6 Gratis mobilenhedsemulatorer til test af dit websted
Procentdelen af al webforbrug, der kommer fra smartphones og andre mobilenheder, vokser, og det vil ikke vare længe før mobile internetbrugere overgår desktop- og laptopbrugere i form af webtrafik. Så det er en kardinal synd at ignorere mobile brugere, når du udvikler en hjemmeside.
En af de vigtigste ting, du kan gøre for at gøre et websted mobilvenligt, er at teste det på flere smartphone- og tabletplatforme. Heldigvis gør mobile emulatorer det nemt at gøre dette.
En mobiltelefonemulator giver dig mulighed for at kontrollere websens respons og funktionalitet på tværs af forskellige mobilplatforme, f.eks. IPhone, iPad, Android og BlackBerry, uden at have enhederne i hånden. Mobile emulatorer kan hjælpe dig med at finde ud af problemer og problemer med hjemmesiden og tillade dig at tage korrigerende foranstaltninger for at gøre hjemmesiden synligt tiltalende og funktionel på mobile enheder.
iPad Peek
For at sikre, at dit websted er kompatibelt med den mest anerkendte tablet på markedet, kan du prøve det ud iPad Peek .
iPhone Tester
Som navnet antyder, iPhone Tester er en af de mest populære mobilemulatorer til iPhones. Alt du skal gøre er at indtaste webadressen på dit websted i søgefeltet, og du får se en realtidsvisning af, hvordan det vises på en iPhone 3G / 4 / 4S.
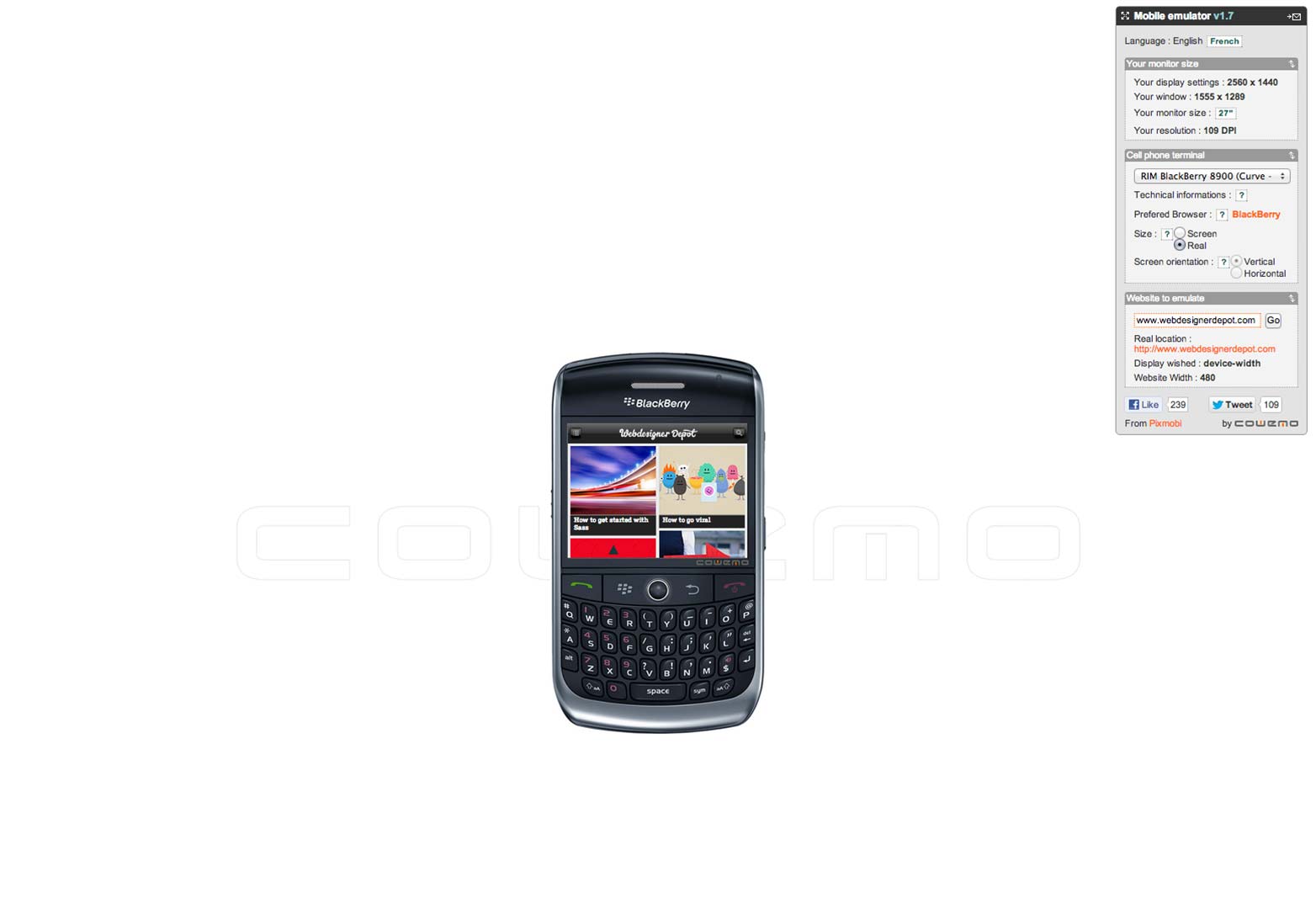
Mobiltelefon Emulator
Mobiltelefon Emulator er en af de mest populære mobiltelefon emulatorer. Den største fordel ved dette værktøj er, at den indeholder et stort antal mobile platforme, herunder Samsung, iPhone, BlackBerry osv.
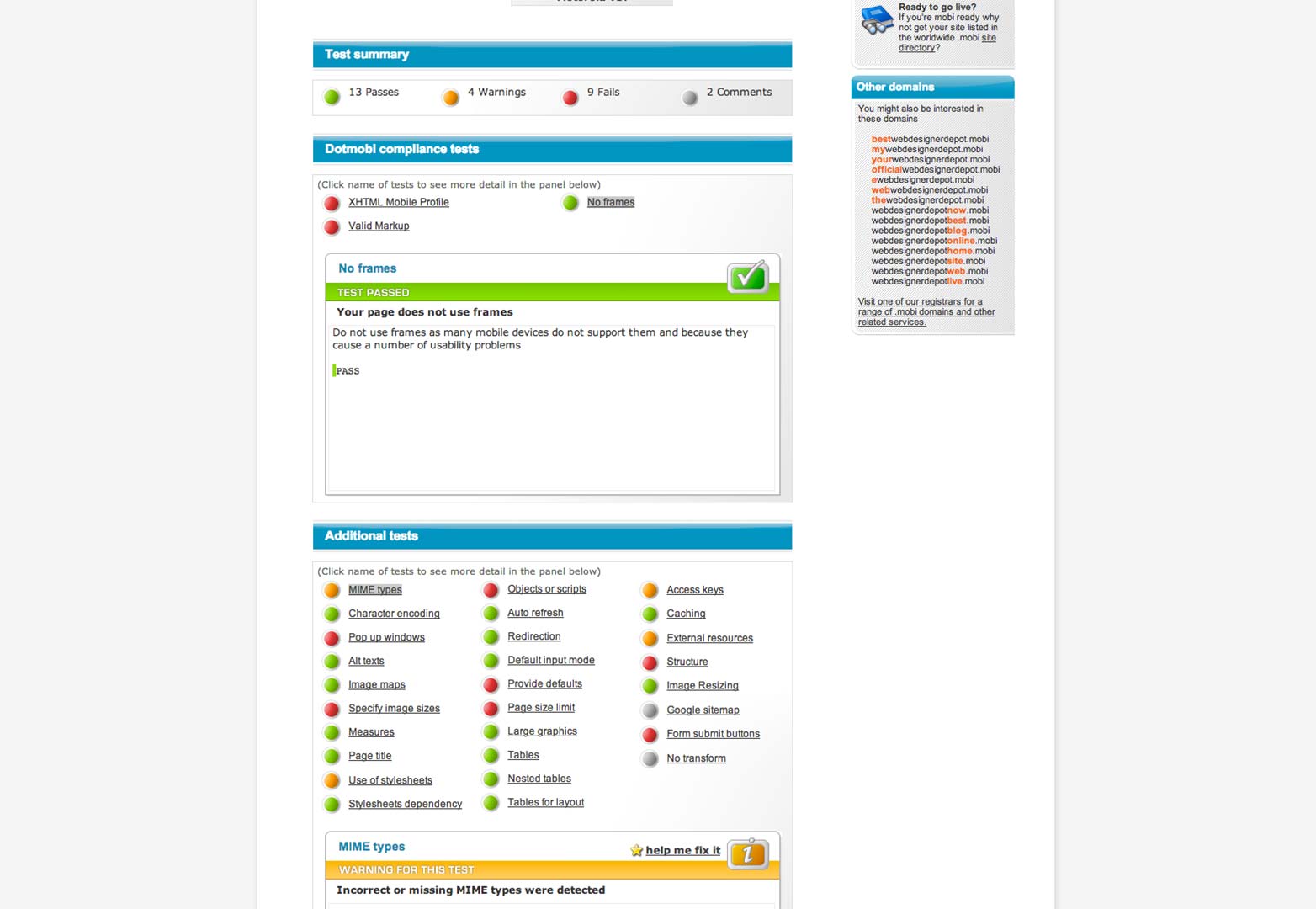
MobiReady
Ligner Gomez, MobiReady Kontrollerer også mange andre parametre, f.eks. dotMobi compliance og W3C mobile compliance, der tilbyder detaljerede fejlrapporter. Det har også en omfattende kode checker.
Responsivepx
Responsivepx hjælper med at tjekke dit webdesigns lydhørhed. Du kan tjekke udseendet og funktionaliteten af dit websted på tværs af forskellige enheder og skærmstørrelser.
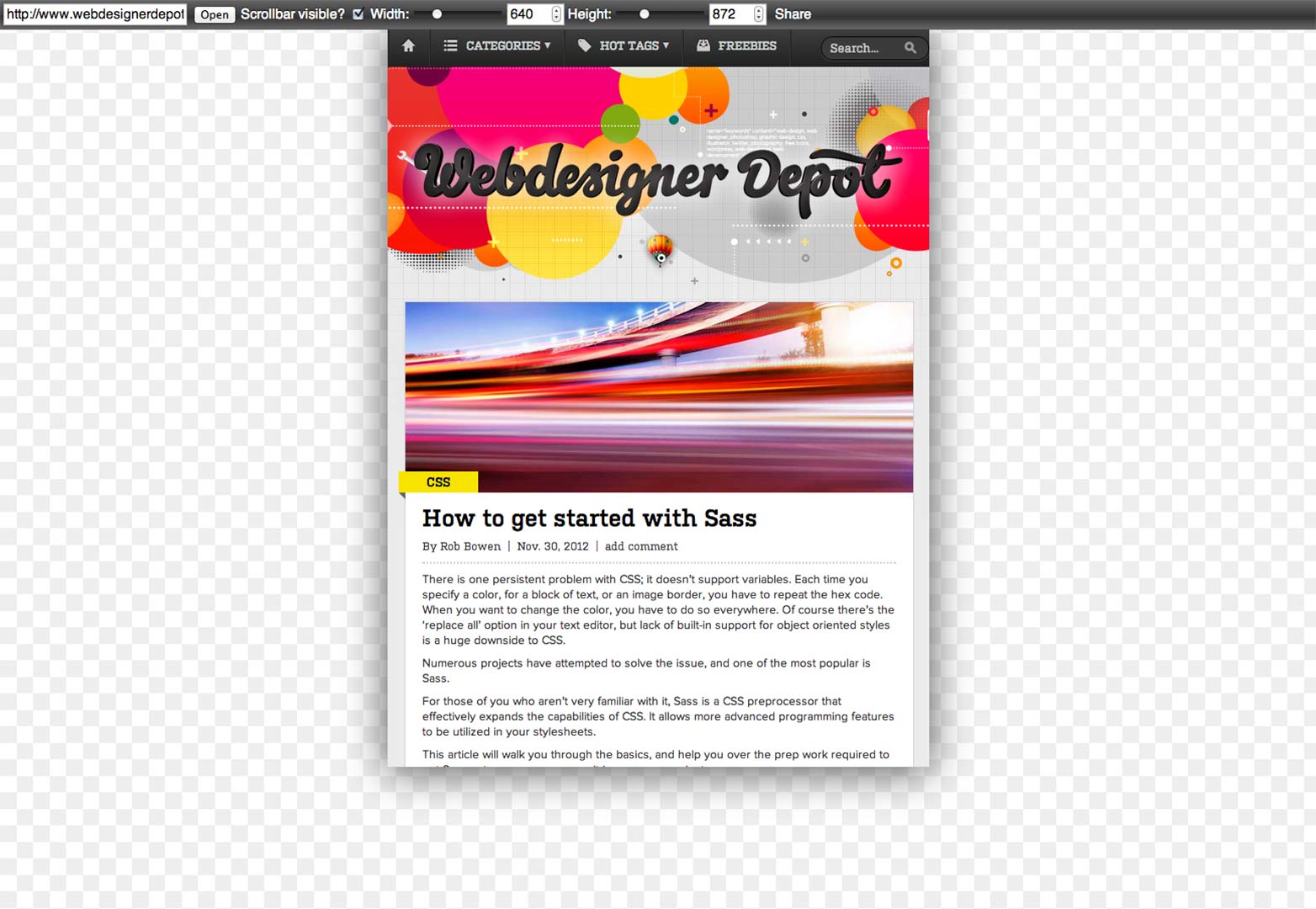
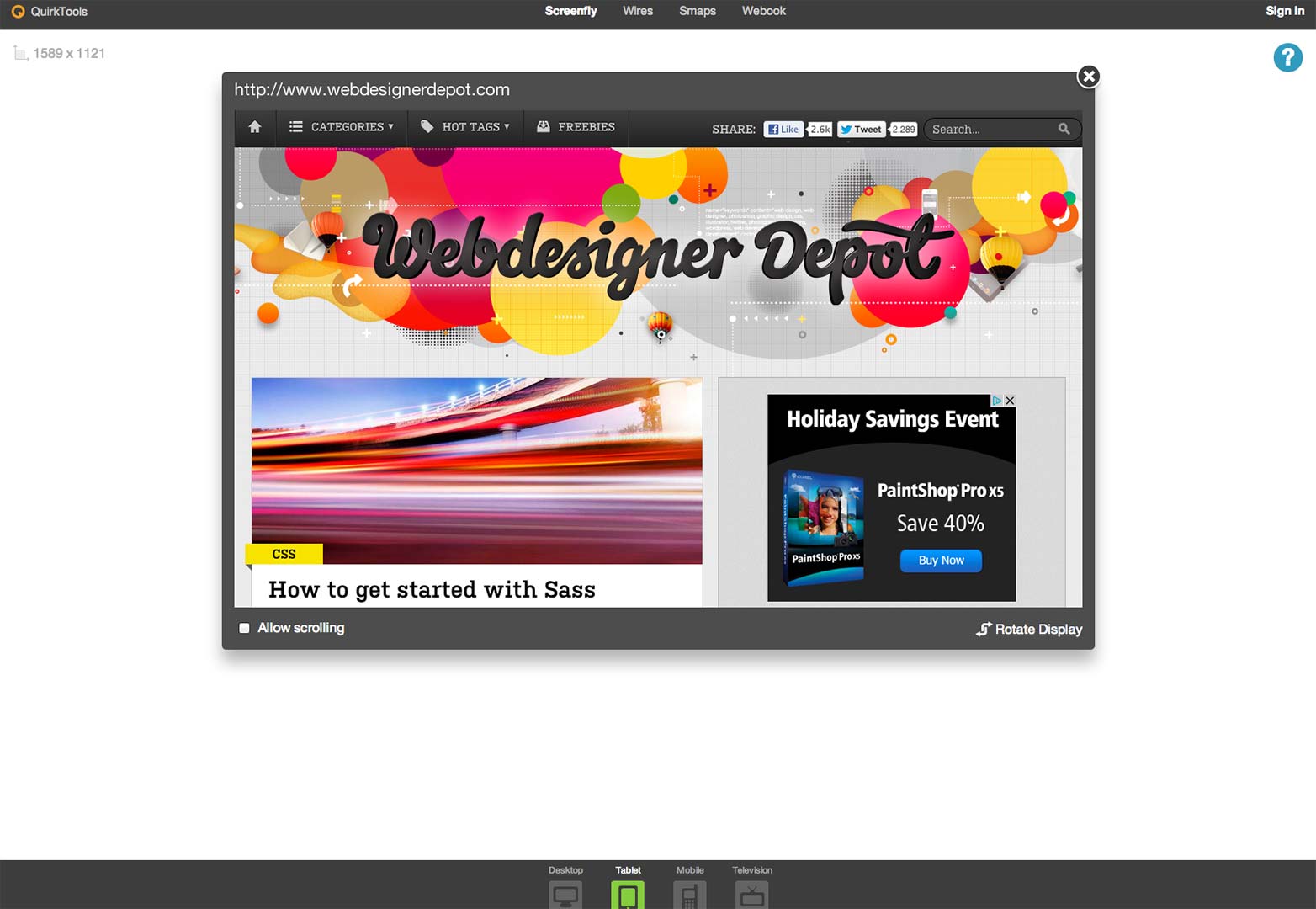
Screenfly
Screenfly er et must-use emuleringsværktøj på grund af dens brede dækning af platforme. Du kan tilpasse det som du vil teste dit websted under forskellige kategorier.
Alle disse mobilemulatorer giver gratis feedback, og det er meget nemt at teste dit website ved hjælp af dem. Fremtiden for internettet er mobil, og du har ikke råd til at glemme smartphoneplatforme, når du opbygger et websted, du vil have hele dit publikum adgang til.
Hvilke skridt tager du for at teste dine websteder til mobil brug? Har vi savnet din yndlingsressource her? Lad os vide i kommentarerne.
Fremhævet billede / miniaturebillede, mobil internet image via Shutterstock.