4 enkle måder at designe Killer Call til Action Buttons
Kald til handlingsknapper, der er lette at se og forstå, vil gøre en stor forskel for din klients konverteringsfrekvenser. Ved design af disse knapper er det afgørende at overveje en lang række faktorer. Nogle af dem omfatter farve, kontrast, knap kopi og endda med eller uden at indeholde nogle retningsretninger lige ved siden af knappen.
Kort sagt, for et element, der tager et lille sted på din webside, skal du investere et uforholdsmæssigt stort antal tiders overvejelser om, hvordan du bedst kan præsentere det for dine brugere. Ja, kald til handlingsknapper er så vigtige. De er jo stjerne på en side, om de er beregnet til at få besøgende til at købe noget, tilmelde sig noget eller bare klikke igennem.
De repræsenterer målet med din side. Hver side skal have et mål. Tag en destinationsside, for eksempel, målet er at få leads til at klikke igennem til hovedproduktet eller tjeneste siden. En intelligent designet knap, der tager højde for, hvordan dine besøgende ønsker at købe eller tilmelde sig noget, er, hvad hver designer burde stræbe efter.
1) Retningsmæssige tegn
Som mennesker er vi bare hardwired for at reagere på øjenretningen som en stærk måde at cuing os på. Tænk på det: Når du ser nogen kigger på noget, der ikke er i dit synsfelt, er du automatisk nysgerrig efter, hvad han ser på. Det samme princip om retningsbestemt kan anvendes sømløst til den hjemmeside, du opbygger for dine kunder.
Ja, retningsbestemt signaler kan være de mere oplagte pile og endda fingre, der peger på kald til handlingsknapper, men for noget helt unikt og relateret til dine besøgende, skal du gå med et billede af en person, der ser på dine kald til handlingsknapper i stedet. Du kan ikke gå galt.
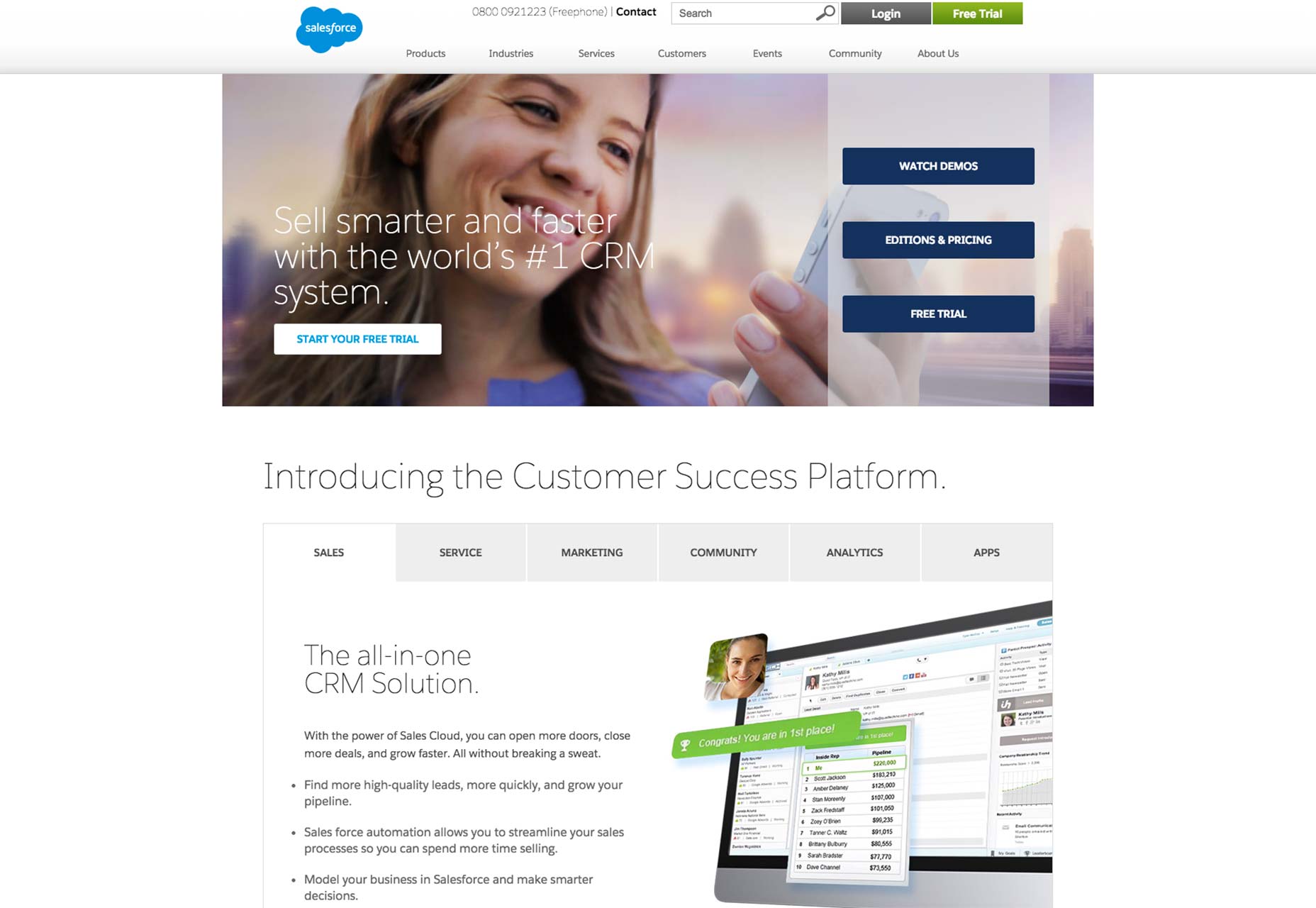
For et godt eksempel på dette, vender vi os til Salesforces hjemmeside . Salesforce er det verdensomspændende cloud computing firma fra San Francisco. Vi vil især have dig til at se på det ene mega-billede på hjemmesiden: Det ser ud til, at en kvinde kigger på hendes smartphone, ved at udføre en mobiltransaktion.
Selv om dette er helt sikkert en plausibel fortolkning, fordobles billedet også som en dårligt-men-kraftig retningsbestemt clue. Når besøgende besøger kvinden og kigger på telefonen i hånden, vil deres øjne naturligvis følge hendes blik til højre for hjemmesiden. Som de gør, vil deres øjne uundgåeligt lande på de tre handlings knapper ud for hendes ansigt og hånd.
Takket være, hvor hendes blik peger, vil ledere være mere tilbøjelige til at lægge mærke til opkald til handlingsknapper. I slutningen af dagen bringer det flere konverteringer og et større antal salg til hjemmesiden.
2) Virkelig simpelt knap design
Når du laver dine knapper så enkelt som muligt, eliminerer du chancerne for, at dine besøgende, købere og læsere bliver forvirrede. Når de bliver forvirrede, vil de normalt ikke følge med på den handling, som din knapkopi vil have dem til. Således holder klientens knappe design minimal, hvad alle webdesignere skal sigte efter.
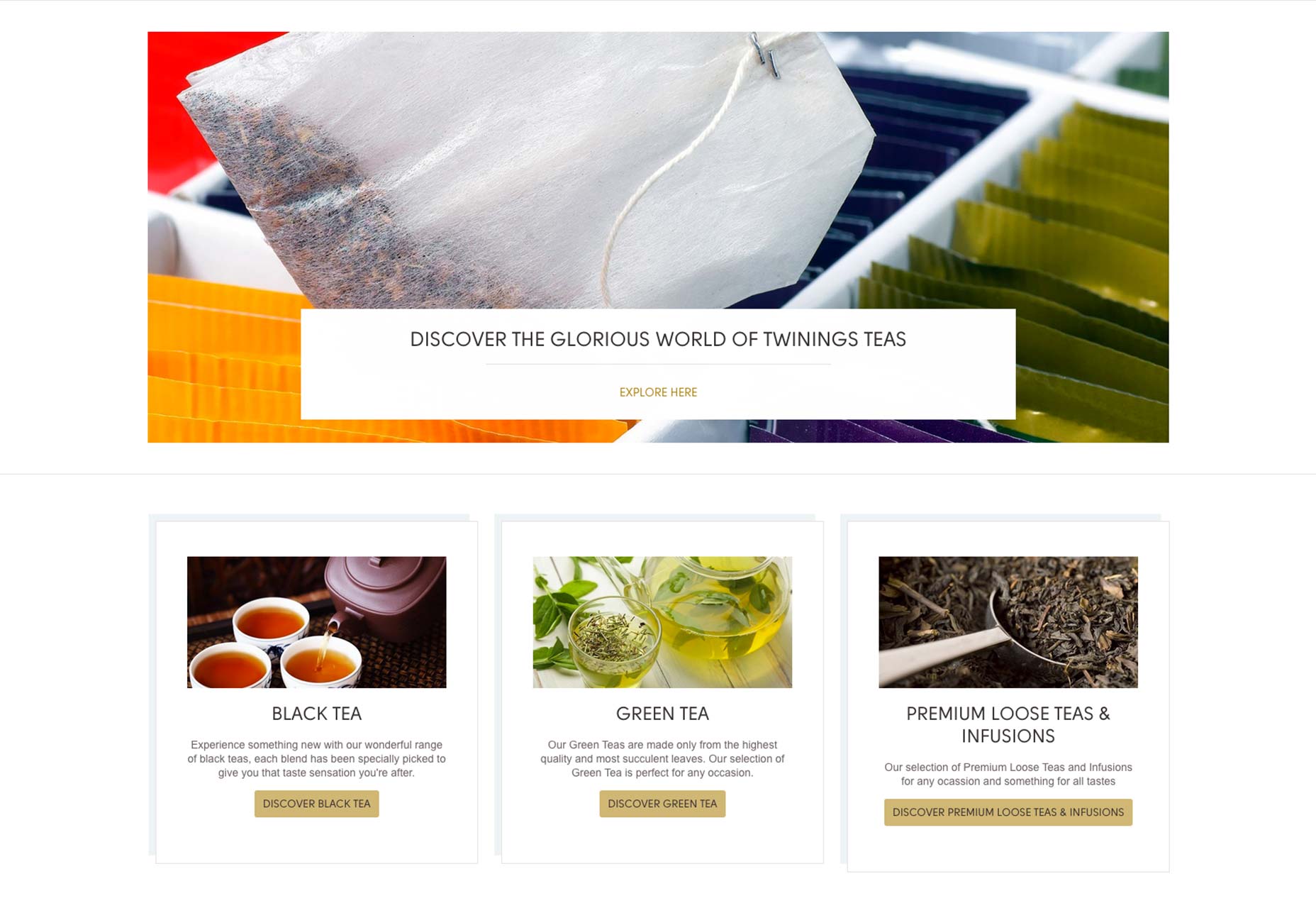
Lad os se på Twining sitet at se, hvordan et mærke kan gøre dette rigtigt.
På hjemmesiden over folden ser vi en række enkle knapper i mærkefarver, der klart kommunikerer præcis, hvad du vil opnå ved at klikke på dem. Knapperne ser også ud som knapper takket være deres afrundede rektangulære design, og farvekontrasten i sort på guld gør dem så minimal som muligt.
Kort sagt, det vil næsten være umuligt for Twining's shoppere at misforstå, at knapperne er kald til handlingsknapper.
3) Veldefineret mikroskopi
Mikroskopi er stjernen i opkaldet til handling, fordi det bruger actionorienterede verber til at inspirere folk til at bevæge sig. Mængden af fast ejendom, som webdesignere skal planlægge intelligente etiketter, er meget begrænset, så mikrokopi skal være kort og til det punkt. Mikroskopi, der gør det muligt for besøgende at vide præcis, hvad de klikker på, er en vinder, fordi det ikke spilder deres tid.
Nogle gange kan mikrokopi forsømmes, hvilket er uheldigt. På trods af al den opmærksomhed, der gives til knappedesign, farver og rådgivninger, behøver kopien ikke at lide. Websteder, hvis mikroskopi lider er websteder, hvis konverteringsfrekvenser lider også.
Du ved, at du har en succesfuld mikroskopi, når du har forskellige opkaldsknapper ved siden af hinanden, men websitere kan straks fortælle, hvad formålet med hver knap er.
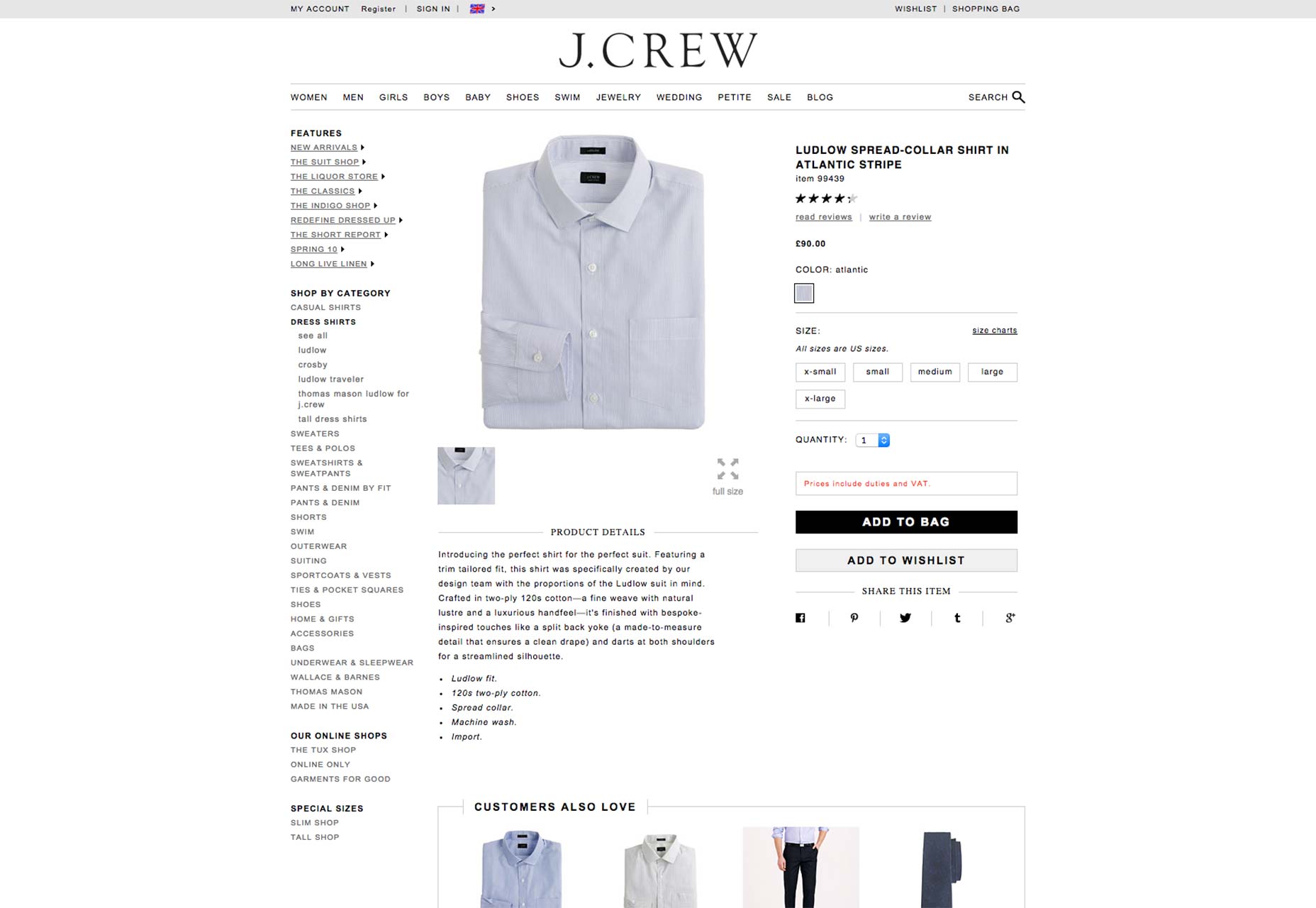
En nyttig illustration af dette kan findes på J. Crew produkt side til sin overtrøje skjorte. Der er to knapper, der konkurrerer om købernes opmærksomhed: knapperne "Tilføj til taske" og "Tilføj til ønskeseddel".
Fordi begge er meget tydeligt mærket, er køberne ikke forvirrede og kan nå deres mål med større sikkerhed end nogensinde. Veldefineret knap kopi, der giver ingen tvivl om, hvad en brugers handling vil opnå er altid en vinder.
4) Farvekontrast
Shoppere er en upålidelig flok, hvorfor brugeroplevelsen skal skræddersyes til dem. Med andre ord, at købe noget fra din kundes e-handelsbutik bør være den nemmeste og klareste ting i verden. Noget så grundlæggende som farvekontrast kan forbedre shoppingoplevelsen for besøgende på stedet.
Farvekontrast, der virker, kan trække dine shoppers øjne til opkald til handlingsknappen og gøre det skiller sig ud fra en ellers støjende baggrund. Når kunderne nemt kan finde det, de skal klikke på for at foretage et køb, vil et websteds konverteringsfrekvenser naturligvis skyde op.
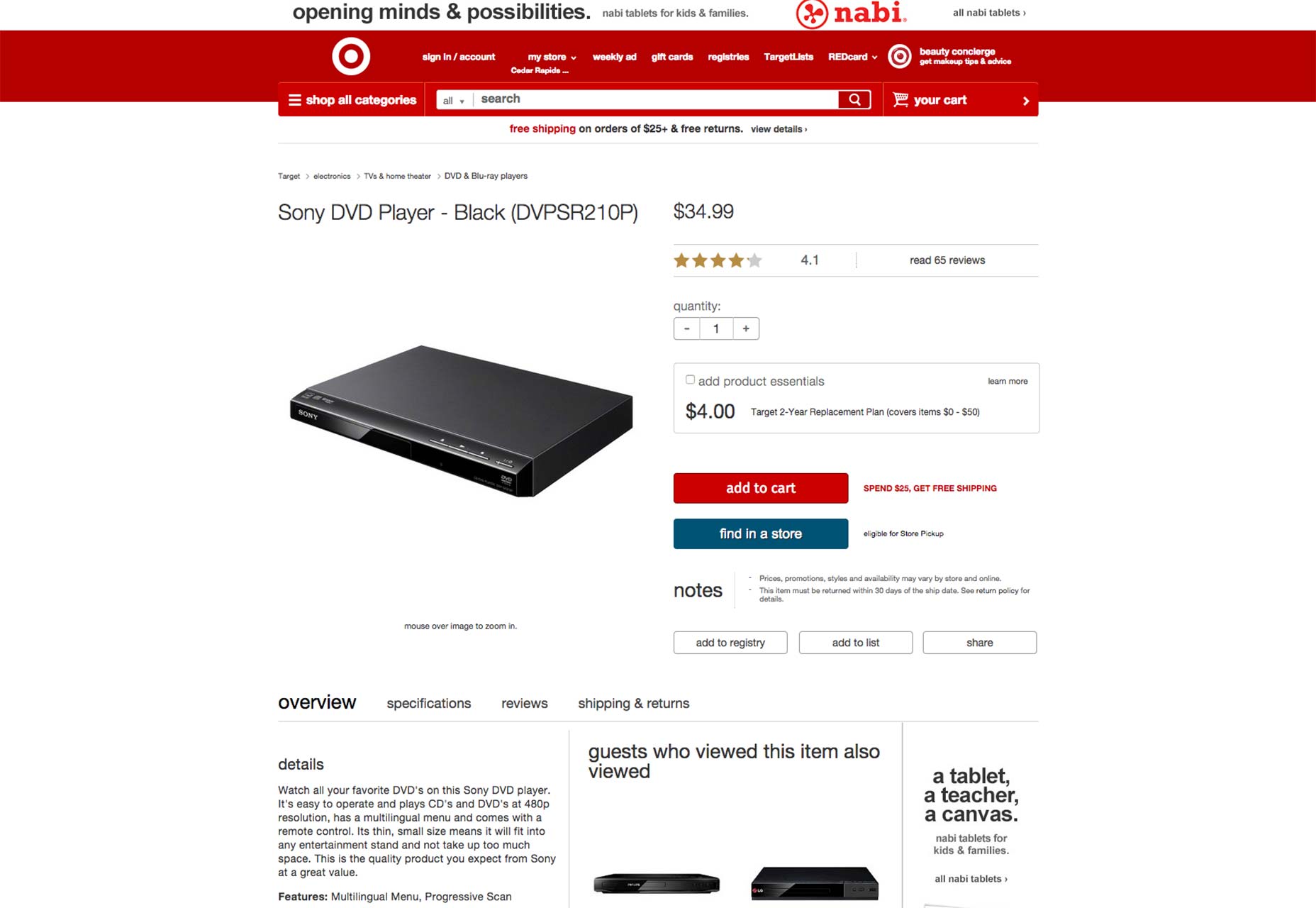
På den Mål produktside for en Sony DVD-afspiller, kaldet til handlingsknapper - "Tilføj til indkøbsvogn" og "Find i en butik" - brug farvekontrast til stor effekt. Ikke kun er farvekontrast let at spot-hvid på henholdsvis rød og hvid på blå - men det lykkes at tegne køberens øje til knappen. Det faktum, at baggrunden er fuld af hvidt mellemrum, hjælper kun med at gøre denne kontrast skiller sig ud endnu mere effektivt.
Bundlinjen
Knappen til handlingsknapper er afgørende for, hvor mange penge din kundes hjemmeside vil gøre. Alle webdesignere skal indse, at deres design mål altid skal være at understøtte flere konverteringer. For e-handels sites, vil det være salg. For nyhedswebsteder bliver der tilmeldinger til ting som nyhedsbreve og lignende. Pointen er, at konverteringer er mest vigtige, og opfordring til handlingsknapper skal understøtte dette mål hele tiden.
Derfor må en stor del af tanken investeres i at designe en opfordring til handlingsknap. Selv om det indtager en meget lille plads på en webside, er dens betydning umådelig. Alt fra farverne til knappen kopi til retninger i nærheden vil gøre eller ødelægge dens effektivitet.
For at levere til deres kunder skal designere se ud over blot deres udseende og layout på deres knapper hele vejen til den praktiske side af tingene. Vil denne knap øge sandsynligheden for, at leads vil klikke igennem og blive faktiske konverteringer? Designere, der tænker sådan, gør en god service til deres kunder, og de bør roses. Designere, der ikke synes det her langt, har brug for at forbedre deres prioriteter og komme igennem for deres kunder, hver gang de arbejder på et projekt.