30 Nyttige rammer for designere
Nogle designere ser rammebetingelser som begrænsende og begrænsende i deres kreative indsats. De ser på en ramme som noget, de skal bøje deres arbejde for at passe.
Og for mange designere, er det bare ikke noget, de vil gøre. Men med de snesevis af rammer, der er tilgængelige derude, hvorfor ikke se på den omvendt: Hvorfor ikke finde rammerne, der passer til dine designprojekter?
Til dette formål har vi samlet 30 af de bedste designrammer derude. Disse rammer er udelukkende til design (du vil ikke finde JavaScript eller Ajax-rammer her, som for det meste falder mere under udviklingsrammer).
Der er næsten helt sikkert en ramme opført her, der kan tilpasses til dit eget projekt, snarere end omvendt.
Generelle CSS-rammer
CSS-rammerne giver her designere en struktur, der går ind i deres projekter, så de starter ikke helt fra bunden. Nogle tilbyder layoutvejledning, hovedsagelig ved brug af netværker, mens andre kun fokuserer på ting som typografi, hvilket giver layoutet helt op til dig.
1KB CSS-net
1KB CSS Gitteret er et tilpasningsnet, som kan konfigureres på flere måder, før du downloader. Du vælger antallet af kolonner, kolonnebredden og randenes bredde, før du downloader filerne. Det er et utroligt nemt at forstå nettet, selv for dem, der ikke er bekendt med CSS-rammerne. Det er også en meget knoglerbundet ramme, hvor kun CSS er nødvendigt for at opbygge layouterne (ingen ekstra formatering er inkluderet).
YAML
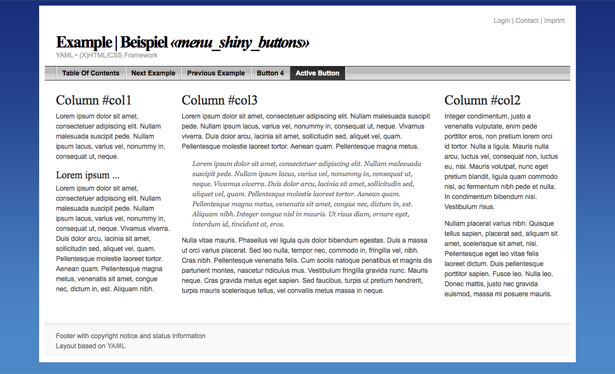
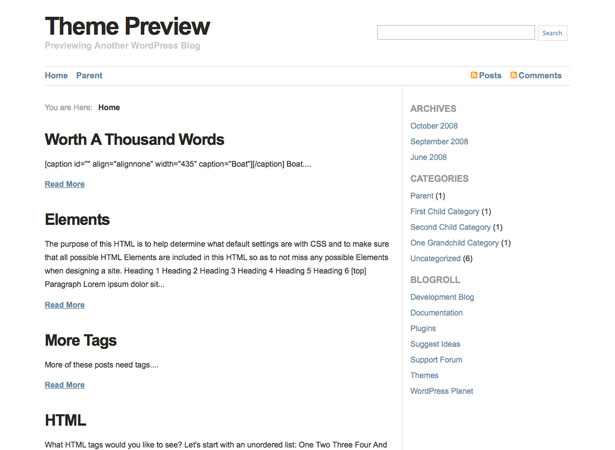
YAML ("endnu en multikolonne layout") er et CSS-ramme til at skabe fleksible, flydende layouts. Det omfatter designmønstre for typografi, mikroformater, former og mere samt fuld tilgængelighed og webstandarder overholdelse. Det er også en meget stabil ramme, med de fleste browser bugs patched af YAML. Der er også YAML Builder, som giver dig mulighed for at oprette YAML-baserede layouter visuelt.
Et af eksemplerne YAML layouter med grundlæggende styling muligheder.
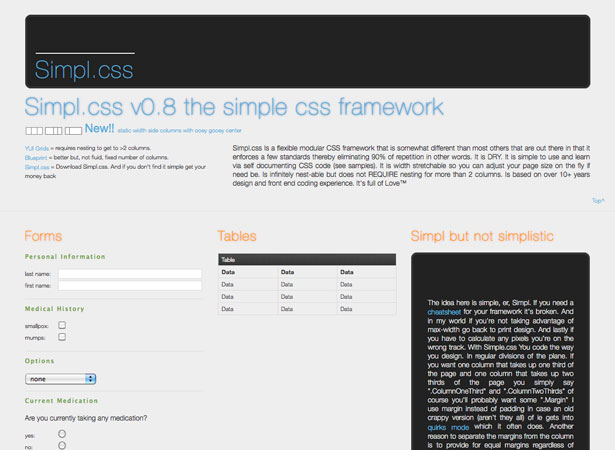
Simpl
Simpl er en modulær, fleksibel CSS ramme, der sigter mod at udfylde hullerne i nogle andre CSS rammer. Det er flydende (med mulighed for statiske sidekolonner), nem at lære og bruge, og er nestbar (men kræver ikke indlejring). Den omfatter stilarter til formularer, tabeller og andre fælles elementer.
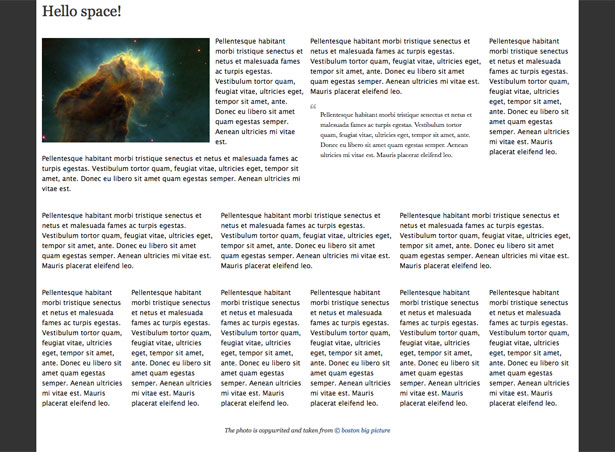
Det gyldne gitter
The Golden Grid er en CSS ramme bygget på princippet om den gyldne ration eller den guddommelige andel. Det er 970px bredt, bruger et 6/12 net system, og når komprimeret er mindre end 1kb. Der er en flok gode demoer, både af gitteret og af prøve sider bygget på nettet. Der er også en mini tutorial til rådighed for at hjælpe dig med at komme i gang.
Et eksempel på et layout lavet med The Golden Grid.
SenCSs
SenCS er en ramme, der giver fornuftig styling til alle de gentagne dele af dine CSS-filer. Det omfatter ikke nogen form for layoutsystem, i modsætning til mange CSS-rammer, hvilket gør den mere alsidig til ikke-standardiserede website designs. Det omfatter stilarter til mange andre ting, selvom: basislinje, skrifttyper, margener, blokeringer, polstring og meget mere.
elementer
Elementer indeholder en række mapper og filer, der hjælper med at fremskynde din webdesignproces. Det er en letvægtsramme, der er nem at bruge, indeholder en række forudindstillede klasser, en masse nulstilling og tilføjer ikoner til eksterne links (hvilket forbedrer både stil og brugbarhed).
Blueprint CSS
Blueprint er et gratis CSS-rammeværk, der indeholder en CSS-nulstilling, et gitter, der understøtter komplekse layouter, stylet typografi og formularer og plugins til knapper, faner og sprites. Der er også masser af dokumentation for at komme i gang, samt en diskussionsgruppe og mailingliste.
Tripoli
Tripoli er en generisk CSS ramme, der nulstiller alle standard browserindstillinger. Det er lavet til at arbejde med HTML 4 og adskiller typografi fra layout stilarter. Det har også til formål at øge læsbarheden af dine hjemmesider gennem bedre typografi. Det virker også med en række plugins for at udvide rammens generiske standardindstillinger.
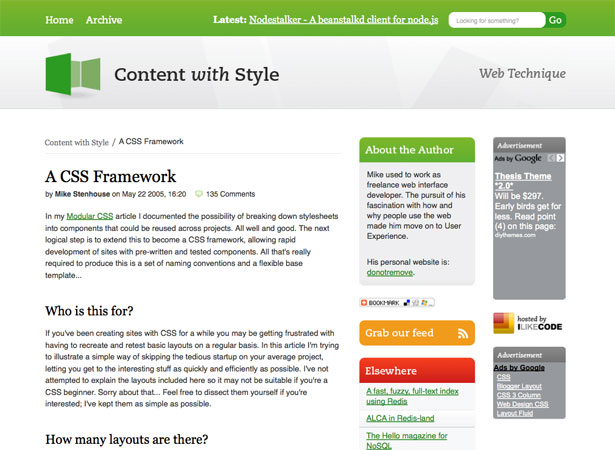
Indhold med Style CSS Framework
CSS-rammeindholdet med indhold giver et halvt dusin layouter, herunder lodret navigation med en indholdskolonne, vandret navigation med en indholdskolonne, vertikal navigation med to kolonner indhold og vandret navigation med lokal navigation og en indholdskolonne. Det ordrer kildekoden logisk, hvor hovedindholdet kommer umiddelbart efter overskriften inden for koden, uanset sidens visuelle layout.
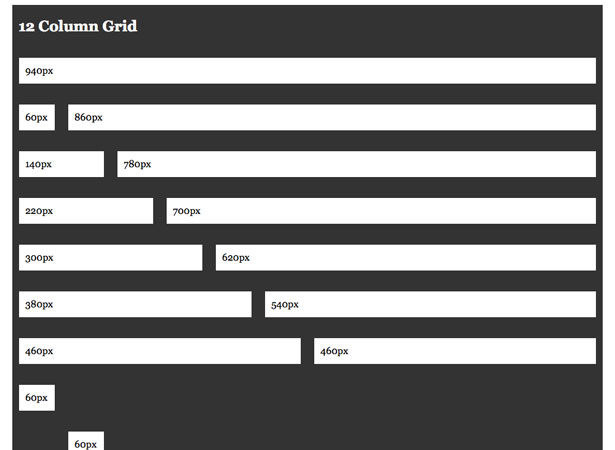
960 Gitter System
960 Grid-systemet er nok den mest berømte CSS-ramme, der er kommet ud de seneste år, og har været inspirationen til en række andre rammer. Der er to gitter til rådighed: et 12-kolonne gitter med kolonner, der er 60 pixels brede og et 16-kolonne gitter med 40 pixel brede kolonner. En stor fordel er, at disse grundlæggende gitterkonfigurationer kan bruges separat eller i tandem. 960 betaler fokuserer på site layout og betaler lidt opmærksomhed på ting som typografi (selvom der er grundlæggende bestemmelser på plads for dem).
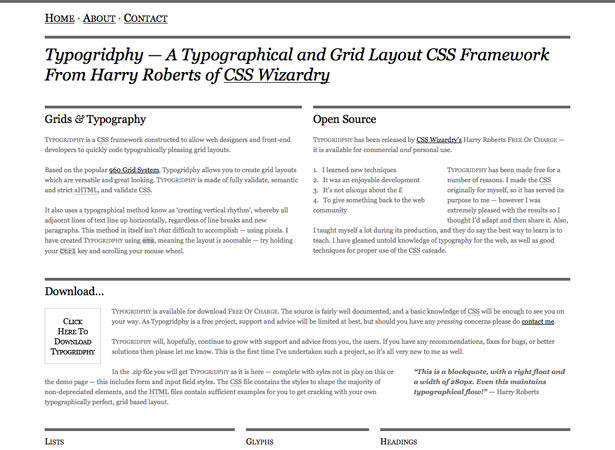
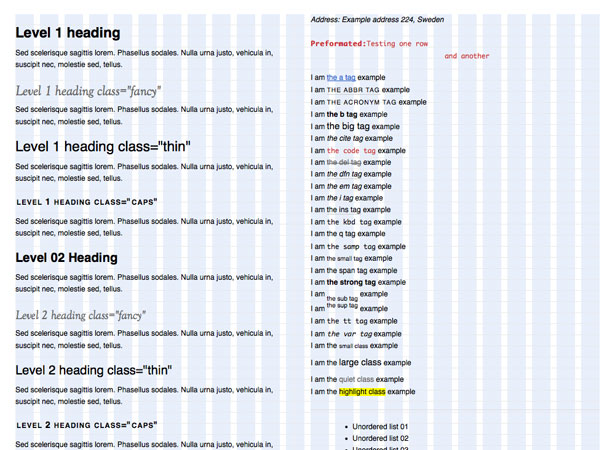
Typogridphy
Typogridphy er en CSS ramme, der fokuserer stærkt på typografi inden for layoutet. Den er baseret på 960 Grid System og har standard-kompatibel semantisk kode. Typografien er baseret på princippet om vertikal rytme, men bruger ems frem for pixler.
Emastic
Emastic er en letvægts CSS ramme, som lader dig tilpasse bredden af siden ved hjælp af ems, pixels eller procentsatser. Det fungerer i enten et fast eller flydende layout, og omfatter basislinjetype typografi stilarter. Der er en vejledning til rådighed, der vil lære dig, hvordan du opretter layouter med Emastic også.
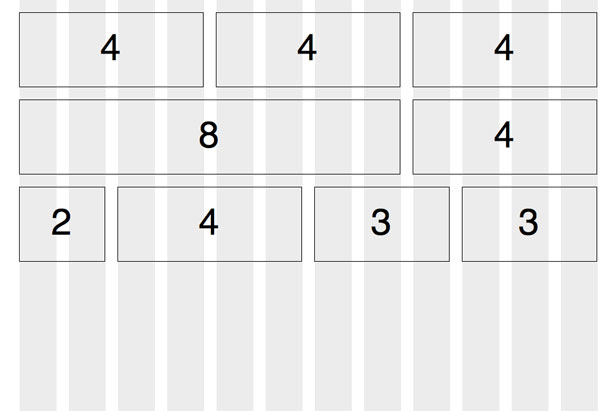
Malo
Malo CSS-rammen består af kun 8 linjer af CSS-kode. Den er fleksibel og nem at bruge, med en brugerdefineret sidebredde. Malo giver dig mulighed for at oprette layouter, der består af to, tre, fire eller fem dele. Indlejrede søjler er også tilladt.
BlueTrip
BlueTrip er en CSS ramme baseret på et 24-kolonne net. Den indeholder typografi stilarter, et tomt startformatark, et udskriftsark, arkformularer og meget mere. Der er omfattende dokumentation til rådighed samt et udstillingsvindue af websteder bygget på BlueTrip.
1 line CSS Grid Framework
Dette er lidt af en anden CSS-ramme, idet den kun bruger en enkelt linje af CSS. Ved at bruge denne enkelt linje i CSS, som fungerer på principperne for deling af kolonner i halvdelen, kan du oprette grids med 2, 4, 8 eller 16 kolonner. Den er kompatibel med browseren, lige så langt tilbage som IE5.5.
Gratis WordPress Theme Rammer
Der er mange gode WP-rammer derude til rådighed gratis. Nogle er meget grundlæggende, med kun den mest generelle struktur. Andre er minimalistiske temaer i sig selv, men let tilpasselige til andre projekter. Hvad de alle gør, er imidlertid at forenkle kodingsprocessen i WP-temaudvikling, hvilket effektivt eliminerer en designers behov for at håndtere PHP eller anden kode.
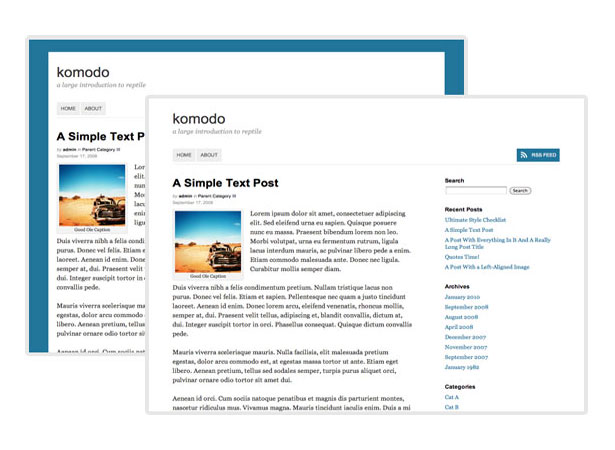
Krybdyr
Reptile er et temastruktur fra WP Bandit, der arbejder med børns temaer (skind). WP Bandit bruger det til alle deres temaer og har gjort det tilgængeligt for gratis download. Der er ikke mange oplysninger på deres hjemmeside, bortset fra at det indeholder en række hjælperfunktioner, der gør det lettere for dit tema at interagere med WP.
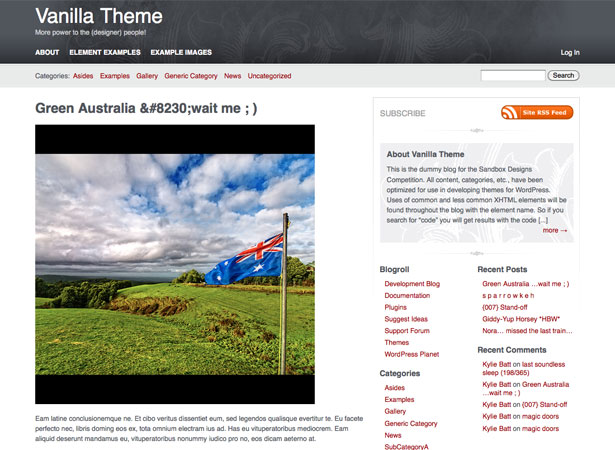
Vanilatema
Vanille blev bygget for at kombinere Carringtons "atomiske" skabeloner, PHPTAL skabeloner og YUI CSS. Den indeholder også fuld widgetisering, herunder brugerdefinerede widgetstyringer. Vanille er brugt med børnetemaer, så du behøver aldrig at røre den grundlæggende kode. Det indeholder også en HTML "minifier", der komprimerer output for at fremskynde dit websted.
Tavle
Whiteboard er en gratis WP-ramme. Den indeholder alle de temafiler, der er nødvendige for at oprette et WP-tema, herunder: 404.php, archives.php, categories.php, comments.php, footer.php, functions.php, header.php, index.php, side. php, search.php, searchform.php, sidebar.php og style.css. Det omfatter også pagination for indlæg og socialisering links, og er kun 72KB unzipped.
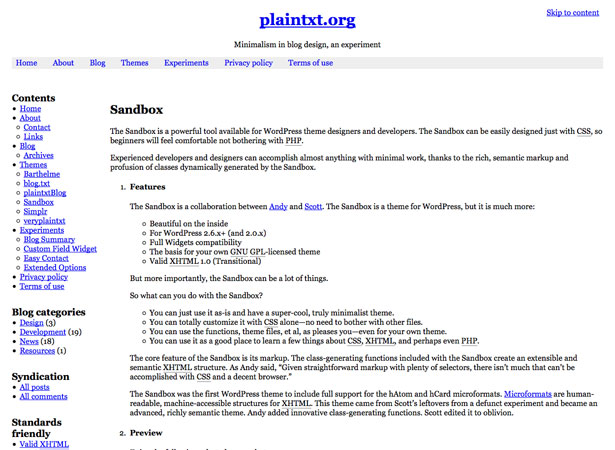
Sandbox
Sandbox er et meget grundlæggende tema, der indeholder et grundlæggende to-kolonne layout med minimal styling. Det er fuldt widget-kompatibelt og har masser af selektorer, så det er fuldt tilpasset med CSS.
Buffetrammen
Buffet Framework bruger børne temaer til tilpasning, og bruger også temaudvidelser til yderligere tilpasning. Det er søgemaskine optimeret, har støtte til mikroformater, drives af jQuery, og er endda pakket med 960gs og Blueprint CSS rammer. Den er frigivet under GPL v3.
Carrington
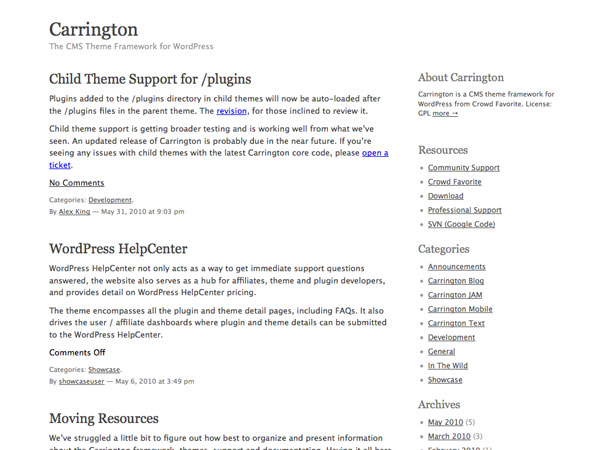
Carrington er et gratis WP tema ramme frigivet under GNU GPL v2. En af Carringtons største fordele er den omfattende dokumentation tilgængelig på hjemmesiden. Der er fire grundlæggende temaer til rådighed inden for rammerne: Blog (et traditionelt tema i blogstil), Tekst (et simpelt tekstbaseret tema), Mobil (til mobile browsere) og JAM (Just Add Markup, Bare-ben-ramme) . Afhængigt af niveauet af tilpasning, du ønsker, er der næsten helt sikkert en mulighed, der vil fungere for dig.
The Carrington Text tema.
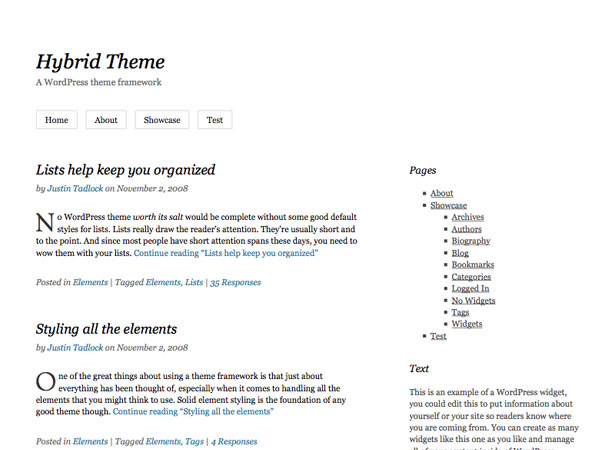
hybrid
Hybrid er et gratis tema, der indeholder 8 widgetiserede områder og 15 brugerdefinerede sideskabeloner. Det er gratis og open source og kan bruges til både personlige og kommercielle projekter. Den er tilgængelig på en række sprog (bare hent sprogpakken), herunder arabisk, kinesisk, fransk, italiensk, tysk, russisk, spansk og tyrkisk. Grundlæggende dokumentation er tilgængelig gratis, men for mere omfattende dokumentation skal du deltage i deres Theme Club ($ 25 / år).
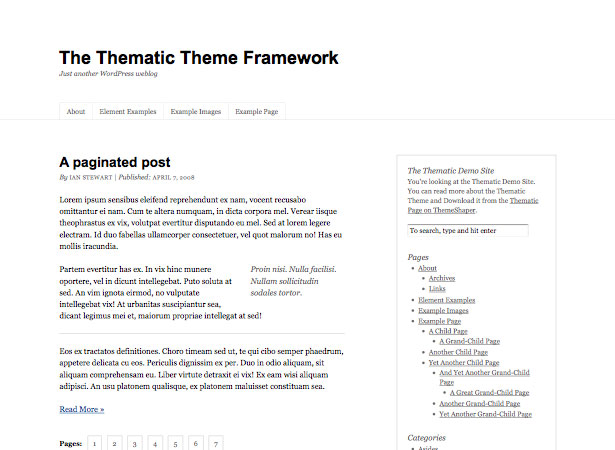
Tematisk
Tematisk er en open source, udvidelig WP-ramme med 13 widget-områder, grid-baserede layoutprøver og styling til populære plugins. Tematisk har nok stil ud af kassen til brug uden at udvikle det yderligere, men det gør også et perfekt forælderstema (der er både gratis og kommercielle barnemner, der allerede er tilgængelige for det). Det indeholder et eksempel Barnetema for at fremskynde din temaudvikling. Det er også klar til en række populære WP plugins, og har en række let at implementere layout muligheder for både to og tre søjle design.
Premium WordPress Theme Rammer
Premium WP-temaer er meget som de ledige rammer, men de fleste har yderligere funktioner, der ikke er tilgængelige i de gratis versioner. Mange af rammerne nedenfor tilbyder valgpaneler, der giver ikke-kodere næsten fuldstændig kontrol over designet af deres blog, samtidig med at de er udviklervenlige for dem, der ønsker at dykke ind i koden.
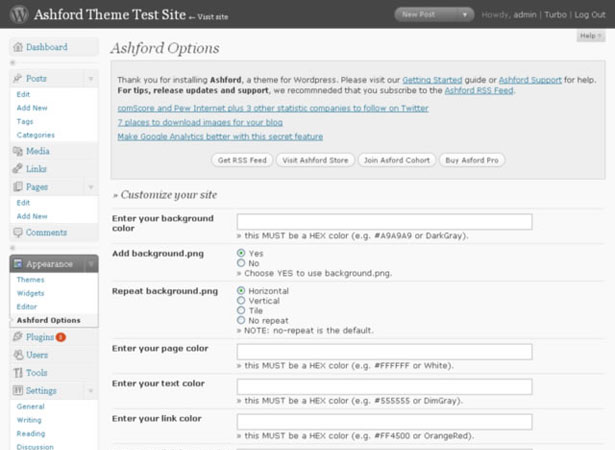
Ashford
Ashford WP-temarammen er en enkel, nem at bruge ramme, der indeholder otte sideskabeloner (galleri, blog, emne, forfatter, codex, detaljer og faneblade blandt dem). Der er mere end 250 mulige sidevariationer, du kan oprette, og der er fire muligheder for, hvordan du viser dine indlæg (thumbnail, blurb, uddrag og fuld). Der er en begrænset gratis version (der er stadig ret kraftig), eller du kan købe pro-versionen til $ 49.
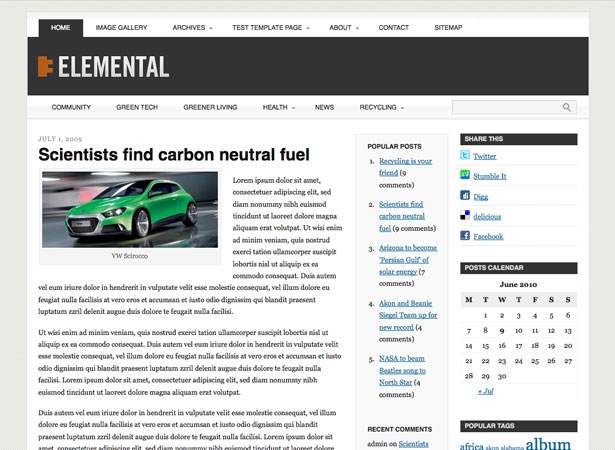
Elemental
Elemental er et premium tema ramme fra Pro Theme Design. Lige ud af kassen har Elemental et rent, elegant design, der kan bruges som det er ved at indstille valgmuligheder i det brugerdefinerede kontrolpanel (for ting som typografi, kolonne størrelse, navigation osv.) Eller du kan tilpasse det til din hjertets indhold. Der er fire widgetiserede områder, brugerdefinerede widgets, animerede dropdown-menuer på flere niveauer, support til Gravatars, størrelsen på billedminiaturen og meget mere. Basic Copy (for et websted) er $ 59,99, og Multi Copy (for udviklere) er $ 149,99.
Afhandling
Speciale er en premium WP ramme, der fokuserer på fleksibilitet, indbygget søgemaskine optimering og hurtige indlæsningstider. Indstillingspanelerne giver en masse fleksibilitet uden at skulle dykke ind i koden. Der er endda en layout generator, der lader dig automatisk oprette 1, 2 og 3-kolonne layout. Den personlige mulighed (en enkelt site licens) er $ 87, og udviklerens mulighed (som tillader flere site implementeringer) er $ 164.
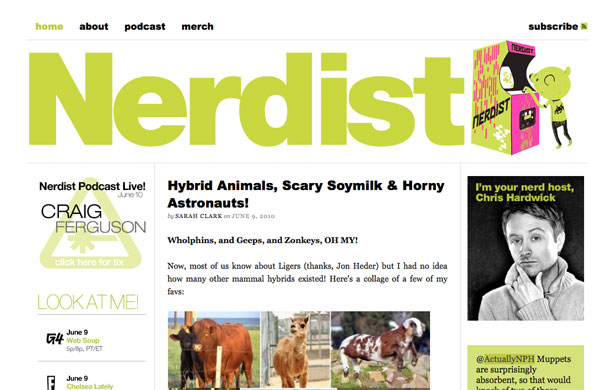
Nerdist er blot en af de populære blogs, der kører på specialet.
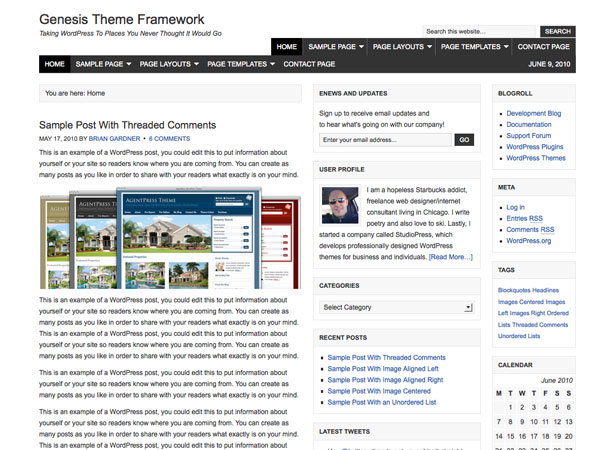
Genesis
Genesis er en premium WP ramme fra StudioPress. Genesis virker på baggrund af brugen af børnetemaer til at style indhold uden at ændre overordnet tema / ramme. Den indeholder et par brugerdefinerede widgets (herunder en til Twitter, til brugerprofiler og udvalgte indlæg) samt et valg af layoutmuligheder. Det indeholder også et antal kroge til yderligere tilpasninger. Genesis er $ 59,95.
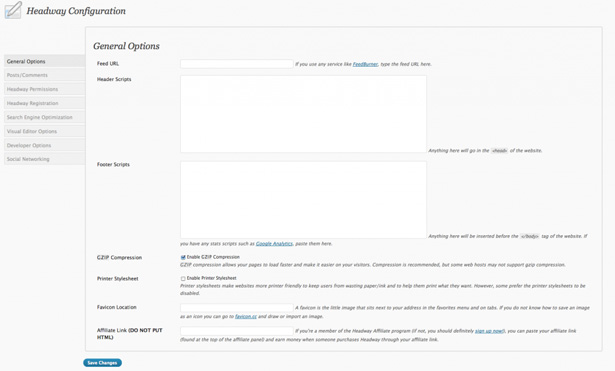
Hovedvej
Headway er en ramme specielt til dem, der ikke ønsker at håndtere kodning. Det har en visuel editor, der hævder at lade dig oprette alle mulige websteder, fra standardblog til e-handelssites. Konfigurationspanelet til Headway er omfattende og giver dig mulighed for at gøre alt lige fra at indsætte scripts uden kodning til indstillingsrettigheder og justere indstillinger for indlæg og kommentarer. Det er et godt tema for alle, der bare ønsker at designe og ikke ønsker at håndtere alle back-end stuff. Der er to muligheder til rådighed: Personlig til $ 87 og Developer for $ 164.
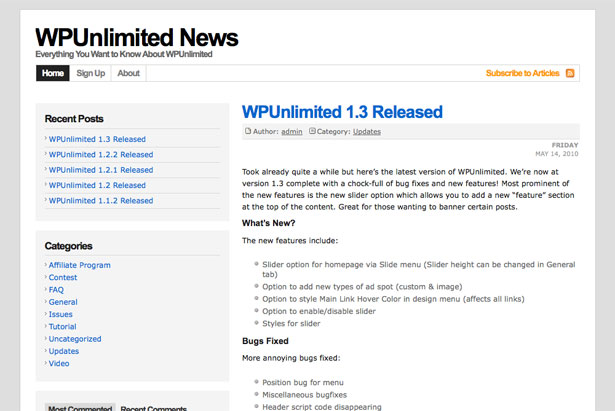
WP Unlimited
WP Unlimited er en anden præmie WP tema ramme, som giver dig mulighed for at lave temmelig betydelige tilpasninger lige fra indstillinger panelet. WP Unlimited indeholder en AdSense Generator til at tilpasse udseendet og dine AdSense-annoncer og til at arrangere dem på dit websted. Det giver dig også mulighed for helt at tilpasse designet og har indbyggede SEO-funktioner. En personlig licens er $ 59, og udviklerlicensen er $ 150.
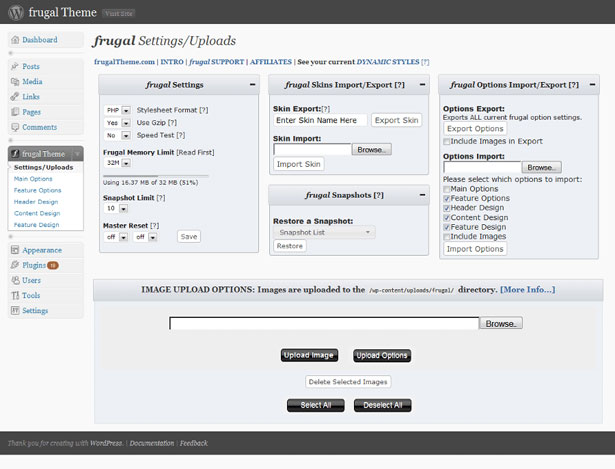
Frugal Theme
Frugal er et meget tilpasset præmieramme med mere end 600 brugerdefinerede muligheder, du kan ændre lige fra dit WP dashboard. Du kan tilpasse stort set alle aspekter af Frugal i indstillingspanelet. Udviklere vil også finde Frugal nyttigt, da der er masser af plads til brugerdefineret CSS, funktioner, widgets og meget mere. Frugal har en række licens muligheder: Personlig Basic for $ 89, Developer Basic til $ 169, Frugal MU (Multi-User) til $ 299, Frugal Unlimited for $ 399 og Frugal Complete for $ 499.
Skrevet udelukkende til WDD af Cameron Chapman
Har du en yndlingsramme, der ikke er nævnt ovenfor? Lad os venligst vide i kommentarerne nedenfor ...