Sådan bruges værktøjstip som mikrointeraktioner
Værktøjstip er potentielt den bedste og mest effektive tilgang til at ombordlægge nye brugere til en given app, software, program eller brugergrænseflade. De er generelt meget hjælpsomme, klare i deres kommunikation og diskret, så brugerne kan gøre hvad værktøjstipsene tyder på uden at løbe ind i nogen hindring.
Kigget på denne måde er din gennemsnitlige værktøjstip let en mikrointeraktion, da det hjælper brugerne med at opnå en enkelt opgave eller hjælper brugere med at manipulere en proces. En mikrointeraktion er en delmængde af brugeroplevelsen: Det er en dynamisk proces, der er initieret af en trigger, forårsager noget at ske, giver feedback til brugeren og informerer derefter brugeren om det næste trin.
Gode værktøjstips er designet til at være så diskret, at du nogle gange vil sværge, at de aldrig var der. Det er også tegn på en stor mikrointeraktion: Du savner kun dem, hvis de ikke er der, pludselig at hjælpe dig med at opnå en opgave.
Lad os tage et indgående kig på, hvilke værktøjstips der skal bruges til, hvad der er vigtigt i værktøjstipdesign, og hvad du skal medtage, og hvad du skal undgå.
Brug tilfælde til værktøjstips
Værktøjstips findes for at øge dit websites eller App's UX. Det er stort set det. Disse mikrointeraktioner skal gøre livet lettere for dine brugere på en eller anden måde, form eller form. Selvom deres formål er ligetil, kan det være en anden historie korrekt og konsekvent at implementere dem på din platform, da det kan blive vanskeligt at foretage det rigtige opkald.
Ubekendt ikoner eller knapper
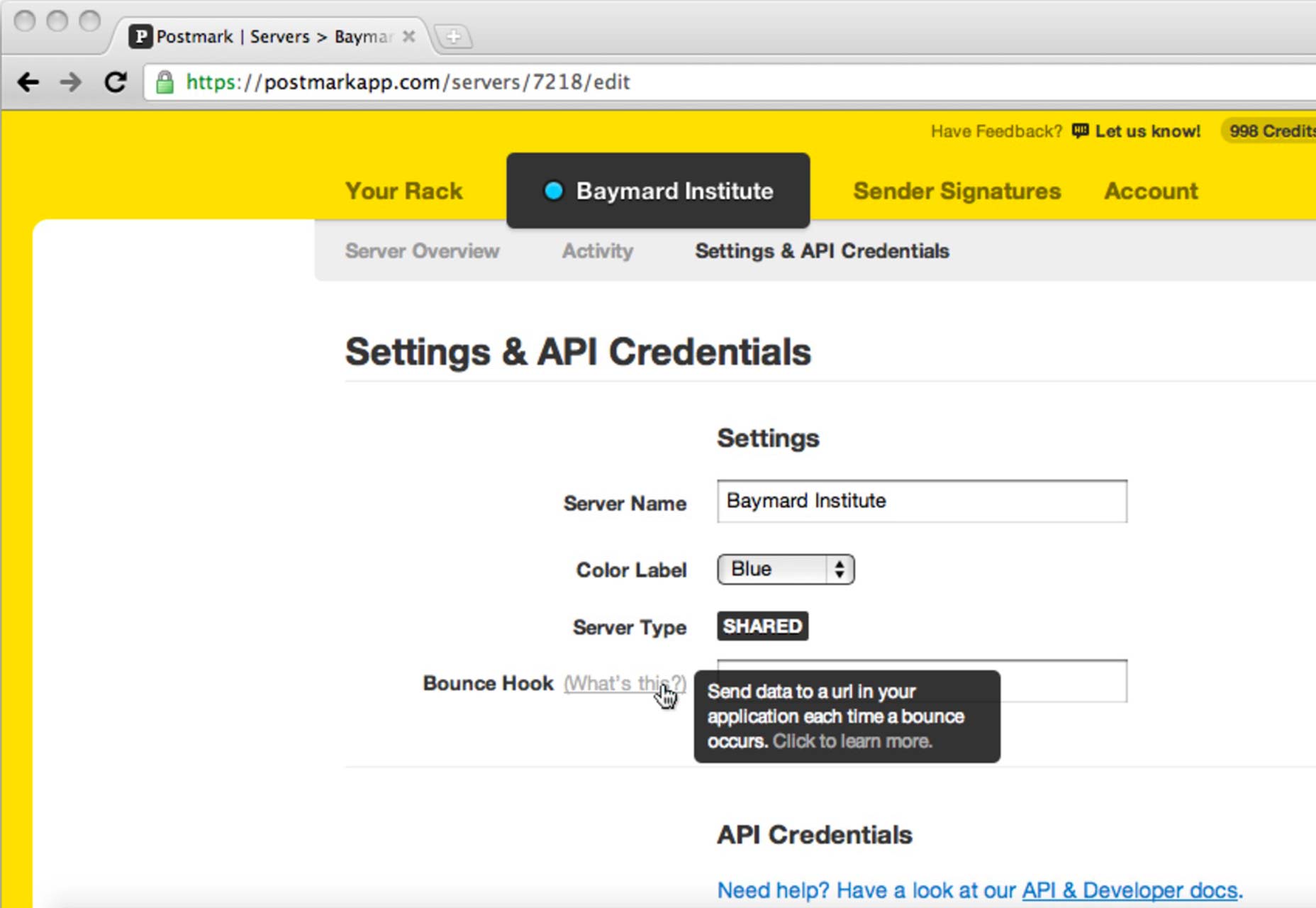
Når dine brugere støder på ikoner eller knapper, der ikke er kendt for dem eller ellers ikke er mærket, er det en god ide at designe nogle værktøjstips i grænsefladen. Selvom et ikon eller en knap er kigget, men stadig har brug for en kort forklaring til brugerne hurtigt, siger man, når der er tale om et tandhjul på et instrumentbræt, så indbefatter et værktøjstip hele mening i verden.

Yderligere (ikke-væsentlige) oplysninger
Her er nøglen: ikke afgørende. Et værktøjstip kan give brugerne ekstra information, så skærmen ikke er overdrevent fuld af unødvendig tekst.
Et godt eksempel på dette er, når du har faner åbne i din browser: Når du svæver med markøren over fanen, vises et værktøjstip hurtigt og fortæller dig den eksakte websteds titel på hvor du er. Nu er denne ekstra information ikke nødvendig, men det er rart at have, når du vil notere præcis, hvilken side du besøger.
Hvis info er afgørende, er et værktøjstip ikke godt. Informationen skal medtages permanent lige i din grænseflade for brugervenlighed og hurtigreference.
Værktøjstips er ikke ideelle til alt
På samme måde kan værktøjstip hurtigt blive skadelige for stor UX på en enhed, når de bruges forkert. Overdrive deres brug er en sikker måde at gøre dine brugere syge og trætte af, hvad der ellers er et meget nyttigt middel til at lede dine brugere gennem en grænseflade, du netop har designet.
Uintuitivt design
Uintuitivt design er, når dit design tvinger dine brugere til fortsat at stole på et værktøjstip for at gøre det gennem din grænseflade. I et sådant scenario vil det bedste værktøjstip ikke hjælpe, fordi der blatant er noget, der er forkert i dit design, der holder tvinger dine brugere til fortsat at kontrollere værktøjstipen for meget. Et værktøjstip bør kun bruges til at ombordlægge brugere til en bestemt proces, men efter den første vejledning skal brugerne selv kunne gøre ting.
Interaktion med værktøjstips indhold
Nogle gange bliver det nødvendigt, at brugerne rent faktisk interagerer med indholdet inde i selve værktøjstipset. Et værktøjstips indhold kan for eksempel indeholde en opfordring til handlingsknap, og indholdet kan muligvis opfordre brugerne til at klikke på knappen. Det kunne være alt fra en tilmeldingsknap til login link.

Men det anses for at være sub-par design for at inkludere sådanne interaktive elementer inde i dit værktøjstips, hvis de forsvinder, når dine brugere flytter deres markører til værktøjstip ... for at følge opkaldet til handling. Bare tænk på, hvor frustrerende det er for brugerne - især når dit værktøjstip fortæller dem, hvordan de kan udføre handlingen til at begynde med!
I sådanne tilfælde tillader kun opfordringerne til at tale for sig selv og designe dem betydeligt nok, så de kan mærke sig alt på egen hånd.
Regler for fantastisk værktøjstip design
Hvordan du designer dine værktøjstips til at give mikrointeraktioner, der styrer brugere, og giver feedback, gør en stor forskel for deres nydelse af din grænseflade. Ved at bruge lidt ekstra tid på hvordan du designer værktøjstip, kan du give brugerne en nyttig oplevelse i stedet for en, de bliver frustreret over.
Minimalisme
Som med så meget andet i webdesign giver minimalisme en overlegen grænseflade. Der er mindre chance for, at noget ikke er så klart som det burde for brugeren ... og derved ødelægge, hvad der ellers ville være en nyttig mikrointeraktion. Minimalisme betyder grundlæggende farver, kopi og sprog.

Bæredygtighed
Dit værktøjstip skal være så nyttigt, diskret og bekvemt for brugerne den 100. gang, som det var første gang. Modstå fristelsen til at gå med tvivlsomme eller kloge designindikatorer og gå med forsøgt, testet og sandt i stedet.
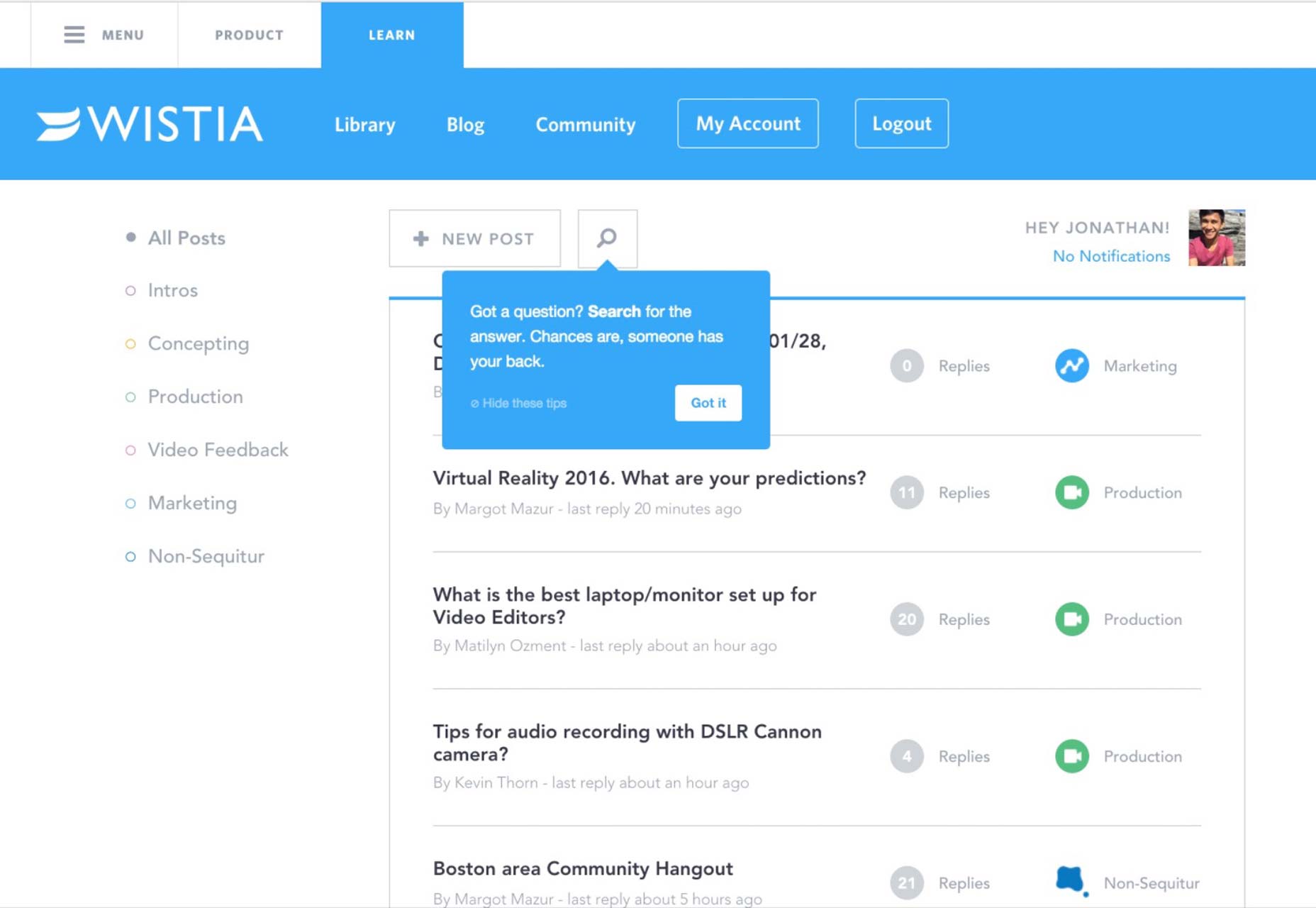
Noticeability
Værktøjstipene skal være lette at finde og se, uden at brugerne må ty til nogen detektivarbejde på skærmen. En måde at opnå dette på er ved at bruge meget indlysende visuelle eller retningsbestemte tegn, såsom pile, der går fra værktøjstip til elementet (knap, ikon mv.).
Relevant og fornuftig information
Når et værktøjstip vises, skal informationen deri nemt forstås af dine brugere. Det betyder korte sætninger med meget klart sprog. Da skærmområdet for et værktøjstip er begrænset, er det nødvendigt at være meget kortfattet. Ikke desto mindre bør du også afstå fra at give oplysninger, der er overflødige, da info i et værktøjstip kun bør være et supplement til information, der ikke umiddelbart ses i din grænseflade.
Dette kan ikke understreges nok: Ved at tænke på, hvordan du designer dine værktøjstip, kan du få dem til at leve op til deres formål og undgå den værste slags værktøjstip, som er den, der hæmmer den opgave, du vil have, brugerne skal udføre glat.
Værktøjstip: indbegrebet af mikrointeraktioner
På mange måder er værktøjstip de ultimative mikrointeraktioner. De hjælper dine brugere med at opnå en opgave eller manipulere en proces i en grænseflade, som du har designet. Afhængigt af hvordan du designer dem, kan du spare dine brugere for mange problemer eller gøre livet sværere for dem.
Desværre kan det være ret nemt for designere at få en værktøjstip forkert til skade for deres brugere. For at sikre stjernen værktøjstip design hver gang hjælper det til fuldt ud at forstå den sande natur og grund til at bruge værktøjstips i første omgang sammen med hvad der virker i værktøjstip design og hvad der ikke gør.
Først da kan du give dine brugere de relevante oplysninger, de har brug for til effektivt at forstå din grænseflade på en bekvem og enkel måde.