Sådan bruges brødkrummer (den rigtige måde)
Brødsmuler ... de bringer sammen foreninger med eventyret om Hansel og Gretel, hvor Hansel efterlader brødkrummer for at hjælpe ham med at finde vej hjem igen. Selv om foreningen med brødkrummer måske er endnu stærkere i Grimms historie, ændrer det sig gradvist som brødkrummer i navigationshjælp webdesignere skaber en bedre brugeroplevelse for besøgende på webstedet.
Dette grafiske styreelement tjener et meget nyttigt formål som navigationshjælp på et websted, forudsat at det er designet intelligent. Det kan være en gave for mindre erfarne besøgende, der har brug for at stole på et spor for at hjælpe dem med at holde styr på, hvor de er på din kundes websted.
Et spor af brødkrummer vil holde styr på og vise hver side, der er blevet set af besøgende, nogle gange i den rækkefølge, de nævnte sider blev set, andre gange i forskellige arrangementer.
Sådan integreres brødkrummer i din navigation meningsfuldt:
Tre hovedtyper af breadcrumb navigation
Der er tre hovedtyper af brødkrummer, som du normalt vil støde på på et givet sted, hvor to er mere populære end den sidste.
Placering breadcrumbs
En af de to mest populære slags, du vil støde på, lokaliserer brødkrummer dine brugere, hvor de er i forhold til områdets hierarki. Den enkle organisation, der orienterer brugerne på en klar måde inden for webstedet, gør denne type meget udbredt.
Populære blandt websteder, der har mange indholdsniveauer og lag af navigation, placerer brødkrummer brugerne til effektivt at komme tilbage til tidligere højere indholdsniveauer med et enkelt klik. Ligeledes er brødkrummerne statiske (de ændres aldrig), hvilket gør dem til en pålidelig måde at hjælpe med at omorientere brugere.
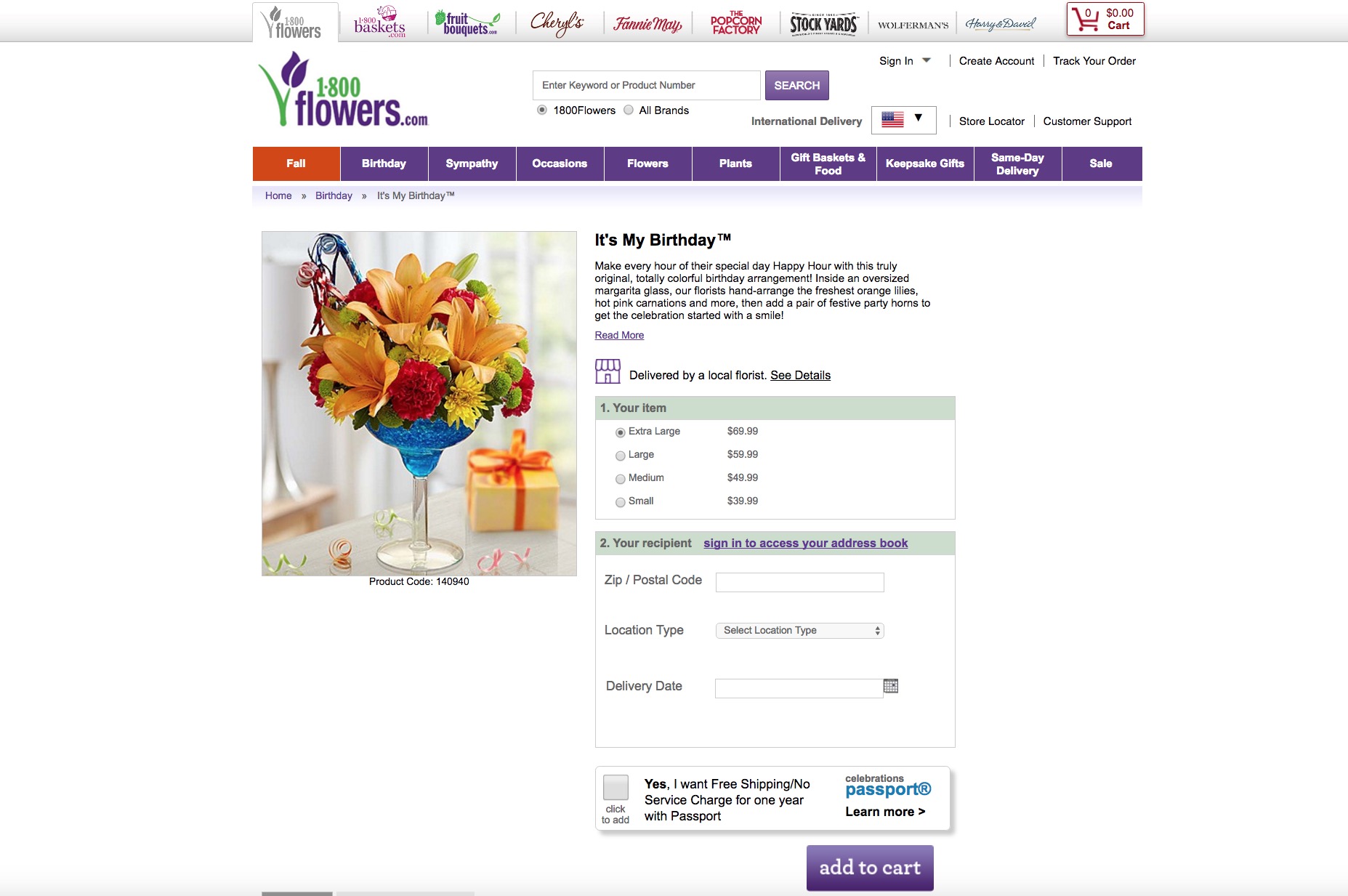
1-800 blomster giver det klassiske eksempel på funktionelle placering breadcrumbs. Hver gang en shopper besøger siden Det er Min Fødselsdag blomster arrangement side, vil han se, at han først måtte klikke på Fødselsdagskategorien efter at have startet fra hjemmesiden. Selvfølgelig kan han klikke på hvert højere niveau breadcrumb for at komme der straks.
Egenskab brødkrummer
Egenskaben breadcrumbs er den anden store type, du vil støde på. I modsætning til placering af brødkrummer fungerer disse arbejder ligesom filtervalg, fordi de ikke er statiske og ændrer sig løbende ud fra brugerens præferencer.
De vil ikke fortælle dig din placering på webstedet, men i stedet vise metadata om sidens indhold. Egenskabsbroderier er derfor populære på e-handelswebsteder, hvor du kan tilpasse, hvad du vil købe, f.eks. På bilsider.
Som et resultat kan du ikke nødvendigvis bruge denne type breadcrumb tilgang til at finde vej tilbage til sider, du allerede har besøgt.
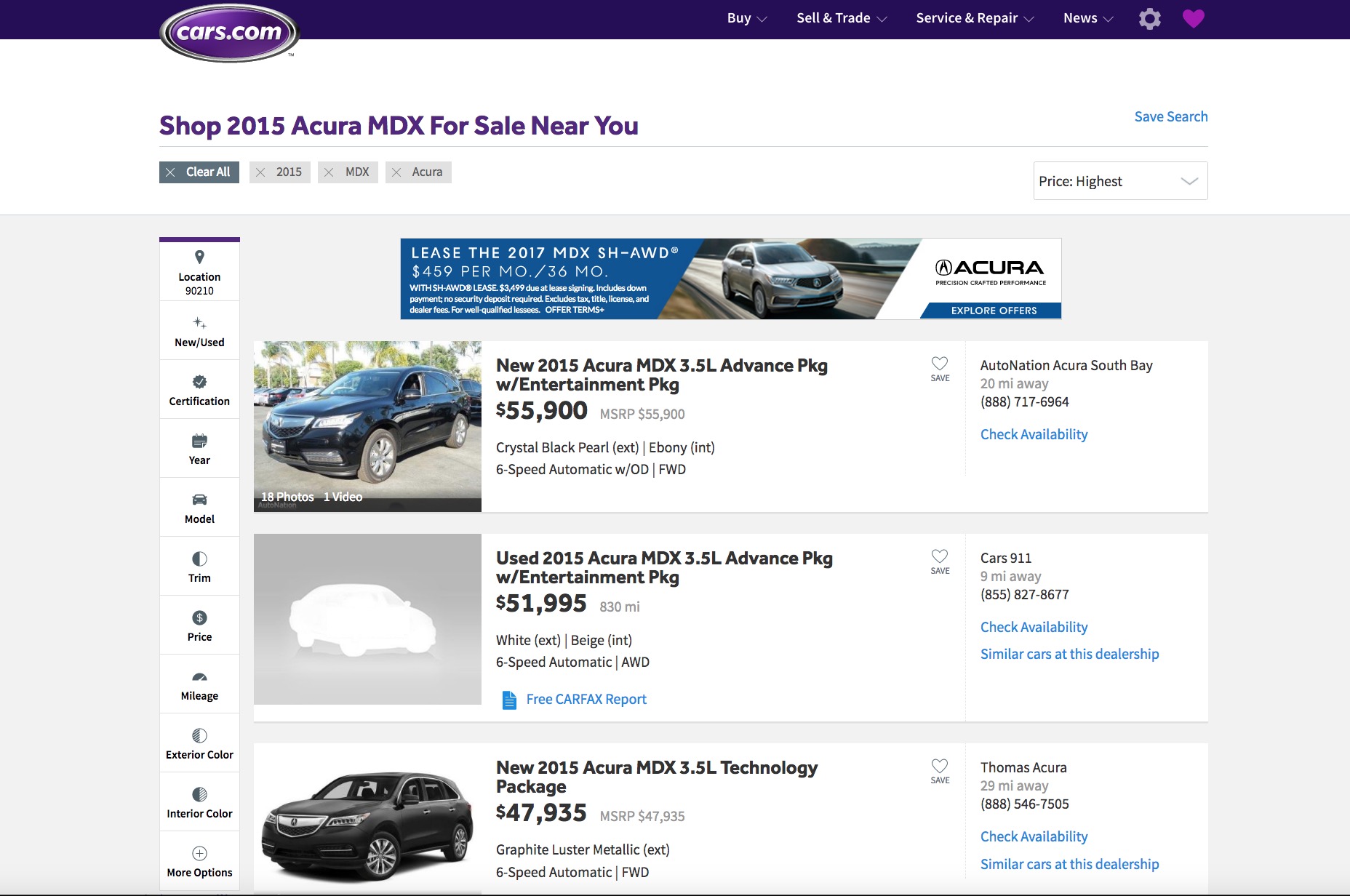
For at se, hvad jeg taler om, check ud Cars.com s brødkrummer. Når du søger efter biler efter mærke og model, skal du lægge mærke til brødkrummerne øverst til venstre på skærmen, lige under webstedets logo. År, fabrikat og model alle repræsenterer tidligere søgninger på webstedet, men de giver ikke et pålideligt spor til at revidere gamle sider, du allerede har set.
Bemærk forskellen mellem denne type breadcrumb og stedet breadcrumbs, som giver dig mulighed for at se nøjagtigt de sider, du har besøgt for nylig.
Path breadcrumbs
Path breadcrumbs er de mindst populære af de tre, fordi helt ærligt, alt hvad de gør er at replikere, hvad en browserens tilbage knap allerede gør! Det hjælper slet ikke med at forbedre UX; det er ret ret overflødigt.
Også kendt som et historiespor, er path breadcrumbs virkelig ikke så hjælpsomme, da de ikke giver yderligere sammenhæng eller information til besøgende, der lander på en side, der allerede er dybt inde i områdets hierarki. Et eksempel ville være en besøgende landing på en produktside, fordi han fandt et søgeresultat, som han klikede på.
På grund af disse UX problemer, der forårsager denne type breadcrumb, bliver det stadig sjældnere at finde det på websteder i dag.
Hvilken type er bedst egnet til hvilket websted?
Opdelingen af de tre hovedtyper af brødkrummer antyder det indlysende spørgsmål, hvilket er mest velegnet til hvilket formål?
Lad os starte med den, du sandsynligvis ikke bør genere med længere: bane brødkrummer. I det mindste hjælper dette ikke UX; Det værste tilfælde er, at brugerne rent faktisk kan blive forvirrede af banebrynder, da de ikke viser det rette hierarki af forskellige niveauer inden for webstedet.
Nu da vi har det ude af vejen, lad os fokusere på netop placeringen og tilskrive brødkrummer.
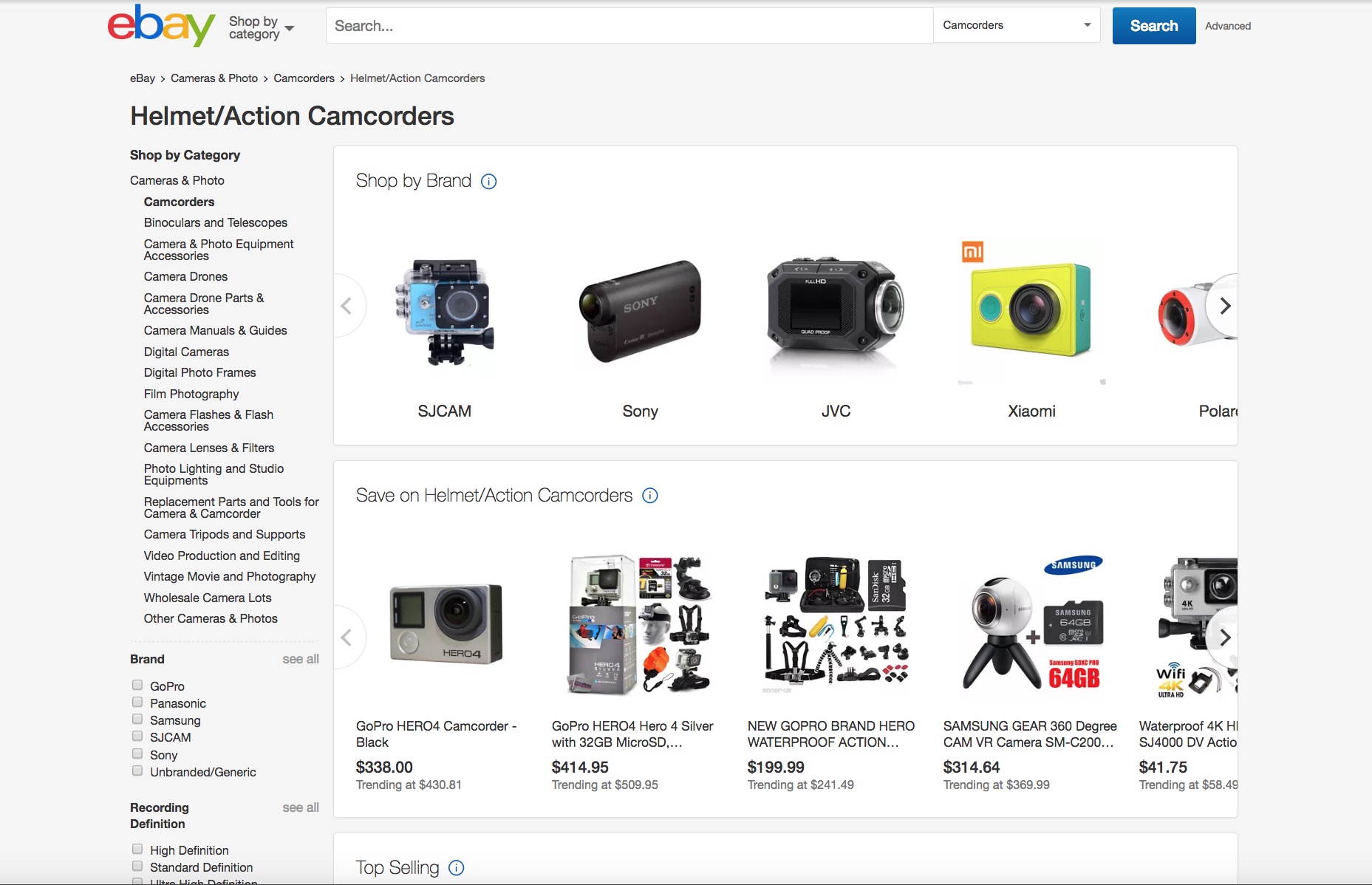
Placering af brødkrummer er mere passende til større steder, der har meget dybe og indholdsniveauer. Et glimrende eksempel på dette er eBay, som er en stor butik på grund af alle de ting, der er til salg eller auktion. Placeringsbrødsmuler er derfor perfekte til denne dybde af indhold, da besøgende klart kan bruge den ekstra orientering.
Lad os nu være opmærksom på at tildele brødkrummer.
Som det ses i ovenstående eksempel med Cars.com, kan e-handelssites, der tilbyder kunder mange tilpasningsformer, stort set drage fordel af at have denne type navigationshjælp. Websteder med forskellige tilpasningsmuligheder kan være overvældende for kunderne. Derfor giver de disse filtre mere mening end placering brødkrummer, da kunderne vil holde øje med de forskellige ændringer, de har foretaget i deres søgeresultater og ordrer.
Bedste fremgangsmåder til brødkrummer
Generelt kan du ikke gå galt, når du følger disse tips, når du designer breadcrumb navigation til kundens websteder.
- Sørg for, at der ikke er dobbelt elementer i dit spor af brødkrummer (læs: sider, der falder ind i flere kategorier eller indholdsniveauer), da det faktisk kan forvirre brugerne.
- Brug det større end tegn (>) for at opdele linkene i dine brødkrummer, da det er det, brugerne allerede forventer fra mange års bekendte og konventioner.
- Brug søgeord, som du rent faktisk vil rangere i SEO, når du beslutter dig for navnene på dine forskellige kategorier inden for dine brødkrummer, da dette hjælper SEO.
Breadcrumbs: god ide, men ikke altid brugt korrekt
Som med mange koncepter i design og UX, bliver en god ide, der kan være meget nyttig for brugerne, et problem, hvis det ikke implementeres korrekt. Det er, hvad denne korte vejledning handler om: At udstyre dig med viden for at give dig mulighed for at designe brødkrummer for at optimere UX i stedet for ikke at påvirke eller endda skade det.
Selvom det ikke er en absolut nødvendighed for enhver form for websted, kan brødkrummer give brugere et ekstra lag med navigationshjælp, når de enten står over for mange lag af indhold eller mange muligheder, som de gerne vil filtrere. Uanset hvorledes brugen af brødkrummer i sidste ende kommer ned på, hvordan designere implementerer dem på deres kunders websteder.
Ved at sikre, at du forstår formålet bag hver type breadcrumb navigation, hjælper du dig selv med at vælge det rigtige valg for den type websted, du designer. Og når du vælger intelligent, har du tilfredse brugere, glade kunder og gode henvisninger, så vær ekstra forsigtig næste gang du beskæftiger dig med brødkrummer.