11 Prissætningstabeller, der virkelig sælger
Hvert SaaS produkt- og abonnementswebsted har brug for et godt prissæt. Det er den nemmeste måde at dele information med potentielle købere og forklare forskellene i dine planer.
Men med så mange websteder, der kører prisborde, kan de blive lidt forældede.
Disse designs er nogle af de bedste jeg har fundet med friske trends, farveskemaer og en ren oplevelse, der fremmer brugerens interaktion. Hvis du designer en brugerdefineret prisoversigtsside, så er disse designs sikker på at give dig nogle flotte ideer.
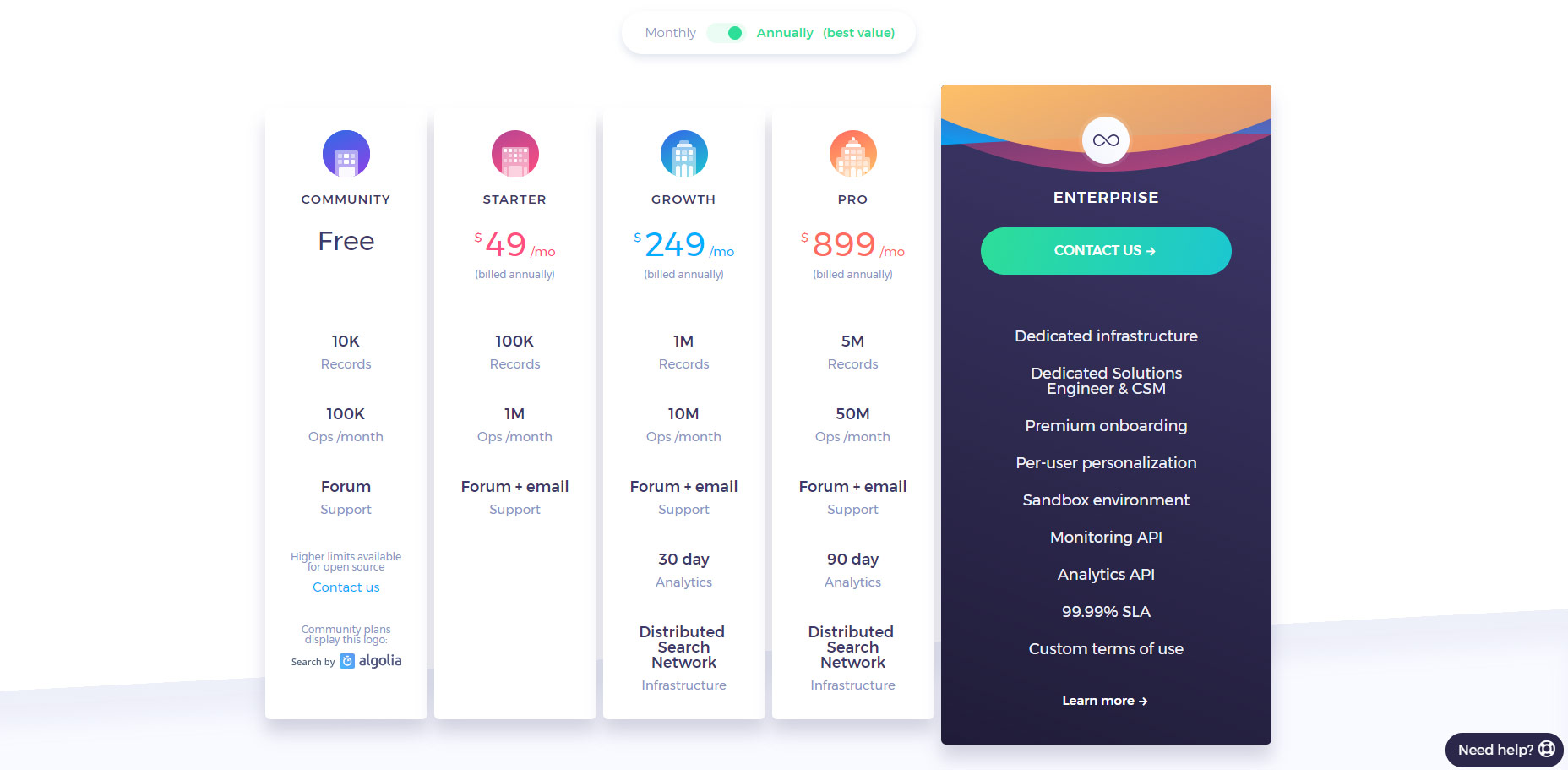
1. Algolia
Den hostede søgning SaaS produkt Algolia har et rent pris side med en materiel design stil og farverige ikon design.
Hver kolonne anvender en anden farve i overskriften for at skille ud og skabe kontrast. Tabellerne er ret enkle, så oplysningerne er nemme at forbruge med et overblik.
Typisk finder du registreringsknapper nederst i hver kolonne, men Algolia bruger en stor CTA under bordet. Dette holder det renere og reducerer behovet for at duplikere knapper over flere kolonner.
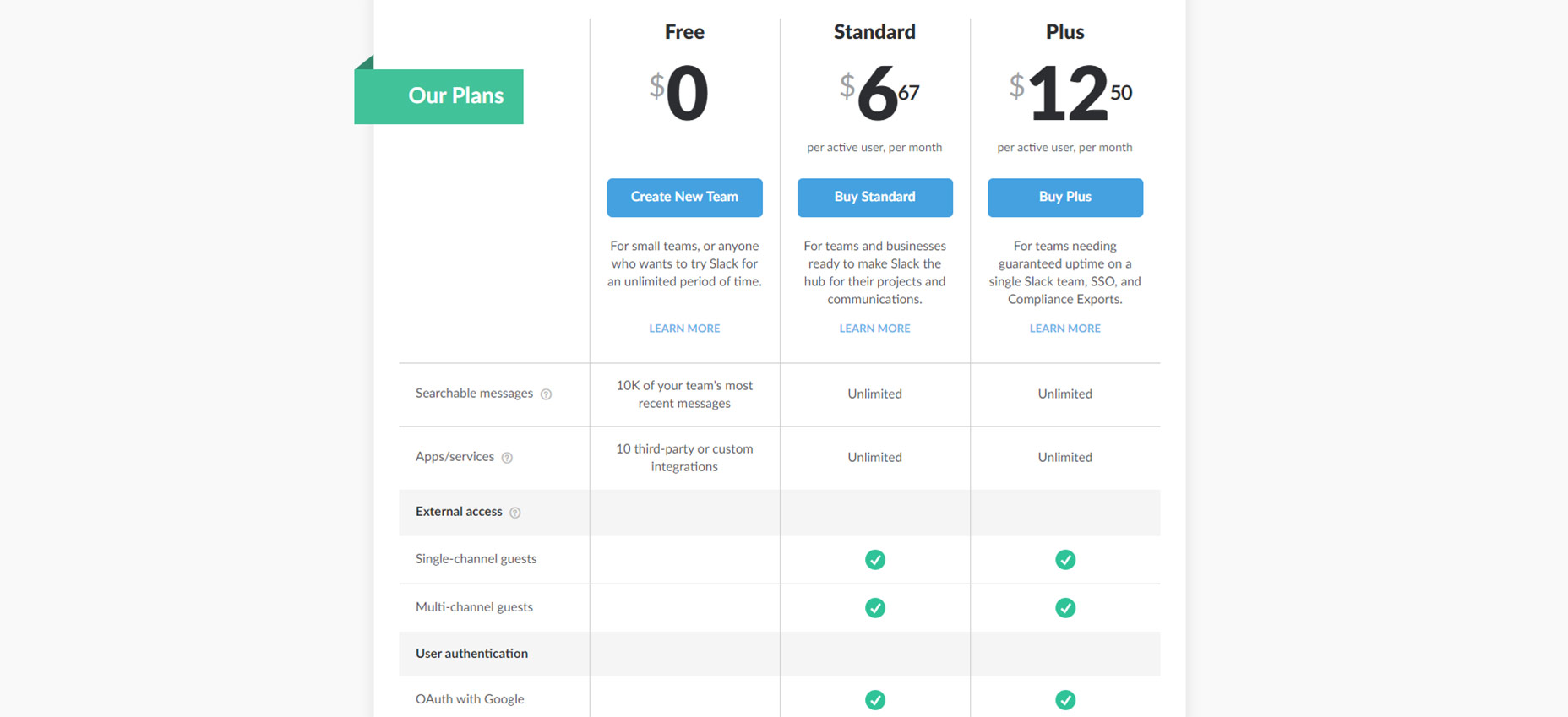
2. Slap
Det Slack prissætning side er også ret unikt med en venstre søjle for etiketter. Du kan finde dette i mange andre prisborde, men ikke altid med et så smidigt design.
Hver række bruger markeringer til at vise, hvilke funktioner der er omfattet i hver plan. Disse rækker er super rummelige og overskrifterne bruger endda en lysegrå baggrund for at opbygge kontrast for nem skimming.
For ikke at nævne de skrifttyper, de bruger, ser fantastiske ud og gør indholdet let at forbruge.
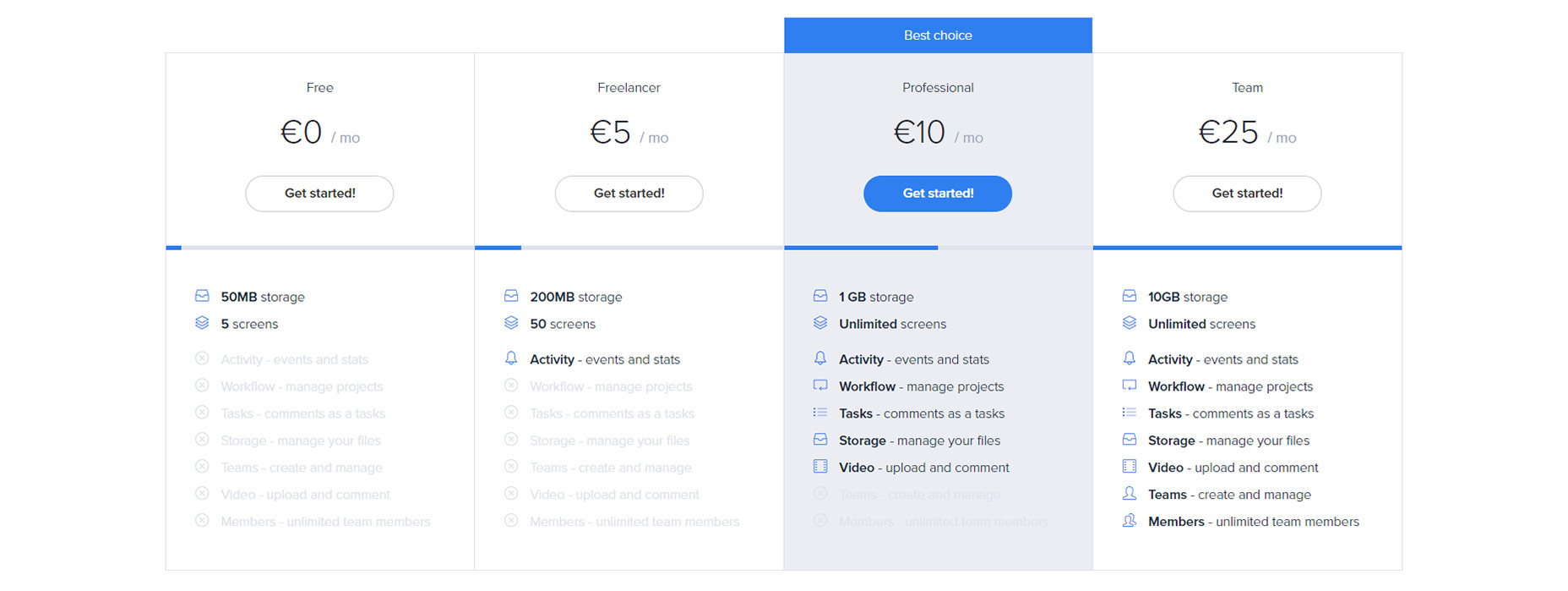
3. Symu
Jeg har aldrig set greyed out funktioner i en pris tabel, men Symu gør dette arbejde. Hver kolonne har en lille fremdriftslinje placeret lige over funktionslisten, der viser, hvor meget du får med hver plan.
Dette griber din opmærksomhed hurtigt, og de gråtonede funktioner får også øje.
Mit problem med den lysegrå skrift er, at det er svært at læse. Potentielle købere kan ikke vide, hvad de går glip af med den gratis plan, så de bliver nødt til at læse kolonnen "Team" for tydeligt at se alle funktionerne på en liste.
Men den visuelle fjernelse af disse funktioner med en lettere skrifttype indebærer mangel , et godt værktøj til salg og markedsføring.
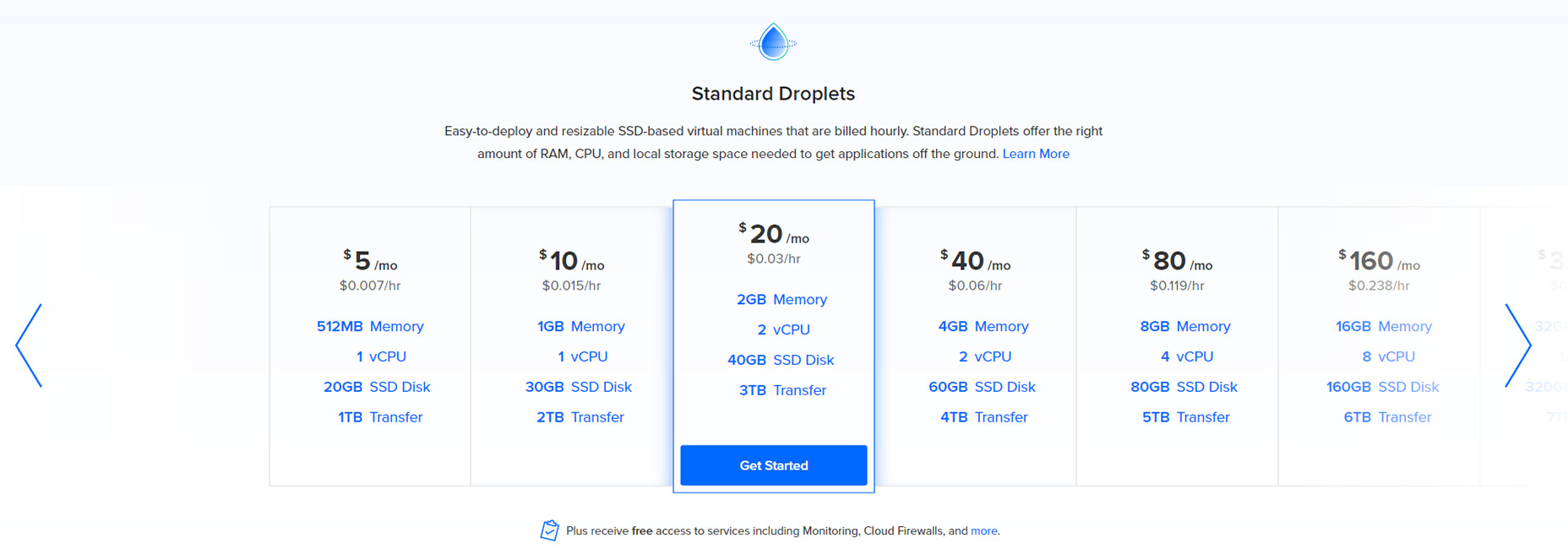
4. Digital Ocean
VPS-tjenesten Digital Ocean har deres eget roterende prisbord fordi de tilbyder så mange forskellige planer.
De fleste nye besøgende vil starte med billigere planer, så det er fornuftigt at holde disse rigtige i lyset. Men du kan klikke eller trække gennem listen for at gennemse højere priser med mere strøm og lagerplads.
En anden funktion, jeg kan lide, er knappen "Opret konto", som kun vises for den valgte plan. Dette gør din opmærksomhed på den ene plan, så du kan sammenligne den med sine naboer og se, hvad der virker bedst for dig.
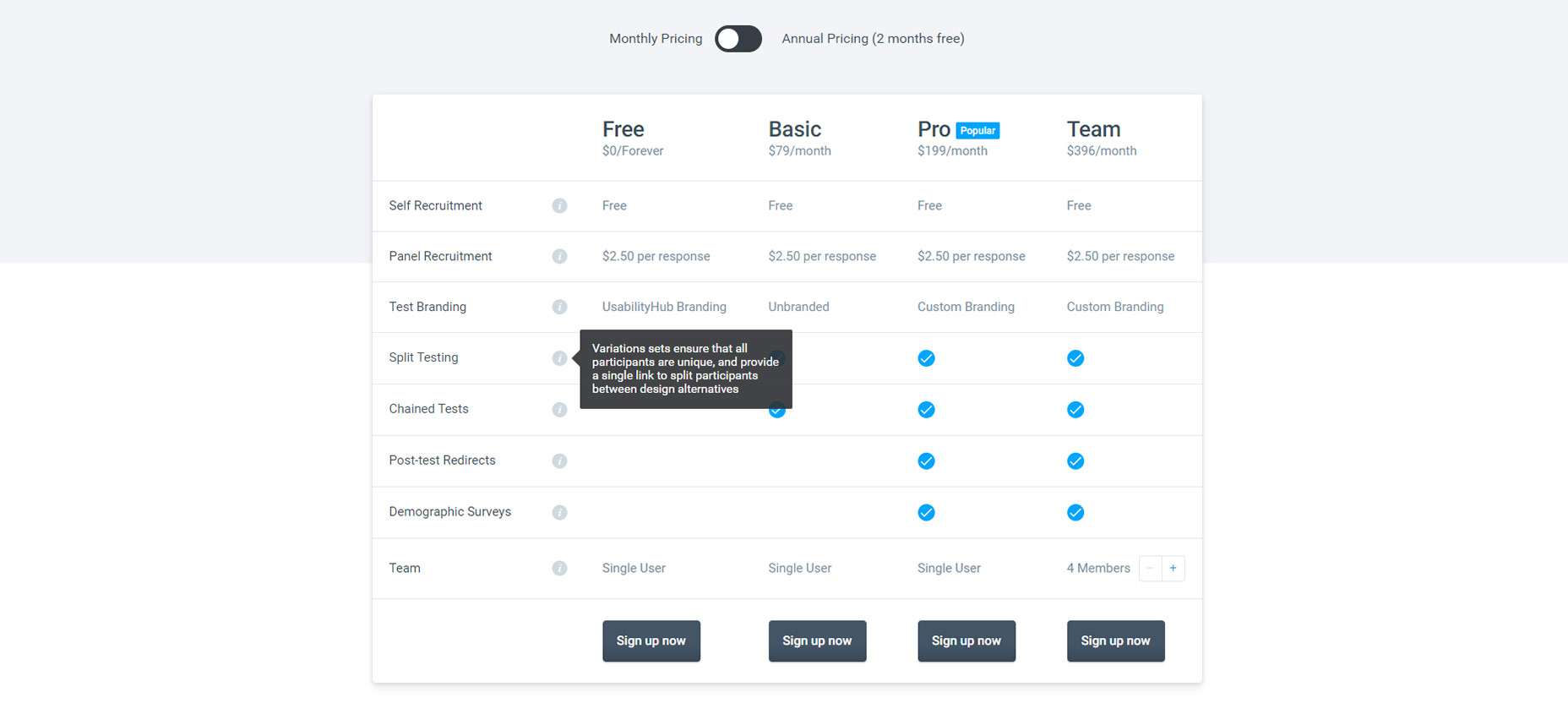
5. UsabilityHub
Prissætningstabellen på UsabilityHub har et smukt design med hover detaljer for hver funktion. Forskellige konti giver dig mulighed for at køre forskellige tests, men nyere brugere kan muligvis ikke forstå værdien af disse tests.
Hvis du svæver informationsikonet ved siden af hver funktion, får du mere information om, hvad det betyder, og hvorfor det er nyttigt. Nogle er kun funktioner som A / B-test, mens andre er kontoindstillinger som holdsupport eller brugerdefineret branding.
For den større holdkolonne vil du også bemærke, at det månedlige tilbud øges automatisk, når du tilføjer flere personer til planen. Dette er fantastisk til hold, der ønsker at estimere omkostninger og få hurtige estimater for software.
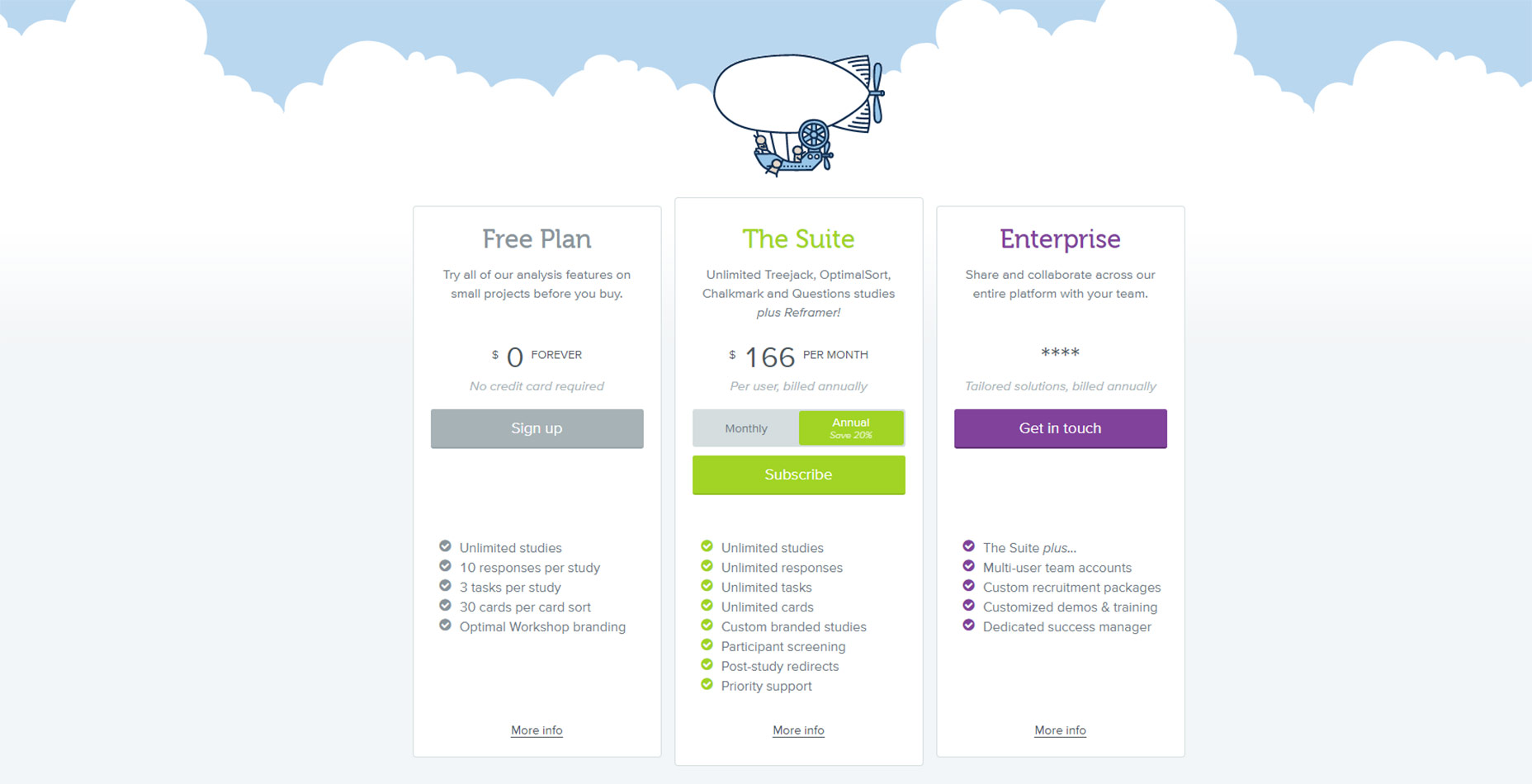
6. Optimal Workshop
Optimal Workshop bruger en masse branding og brugerdefineret grafik på deres prisside. Dette kan ikke tilføjes direkte til tabellen selv, men det tilføjer til stemningen på siden.
Den vigtigste funktion jeg kan lide i dette design er den indbyggede månedlige / årlige prisomskifter. Du vil ofte se disse på prissider, men de er normalt alt for små. Dette giver besøgende en falsk følelse af prisfastsættelse, fordi de indledende priser kan lægges billigere, forudsat at brugeren ønsker en årlig plan.
Med denne prissætningstabel kan du tydeligt se, hvad du får per måned, og hvordan du kan sammenligne mellem de månedlige og årlige omkostninger.
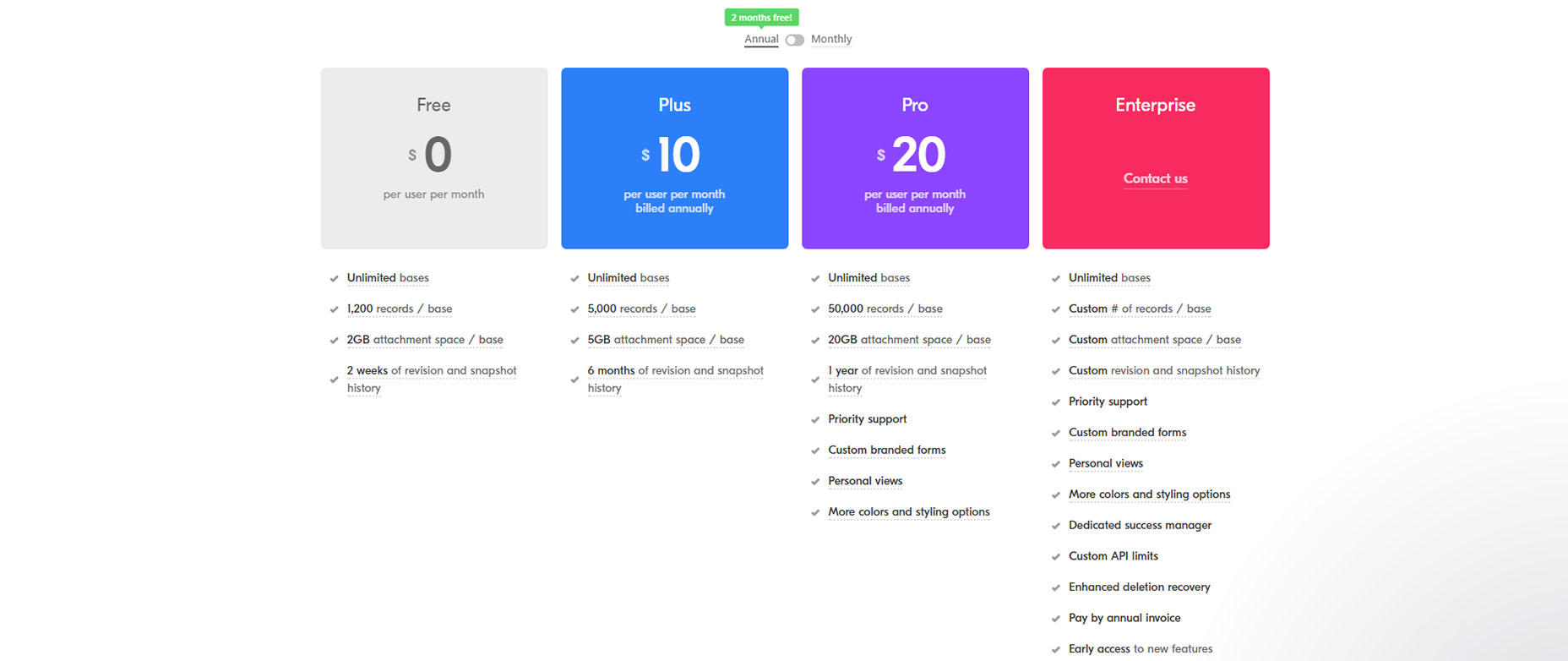
7. Airtable
Her er et andet design, der bruger lyse farver til at gribe opmærksomhed. Det Airtable prissider side holder tingene simple og forsøger at henlede opmærksomheden på priserne med det samme.
Hvis du ser lige over bordet, ser du den samme månedlige / årlige switch. Se, hvordan det er lille nok til helt at savne et øjeblik? Det er et godt trick for salg, men det er ikke godt ud fra et UX-perspektiv.
Den bedste del af denne tabel er svæveffekten tilføjet på hver række. Du kan lære om hver funktion bare ved at svinge for at finde ud af, hvilken plan der tilbyder præcis, hvad du har brug for.
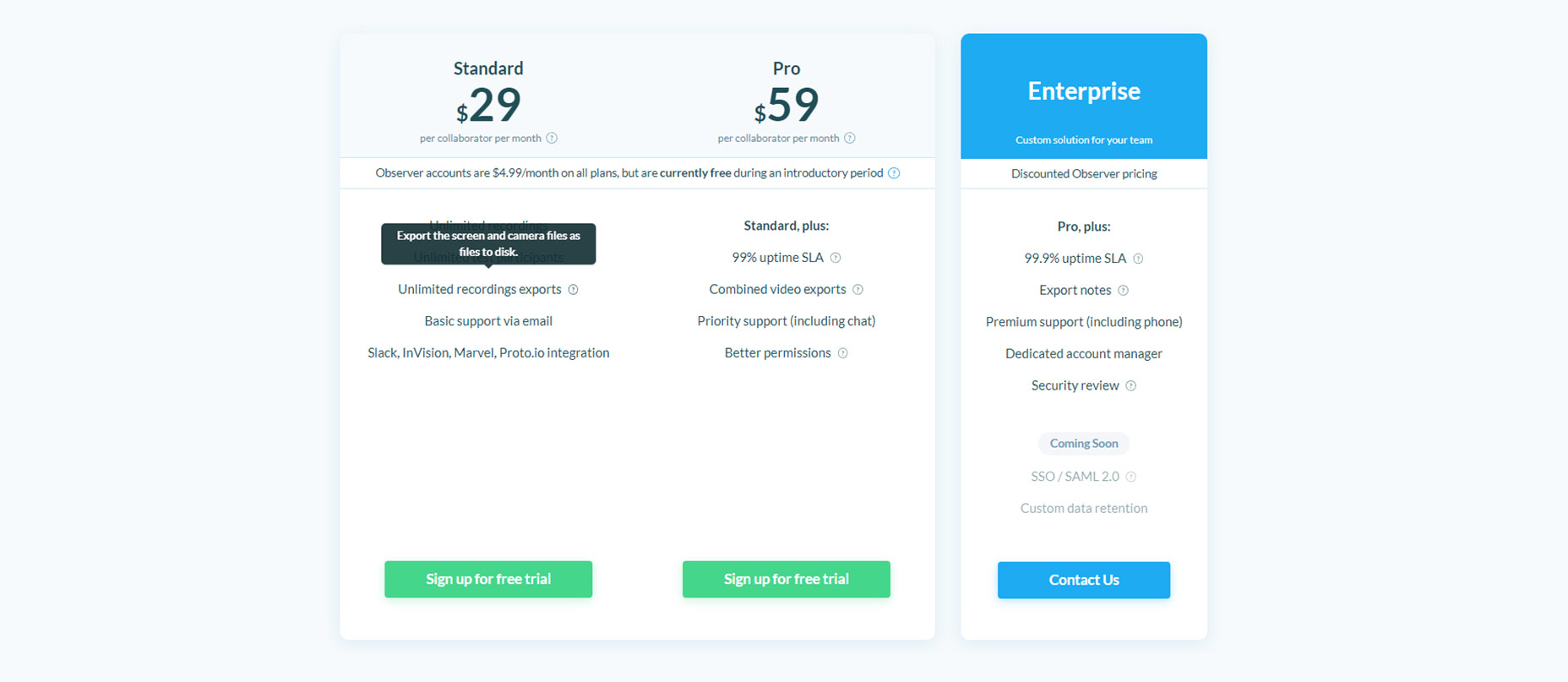
8. Lookback
Et andet borddesign med svæverinformationen er Se tilbage . Du finder ikke værktøjstipet på hver række, men det er synligt på de mest komplekse funktioner.
Et andet mindre designvalg, jeg kan lide, er, hvordan hver kolonne af funktioner tilføjer til den forrige. Kolonnen for "Pro" -planen bemærker, at den tilbyder alt i standardplanen sammen med nogle få ekstra funktioner.
Nogle gange kan dette smide besøgende, som ikke læser tæt, fordi de kan glatte over denne tekst. Men det er en fantastisk måde at spare plads på og holde dine borde rene.
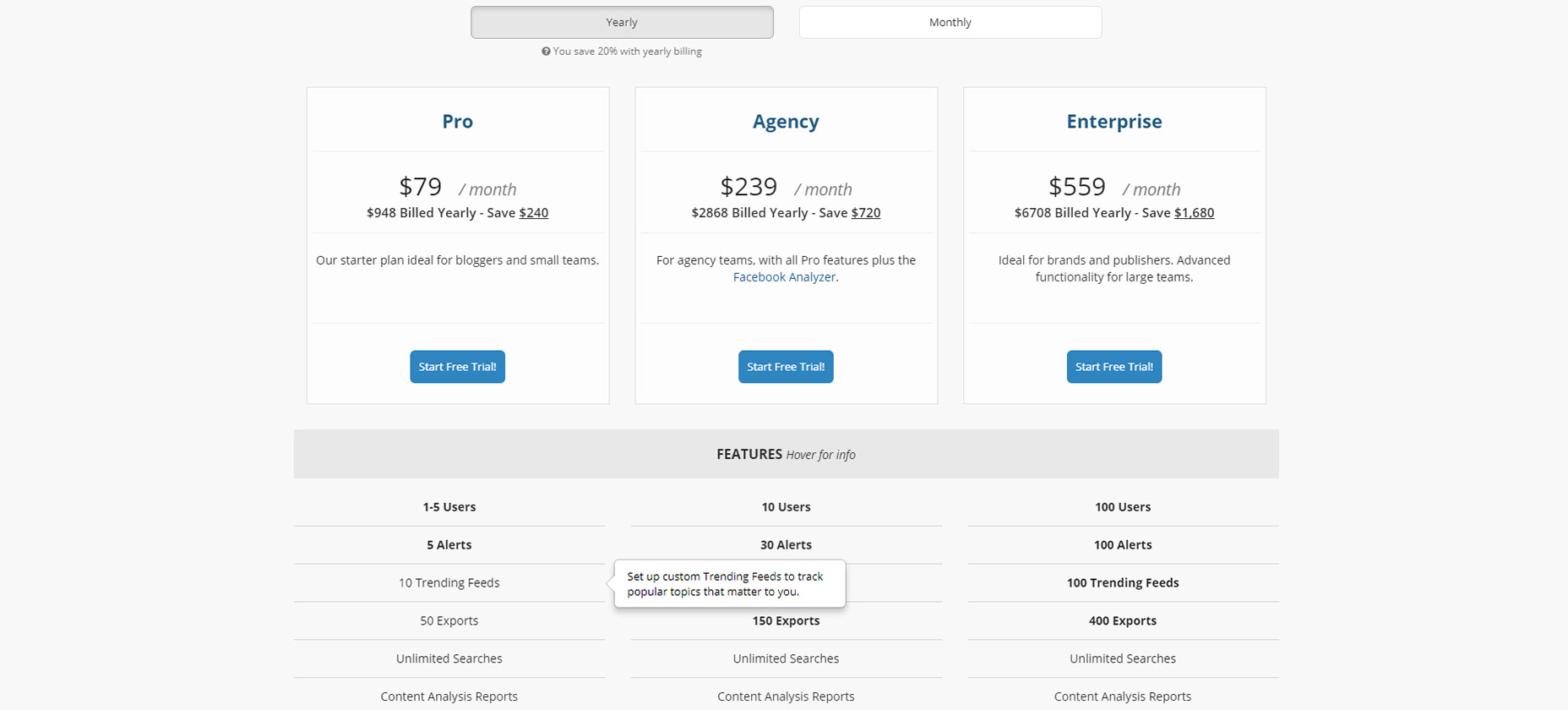
9. BuzzSumo
Selvom designet er noget grundlæggende, må jeg sige det BuzzSumo prissætningstabel gør en masse ting rigtigt. Den månedlige / årlige faktureringskontakt er i klar visning, og du kan endda se præcis, hvor meget du vil spare ved at skifte til årlig fakturering.
Deres funktioner liste føles en smule overfyldt, men det er ret nemt at læse. Og hver række bruger funktionen sveverinfo med værktøjstips, der forklarer, hvad hver funktion betyder.
Min eneste klage her er den æstetiske side. Det ville se pænere ud, hvis funktionerne er forbundet mere til et større bord med flere grænser eller måske zebra striping. Men UX'en er fantastisk, og det er det der betyder mest på en prisside.
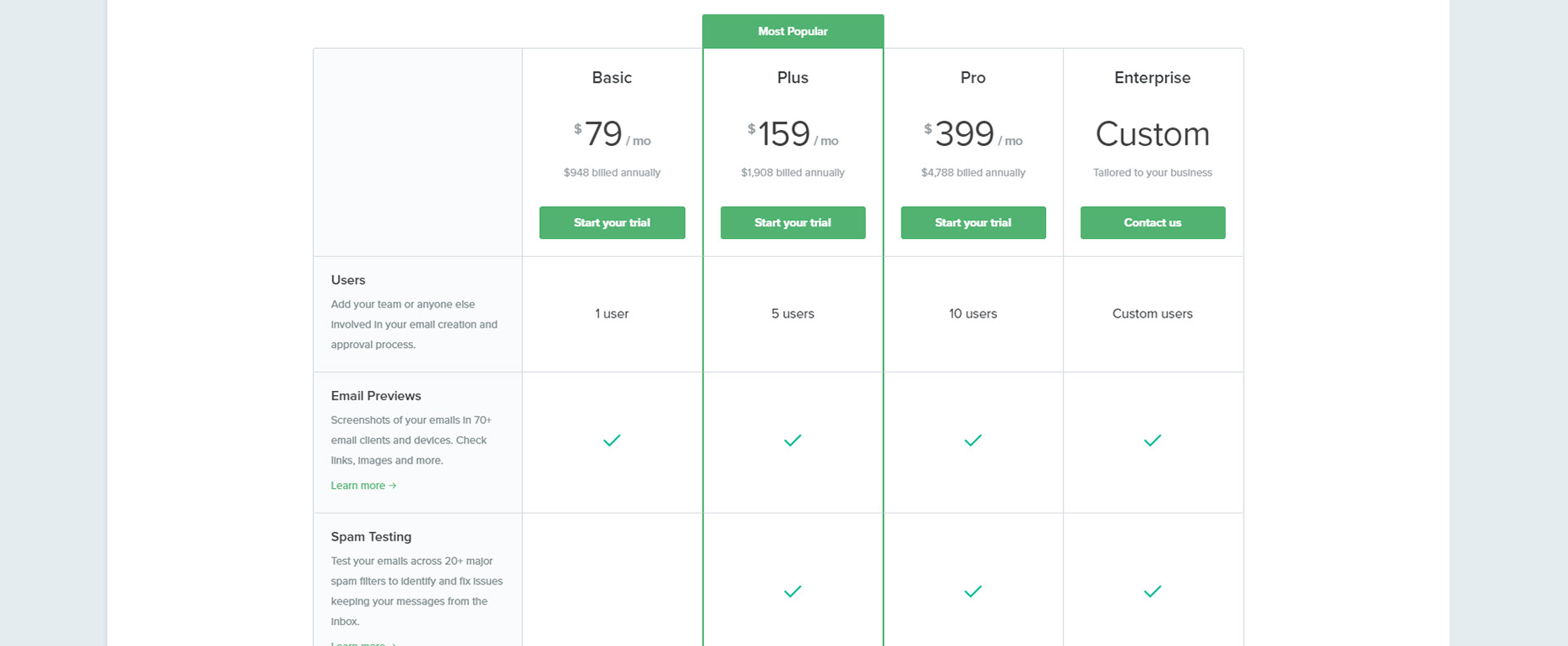
10. Litmus
E-mail test suite Litmus har eksisteret i årevis, og det er de-facto valg til e-mail nyhedsbreve. Deres pris side er ikke for detaljeret, men det giver lige nok til potentielle købere.
De bruger mærkningstrenden af "mest populære" ved at fremhæve en bestemt plan for at skille sig ud fra resten. Det er et design valg, der fungerer godt og tilskynder til flere tilmeldinger til mid-tier planer over billigere.
Men jeg kan virkelig godt lide mængden af plads, du får med hver række. Funktionerne forklares lige på siden, og nogle funktioner har endda interne sider med mere detaljer.
Med ren tekst, faste grænser og masser af whitespace , dette prisbord er et af de mest pragmatiske design i min liste.
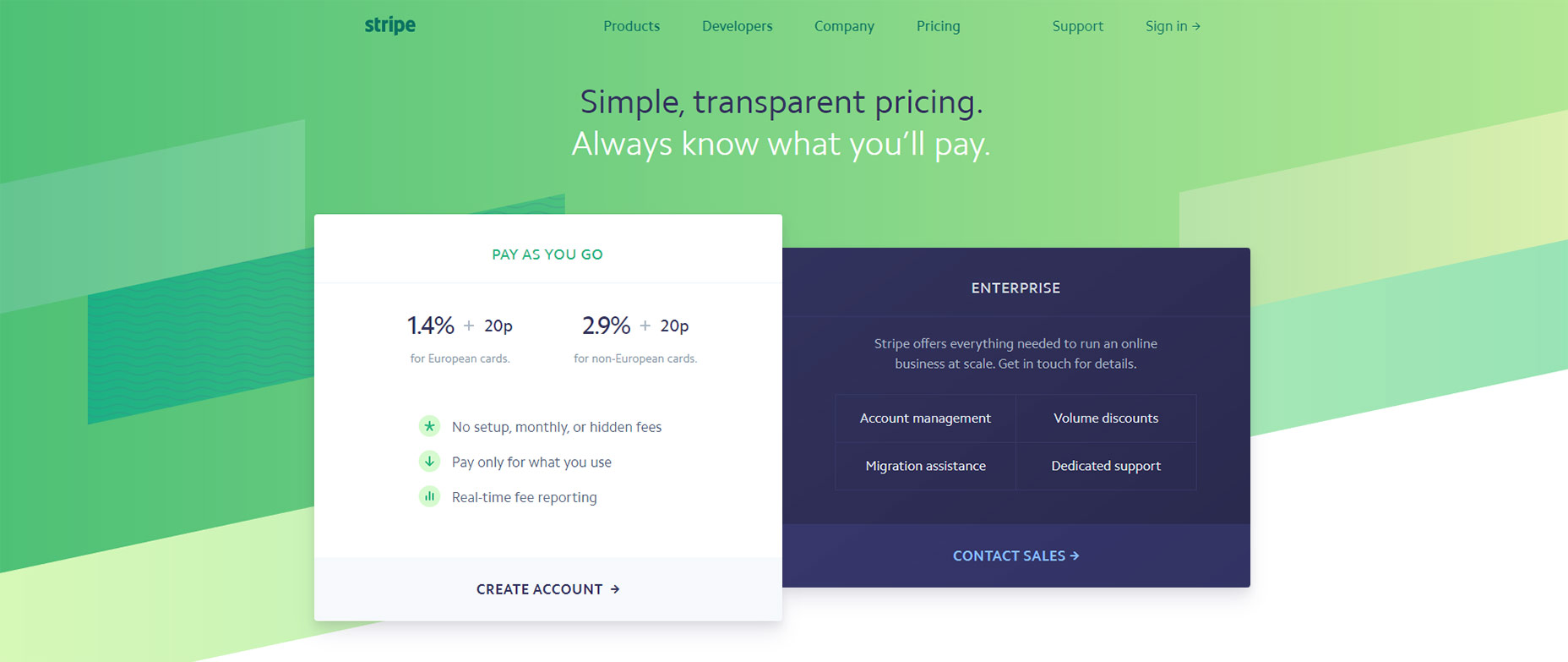
11. Stripe
Stripes pris side er utroligt simpelt, og det er svært at kalde det til et komplet prisbord. Men det er så godt designet, at jeg bare skulle medtage det her.
Målet med enhver prissætningstabel er at dele information med potentielle kunder og at konvertere disse mennesker til betalende kunder. Stripes design tilbyder to meget klare betalingsplaner: Direkte betalinger eller større virksomhedsopsætninger.
Folk, der ser på Stripe, kommer ikke ind i analyse lammelse forsøger at vælge imellem fem forskellige planer. Bordet er hurtigt at læse og giver en nem måde at beregne omkostningerne på.
Men hvis du kan lide dette borddesign, kan du bygge et lignende prisbord og smide en eller to planer i blandingen.