Giv og tag: Brugerforbindelse med mobilwebsteder
Som virksomheder fortsætter med at udvikle websites til at peddle deres varer og tjenester, bliver marketingfolk mere og mere opmærksomme på vigtigheden af brugerinddragelse og brugeroplevelse.
At skabe muligheder for at en bruger bliver involveret har fået nogle websteder til at bruge gameringsteknikker til at gøre webstedet mere sjovt og interaktivt. Andre tilbyder afstemninger, undersøgelser eller gratis eBøger for at fremme brugerens interaktion. Håndholdte enheder og smartphones bruges i stigende grad som en portal til internettet, og eksisterende brugerinddragelsesaktiviteter må muligvis ændres som led i et lydhørt design.
Om et redesign eller et nyt design, et mobil-første websted, tilbyder både udfordringer og spændende nye muligheder for brugerengagement i mobilsite design.
Brugervenlighed og brugerinddragelse i mobilsite design har flere unikke overvejelser: Ud over udfordringen med at prøve at fange en travl persons opmærksomhed i et miljø fuld af distraktioner, er der den ekstra begrænsning af enheden selv. Samtidig fører de teknologiske muligheder til værdifulde muligheder for at engagere brugeren på innovative måder, et vigtigt punkt i en industri, hvor innovation er en varm vare.
Fjern dine desktop-tonede briller
Mens nogle opfatter størrelsen af en håndholdt enhed som begrænser mulighederne for brugerengagement, er det kun tilfældet, hvis brugerinddragelsesaktiviteter ses gennem linsen for at blive udviklet til et desktop-websted. En god designer ser ikke grænser, hun ser simpelthen parametre, og en stor designer erstatter opfattede grænser med muligheder.
Strip det hele ned for nem scannability
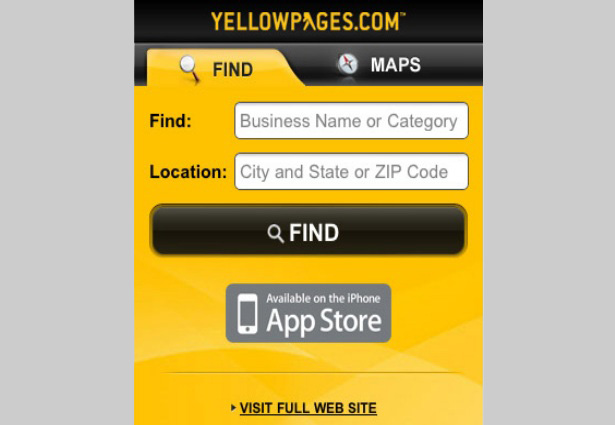
At engagere brugeren på en lille skærm kræver enkelhed. Ideen om online brugere scanning oplysninger frem for at læse hvert ord omhyggeligt på en stationær eller bærbar computer er endnu mere truende for mobile brugere. For at få en læser opmærksomhed hurtigt, kræver mobil site design at strippe alt ned til de væsentlige elementer, fordi du har begrænset tid og plads til at gribe brugerens opmærksomhed.
Hold det rent, klart og kortfattet
Den lille mængde af skærmrum på håndholdte enheder kræver, at webstedets indhold skal være klart og koncist. Brug whitespace til at trække øjet til nøgleelementet på skærmen. Forkort kategori navne, og hold stykker kort og sætninger kortfattede. Begræns brugen af grafik, da de gør downloadtiden træg, og brugerne har ofte travlt.
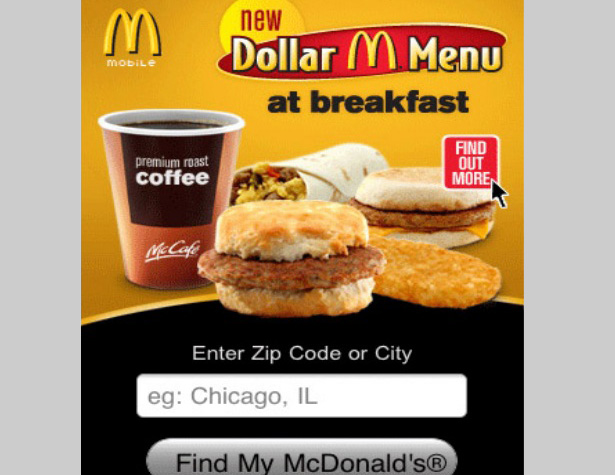
Mobilbrugere er optaget, multi-tasking og utålmodige. De er sandsynligvis på farten, og kan søge efter noget i nabolaget - en café eller en kvinders boutique. Måske vil de blive underholdt, eller de tager en pause eller venter i kø, og de keder sig. Nogle kan bruge deres telefoner til at udføre en opgave, de vil gøre igen og igen, såsom at kigge på bankaktivitet eller betale en regning. Forvent, hvad deres vigtigste opgave er, og gør elementet til at fuldføre opgavefronten og midten på siden.
Enkel opfordring til handling og elementer
Tænk over, hvorfor brugeren er på webstedet og på den pågældende side. Besvar deres spørgsmål, og benyt lejligheden til at interagere med læseren med en simpel opfordring til handling. Hvilke handlinger vil du have, at de skal tage? Efterlad en kommentar, ring for at bestille en reservation eller aftale eller stemme i en undersøgelse for chancen for at vinde en præmie?
Gør det lettere for dem ved at placere elementer omhyggeligt på siden, og husk, at brugerne kun er udstyret med fingre og tommelfinger, ikke mus. Fingre og tommelfinger er ikke så velopdragne som prim små museklik, og de er også meget federe, så juster din elementstørrelse i overensstemmelse hermed. Lad ikke ejeren af de venlige fingre og afstå tommelfinger hængende, enten undre sig over, om de tappede eller ej. En god praksis inden for mobilsite design er at inkludere interaktion feedback på enhver gestus. Lad brugeren vide, hvad der sker i et eller to ord (f.eks. Stadig indlæsning) eller med et ikon.
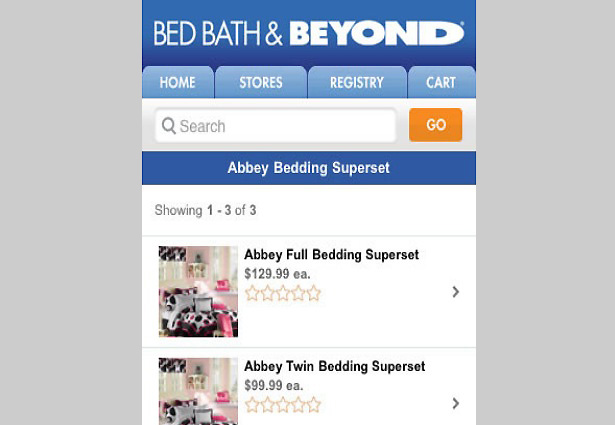
Kort navigation er smuk
Mobilbrugere har endnu mindre tålmodighed end traditionelle online brugere, og de ønsker at finde de oplysninger, de har brug for straks. Husk, at de måske går, på en overfyldt bus eller metro og bærer en mappe eller rygsæk. Selvom reglerne for brugerindgåelse foreslår at få dine brugere til at bruge mere tid på dit websted, vil enhånds søgning og rulning gennem rullemenuer kun irritere din bruger og bede dem om at finde et websted, der er lettere at navigere med deres håndholdt enhed.
Hold navigationen enkel og lav, og sørg for, at alle oplysninger er tilgængelige med så få klik som muligt - fire eller færre - selvom svaret på det spørgsmål, brugeren mest sandsynligt har, skal være lige på selve destinationssiden. Gennemgå siteanalyser for at finde de søgninger, de fleste brugere indtaster for hver side, og vis sådan information fremadrettet på siden.
Giv et svar og tag en email-adresse
Når webstedet besvarer det øjeblikkelige spørgsmål, er en god måde at engagere brugere, der har brug for mere information på, at tilbyde det som en e-mail eller som en SMS-besked, eller at opdatere brugeren med tekstadvarsler. Brugeren skal angive en e-mail-adresse eller et telefonnummer for at lette fremtidig kommunikation. Dette tilskynder til interaktion, men holder det også kort, da mobile skærme ikke er gode til at udfylde lange formularer, der kræver meget information.
Vær altid på udkig efter nye måder at engagere dine mobilwebsitebrugere på. Undersøg navigationen på mobilwebsteder og gennemgå analyser for at se, hvilke sider brugerne forlader fra oftest og bruge det mindste antal tid på. Disse sider er mål for engagement aktiviteter, da de vil holde brugeren på siden længere.
Aktiver mobilfunktioner
En af de spændende ting ved mobil site design er den nye mulighed for at engagere brugeren på grund af de ekstra muligheder af enheder. Kameraet, kompas, accelerometer, GPS og telefonfunktionalitet gør det nemmere at identificere kundens placering. Disse giver designere mulighed for at tilpasse brugeroplevelsen i realtid, holde opmærksomheden over længere tid og øge deres brugeroplevelse gennem forstørrede virkelighedsfunktioner til informationsbaserede websteder eller brugermålrettede kampagner til forretningswebsteder.
Placeringsbaserede søgefunktioner kan finde kædelestaurantens beliggenhed nærmest brugeren og lade dem vide, hvor længe ventetiden er på bordet. Klik for at ringe knapper kan bruges til at reservere reservationer med en finger-tap. Udover placeringsbaserede søgninger er billedoptagelse med mobile enheder en populær aktivitet hos mobilbrugere, som derefter uploader billederne direkte til sociale medier, såsom Facebook, Twitter og Pinterest.
QR scanning for giveaways, kuponer eller endda at give flere detaljer om en vare er andre populære måder at udnytte mobil kapacitet. Hvis brugerne bliver bedt om at uploade deres billeder direkte til en merchant social media-konto, åbnes tovejskommunikation og engageres brugeren yderligere.
Den vilde verden af mobil bruger engagement
Den traditionelle markedsføringsteknik, der tillader en kunde at forblive i en butik så længe som muligt for at øge salget, gælder også for hjemmesider og grundlaget for brugerinddragelse og brugeroplevelse, som vi kender dem. Jo mere tiltalende miljøet er, jo mere sandsynligt en forbruger vil se sig om, prøve på merchandizeen eller tage den til et testkørsel, og jo mere sandsynligt er det, at de vil købe noget. At gøre dette miljø tiltalende på en mobil skærm er et meget nyt område af webdesign: mobil bruger engagement.
Brugerinddragelse er delpsykologi, deldataanalyse og nogle gange bare almindelig prøveversion. Ligesom webdesignere, udviklere og marketingafdelinger får kendskabet til, hvad der involverer brugere og får dem til at besøge hjemmesider, har den stigende popularitet af mobile enheder potentialet til at tage brugerengagement til ukendte områder. Data om målmarkeder og kundemønstre, der tidligere kostede virksomheder tusindvis af dollars at opnå gennem fokusgrupper eller undersøgelser, er nu tilgængelig ved blot at studere siteanalysen til mobile browsere.
Verden er midt i et andet kommunikationsskift, da mobilteknologi ændrer den måde, mange af os kommunikerer og driver forretning på. Muligheden for at levere og få meget tilpasset information overalt og til enhver tid er uden fortilfælde. Mange virksomheder er lige begyndt at indse dette, hvilket skaber en efterspørgsel efter mobil-første designere, og de, der hurtigt kan oprette innovative mobilspecifikke brugerinddragelsesteknikker, vil være velplacerede for den øgede efterspørgsel, da mobilwebsites bliver til stor succes for virksomhederne store og små.