Hvordan Uendelig Scrolling Bryder UX
På nuværende tidspunkt er brugerne mere end bekendt med uendelig scrolling - designteknikken, som ubarmhjertigt holder op med at forfriskne en side, når du ruller ned den. Ønskeligt designet til at erstatte pagination, er uendelig scrolling blevet betragtet som venligere for brugeroplevelsen og mere praktisk, men er det virkelig?
Nogle gange er konventionel visdom simpelthen død forkert, da det er i uendelig rullning sagen. Når alle mener, at en bestemt teknik er den største ting siden skiverne, så er det normalt en indikator for, hvor overdrevet det er. Det er præcis, hvad der foregår med uendelig rulning.
Sidens præstationer tager en blå mærkning
På internettet er sideindlæsningshastigheden alt. Undersøgelser har vist at langsomme belastningstider resulterer i, at folk forlader din klients websted og en nedadgående spiral i omregningskurser generelt. Din kundes kunder og besøgende på webstedet er ligeglad med, hvor cool dit websted ser ud, og om det har fancy grafik eller ej.
besøgende er ligeglad med, hvor cool dit websted ser ud, og om det har fancy grafik eller ej ... [de] bryr sig om ... sideindlæsningstider
Hvad de bryr sig om mere end noget andet, er sideindlæsningstider. Og det er dårlige nyheder for dem med et uendeligt rullende websted.
Du kan se, jo flere brugere uendeligt rulle ned på en side, mere indhold skal uundgåeligt indlæse på samme side. Som følge heraf vil sidens ydeevne gradvist blive langsommere, hvilket giver en mere skærpende brugeroplevelse for folk, der forsøger at læse det nævnte indhold på siden.
Dette gælder ikke nødvendigvis for alle langrulle sider, men når som helst en side har mere arbejde at gøre, når det er nødvendigt at indlæse mere indhold, vil det løbe ind i præstationsproblemer - især hvis siden er meget lang .
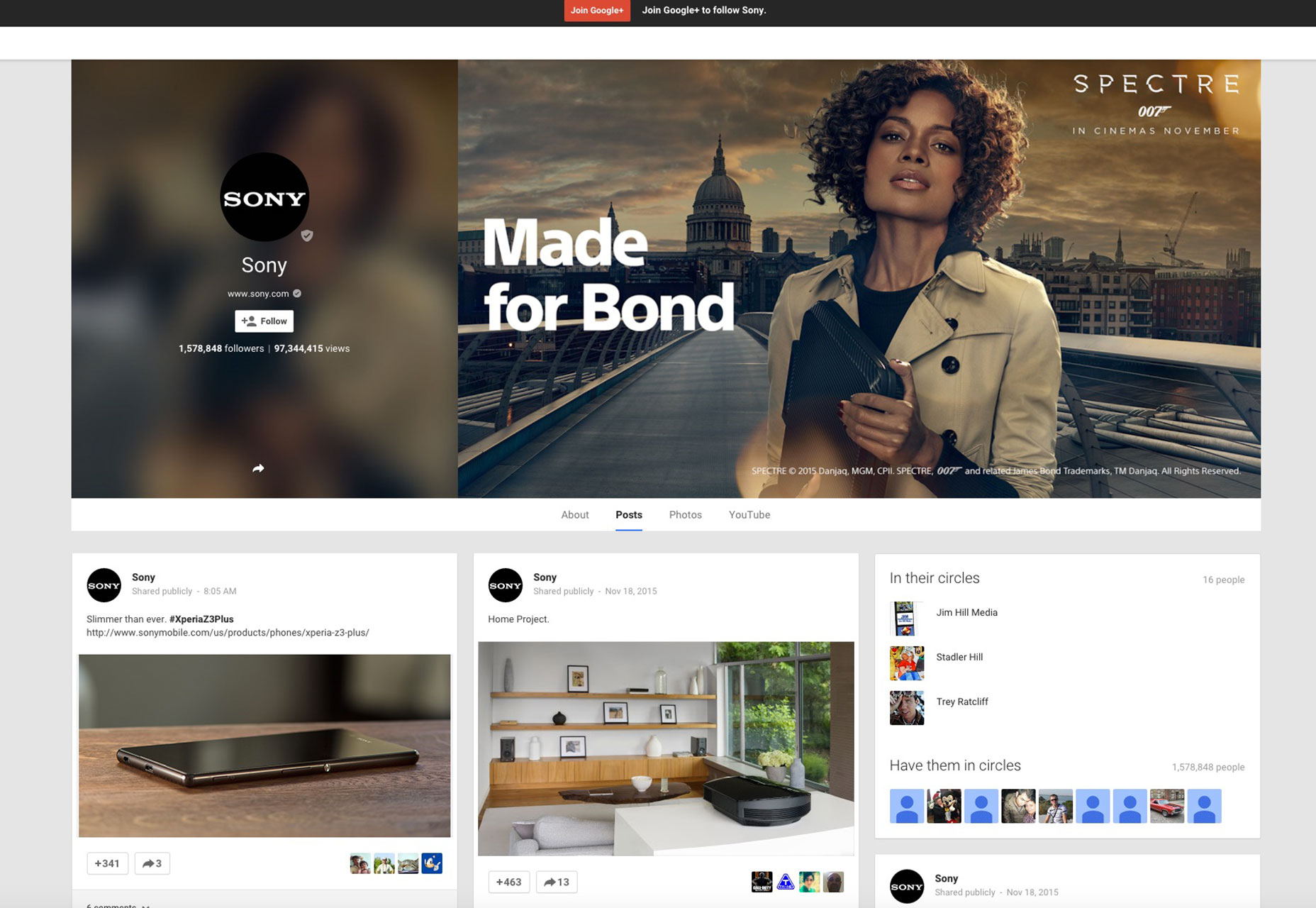
Google Plus er afhængig af uendelig rullning, og det er ikke altid den bedste ide. På Sonys Google Plus-side , brugerne bliver mødt med masser af indhold i form af opdateringer fra virksomheden. Hvis de f.eks. Vil gå tilbage et par måneder for at tjekke ældre indlæg, skal de uendelig-rulle et stykke tid, hvilket betyder at flere og flere indhold er indlæst på denne side. Som et resultat heraf kan det tage flere sekunder at indlæse nye indlæg efter hvert afsnit opdatering.
Rulningsposition er glemt
Måske er det største kæledyrsinterval for brugere, der har behandlet uendelig rullning, det punkt, hvor du holder op med at rulle på en uendelig rulleside, ikke registreres som fastgjort af din browser. Dette fører til særlige frustrationer, når du klikker på et link fra et bestemt sted på en langrulle side og leder til næste side eller websted i samme fane. Når du forsøger at gå tilbage ved at klikke på bagpilen, vil du aldrig ende op på samme sted!
Når du er tilbage på den oprindelige side, skal du starte fra begyndelsen af den uendelige rulle for at komme til det samme sted, som spilder meget tid og kan være ganske nedslående for nogle brugere. Det skyldes, at uendelige rullesider typisk nulstiller rullen til begyndelsen, når brugerne forlader.
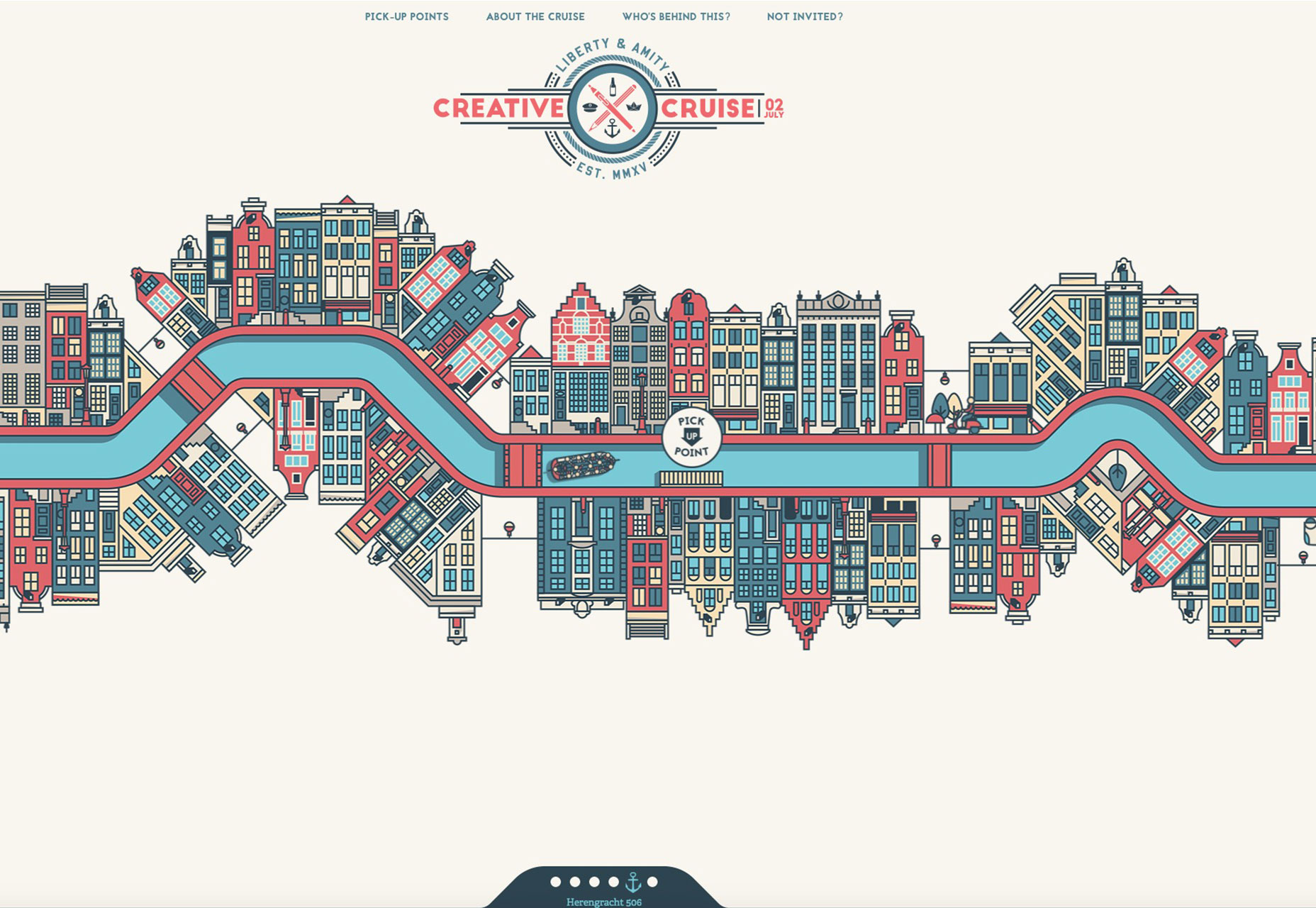
Et godt eksempel på dette berygtede problem findes på Creative Cruise's langrulle side . Et meget unikt eksempel på webdesign, den har et fortællingsmotiv, der sporer krydstogtets rute fra vest til øst. Så når du ruller ned på siden, ruller du virkelig til højre.
Lad os sige, at du ruller siden, og du laver den til Herengracht 506, som er det femte pick-up-punkt på krydstogtskibet. Du er næsten færdig med at lære om alle afhentningspoint, da dette punkt er det andet fra det sidste. Men pludselig vil du lære mere om dette krydstogt, fordi det interessante design har piqued din fantasi.
Oh! Der er linket "Om krydstogt" lige op øverst på den vandrette navigation, så du klikker på den for at lære mere. Efter at have brugt kort tid på at læse om krydstogt, beslutter du at trykke på knappen Tilbage for at forsøge at genoptage fra pick-up punkt fem-Herengracht 506 - men du har skuffende opdaget, at den uendelige rulle har nulstillet hele siden, og du har at starte fra begyndelsen igen, ruller gennem alle pick-up point for at komme til samme sted.
Frustrerende! Det er næsten som at blive straffet på et niveau i et videospil ved at blive lavet for at starte rejsen igen fra begyndelsen.
Footers er hårde (eller ligefrem umuligt) at bruge
Fodbold indeholder typisk vigtige oplysninger til besøgende på webstedet, f.eks. Omkring, Kontakt og endda Privacy links på et websted. Brugere er kommet til at forvente, at sådan information er let klikbar, hvis de har nogen bekymringer eller bare ønsker ekstra detaljer. Uheldigvis for disse brugere gør uendelig rullning nogle gange det næsten umuligt at kunne klikke på disse footer links.
For noget som allestedsnærværende og tilsyneladende populært som uendelig scrolling, er det langt fra perfekt
Så snart du tror du har et skud ved at klikke på et link i fodfeltet, når du ruller ned til et bestemt punkt, gæt hvad der sker? Uendelig rulning overtager automatisk, afslører det næste lag af indhold og ... skubber footer længere nede. Dette skaber en ond cirkel med at rulle ned og se fodbolden, forsøger at klikke på den forgæves, og derefter få den skubbet længere nede. Det er ikke meget tilfredsstillende!
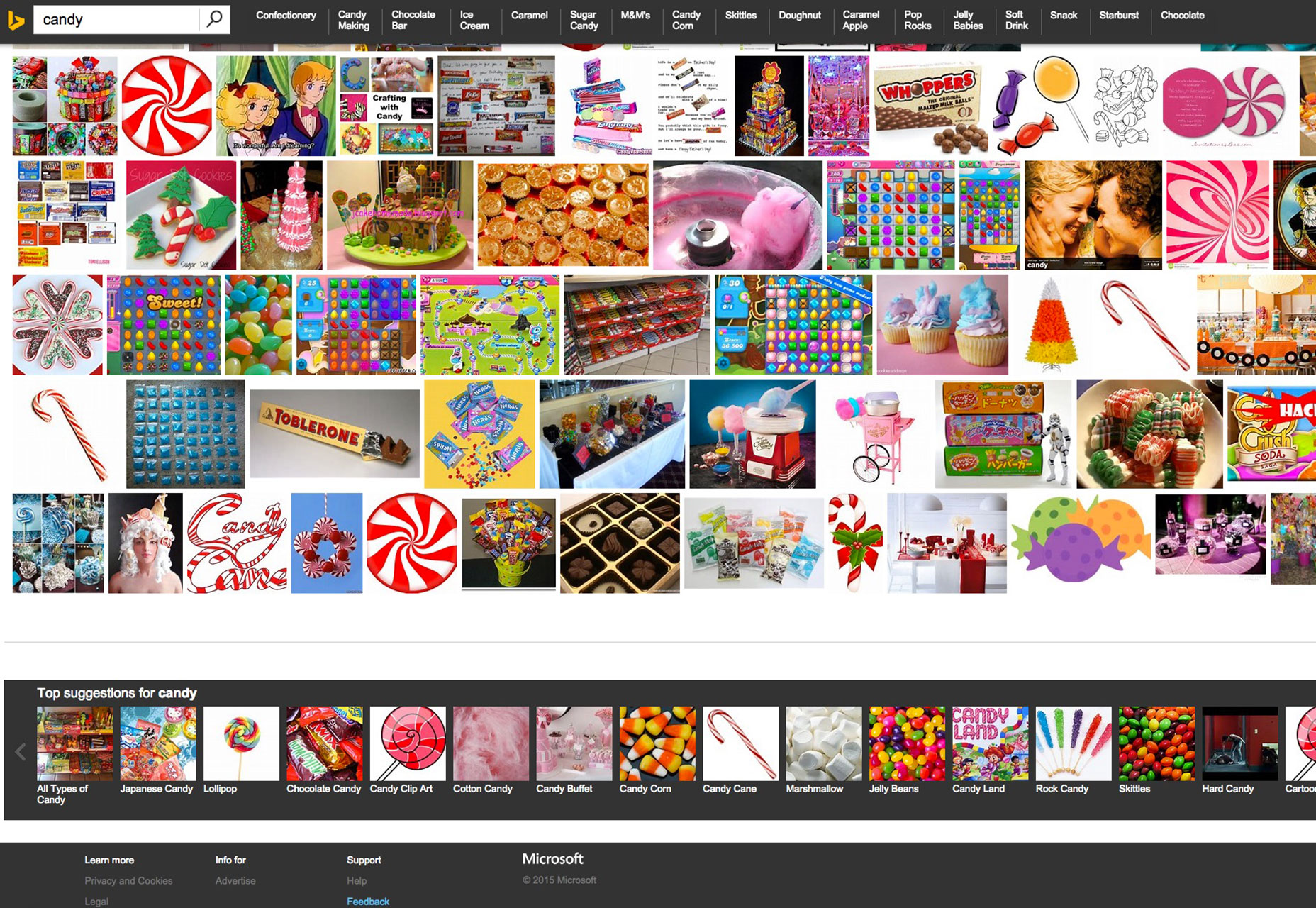
Tage Bing billeder , for eksempel. Til denne søgning efter "slik" får du en tilsyneladende endeløs forsyning af billeder, der viser denne sukkerholdige behandling. Når du klikker på "Se flere billeder" efter din første søgning, vil footeren fortsætte med at blive skubbet ned.
Fodteksten indeholder links som "Lær mere" og "Hjælp", men du vil ikke kunne klikke på nogen af disse nyttige links, indtil siden stopper uendelig rullning, hvilket tager et stykke tid. Dette giver en irriterende tid, der forsøger at fange op til fodfoden.
Har stadig brug for arbejde
For noget som allestedsnærværende og tilsyneladende populært som uendelig scrolling, er det langt fra perfekt og skal forbedres på disse nøgleområder, før designere bør være behagelige at implementere denne designteknik til deres kunder. Går bare for at vise dig, at noget, der er blevet almindeligt vedtaget, ikke er et bevis for dets anvendelighed.
Ja, uendelig scrolling er et alternativ til forsinkelser med at nå indhold, som paginationen forårsager, men det skaber også egne problemer.
Designere bør afveje fordele og ulemper ved uendelig scrolling, før de hopper på sin langrullebåndsvogn. Tross alt fortjener din kundes besøgende at være bedre end at lide på siden med lange sider på grund af overdreven indhold, rullepositioner, der ikke er rettet, og footers, der altid er uden for rækkevidde.