Vigtige designtendenser, januar 2017
Nytår, nye designtendenser. En af de store ting ved webdesign er, at det hele tiden udvikler sig. Du kan finde tendenser eller endda bare hints om ting, der kommer næsten ved en tilfældighed, da nye ideer synes at udfylde alle på én gang. Denne måneds eksempler er meget sjove med websteder, der bruger plads på interessante måder, nye online shopping oplevelser og tilbagevenden af pastelfarvepaletter.
Her er hvad der trender i design denne måned:
1) Overdreven brug af plads
Den rigtige mængde plads kan gøre eller bryde et design. Uanset om det er hvidt, en baggrundsfarve eller omgiver tekst eller billeder, kan "tom" plads i et design tale mængder.
Overdreven brug af plads er en af disse designtendenser, der kan være meget sjov, og når de bruges godt, kan det være temmelig effektivt at hjælpe brugerne med at vide, hvordan man ser på eller bruger et websted eller en app. Åbent rum er en udvidelse af minimale stilarter, der har været populære i nogen tid, men med en stor undtagelse: I stedet for en symmetrisk oversigt med plads rundt, balancerer disse designs billeder eller tekst med plads i et mere asymmetrisk format.
Tænk over det fra brugerperspektivet. De vil sandsynligvis blive trukket straks til den åbne del af designet, uanset om de tænker på det bevidst eller ej. Derfra vil øjet hoppe til den mere befolket del af designet. De to trin proces tager fat på brugerens opmærksomhed og viser næsten dem, hvor de skal kigge. Ganske smart, ikke?
Denne enkle balancehandling er visuelt interessant og god til at gøre en stærk indflydelse. Se på eksemplerne nedenfor og tænk på rummet i forhold til det, du ser næste:
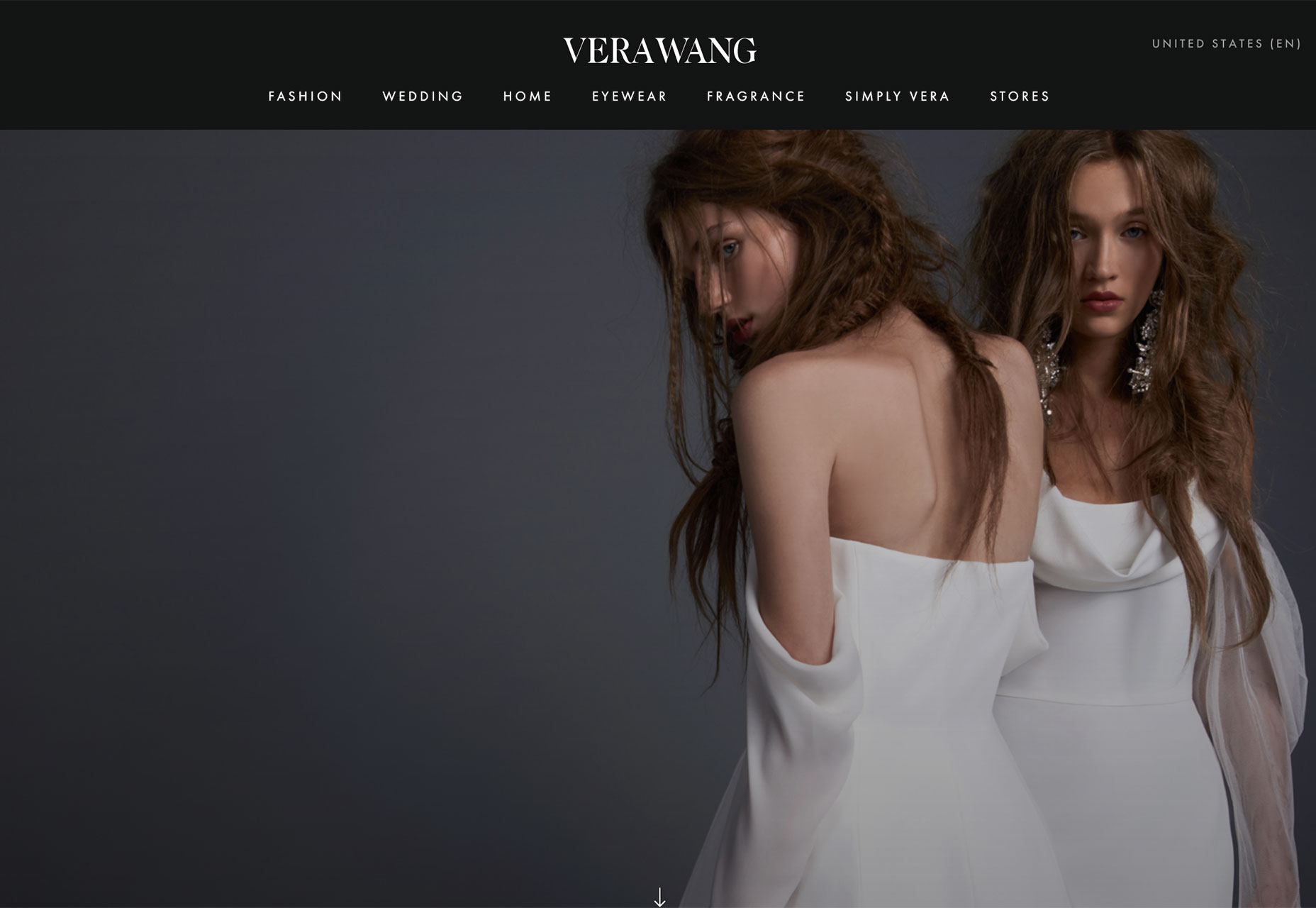
Vera Wang : Rummet til venstre flytter brugeren til tøj på kvinderne. Perfekt til en mode designer.
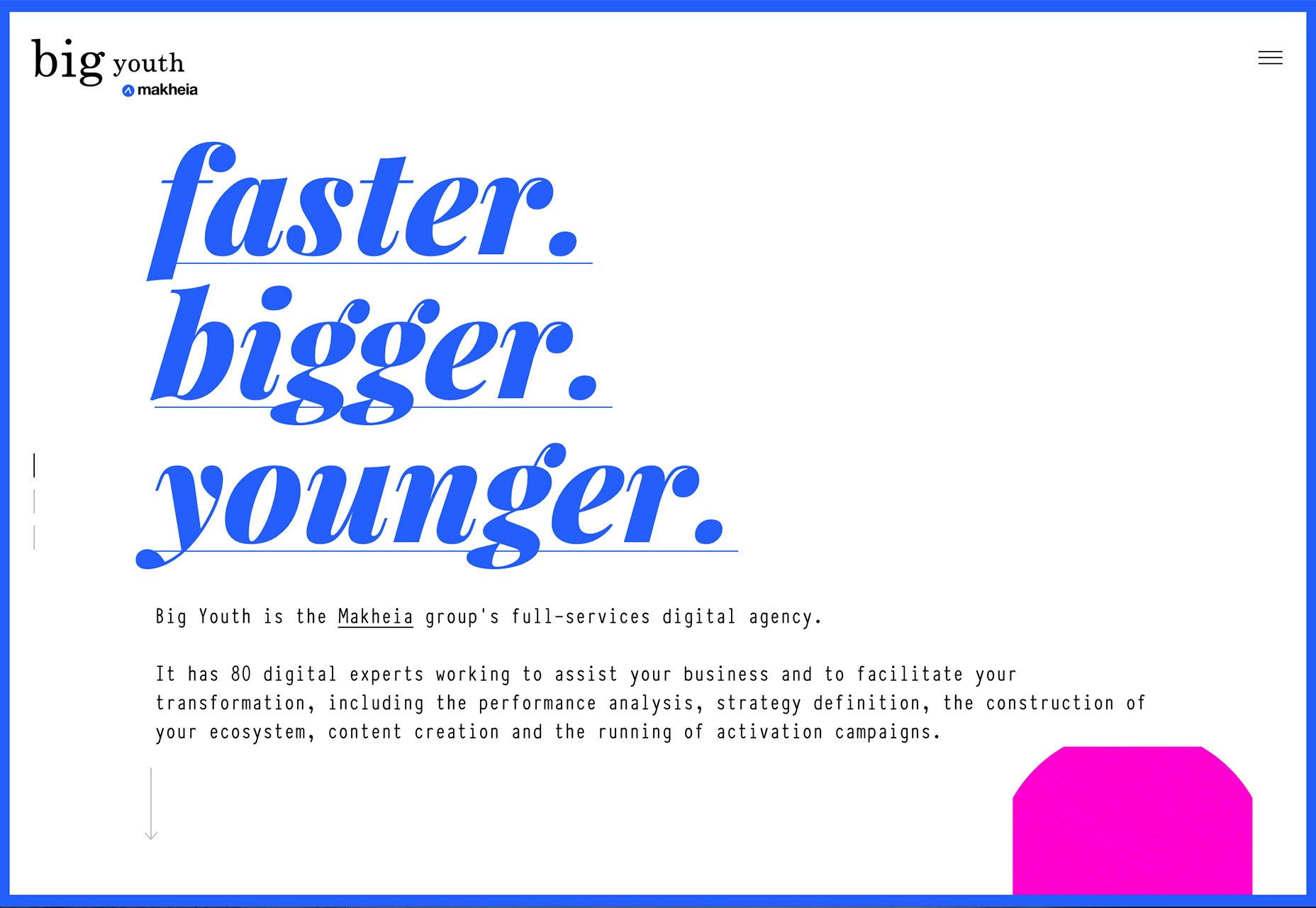
Big Youth : Mellemrummet omkring teksten trækker brugere til overskriften. Overskriften skal altid være en af de første ting, som nogen ser på siden.
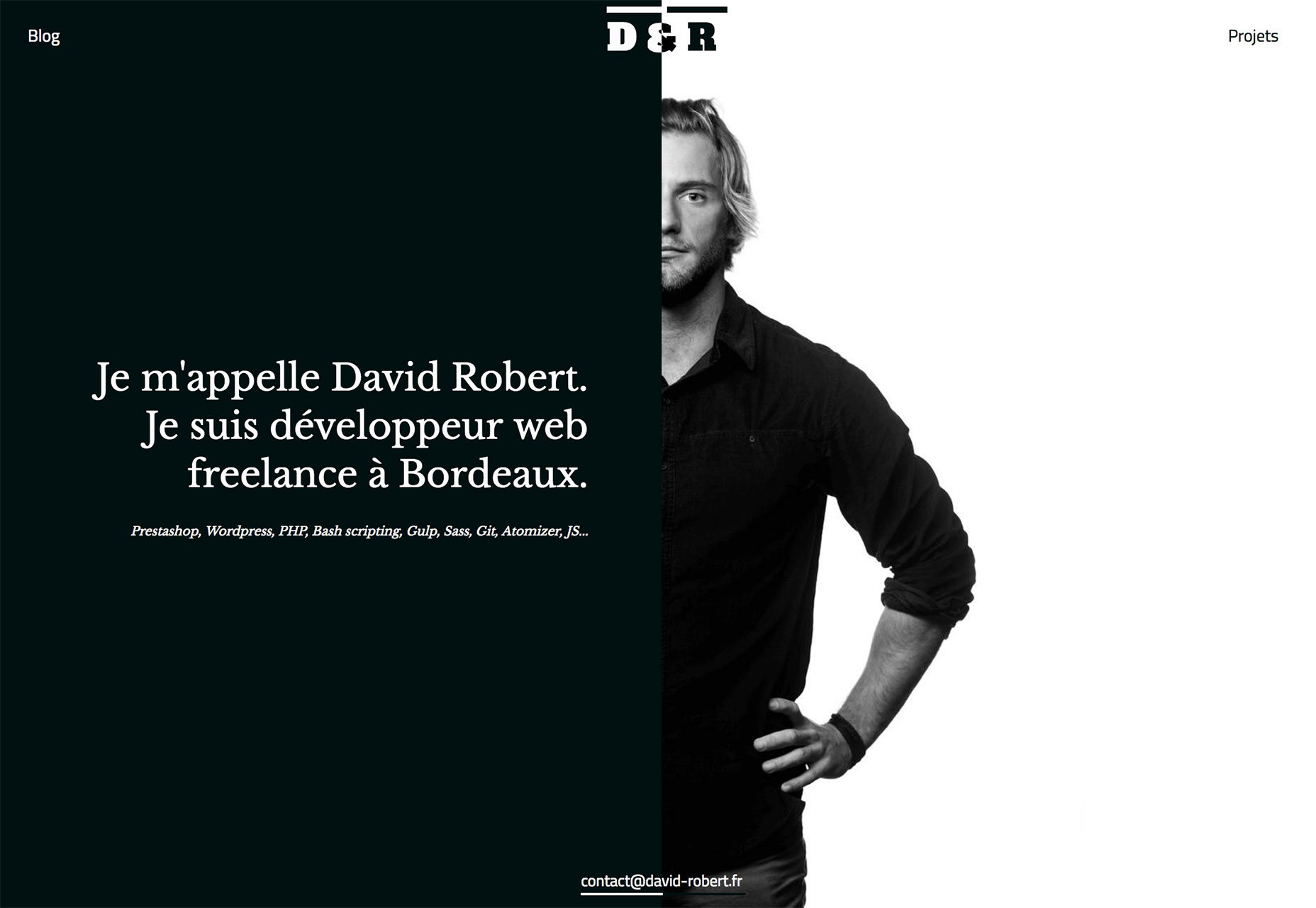
David Robert : Space trækker øjet først til personen og derefter til hans bio. Kontrasterende lys og mørke elementer hjælper også med at håndhæve denne bevægelse. Interessant fordi du læser fra højre til venstre, og det føles helt kreativt. Noget du sandsynligvis ville søge efter i en designer.
2) Shopping oplevelser
Når det kommer til at handle online, har erfaringerne tendens til at falde i to kategorier: Den næsten sømløse oplevelse, som store detailhandlere tilbyder, såsom Amazon eller den klumpede, mange klik til checkoutoplevelse, der er almindelig blandt små butikker.
Der skal være noget i midten, ikke?
Flere forhandlere vælger meget visuelle, mere oplevelsesmæssige design stilarter til deres onlinebutikker. Mens tendensen synes at fungere bedst for butikker med kun få ting at vælge imellem, er det en pæn brugeroplevelse.
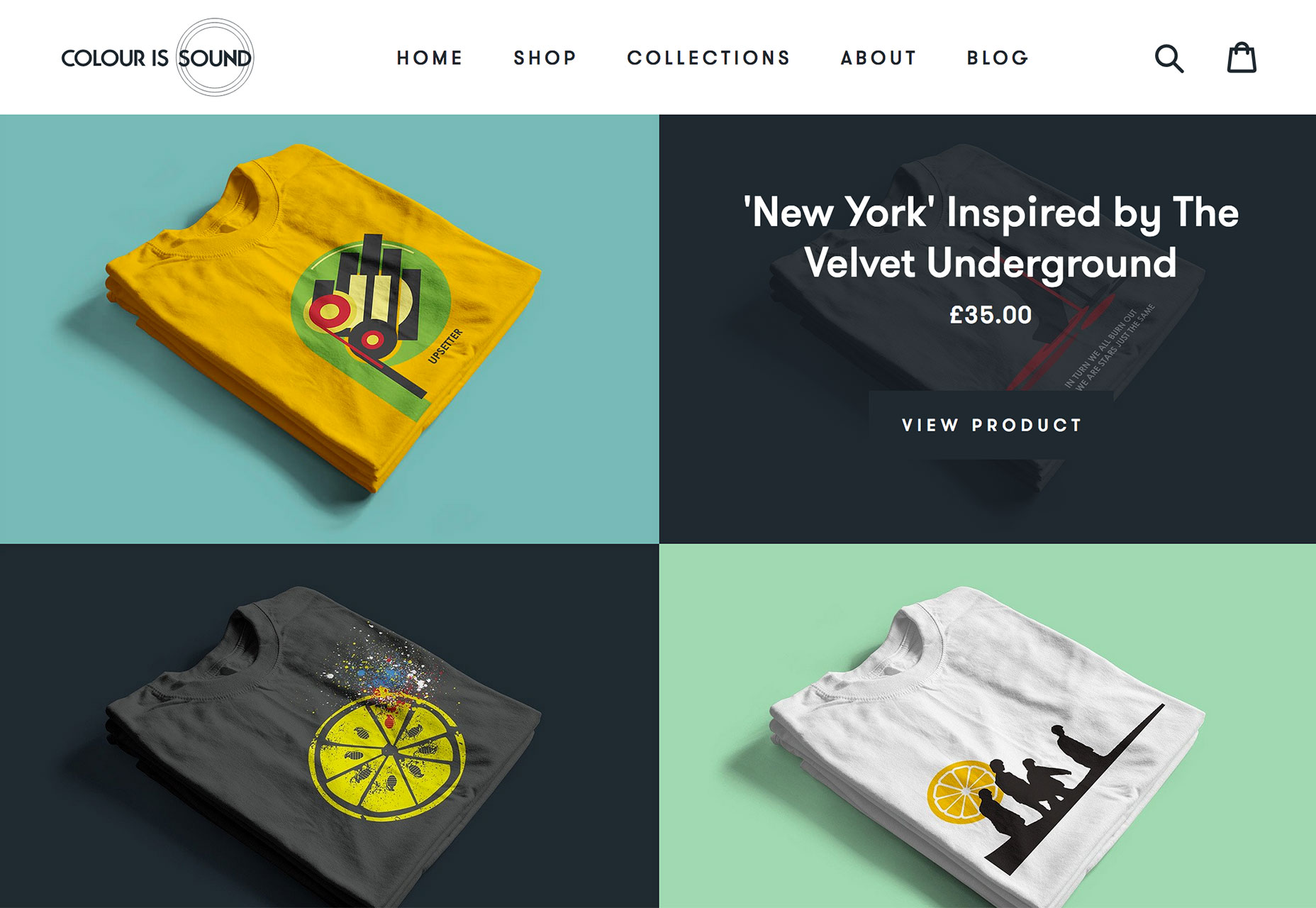
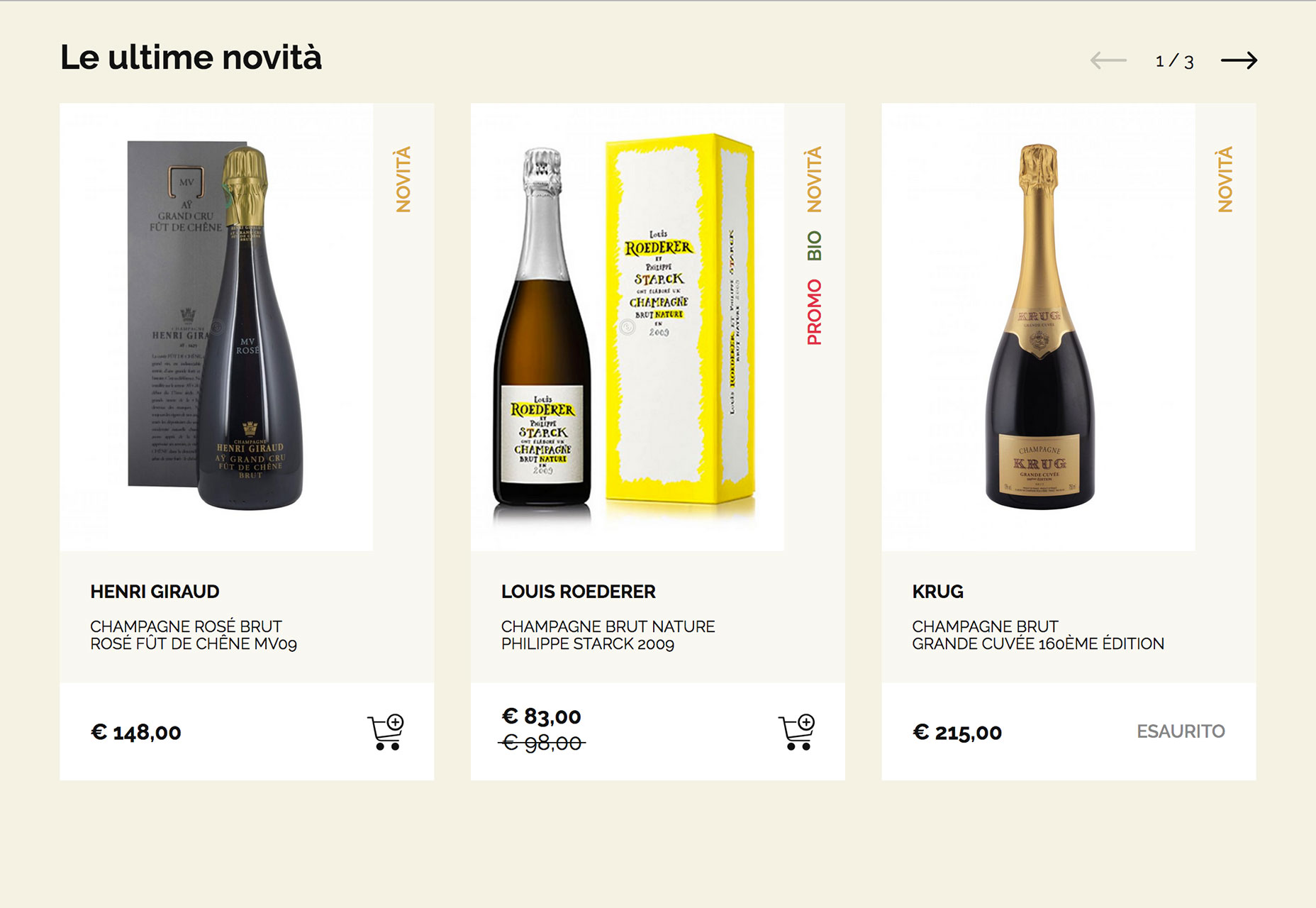
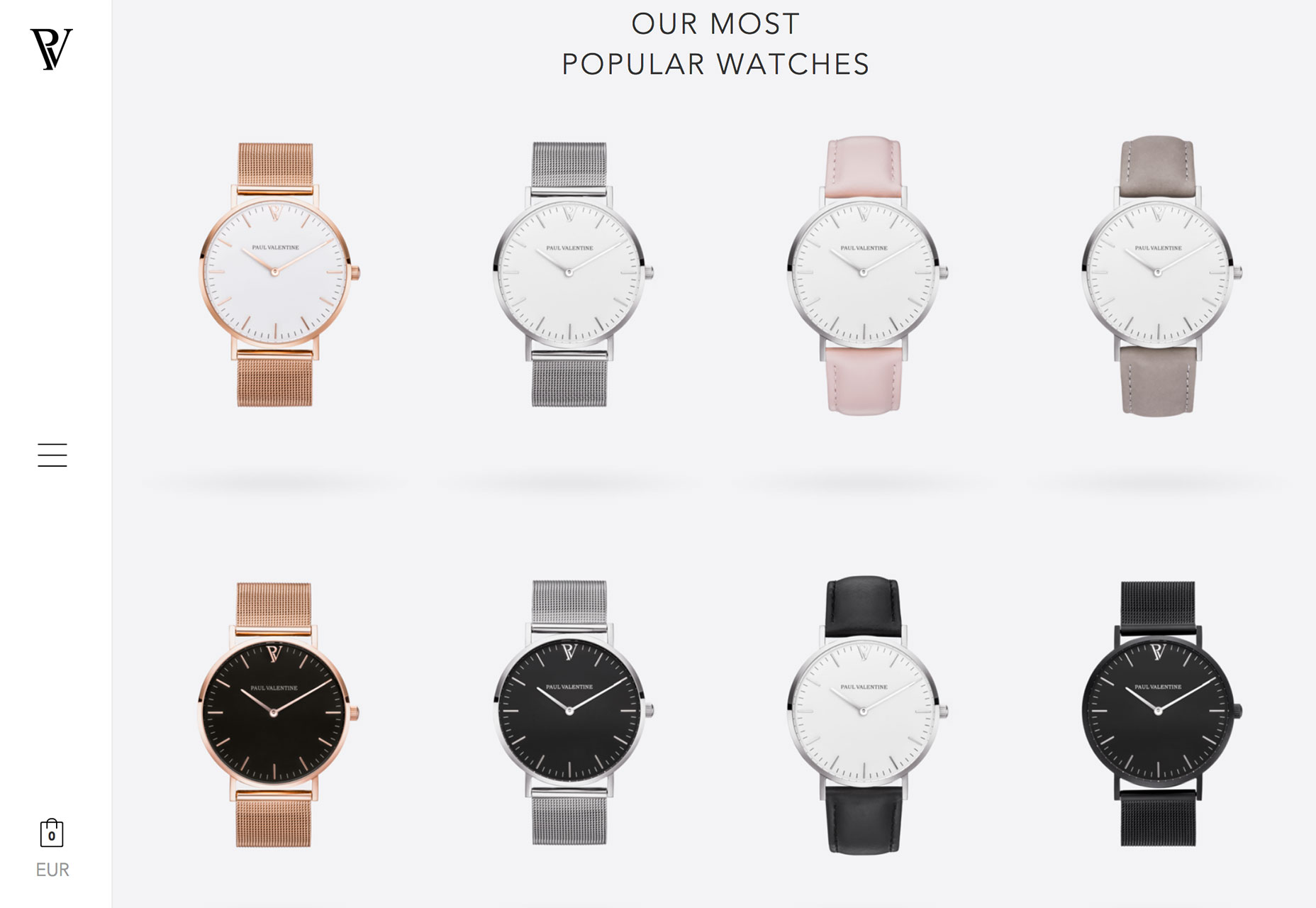
Eksemplerne nedenfor har tendens til at komme fra butikker, der er lidt højere end og ikke ramte dig med store navigeringsmenuer og hundredvis af muligheder lige fra starten. Fokus er på skønheden eller entydigheden af varen og historien bag den. Derefter finder du, at du faktisk kan købe varen lige der, når du ruller eller svæver.
Designet har en mere visuel fornemmelse, der bruger Instagram-påvirket fotografier og kortstilte grænseflader, der tilskynder til klik. Elementer i disse detaildesign synes ikke at komme med mange muligheder pr. Vare; varer er mere specifikt lavet til ordre som det er.
Mens dette koncept ikke ville fungere godt for butikker med store varebeholdninger eller komplicerede niveauer af muligheder eller tilpasninger, er det et godt alternativ til detailhandlere, der ønsker at udvise en high-end føler med et avanceret design.
Hvert af disse eksempler bruger strålende svæveffekter til at vise prissætning, men gør brugeren vil have genstanden, før de selv tænker på indflydelse på lommebogen. Den anden commonality? Du kan ikke finde en enkelt pris, før scrollningen. Den første skærm er designet til at øge lysten gennem en produkthistorie.
3) Pastelfarvepaletter
Blødere farver kommer tilbage på en stor måde. Mens lysere, dristige paletter har været go-to i nogen tid, der synes at skifte.
Brugen er dog ikke. Pastel nuancer bliver brugt med flade og materiale design projekter på en måde, der giver nyt liv til disse design stilarter.
Mens du måske tror pastelfarver bedst gemmes til baggrunde, er det heller ikke altid tilfældet. Mens en pastell baggrund kan være nem at arbejde med - mange tekststilstande er meget læsbare på lyse baggrunde i mørkere farver - de kan også bruges på andre måder.
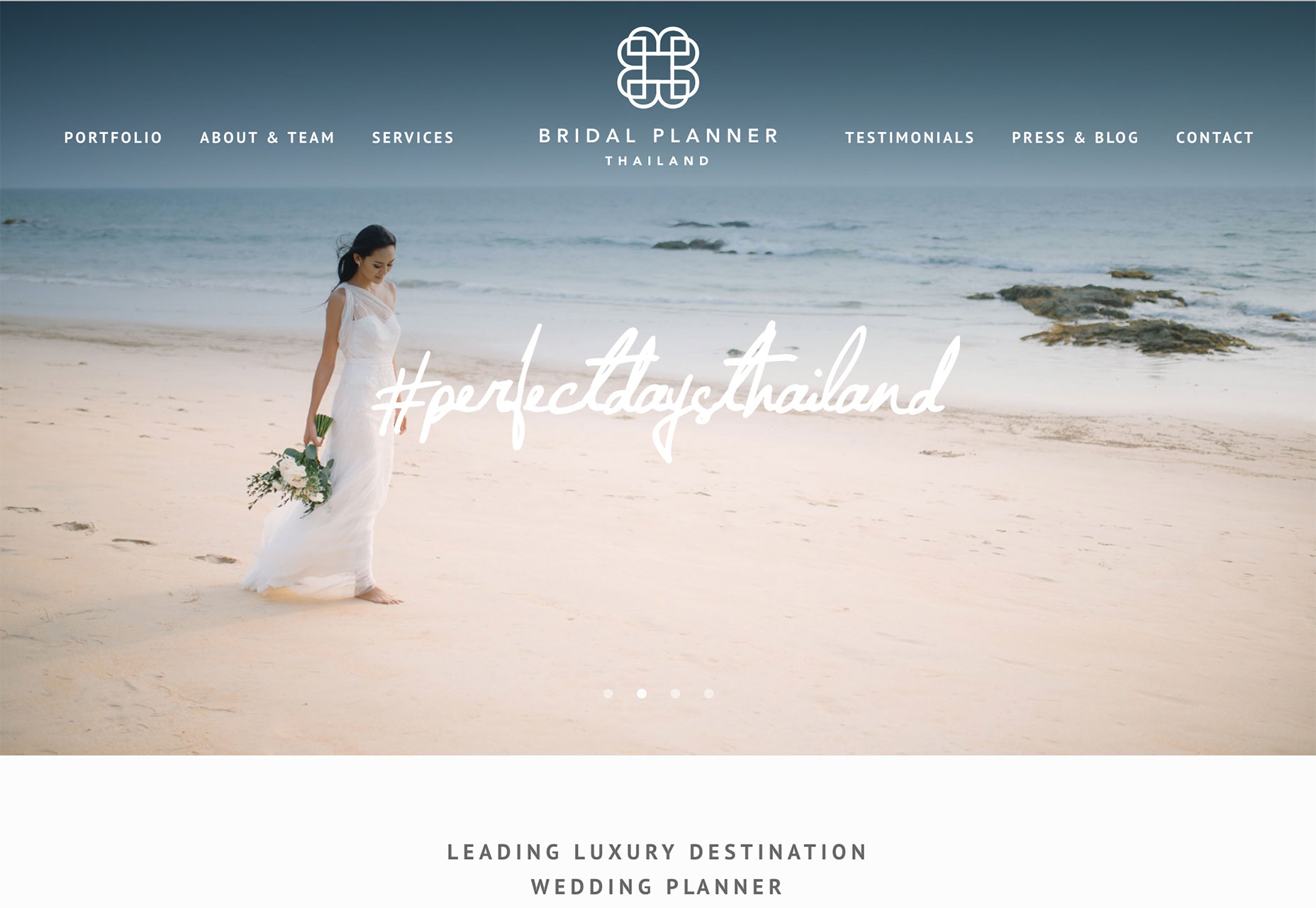
Pastelbaserede billeder til heltehoveder og dominerende billeder er populære. Mange designere synes at trække farvepaletter fra disse billeder. Eller er det på den anden side? På nogen måde kan billed- og billedtilpasning med palæer af pasteller være en slående kombination, der sætter en blødere tone, som f.eks. Hjemmesiden nedenfor til The Bridal Planner. Infinity Foods bruger en lignende teknik, parring pastellnutrale med billeder, der har et lignende farvetema.
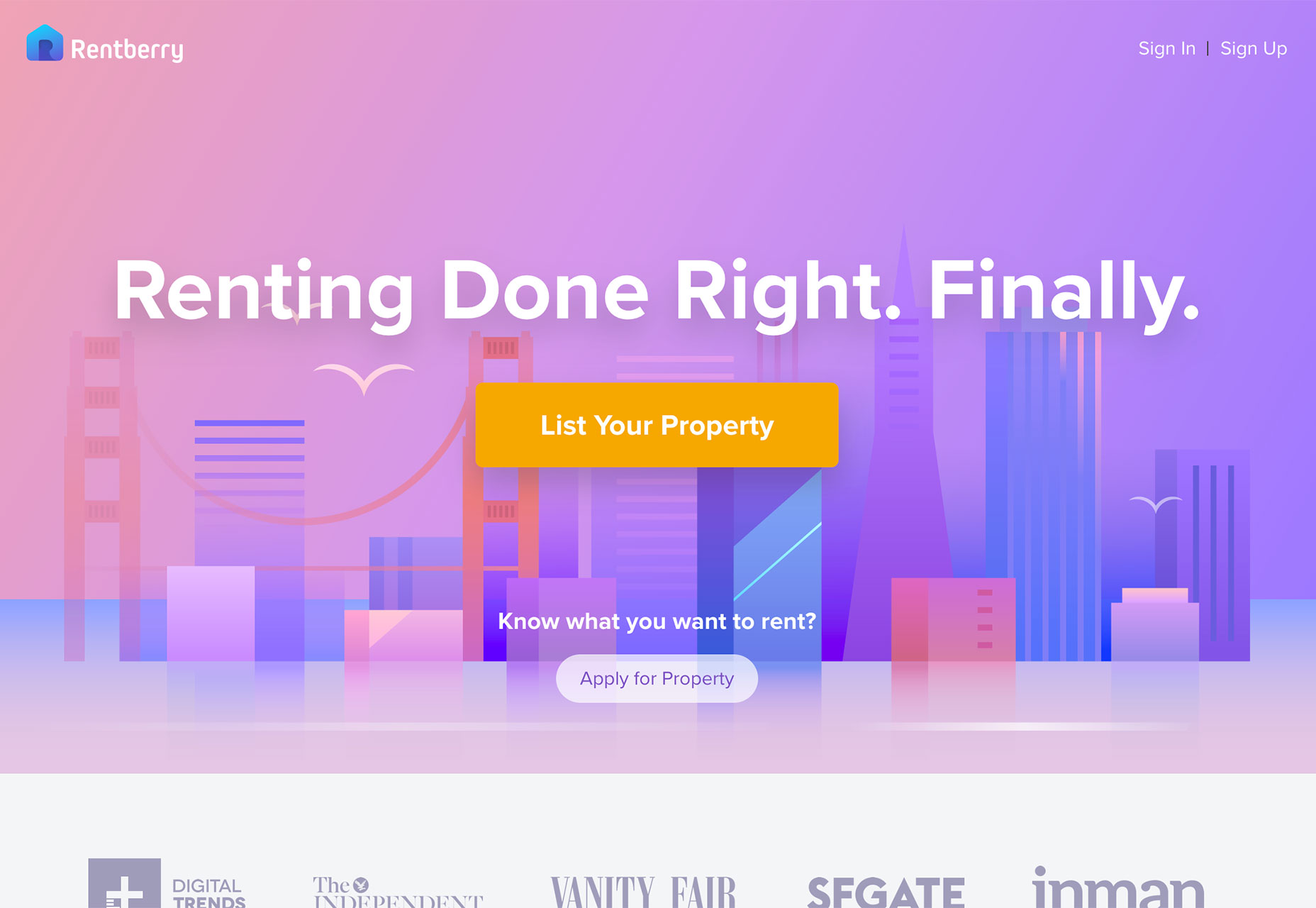
Andre designere bruger mindre mættede farvepaletter som en ny udnyttelse af tendenser, som nogle kunne hævde at være overbrugte. Rentberry bruger en sjov palæ med en tydelig materiel stil. Hvad der virkelig gør design pop er, at det virker og ser ud som du ville forvente, men farven forårsager næsten dig at gøre en double-take. Dette lille overraskelseselement er en sjov bonus for brugere. Og en nem måde for designere at gøre et mærke på et design æstetik, der er alt for almindeligt.
Konklusion
Mens tendenser kan fastslås i tidsscener, holder de ikke altid rundt. Hvilke af disse tendenser synes du er den mest anvendelige til dine projekter? Hvordan ser du dem udvikle sig? Skiftet i indkøbsoplevelser er spændende og har potentialet til at opretholde magt til lave lagerbeholdninger, high end butikker.
Hvilke tendenser elsker du eller hater lige nu? Jeg vil gerne se nogle af de websteder, du er fascineret af. Drop mig et link på Twitter ; Jeg vil gerne høre fra dig.