Hvordan man designer UX for tusindårsvis
Åh, årtusinder. De er i alderen og anslås at have en årlig købekraft på mere end 200 milliarder dollars i 2017 . Det er meget vigtigt, især når du faktor i køb af e-handel lige fra internettet.
Så det er ikke overraskende, at nogle i designsamfundet også sætter deres opmærksomhed på specifikt at finde ud af, hvordan man designer i årtusinder. Millennials er blevet rejst på, og med teknologi, der giver dem en unik status i forhold til ældre generationer som Gen Xers og Baby Boomers. Derfor bør design overvejelser være unikke for denne generation, simpelthen fordi de som andre generationer gør ting deres egen måde.
Designere ville gøre det godt for deres kunder og karriere at fokusere på at give denne demografiske, hvad de ønsker og forventer, da de surfer på et websted.
Her er nogle vigtige faktorer at huske på, når du designer for tusindvis af brugere.
Regel nr. 1: gør den mobil
Designere, der ønsker at tilfredsstille og tiltrække de tusindårige brugere, skal designe med den mobile første tilgang, ligesom i at sikre, at deres websites vises korrekt og problemfrit på mobile enheder. Dette er fordi statistik show at mere end 80% af årtusinderne, dem mellem 18 og 34 år, ejer en smartphone. Sammenlign det med ældre demografi som 35- til 54-årige, hvor 68% egne smartphones, og de 55 og derover, hvor kun 40% ejer en smartphone.
Siden årtusinder bruger meget tid på mobile enheder, er det en god praksis at sætte mobildesign først for at tegne dem.
Så hvad udgør gode mobile designvaner? Disse metoder gør:
- holde kernen indhold på desktop site og mobile site det samme for at undgå forvirrende brugere;
- optimere til mobil, selvom kerneindholdet forbliver det samme, hvilket også gør brugeroplevelsen meget hurtig og slørvenlig;
- definer dit net og breakpoints hensigtsmæssigt til mobil oplevelsen;
- sikre, at mobilsider indlæses hurtigt for at holde brugerne fra at forlade webstedet
- begrænse lagene for navigation for at holde brugere involveret i webstedet.
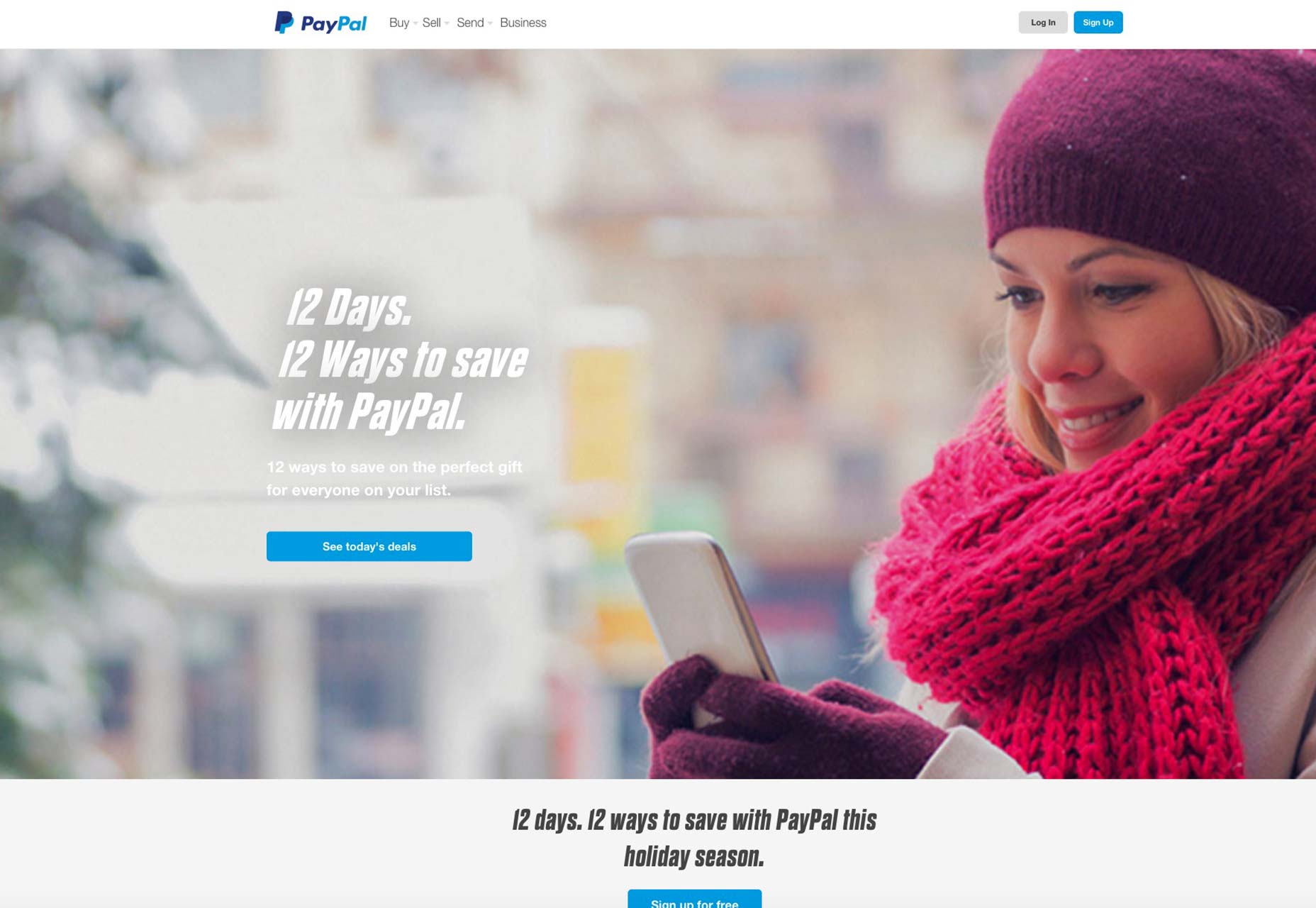
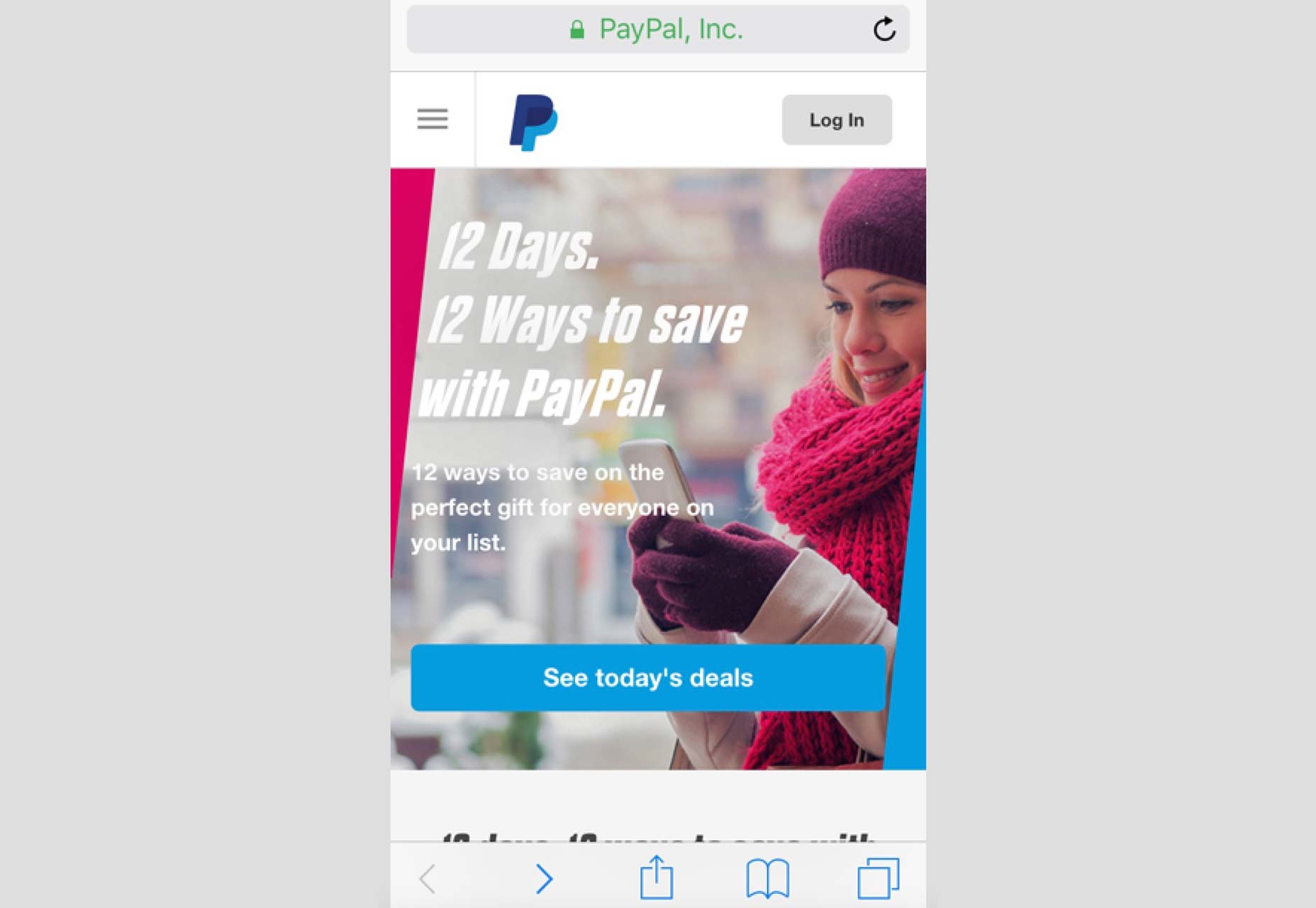
PayPal er et websted, der forstår det godt. Når du sammenligner sit mobilwebsted med desktop-versionen, bemærker du straks, at kerneindholdet er det samme, det mobile websted laster hurtigt, og der er kun to lag af navigation på mobilwebstedet.
Regel nr. 2: Fremhæv brugeroplevelsen
Det følger naturligvis, at brugeroplevelsen af dit mobilsite skal være overordnet, hvis det kommer til at tiltrække og derefter bevare tusindår. Når alt kommer til alt, med så mange andre steder derude, millennials-som ikke er den mest tålmodige bunke, vil du bare gå til et andet websted, hvis webstedet du byggede er langsomt, har fejl eller bare gør det meget svært for dem at navigere.
Siden årtusinder bruger så meget tid på deres mobiltelefoner, er du nødt til at give dem en anden-til-ingen brugeroplevelse. Hvis du ikke gør det, betyder det, at konverteringer og dollars vil gå fra din klients lomme til et andet websteds ejer, hvis designer har bygget et websted med bedre UX.
Den første ting, som tusindvis af brugere plejer dybt om, er at finde det, de vil have hurtigt og nemt, så forenkle dit navigation! Det betyder at skære unødvendige navigationselementer fra desktop-versionen og bruge en hamburger-menu til at spare plads.
Udover dette betyder det også at designe for uundgåelige afbrydelser, uanset om det skyldes det virkelige liv eller andre henvendelser på årtusens smartphone. Millennials kan se på mobile websteder eller apps, mens de står i kø til en koncert, eller blive distraheret af noget andet, mens du er på dit mobilsite, som når deres telefon ringer.
For at sikre, at de kan hoppe tilbage til dit websted og effektivt bruge det, skal du holde design minimalistisk og grundlæggende og give dem bare det, de har brug for til at udføre opgaver, uanset om det handler om noget eller gennemse nyhedshistorier. Ved at gøre dette reducerer du også deres kognitive belastning, hvilket gør det mere sandsynligt, at de vil kunne afslutte det, de gjorde og færdiggøre et mobilsidemål.
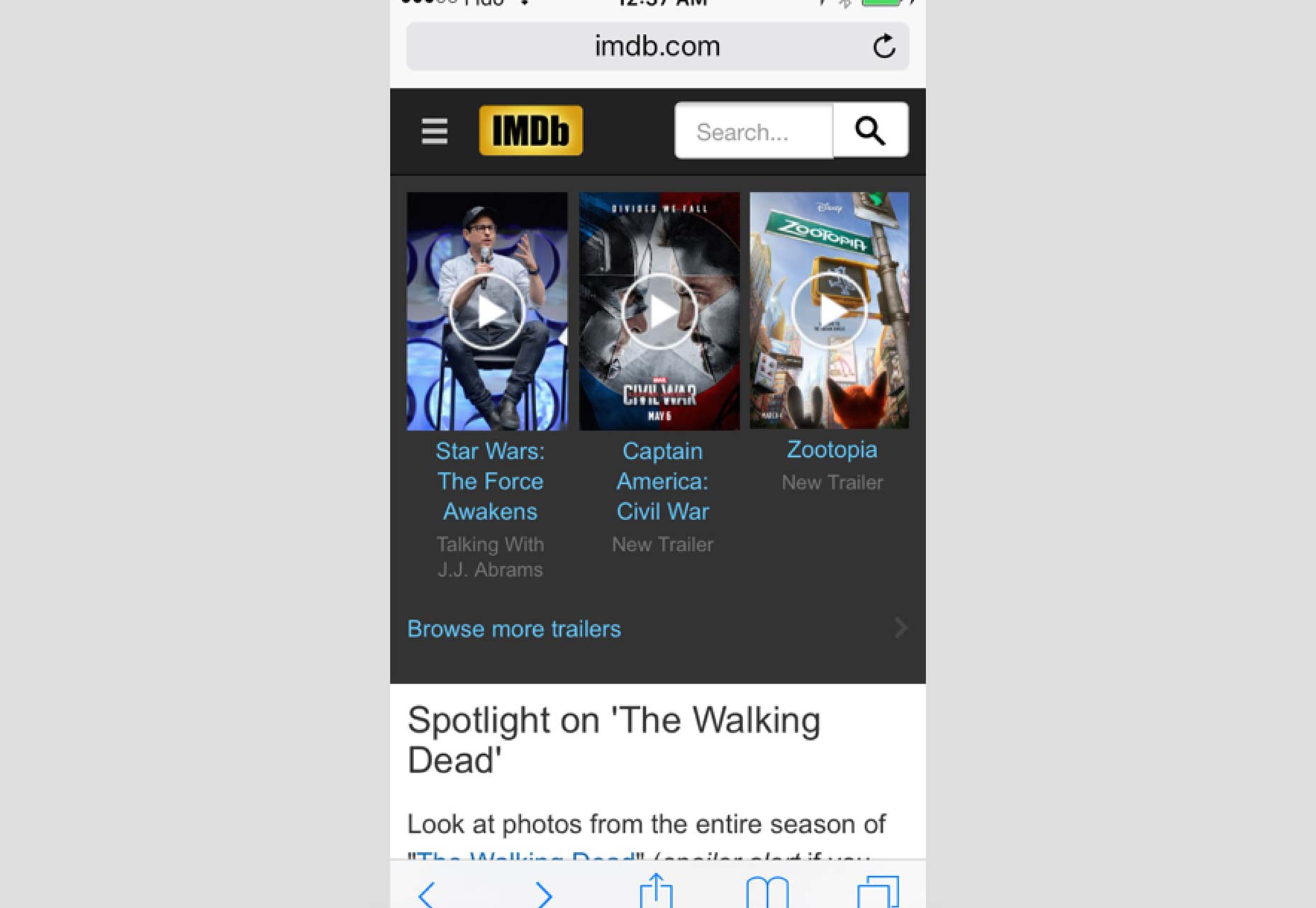
IMDBs mobilwebsite eksemplificerer dette UX-fokus. Navigering af webstedet på din mobiltelefon er meget intuitivt, med links til film, skuespillere og tv'er let at finde, klikke på og vende tilbage til efter at distraktion tager dig væk fra webstedet. Dens sidelayouter er også meget anvendelige, hvilket gør det sandsynligt, at årtusinder vil kunne finde det, de leder efter uden besvær, uanset hvor de er.
Regel nr. 3: Aktivér selvbetjeningsløsninger på dit websted
Millennials er i øjeblikkelig tilfredsstillelse, fordi de blev opvokset med tech, så meget, at de forventer, at kundeservice bliver lige så nem som at sende en tweet eller klikke på et opkald til handlingsknap. Undersøgelser viser at i overensstemmelse med dette væsen, der er under kontrol, vil tusinder af flere år gerne have kundeserviceløsninger til stadighed at være selvbetjeningsmetoder.
Det betyder ikke at kalde et nummer for at vade gennem en lang telefonmenu for i sidste ende at tale med en levende person, det betyder heller ikke live chat eller sende kundeservice en mail! Det betyder at bemyndige årtusinder til at løse kundeservice spørgsmål på egen hånd direkte på et websted, skære ud besværet med at håndtere en anden person.
Så hvordan kan du designe dette selvbetjeningsaspekt i dine kunders websteder?
Medtag rigelige ressourcer som højt aktiv og regelmæssigt overvåget fællesskabs- og diskussionsforum samt en side, der udelukkende er dedikeret til ofte stillede spørgsmål, selvhjælpstutorials og fejlfindingstips. Dine tusindårige brugere vil helt sikkert sætte pris på at kunne løse problemer på egen hånd meget hurtigere end at skulle vente på en kundeservice rep for at hjælpe dem ud.
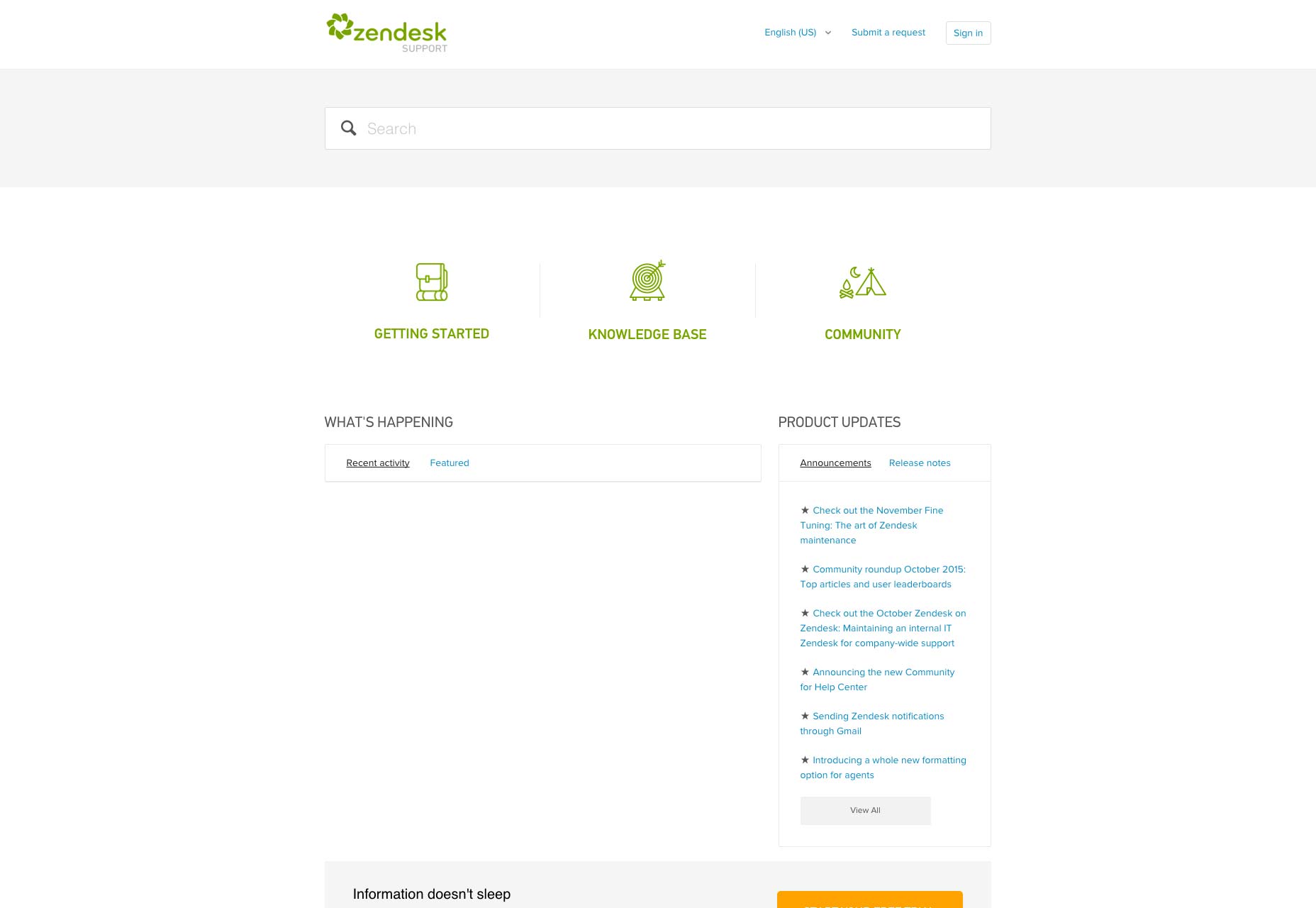
Et godt eksempel på et websted, der gør dette fremragende, er Zendesk. Dens support side er fyldt med selvbetjenings muligheder, alt fra et fællesskabsforum, der opfordrer brugerne til at stille spørgsmål til en grundig vidensbase, hvor grunde til brug af Zendesk er udgivet i et letlæseligt format. Millennials værdsætter sikkert sådan effektivitet, kontrol og ressourcer, der altid er tilgængelige ved hånden, når de har brug for dem.
Millennials værdsætter disse design berører
Du skal vide, hvordan tusindårige opfører sig på nettet for at designe for dem effektivt. Dette gælder for din e-handelsindsats såvel som blot at have tusinder af år tilbage til det samme websted og se det som en betroet og fornøjelig ressource igen og igen.
Det er ikke svært at forstå tusindvis af brugeroplevelser. Alt du skal gøre er at se, hvilken enhed de bruger mest, og det sker at være mobil. Bevæbnet med denne viden skal dit design fokus være på mobil først for den tusindårs generation. I hvert fald er design med mobil som en prioritet en god praksis med webdesign i disse dage, da flere mennesker generelt handler, læser og forsker på mobil!
Så for at snagge dine kunder et stykke af den enorme $ 200 milliarder kage af årtusindskvoter, er det i din bedste interesse som designer at vedtage disse regler på dit næste designprojekt.