4 smarte måder at bruge illustration i brugergrænseflade design
Som det siger siger et billed tusind ord. Mennesker er meget visuelle væsner, der er i stand til at behandle visuel information næsten øjeblikkeligt 90 procent af alle de oplysninger, vi opfatter, og som overføres til vores hjerner, er visuel. Et enkelt billede kan formidle mere til observatøren end en uddybet tekstblok. Desuden kan en ret kompleks idé i mange tilfælde nemt overføres med kun et enkelt stillbillede. Dette sker fordi menneskers hjerne er i stand til at genkende og forstå et billede hurtigere end tekstkopiering.
Billeder har længe forblev medfødte af gode grænseflader, men for nylig er det muligt at se en øget interesse for at bruge illustrationer. Dette sker af den grund: Illustrationer giver designere større frihed til kreative effekter og mere kontrol over billedvalg, både med indhold og tekniske detaljer.
I denne artikel vil vi definere, hvad 'illustration' betyder i form af brugergrænsefladedesign og hvordan det kan bruges til at forbedre brugeroplevelsen.
Essensen af digital illustration
Historisk set har ordet "illustrere" brugt til at betyde "at afklare." I moderne grafisk design bliver illustration et funktionselement . Illustrationer blev et kommunikationsværktøj. Formålet med illustrationen er at oplyse, forklare, at levere budskabet ved hjælp af visuelle elementer. Hvor ord kan fortælle dig noget; illustration kan vise dig noget. For at gøre illustrationen funktionel skal billedet være let genkendeligt, og de oplysninger, der overføres, skal dekodes ens af forskellige seere.
Her er nogle tilfælde, hvor illustrationer kan skabe værdi for design og brugere ...
1. Hjemmeside Illustrationer
Godt webdesign har stor indflydelse på potentielle kunder. Folk dømmer et firma baseret på kvaliteten af en hjemmeside, om det er retfærdigt eller ej. Brugeroplevelse er, hvad der virkelig betyder noget. Som et resultat forsøger designere hele tiden at finde nye måder, hvordan vi kan forbedre oplevelsen for besøgende. Og ligesom i den virkelige verden er første indtryk afhængig af visuals. Det er her illustrationer går ind i scenen.
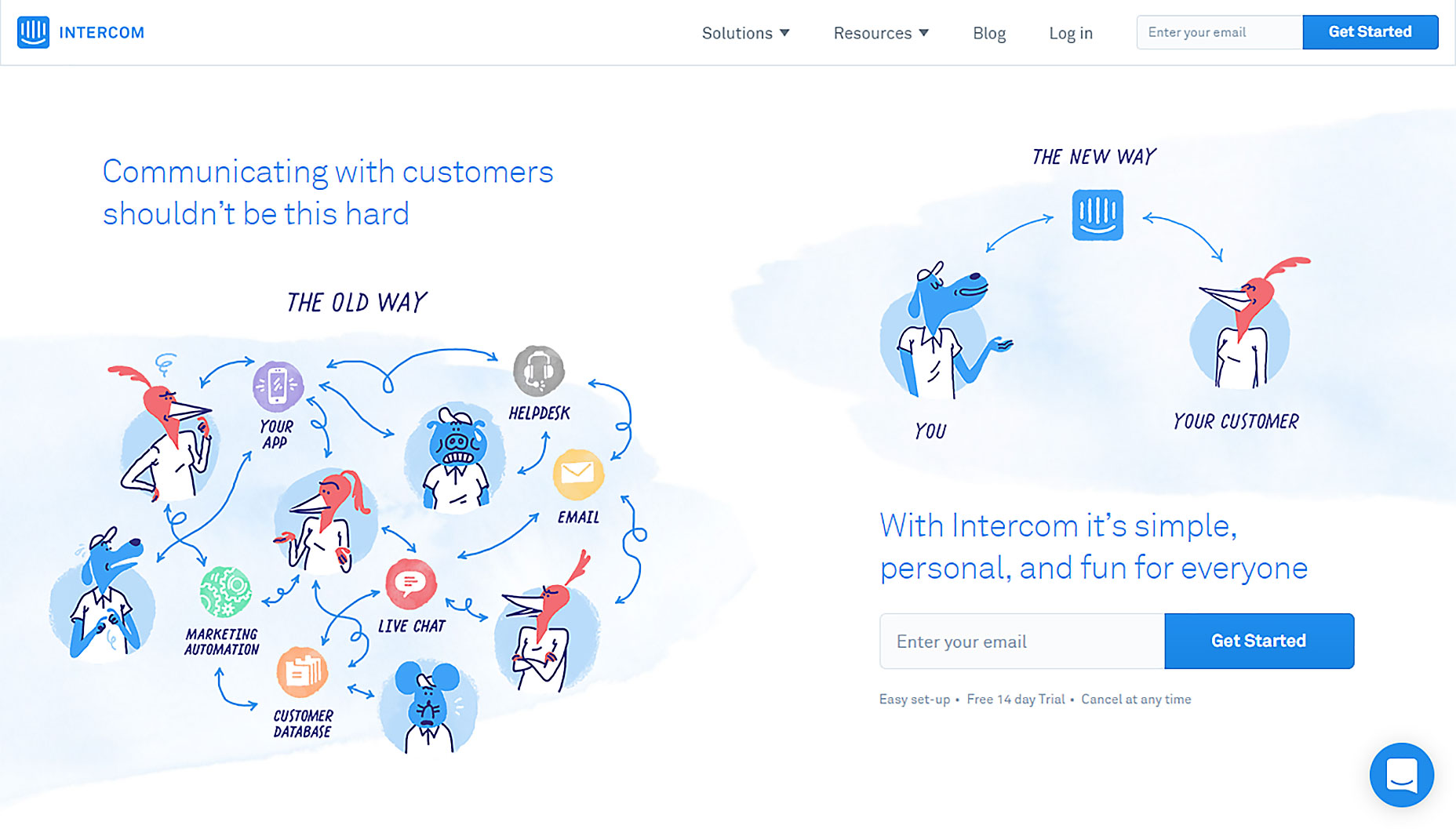
Hjemmeside illustrationer er i stand til at skabe mere kunstnerisk følelse for hele hjemmesiden. De appellerer til brugernes fantasi for at skabe en stærkere personlig forbindelse med brugeren. Brug af unikke skræddersyede illustrationer kan skelne dig fra mængden og skabe et bedre mærkeindkaldelse.
Illustrationshjælp Intercom skaber en meget personlig forbindelse med brugere.
2. Mascots
Mascots er de små tegn, der kan gøre dit produkt mere autentisk, troværdigt og engagerende. Mascots opretter forbindelse mellem brugeren og appen / hjemmesiden: de bringer livet til interaktionsprocessen, holder brugerne opmærksom og bliver det mindeværdige element i brugeroplevelsen. Dette er en fantastisk måde at få folk til at engagere sig.
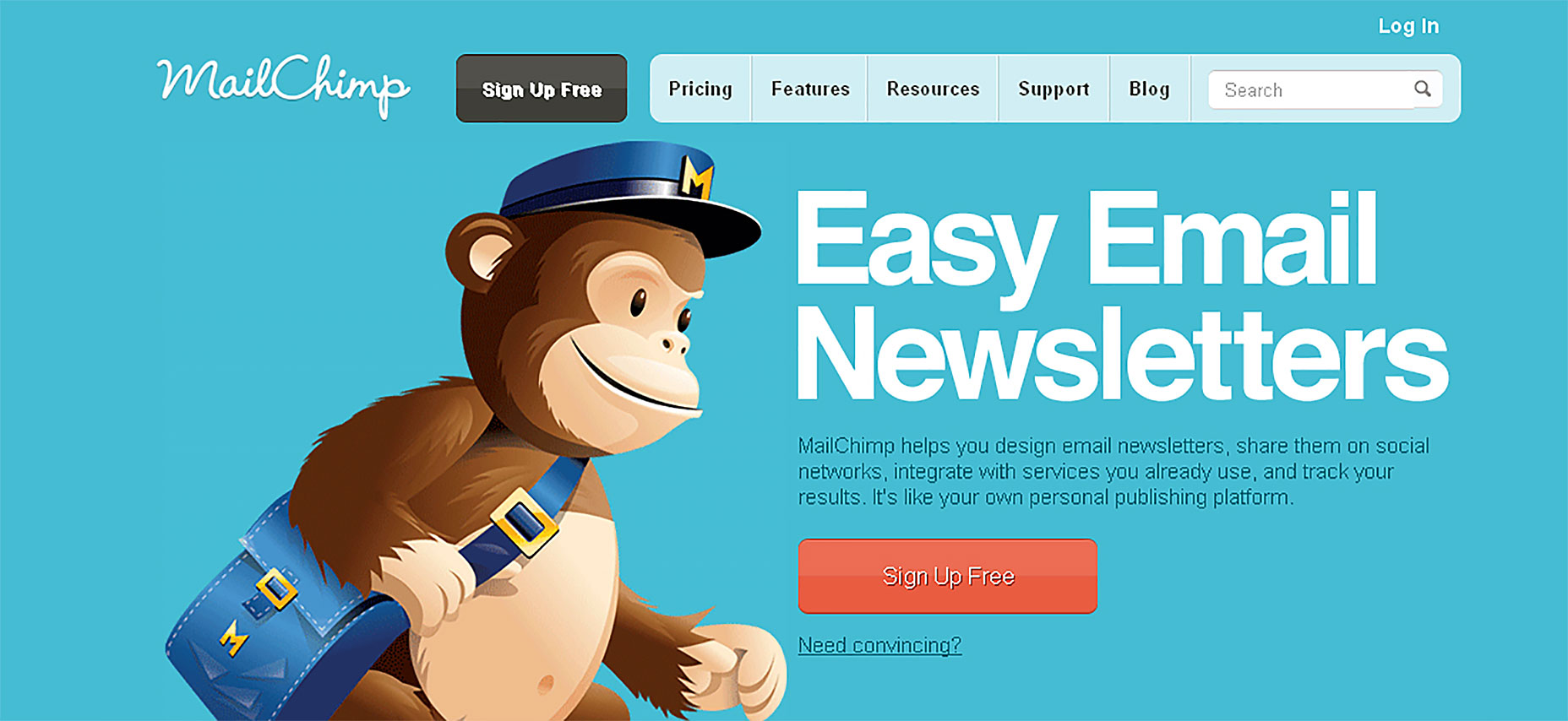
Sandsynligvis det mest populære eksempel på hvordan en maskot kan bidrage til at forbedre brugeroplevelsen er e-mail-nyhedsbrevet Mailchimp. Freddie, det venlige chimpanse af Mailchimp, vises på hver side og tager i en anden rolle enten at henlede opmærksomheden på et bestemt element eller at knække en vittighed for at få brugeren til at føle sig bedre.
Gode maskotter giver et solidt grundlag for positiv brugeroplevelse.
3. Illustrationer til Onboarding og Tutorials
Illustrationer giver visuel hjælp. De er i stand til at afklare messaging ved at koge koncepter til letforståede billeder. Billeder taler højere end ord - og gør oplevelsen hurtigere. Derfor er illustrationer så populære til onboarding og tutorials.
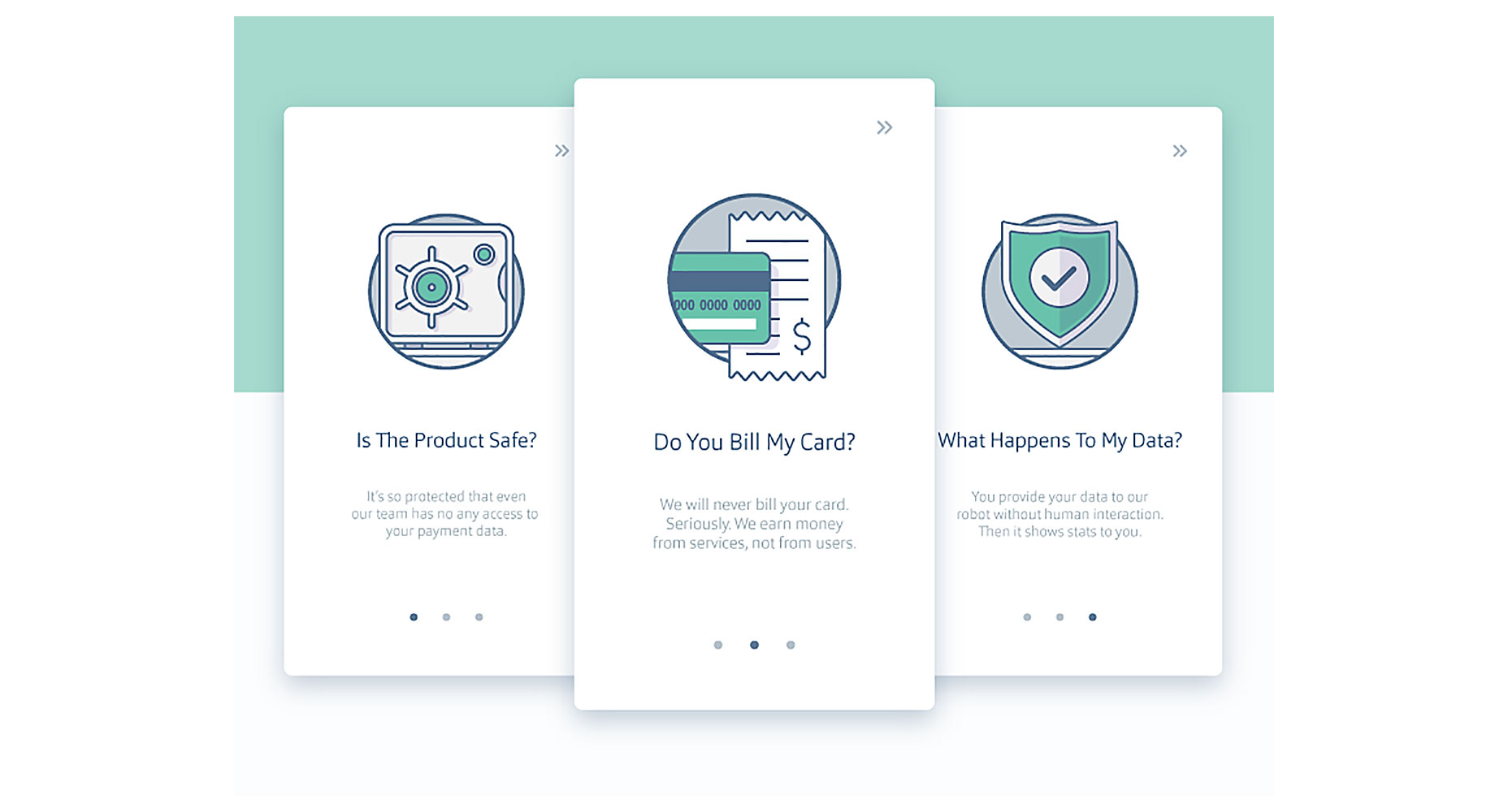
Onboard-skærme introducerer de vigtigste funktioner eller fordele ved app til brugeren. Illustration, der bruges under ombordstigning, giver sammenhæng, tilføjer klarhed eller fører brugeren til deres næste trin. Når det kombineres med en minimal grænseflade, kan illustrationer virkelig hjælpe med at levere nøglebeskeden uden for meget kopi.
Billedkredit: Ramotion
En engagerende og interaktiv onboarding påkalder automatisk brugerens interesse for appen ved første trin. Det gør brugeren glad og føler sig ivrig efter at begynde at bruge appen. Animationer og illustrationer har altid gået hånd og hånd.
Ved hjælp af illustrationer kan du omdanne en lang og kedelig tutorial til en interessant og glædelig oplevelse. En vejledning med billeder er lettere og hurtigere at forstå end en lang forklaring. Selv apps / websteder, der ikke indeholder den trukket stil hele tiden, kan stadig bruge tegnefilm til instruktioner og vejledninger.
4. Illustrationer til belønningsskærme
Vi er alle bekendte med givende oplevelse fra videospil: næsten alle videospil har et sæt præstationer eller trofæer, der opnås ved at udfylde et sæt kriterier. Udtrykket "Achievement Unlocked" er næsten blevet synonymt med progression eller vellykket gennemførelse. Men hvorfor er belønning så værdifuld for os? Svaret er simpelt: det gør interface oplevelsen føles som om der er et menneske i den anden ende, ikke en computer.
Belønning er en virkelig følelsesmæssig interaktion: positiv følelsesmæssig stimulering skaber en følelse af engagement med brugeren. Folk tilgiver appens mangler, når du belønner dem med positive følelser.
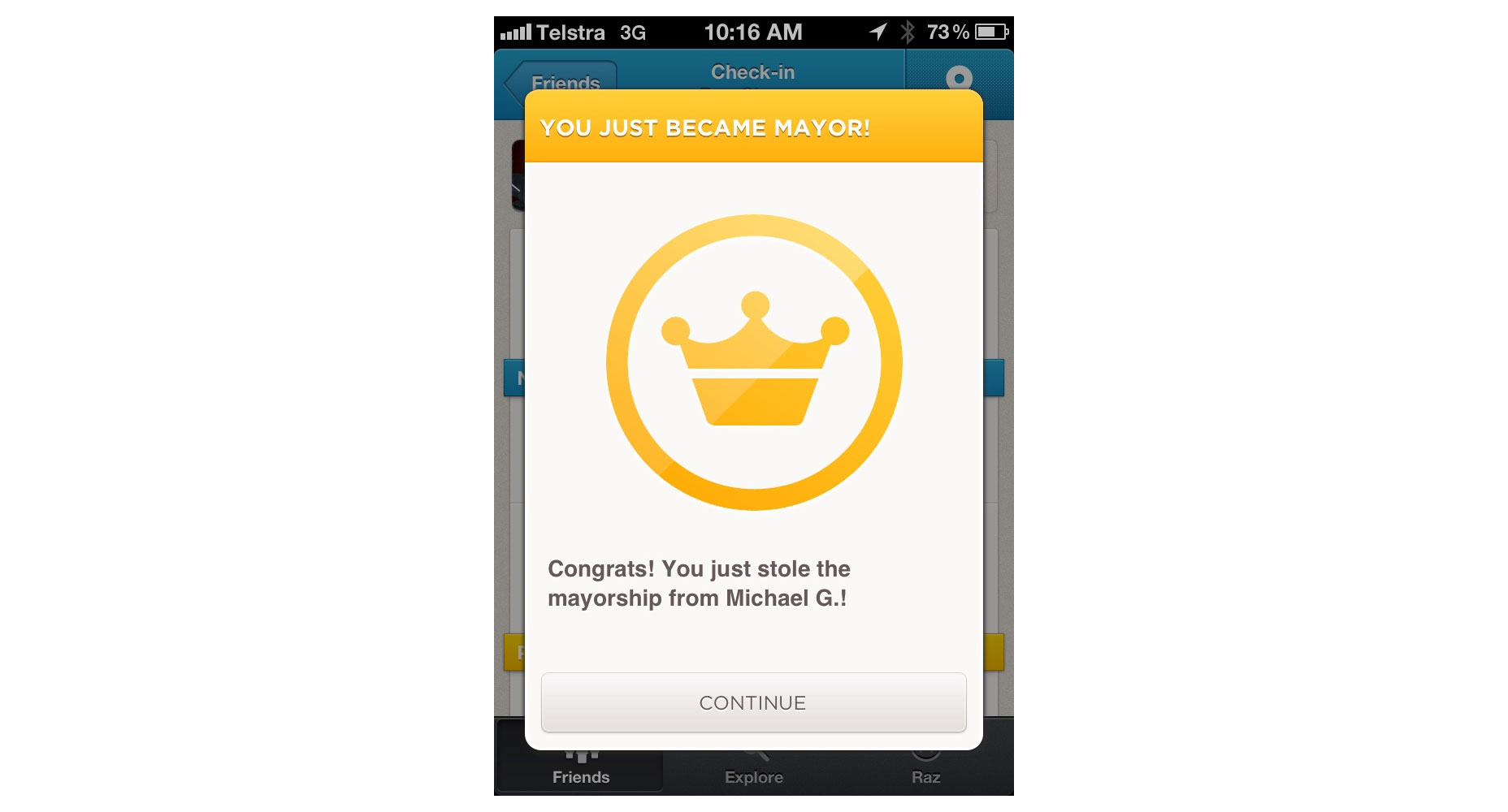
En borgmester badge på Foursquare. Denne type illustrationer skaber glæde og en glædelig oplevelse.
Successtatus er et godt sted at vise, at du er interesseret i dine brugere. Beløn brugeren med en animation, når de opnår personlige mål. Når en bruger f.eks. Når indbakke nul, skal du skabe dybere engagement med appfunktioner ved hjælp af animation.
Konklusion
Illustration er et kraftfuldt og vigtigt værktøj til at forbedre brugeroplevelsen og gøre grænsefladen både attraktiv og effektiv. Mens der ikke er nogen hård eller hurtig regel om at bruge illustration i dit design, er det vigtigt at huske på en ting: Hold illustrationer nyttige . I sidste ende skal enhver illustration give en dybere forståelse for dit produkt eller mærke.