Sådan er webindhold agnostisk (og hvorfor du skal)
Du kan ikke designe uden indhold. Det er et mantra gentaget af designere verden over, det er et anbringende i utallige e-mails til kunder, det er en hjørnesten i ansvarlig design.
Et af de mest respekterede navne på nettet, Jeffrey Zeldman , opsummerer det pænt i en pinnet tweet:
Indholdet går forud for design. Design i mangel af indhold er ikke design, det er dekoration.
- Jeffrey Zeldman (@zeldman) 5. maj 2008
Dette skyldes, at design handler om at løse problemer. Hvis indholdet var en pille, ville design være sukkerbelægningen.
Men at designe med indhold er i strid med den retning, weben bevæger sig ind i, og kan endda være skadelig for dine kunder ...
Myten om at designe indhold
Sandheden er, at du ikke designer med det egentlige indhold.
Lad os forlade ideen om, at klienter ikke leverer indhold til tiden - mange gør det, og dem, der ikke blot har brug for dig til at styre projekt - for diskussionens skyld, lad os antage, at du begynder designprocessen med en flot skinnende email fra Din klient med omfattende indhold vedlagt.
Du designer stadig ikke det egentlige indhold, fordi indholdet på internettet er, at det er forbigående.
Ændringer i indholdet skal ikke nødvendiggøre en redesign
Hvornår var sidste gang du arbejdede på en hjemmeside, der ikke kørte på et CMS? Synes du, at firmaet bare ville holde deres telefonnumre opdateret? Virksomheder ændrer ikke deres telefonnumre. Hvad de gør er lad VP af marketing løbe op med WordPress login den første weekend din ryg er vendt.
Indhold på internettet er altid midlertidigt. Naturlige ændringer i indholdet skal ikke nødvendiggøre en redesign.
Vi har solgt os myten om at designe indhold, fordi det synkroniserer pænt med vores syn på godt design, der er usynligt. Men med denne tilgang er det, vi virkelig designer, en enkelt iteration af indhold, hvis livscyklus er ubestemt. Design af indhold er skadeligt for klienter, hvis vi tillader os at blive forført af ideen om, at vi arbejder med fast indhold.
Tænk på at være agnostisk, som responsivt design, fra den anden side: Mens vi stadig respekterer indhold, accepterer vi, at det er stort set uvidende, og derfor skal vores designs tilpasse sig, hvad indholdet er indsat.
Design af dummy indhold
Medmindre du formulerer et akademisk essay, skrevet udelukkende på latin, vil lorem ipsum ikke være repræsentativt for dit indhold, og de fleste webdesignere undgår det med rette. Det er dog forkert at sige, at dummy indhold tjener ikke noget formål. Dummy indhold kan være værdifuldt, hvis det er prototypisk af webstedets indhold. Ideelt set vil det have tre karakteristika:
- det vil være det samme sprog som dit indhold
- det vil være den omtrentlige længde og rytme som dit indhold
- det vil være på et lignende emne for dit indhold.
Disse tre egenskaber sikrer, at du støder på de samme problemer i din designproces, da dit faktiske indhold vil når du bor.
Tag for eksempel en medarbejderbiografi. Forudsat at du ved, at den er skrevet på engelsk, er resuméet til en seniorleder med en ingeniørbakgrund og vil være et enkelt afsnit på højst 100 ord, så kan du designe det element. Personale bios opdateres ofte, og medarbejderomsætningen er ofte høj. Enhver løsning, du giver, skal være robust nok til at tilpasse sig disse slags ændringer, eller det er ikke egnet til formål.
Vores arbejde er ikke teoretisk, men det betyder ikke, at vi har brug for faktisk indhold til design. Det, vi har brug for, er indholdsmodeller: Nøjagtige prototyper, der giver os mulighed for at udforske designproblemer uden begrænsningerne for 'endelige' kopi.
Design foregår indhold
Når vi forventer, at indhold ændres, skal vi designe ikke indhold, men pladsholdere til indhold.
Tag et kig på en avis. Det er en praktisk umulighed, at hele indholdet bliver designet hver nat. Tusindvis af linjer og hundredvis af kolonner er slået ind i en præ-designet struktur. Når strukturen ikke passer til indholdet, er det den kopi, der er polstret eller afkortet; ikke designet. Pt-størrelse på indsatser kan tweaked, billeder kan skaleres, men i almindelighed dikteres design af en avis dens indhold.
Heldigvis står vi ikke over for det samme problem på nettet. vi har scrolling. Men lignende problemer løses online med lignende løsninger.
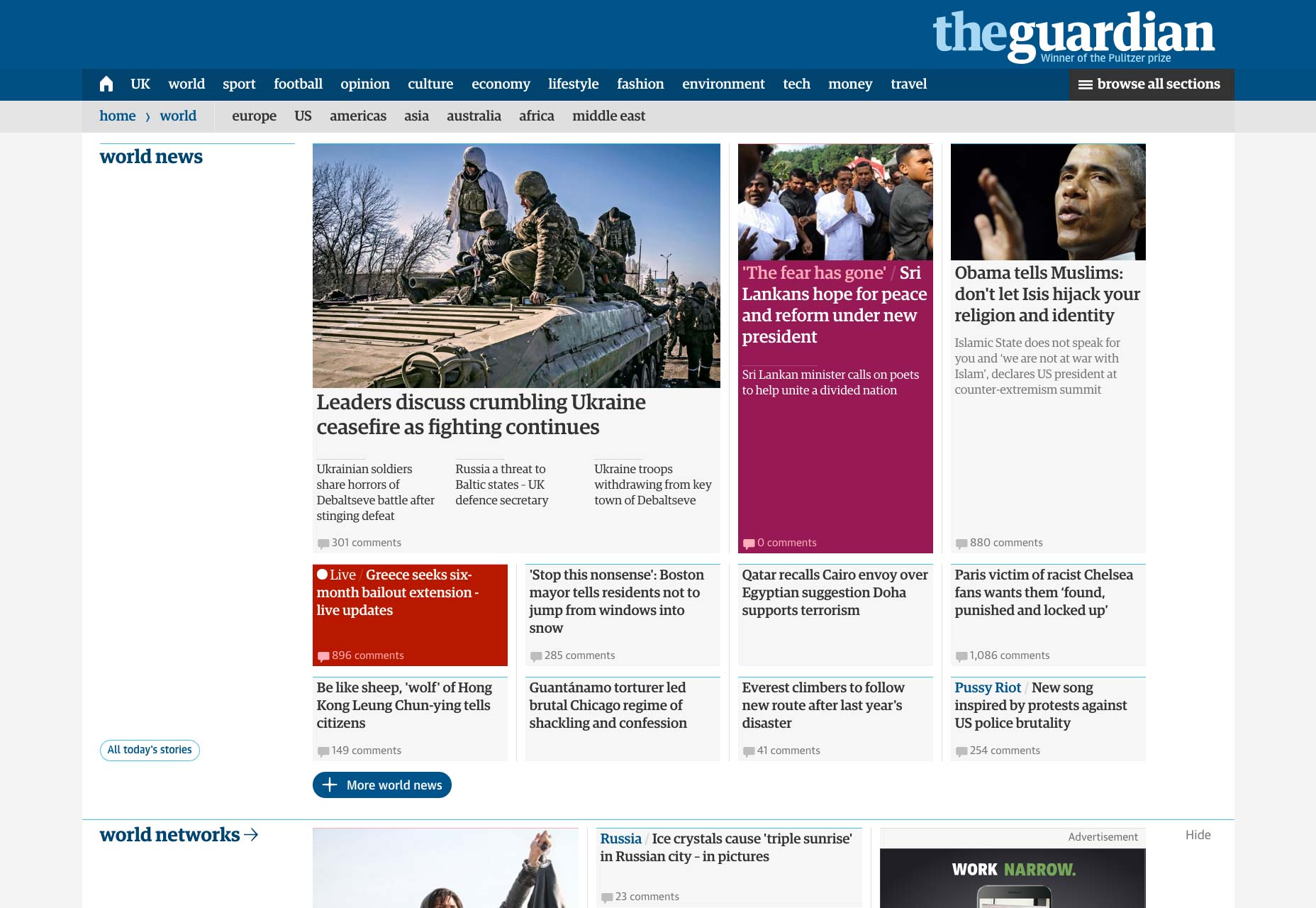
Guardian-avisen har netop lanceret et fremragende responsivt redesign af sin hjemmeside. Ved udformning af overskrifter har de arbejdet for at sikre, at en fem ord overskrift sidder komfortabelt sammen med en fjorten ord overskrift. Tilgangen er vellykket, fordi teamet på The Guardian har designet webstedet, ikke til indhold, men for en række potentielle indhold. Der er begrænsninger - du kunne ikke indsætte et halvt ord overskrift - men løsningen er fleksibel nok til at håndtere indholdsvækst.
Fordi indholdet kan ændre sig, vil design uundgåeligt gå forud for indhold. Løsningen på dette problem er at vedtage en indholds agnostisk tilgang ved hjælp af teknikker som Samantha Warren Stil fliser at designe for modeller af indhold, der er robuste nok til at overleve i naturen.
Design er indhold
Vi ved fra øjensporingsforskning, at det eneste tidspunkt, dit indhold læses, er, når det analyseres af Googlebot. De fleste mennesker læser aldrig hjemmesider, de ser næppe på hjemmesider. Du og jeg måske, men vi er undtagelsen. De fleste mennesker scanner hurtigt en side, klikker på noget, der ser interessant ud og gentager processen, indtil de lander på en tilnærmelse af, hvad de søgte efter.
Og så er klientens kernemeddelelse ikke formidlet af indhold, den er formidlet efter mærke. Farverne, typen, billeddannelsen og nogle få snatches af indhold her og der, er, hvad de fleste brugere baserer sig på.
Dette er hovedårsagen til, at mikrokopi viser sig at være en vigtig del af webdesign: Du vil ikke sælge med åbningsafsnittet på din 'Om os' side, men du kan med fortrolighedserklæringen over din kontaktformular .
Hvad vi virkelig designer ... er rammerne for at skabe indhold, ikke selve indholdet
Med fremkomsten af SaaS finder designere i stigende grad, at deres designarbejde, visuelle, UX og strategiske tager hensyn til indholdets rolle. Da internettet fortsætter med at bevæge sig væk fra passiv indholdslevering, til aktivt indholdsskabelse, bliver design stadig vigtigere som det primære kommunikationsmiddel.
En produktdesigner behøver ikke at vide, hvilke ord en pen vil skrive for at designe den. Han har brug for at kende den generelle brug - om det vil være en penselpenge, springpen eller rollerball - men de ord, det vil skrive, er irrelevante for designprocessen.
Weben bliver i stigende grad et sted for indholdsskabelse. Vi kan levere parametre - højst 140 tegn er det indlysende eksempel - men hvad vi virkelig designer, hvad enten vi gør det for kunder eller deres kunder, er rammerne for at skabe indhold, ikke selve indholdet.
Konklusion
Myten om at designe indhold er forankret i printdesign, når indholdet var endelig, så snart det blev sendt til printere. Udformning af indhold på internettet kræver, at vi omfavner indholdets iboende forbigående karakter, eller risikerer at begrænse indholdets potentiale ved at indføre et stift design på det.
Som en definition af, hvilke sider et website fortsætter med at udvikle, vil design fortsætte med at fungere som indhold, og indholdet vil fortsat fungere som en designløsning. Det, vi designer, er ikke et websteds indhold - hvilket er forbigående - men snarere dets mål, dets værdier, dets ambitioner; Det, vi designer, er (for at have et bedre ord) sin sjæl.
Langt fra at være dekoration tvinger en agnostisk indfaldsvinkel os til at producere en robust designløsning, der ikke pålægger os fremtidige indhold.
Design foregår indhold. Indhold i mangel af design er ikke tilfreds, det er en kort.