10 måder at skabe god bruger på bordet
Okay, så du har opbygget et fantastisk digitalt produkt - det kan være en kundeorienteret app, en firmware, en webapp eller hvad som helst. Du har lanceret og, oh glad dag, downloader folk din ansøgning. Det ser ud som om du er et hit!
Men så er du klar over, at brugerne ikke kommer tilbage efter det første besøg, eller at dine generelle engagementstal er forfærdelige, eller at brugerne kun er involveret i 1% af de fantastiske funktioner og funktioner i din software. Hvad sker der?
Svaret kan ligge i din bruger ombordoplevelse.
Bruger onboarding er en kritisk, hvis det undertiden overses, en del af enhver produktstrategi: Få det rigtigt, og du nyder højere brugerretention og engagement. Gør det forkert og se churn stigning.
Faktisk, ifølge Uber's Andrew Chen, det er standard for web- og mobilapps at køre over 70% af de nye brugere i de første tre dage efter download. En overbevisende årsag til, at din bruger onboarding-oplevelse tjener dine forretningers og dine brugers behov.
Hvad er Onboarding?
Før vi går ind i nyttige ombordværende eksempler, lad os nedbryde præcis hvad vi mener med 'bruger ombord på oplevelser'.
Onboarding er i sin mest grundlæggende form en proces indbygget i en software, der øger en brugers chancer for at bruge den software med succes. Det automatiseres og foregår normalt i starten af en brugers rejse med et produkt, selvom erfarne brugere også kan være 'onboarded', når nye funktioner introduceres.
En indbygget proces kan tage flere former - en hurtig slide tour af de vigtigste funktionaliteter, en produkt tour, en konto oprettelse proces og meget mere. Målet er at fortælle brugerne, hvad de behøver at vide for at få mest muligt ud af dit produkt og tilskynde dem til at komme tilbage til mere.
Succesfuld ombordstigning gør det muligt for glade, engagerede og loyale brugere; mislykket onboarding kan lade folk føle sig forvirret, efter at de har downloadet software og ikke har lyst til at genoptage.
Hvad gør en god bruger onboard-oplevelse?
Det er indlysende, at brugeren på bordet er lynchpinen for en vellykket produktindsatsstrategi. Men hvordan ved du, hvornår du har designet en god bruger onboard-oplevelse, og når du har fluffed den?
For det første er der ingen one-size-fits-all user onboard-proces. Det er jeg ked af. En passende onboard-flow for en hjemmeside kan være en katastrofe for en anden. Det samme onboard-flow vil ikke fungere for alle brugere over hele linjen. Onboarding processer med fremragende UX tage tid, forskning og iteration.
Der er dog nogle ombordværende bedste praksis, som kan bruges til at styre ombordlægningsprocessen. UX Designer og grundlægger af UserOnboard.com Samuel Hulick skitserer disse principper :
Onboarding-processer skal være:
- "Handlingsorienteret, ikke lærerigt: I stedet for at smide en masse værktøjstips, som jeg skal huske senere, lær mig ved at gøre.
- Informeret, ikke reaktionær: Er de ting, du har mig, meget korreleret med mig at få værdi ud af produktet, eller er du lige ved at downloading busywork fordi dit design er brudt?
- Udvikling, ikke fast: Onboarding er ikke en "funktion", men det behandles ofte på den måde. Behandler du det som en kvalitet af din samlede erfaring, der udvikler sig sammen med dit produkt og marked, eller er det noget, du sender hvert par år?
- Holistisk, ikke engang: Onboarding kan tage form af videnscenter-dokumenter, blogindlæg, invitationer fra en ven, livscyklusemails, et godt tidsopkald osv. Fokuserer du på grænsefladen og efterlader resten på bordet ?”
Og sørg især for at dine onboard-oplevelser er brugercentriske, ikke produktcentriske: "Onboarding har tendens til at falde ned, når det kun handler om software, der peger ud ", siger Samuel.
10 Great User Onboarding Oplevelser
1. Basecamp
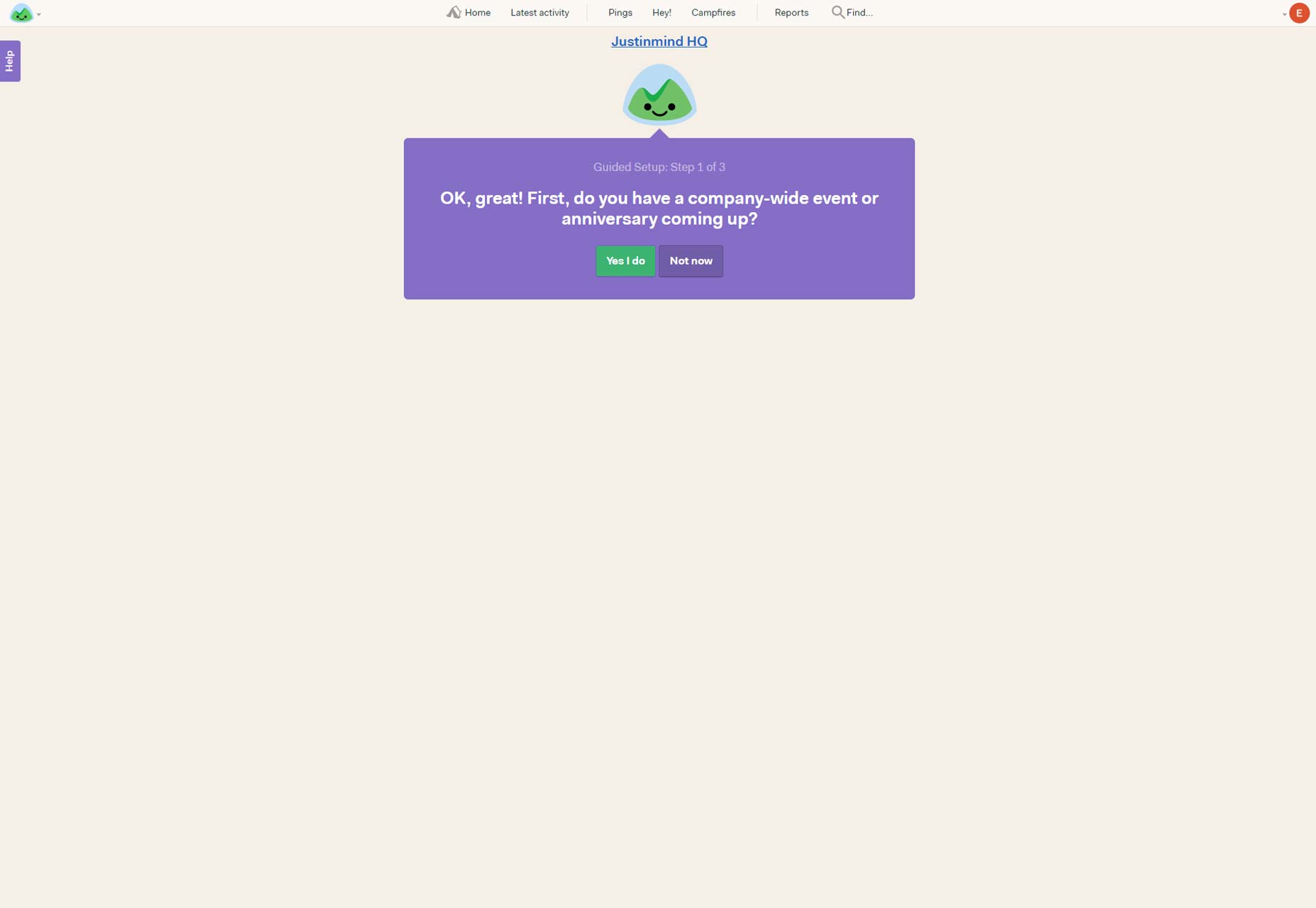
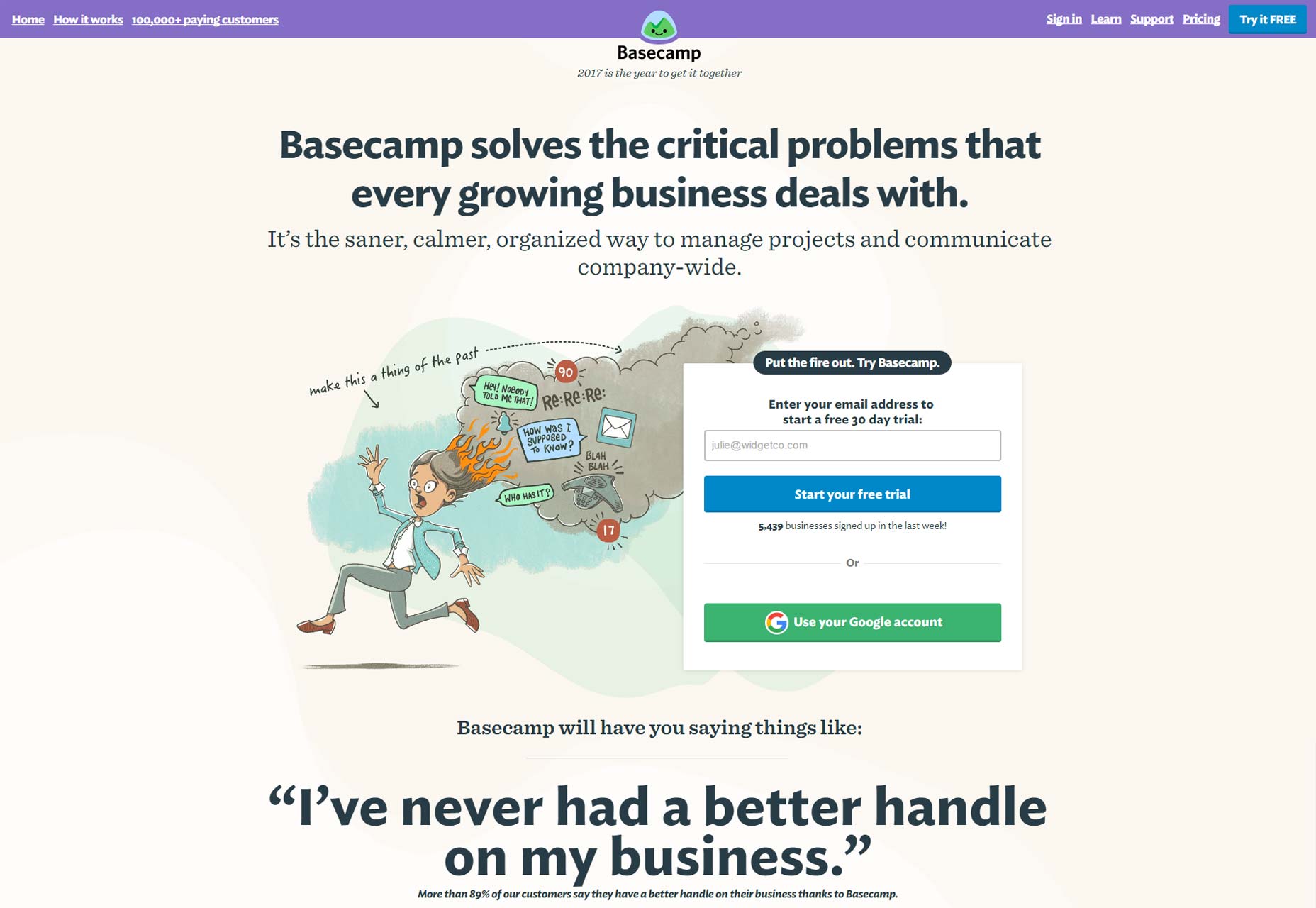
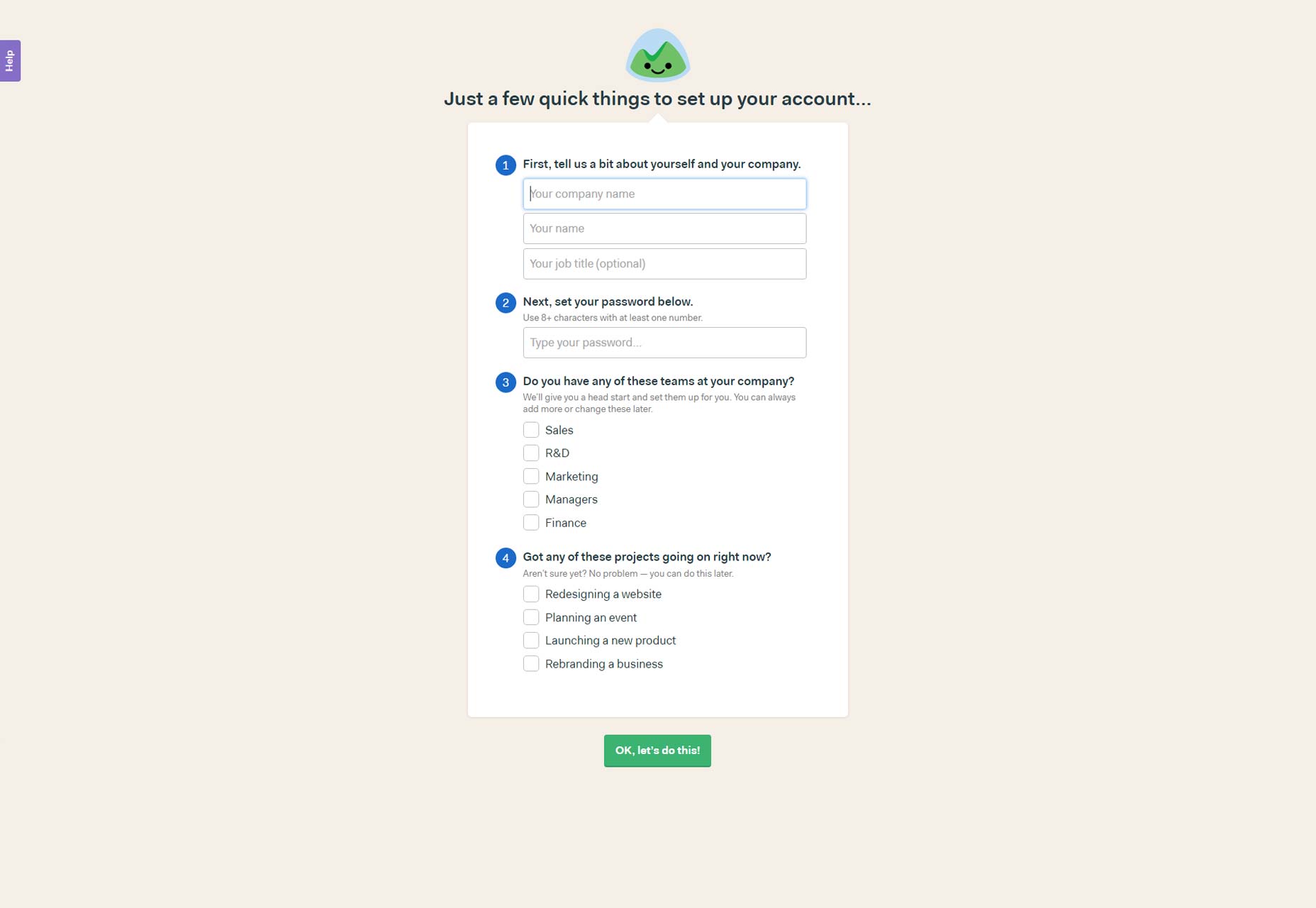
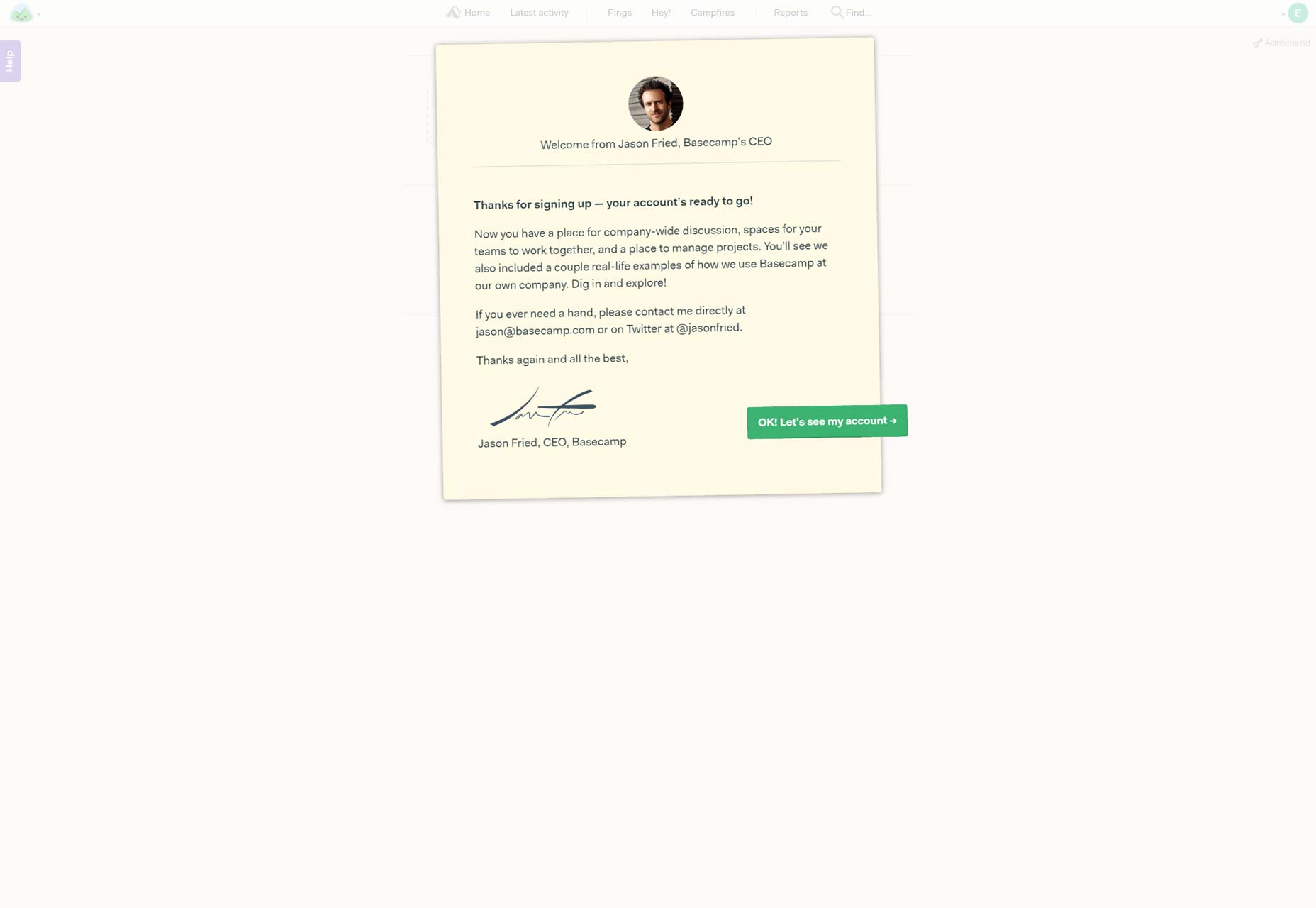
Projektstyringssoftware Base Camp har en rigtig god onboard-oplevelse, der gør det muligt at deltage i en fornøjelig oplevelse. Den slags hjemlige design stil på siden med oprettelse af kontoen forbyder nye brugere, der frygter, at dette er en stor, dyr virksomhedssoftware. Dertil kommer, at administrerende direktør siger hej personligt. Basecamps værdi proposition (VP) er, at det fremmer team samarbejde: at have chefen sige hej, som du ombord bekræfter den VP.
Brugere går derefter igennem oprettelsen af et projekt i en effektiv 'lære-ved-do' stil onboard-proces. Før du selv har indset, at du har oprettet et projekt i 3 hurtige trin, og blevet introduceret til et centralt element i Basecamp-deres praktiske projektskabeloner.
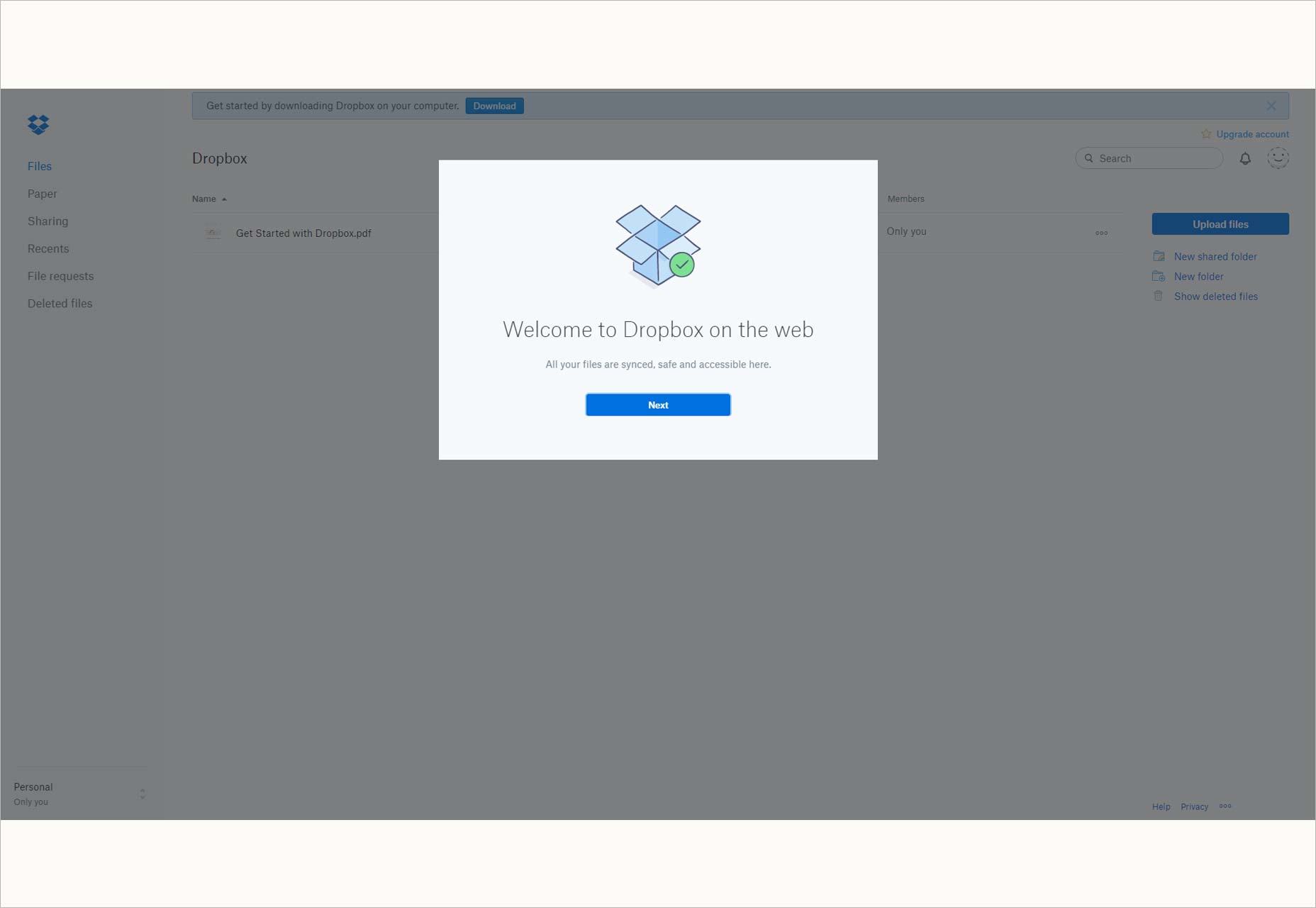
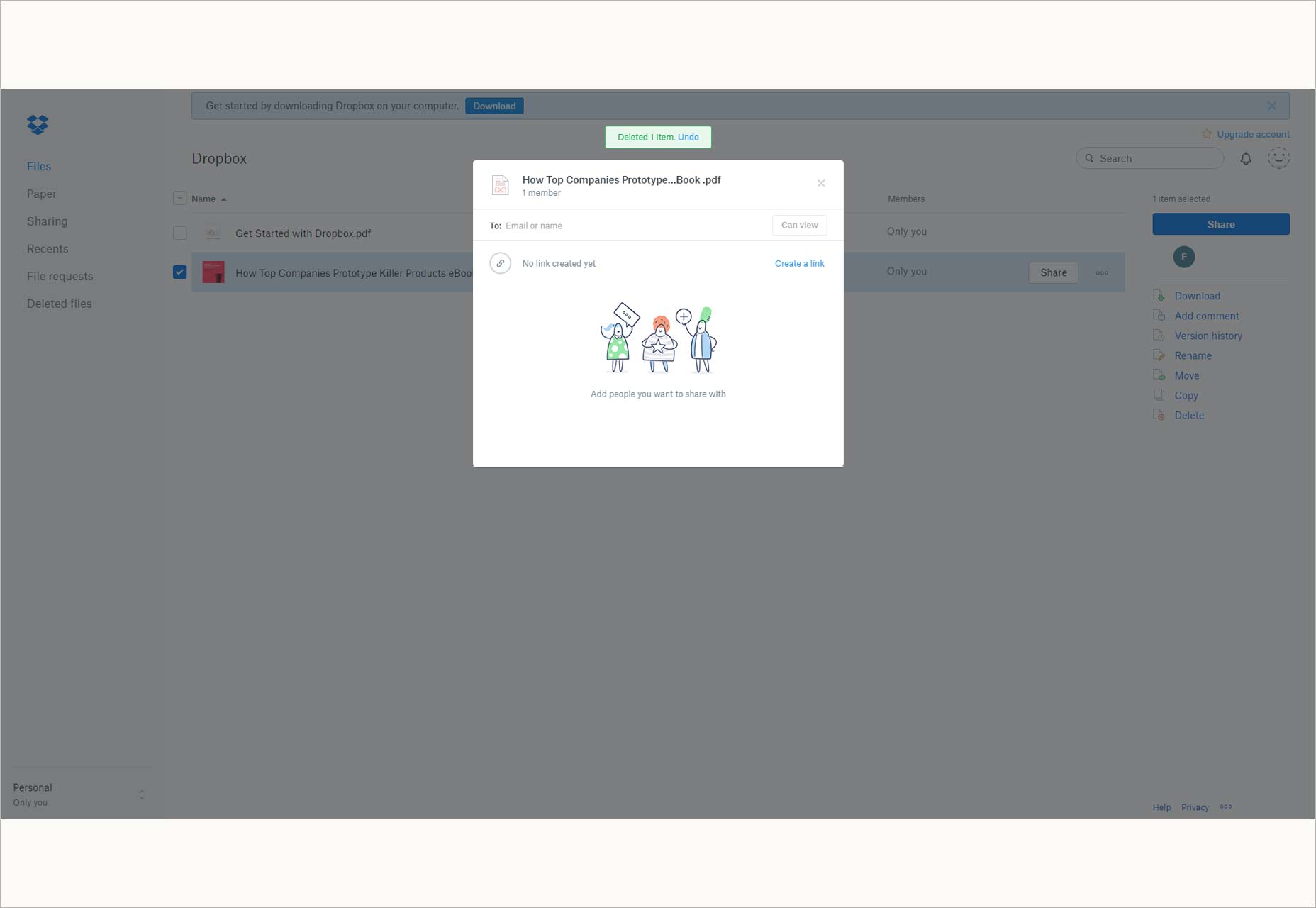
2. Dropbox
Dropbox kombinerer lærings-ved-tilgangen med hurtig gennemgang af Cloud Storage-produktets hovedfunktioner. Nye brugere styres gennem 7 centrale trin, fra brugerbekræftelse til deling af dokumentation, gennem klar og neutral mikroskopi. Dropbox lader ikke branding mulighed slip helt, men i stedet for branded kopi de går til søde illustrationer, der fanger Dropbox effektiv men uformel vibe.
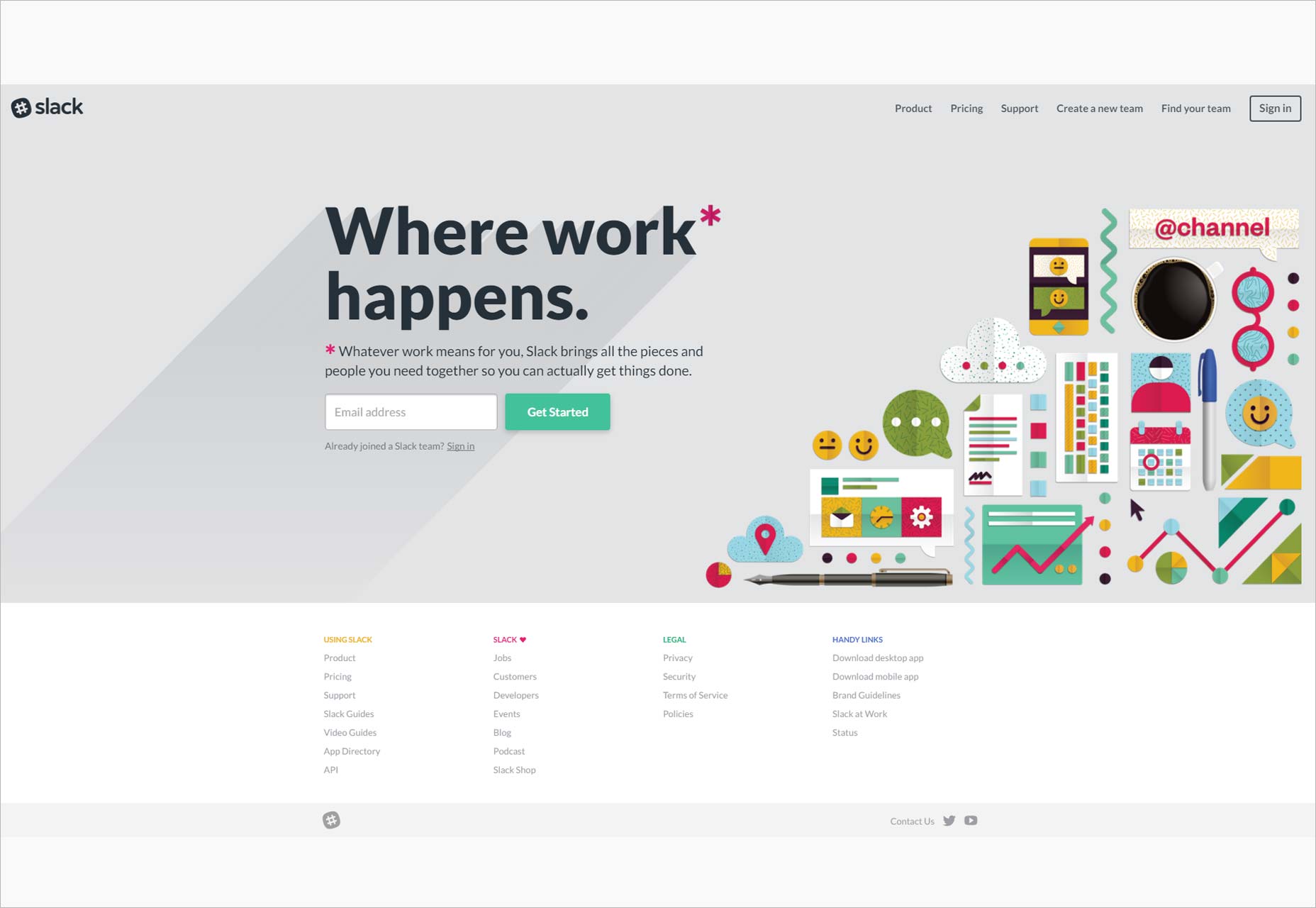
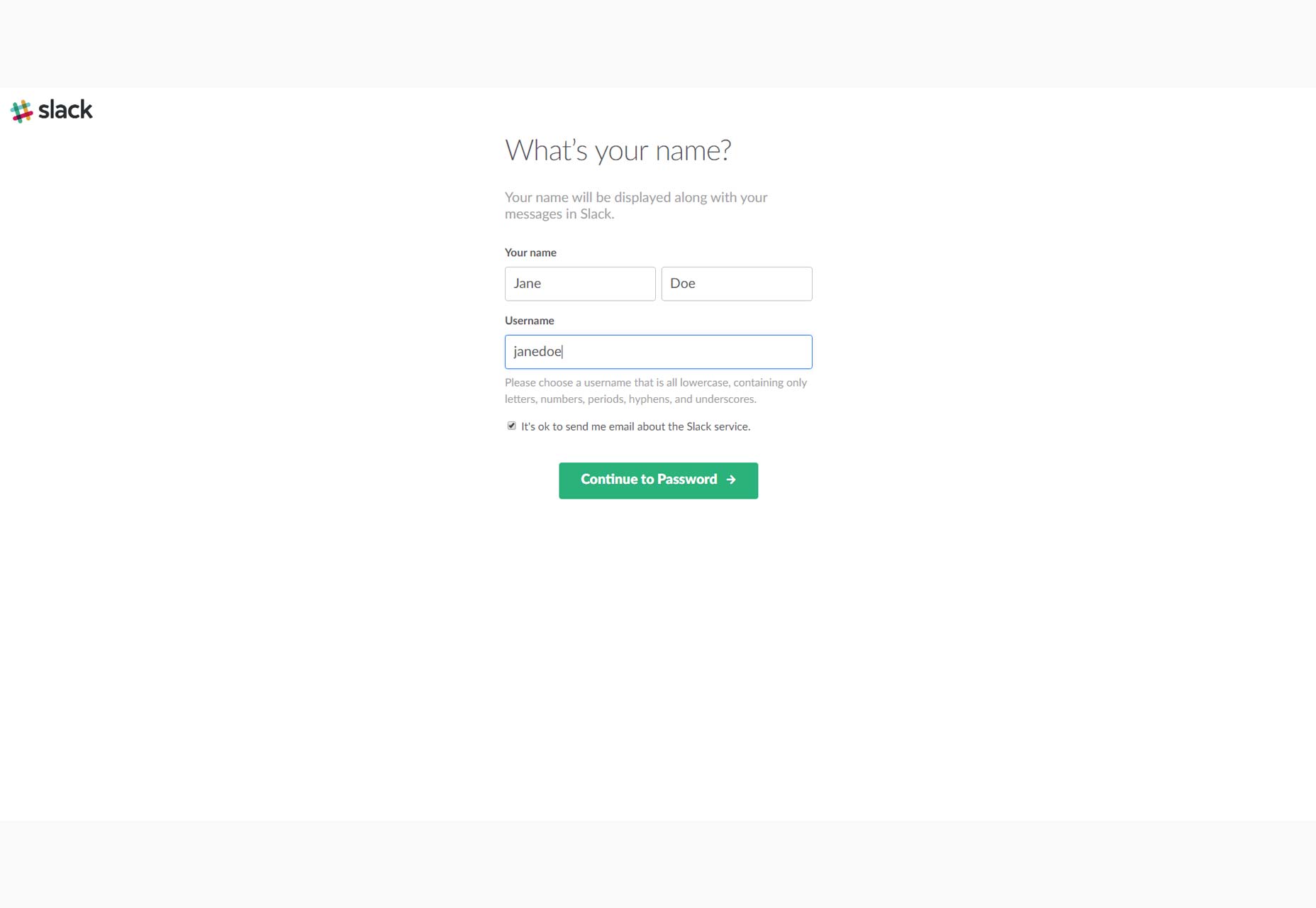
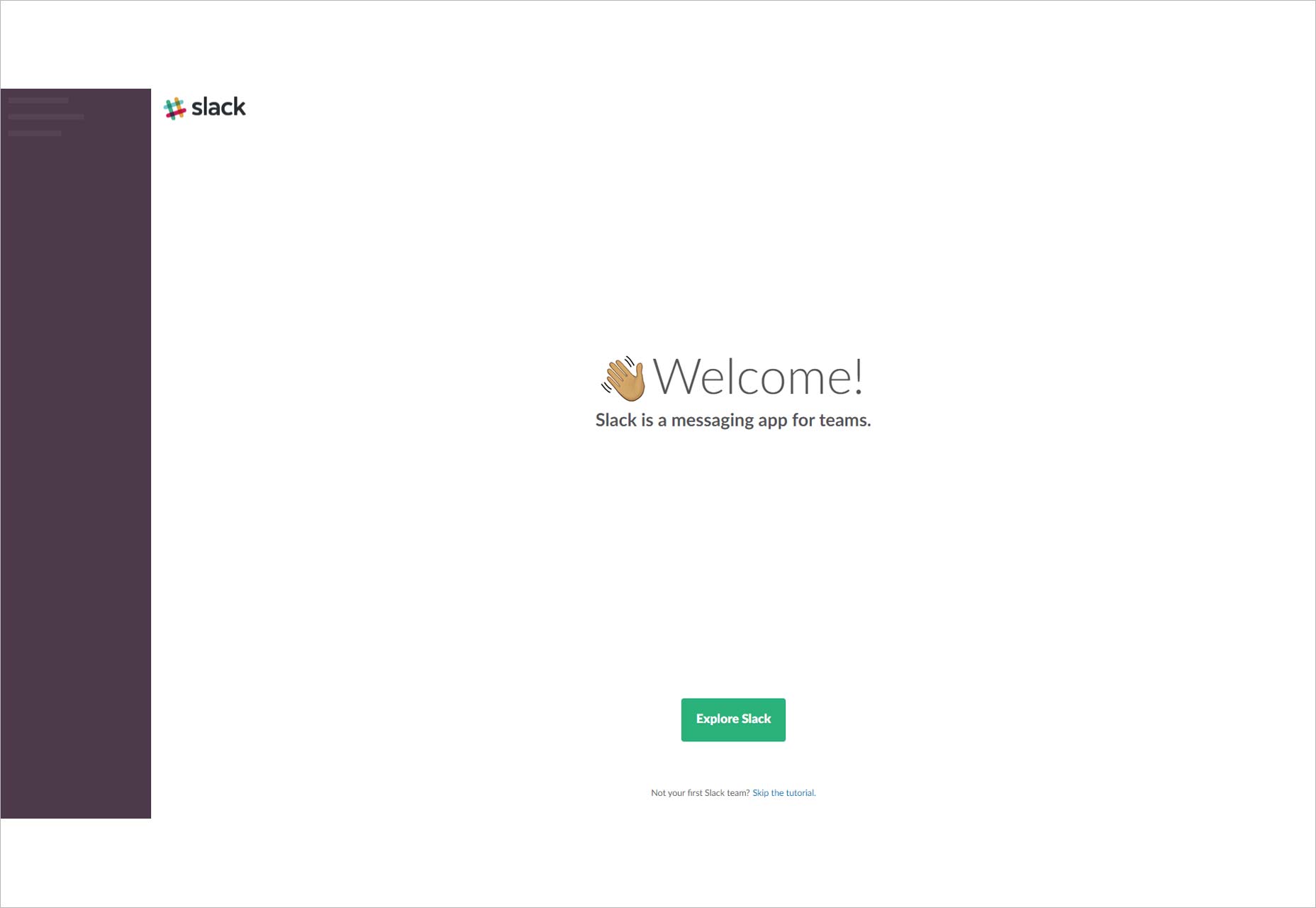
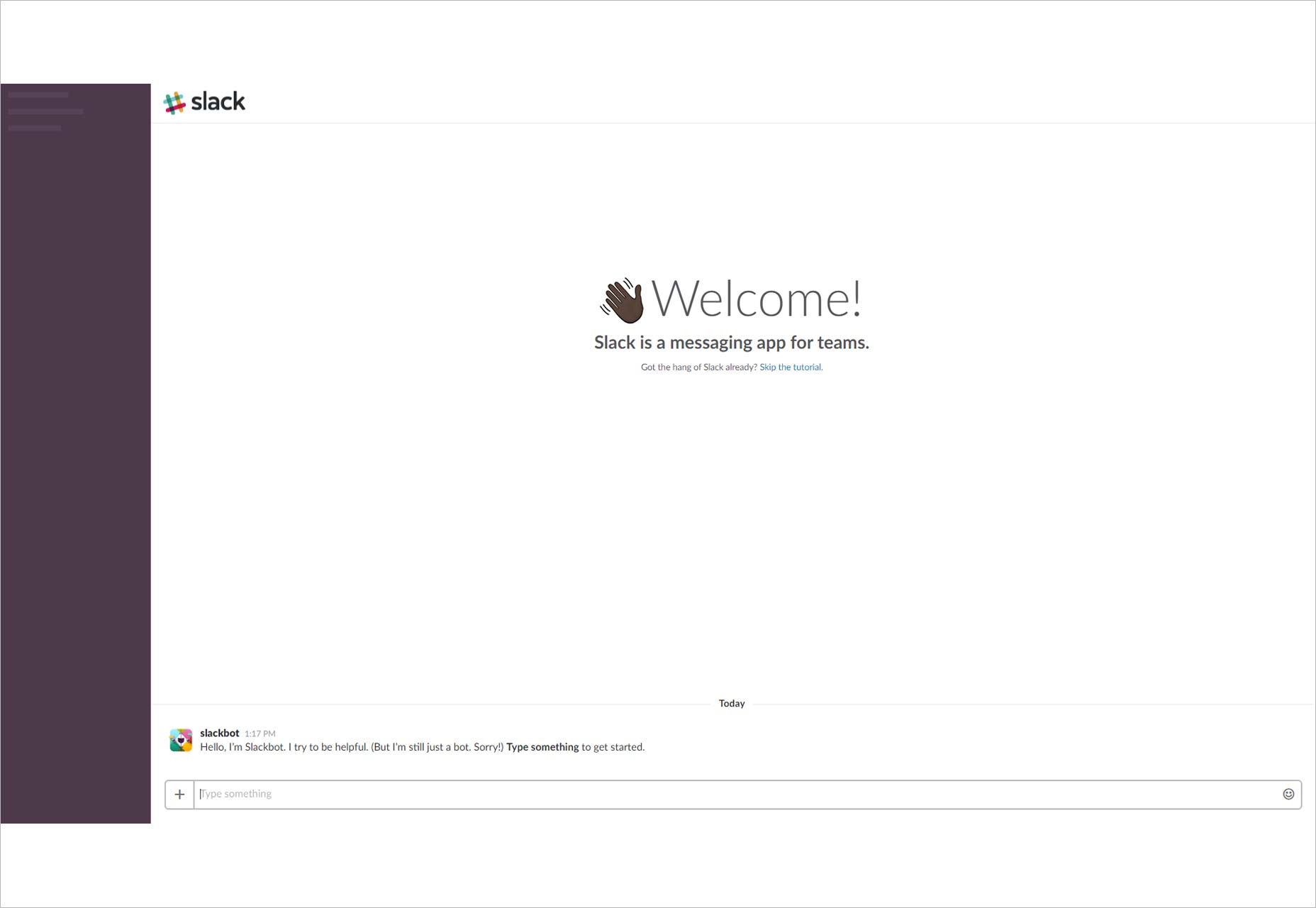
3. Slap
slack s onboarding er slank og intuitiv. Fra hjemmesiden bliver du bedt om at oprette et nyt team. Du skal bare tilføje din e-mail-adresse, selv om du bliver bedt om flere detaljer på følgende skærmbillede. Du går derefter igennem en 3-trins kontoopsætning, og du er i grænsefladen.
Det er her, hvor Slack virkelig skiller sig ud. De bruger en bot til dig ombord. Det her er godt, fordi Slack jo jo handler om at chatte. Så du bliver allerede introduceret til softwareens vigtigste funktionalitet, og mikrokopien er også at afvæbne. Du bliver derefter taget på en tooltip tour med kun 3 tips, og du er velkommen til at nyde Slack.
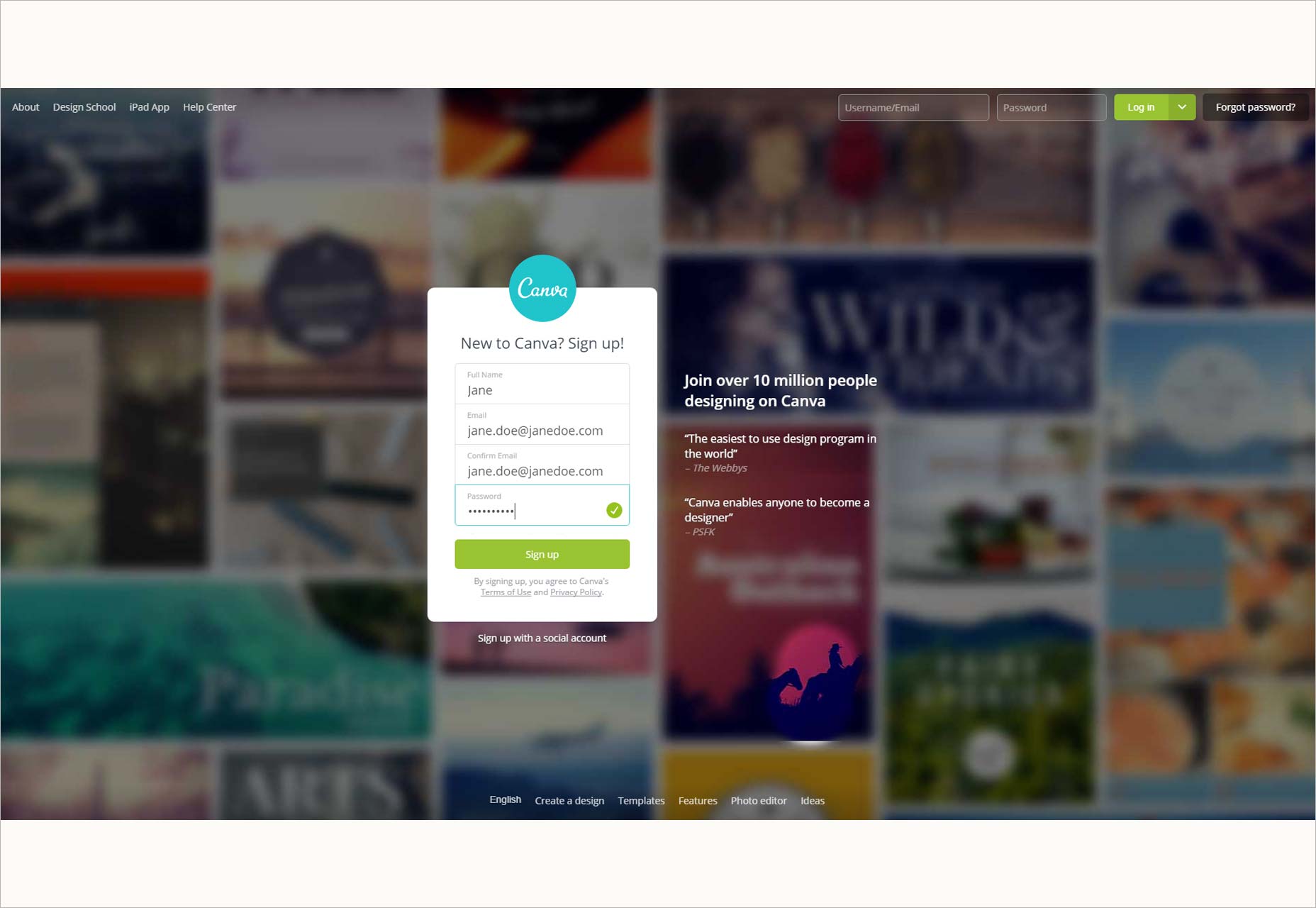
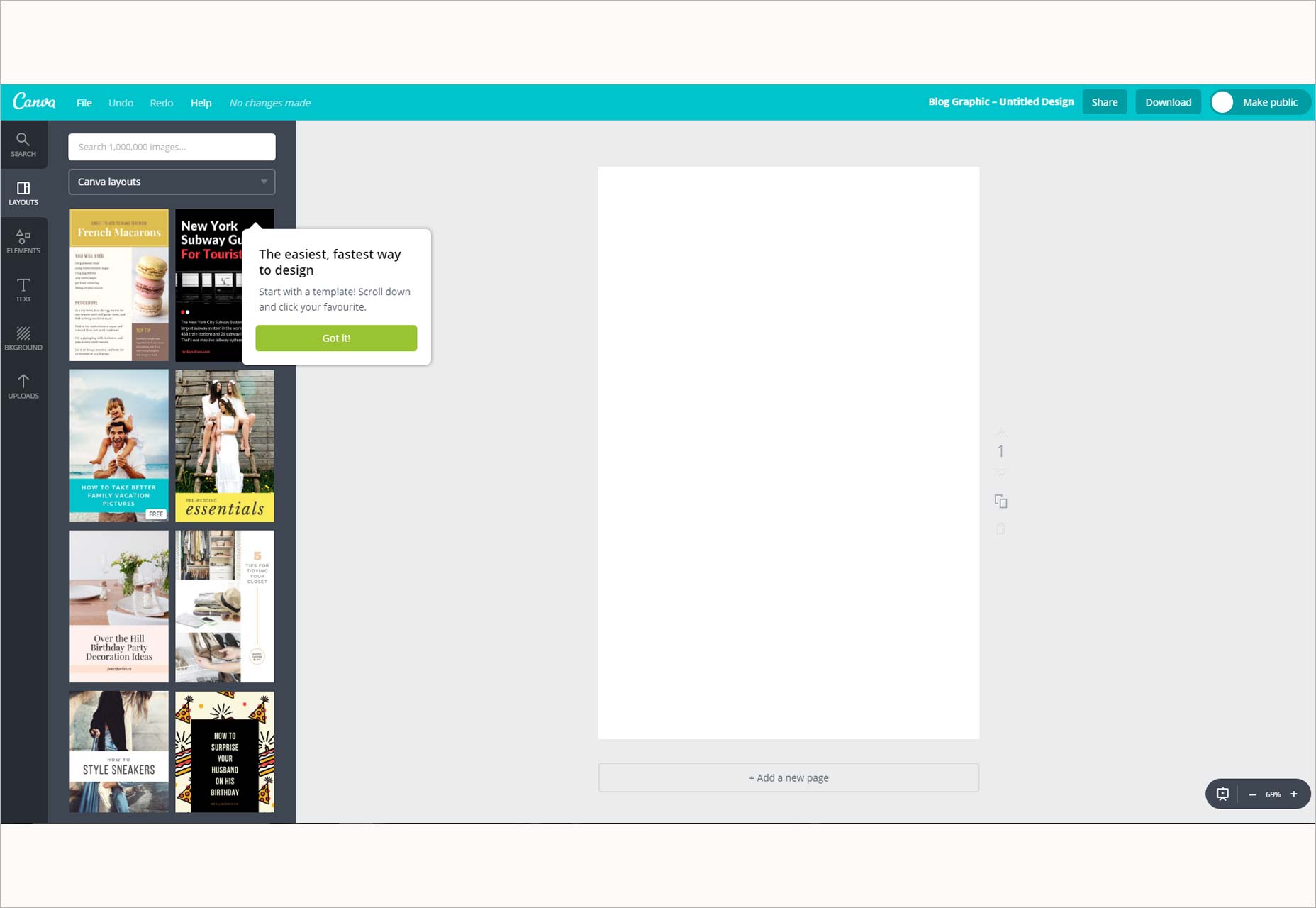
4. Canva
Grafisk design software Canva beder brugerne om at blive tilmeldt lige fra hjemmesiden og bruger nogle sjove mikroskopier til at dæmpe angst for at tilmelde sig noget nyt så hurtigt.
Så snart du er i grænsefladen, begynder du at designe gennem en interaktiv vejledning. Det er sjovt, utrolig hurtigt og efterlader brugerne at komme tilbage til mere.
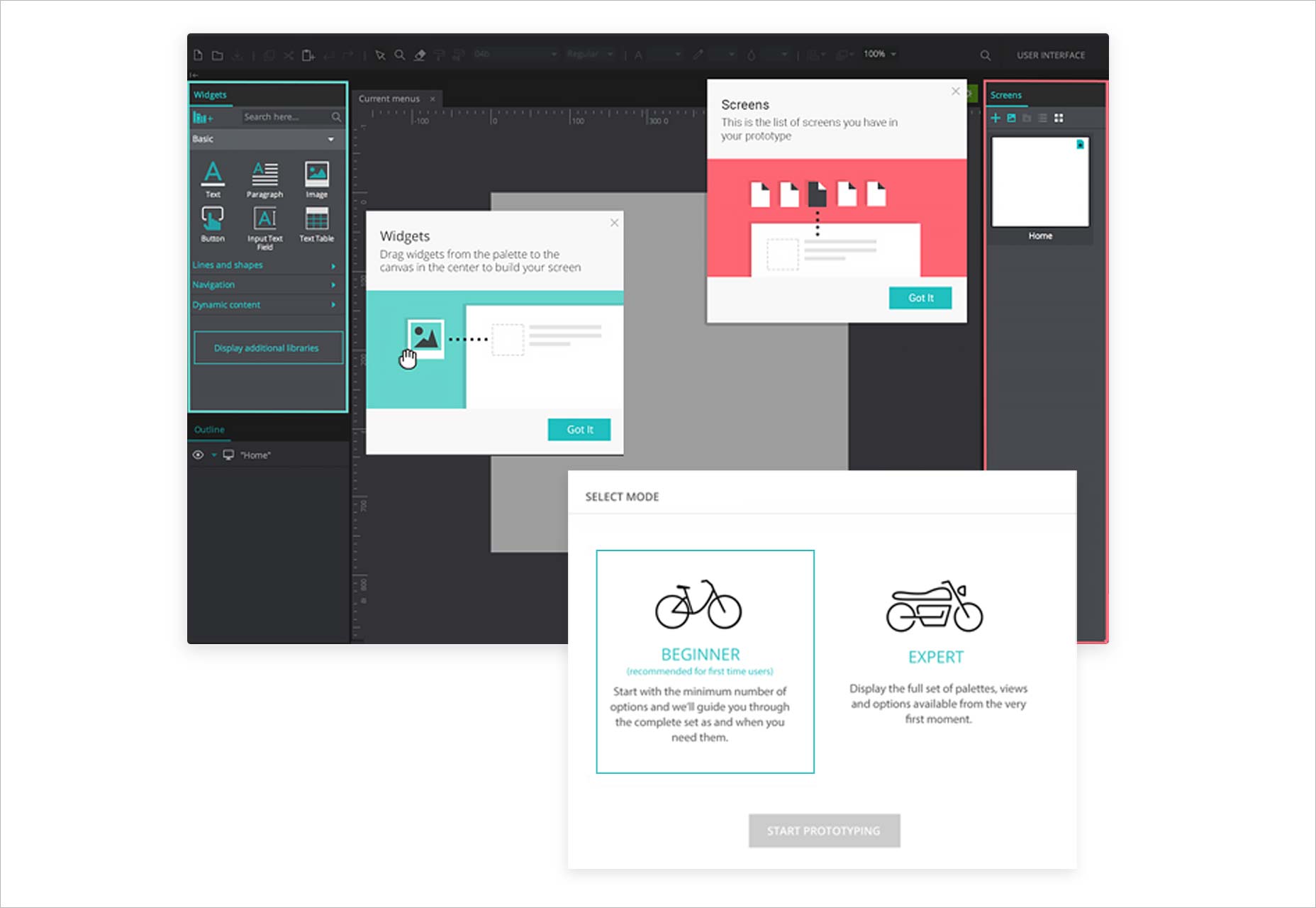
5. Justinmind
Justinmind tilpasser den indbyggede oplevelse ved catering til erfarne prototypeværktøjsbrugere og nybegyndere i to separate ombordstigningsstrømme. Når brugerne downloader prototypeværktøjet, vælger de mellem to tilstande: Fuld eller Begynder.
Selvsikre prototyper, der vælger Fuld tilstand, tages direkte til det fulde værktøjsinterface, mens brugere, der vælger Beginner, får en værktøjstip-tur rundt om en begrænset "komme i gang" -grænseflade. De interaktive værktøjstips linker til YouTube-tutorials, og når brugerne føler, at de ved nok, kan de skifte til fuld tilstand.
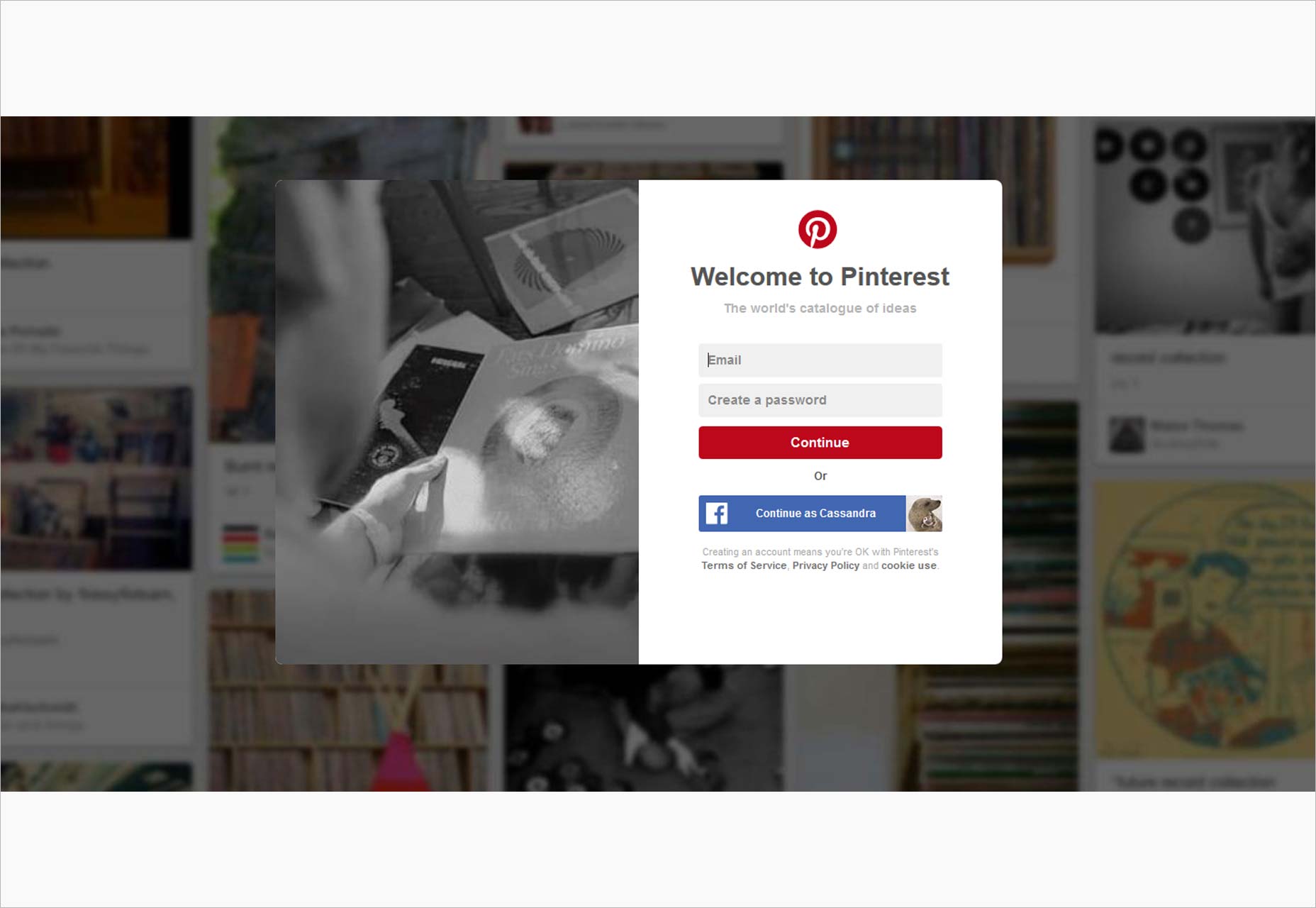
6. Pinterest
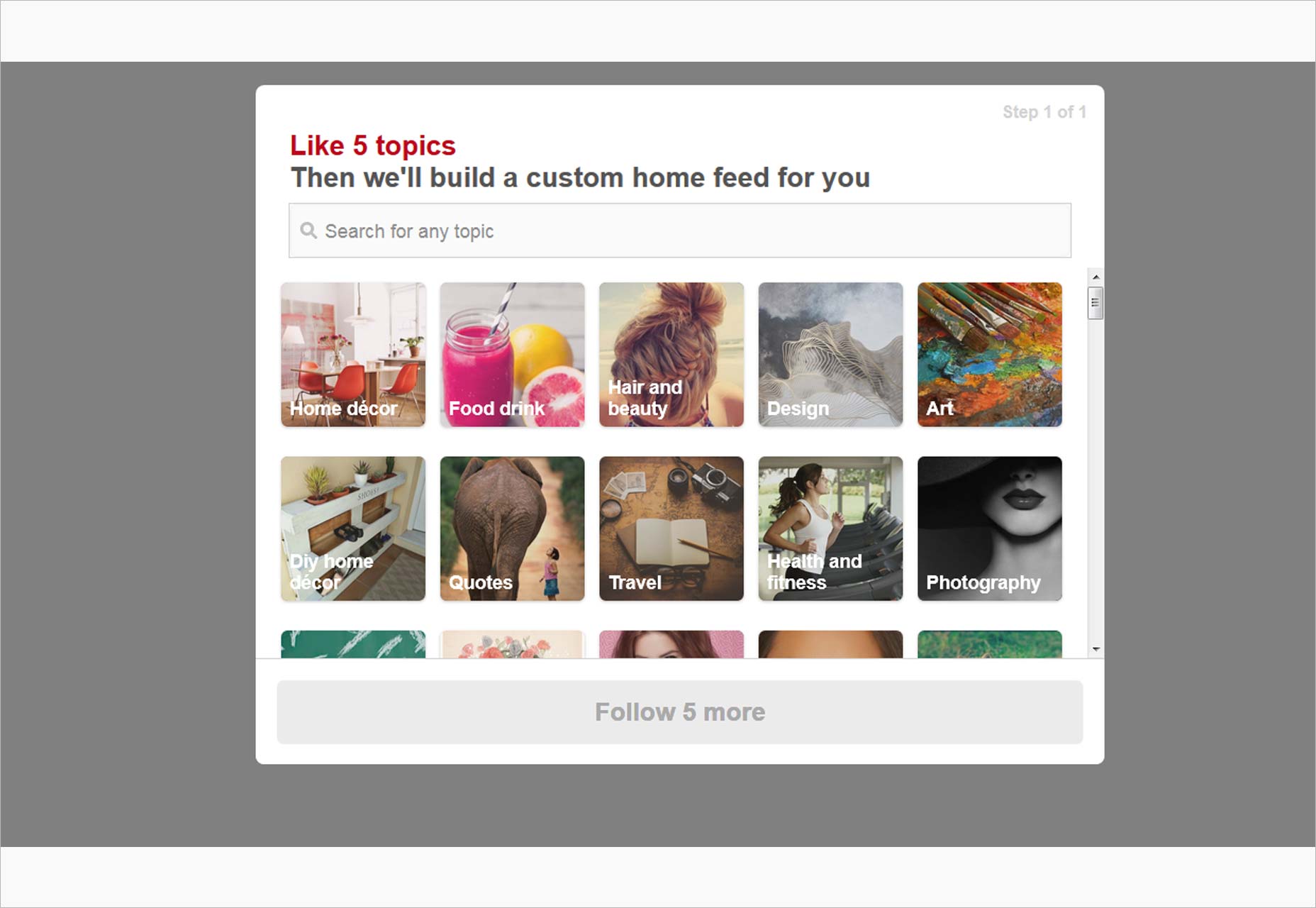
Mens pinterest er Hjemmeside undlader at præsentere os med en stærk værdiløsning ("verdens idearkatalog"? Hvorfor vil nogen have det?), det gør et godt stykke arbejde med at få brugere til at engagere sig i appen fra get-go. For at fortsætte med ombord skal du vælge 5 emner, der interesserer dig.
Og det er mere eller mindre det. Kortlayoutet afspejler hele Pinterest-grænsefladen, der er kun én opfordring til handling, når du er hjemme-feed, og det er Gem. Derfra er du guidet til at oprette et bord. Det er smertefrit og afspejler Pinterest's uskyldige enkelhed.
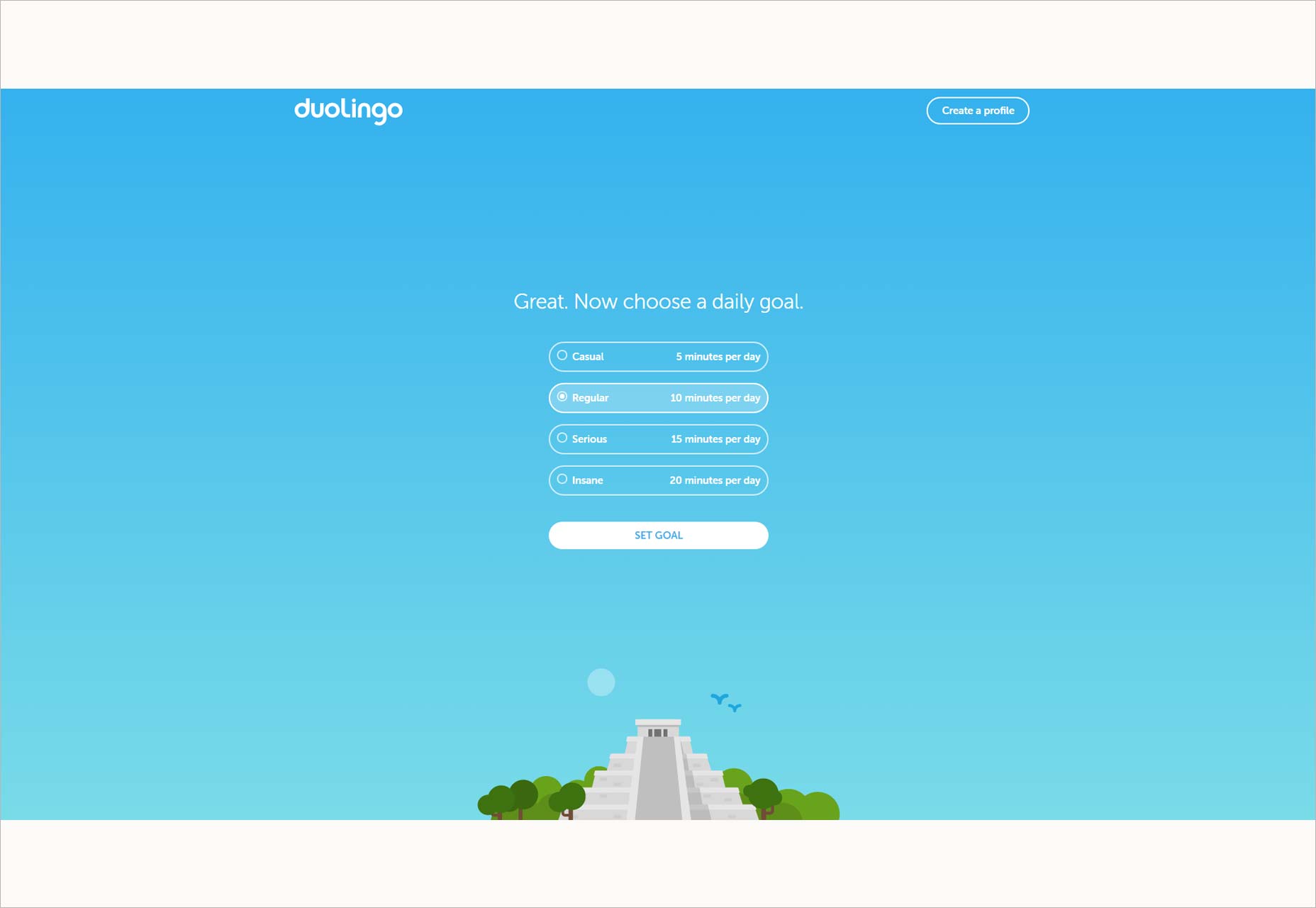
7. Duolingo
Sprog app Duolingo bruger psykologi til at om bord sine brugere og holde dem engageret. Lige fra starten bliver brugerne bedt om at vælge det sprog, de ønsker at lære og deres mål. Vejen til at skabe engagement i en bruger.
I mindre end 10 vandhaner lærer brugerne deres valgte sprog og går samtidigt gennem appen med spotlight-modaler. Brugere er taget ret til grundlæggende funktionalitet og gjort til at føle sig vellykket fra den første.
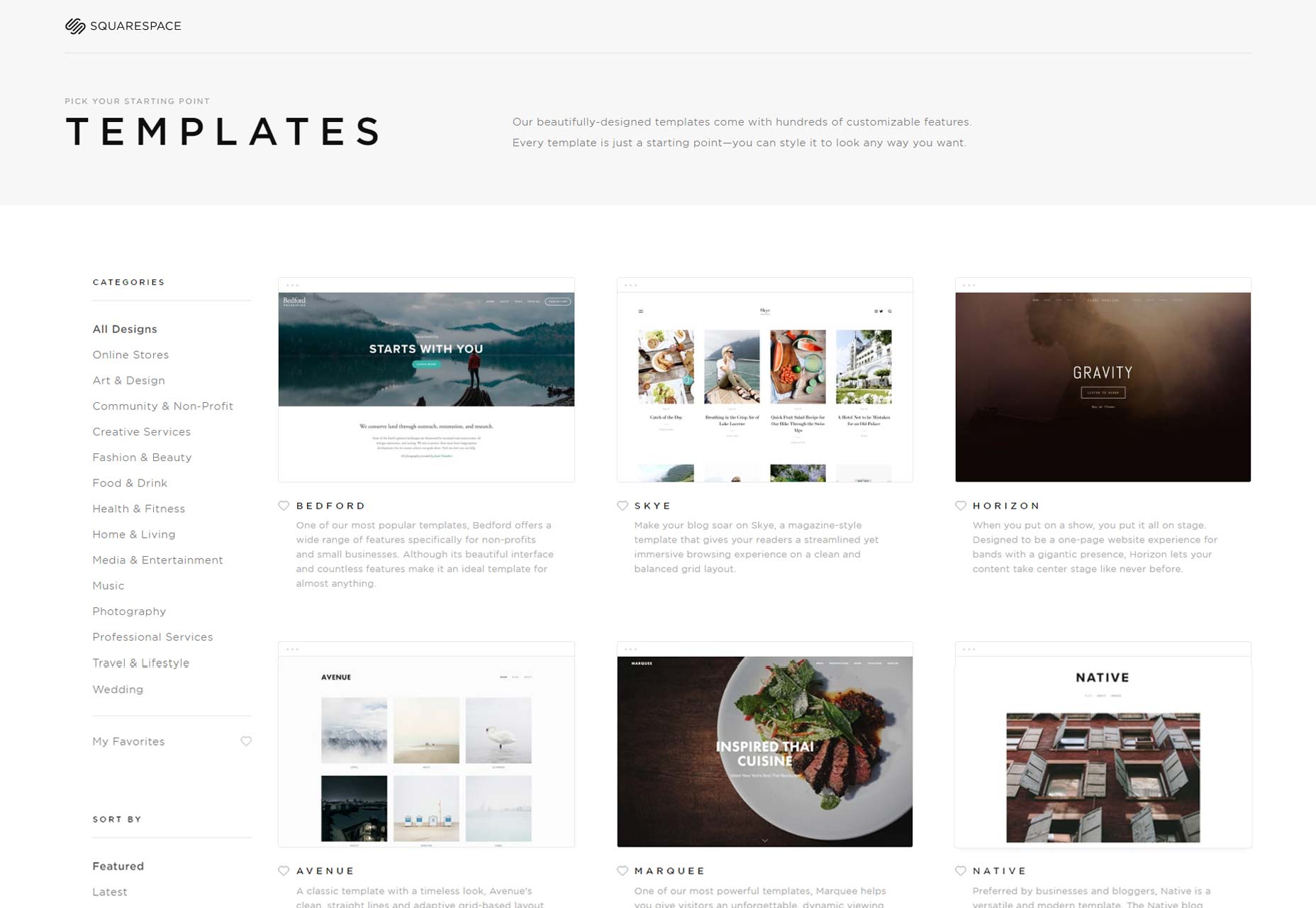
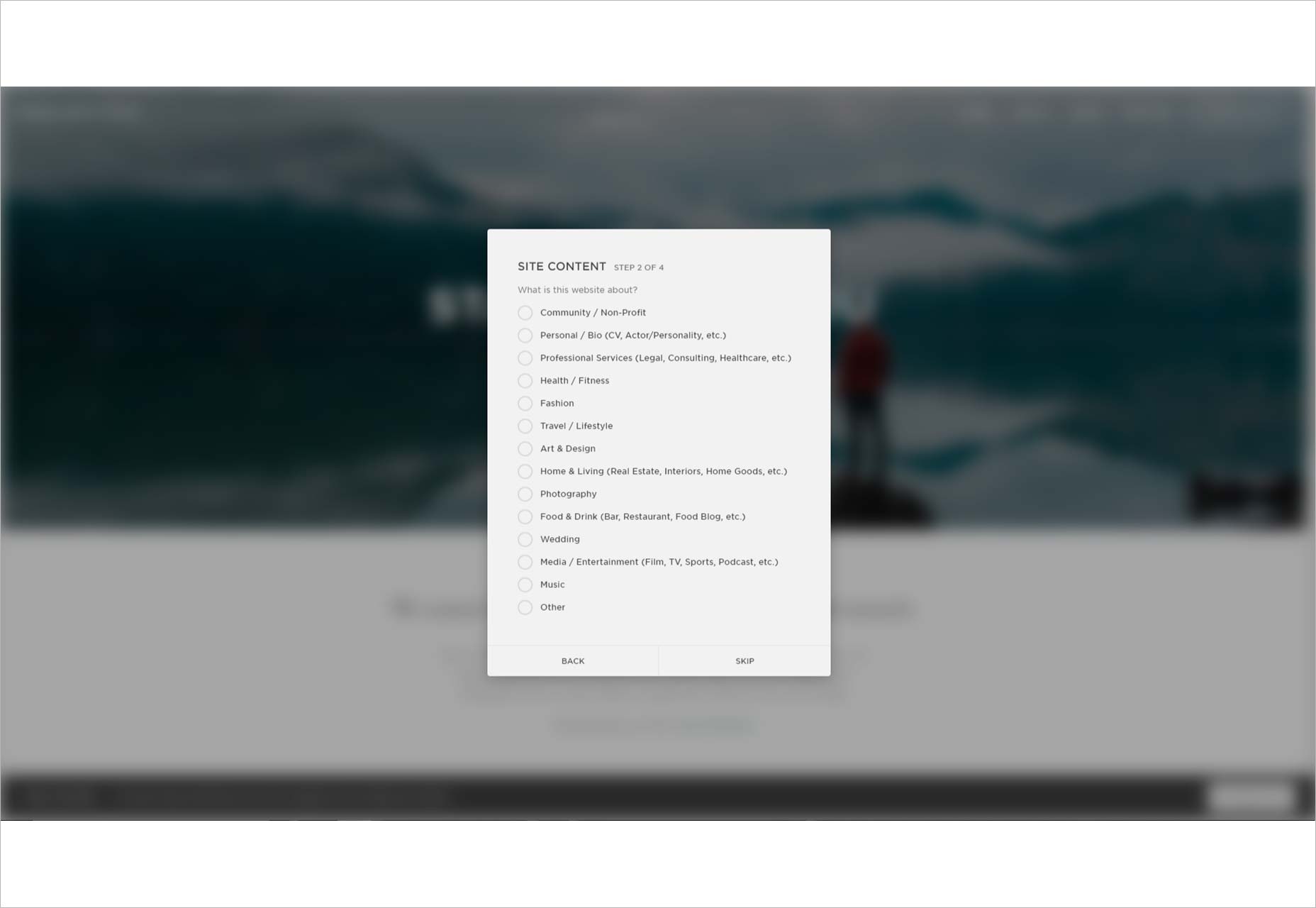
8. Squarespace
Squarespace Lad potentielle brugere se deres store udvalg af webskabeloner for at friste dem til at tilmelde sig. Når en skabelon er valgt, er der et kort oprettelsestrin, før du er tilbage til at lege med skabelonen.
Nu og da hjælper værktøjstips med klar mikrokopi, og GIF'er styrer din vej.
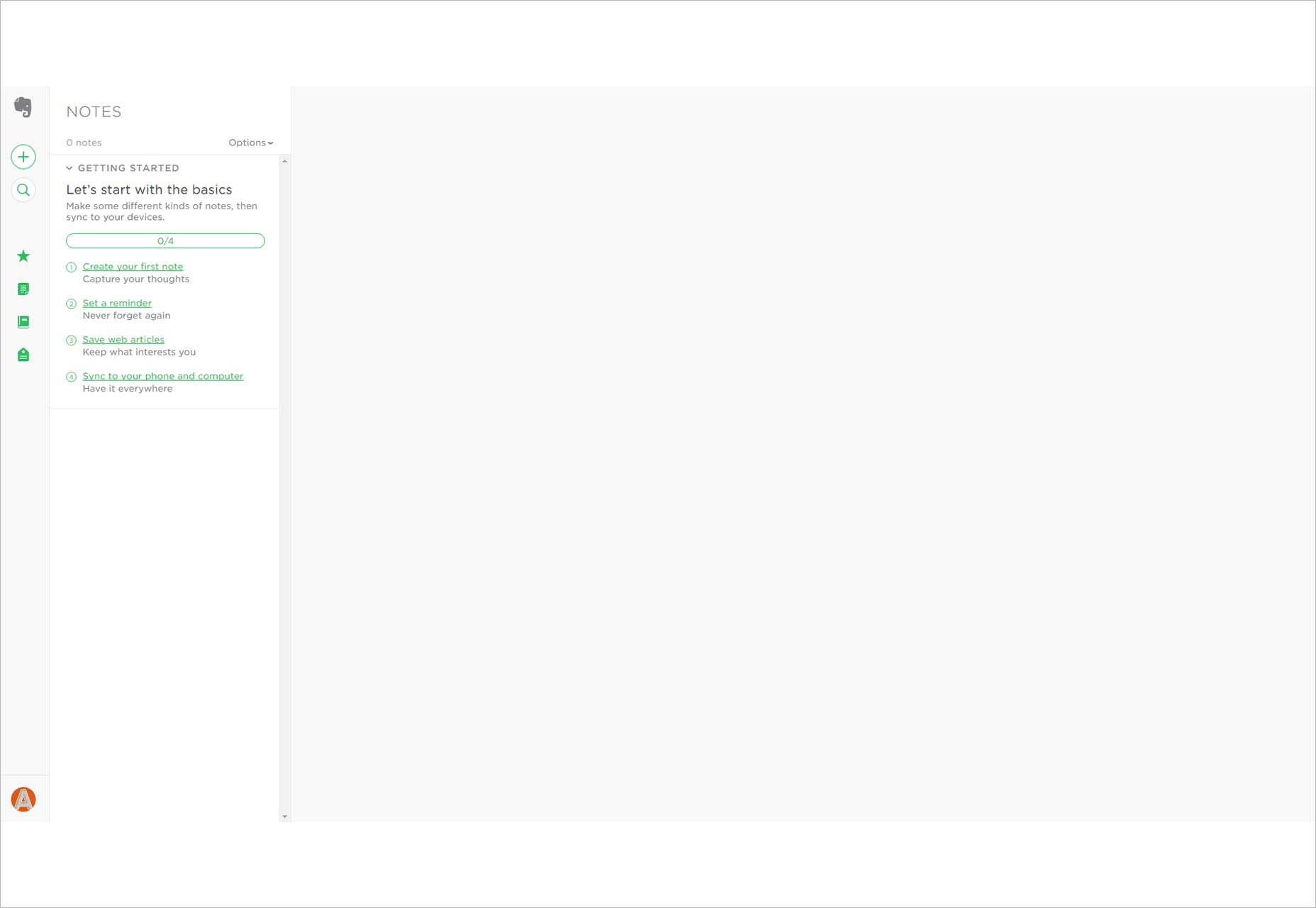
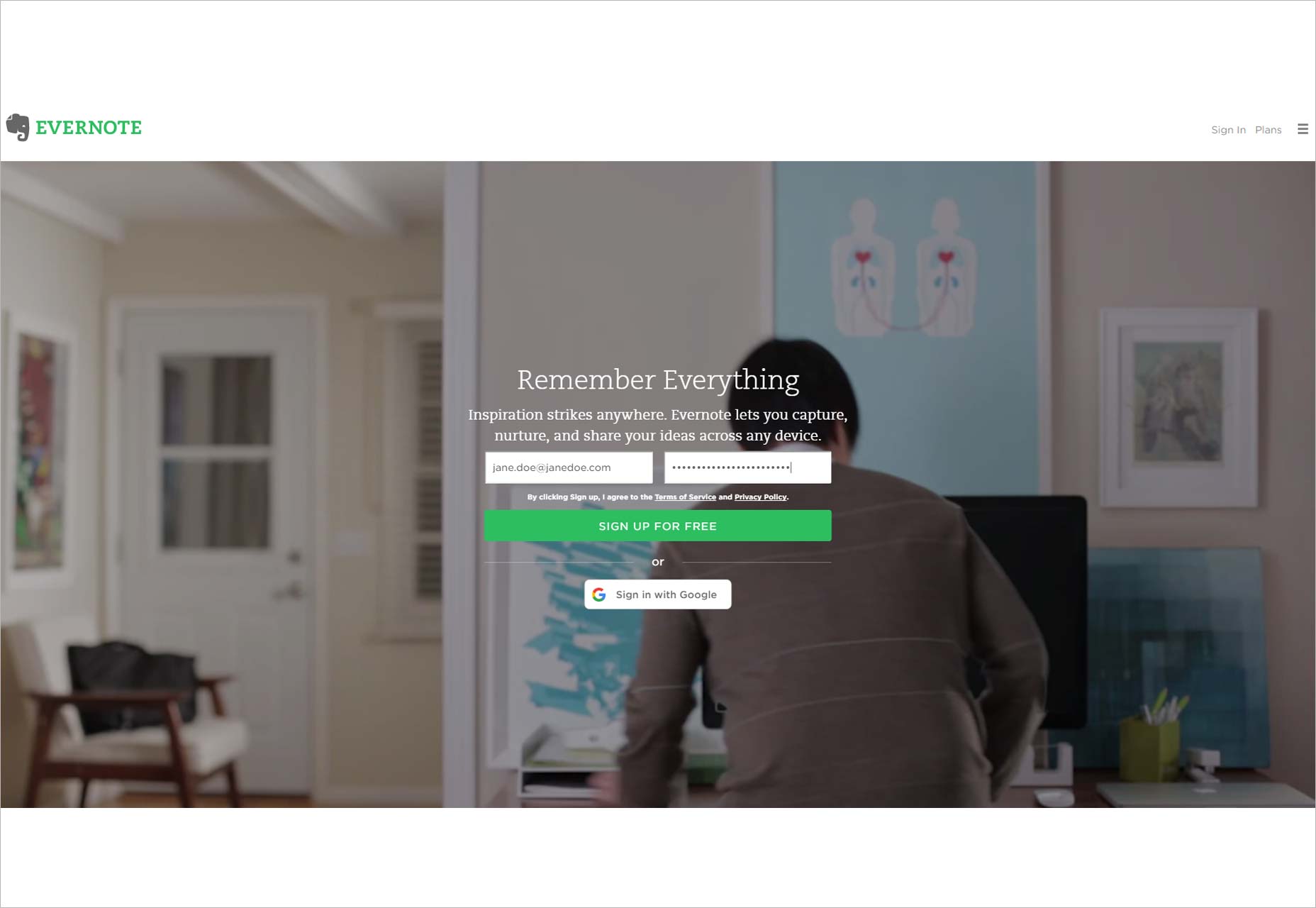
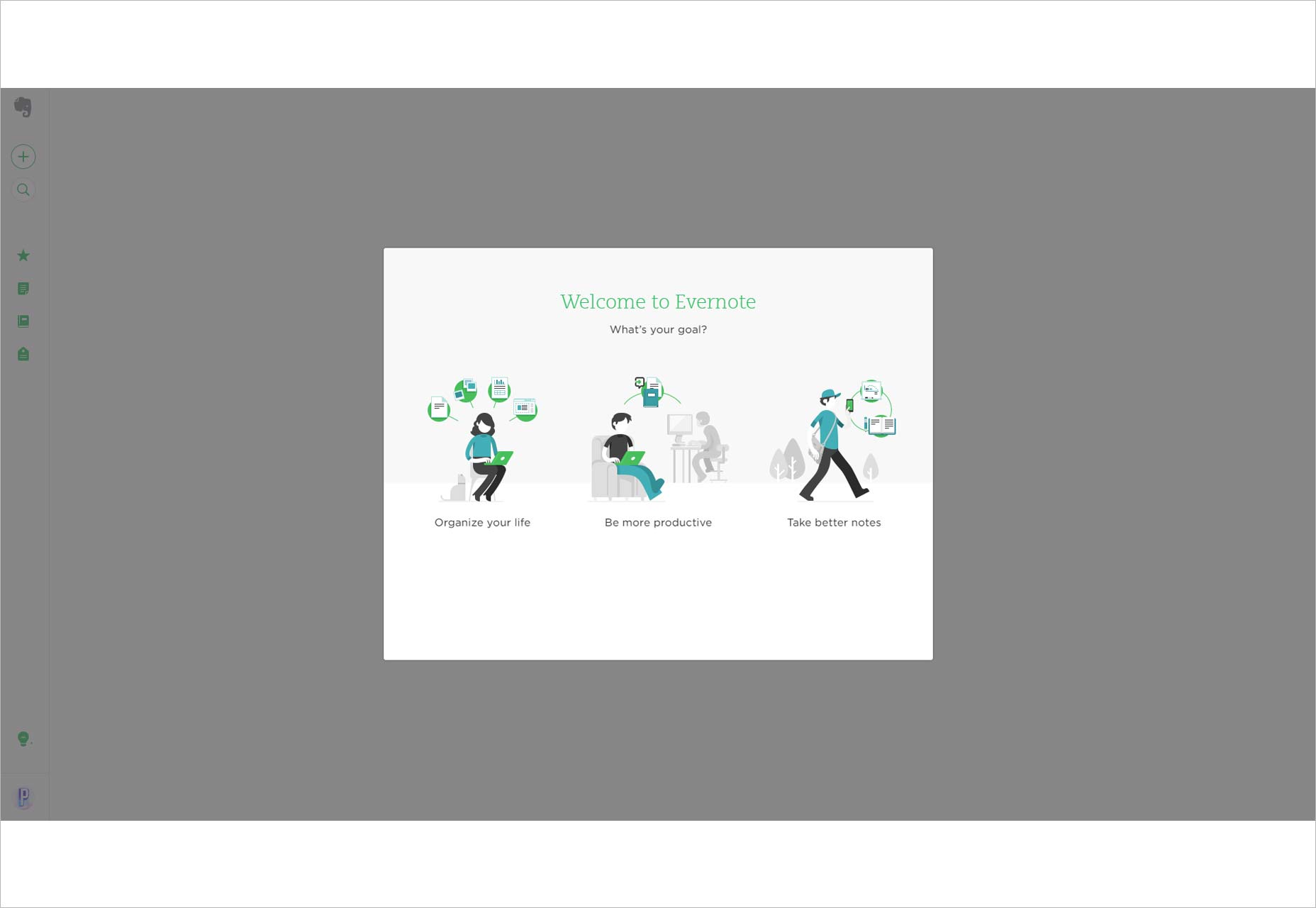
9. Evernote
Evernote bruger deres CTA-knap til at gøre en stor del af det faktum, at du kan tilmelde dig gratis, og derved overvinde enhver bekymring for betaling ned over linjen. På den næste skærm indkapsler de Evernote's 3 hovedfunktioner med illustrationer, der afvæser men ikke saccharin og derefter tager dig til det interface, som bedst passer til dine behov.
De 4-trins interface-tur inkluderer en praktisk fremdriftslinje, der viser brugerne, hvor smertefri den onboard-oplevelse er. Vibe passer perfekt til Evernote's brugerbase: Folk der vil lave notater nemt og hurtigt, som om de skrev i en notesbog.
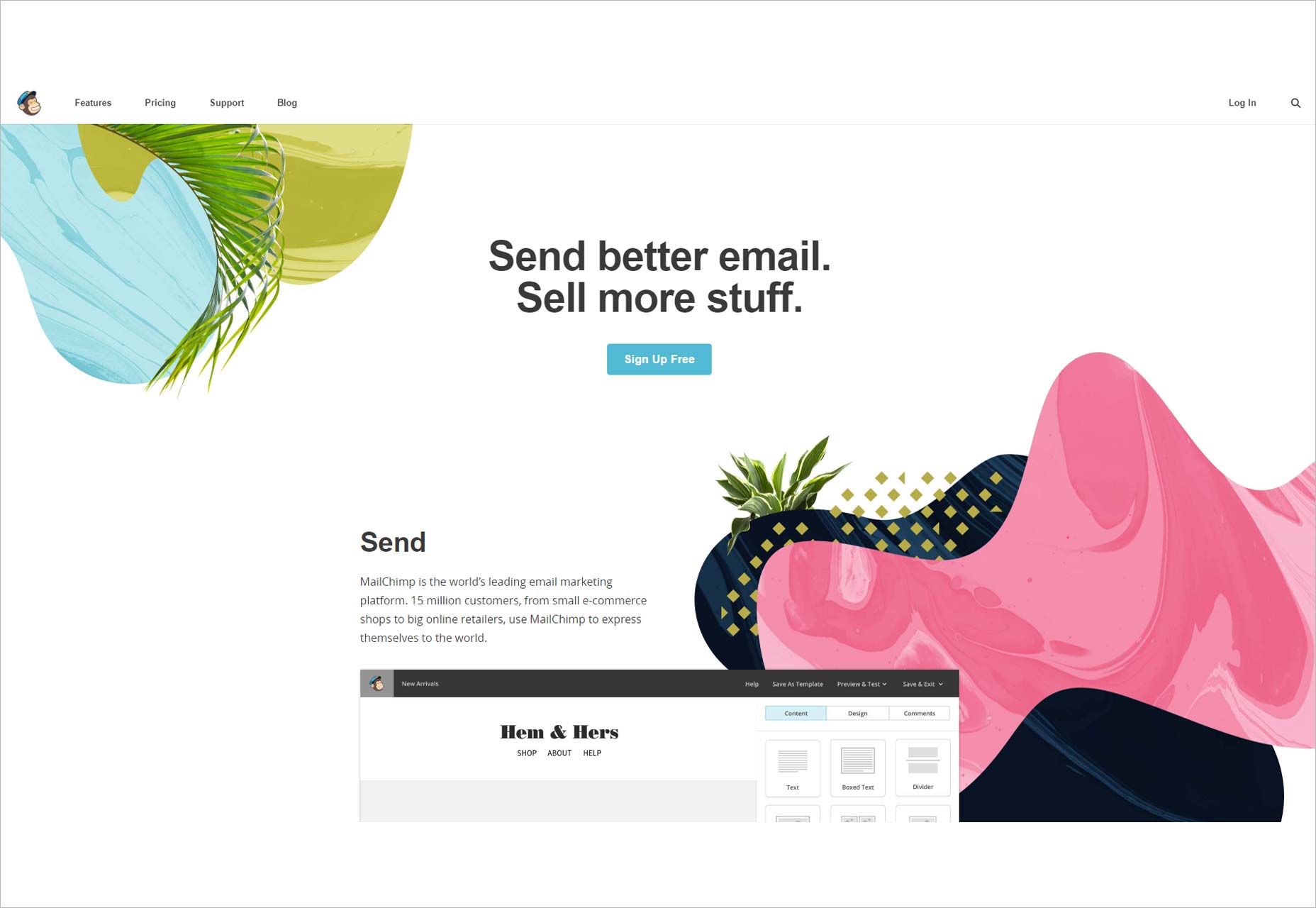
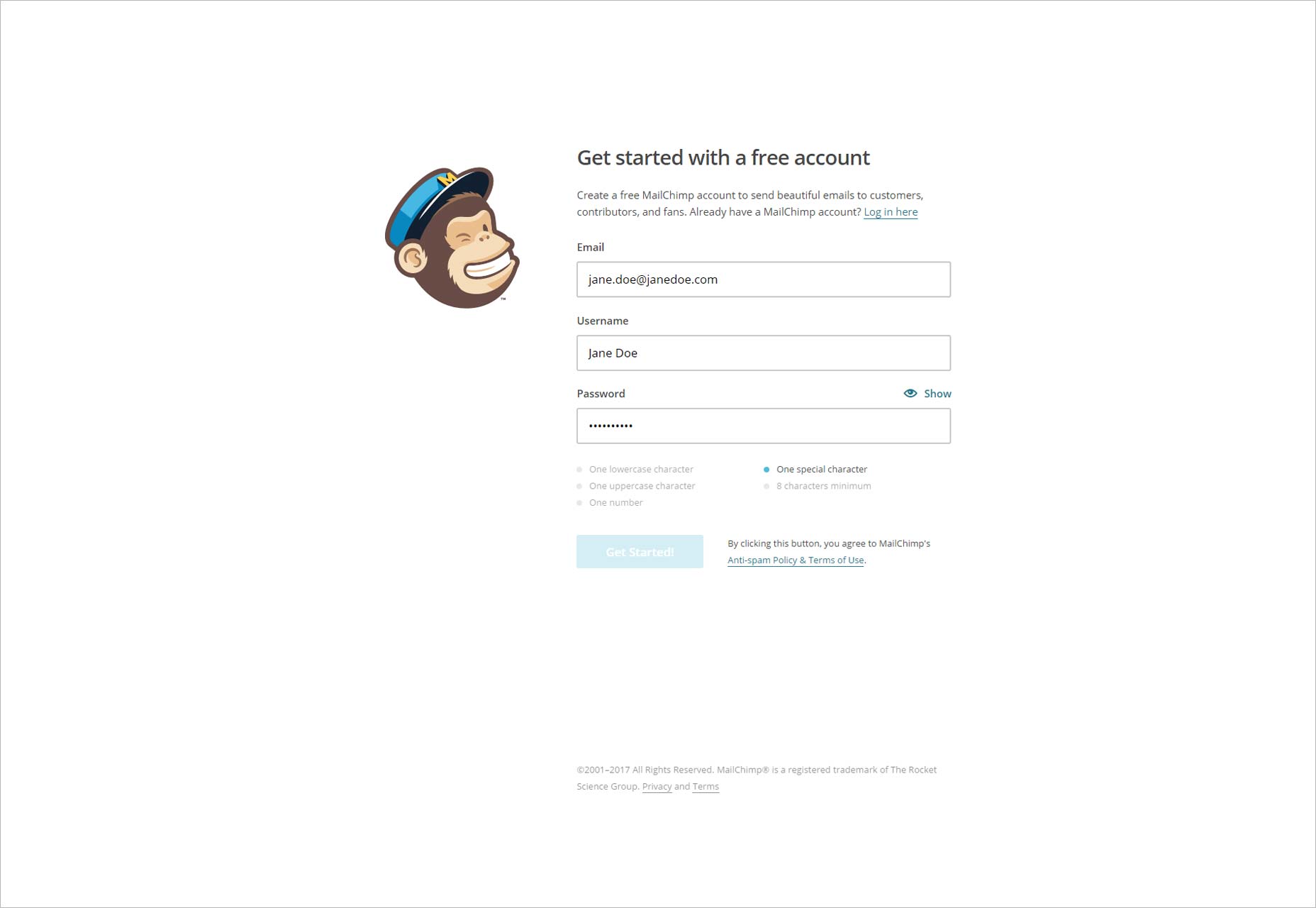
10. Mailchimp
MailChimp s onboarding starter med en utrolig stærk værdi proposition. "Send bedre email. Sælg flere ting ". De har negliseret hvad Mailchimp-brugere vil have. De har også et intuitivt kodeord til oprettelse af adgangskoder, der afgiver adgangskode, når du overholder dem.
Du går igennem en 5-trins proces, hvor årsagen til hvert trin forklares. Og så er du alene. Det er simpelt og smukt.
Plus deres mikroskopi er fantastisk.
Bruger Onboarding Design Workflow
Etablering af en systematisk design workflow vil hjælpe dit onboarding projekt komme ud af jorden. Gennemfør følgende trin med UX- og designteammedlemmerne for at finpudse onboard-flowet, før du begynder at programmere det.
Definer dit produkts værdiansættelse
Hvad er det, som dit produkt eller din tjeneste tilbyder, og hvordan er det bedre end andre? Du er nødt til at finde ud af det fra get-go, fordi det ikke kun vil definere din onboard-strategi, men din bredere produktstrategi. VP må ikke være kompliceret - tage Spotify, som har en VP lige så enkelt som 'brugere får øjeblikkelig, lovlig adgang til enhver sang, de ønsker'. Enkel. Så definer det problem, du er ude at løse, og hvordan dit produkt løser det. Forbes har nogle gode, klare råd om, hvordan man kommer i gang definere et digitalt produkts VP .
Forskning konkurrencen
Lad os se det, versioner af din ansøgning eksisterer sandsynligvis derude allerede. De kan være meget succesrige allerede. Du skal vide, hvad de tilbyder, og vigtigst af alt, hvordan de ombord brugerne. Tilmeld dig konkurrencen, gennemgå deres onboarding oplevelser og lære af deres fejl samt deres succeser.
Brugerforskning
Som med ethvert UX-projekt er brugerundersøgelse afgørende. Du skal ikke kun kende deres smertepunkter og uopfyldte behov, men du skal også være opmærksom på, hvornår de vil bruge dit produkt og hvordan. En ombordværende strøm, der er designet til at blive set på et kontor, vil være anderledes end en, der ses af mobile brugere på farten.
Onboarding-strategi
Bestem hvilken slags onboarding strategi du skal prøve Dette kan være alt fra en gennemgang til gamification og social account linking.
Wireframe Ud af navigationsstrømmen
Byg en klik-through på-flow med et wireframing værktøj. Hold det enkelt og statisk, og brug øjeblikket til at kortlægge informationsarkitektur og indholdskategorisering. Du kan teste disse fundamentale med en udvalgt gruppe af bruger testere ved hjælp af bare en grundlæggende wireframe.
Iterat op til en interaktiv prototype
Baseret på opdagelser fra brugerprøvninger på wireframes, bygger onboard-processen i en high-fidelity prototype. Tilføjelse af animationer, reelle data, overgange og, i tilfælde af mobile onboarding-strømme, gestus, giver dig en præcis forståelse for den eventuelle onboard-proces. Test, iterate og tweak.
Stop ikke med at teste
Overvåg udførelsen af det indbyggede flow kontinuerligt. Er der et bestemt trin, hvor brugerne giver op og går hjem? Interagerer de med alle de funktioner, du introducerer dem til? En god onboard-oplevelse er et arbejde for evigt i gang
Konklusion
God bruger onboarding er skræddersyet ikke kun til virksomheden, men også til målbrugergruppen. Det er en løbende designproces, der nyder godt af konstant tweaking, kreativ tænkning og en vilje til at teste og teste igen. Mens kopiering af disse 10 firmaers brugerens onboard-oplevelser ikke automatisk resulterer i et spring i konverteringer eller engagement, bruger de dem som inspiration, vil hjælpe dig med at opbygge bedre bruger-onboard-strømme og høste fordelene ved at holde brugerne glade.