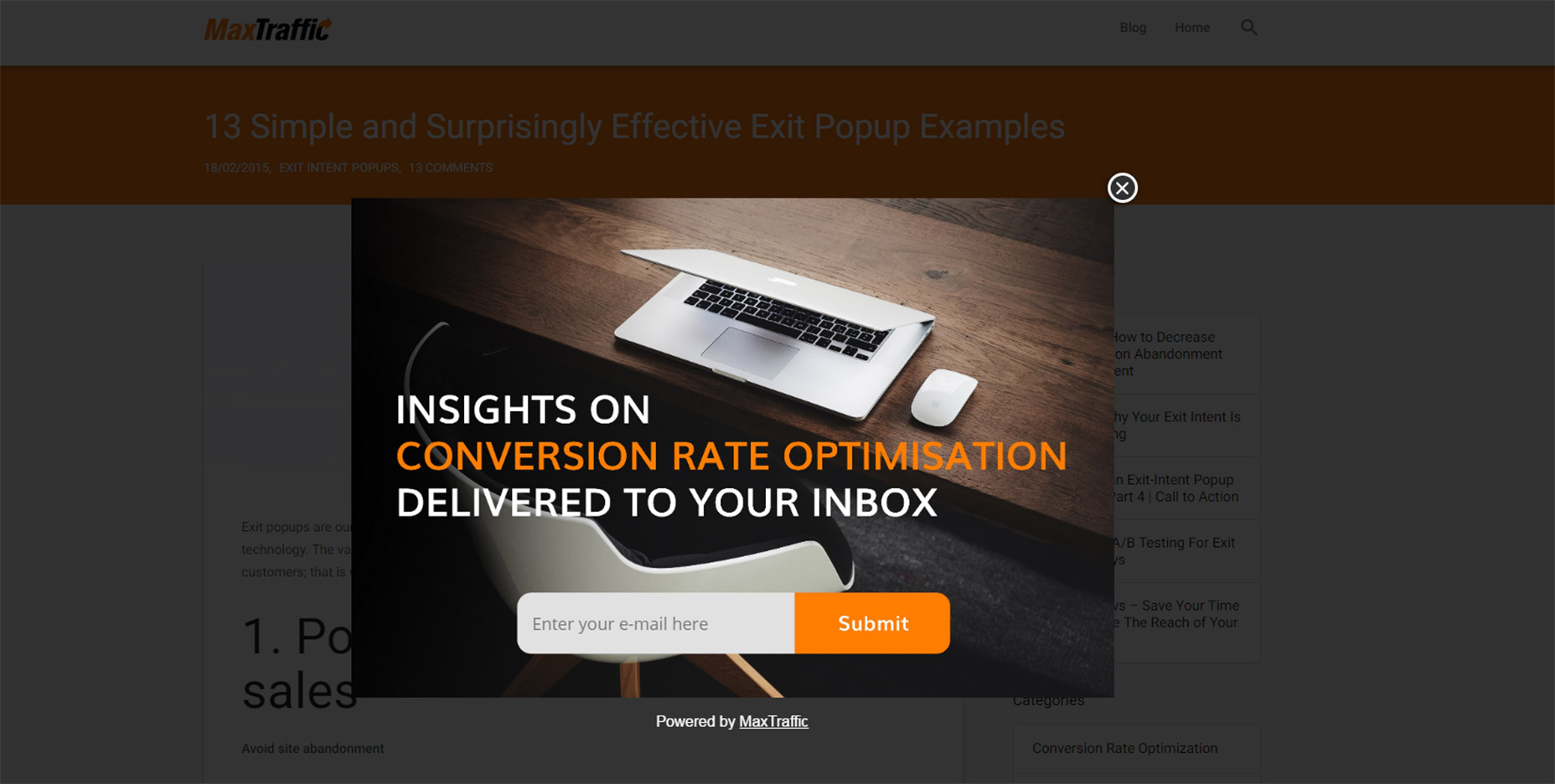
Du kan se et eksempel på en exit intent modal på denne MaxTraffic post bruger deres eget exit intent script.
Så meget som jeg gerne vil chastise denne praksis forstår jeg det fra markedsførers synspunkt: det virker .
Spørgsmålet er ikke, hvorfor exit intent / opt-in-modeller eksisterer. Spørgsmålet er, om du synes, det er værd at tilføje en uønsket modal popup til din hjemmeside.
Er det værd at potentielt irriterende de fleste af dine brugere bare for en højere konverteringsfrekvens?
Hvis du er mere interesseret i en stor brugeroplevelse, så er svaret indlysende. Især med Google straffer nu websteder, der bruger irriterende interstitials / modals uden brugerinteraktion.
Men disse uønskede meddelelser giver også modaler et dårligt navn, hvilket er svært, fordi de tjener et rigtigt formål i UI-design. Disse kan bruges klogt, ligesom med modale tilmeldingsfelter eller informationsbaserede modaler udløst fra en brugers museklik.
Eller de kan være irriterende markedsføring meddelelser, der bare vises tilsyneladende ud af ingenting. Og lad mig ikke komme i gang på modeller, der ikke lukker, selv når du klikker på baggrunden.
Jeg kan virkelig ikke fejl markedsførere for at bruge disse modeller, fordi de konverterer godt. Men de ødelægger også brugeroplevelsen for alle andre på internettet.
2. Skyld i Copywriting
Jeg anerkendte denne tendens for år siden, men jeg kunne ikke sætte det i ord, før jeg læste denne artikel af Katie Notopoulos. Hun bruger mange gode eksempler til at vise, hvordan skyldbaseret copywriting irriterer brugere og øger tilmeldinger.
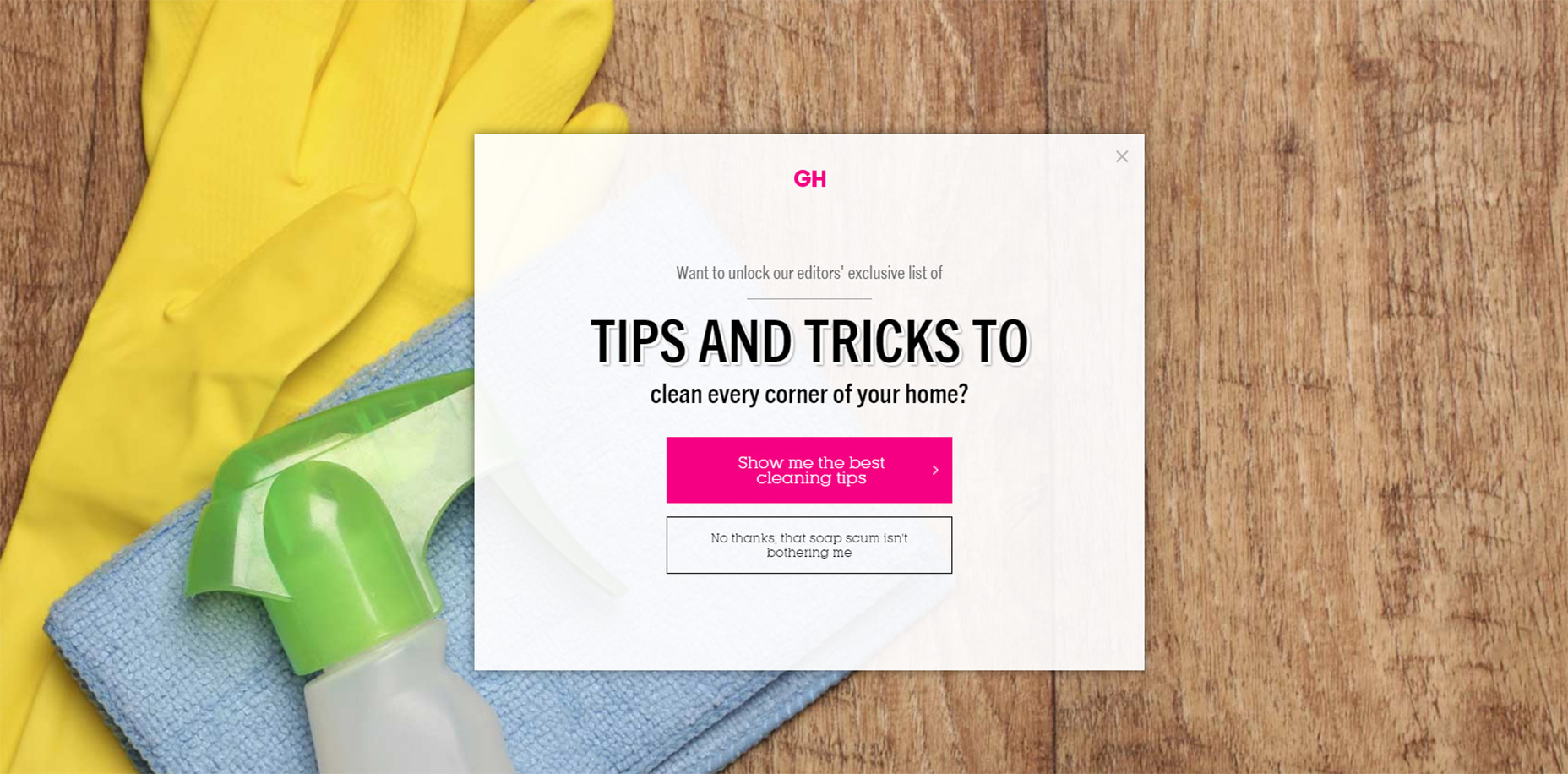
Denne skrivestil vises i de irriterende modeller, jeg lige har dækket. Men denne skrivning kan også vises i sidebar felter eller in-content opt-in formularer. Et eksempel fra God rengøring er bare forfærdeligt (højreklik browser fanen for at udløse).
Målet med denne skyldige copywriting er at få brugeren til at føle sig så dårligt, at de andre gætter deres valg til at lukke vinduet. Det følger som regel en formel, der tvinger brugeren til at klikke på en uanstændig erklæring, der ikke er relateret til at lukke vinduet.
For eksempel kan en modal tilbyde dig en gratis e-bog om webdesign. Abonnér knappen kan være enkel, men knappen Annuller kan måske læse "Nej tak, jeg kan godt lide at sutte ved design". Der er faktisk en hele Tumblr site dedikeret til denne shaming copywriting.
Dette er et andet eksempel på en teknik, der virker fra en marketingmedarbejder, men har bestemt ingen værdi fra et UX-standpunkt.
3. Fullscreen interstitials
Det skal selvfølgelig sige, at helt overtag skærmen med et opt-in eller squeeze tilbud er simpelthen ubehageligt.
Denne tendens er som det uønskede modalvindue på steroider. Disse interstitials overtager hele skærmen og blokerer siden, medmindre du lukker vinduet. Og nogle gange er det næsten umuligt at lukke disse vinduer!
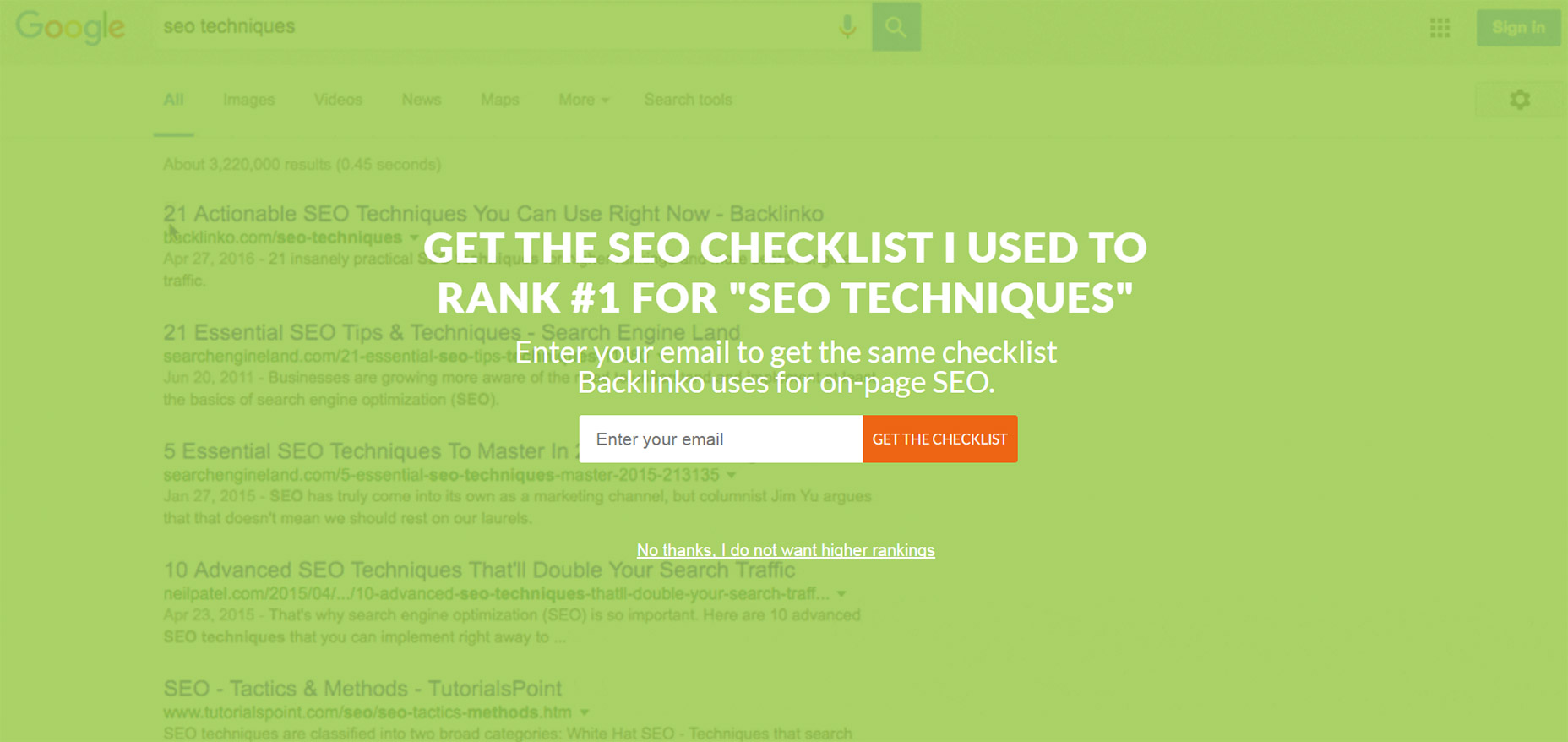
Backlinko er et fantastisk websted til SEO tips, men frygtelig med den kræsne markedsføring.
Første gang besøgende bliver altid mødt med samme fuldskærmmodal, der overtager hele siden. Baggrunden bruger en video af Google SERPS, som både er forvirrende og grimt.
Det placerer et meget lille X-ikon i øverste højre hjørne, og linket "nej tak" er meget mindre end den anden tekst, for ikke at nævne sværere at læse. Denne ting er et brugervenlighed mareridt på mobil, og det er kun et eksempel på en trend, der virkelig skal gå.
4. Indsæt annoncer / tilbud
Nogle gange ruller du ned på en hjemmeside og ser en lille bokseskærm ind i visning fra siden. Dette kan være en tilbagekoblingsboks til brugertestning, eller det kan være sociale delelinks eller endda rabat / forfremmelse.
Jeg kan håndtere disse alle så ofte. Hvis de forbliver ude af vejen og ikke er for ubehagelige, så hvad endda.
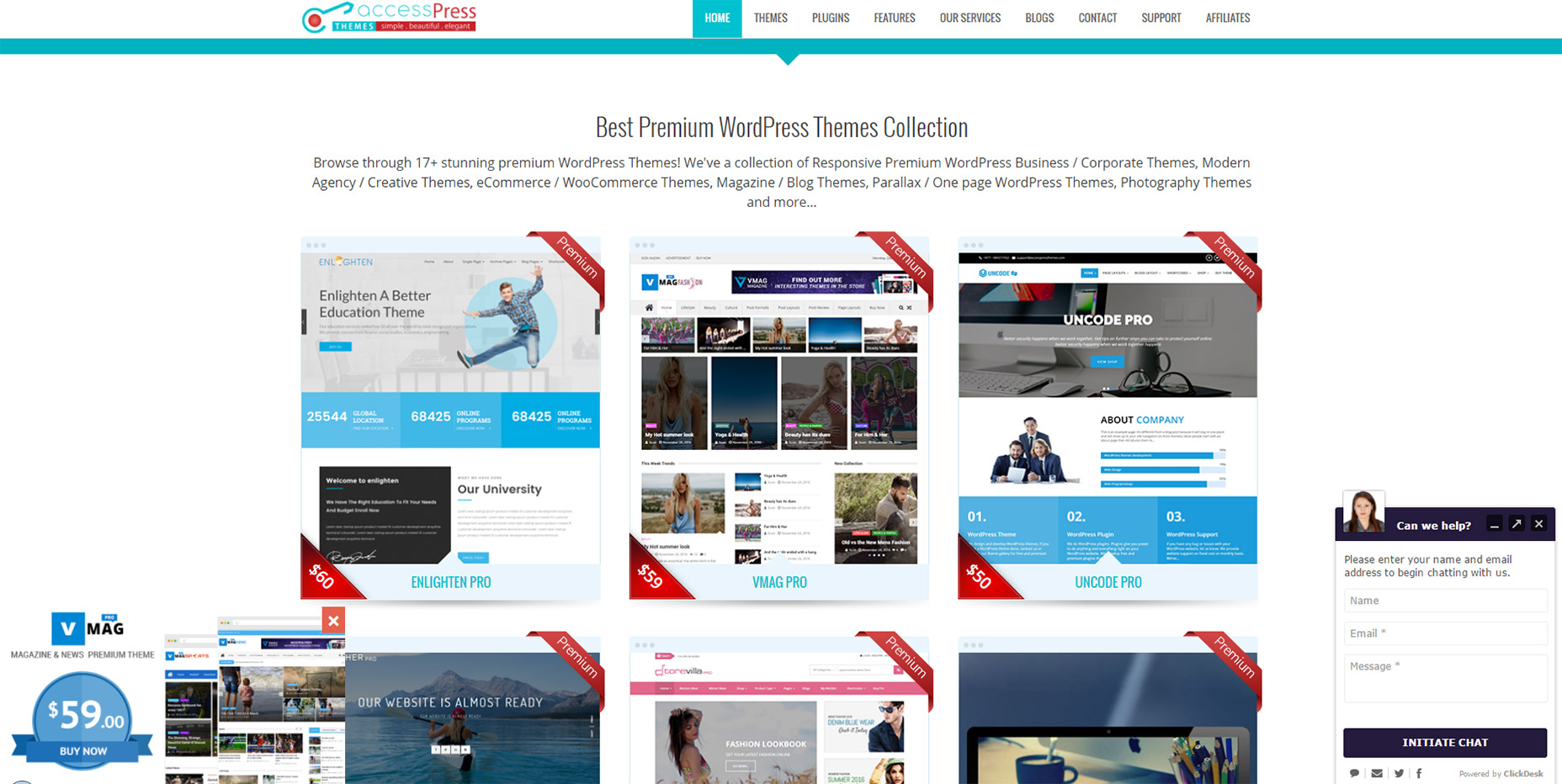
Men på websteder som AccessPress Du kan finde mindst 2 forskellige indlæsningsbokse på begge sider af siden, og nogle gange endda en 3.!
Dette er ikke meningen at beskylde AccessPress eller andre steder i denne liste. Jeg bruger bare dette som et eksempel for at vise, hvordan dårlige UX-tendenser kan gå for langt.
Hvis du har en klient, der ønsker denne indlæsningsfunktion, skal du prøve at gøre det subtilt. Ingen dingeluder, ingen blinkende grafik og helst ingen skøre animationer. Hvis en bruger ønsker at lære mere, tager de tid til at læse den.
5. Brugerdefineret rulning
De fleste tendenser i dette indlæg har været marketingorienterede, fordi som Gary V siger, marketingfolk ødelægge alt .
Men brugerdefineret scrolling kan ikke skyldes nogen. Det er bare en trend, der har eksisteret alt for længe og føles som en rest af et ældre web. I dag har browsere som Chrome deres egne brugerdefinerede scrollfunktioner, som brugerne kan aktivere / deaktivere på et indfald.
Men websteder som Klik og Grow har stadig disse irriterende JS-baserede scroll-funktioner, der gør at navigere på stedet til en opgave.
Normalt har disse brugerdefinerede rulleanimationer en af to effekter. Enten går rullen for hurtigt ud over, hvor du vil hvile siden, eller den går for langsomt, og du må piske dit mushjul bare for at flytte. Hvorfor ville en designer tro, at disse to muligheder er bedre end standard?
Bundet til brugerdefineret scrolling er en nyere trend, jeg har set på enkelt side layout. De har fuldskærmsside "sektioner", hvor dit scrollhjul kun bevæger sig ned ad et afsnit ad gangen. gerne har denne tendens på deres hjemmeside.
Mit problem her er det samme med fast scrolling. Det tager strøm væk fra brugeren.
Glade del animationer tager alt for lang tid til at fuldføre. Internettet bevæger sig hurtigt, og internetbrugere vil altid have det lidt hurtigere. Så enhver form for brugerdefineret scrolling, der i sidste ende sænker oplevelsen er bare dårlig UX.
6. Nav Menuer uden polstring
Det er en hård trend at forklare, men du ved det, når du ser det.
Hvert websted har en navigationsmenu, og de fleste links har polstring rundt om dem. Men nogle gange er polstring ikke klikbar, så for at navigere skal du klikke på det præcise blokområde af selve teksten. Dette gør mig skør!
Det tager måske 30 sekunder at flytte CSS-polstring fra et linkets beholderelement til selve linket. Navigationsmenuen ser det samme ud, men brugere kan nu klikke på linket og rummet omkring linket. Så meget lettere!
Se på Tilde's navigation til et levende eksempel.
Den skøreste ting ved deres websted er, at deres mobile lydfølsomme navigation faktisk har klikbare polstring. Kun deres desktop nav er plaget af tekst-kun klik området.
På bagsiden finder du mange websteder, der forstår vigtigheden af denne meget subtile, men afgørende detaljer. Et eksempel er Tænk med Google hvor du faktisk kan se den fulde linjestørrelse mens du svinger:
Bare husk det fremad, fordi det er en meget simpel ændring, der kan have en stor indflydelse på brugervenlighed.
7. Paginerede artikler
Sidst men ikke mindst, popper jeg lidt sjov på blogs, der designer deres indhold i en-post-per-side listikler.
Jeg kan ikke forestille mig, at nogen nyder konstant at klikke på "Næste" knappen for at læse et klikbogsindlæg. Du finder tons af disse på mange forskellige hjemmesider, og ingen af dem overvejer brugerens oplevelse.
Denne tendens er hovedsagelig om sidevisninger og annoncetjenester mere end noget andet. Og selv om det ikke er rigtig i designeren at kontrollere dette, er det relateret til brugeroplevelsen, og webmastere / designere skal gøre alt, hvad de kan for at undgå disse multi-paged artikler.
Jeg kan kun forestille mig, hvor mange andre tendenser der er irriterende brugere på daglig basis. Men jeg håber ved at dele disse ideer flere designere vil arbejde for at fjerne disse mørke tendenser og reducere deres tilstedeværelse på nettet.