Har sidebaret passeret sin brug efter dato?
I denne tid og alder af nye designtendenser, hurtigere og hurtigere webshastigheder og mobil dominans, holder et klassisk sideelement stadig fast, selv om mange kan overse det. Omkring siden de tidlige dage af nettet og en grundpille på forskellige steder har sidebaret haft lang levetid.
Når mange mennesker blot scanner eller scanner gennem indhold, er det ikke alle, der gør opmærksom på det, især med det F-formede læsemønster, der fastslår, at folk normalt starter på venstre side af en webside og scanner over og ned på siden. Dertil kommer den stigende efterspørgsel efter hurtigere sideindlæsningstider, og sidebjælken kan let ignoreres.
Det beder spørgsmålet, er sidebaret stadig nødvendigt i dag? Det er ikke det primære middel til navigation, og andre designelementer som sociale medier knapper er blevet vigtigere.
Formålet med sidebjælken
Sidebjælken var aldrig meningen at være et websteds primære navigationsmåde. Navigationslinjen eller menuen går typisk vandret over toppen af siden, som traditionelt altid forlader sidebjælken som mere eftertanke af sekundær navigation.
Ikke desto mindre skal et sidebjælke hjælpe brugere med navigation, hovedsageligt afhængigt af typen af websted. For eksempel vil en blog have en meget bedre brug for et sidebar i denne henseende end en dating site.
Sidebjælker bruges generelt til at indeholde indhold, der skal fremhæves, som når du vil have, at brugerne skal tage en bestemt handling, som lader dem interagere med dit websted. For eksempel kan en blog afrunde sine mest populære eller seneste indlæg og derefter have links til disse i sidebjælken. Dette hjælper ikke kun brugere med at navigere på webstedet mere effektivt, men det opfordrer også brugere til måske at læse indhold, som de ellers ville have savnet, hvis det ikke var fremhævet i sidelinjen.
Placeringen af din sidebjælke
Sidebjælker kan placeres på venstre eller højre side af siden, såvel som i nogle unikke tilfælde på begge sider af siden.
Hvor du lægger sidebjælken skal dikteres af brugeroplevelsen, som med alle sideelementer.
Venstre sidebjælke
Når du lægger dit sidebjælke til venstre for din side, ved du, at det grundlæggende skal fungere som dit websteds hovednavigationslinje. Det er fordi den klassiske brugervenlighed undersøgelse, der etablerede det F-formede læsemønster på internettet bekræfter, at brugerne bruger det meste af tiden og ser ned på venstre side af en side. Da det her er deres øjenkugler, skal det også være hvor hovednavigationen er, hvis du skal placere sidebjælken her, bare for at hjælpe deres brugeroplevelse.
Overvej også, at en vandret menulinje øverst på din side kan være for trang til at passe i alle dine navigeringstitler eller -kategorier, hvis du designer til en stor butik, en organisation eller et nyt websted. En vertikal sidebar / navigationsmenu ned til venstre på siden kan være løsningen.
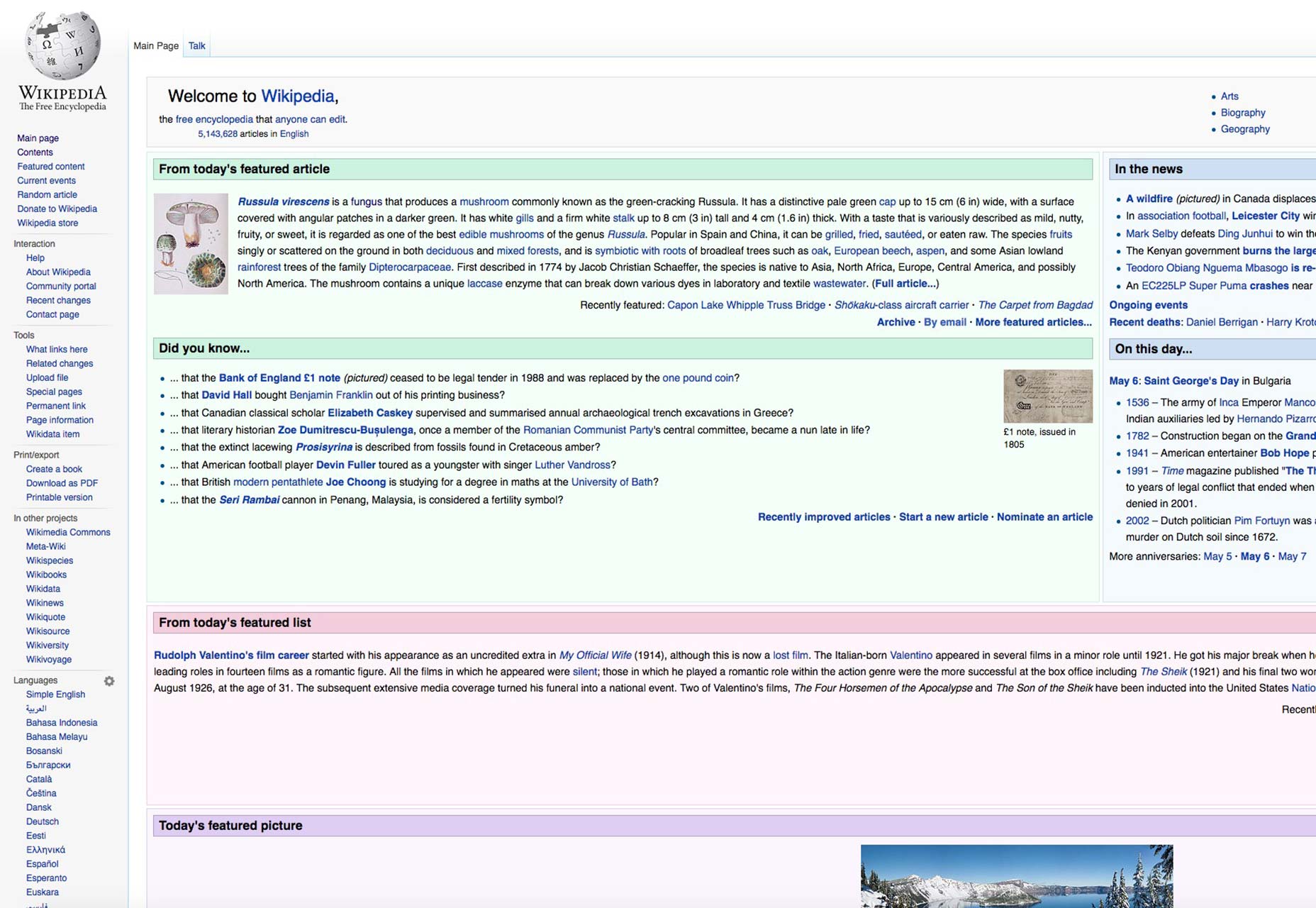
Wikipedia illustrerer dette designvalg til en tee: Den har ikke vandret navigation øverst på siden, men har i stedet dens navigationslinje ned til venstre på siderne som et meget langt sidebjælke.
Højre sidebjælke
Den højre sidebjælke er absolut mere almindelig; når den er på højre side af siden, fungerer den ikke som hovednavigation, men som sekundær navigation. Igen går det tilbage til det F-formede læsemønster, og hvordan dine besøgende kun ikke kigger på højre side af en side først eller fremtrædende. Det er som at læse en bog på engelsk; vi læser fra venstre til højre.
Det betyder, at der er en god chance for, at indholdet i din højre sidebjælke enten bliver savnet eller ikke vil blive set af så mange brugere som indholdet i venstre sidebjælke. Da dette indhold er sekundært, bør du ikke placere for meget vigtig info her.
Den sekundære status i højre side forklarer, hvorfor nogle websites sider, som f.eks. Match.com, rent faktisk placerer annoncer her, uanset om det er annoncer for relaterede Match.com-tjenester eller helt fra andre mærker. Annoncer her har heller ikke så meget pengeværdi som annoncer på andre steder på en side.
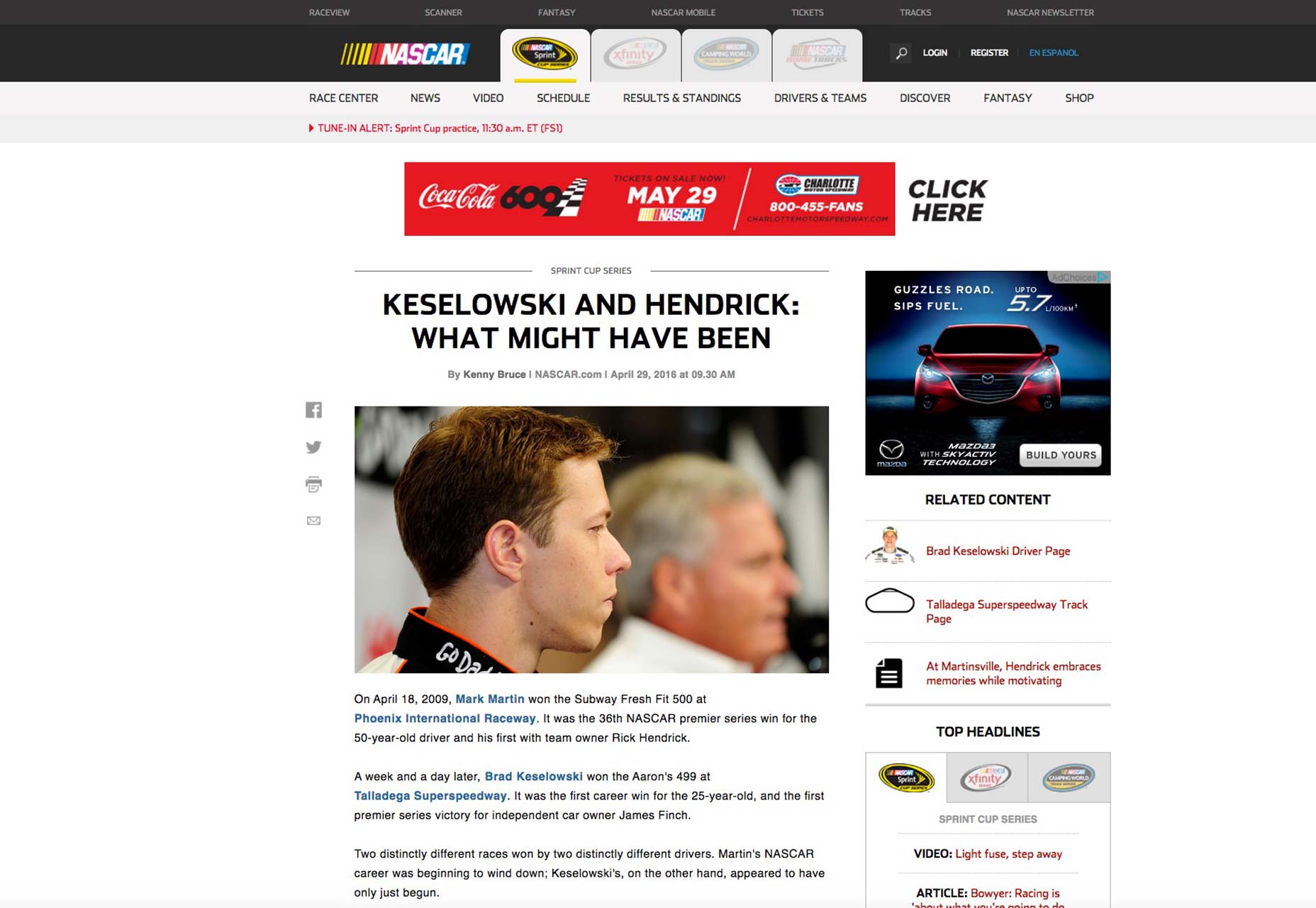
Selvfølgelig bruger andre sider den højre sidebjælke forskelligt, for eksempel for at fremhæve populært og beslægtet indhold til en læser af webstedet. Nascar.com s Højre sidebjælke indeholder de øverste overskrifter på dagen og ethvert indhold relateret til artiklen på siden.
Dobbelt sidebjælker
Nogle websteder vil faktisk bruge to sidebjælker, en til venstre og højre for siden. En bekymring for denne fremgangsmåde er at præsentere brugeren med for meget info på siden og derved øge risikoen for, at vigtig information går tabt i blandingen, især hvis den information er præsenteret på højre sidepanel. En anden bekymring er at bytte den vigtige info mellem venstre og højre side af siden uden at tænke nok på, hvad der bør prioriteres.
Der er dog en måde at gøre dette stadig på arbejde. Du skal sætte det vigtigste indhold på venstre side, fordi det er her dine besøgende vil se først og fremmest ud. Dette betyder navigationen, de vigtigste webapps osv. Derefter til højre kan du placere sekundære navigationsartikler, elementer som de mest populære artikler, sociale medier knapper, en søgelinje og så videre.
Fremvisning af sidebjælker
Her er et kig på forskellige typer sidebjælker fra hele nettet.
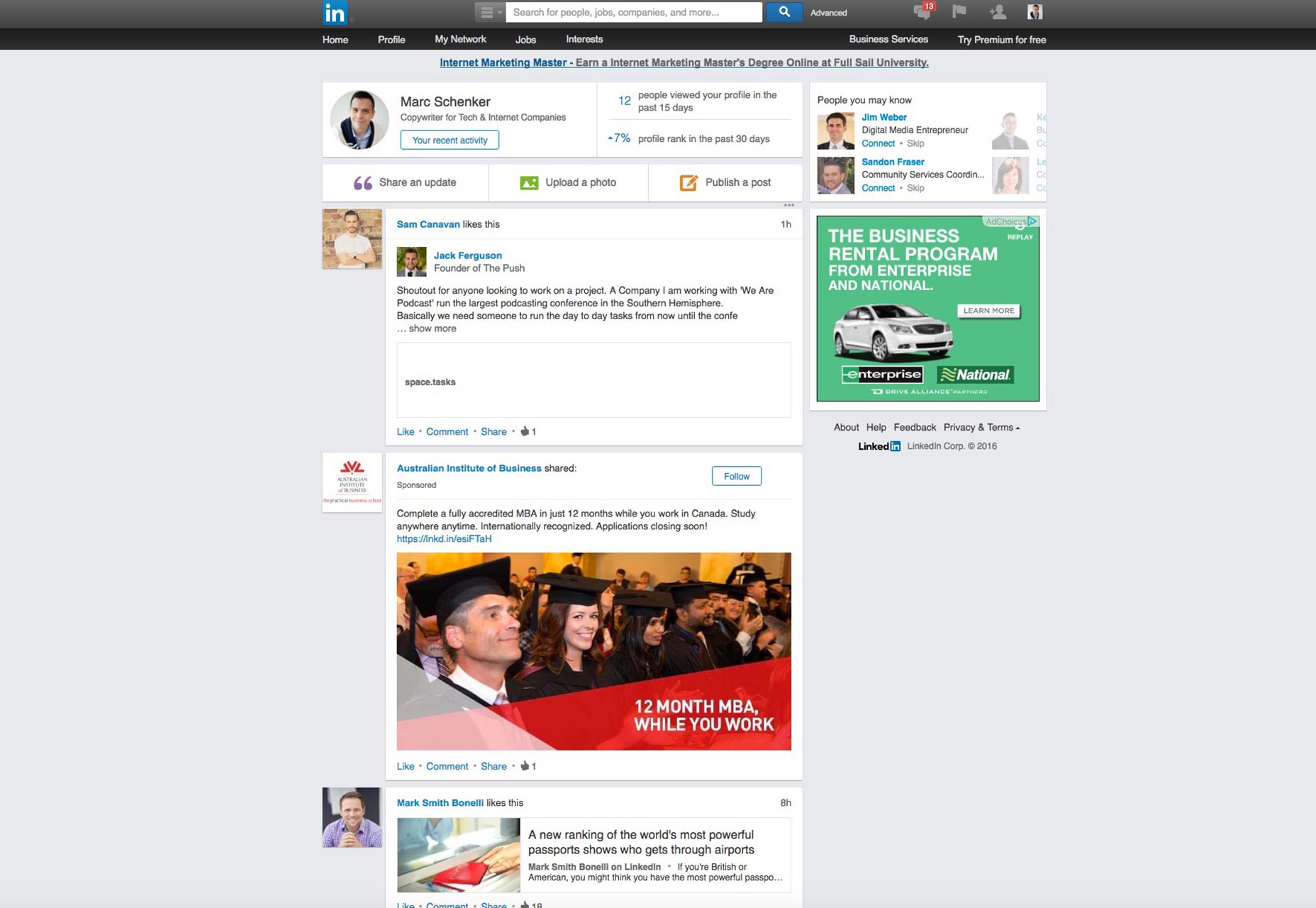
LinkedIn sidebjælke findes på højre side af siden, og det giver anbefalinger fra personer på netværket, som du måske kender.
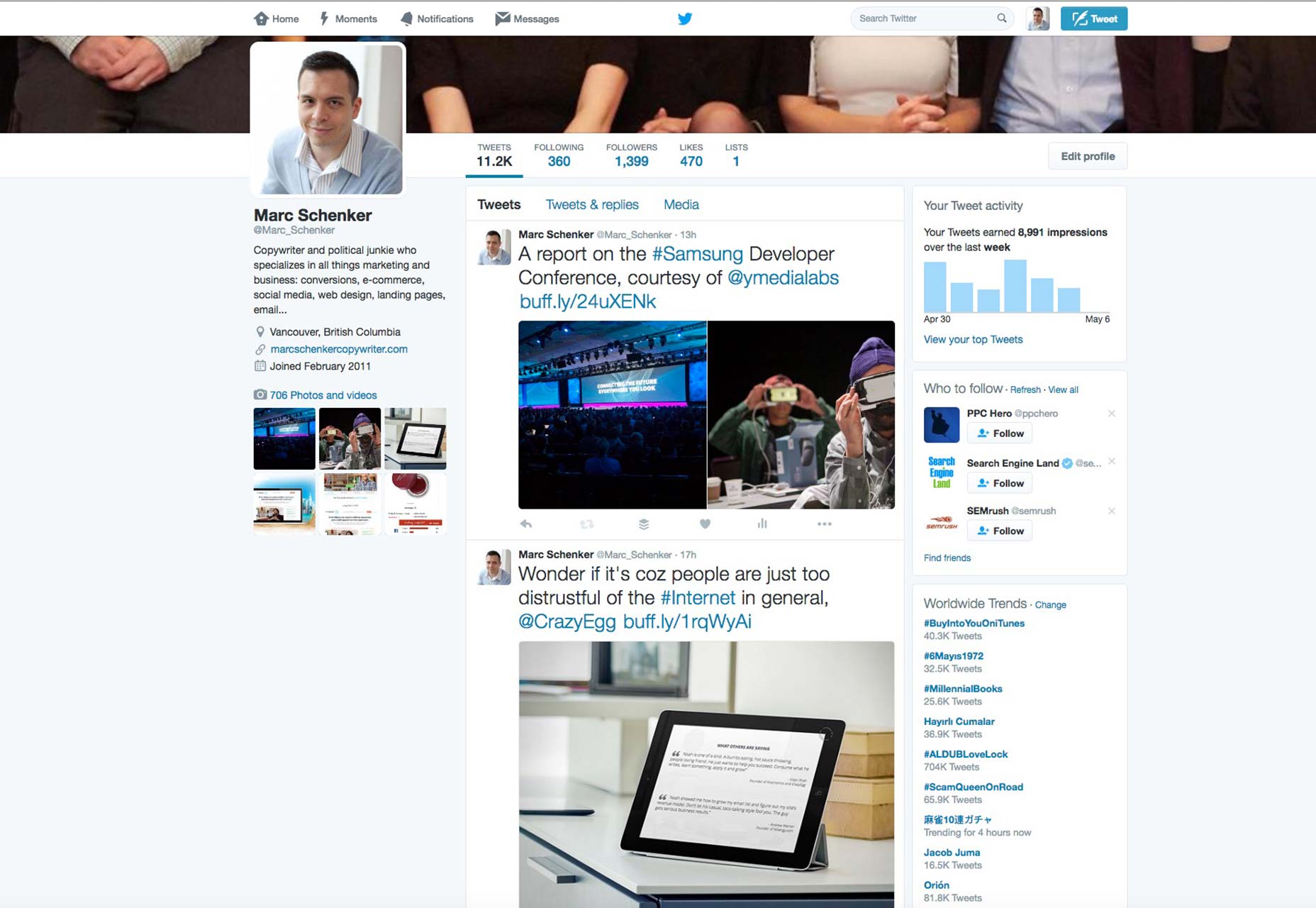
Twitter har den dobbelte sidebar der sker: Den til venstre viser din profil og billede, mens den til højre viser antallet af visninger, anbefalinger, hvem de skal følge og verdensomspændende trends.
Fox News
Fox News viser sit ekstra og relaterede indhold og dets hotteste, trendende historier i højre side.
Stadig meningsfuld i 2016
Der har du det. Sidebjælker er stadig relevante i dagens design verden, der tilsyneladende domineres af nyheder om en ny design trend efter den anden. Det viser kun dig, at når noget er som UX-centreret som sidebjælken, kan det nyde godt lang levetid og forblive en kernehæftning af webdesign i lang tid.
Den kendsgerning, at det er et uklar sideelement af sorter, er måske det bedste testamente til dets store anvendelighed. Brugere har taget det for givet, fordi de simpelthen forventer at være der, da det er et klassisk element, der har været til stede i årtier på nettet.
Uden et sidebar, ville ethvert websted simpelthen være sværere at navigere og bruge, hvilket ville ødelægge UX. Det er aldrig en god ting fra enhver designers synspunkt!